CSC/ECE 517 Fall 2017/E1788 OSS project Maroon Heatmap fixes
About Expertiza
Expertiza is a Ruby on Rails based Open Source project. It is a collaboration tool which lets users with different roles (student, instructor, teaching assistant) to collaborate on a course in an institution. A collaboration could be for an assignment where students teams up for an assignment and instructors grades them on the basis of their submission. Students could review other's works and give feedbacks as well.
Github link
Wiki link
Problem Statement
Background
Heatgrid is the view which summarizes all the reviews given for the work of a participant (reviews, author feedbacks and meta reviews) on a singular web page so that an instructor can go through all the feedback given to a student and decide their grade. The columns are sortable by their score, criterion, average score for a criterion or a metric. (number of comments with more than 10 words)
What’s wrong with it?
app/views/grades/view_team.html.erb is a fairly complex for a view. It uses the concept of view models to generate the required tables. When multiple rounds of reviews are displayed on the heatgrid, a bug prevents the second round of the reviews from being sorted by their criteria, average score, or the metric mentioned above.
Problems
Problem 1
- Find out what’s preventing the reviews in the second round from being sorted by a criterion, average score or the metric even though same code is used for first and second round of the reviews.
Problem 2
- Come up with a design that can be used for all the rounds of reviews and implement it.
Problem 3
- TAs should only be able to view the heatgrid of students for the assignments in courses for which they’re TAs for.
- Nor should a TA’s homepage list any courses (s)he is not a TA for.
- Improve the Access Control and allow the TAs of that particular course to view the heatgrid for the participants of that particular course.
Issue links (external)
Design Decision
We identified the bug and found that there were no major changes required in terms of back-end services or UI.
We found a discrepancy in the unique identifier property of HTML element which was causing a bug and other was related to adding a condition for populating items in the list to be returned.
We did not try to modify any existing variable names and did not either try to refactor any existing code as it was beyond the scope of this task.
Files modified
For Problem 1 & Problem 2.
File 1.
- app/assets/javascripts/view_team_in_grades.js
File 2.
- app/views/grades/view_team.html.erb
For Problem 3.
File 1. app/controllers/tree_display_controller.rb
Issue and Solution
Problem 1
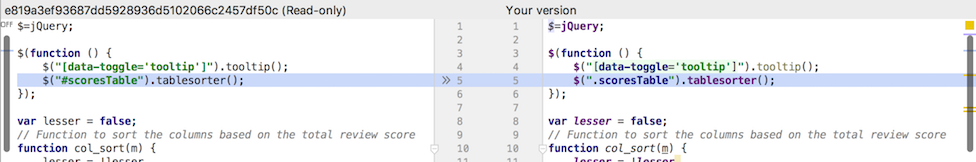
For all the tables on the page which had each round's data, html component table was given same id which was only allowing only first table to have the sorting properties.
Problem 2
We assigned a unique id to all tables based on the round number and included a class "scoresTable" for each table and initialised sorting features based on class.


Problem 3
We found that for a teaching assistant, if he/she is not a TA of a course, private field of tmp_object was assigned false value. So, by adding only true values in the resource object returned for the TA, ensured that only courses in which he/she is TA of will be sent back to the view.

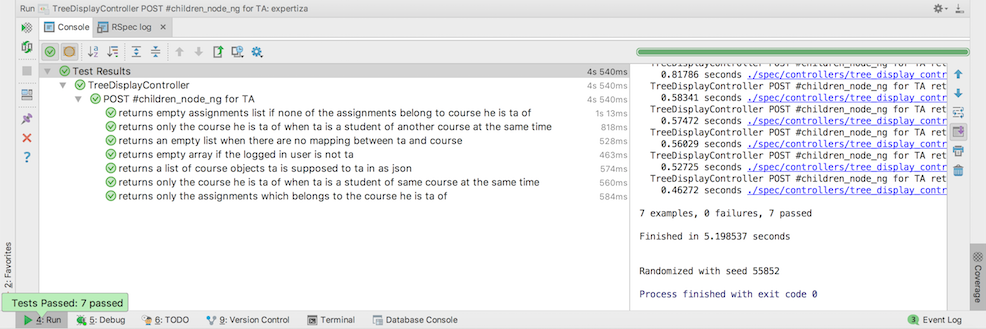
Tests written
We wrote tests to verify that the courses returned are only those which are specified in ta-mapping table.
For that we considered 2 scenarios
- When there is a mapping between ta and course - in this case the course mapped to ta should be returned
- When there is no mapping - in this case, no course should be returned.

Below is the test written:
describe "POST #children_node_ng for TA" do
before(:each) do
@treefolder = TreeFolder.new
@treefolder.parent_id = nil
@treefolder.name = "Courses"
@treefolder.child_type = "CourseNode"
@treefolder.save
@foldernode = FolderNode.new
@foldernode.parent_id = nil
@foldernode.type = "FolderNode"
@foldernode.node_object_id = 1
@foldernode.save
@course = create(:course)
# make sure the course is not private
@course.private = false
@course.save
create(:assignment)
create(:assignment_node)
create(:course_node)
# make a teaching assistant
user = build(:teaching_assistant)
puts user.attributes
@ta = User.new(user.attributes)
@ta.save!
# make sure it's the current user
stub_current_user(@ta, user.role.name, user.role)
# create ta-course mapping
ta_mapping = TaMapping.new
ta_mapping.ta_id = User.where(role_id: 2).first.id
ta_mapping.course_id = Course.find(1).id
ta_mapping.save!
end
it "returns a list of course objects ta is supposed to ta in as json" do
params = FolderNode.all
post :children_node_ng, {reactParams: {child_nodes: params.to_json, nodeType: "FolderNode"}}, user: @ta
expect(response.body).to match /csc517\/test/
end
it "returns an empty list when there are no mapping between ta and course" do
params = FolderNode.all
# delete ta-mapping so that the course returned is 0
# do not delete course
TaMapping.delete(1)
post :children_node_ng, {reactParams: {child_nodes: params.to_json, nodeType: "FolderNode"}}, user: @ta
expect(response.body).to eq "{\"Courses\":[]}"
end
end
Code coverage
Based on the scenarios we added, code coverage increased by 0.2%.
More report could be found from below link:
Testing in UI
Problem 1 and Problem 2
Steps
1. Login as instructor/TA (who has the privilege to view summary of reviews for all rounds) 2. Choose an assignment and go to summary page
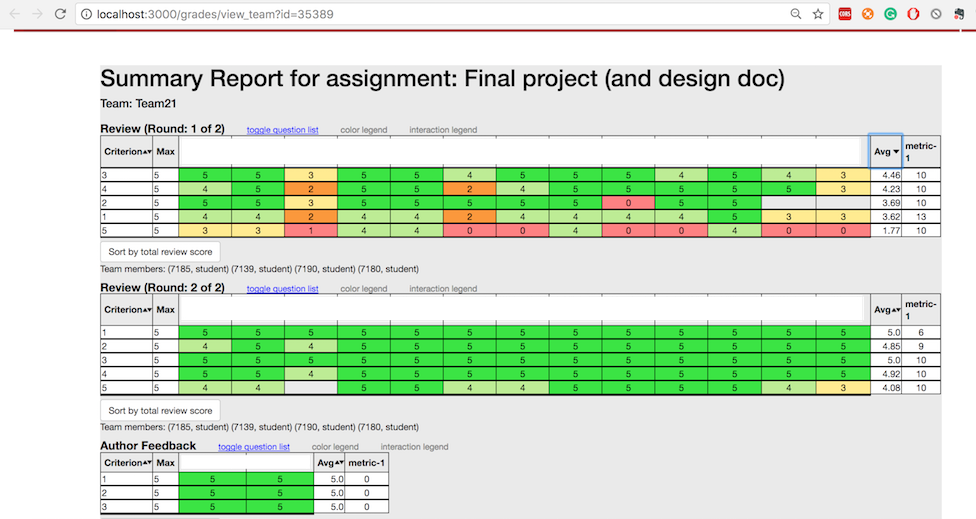
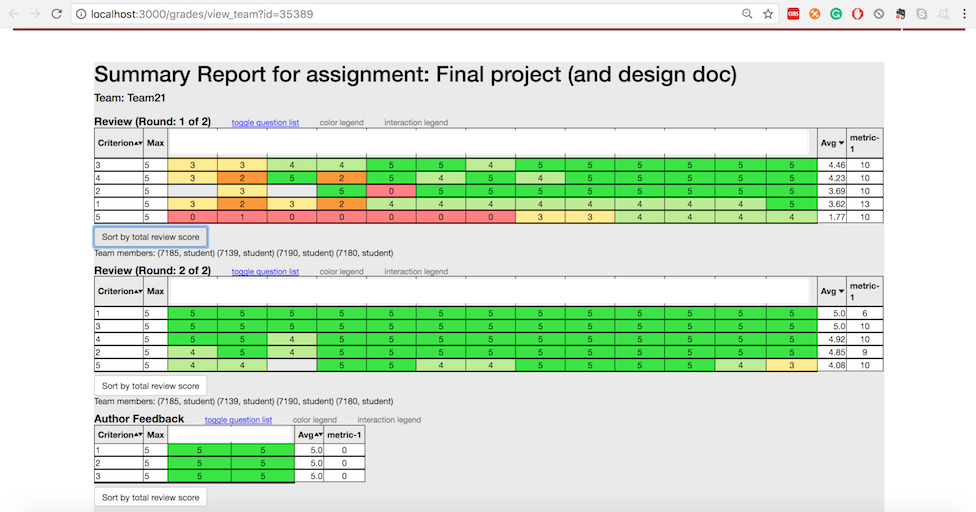
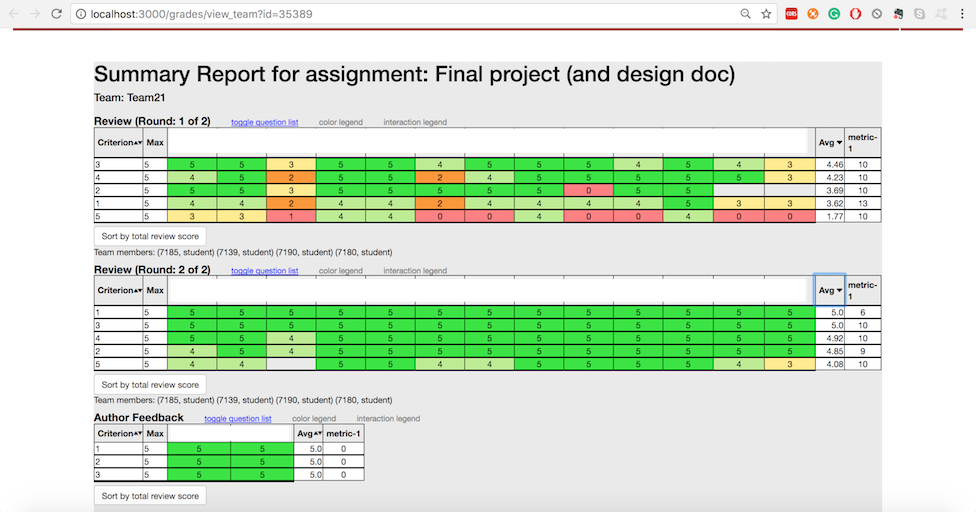
You would see a page similar to below with sorting enabled on specific columns on the right side of name.

Screenshots
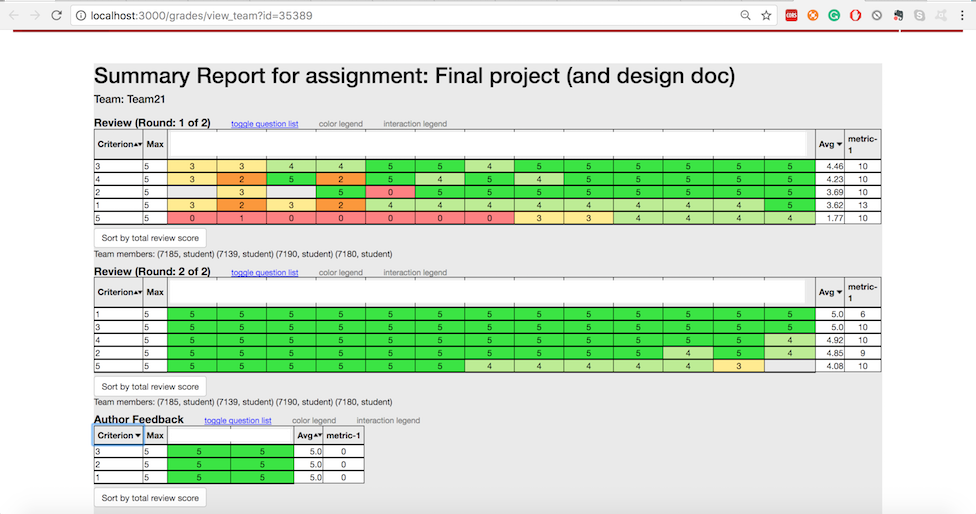
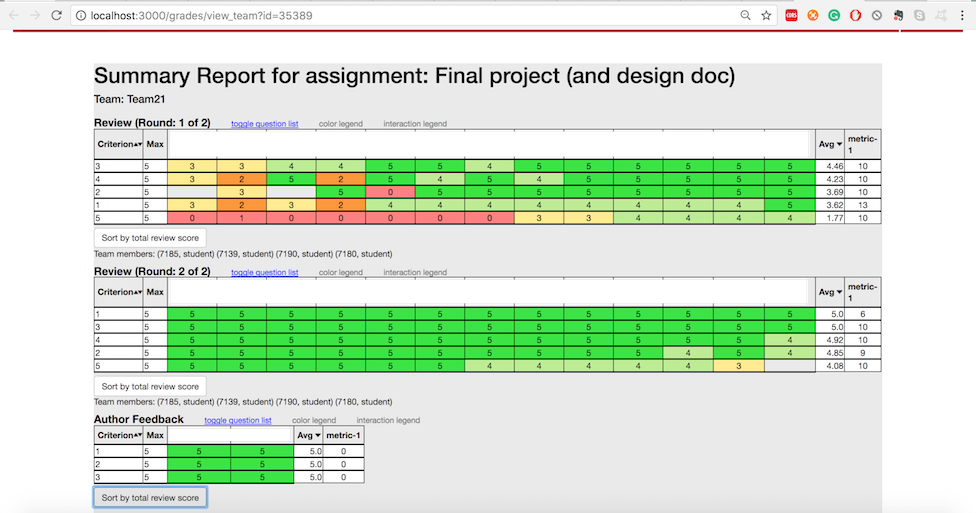
Below are the screenshots displaying the fix :
Round 1



Round 2



Author Feedback


Problem 2
Steps
1. Login as a TA
Screenshots
You would be directed to the hop page displaying all courses a TA has privilege to view.

Below is the db result which matches with the results displayed on the screen

Visual Demo of the fix
A video explaining the fix can be found at below location: [1]
Other links
Pull request link :