CSC/ECE 517 Spring 2020 - M2000. Implement ImageBitMap web API: Difference between revisions
| Line 144: | Line 144: | ||
[8] https://github.com/SasiDharKM/servo/blob/master/components/script/dom/webidls/ImageBitmap.webidl | [8] https://github.com/SasiDharKM/servo/blob/master/components/script/dom/webidls/ImageBitmap.webidl | ||
[9] https:// | [9] https://html.spec.whatwg.org/multipage/imagebitmap-and-animations.html#imagebitmap | ||
[10] https:// | [10] https://github.com/SasiDharKM/servo/blob/master/components/script/dom/imagebitmap.rs | ||
[11] https://doc.rust-lang.org/book/ | [11] https://doc.rust-lang.org/book/ch07-01-packages-and-crates.html | ||
[12] https:// | [12] https://doc.rust-lang.org/book/ch03-02-data-types.html | ||
[13] https:// | [13] https://en.wikipedia.org/wiki/Color_model | ||
[14] https://doc.rust-lang.org/std/cell/struct.RefCell.html | |||
[15] https://doc.rust-lang.org/std/keyword.impl.html | |||
https:// | [16] https://jeenalee.com/2016/10/03/implementing-doge-for-servo.html | ||
[ | [17] https://html.spec.whatwg.org/multipage/imagebitmap-and-animations.html#imagebitmap | ||
[ | [18] https://github.com/servo/servo/pull/26009 | ||
[19] https://github.com/servo/servo/blob/master/README.md#on-windows-msvc | |||
Revision as of 05:54, 31 March 2020
A new browser technology that is being implemented with the new rust language is servo. [1]. It is an innovation that will be using compiling in a very synchronous style as well as support things like web assembly code. The servo does not yet have any support for the image bit map which eventually makes it difficult to write it to the canvas in real time without any undue latency in the process. This could lead to servo being slow and having very little graphical support, hence will be requiring to implement support for image bitmap to make sure the process is smooth and efficient for graphical canvas support.
Introduction
Servo
Servo [2] which is born as an intention from Mozilla to produce an open-source web engine that will work on the rust language implementation. [3]. It works on a parallel setup where the various rendering activities take place in a highly parallel nature.
Rust
Rust [4] Rust again is born out of an intention from Mozilla to implement a programming language that is highly efficient for parallel processing that will make sure the threads are safe in execution and implementation. It is being used in the servo browser.
DOM
DOM stands for Document Object Model. It is a method that is being used by web-browsers to effectively arrange web pages and use them in a structured manner. Servo also uses to the concept of dom to efficiently access the structure of how the web pages are stored and used effectively.
Scope
Several browsers that we know have the ability to create images of bitmaps that can be reproduced for graphical purposes on canvas elements. The new servo browser from Mozilla is something that has canvas, thus the aim would be to implement code to support imagebitmap() for canvas in the servo.
Image Bitmap
Interface for imagebitmap is something that [5] represents an image that is a bitmap that can be drawn to a <canvas> [6] without undue latency. the createimagebitmap() factory method is used to produce these images for implementation.
Steps that are being implemented in this milestone
The following steps are being implemented in this implementation :
Step 1- add a ImageBitmap WebIDL interface to components/script/dom/webidls
Step 2- Implement its Rust code in components/script/dom/imagebitmap.rs that is backed by a Vec<u8> buffer
Step 3- add and implement the createImageBitmap method that takes no extra x/y/w/h parameters in component/script/dom/webidls/Window.webidl, handling the HTMLCanvasElement and OffscreenCanvas types from the possible image sources.
Design Pattern
Our project will not require any design patterns as it will only require the implementation of the methods. Please see below for the steps that required in the implementation.
Implementation
The following are the steps that are present it the implementation project description [7].
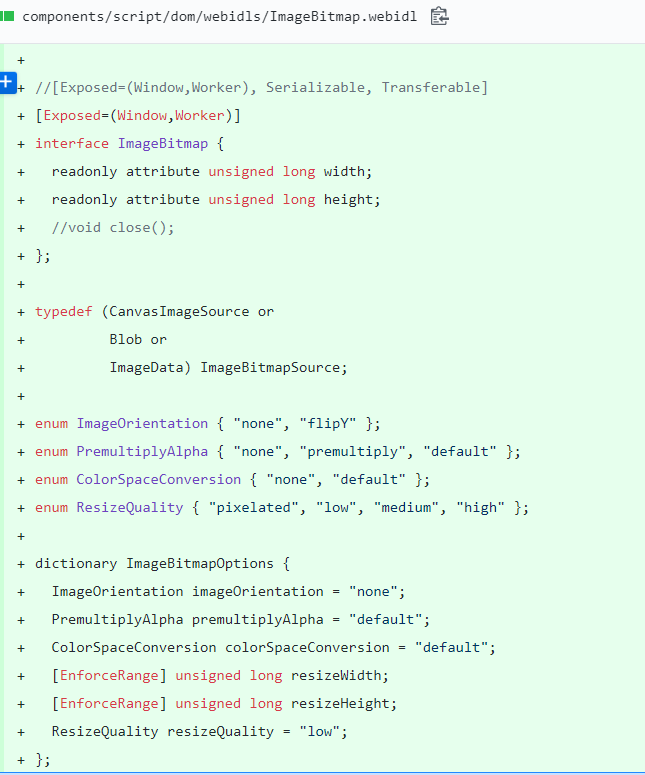
Step 1: add a ImageBitmap WebIDL interface [8] to components/script/dom/webidls
The webidl information is from the official standard webidl[9].
Please note that we have removed the "Serializable" and "Transferable" components from the webidl as they are not required for this implementation.
From the implemented the imagebitmap webidl for the dom struct that will be taking the height and width as its attributes.
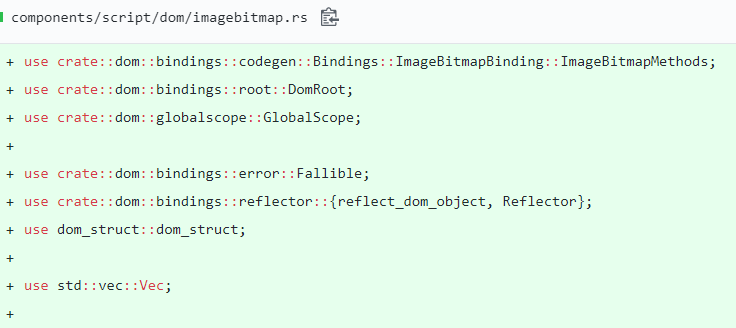
Step 2: Create a imagebitmap.rs code implementation [10] for the webidl
Below we have implemented the image bitmap rust code that uses all the crates[11]. Crates are the packages for rust implementation that can be imported.
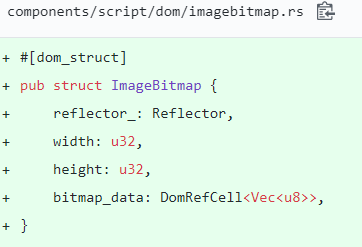
The dom_struct is the DOM structure that the ImageBitMap data has from the javascript object. It consists of the following-
1. Reflector - a reflector has the pointer to the required JavaScript object.
2. width and height - the width and the height part of the ImageBitMap's data as mentioned in the webidl file. The required datatype[12] is 32-bit unsigned integers, denoted by u32.
3. As the imagebitmap needs to be implemented backed b a <Vec8> buffer, as mentioned in the problem statement, the DomRefCell<Vec<u8>> has been used. Where, u8 stands for 8-bit unsigned integer, which is used to hold the data of color model[13] and DOMRefCell is the RefCell[14] equivalent for the DOM implementation. RefCell is a wrapper used to make the data mutable, which is a required property here as the color data might be altering.
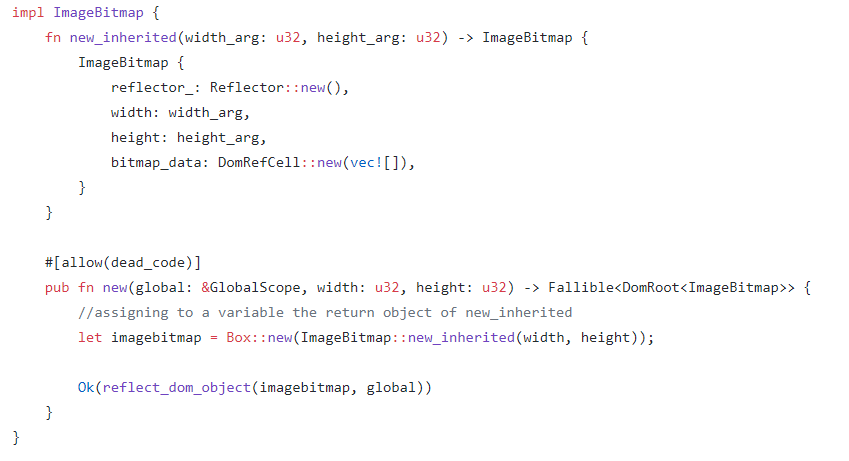
Here we implement the code that reads in the various attributes and the javascript objects required (shown below). We use the words impl ImageBitmap[15] which means the implementation of the ImageBitmap type. It will be using the newinherited and the new methods to obtain the required javascript objects and resolve the intended promises.
new_inheritence method is where the new instance of the ImageBitmap is created. new method is where the javascript object is connected to the ImageBitmap object[16].
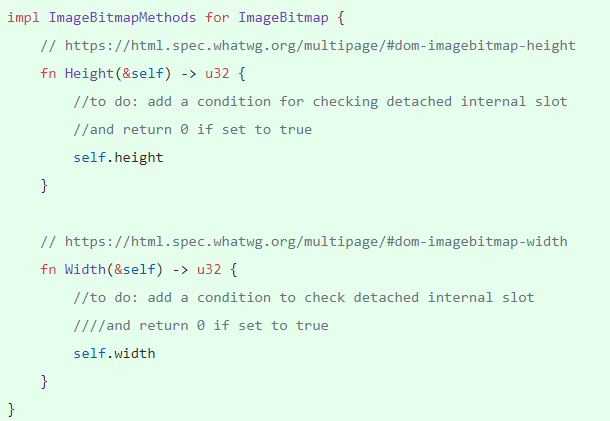
Here we implement the code for the getter methods for height and width attributes for an ImageBitmap object. We use impl ImageBitmapMethods for ImageBitmap here which includes only the methods that are required as part of the implementation of the ImageBitmap.
The detailed description of the algorithm that has been implemented can be seen in the HTML Standard [17].
Note: Please note that the implementation does not have detailed comments as we were asked to remove them since they are against the servo implementation guidelines.
Pull Request
The pull request for this implementation has been merged.[18]
How to Setup and Run
The following are the steps to build the servo.
1. git clone the servo repository
2. setup all the pre-requisites[19]
3. switch into the "servo" directory - cd servo
4. build the project using:
4.1. For Windows
mach.bat build -dev
run the project using:
mach run -d -- https://github.com
4.2. For Linux
./mach build --dev
run the project using:
./mach run --release tests/html/about-mozilla.html
Testing
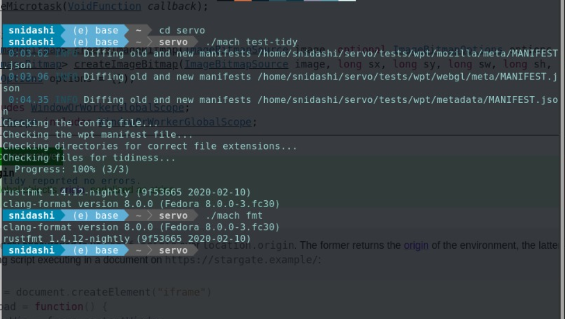
The below picture shows the tests that were passed as a result of the mach fmt and tidy ( the test plan for formatting and checks on code)
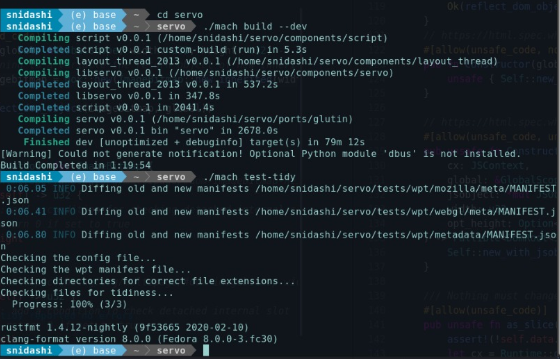
The successful build screenshots (the build had passed all cases on the local machine):
References
[1] https://en.wikipedia.org/wiki/Rust_(programming_language)
[2] https://en.wikipedia.org/wiki/Servo_(software)
[3] https://www.rust-lang.org/
[4] https://doc.rust-lang.org/book/index.html
[5] https://developer.mozilla.org/en-US/docs/Web/API/ImageBitmap
[6] https://developer.mozilla.org/en-US/docs/Web/HTML/Element/canvas
[7] https://github.com/servo/servo/wiki/Implement-ImageBitmap-project
[8] https://github.com/SasiDharKM/servo/blob/master/components/script/dom/webidls/ImageBitmap.webidl
[9] https://html.spec.whatwg.org/multipage/imagebitmap-and-animations.html#imagebitmap
[10] https://github.com/SasiDharKM/servo/blob/master/components/script/dom/imagebitmap.rs
[11] https://doc.rust-lang.org/book/ch07-01-packages-and-crates.html
[12] https://doc.rust-lang.org/book/ch03-02-data-types.html
[13] https://en.wikipedia.org/wiki/Color_model
[14] https://doc.rust-lang.org/std/cell/struct.RefCell.html
[15] https://doc.rust-lang.org/std/keyword.impl.html
[16] https://jeenalee.com/2016/10/03/implementing-doge-for-servo.html
[17] https://html.spec.whatwg.org/multipage/imagebitmap-and-animations.html#imagebitmap
[18] https://github.com/servo/servo/pull/26009
[19] https://github.com/servo/servo/blob/master/README.md#on-windows-msvc