CSC/ECE 517 Fall 2011/ch4 4e ar: Difference between revisions
| Line 33: | Line 33: | ||
* Once the project gets created it is always useful to test if your project is running. To do this, start the server by pressing the green button on the top. On doing so you will get the output as shown in screen as below if the server successfully started. | * Once the project gets created it is always useful to test if your project is running. To do this, start the server by pressing the green button on the top. On doing so you will get the output as shown in screen as below if the server successfully started. | ||
[[File:Ch4e-ar-5.PNG]] | [[File:Ch4e-ar-5.PNG]] | ||
[[File:Ch4e-ar-5. | [[File:Ch4e-ar-5.png]] | ||
===Use scaffolds to build=== | ===Use scaffolds to build=== | ||
Revision as of 23:46, 20 October 2011
Lecture 10
Model, View and Controller
Model
Definition: The model represents all the data in the application.
A model is typically mapped to a table in the database. It maintains the state of an application and responds to changes to alter it. The model provides the developer with a consistent interface to handle and manipulate the data in an application. It hides a object-relation-mapping underneath, allowing the application to be portable to various database management systems. The model also validates the data before storing it. The code for a model can be found in the apps/models directory of a rails project.
View
Definition: A view renders the model in a form suitable for the user to comprehend.
A view queries the model to obtain data and generates an interface to display it. Typically, the controller instructs a view to render itself. However, in some cases, the view is automatically notified by the model of changes in state. The view can render itself to the user in many ways, HTML, CSS, XML, Javascript, JSON are the common ones. The code for the views can be found in the app/views directory of a rails project.
Controller
Definition: A controller accepts input from the user and instructs the rest of the framework to respond to it.
Typically, the user input is modeled as an event and the controller converts it to a user action, understandable by the model. Based on the input, it also decides which views to render. The controller is also responsible for a number of auxiliary services like session management, caching and helper modules. Code for a controller can be found in the app/controllers/ directory of a rails project.
A Rails Project
- RubyMine is an IDE for Ruby. We will be developing out rails project using it.
Start a rails project
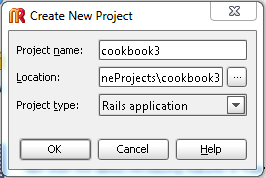
- To start a new rails project, click on the "New Project” link or select it from File Menu.
- Enter the project name, location and its type. In this case, it is a 'Rails application'.
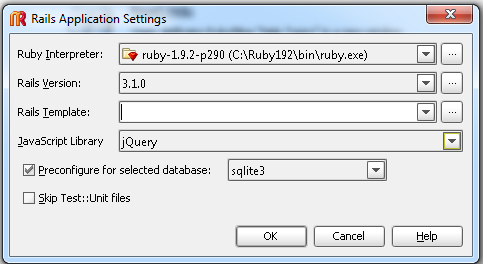
- Select the ruby interpreter you want to use.
- Select the rails version. There are significant differences among different rails version, so it is important to select the correct version.
- Select a JavaScript library for your views.
- Rails can work with a variety of databases like SQLite, MySQL, PostgreSQL. Select the one that you want from the drop down menu. We use SQLite3 for this project
- Click Ok to finish your initial project configuration
- You can see Ruby Mine executes a command for you. If the projects gets successfully created then you will see “Process finished with exit code 0”.
- Once the project gets created it is always useful to test if your project is running. To do this, start the server by pressing the green button on the top. On doing so you will get the output as shown in screen as below if the server successfully started.