CSC/ECE 517 Spring 2020 - M2000. Implement ImageBitMap web API
A new browser technology that is being implemented with the new rust language is servo. [1]. It is an innovation that will be using compiling in a very synchronous style as well as support things like web assembly code. It was a implementation that was a result of the effort of mozilla research with aid from samsung to help port it to android and arm processors. The servo does not yet have any support for the ImageBitmap which eventually makes it difficult to write it to the canvas in real time without any undue latency in the process. This could lead to servo being slow and having very little graphical support, hence it will be requiring to implement support for ImageBitmap to make sure the process is smooth and efficient for graphical canvas support.
Introduction
Servo
Servo [2] which is born as an intention from Mozilla to produce an open-source web engine that will work on the rust language implementation[3]. It works on a parallel setup where the various rendering activities take place in a highly parallel nature.
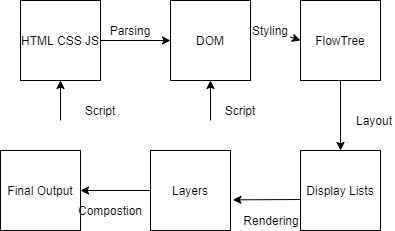
The entire nature of flow for servo is shown in the below diagram:
Here we can see that the servo parses the contents of html and css using dom, which runs on the rust scripts and produces a flow tree using the styling elements. It then renders them as layers which are produced as output using composition.[4]
Rust
Rust [5] Rust again is born out of an intention from Mozilla to implement a programming language that is highly efficient for parallel processing that will make sure the threads are safe in execution and implementation. It is being used in the servo browser.
DOM
DOM stands for Document Object Model. It is a method that is being used by web-browsers to effectively arrange web pages and use them in a structured manner. Servo also uses to the concept of dom to efficiently access the structure of how the web pages are stored and used effectively.
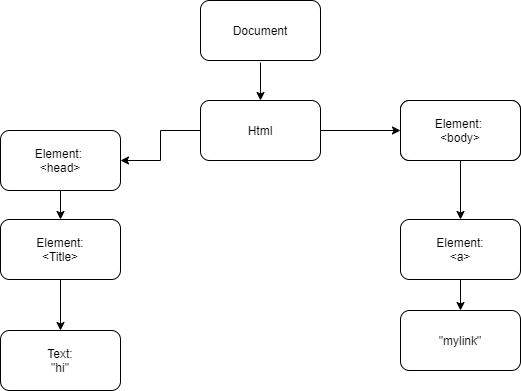
the general dom structure is shown below that has all head and body elements with a hyperlink :
Scope
Several browsers that we know have the ability to create images of bitmaps that can be reproduced for graphical purposes on canvas elements. The new servo browser from Mozilla is something that has canvas, thus the aim would be to implement code to support imagebitmap() for canvas in the servo.
Image Bitmap
Interface for imagebitmap[6] is something that represents an image which is a bitmap that can be drawn to a <canvas> [7] without undue latency. the createimagebitmap() factory method is used to produce these images for implementation.
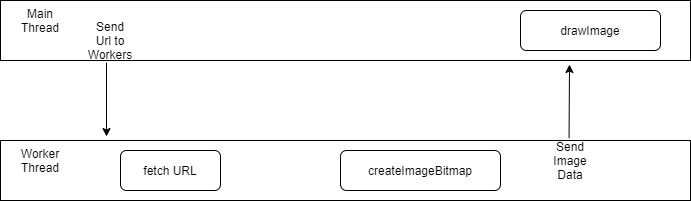
The general flow of an imagebitmap method would be :
Here we see that the browser holds the main thread which will request the worker thread to obtain the url that is being passed and uses it to create the image bitmap, Once the image has been created we will be transferring it back to the main thread where the canvas would be drawing the image created.[8]
Implementation Steps
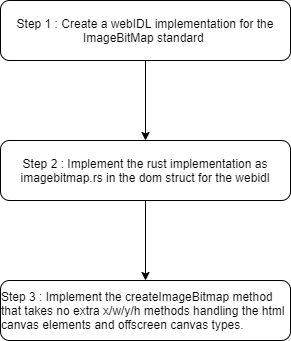
The following steps have been implemented:
Step 1- add a ImageBitmap WebIDL interface to components/script/dom/webidls
Step 2- Implement its Rust code in components/script/dom/imagebitmap.rs that is backed by a Vec<u8> buffer
Design Pattern
Our project will not require any design patterns as it will only require the implementation of the methods. Please see below for the steps required in the implementation.
Implementation
The following are the steps that are present it the implementation project description [9].
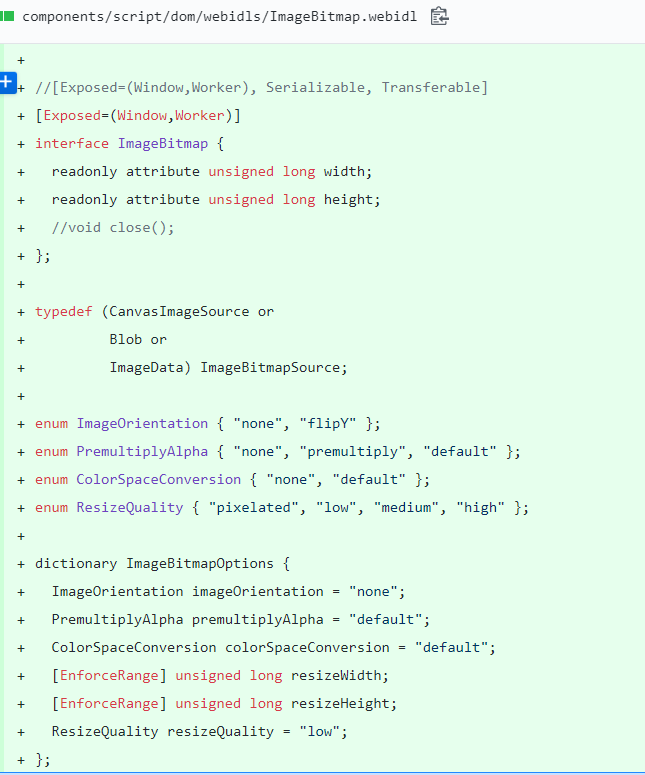
Step 1: add a ImageBitmap WebIDL interface [10] to components/script/dom/webidls
The webidl information is from the official standard webidl[11].
Please note that we have removed the "Serializable" and "Transferable" components from the webidl as they are not required for this implementation.
From the implemented the imagebitmap webidl for the dom struct that will be taking the height and width as its attributes.
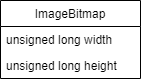
The webidl specicifes that it will hold an interface of the imagebitmap which will have attributes of height and width as unsigned long integers represent as the below diagram.
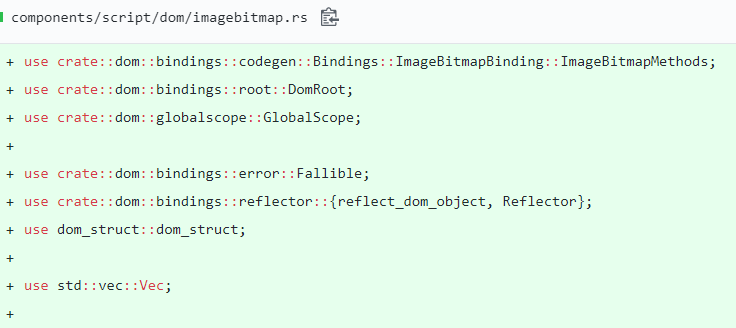
Step 2: Create a imagebitmap.rs code implementation [12] for the webidl
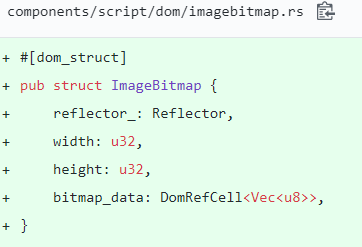
Below we have implemented the image bitmap rust code that uses all the crates[13]. Crates are the packages for rust implementation that can be imported.
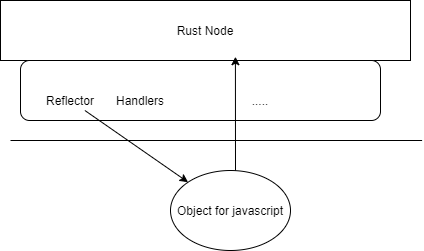
In the below image we can see the way the reflector object in the above code is used to access and link the javascript objects using rust. The rust node contains the reflector which is using to bind the javascript object everytime an thing is manipulated on the rust side.
Reflector design in dom
The dom_struct is the DOM structure that the ImageBitMap data has from the javascript object. It consists of the following-
1. Reflector - a reflector has the pointer to the required JavaScript object.
2. width and height - the width and the height part of the ImageBitMap's data as mentioned in the webidl file. The required datatype[14] is 32-bit unsigned integers, denoted by u32.
3. As the imagebitmap needs to be implemented backed b a <Vec8> buffer, as mentioned in the problem statement, the DomRefCell<Vec<u8>> has been used. Where, u8 stands for 8-bit unsigned integer, which is used to hold the data of color model[15] and DOMRefCell is the RefCell[16] equivalent for the DOM implementation. RefCell is a wrapper used to make the data mutable, which is a required property here as the color data might be altering.
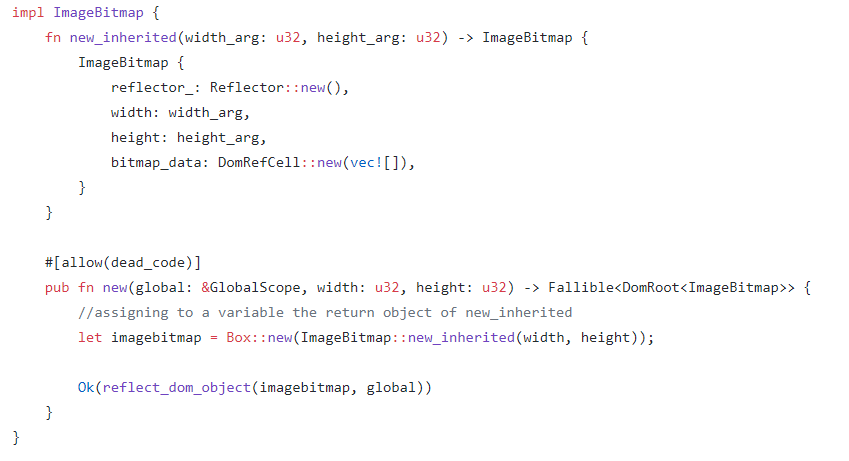
Here we implement the code that reads in the various attributes and the javascript objects required (shown below). We use the words impl ImageBitmap[17] which means the implementation of the ImageBitmap type. It will be using the newinherited and the new methods to obtain the required javascript objects and resolve the intended promises.
new_inheritence method is where the new instance of the ImageBitmap is created. new method is where the javascript object is connected to the ImageBitmap object[18].
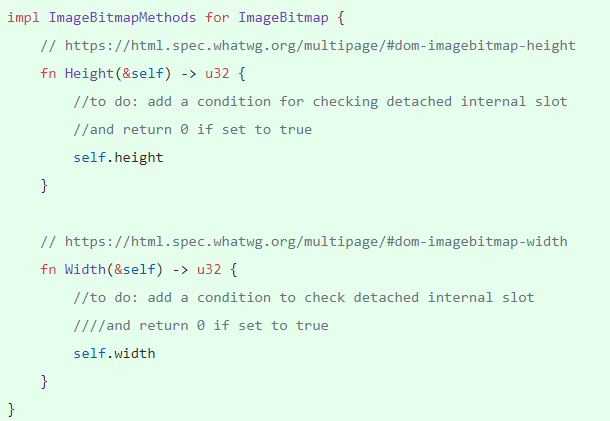
Here we implement the code for the getter methods for height and width attributes for an ImageBitmap object. We use impl ImageBitmapMethods for ImageBitmap here which includes only the methods that are required as part of the implementation of the ImageBitmap.
The detailed description of the algorithm that has been implemented can be seen in the HTML Standard [19].
Note: Please note that the implementation does not have detailed comments as we were asked to remove them since they are against the servo implementation guidelines.
Pull Request
The pull request for this implementation has been merged.[20]
How to Setup and Run
The following are the steps to build the servo.
1. git clone the servo repository
2. setup all the pre-requisites[21]
3. switch into the "servo" directory - cd servo
4. build the project using:
4.1. For Windows
mach.bat build -dev
run the project using:
mach run -d -- https://github.com
4.2. For Linux
./mach build --dev
run the project using:
./mach run --release tests/html/about-mozilla.html
Testing
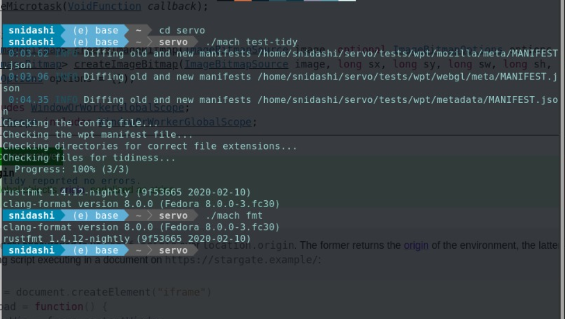
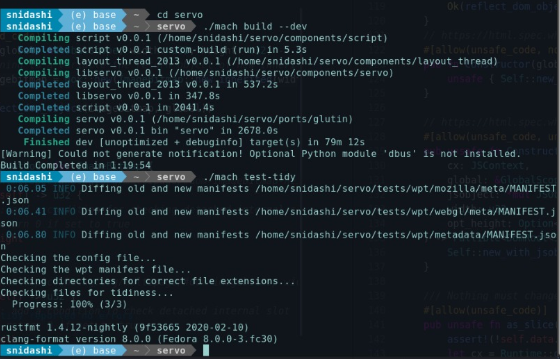
The below picture shows the tests that were passed as a result of the mach fmt and tidy ( the test plan for formatting and checks on code)
The successful build screenshots (the build had passed all cases on the local machine):
Comments for the code
We will not be having detailed comments for each function of the code, because the servo community does not encourage comments which are not required, The comments that are more than what is required will fail the servo build checks.
References
[3] Rust Language Official Website
[4] servo working architecture
[7] Canvas Element
[8] Bitmap flow
[9] Implement ImageBitmap problem statement
[12] ImageBitmap WebIDL Standard
[14] Crates and Packages for Rust
[14] Data Types in Rust
[16] RefCell in Rust
[17] impl Keyword in Rust
[18] Implement a new DOM tutorial