CSC/ECE 517 Fall 2020 - E2060. Review report should link to the usual view for reviews
Introduction
Expertiza https://expertiza.ncsu.edu/ is an open-source web application to create re-usable learning objects through peer-reviews to facilitate incremental learning. Students can submit learning objects such as articles, wiki pages, repository links and with the help of peer reviews, improve them. The project has been developed using the Ruby on Rails https://en.wikipedia.org/wiki/Ruby_on_Rails framework and is supported by the National Science Foundation.
Team members
- Luis Delossantos (ldeloss@ncsu.edu)
- Dhanraj Raghunathan (draghun@ncsu.edu)
- Mentor: Nisarg Chokshi (nmchoks2@ncsu.edu)
Project Description
Purpose and Scope
Expertiza assignments are based on a peer review system where the instructor creates rubrics for an assignment through questionnaires which students use to review other students' submissions. The author of the submission is given an opportunity to provide feedback about these reviews. Expertiza displays reviews (i) to the team who was reviewed, and (ii) to the reviewer. A student user can see all the reviews of his/her team’s project. The instructor can see all the reviews of everyone’s project. The instructor also has access to a Review report, which shows, for each reviewer, all the reviews that (s)he wrote. The score report and review report use different code so UI is non-orthogonal, it would be great if we can follow same UI structure for score and review report which also reduce the DRY problems.
Exact issue on Github - https://tinyurl.com/y5xjj6ov
Task Description
Background
- Currently Review report uses its own code to display reviews. This a pretty basic view, and it does not interpret HTML codes. It should be changed so that it calls the usual code that is used for displaying reviews, that gives the circle with the score inside.
Task
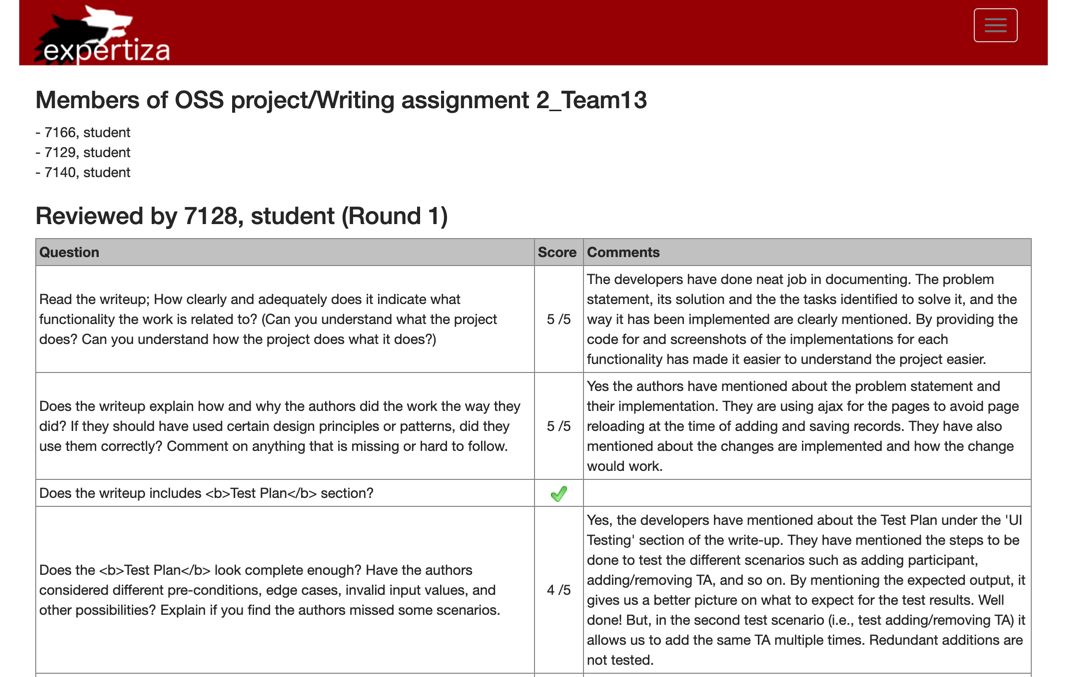
Currently, if you pull up a review report, and then click on one of the teams reviewed, e.g., the first one, you get a report that looks like this:

We need to change the views to existing templates in view_my_scores pages.
For student view the UI is consistent in displaying reviews they have done and reviews they have received but for instructor's view the review report follows different UI and have different code. To make the UI consistent we have decided to choose the UI design of student view as the base and modify the UI design for review report in instructor's view. This will allow us to use the same code in both views, thereby following DRY principle.
Updated View:
Issues with previous pull:
- https://tinyurl.com/yyxkjsy3
- Code for displaying a review is essentially copied instead of parametrized and reused, violating the DRY principle.
- No new tests added although they do have a well detailed manual test plan.
- HTML codes [Breaks] are left visible in the view.
Implementation
Files modified in this project
- app/view/pop_up/team_users_popup.html.haml
- app/view/pop_up/team_users_popup.html.erb
- app/controllers/popup_controller.rb [Hot Fix]
The previous implementation involved having a haml file with bare HTML. [app/view/pop_up/team_users_popup.html.haml]
%div
%script{:src=>"/assets/team_users_popup.js"}
%h3
Members of #{@team.name}
%table{:width => "100%"}
- if @team_users.empty?
%tr No team members
- else
- @team_users.each do |t|
%tr
%td
\- #{User.find(t.user_id).fullname}
- (1..@assignment.num_review_rounds).each do |round|
- next if instance_variable_get('@response_round_' + round.to_s).nil?
- if instance_variable_get('@scores_round_' + round.to_s).nil?
%tr
%td{:align => "center"} No review done yet.
%br/
%tr
%th{:align => "left"} Reviewer score
%tr
%td{:align => "center"} --
%br/
- else
%h3{:style=>"display:inline-block"}= "Reviewed by #{User.find(@reviewer_id).fullname} (Round #{round})"
- response_id = instance_variable_get('@response_id_round_' + round.to_s).to_s
- response = Response.find(response_id)
- if response.visibility=='public'
%button{ :id=>"btn"+round.to_s, :onclick=>"publish_example_review(this)", :data => { :response_id => response_id }, :style=>"float:right" } Mark as Example
- elsif response.visibility=='published'
%button{ :id=>"btnun"+round.to_s, :onclick=>"suppress_example_review(this)", :data => { :response_id => response_id }, :style=>"float:right" } Unmark as Example
%table{:class => "general", :border => "1px solid #ccc"}
%tr
%th{:align => "left", :width => "50%"} Question
%th{:width => "5%"} Score
%th{:width => "45%"} Comments
- instance_variable_get('@scores_round_' + round.to_s).each do |answer|
%tr
%td{:align => "left"}
= answer.question.txt
- if answer.question.is_a?(ScoredQuestion)
%td{:align => "center"}
= answer.answer
\/#{instance_variable_get('@max_score_round_' + round.to_s)}
- elsif answer.question.is_a?(Checkbox)
%td{:align => "center"}
=answer.answer==0 ? image_tag("delete_icon.png"): image_tag("Check-icon.png")
-else
%td{:align => "center"}
=answer.answer
%td{:align => "left"}
= answer.comments
%tr
%th Reviewer Score (Σ weighted score/Σ weighted available score)
%td{:align => "center"}
= instance_variable_get('@sum_round_' + round.to_s)
\/#{instance_variable_get('@total_possible_round_' + round.to_s)}
%td{:align => "left"}
\= #{instance_variable_get('@total_percentage_round_' + round.to_s)}
%br/
%table{:class => "general",:width => "100%"}
%tr
%th Additional Comment
%tr
- additional_comment = Response.find(instance_variable_get('@response_id_round_' + round.to_s)).additional_comment
%td= additional_comment.nil? ? 'No Comments' : additional_comment.html_safe
%hr/
%br/
%div{:id=>"dialogConfirmMark",:class=>"col-md-12"}
%h5{:class=>"col-md-11"}
%strong Select the assignments for which you want to mark these reviews as samples:
%br/
%table{:class => "general",:width => "100%"}
%tr
%td
%th Assignments
- @similar_assignments.each do |assignment|
%tr
- @course_name = !assignment.course.nil? ? assignment.course.name : ""
%td= check_box_tag "published_assignments", assignment.id
%td= label_tag "#{@course_name} : #{assignment.name}"
%div{:id=>"dialogConfirmUnmark",:class=>"col-md-12"}
%div{:class=>"col-md-12",:id=>"similar_assignments_popup"}
%p
This will remove this review as example for all assignments. Continue?
.footer
= link_to 'Back', :controller=> 'review_mapping', :action=>'response_report', :id=>params[:assignment_id]
We replaced this with an existing view following the DRY principle [app/view/pop_up/team_users_popup.html.erb]
<div>
<h3>
Members of <%= @team.name %>
</h3>
<% (1..@assignment.num_review_rounds).each do |round| %>
<h3>
<%= "Reviewed by #{User.find(@reviewer_id).fullname} (Round #{round})" %>
</h3>
<% instance_variable_get('@scores_round_' + round.to_s).each do |answer| %>
<!-- display_as_html() does all of the styling for response objects-->
<%= answer.response.display_as_html() %>
<% break %>
<% end %>
<% end %>
<br/>
<div class="footer">
<%= link_to 'Back', :controller=> 'review_mapping', :action=>'response_report', :id=>params[:assignment_id] %>
</div>
</div>
Resultant View
- Expertiza on test VCL instance - http://152.7.98.76:8080/
Test Plan
Our test plan are mostly manual. There are two reasons why we choose UI testing:
- As we only change the layout of several views. We can only test them from UI testing.
- The existing templates view_my_score are also tested with UI, without any Rspec testing.
There are two test cases for UI testing.
- To Test UI for student View
- Log-in as Student.
- Go to Assignment
- Click Your scores
- Click show reviews
- To Test UI for instructor View
- Log-in as Instructor.
- Go to Manage Assignments
- Click on review report of a particular assignment
- Click on any of the links from **Team reviewed**
Rspec testing:
Added the following test to the ~/expertiza/spec/controllers/popup_controller_spec.rb
describe '#team_users_popup' do
it "renders the page successfuly as Instructor" do
allow(Team).to receive(:find).and_return(team)
allow(Assignment).to receive(:find).and_return(assignment)
params = {id: team.id, assignment: assignment, reviewer_id: participant2.id}
session = {user: instructor}
result = get :team_users_popup, params, session
expect(result.status).to eq 200
end
end
Since the modifications are mostly on a view, a simple test would suffice.
Important Links
