CSC/ECE 517-GH-2401-Rest-GraphQL-Endpoints-Design-Document: Difference between revisions
| Line 19: | Line 19: | ||
=Frontend= | =Frontend= | ||
Below is our | Below is our layout of our application, which is similar to the GitHub UI: | ||
<br> | <br> | ||
[[File: | [[File:Welcome_page.jpeg|900px|Image : 900 pixels]] | ||
<br> | <br> | ||
Revision as of 17:01, 24 April 2024
Live Demo & Source Code
About
The project involves developing API endpoints for GitHub GraphQL queries and GitHub REST queries and to integrate these endpoints into the Python Flask framework, enabling the publication of these queries as accessible API endpoints via URLs. We have implemented endpoints for 4 query elements: comment, contributions, profiles and time_range_contributions. Each element contains multiple queries and each query has a separate endpoints for both GraphQL and REST API implemented. Phase 2 of this project involves creating a frontend for this application using ReactJS. More details regarding the probable design of the frontend of the project is provided in the Frontend section in this page
System Architecture
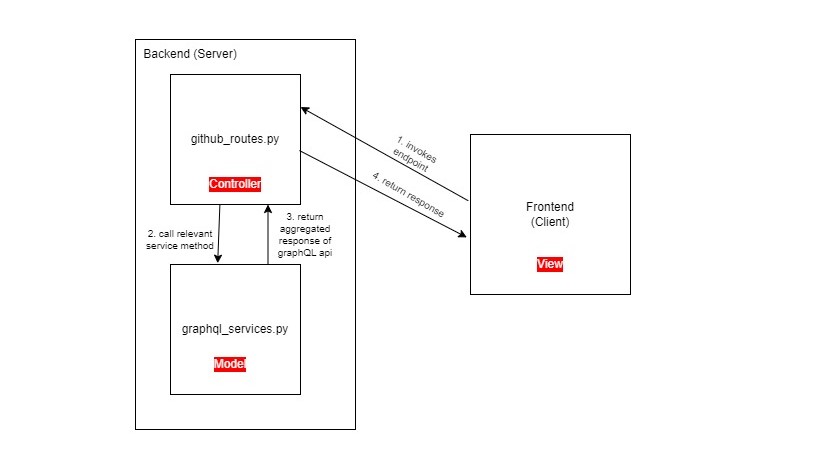
Below is the system architecture of our project:
Our system follows the Model-View-Controller architecture. Frontend is the View with which user will interact. Once user invokes an endpoint, we get to the github_routes file which acts as the controller of the system, which find the appropriate route for the method from the graphql_services which is the model of the system. Once the relevant method is called, model returns the API response to the controller and then this response is finally sent to the view which is our frontend.
Frontend
Below is our layout of our application, which is similar to the GitHub UI:
The user interface includes the following pages -
- Login page - GitHub Oauth is used to authenticate users with GitHub. The user is asked to enter the GitHub username and will be redirected to GitHub for the required permissions to access the data. Once authenticated, the user will be redirected to the profile page.
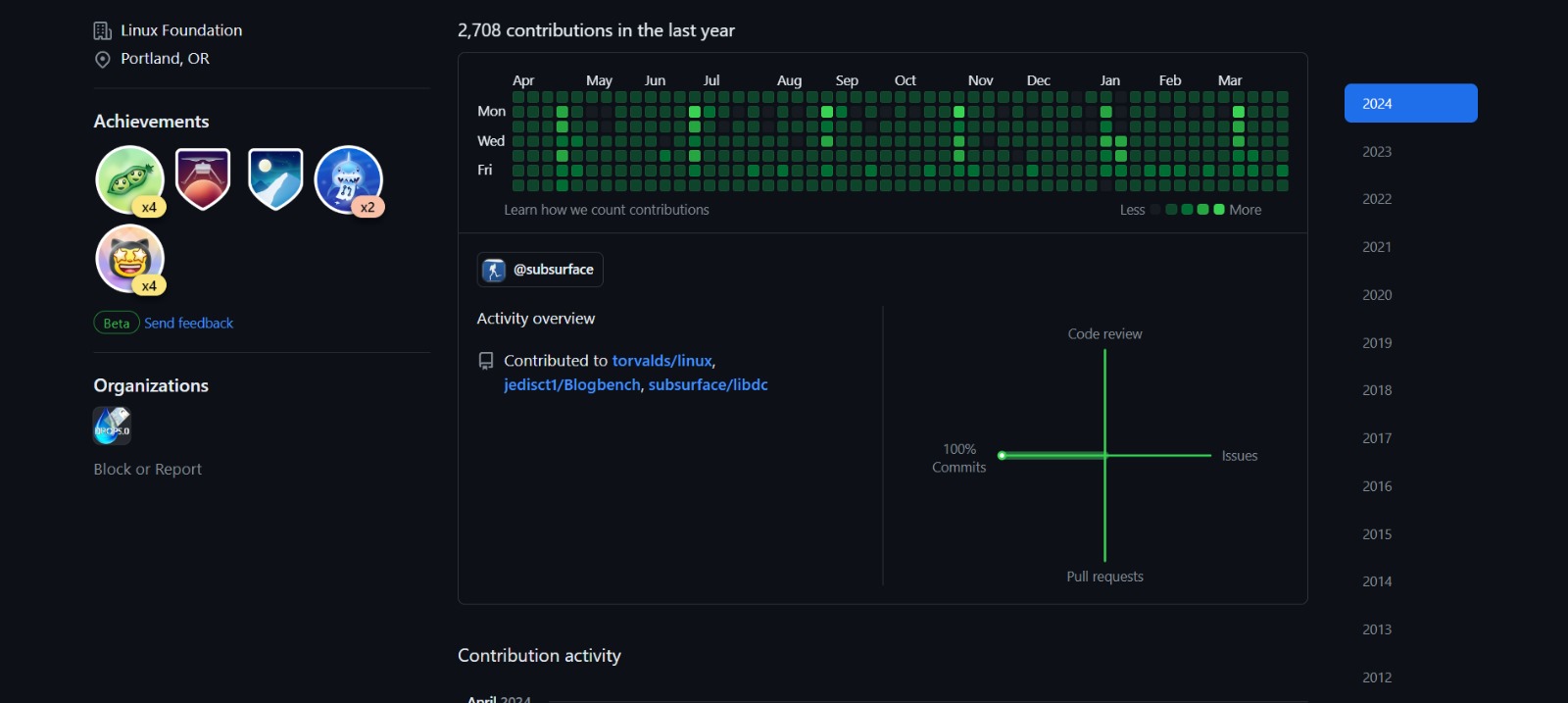
- Profile page - This page contains the user statistics - profile image, bio, number of followers, popular repositories, contribution data, etc. The user can view the statistics of each of the popular repos - number of forks, number of watchers, repository access status, etc. The contribution graph will give insights into the number of contributions on a particular day.
- Repositories page - This page will list down all the repositories of an authenticated user.
- Time-range contributions - This page will display the statistics of the required user within the desired period of time. The user has to provide the GitHub username, start date, and end date of the user.
- Logout - This will log out the user from our application.
File Structure
Components
- Card: A versatile component designed to display information in a rectangular box format. It serves various purposes such as presenting statistics, repositories, and lists of items across multiple sections of the application.
- SearchBox: A Higher Order Component (HOC) tailored to accommodate relevant input fields and a submit button component. It facilitates search operations by allowing users to input parameters such as usernames, start dates, and end dates for filtering contributions data within a specified time range.
- Navbar: This component serves as the navigation bar, providing links to all sections/pages within the application. Utilizing react-router for state management, it enables seamless navigation between different sections/pages of the app.
Pages
- LoginPage: Serving as the initial landing page, users are prompted to input their GitHub username via a simple text box. Upon clicking the Login button, users are redirected to GitHub for necessary permissions. Upon completion, users are directed to the dashboard.
- Dashboard: This page offers an overview of the user's profile statistics. It incorporates various components such as UserCard, GitHubCalendar, and Navbar to enhance user experience and accessibility.
- RepositoryPage: Here, users can view a comprehensive list of their repositories. Each repository is represented by a RepositoryComponent, providing detailed information and functionality for individual repositories within the list.
Utils
- AxiosInstance: Utilizing the "axios" library, AxiosInstance is a dedicated file within the project aimed at creating and configuring an instance of axios for handling HTTP requests. This file establishes default headers, including authentication tokens and request types, along with a base URL. Adopting the singleton pattern, this single instance ensures consistency and efficiency throughout the project.
- Constants: To maintain consistency and minimize naming errors, the Constants file serves as a repository for frequently used terms within the project. By storing and exporting these terms, the code becomes standardized, promoting clarity and ease of maintenance.
Implementation Details and Use of LLM
Implementation
Since there were two types of endpoints for each API, i.e. graphql and rest variant, we unified the endpoints to have the api_type as a dynamic parameter. Furthermore, we route the request to the respective service based on the api_type value we get from the URL.
Design Patterns used
- The REST API Client /backend/app/services/github_query/github_rest/client.py is a Singleton since we only needed a single instance of github object from the pyGithub library throughout the lifecycle of the application
- The paginate_and_format_comments method declared in the github_rest_services.py is a very well thought and formulated method for performing pagination and transforming and formatting the REST api output like graphQL output. It uses the dependency inversion principle i.e. it has a single responsibility of performing the task based on the given parameters, it doesn't hold any special processing logic of its own which makes it very scalable.
Testing
As of now, testing was performed manually as there was a dependency on Github Rest API and the output would vary for each input and all the routes are protected.
Use of LLM
We used CoPilot extension integrated in VS Code editor for code autocompletion, explanation and debugging throughout the project. Generating the dockerfile, boiler plate and even main logic for the API services, all of them were carried out with the help of CoPilot which made the development experience extremely smooth and helped us stay productive.
Team
Mentor
- Jialin Cui <jcui9@ncsu.edu>
Members
- Om Jain <opjain@ncsu.edu>
- Jash Gopani <jbgopani@ncsu.edu>
- Anshul Khairnar <akhairn@ncsu.edu>