CSC/ECE 517-GH-2401-Rest-GraphQL-Endpoints-Design-Document
Live Demo & Source Code
About
The project involves developing API endpoints for GitHub GraphQL queries and GitHub REST queries and to integrate these endpoints into the Python Flask framework, enabling the publication of these queries as accessible API endpoints via URLs. We have implemented endpoints for 4 query elements: comment, contributions, profiles and time_range_contributions. Each element contains multiple queries and each query has a separate endpoints for both GraphQL and REST API implemented. Phase 2 of this project involves creating a frontend for this application using ReactJS. More details regarding the probable design of the frontend of the project is provided in the Frontend section in this page
System Architecture
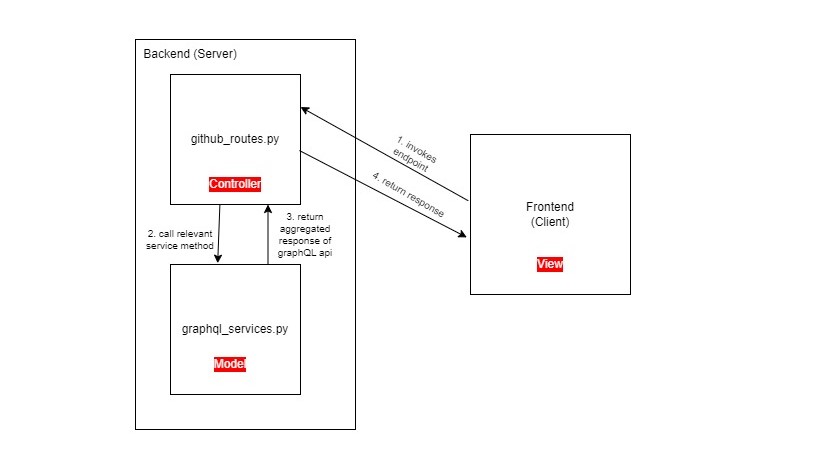
Below is the system architecture of our project:
Our system follows the Model-View-Controller architecture. Frontend is the View with which user will interact. Once user invokes an endpoint, we get to the github_routes file which acts as the controller of the system, which find the appropriate route for the method from the graphql_services which is the model of the system. Once the relevant method is called, model returns the API response to the controller and then this response is finally sent to the view which is our frontend.
Frontend
Below is our layout of our application, which is similar to the GitHub UI:
This is the welcome page of our application. This has a login button.

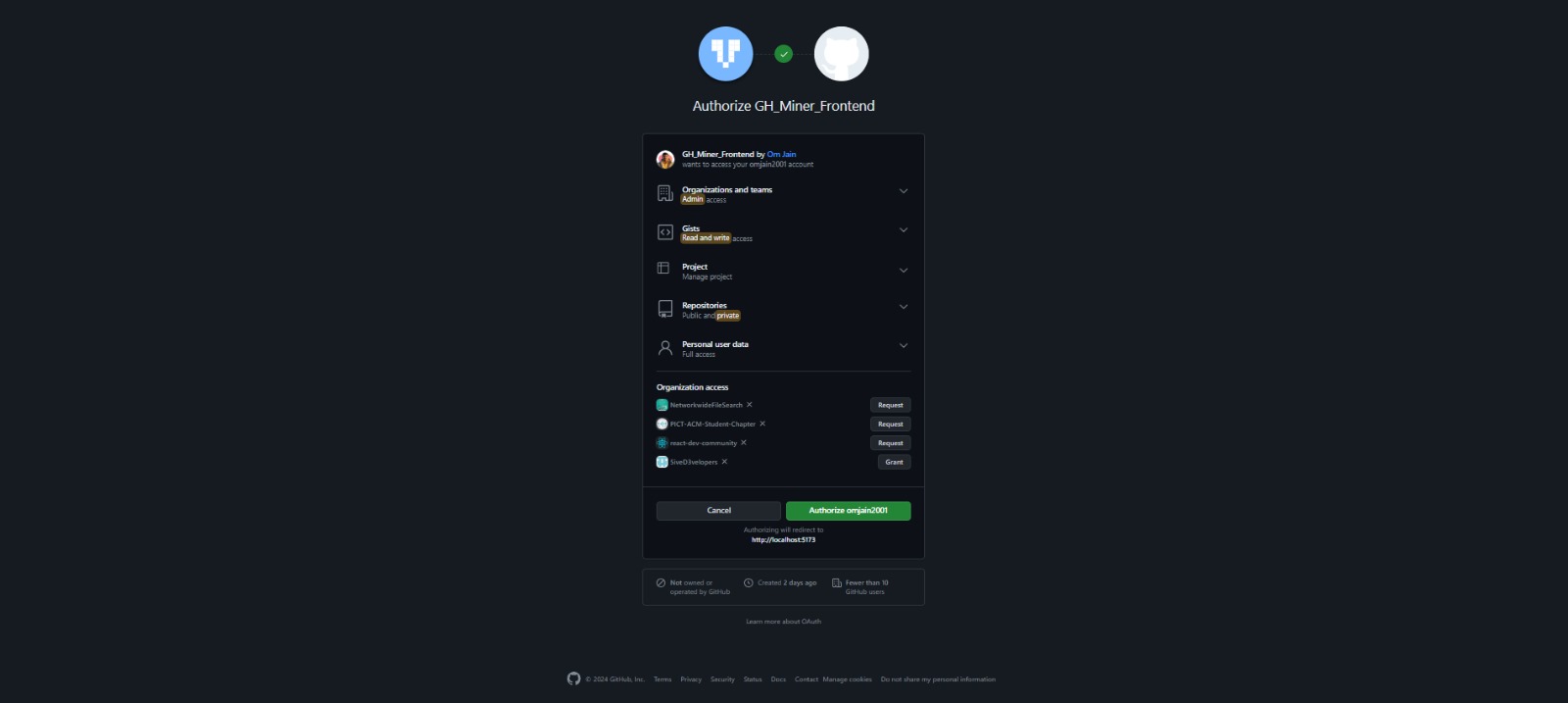
Once you click on the login button, this page is displayed, where the application would ask for the required permissions

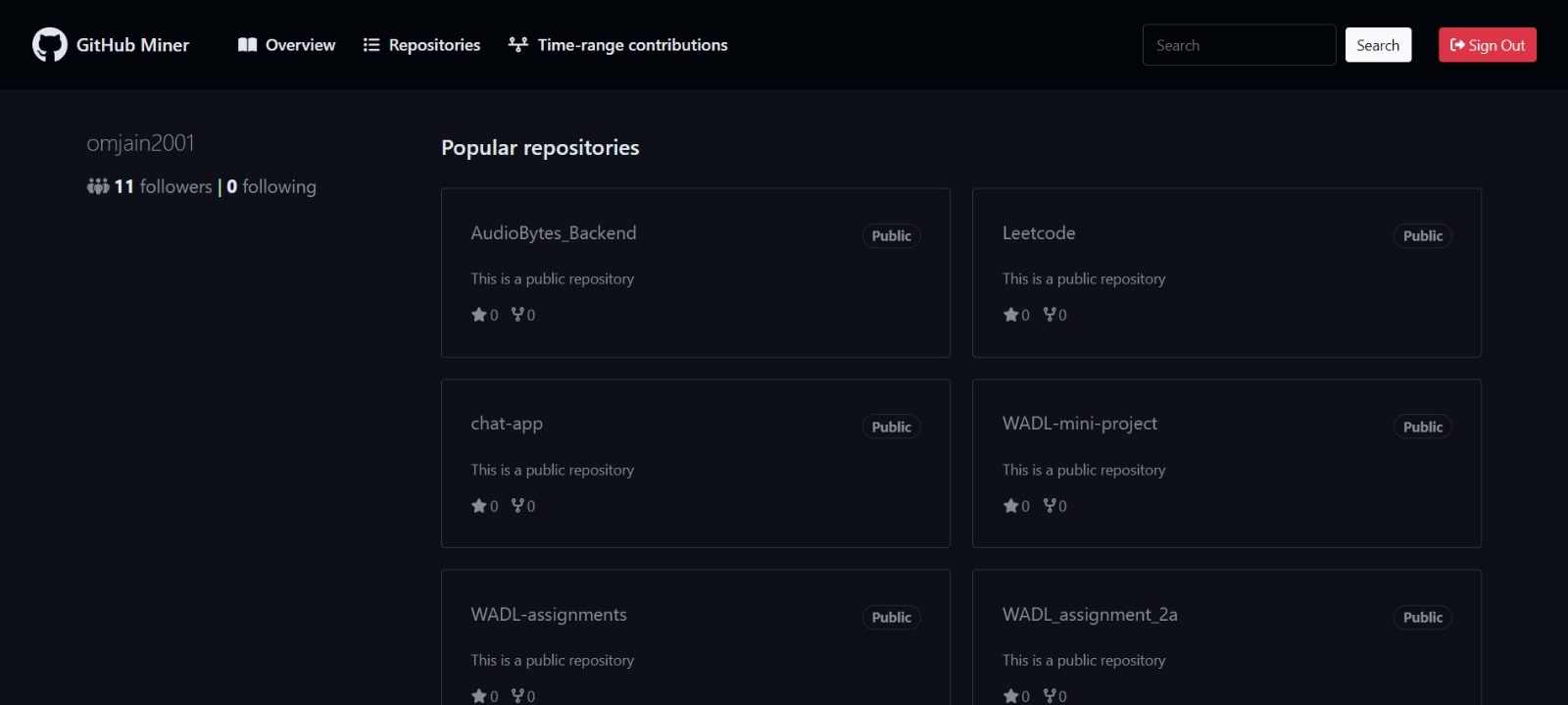
Once the user clicks on login, below page is displayed where username and user's top repositories are displayed.

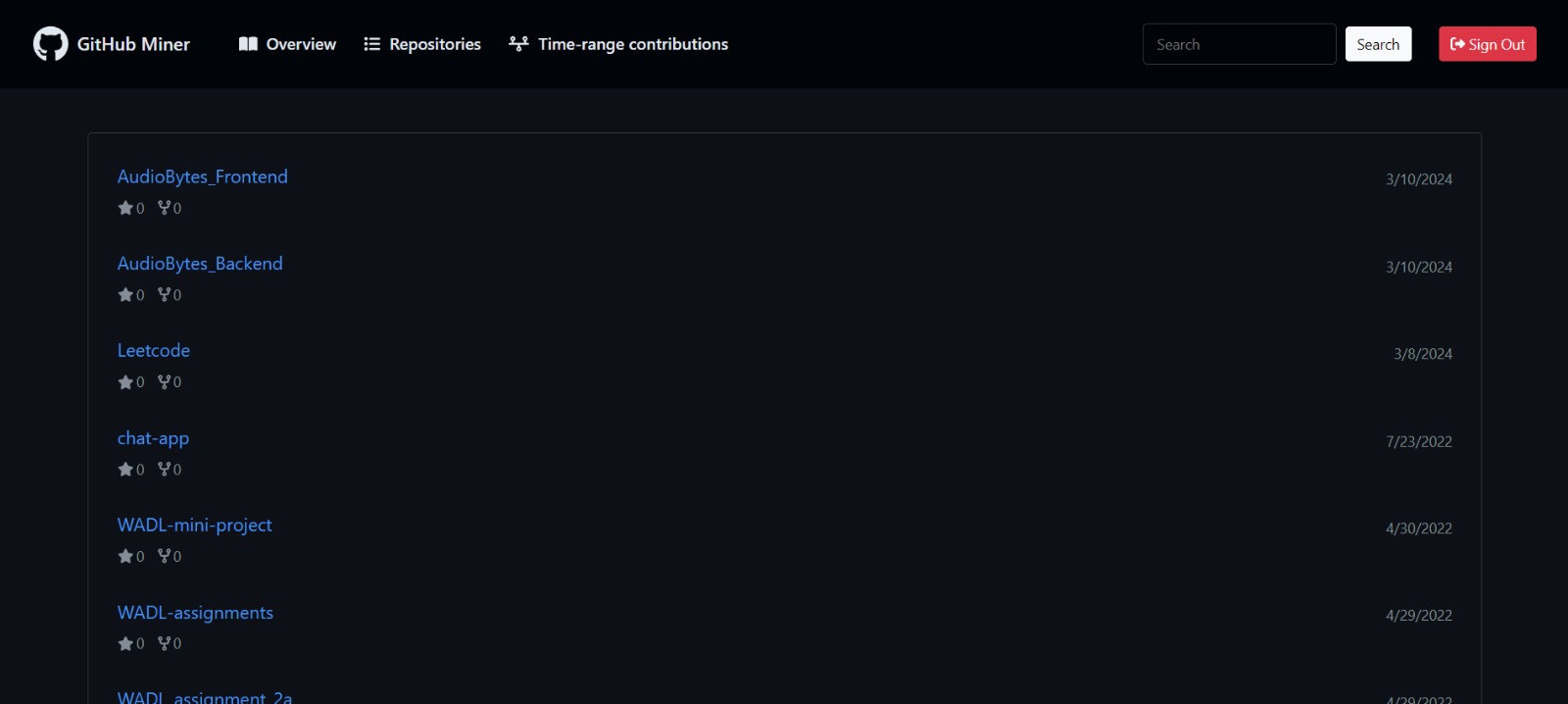
Once the user clicks on Repositories button on the nav bar, below page is displayed where all the user's repositories are displayed.

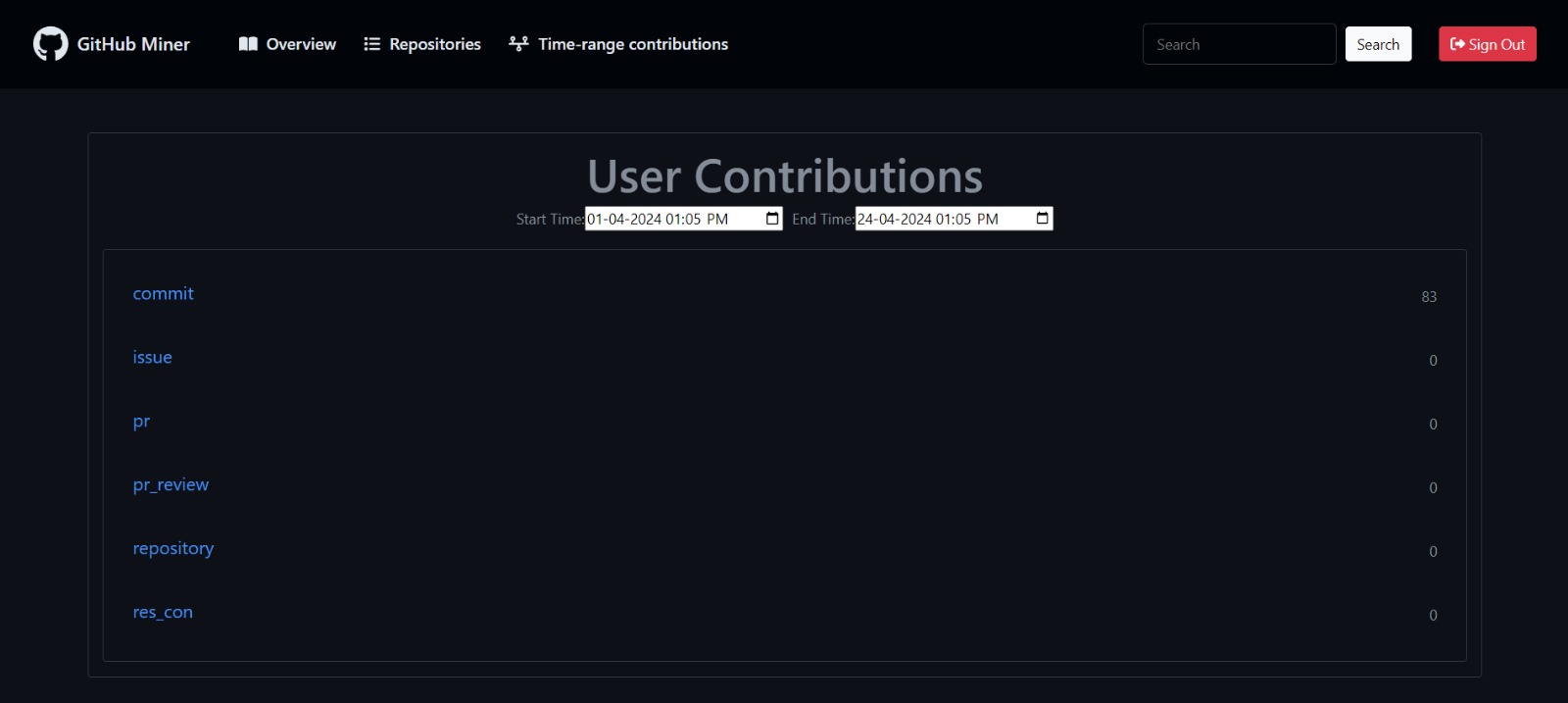
Once the user clicks on Time Range contributions button on the nav bar, below page is displayed where for a particular start and end time all the user's contributions are displayed.

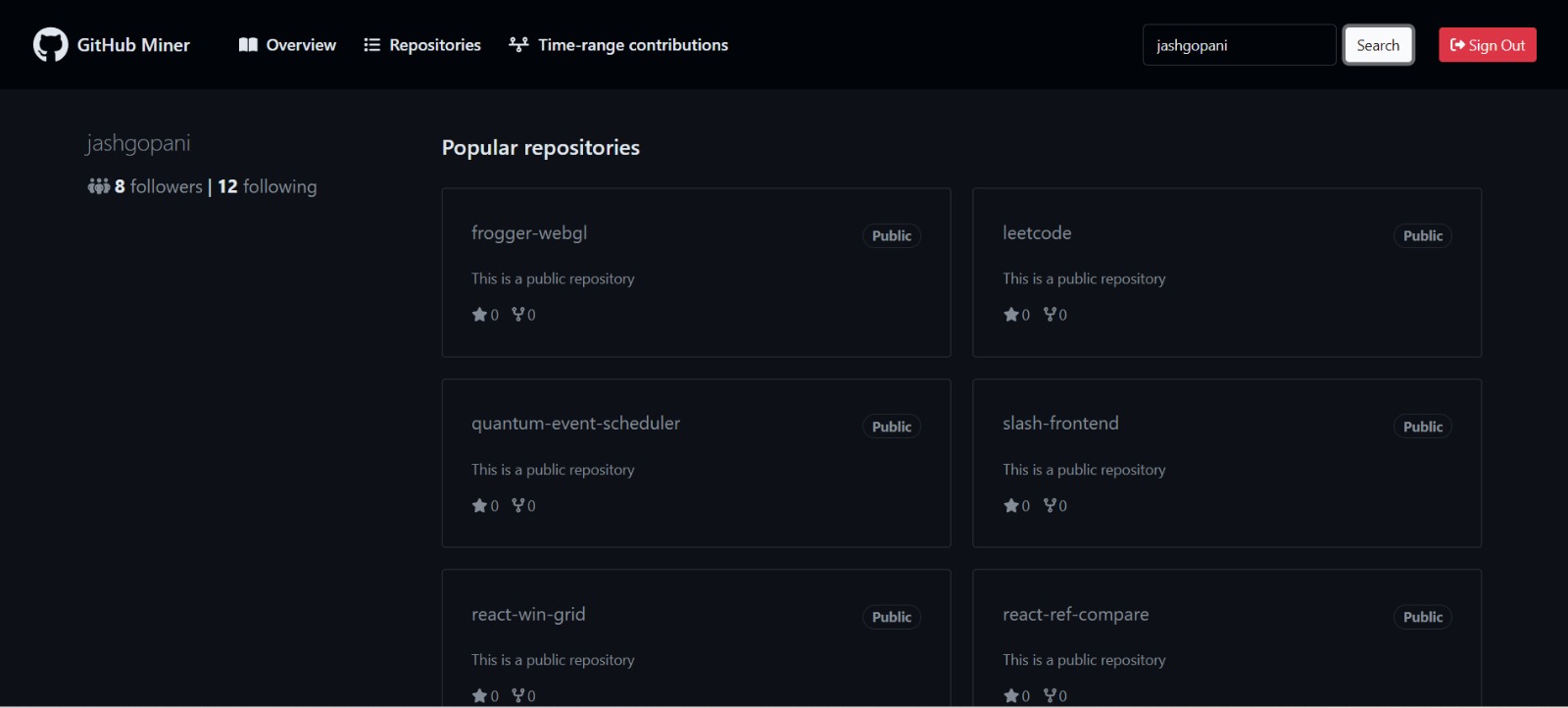
Once the user searches for someone else in the search box on the nav bar, below page is displayed where username and user's top repositories are displayed.

The user interface includes the following pages -
- Login page - GitHub Oauth is used to authenticate users with GitHub. The user is asked to enter the GitHub username and will be redirected to GitHub for the required permissions to access the data. Once authenticated, the user will be redirected to the profile page.
- Profile page - This page contains the user statistics - profile image, bio, number of followers, popular repositories, contribution data, etc. The user can view the statistics of each of the popular repos - number of forks, number of watchers, repository access status, etc. The contribution graph will give insights into the number of contributions on a particular day.
- Repositories page - This page will list down all the repositories of an authenticated user.
- Time-range contributions - This page will display the statistics of the required user within the desired period of time. The user has to provide the GitHub username, start date, and end date of the user.
- Logout - This will log out the user from our application.
File Structure
Components
- RepositoryCard: This adaptable element is crafted to showcase information in a rectangular box layout, catering to a range of functions like presenting statistics, repositories, and item lists across different sections of the application. Each card features a title, description, star and fork counts for the repository, as well as indicating its accessibility status (Private or Public).
- SearchBox: A Higher Order Component (HOC) tailored to accommodate relevant input fields and a submit button component. It facilitates search operations by allowing users to input parameters such as usernames, start dates, and end dates for filtering contributions data within a specified time range.
- Navbar: This versatile component acts as the application's navigation bar, providing convenient links to all sections/pages within the interface. It utilizes react-router for seamless state management, ensuring smooth transitions between different sections/pages of the app. Users can effortlessly navigate to the Profile page, Repository page, and Time-range contributions page. Moreover, it features a sign-out button for logging out from the application, along with a search box allowing users to search for other users' profiles using their GitHub usernames.
Pages
- LoginPage: This page provides a summary of the user's profile statistics, displaying their GitHub username, follower count, following count, and six highlighted repositories.
- ProfilePage: This page presents an overview of the user's profile statistics, including their GitHub username, follower count, following count, and six highlighted repositories.
- RepositoryPage: This page will display a list of all repositories belonging to the user. The user will have the ability to view the repository's name, the number of stars it has received, the number of times it has been forked, and the date on which the repository was created.
- UserContributionPage: This page presents comprehensive metrics within the specified date and time parameters. It facilitates a comprehensive understanding of various aspects, including the cumulative number of commits, open issues, pull requests, and total pull request reviews, among others.
Utils
- AxiosInstance: Utilizing the "axios" library, AxiosInstance is a dedicated file within the project aimed at creating and configuring an instance of axios for handling HTTP requests. This file establishes default headers, including authentication tokens and request types, along with a base URL. Adopting the singleton pattern, this single instance ensures consistency and efficiency throughout the project.
- Constants: To maintain consistency and minimize naming errors, the Constants file serves as a repository for frequently used terms within the project. By storing and exporting these terms, the code becomes standardized, promoting clarity and ease of maintenance.
Implementation Details and Use of LLM
Implementation
Since there were two types of endpoints for each API, i.e. graphql and rest variant, we unified the endpoints to have the api_type as a dynamic parameter. Furthermore, we route the request to the respective service based on the api_type value we get from the URL.
Design Patterns used
- The REST API Client /backend/app/services/github_query/github_rest/client.py is a Singleton since we only needed a single instance of github object from the pyGithub library throughout the lifecycle of the application
- The paginate_and_format_comments method declared in the github_rest_services.py is a very well thought and formulated method for performing pagination and transforming and formatting the REST api output like graphQL output. It uses the dependency inversion principle i.e. it has a single responsibility of performing the task based on the given parameters, it doesn't hold any special processing logic of its own which makes it very scalable.
Testing
As of now, testing was performed manually as there was a dependency on Github Rest API and the output would vary for each input and all the routes are protected.
Use of LLM
We used CoPilot extension integrated in VS Code editor for code autocompletion, explanation and debugging throughout the project. Generating the dockerfile, boiler plate and even main logic for the API services, all of them were carried out with the help of CoPilot which made the development experience extremely smooth and helped us stay productive.
Team
Mentor
- Jialin Cui <jcui9@ncsu.edu>
Members
- Om Jain <opjain@ncsu.edu>
- Jash Gopani <jbgopani@ncsu.edu>
- Anshul Khairnar <akhairn@ncsu.edu>