CSC/ECE 517 Fall 2011/ch4 4e ar
Lecture 10
Model, View and Controller
Model
Definition: The model represents all the data in the application.
A model is typically mapped to a table in the database. It maintains the state of an application and responds to changes to alter it. The model provides the developer with a consistent interface to handle and manipulate the data in an application. It hides a object-relation-mapping underneath, allowing the application to be portable to various database management systems. The model also validates the data before storing it. The code for a model can be found in the apps/models directory of a rails project.
View
Definition: A view renders the model in a form suitable for the user to comprehend.
A view queries the model to obtain data and generates an interface to display it. Typically, the controller instructs a view to render itself. However, in some cases, the view is automatically notified by the model of changes in state. The view can render itself to the user in many ways, HTML, CSS, XML, Javascript, JSON are the common ones. The code for the views can be found in the app/views directory of a rails project.
Controller
Definition: A controller accepts input from the user and instructs the rest of the framework to respond to it.
Typically, the user input is modeled as an event and the controller converts it to a user action, understandable by the model. Based on the input, it also decides which views to render. The controller is also responsible for a number of auxiliary services like session management, caching and helper modules. Code for a controller can be found in the app/controllers/ directory of a rails project.
A Rails Project
- RubyMine is an IDE for Ruby. We will be developing out rails project using it.
Start a rails project
- To start a new rails project, click on the "New Project” link or select it from File Menu.
- Enter the project name, location and its type. In this case, it is a 'Rails application'.
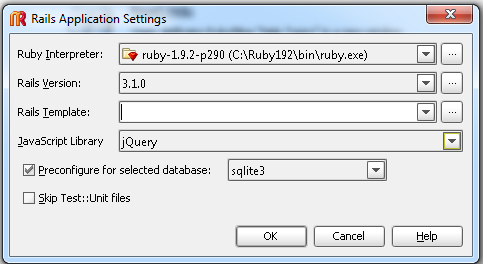
- Select the ruby interpreter you want to use.
- Select the rails version. There are significant differences among different rails version, so it is important to select the correct version.
- Select a JavaScript library for your views.
- Rails can work with a variety of databases like SQLite, MySQL, PostgreSQL. Select the one that you want from the drop down menu. We use SQLite3 for this project
- Click Ok to finish your initial project configuration
- You can see Ruby Mine executes a command for you. If the projects gets successfully created then you will see “Process finished with exit code 0”.
- Once the project gets created it is important to test if your project is running. To do this, start the server by pressing the green button on the top. On doing so, you should see a welcome screen if the server was started successfully.
The three things
Before you start actual development of your application, there are three things that you need to do.
- Remove the index.html file from the public directory of your rails project. This is a static file, and static files are given preference over dynamic ones. Hence unless this file is deleted, it will the home page of your application.
- Modify the default route in the config/routes.rb file to point to the page that you want to be the home page of your application.
- Use rake to create tables in your database corresponding to your models (explained in subsequent section).
Use scaffolds to build
- Now generate the other components of the project. This is done using scaffolds.
- 'Scaffolding' is rails way to models, views, and controllers for a new resource in a single operation.
- To generate a scaffold, go to “Tools” and use “Run Rails Generator”. You will be prompted with what type of generator you want.
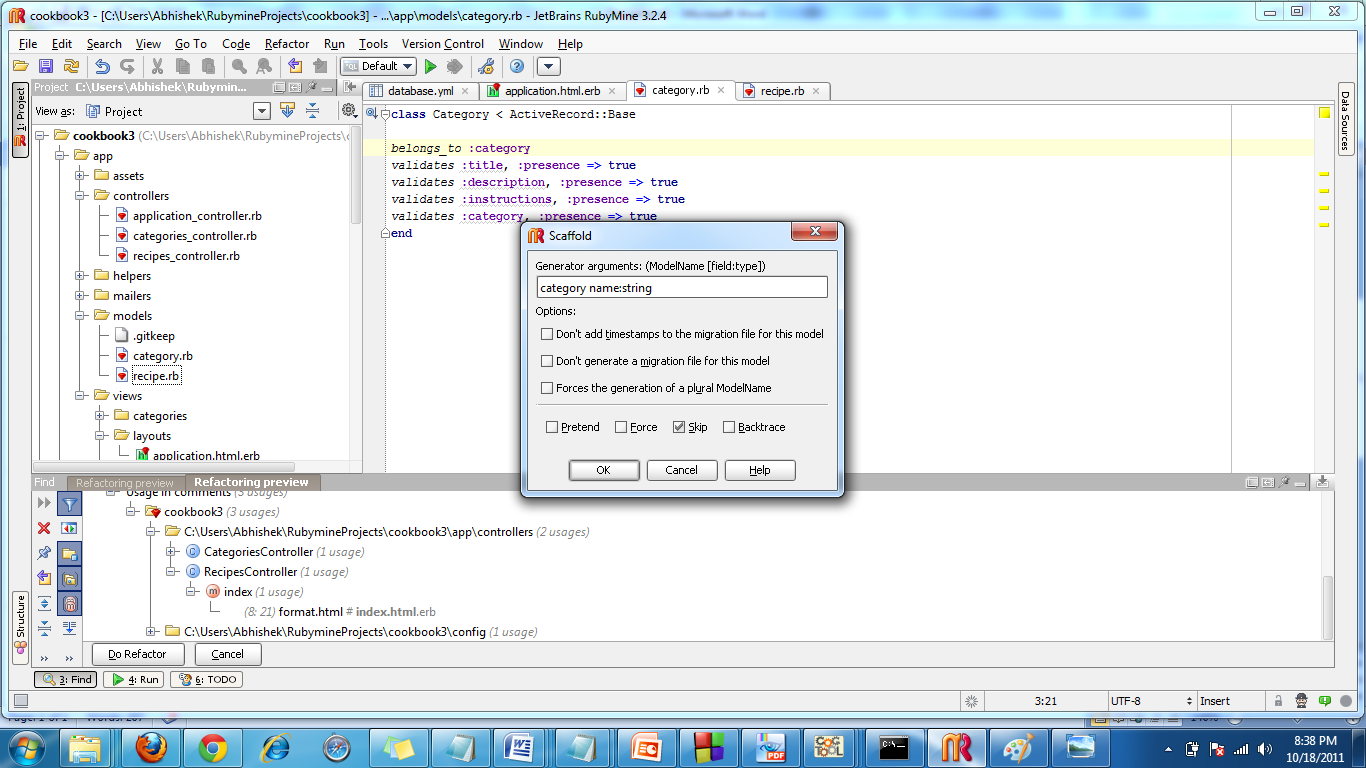
- Type Scaffold and press enter.
- Enter the scaffold name and the attributes along with their data types. Scaffold name should be singular.
- Attributes and data types are inserted as <Atrribute_name>:. Multiple attributes must be comma separated.
- Scaffolding provides the application developer with a template that has some of the common operations implemented. The developers needs to extend the scaffold by adding functionality required by that specific application
- For this project, we have created a scaffold for the 'category' resource.
- The image below shows some of the methods generated by scaffolding in the controller for category.
Migrations
- Migrations are ruby ways to alter the database in a structured and organized manner.
- Although, it is possible for a developer to write SQL statements and alter it, migrations make the changes noticeable to other developers as well.
- One of the major advantages of migrations is that they allow version control on the database schema.
- When you move between different versions of your code, Active Record will work out which migrations should be run. It will also update the db/schema.rb file to match the structure of your database at that version.
- Another advantage of migrations is that they allow database portability. Use migrations is similar to using an interface, using SQL is similar to using an implementation. Hence, using migrations can allow you to use SQLite3 for development and say MySQL in production. The migrations will transform you schema into the database specific construct, without having you worry about it.
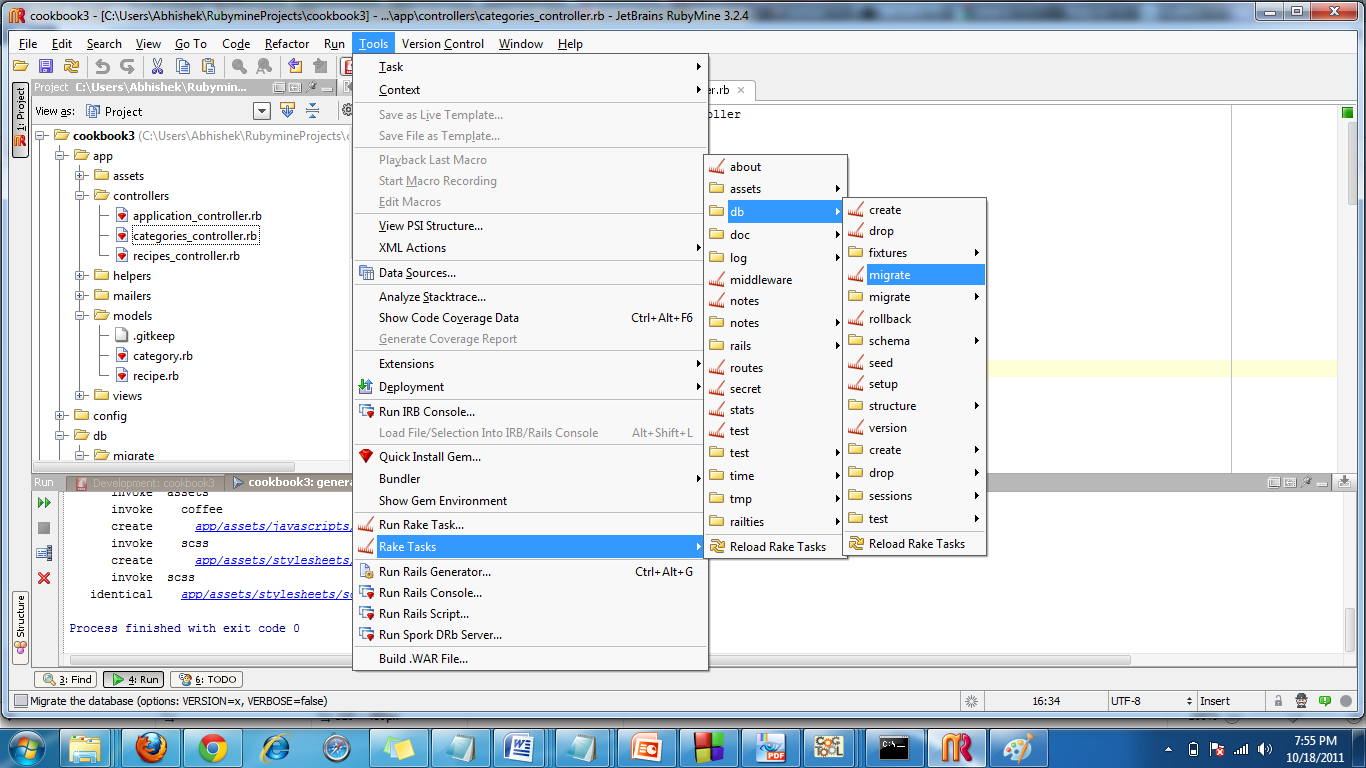
- To create a migration, go to "Tools" menu, then "Rake tasks", then "db" and click on "migrate".
- Now, select which migration you want to run from the drop down menu.