CSC/ECE 517 Spring 2024 - E2426. Create a UI for Assignment Edit page "Etc" tab in ReactJS
Expertiza
Expertiza is a web application designed to facilitate collaborative learning and peer review in educational settings. Built on the Ruby on Rails framework, it offers a versatile platform for both instructors and students. Instructors can seamlessly create and manage assignments and projects, edit them as needed, and review as well as grade student submissions. Students, on the other hand, use Expertiza to form teams, collaborate on various assignments and projects, submit their work, and engage in peer reviews of other students' submissions. This interactive approach not only streamlines the educational process but also actively encourages critical thinking, collaboration, and constructive feedback among students, making it a valuable tool in modern education.
Problem Statement
Create an Etc page that displays all the miscellaneous tasks for the Editing Assignment option. Path: Go to Manage -> Assignment -> Edit (pencil icon) -> Etc This UI is good and can be reconstructed similarly but feel free to exercise your creativity while making this page easy to understand and navigate.
Aim
The primary objective of "Expertiza ETC Tab Reimplementation" project is to design and implement an enhanced "Etc" page within the Expertiza platform, focusing on user-friendliness and intuitive navigation while displaying all miscellaneous tasks associated with the Editing Assignment option. This new page, accessible through the path Manage -> Assignment -> Edit -> Etc, aims to streamline the process of managing various ancillary tasks related to assignment editing. The project will retain the essence of the current UI's effectiveness but infuse it with creative improvements to enhance the overall user experience. Key goals include simplifying the interface for easy understanding, ensuring efficient task management, and fostering a more engaging and less cluttered environment for both instructors and students. This endeavor seeks not just to augment the existing functionality but also to provide a more coherent and visually appealing layout that intuitively guides users through their editing tasks.
Previous Implementation
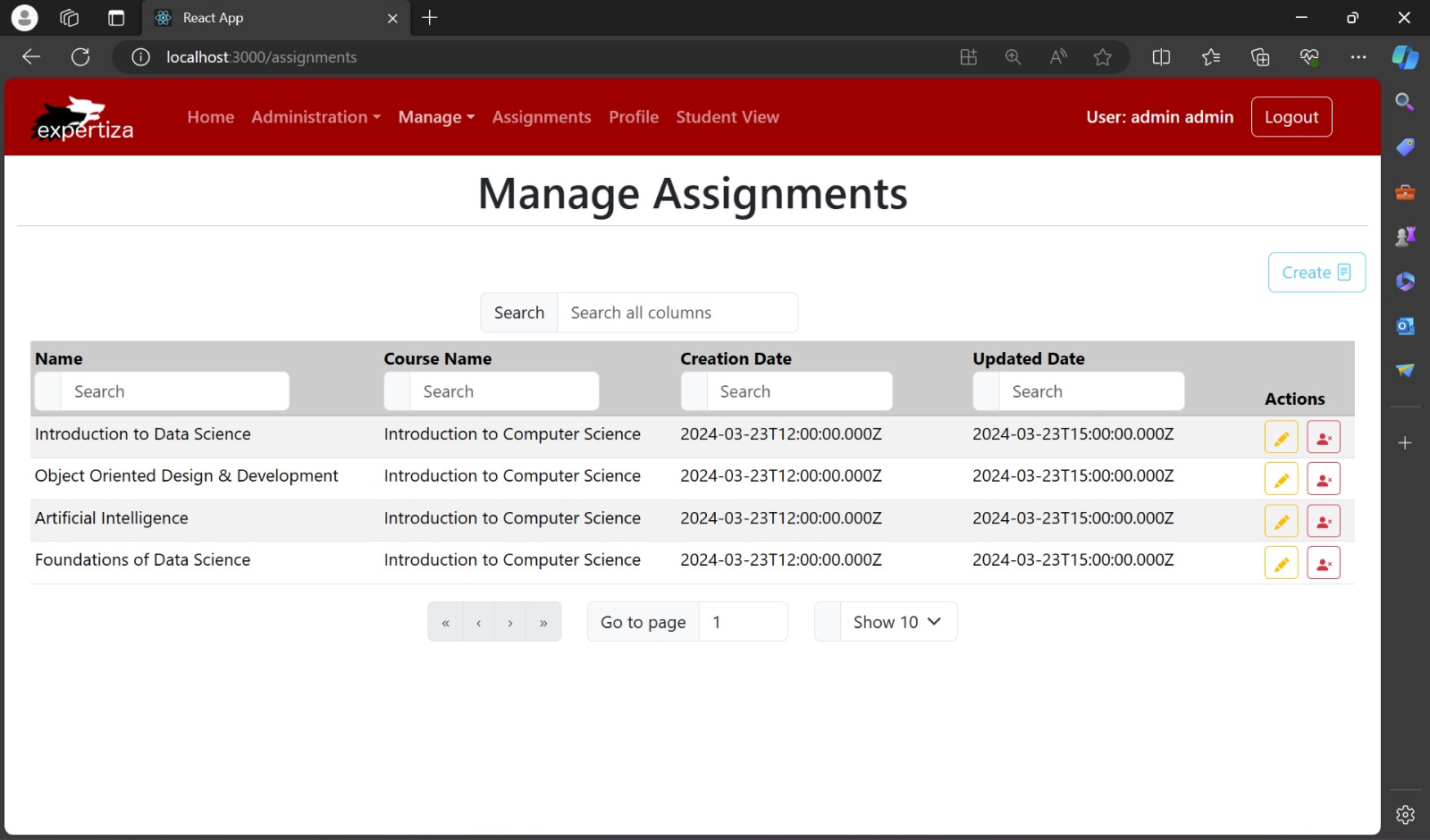
The previous implementation for managing assignments in the Expertiza platform is a table with assignment details and options for filtering and pagination, emphasizing functional simplicity. The Edit Assignment section presents a modal form for updating an assignment, with clear input fields for essential details. The design prioritizes functionality and easy navigation, utilizing a straightforward color scheme and layout that allows for quick edits without leaving the main page.
The previous implementation has the following limitations:
1. Limited styling options: Basic HTML tables have limited styling options compared to modern CSS frameworks. This can make it difficult to create visually appealing and responsive designs.
2. Lack of Dedicated "Etc" Section: There's no visible, dedicated "Etc" section in the current screenshots. Users might find it challenging to locate miscellaneous tasks relevant to editing assignments.
3. Unclear Task Grouping: Without a specific section or clear grouping, miscellaneous tasks could be scattered or mixed with primary tasks, making it difficult for users to prioritize their actions or find less common functionalities.
4. Aesthetics and Creativity: While the existing design is functional, it may lack the creativity that could make the interface more engaging. Aesthetics play a role in the user's experience, and a utilitarian design might not inspire or facilitate the most efficient workflow.
Design Diagram
Design Functionalities
Manage Assignments
(Code File: Assignment.tsx) (Route: http://localhost:3000/assignments)
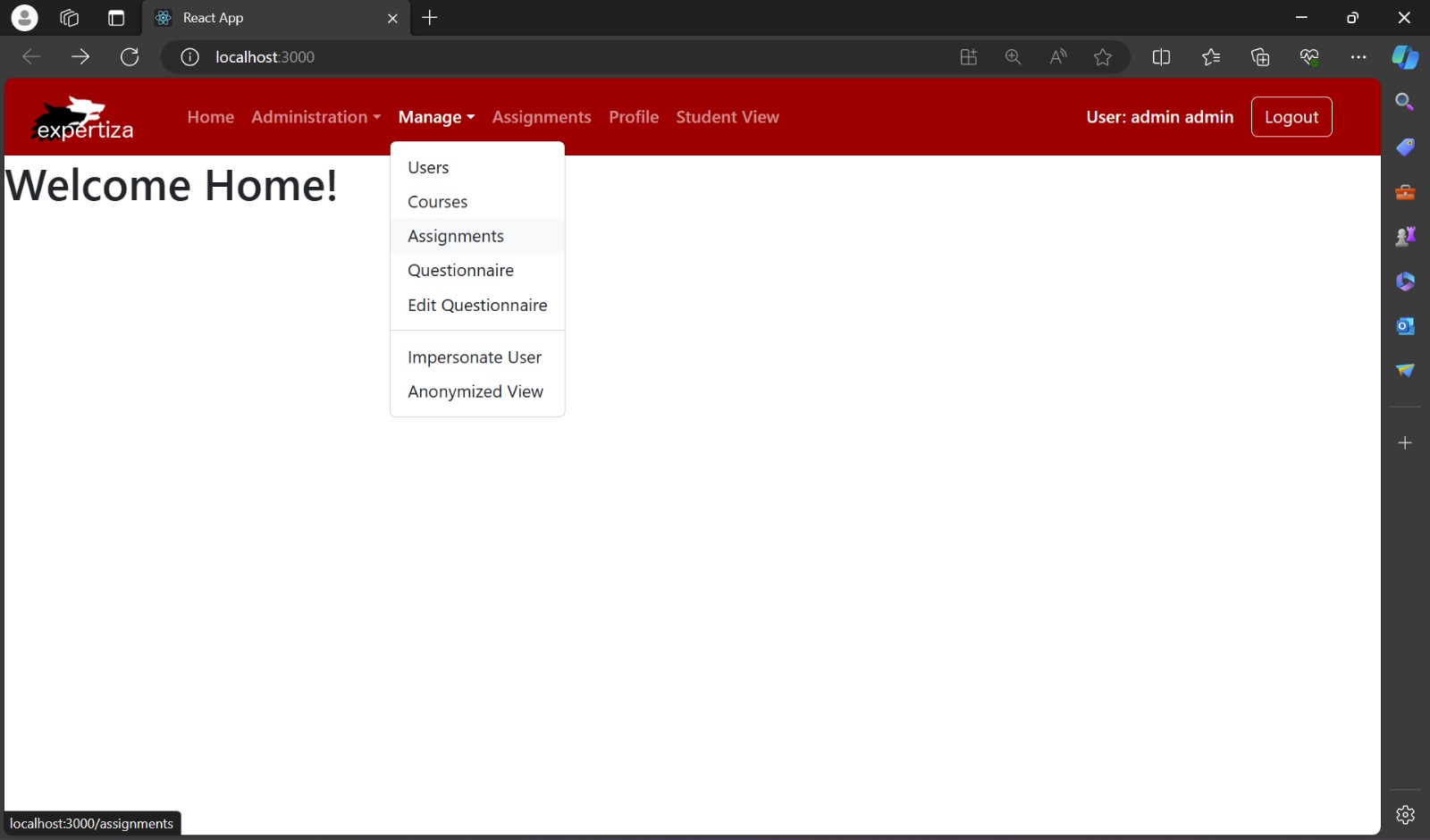
Upon navigating through the Expertiza interface, an administrator can streamline their management tasks using the comprehensive menu offered under the "Manage" tab. When any of the available options—such as Users, Courses, Assignments, Questionnaire, Edit Questionnaire, Impersonate User, or Anonymized View—are selected, the user is directed to the corresponding editor page. Here, detailed and interactive elements allow for the editing and customization of each element within the system.
For instance, clicking on "Assignments" will open the assignment editor page, where administrators can create new assignments, modify existing ones, or oversee the intricate details associated with each task. This systematized approach ensures that administrative functions are executed with precision and ease, contributing to an organized and efficient educational platform.
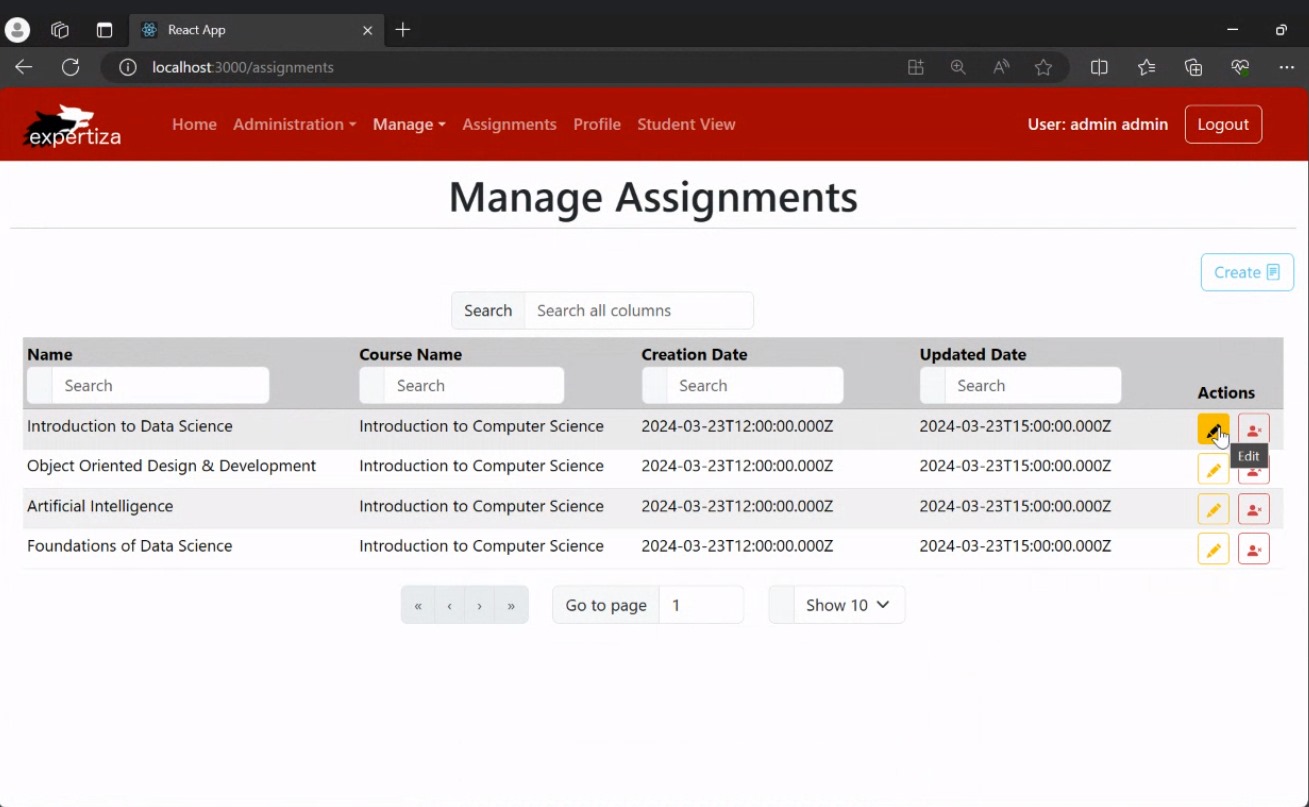
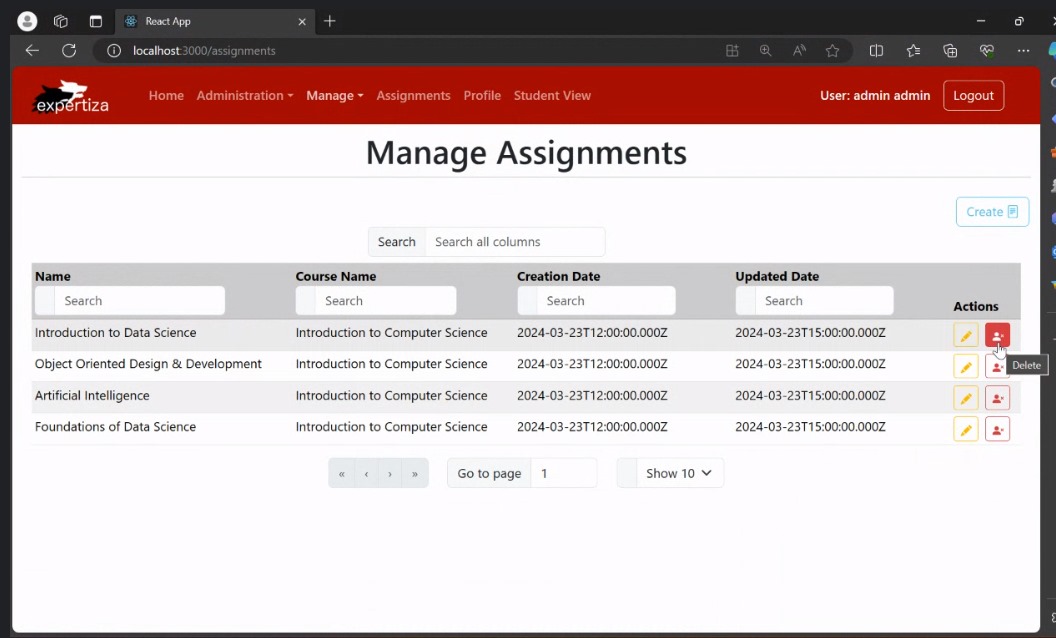
Enhanced Clarity for Create Assignment: By adding the word "Create" before the creation icon, users now have a textual clue alongside the iconographic one. This dual indication makes it significantly clearer that clicking this button or icon will initiate the process of creating a new assignment.
Descriptive Hover Effects: We have implemented hover text for both the edit and delete options. When a user moves their cursor over these icons, descriptive text appears, explaining the function of each button. This is particularly user-friendly, as it helps to prevent accidental clicks and makes the interface more intuitive.
Assignment Editor
(Code File: AssignmentEditor.tsx) (Route Example: http://localhost:3000/assignments/edit/8)
/assignments/edit/8: The application will route the user to a specific page designed for editing the assignment with an ID of 8.
The "Edit Assignment" modal has been restructured for enhanced organization and functionality through the introduction of tabs. This method effectively categorizes settings and actions, facilitating a more streamlined user experience.
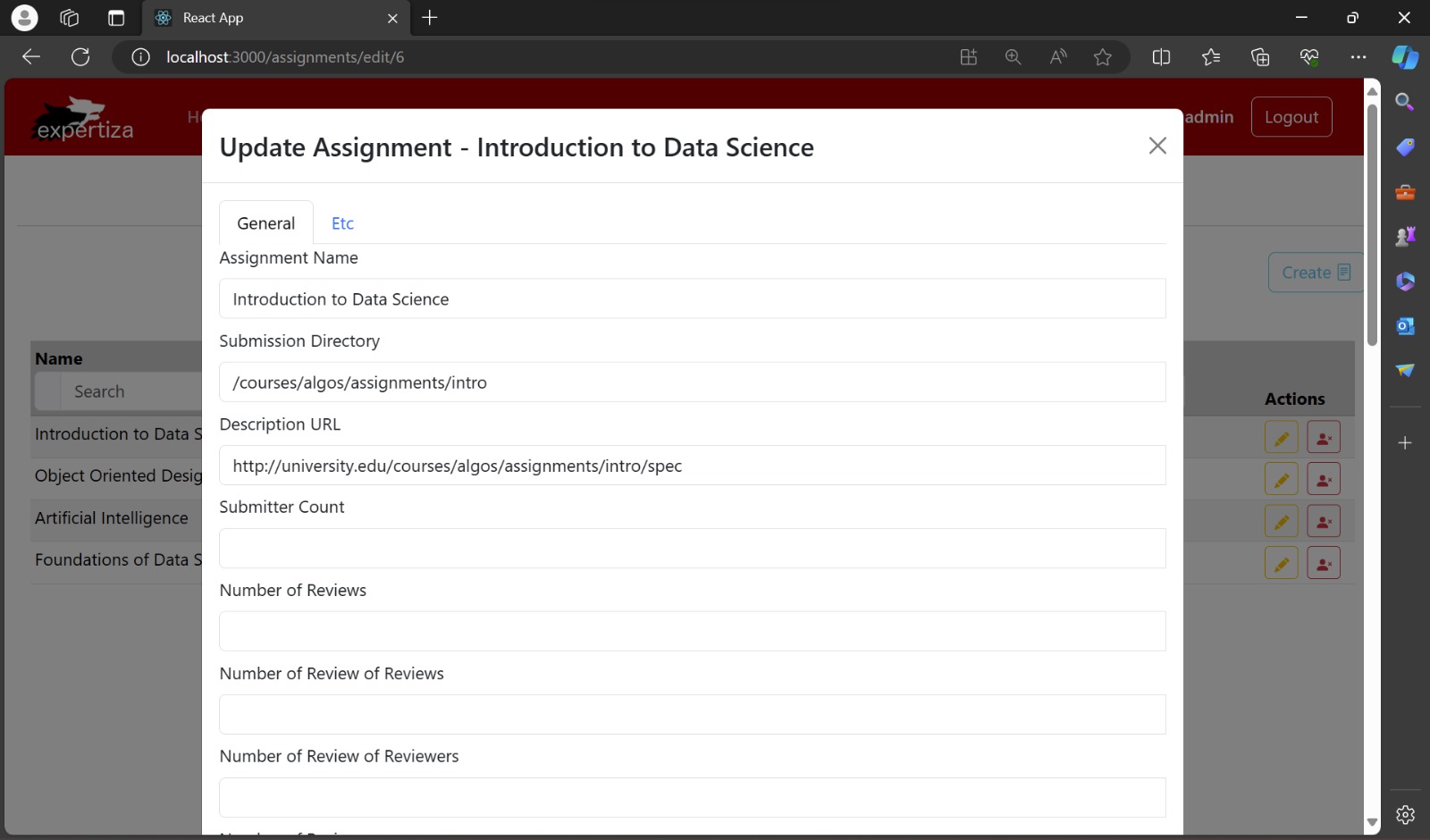
When any user with required privileges clicks on "Edit Assignment," the "Update Assignment" modal pops up with two distinct tabs: "General" and "Etc."
General Tab
This is where the fundamental aspects of an assignment can be edited. The options here likely include editing the assignment name, description, submission deadlines, and other basic parameters that define the assignment.
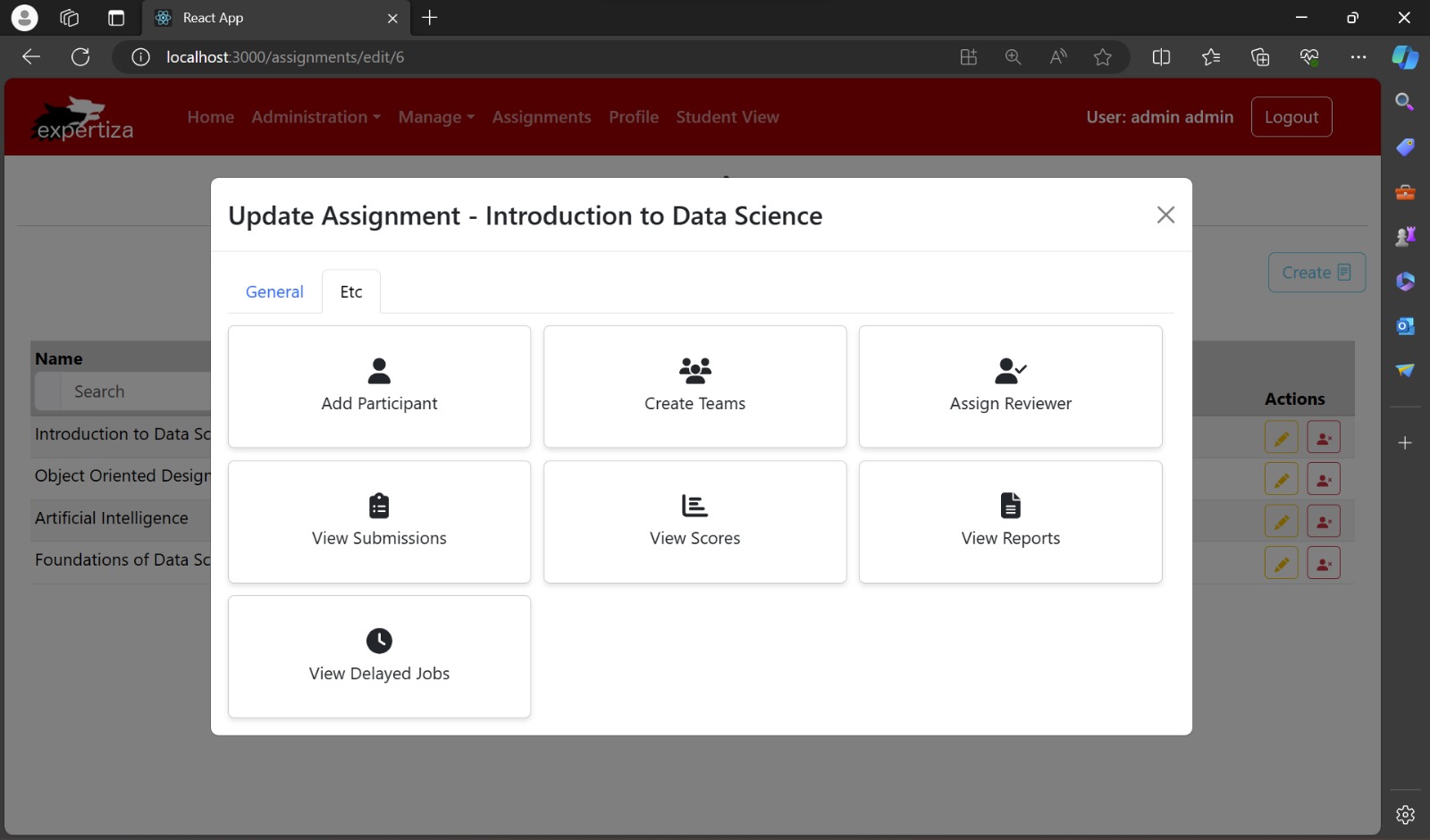
ETC Tab
The "Etc" tab, as presented in the interface, serves as a centralized access point for additional management tasks associated with an assignment, in this case, "Introduction to Data Science". This tab is meticulously organized to provide quick access to a suite of functions.
The "Etc" tab includes the following options, each represented as an interactive tile to streamline the management of assignments:
Add Participant: For enrolling new participants into the assignment.
Create Teams: To assemble participants into teams for collaborative work.
Assign Reviewer: To allocate reviewers for assessing submissions.
View Submissions: Allows viewing of all assignment submissions.
View Scores: To inspect and analyze the scores given to submissions.
View Delayed Jobs: For monitoring scheduled tasks that are set to run later.
View Reports: To generate and review reports based on assignment data.
The above options are laid out as clickable tiles, allowing instructors or administrators to navigate directly to the relevant sections for further actions. The design is focused on enhancing user experience by grouping related management features in a visually coherent and interactive manner, facilitating the efficient administration of the course's workflow and tracking.
The design approach for the Etc page embraces both clarity and efficiency, ensuring that each section is distinct and accessible with minimal navigation.
Add Participant
The "Add Participant" section is a direct entry point to include new members in the assignment process. It utilizes pre-existing components, offering a seamless transition from the Etc tab to the actual functionality of adding participants.
For the other sections, each is represented by a newly created JavaScript file.
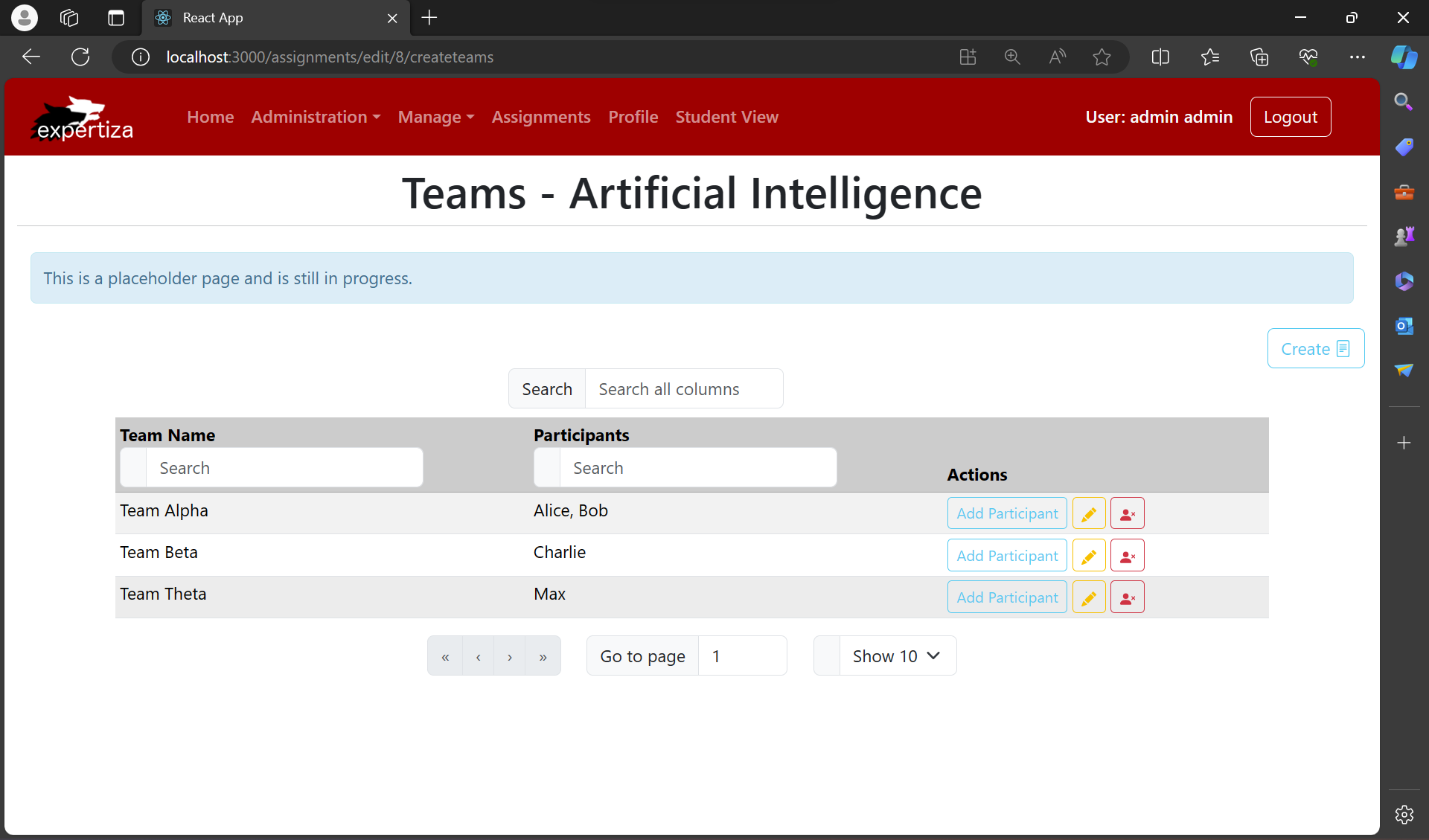
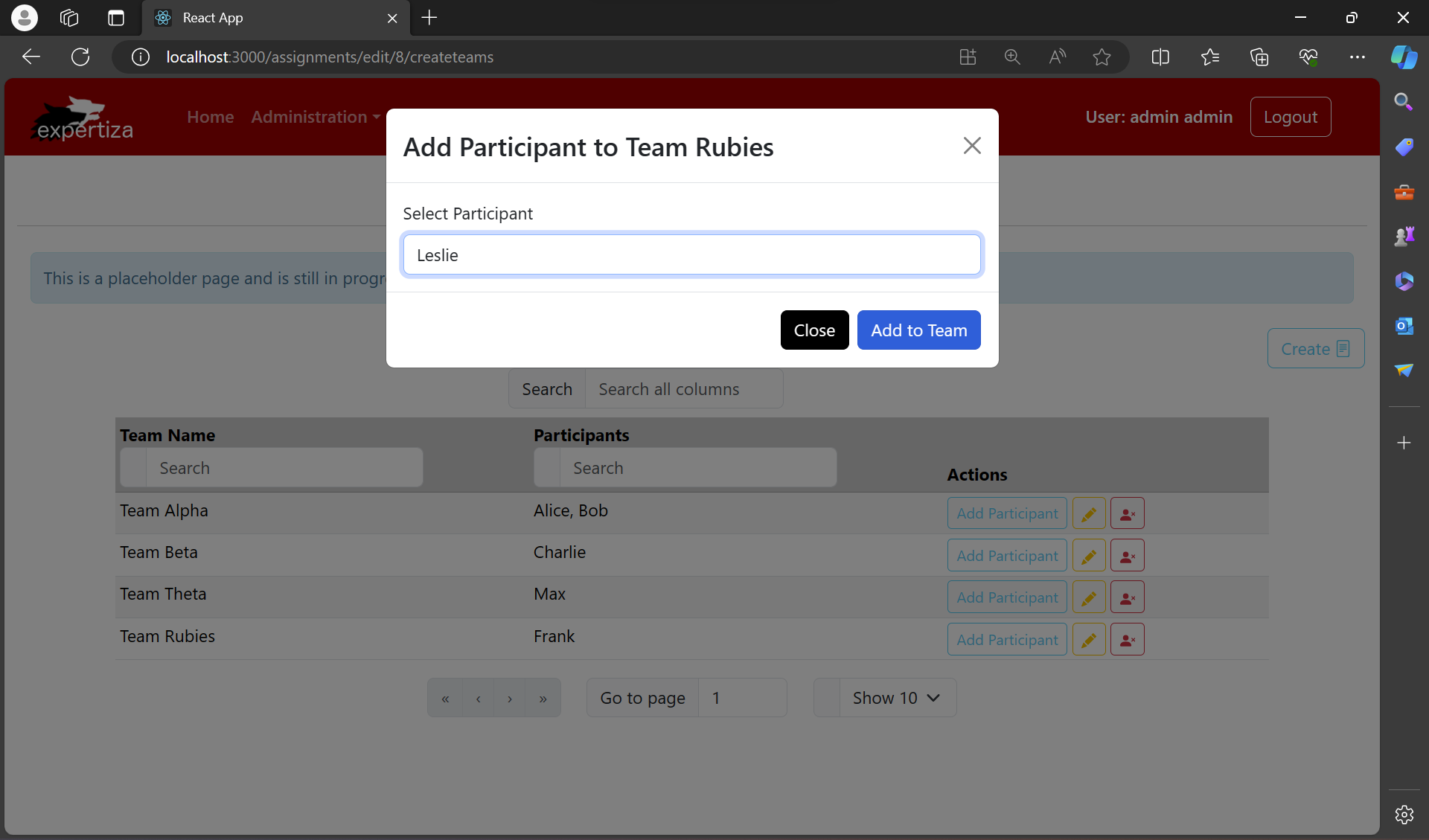
Create Teams
(Code File: CreateTeams.tsx) (Route Example: http://localhost:3000/assignments/edit/8/createteams)
On the "Create Teams" page, instructors and administrators can form new student groups for collaborative projects and assignments such as Artificial Intelligence within a particular course. This part of the system is engineered to facilitate the organization of students into teams, making it easier to manage collaborative work. With user-friendly controls, the page is expected to offer options to add students to teams and fine-tune the team structure, with straightforward options for editing or deleting teams as needed. The search functionality integrated into the design allows for quick filtering through team names and participants, optimizing the user's ability to manage team configurations efficiently.
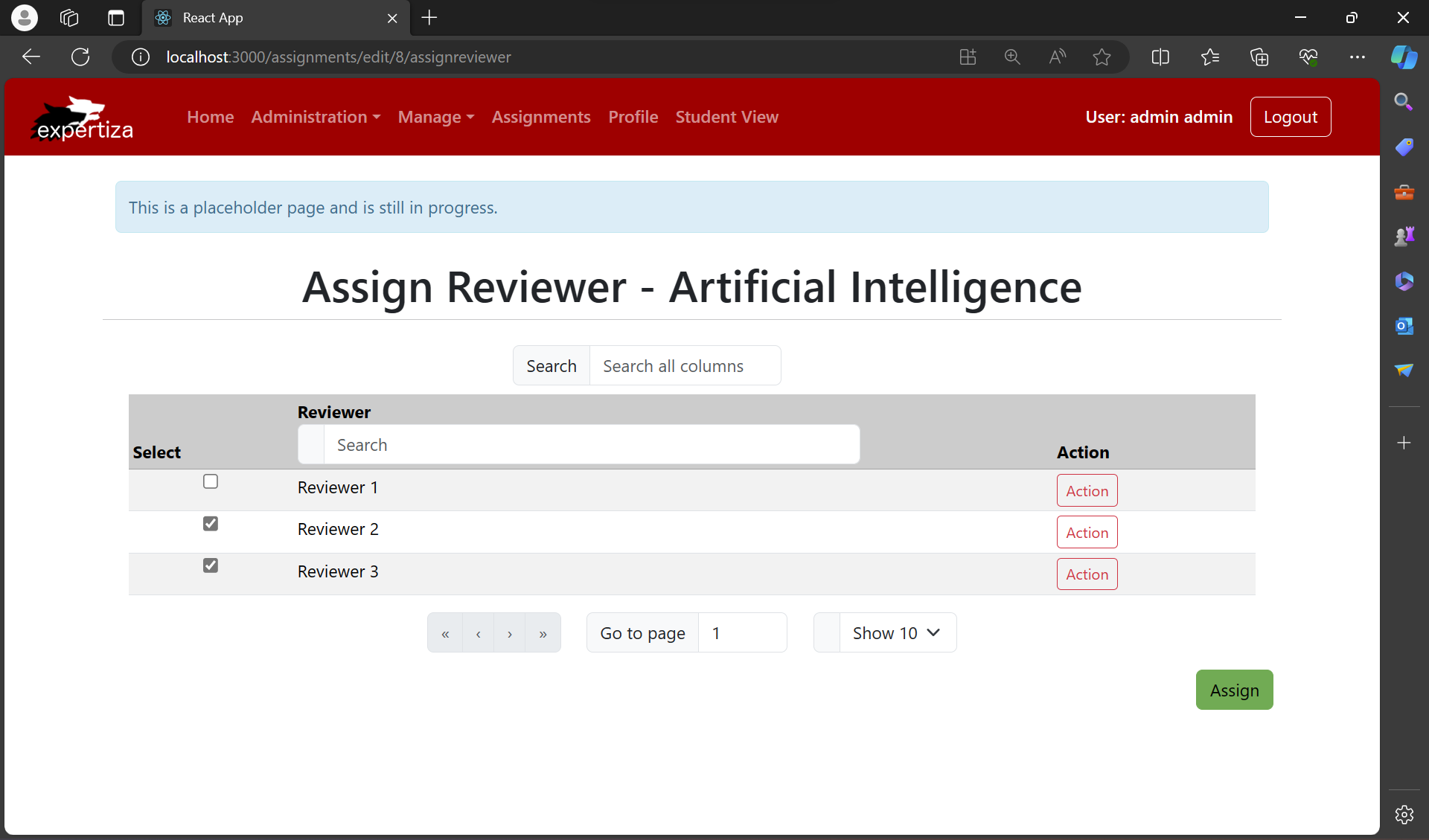
Assign Reviewer
(Code File: AssignReviewer.tsx) (Route Example: http://localhost:3000/assignments/edit/8/assignreviewer)
The "Assign Reviewer - Artificial Intelligence" page is designed for users with privileges to assign peer reviewers within the Artificial Intelligence assignment framework. This interface presents a streamlined process, displaying a searchable list of reviewers and providing actionable steps to assign them to evaluate submissions. An 'Action' button is likely tied to each reviewer, enabling the user to allocate reviewing responsibilities systematically. Navigational elements at the bottom suggest the ability to manage a large pool of reviewers across multiple pages, while the prominent 'Assign' button indicates the final step to confirm and apply the reviewer assignments. Even in its current placeholder state, the interface hints at a future where managing peer review assignments is both intuitive and efficient.
View Submissions
(Code File: ViewSubmissions.tsx) (Route Example: http://localhost:3000/assignments/edit/8/viewsubmissions)
The "View Submissions" page is envisioned as a platform where submissions for assignments can be viewed and managed. The interface is designed to display a list of submissions, each associated with an 'Action' button, which is likely meant for users with the appropriate permissions to perform tasks such as reviewing or grading these submissions. A search bar is included to facilitate the quick finding of specific entries, enhancing the ease of navigation. While the interface indicates that it is a placeholder and the development is ongoing, the structured layout points toward a future functionality that will allow efficient handling of student submissions for the course.
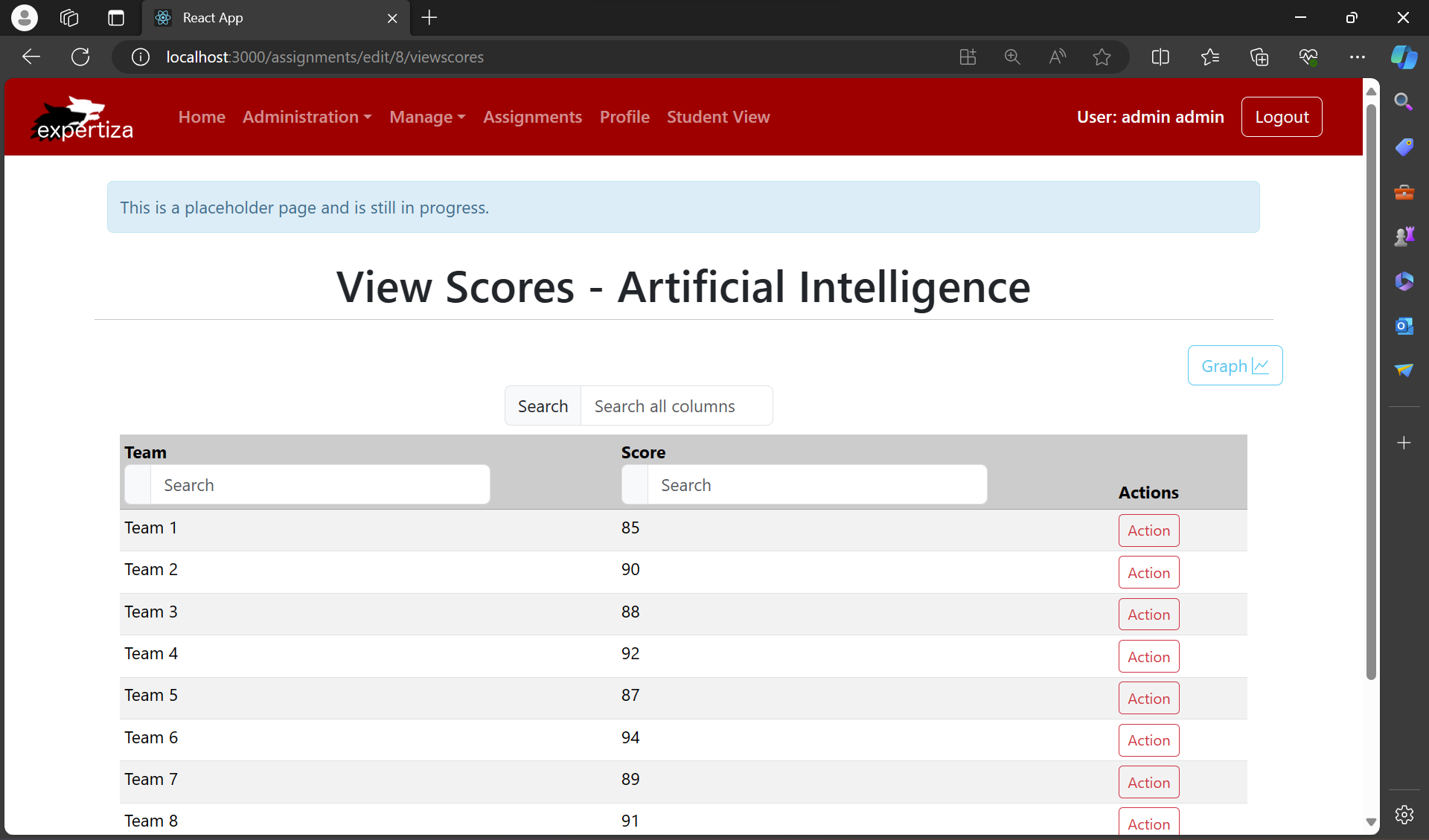
View Scores
(Code File: ViewScores.tsx) (Route Example: http://localhost:3000/assignments/edit/8/viewscores)
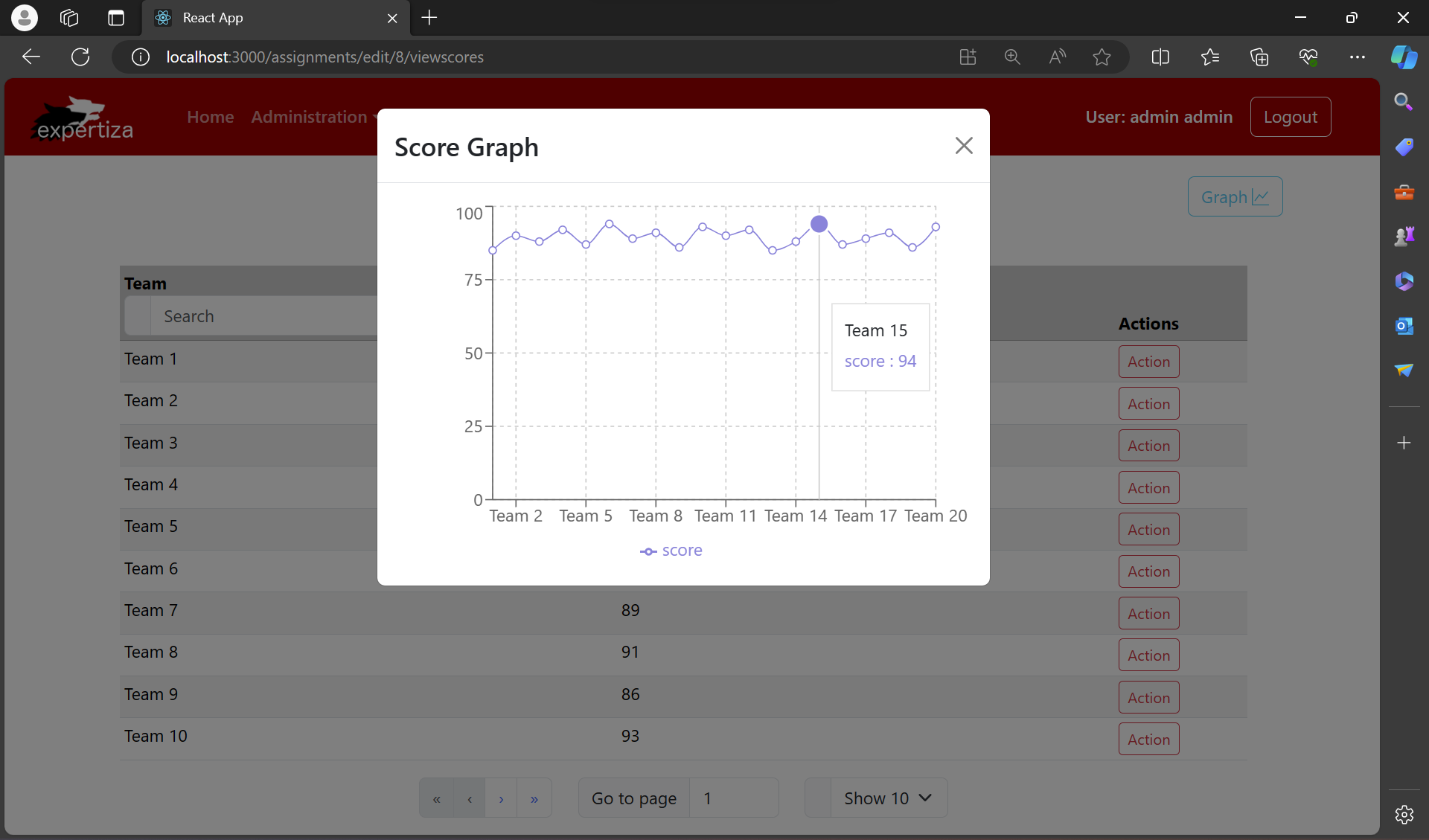
The "View Scores" page is designed to provide a clear and organized overview of the scores assigned to teams within a course. Users can observe the scored performance of each team, streamlined in a tabular format that includes both the team's identifier and its associated score. A search function is embedded to quickly locate specific teams or scores, enhancing the user's ability to efficiently sift through the data. Each row is equipped with an 'Action' button, implying future functionality for further interaction with the team's scores, such as detailed analysis or revisions. Additionally, the presence of a 'Graph' button indicates the intention to implement visual data representation, offering a more comprehensive view of performance metrics across the teams. The page's current status as a placeholder suggests ongoing development, aimed at optimizing the assessment and feedback process in the course.
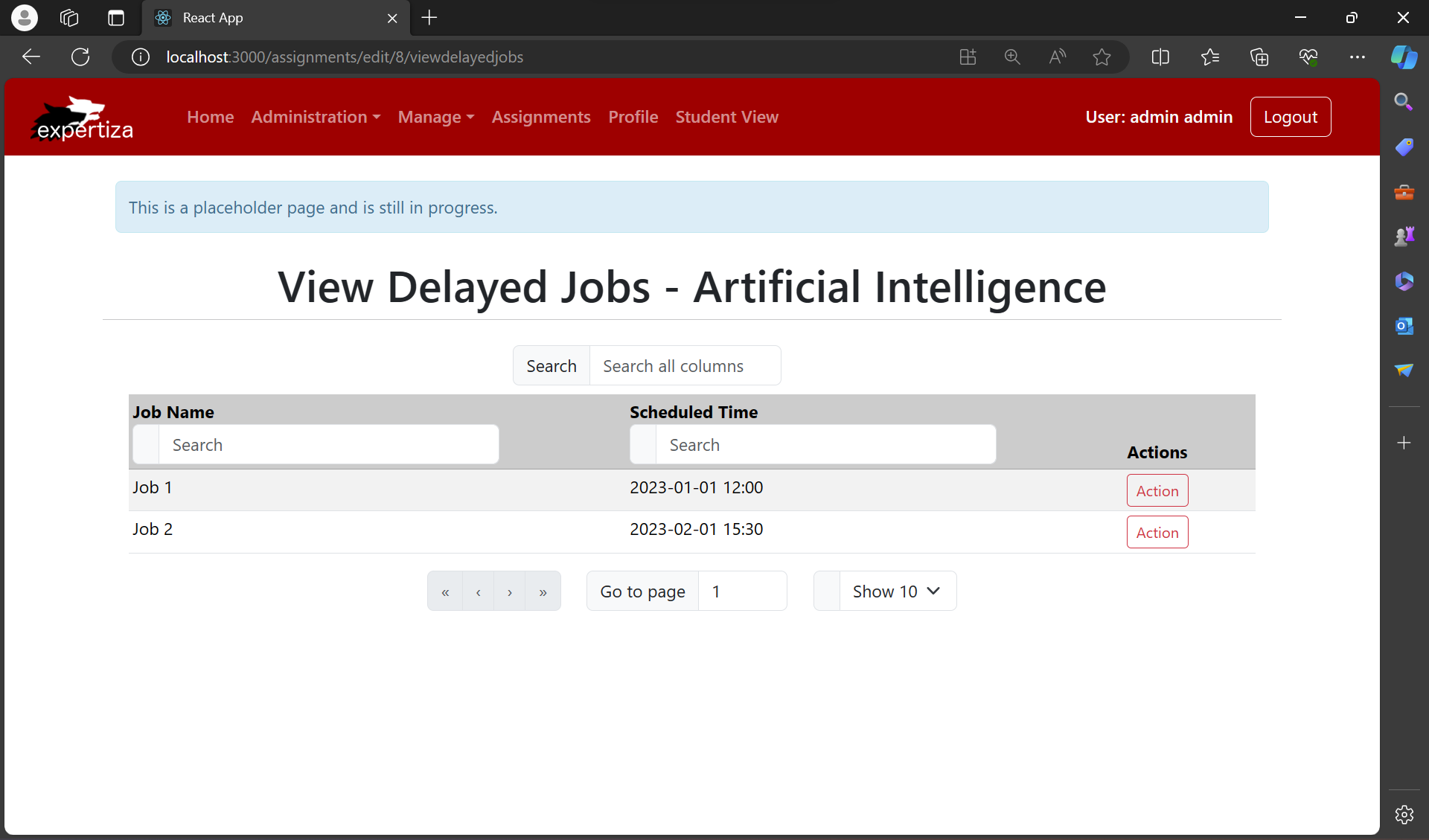
View Delayed Jobs
(Code File: ViewDelayedJobs.tsx) (Route Example: http://localhost:3000/assignments/edit/8/viewdelayedjobs)
Probably allows monitoring of any background tasks that are scheduled or delayed, such as batch processing of grades or feedback.
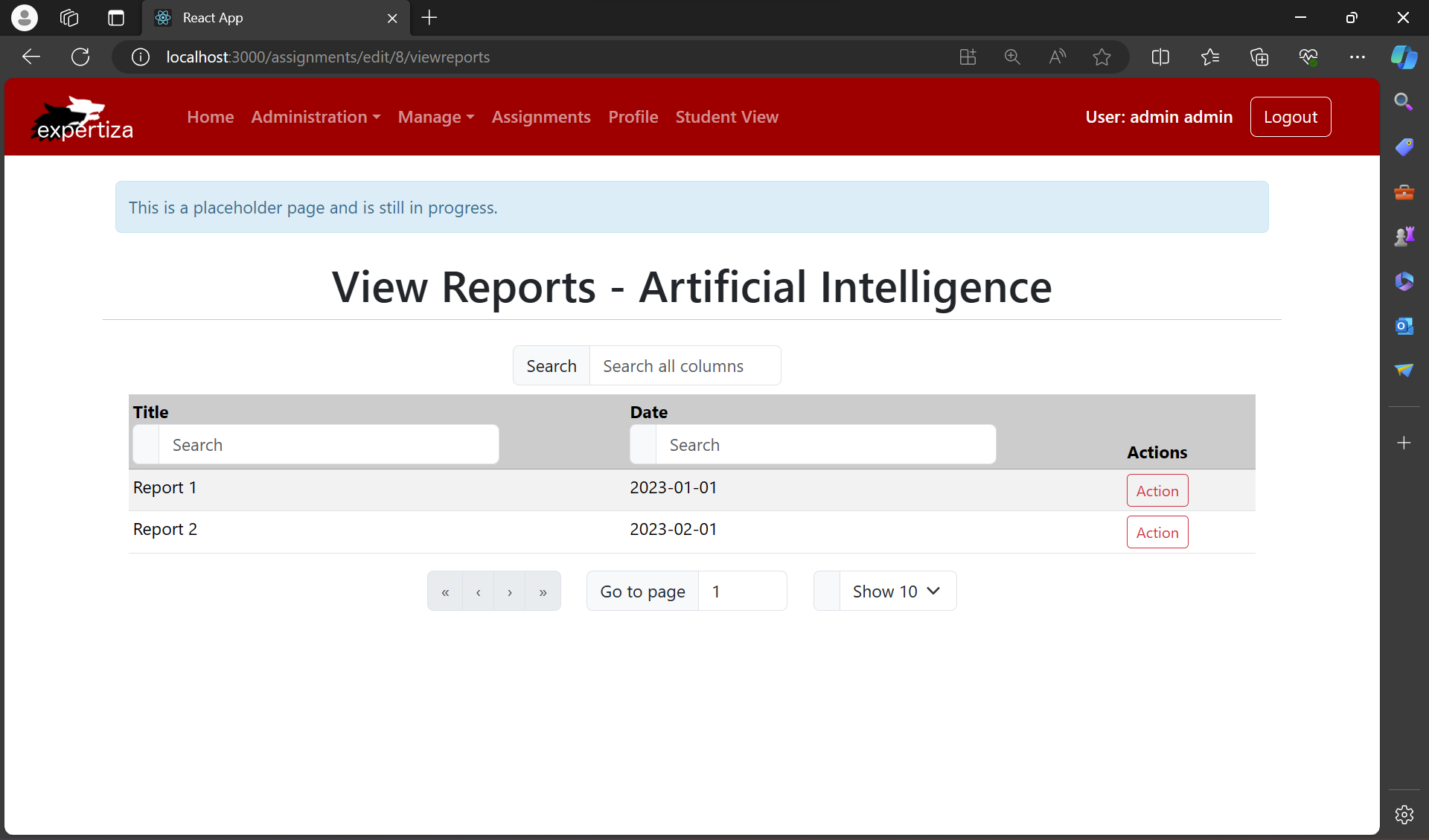
View Reports
(Code File: ViewReports.tsx) (Route Example: http://localhost:3000/assignments/edit/8/viewreports)
Gives access to comprehensive reports on various aspects of the assignment, which might include analytics on grades, submission rates, or review completion.
Files Modified
- src/App.tsx
- src/custom.scss
- src/pages/Assignments/Assignment.tsx
- src/pages/Assignments/AssignmentColumns.tsx
- src/pages/Assignments/AssignmentEditor.tsx
- src/pages/Participants/Participant.tsx
- src/pages/Assignments/CreateTeams.tsx
- src/pages/Assignments/ViewDelayedJobs.tsx
- src/pages/Assignments/ViewReports.tsx
- src/pages/Assignments/ViewScores.tsx
- src/pages/Assignments/ViewSubmissions.tsx
Components
Assignment.tsx
AssignmentEditor.tsx
Participants.tsx
CreateTeams.tsx
ViewScores.tsx
ViewSubmission.tsx
ViewReports.tsx
ViewDelayedJobs.tsx
Test Cases
Below are detailed test cases for the ETC Tab sections that have been implemented.
TC1: Etc Tab Accessibility
Objective: Verify that the ETC tab is accessible from Manage -> Participants -> Edit. Steps: Log in, navigate to Manage -> Participants -> Edit, and click on the ETC tab. Expected Result: The ETC tab is accessible and displays the available features. Actual Result: The ETC tab is accessible and displays the available features.
TC2: Participants Page Accessibility
Objective: Verify that the Participants page is accessible from the ETC tab. Steps: Click on the 'Participants' option in the ETC tab. Expected Result: The Participants page loads successfully. Actual Result: The Participants page loads successfully.
TC3: Create Teams Accessibility
Objective: Verify that the Create Teams feature is accessible from the ETC tab for the particular assignment. Steps: Click on the 'Create Teams' option in the ETC tab. Expected Result: The Create Teams page for the specific assignment loads successfully. Actual Result: The Create Teams page for the specific assignment loads successfully.
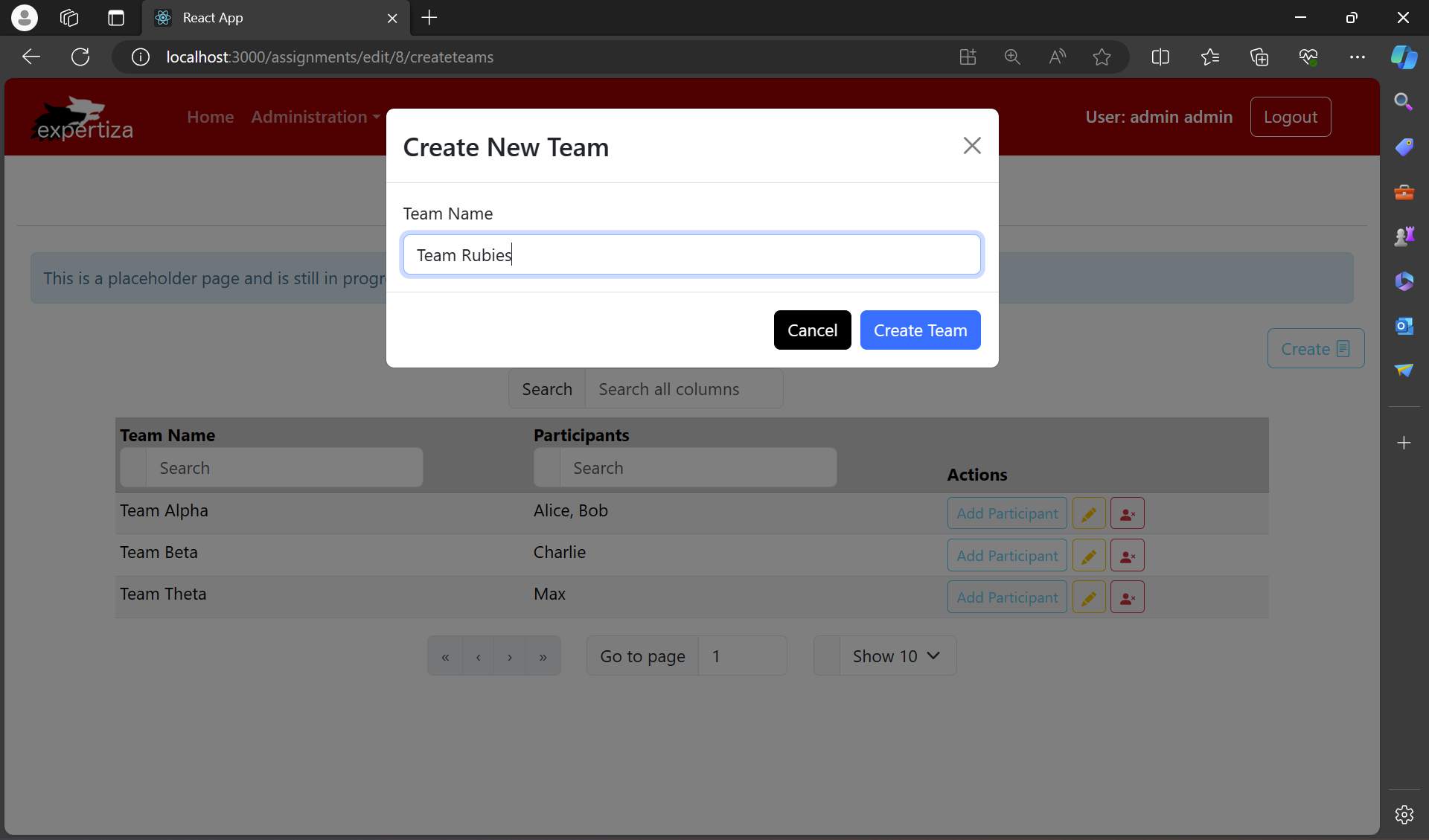
TC4: Creating a New Team
Objective: Verify that a new team can be created successfully. Steps: Access the Create Teams page and create a new team. Expected Result: The new team is created successfully. Actual Result: The new team is created successfully.
TC5: Editing a Team
Objective: Verify that an existing team can be edited successfully. Steps: Access the Create Teams page and edit an existing team. Expected Result: The team is edited successfully. Actual Result: The team is edited successfully.
TC6: Adding Multiple Participants to a Team
Objective: Verify that multiple participants can be added to a team. Steps: Access the Create Teams page and add multiple participants to a team. Expected Result: Multiple participants are added to the team successfully. Actual Result: Multiple participants are added to the team successfully.
TC7: Deleting a Team
Objective: Verify that a team can be deleted successfully. Steps: Access the Create Teams page and delete a team. Expected Result: The team is deleted successfully. Actual Result: The team is deleted successfully.
TC8: Accessing Assign Reviewers Page
Objective: Verify that the Assign Reviewers page is accessible for the particular assignment. Steps: Click on the 'Assign Reviewers' option in the ETC tab. Expected Result: The Assign Reviewers page for the specific assignment loads successfully. Actual Result: The Assign Reviewers page for the specific assignment loads successfully.
TC9: Accessing View Submissions Page
Objective: Verify that the View Submissions page is accessible for the particular assignment. Steps: Click on the 'View Submissions' option in the ETC tab. Expected Result: The View Submissions page for the specific assignment loads successfully. Actual Result: The View Submissions page for the specific assignment loads successfully.
TC10: Accessing View Scores Page
Objective: Verify that the View Scores page is accessible for the particular assignment. Steps: Click on the 'View Scores' option in the ETC tab. Expected Result: The View Scores page for the specific assignment loads successfully. Actual Result: The View Scores page for the specific assignment loads successfully.
TC11: Viewing Accurate Score Graph
Objective: Verify that the score graph displays accurate data for all scores. Steps: Access the View Scores page and view the score graph. Expected Result: The graph accurately displays all scores. Actual Result: The graph accurately displays all scores.
TC12: Accessing View Reports Page
Objective: Verify that the View Reports page is accessible for the particular assignment. Steps: Click on the 'View Reports' option in the ETC tab. Expected Result: The View Reports page for the specific assignment loads successfully. Actual Result: The View Reports page for the specific assignment loads successfully.
TC13: Accessing View Delayed Jobs Page
Objective: Verify that the View Delayed Jobs page is accessible for the particular assignment. Steps: Click on the 'View Delayed Jobs' option in the ETC tab. Expected Result: The View Delayed Jobs page for the specific assignment loads successfully. Actual Result: The View Delayed Jobs page for the specific assignment loads successfully.
TC14: Pagination Functionality
Objective: Verify that pagination works correctly for all the pages. Steps: Access each page in the ETC tab and navigate through multiple pages using pagination controls. Expected Result: Pagination allows navigation through different pages, displaying the correct data on each page. Actual Result: Pagination functions correctly, and the correct data is displayed on each page.
TC15: Assignment ID in Route
Objective: Verify that the assignment ID is correctly carried in the route for pages accessed from the ETC tab. Steps: Access each page in the ETC tab and check the URL for the correct assignment ID. Expected Result: The URL for each page contains the correct assignment ID. Actual Result: The URL for each page correctly includes the assignment ID.
Team
Mentor
- Kalyan Karnati <kkarnat@ncsu.edu>
Members
- Sreenitya Mandava <smandav@ncsu.edu>
- Sree Tulasi Shevva <sshevva@ncsu.edu>
- Yogitha Seela <yseela@ncsu.edu>