E1735. UI changes for review and score reports
Introduction
This wiki provides details on the tasks that were undertaken as part of the continuous improvement to the Expertiza project.
Background
Expertiza is a web application where students can submit and peer-review learning objects (articles, code, web sites, etc). The application provides a complete system through which students and instructors collaborate on the learning objects as well as submit, review and grade assignments for the courses. It is used in select courses at NC State and by professors at several other colleges and universities. The Expertiza project is supported by the National Science Foundation.
Overview of Review Functionality
The Expertiza review system encompasses many types of reviews. Assignments can have multiple submission rounds defined with their own due dates and criteria. Each round can have an associated questionnaire whereby peers are encouraged, or required, to review each others' submissions and rate those submissions using the scores 1 through 5 for each question. The scores for each question are averaged to find the rating for the submission for each questionnaire response. The average of all questionnaire responses determine the score for the submission.After the reviews are submitted, the recipient of those reviews can rate the reviewers using a similar questionnaire. On this questionnaire, the author of the submission will rate the reviews based on the reviewers understanding, helpfulness, and respectfulness. This is a review of the reviews, thus it is termed a "metareview."
Both students and instructors using Expertiza have the ability to view the reviews and the scores associated with the reviews for each assignment. These screens will display review summary and detail information in various formats such as lists, graphs, and heatgrids. The instructor will be able to see all review and score information for all teams on the assignment whereas a student will only be able to see the review and score information pertaining to them.
The reviews and associated scores are available on the scores report. To access the score reports in Expertiza follow these instructions:
As a student
- Log into Expertiza.
- Click on the 'Assignments' link on the top navigation bar.
- Find the assignment in the list and click the title of the assignment.
- Click on the 'Your scores' link to see the standard view or click on the 'Alternate View' link to see the heatgrid view.
As an instructor
- Log into Expertiza.
- Hover over the 'Manage' item on the top navigation bar, then select click the 'Assignments' link.
- Find the assignment in the list and click the 'View scores' icon (a star with a magnifying glass) in the 'Actions' column.
- This will bring up the standard view. To see the heatgrid view, click the 'Alternate View' link on the team headings or click the 'view heatgrid' beneath the 'Final Score' when the team is expanded.
Motivation
By participating in the overall refactoring effort as part of the continuous improvement of Expertiza, students get an opportunity to work on a open source software project. This helps them gain exposure on the technologies used in the project as well as much needed experience in collaborating with peers as part of the software development process. This effort was undertaken as a final project for the CSC 517 - Object Oriented Design and Development course at North Carolina State University in the spring of 2017.
Project Purpose
Requirements Statement
Expertiza displays reviews (i) to the team who was reviewed, and (ii) to the reviewer. A student user can see all the reviews of his/her team’s project. The instructor can see all the reviews of everyone’s project. The instructor also has access to a review report, which shows, for each reviewer, all the reviews that (s)he wrote. We would like to have a single way of displaying reviews that would be visible to students (reviews that they did, and reviews that their team received), and instructors (reviews that each time received, sorted by team; and reviews that each student did, sorted by student).
Required Tasks
- There should be a tabbed view to switch between the various review views.
- Tab 1: Reviews
- Tab 2: Author Feedback
- Tab 3: Statistics
- Tab 4: Heat grid
- There should be a way to gray out/hide the criteria (i.e. questions) so that the responses stand out more clearly.
- There should be a way to search all reviews of particular view which contain a given text string.
- Whitespace should be reduced on the review headings by including the review number, review round, and last reviewed time on a single line (left, center, and right justified respectively).
- The "Give feedback for Review #" link should not be visible unless the reivew has been expanded
- The "Give feedback for Review #" link should be at the top and bottom of the review after the review has been expanded.
- There should be a separate "Show all reviews" link for each round instead of having a single "Show all reviews" link.
- There should not be so much space between Round 2 and the Reputation.
- The unnecessary whitespace between the checkbox questions should be removed.
- The project should focus on the reduction of redundant code within views, controllers, and models where applicable
Problem Statement
In the current state, the score report for instructors and students are built differently though they display the same information using similar UI elements. The application has multiple views into the same information but the way in which those views are accessed, the code which populates them, and the layout of the screens differs unnecessarily between instructors and students and across the views themselves. This leads to redundant code in both the backend and frontend of the application. Furthermore, since the UI is not uniform between instructors and students, instructors may have difficulty assisting students in accessing their score information due to the differences which are present in the UI that leads to confusion.
Following are some of the issues with the current state UI which we seek to rectify.
Scores Report
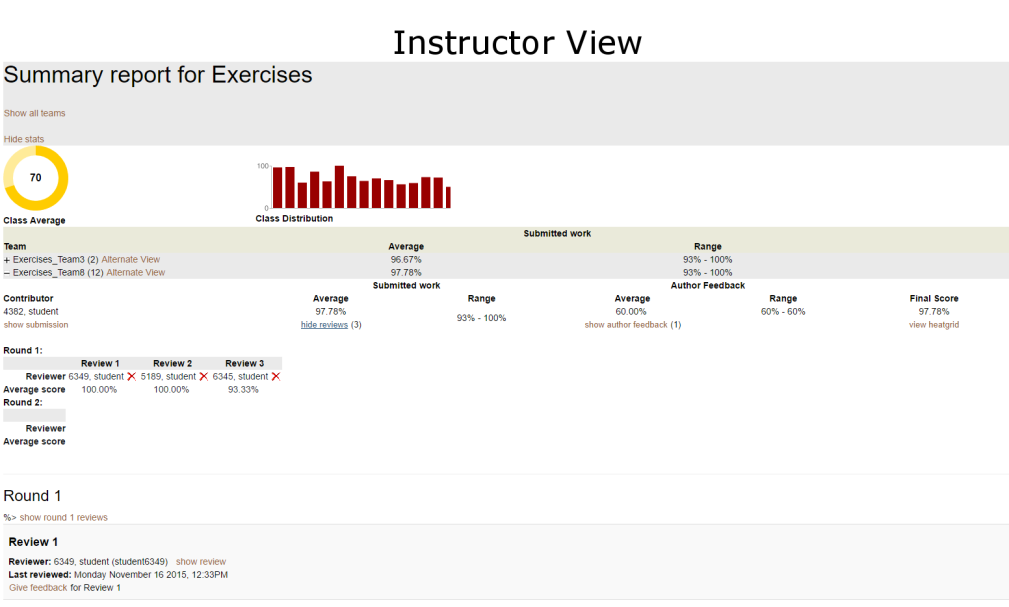
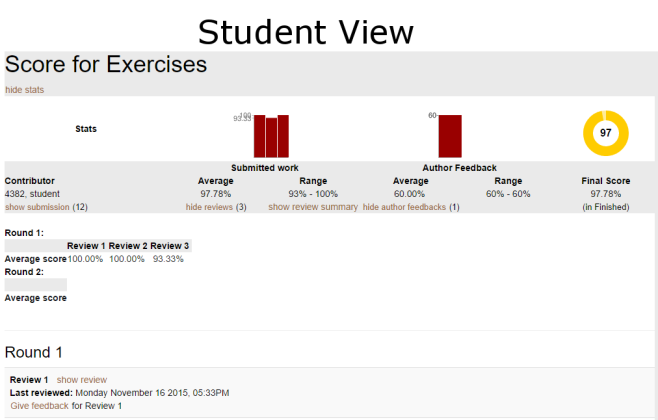
The scores report for students and instructors have very similar layouts despite being created by different controller methods and views. They both display graphs, reviews on team submissions, author feedback, and score metrics. The primary different between them is that the instructor view (shown above) displays information for all teams in a collapsible accordion widget format while the student view (shown below) display the information only for a single team. There are some further discontinuities between the two UIs. For example, the student cannot access the heatgrid view from within the scores report page. This view is only accessible from the assignment page for students. For instructors there are two ways to access the heatgrid view from a single page. The 'Alternate View' link is adjacent to the team name on the heading bar and there is also a link inexplicably placed beneath the 'Final Score' field.
Author Feedback
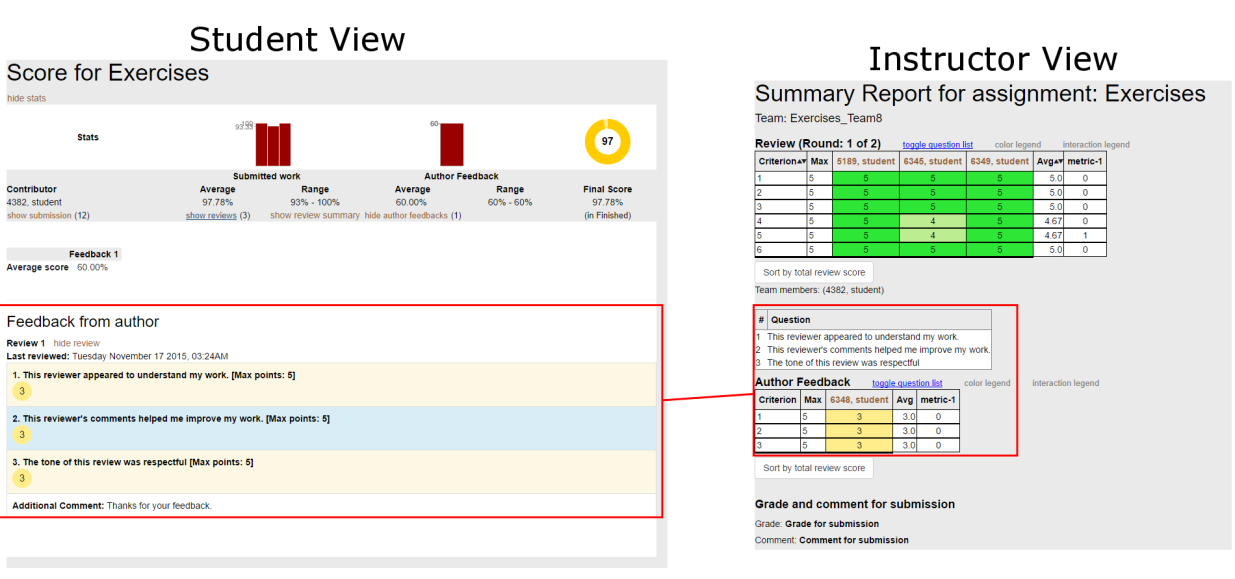
Author feedback takes two different forms when being shown to instructors but only one form for students. Both students and instructors have access to the author feedback format shown on the left in the student view. This format is identical to the format of the review scores and is displayed on the scores report for both instructor and student. The format on the right is shown on the heatgrid view yet it is only available to instructors. The information conveyed by these two formats is nearly identical and not uniformly available to all consumers of this information.
Graphs and Charts
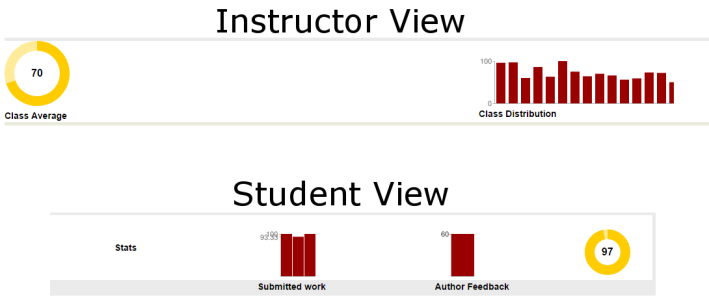
The scores report view has a bar of graphs and charts at the top of the page for both students and instructors. Both views shown below use a donut chart and bar graphs though their method of display is not uniform. The instructor view has titles beneath each item but the student view does not. The 'Submitted work' and 'Author Feedback' titles shown, despite being beneath the bar graphs, are actually headings for the metrics which are displayed beneath the graphs. Also, the graphs contain two labels on the y-axis: the maximum score and the average score. The graphs are so compact that the values on the axis overlap and make them illegible.
Project Design
High Level Design
Design Overview
The project requirements state that we need to create a standard UI for accessing and consuming review and score information. The emphasis will be on smart and purposeful code reuse as well as ease of navigation to access information. To achieve these results we will redesign the scores report to work for both instructors and students alike. There will be a single route, a single controller method, and a single view that is common t users of both role types. In some instances, such as with the graphs and charts, the data will be different enough to warrant separate methods to retrieve the values needed. In most instances, the data is identical and will be accessed identically.
We will create a standard hierarchy which works for both students (who only need to see a single team's scores) and instructors (who need to see all teams' scores). This hierarchy will be rendered within a page in the form of a set of tabbed panes which contain the contents. We will separate the information among four tabs.
- Reviews
- Author Feedback
- Statistics
- Heat Grid
Putting these components on different tabs will allow us to de-clutter the UI. The instructor scores report UI has multiple ways to expand and collapse sections of information, links are placed in some unusual places, and the page can get so cluttered that it is difficult to distinguish one thing from another. This will be cleaned up by removing some links, removing the author feedback and the charts, and placing the reviews and scores into more discernible sections. The graphs and charts will be on their own tab so they can be larger and easier to read. Since they are not confined to a single bar of a fixed height new graphs and charts can be added. The heat grid will no longer be coupled with the author feedback and there will be a standard author feedback view which encompasses all information needs. Each of these tabs will be rendered using their own partial.
To prevent the application from pulling data for tabs which the user will not view, AJAX calls will be used to access the data on demand without reloading the page. These calls can also be expanded to request data for individual sections. Routes will be created to controller methods specifically to pull the data for each tab so that calls can be made to them to generate the necessary data structures. These will be accessed when a user expands a group or switches tabs.
Technologies Used
| Technology | Technology Type | Use(s) |
|---|---|---|
| Ruby | Language | Core development of the application's backend system |
| Rails | Framework | Implements MVC; CRUD support; Web application support |
| RSpec (rspec) | Gem | Enables TDD; supports testing DSL |
| JQuery (jquery.ui.tabs) | Library | Enables creation of tabbed Web interfaces |
| JQuery (jquery.ui.accordion) | Library | Enables creation of accordion widgets for Web interfaces |
| Sass (sass-rails) | Gem | Sass style sheet pre-processor engine |
| Cascading Style Sheets (CSS) | Language | Web page presentation description language |
| Sassy CSS (SCSS) | Language | Superset of CSS style sheet language |
| rails-ajax | Gem | Enable AJAX to refresh containers within views without reloading the page |
Software Patterns
Model-View-Controller (MVC) - MVC is a software architectural pattern which divides an application into three parts which separate the data representation from the interface through which users will access and operate on the data. We will use this pattern to logically segregate our interface from the business logic implementation. The main components of this pattern are the:
- Model - The underlying logical structure of the application's data along with the accesses and operators on the data in the persistent storage medium.
- View - The user facing representation of the data along with the means for the user to request, operate on, or view the data.
- Controller - The intermediary layer between the Model and the View which accepts requests from the View, translates that to the Model, receives the Model's response and formats the response to the View.
Active Record - A software architectural pattern which wraps data from persistent storage, along with the method to operate on the data, in a class or object of a class to be used within an application. It uses the object-relation mapping (ORM) technique to create virtual database objects. We will use this pattern to access the persistent storage in a standard way and to generate object representations of the records.
Factory Method - A creational software design pattern which allows a class to instantiate objects but defer the creation to subclasses of the parent class. We will use this pattern in various places to generate objects for either students or instructors based on the user's role at the time of instantiation. This will allow us to have a single class to interact with from the controller and views but remain flexible enough to accommodate the needs of the different user types.
Low Level Design
Screen Mockups
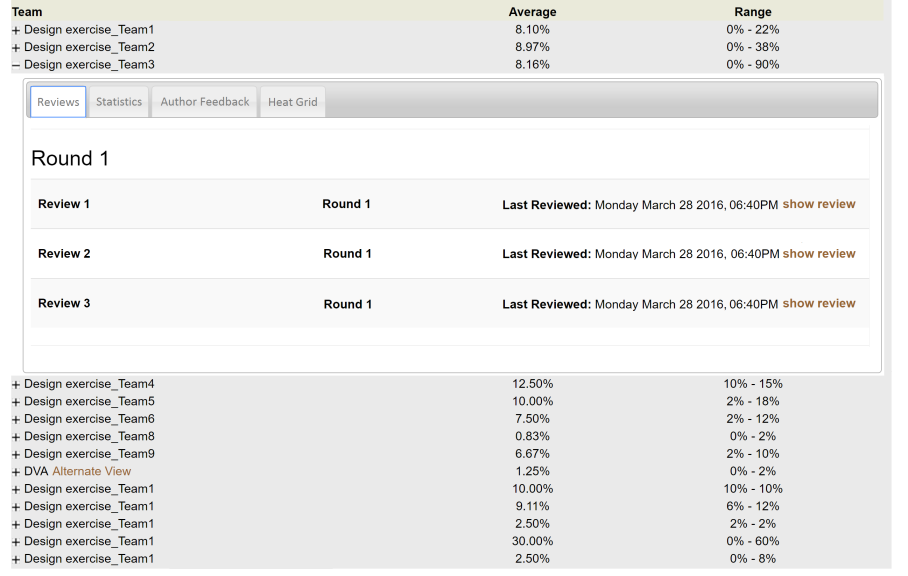
New Scores Report With Multiple Teams and Collapsed Reviews
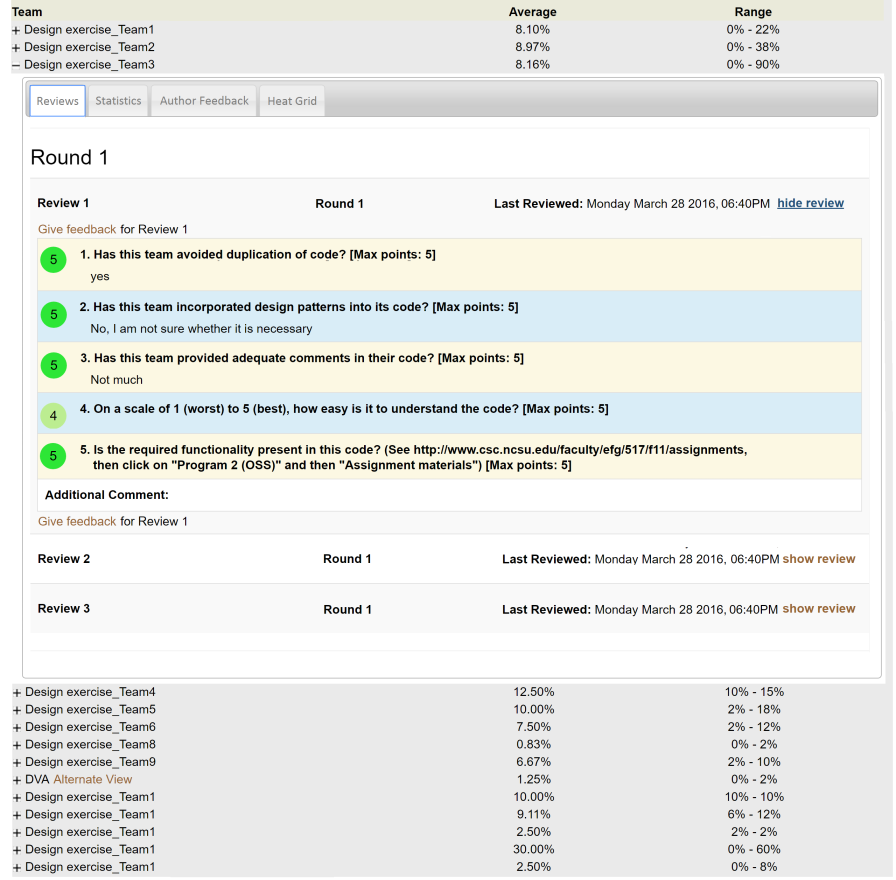
New Scores Report With Multiple Teams and Expanded Reviews
Class Diagram
Files Changed
| File | Changes |
|---|---|
| grades_controller.rb | Add extra methods for filters of student names, team names, or assignment titles. Edit the index and show methods to support new tabs and expansion areas in the display. |
| view_my_scores.html.erb | Edit arguments passed and linkage to the new display tabs. |
| _summary_reviews.html.erb | Add more expansion areas to the display to organize the reviews. |
| _reviewTabs.html.erb | Add new display tabs by building on the current test suite in this file. |
| _searchbox.html.erb | Edit linkage to point to the new search method in grades_controller.rb |
Test Plan
For testing, we built off the existing test framework which implemented RSPEC. The goal of our testing is to verify that the existing functionality is still present in the new views and is accessible to both the student and the instructor. Below are the tests that have been modified or created to verify the changed functionality. Any other tests not listed below are assumed to be unmodified and are intended to still work with the new updates. Note that some requirements of this project cannot be verified with the script such as formatting changes, but any functional modifications to the layout will be verified.
| Test Case 1 | |
|---|---|
| Test Type | Functional |
| Scenario | Test to see if modifications to the display_as_html function in response.rb order to hide the “feedback review” button is correct for a student |
| Pre-Conditions |
Make sure student to test with has the following:
|
| Description |
|
| Test Case 2 | |
| Test Type | Functional |
| Scenario | Test to see if modifications to the display_as_html function in response.rb order to show the “feedback review” button is correct for a student |
| Pre-Conditions |
Make sure student to test with has the following:
|
| Description |
|
| Test Case 3 | |
| Test Type | Functional |
| Scenario | Test to see if modifications to the display_as_html function in response.rb order to hide the “feedback review” button is correct for an instructor |
| Pre-Conditions |
Make sure student to test with has the following:
|
| Description |
|
| Test Case 4 | |
| Test Type | Functional |
| Scenario | Test to see if modifications to the display_as_html function in response.rb order to show the “feedback review” button is correct for an instructor |
| Pre-Conditions |
Make sure student to test with has the following:
|
| Description |
|