CSC/ECE 517 Fall 2009/wiki2 2 AJAXandMVC
What is MVC ?
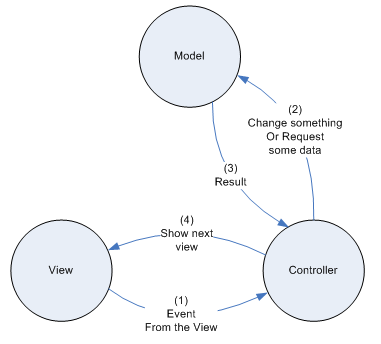
Model–View–Controller (MVC) is an architectural pattern used in software engineering. The pattern isolates business logic from input and presentation, permitting independent development, testing and maintenance of each.MVC is often seen in web applications where the view is the HTML or XHTML generated by the app. The controller receives GET or POST input and decides what to do with it, handing over to domain objects (ie the model) which contain the business rules and know how to carry out specific tasks such as processing a new subscription.MVC helps to reduce the complexity in architectural design and to increase flexibility and reuse of code.
Where does AJAX fit into in MVC ?


RAILS
Rails provide support for AJAX in the form of helper methods. There is no need to add JavaScript code in the view templates. Instead, the helper methods create the JavaScript code in the HTML page derived from the view templates. One of the ways this could be understood is through an example [1] of link_to_remote() method which can be used to get the latest time from a server and display it on a web page.Here is a sample view template.
SERVER SIDE CODE
<html>
<head>
<title>Ajax Demo</title>
<%= javascript_include_tag "prototype" %>
</head>
<body>
<h1>What time is it?</h1>
<div id="time_div">
I don't have the time, but
<%= link_to_remote( "click here",
:update => "time_div",
:url =>{ :action => :say_when }) %>
and I will look it up.
</div>
</body>
</html>
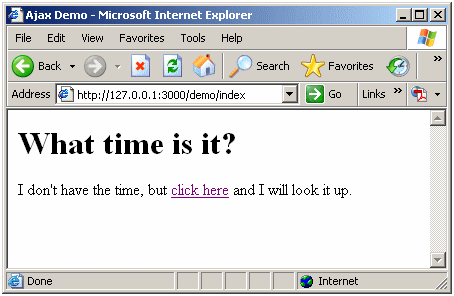
What this view does this is that it gives a link to display the current time. The current time would be fetched in the background without refreshing the browser. Now, there are two main helper methods to do this job. One of them is javascript_include_tag() that includes the Prototype JavaScript library. This is included with Rails package and is a basic requirement to make use of AJAX functionality. The other is link_to_remote() call that talks to the remote server when a request for current time is made. Here is a brief explanation of the parameters used in this method:
- click_here : this is the text for displaying the link
- time_div : it is the id of the HTML DOM element that would have the current time content
- url : refers to the server side action and it is say_when in this case
The role of the index action is to render the index.html file which displays the ‘before’ view. The controller is named demo and is coded as,
SERVER SIDE CODE
class DemoController < ApplicationController
def index
end
def say_when
render_text "<p>The time is <b>" + DateTime.now.to_s + "</b></p>"
end
end
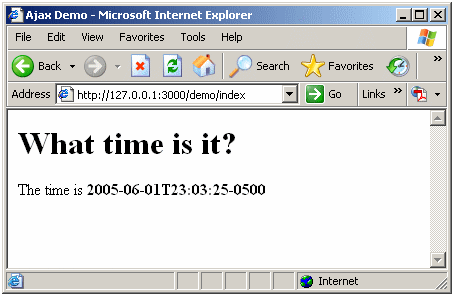
When “click here” is clicked on we would see the ‘after’ view which is shown above. What happens over here is that when a user clicks on “click me” an XMLHttpRequest is created by the browser and sent to the server where in the server invokes the say_when action and renders the HTML response fragment containing the current time. When the client side JavaScript receives the response it replaces the contents of the div with an id of time_div.Besides the above example, there are other AJAX helper methods like the form method, i.e., form_remote_tag(). Here, is a prototype for it.
<%= form_remote_tag :url => { :action => 'create' },
:update => ‘ajax_result’ %>
<%= render :partial => ‘form’ %>
<%= submit_tag "Create" %>
<%= end_form_tag %>
<div id="ajax_result"></div>
Ajax in Ruby has immense potential in its application and can add to the efficiency as well as to the looks of a web template. In order to get a more in depth foot in Ajax on Rails , there is a very popular book “Ajax on Rails” by Scott Raymond and published by O’Reilly.
PHP
PHP supports JSON encoding by default, this allows you to pass complex data types back and forth between PHP and Javascript fairly easily.Consider this simple example.[2]
To demonstrate the AJAX PHP connection we will create a very simple form with 2 input fields. In the first field you can type any text and we will send this text to our PHP script which will convert it to uppercase and sends it back to us.
CLIENT SIDE CODE
<script>
// Get the HTTP Object
function getHTTPObject(){
if (window.ActiveXObject)
return new ActiveXObject("Microsoft.XMLHTTP");
else if (window.XMLHttpRequest)//catches the response from the server
return new XMLHttpRequest();//this object is for AJAX PHP communication
else {
alert("Your browser does not support AJAX.");
return null;
}
}
// Change the value of the outputText field
function setOutput(){
if(httpObject.readyState == 4){
document.getElementById('outputText').value = httpObject.responseText;
}
}
// Implement business logic
function doWork(){
httpObject = getHTTPObject();
if (httpObject != null) {
httpObject.open("GET", "upperCase.php?inputText="
+document.getElementById('inputText').value, true);
httpObject.send(null);
httpObject.onreadystatechange = setOutput;
}
}
</script>
<form name="testForm">
Input text: <input type="text" onkeyup="doWork();" name="inputText" id="inputText" />
Output text: <input type="text" name="outputText" id="outputText" />
</form>
SERVER SIDE CODE
Server side functionality is very simple compared to the client side. In the PHP code we just need to check the $_GET super-global array. Afterwards convert it to uppercase and echo the result.
<?php
if (isset($_GET['inputText']))
echo strtoupper($_GET['inputText']);
?>
.NET Framework
ASP.NET AJAX is the free Microsoft AJAX framework for building highly interactive and responsive web applications that work across all popular browsers. The ASP.NET AJAX framework includes Server-Side ASP.NET AJAX, Client-Side ASP.NET AJAX, the AJAX Control Toolkit, and the jQuery library. ASP.NET AJAX enables developers to choose their preferred method of AJAX development, whether it is server-side programming, client-side programming, or a combination of both.ASP.NET AJAX server-side controls such as the ScriptManager, UpdatePanel, and the UpdateProgress control to add AJAX functionality to an ASP.NET application without writing any JavaScript. For example, the UpdatePanel control enables you to update a portion of an ASP.NET page without requiring you to reload the entire page. The ScriptManager control enables you to manage browser history in an AJAX application by updating the browser back button after an AJAX request.
If you prefer to work directly with JavaScript then you can take advantage of client-side ASP.NET AJAX. The client-side ASP.NET AJAX Library provides a foundation for building rich client-side applications. The library simplifies cross-browser development of client-side applications. For example, the library enables you to call web services and create components and controls -- all through pure client-side JavaScript code.
one cool thing: AJAX Extensions for .NET No need to modify server-side code No javascript functions need to be added AJAX can be enabled/disabled by changing one line of code (“Script Manager”)
Its as simple as 1 2 3 :)
1. “Drag and Drop” Script Manager Control onto your form 2. Place “Update Panels” around content you wish to have async updates for 3. Add triggers to the update panels to tell them which events to update on.
JAVA
Java technology and AJAX work well together. Java technology provides the server-side processing for AJAX interactions. It can provide this through servlets, JavaServer Pages (JSP) technology, JavaServer Faces (JSF) technology, and web services. The programming model for handling AJAX requests uses the same APIs that you would use for conventional web applications. JSF technology can be used to create reusable components that generate the client-side JavaScript and corresponding server-side AJAX processing code.
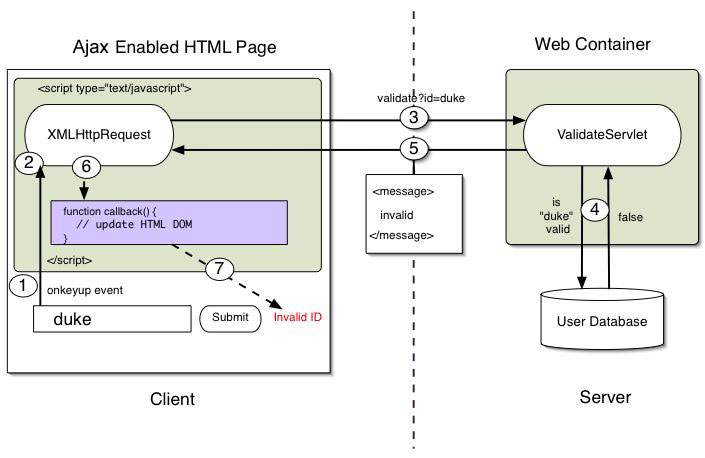
Consider a simple example [3] where AJAX and java servlets interact.HTML page generated in JSP technology contains an HTML form that requires server-side logic to validate form data without refreshing the page. A server-side web component (servlet) named ValidateServlet will provide the validation logic.
Ajax interaction as they appear in Figure:
- A client event occurs.
- An XMLHttpRequest object is created and configured.
- The XMLHttpRequest object makes a call.
- The request is processed by the ValidateServlet.
- The ValidateServlet returns an XML document containing the result.
- The XMLHttpRequest object calls the callback() function and processes the result.
- The HTML DOM is updated.
Conclusion
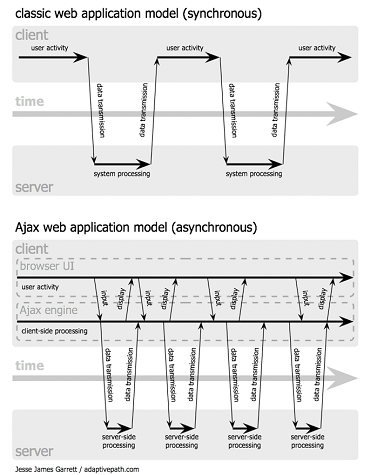
Rich Internet applications (RIA) are web application that approximate the look and feel and usability of desktop application. It adds performance and rich GUI. AJAX enables RIA, which uses client-side scripting to make web applications more responsive. Ajax application separates client-side user interaction and server communication, and run them in parallel, reducing the delays of server-side processing normally experienced by user.
MVC frameworks in various languages like PHP, Rails, .NET etc provides well defined support to implement AJAX functionality. This article provided a brief overview of this support in Java, .NET, Rails and PHP.