CSC/ECE 517 Fall 2024 - E2489. Create a UI for Assignment Edit page "Etc" tab in ReactJS
Expertiza
Expertiza is an open-source, web-based application built on Ruby on Rails. Its main purpose is to provide flexible, interactive assignment management tools, tailored to educational settings. With Expertiza, instructors can create and customize assignments, specifying topics and tasks that students choose based on their interests. This system not only supports varied, self-guided learning experiences but also encourages active student engagement through choice.
The platform is designed to support teamwork, enabling students to collaborate on projects, which aligns well with team-based learning approaches. One of Expertiza’s most notable features is its peer review system. This system lets students evaluate each other’s work, fostering skills in critical thinking, feedback, and self-reflection that are beneficial in both academic and professional contexts.
The review feature on Expertiza is versatile, accepting multiple file formats, URLs, and even content from external sources like wiki pages. This adaptability makes Expertiza suitable for handling a wide variety of assignments and multimedia projects, fitting well with different teaching styles and course needs. Overall, Expertiza is a solid, comprehensive platform that enhances assignment management, collaborative learning, and peer-to-peer interactions within educational settings.
Introduction
This project aims to upgrade the user interface of select parts of the Expertiza application by utilizing modern front-end tools like ReactJS and Typescript. The focus is on redesigning key pages to make them more intuitive, responsive, and easier for users to navigate. By revamping these elements, we aim to solve current usability challenges, simplify the user journey, and create a unified visual style throughout the platform. The enhanced interface will help users handle assignments and tasks more effectively, aligning with contemporary design principles and elevating the overall experience.
Problem Statement
The "Etc" tab on the Assignment Edit page of the Expertiza application is due for a redesign using ReactJS. Currently, this section, which houses various miscellaneous settings, is cluttered and outdated. It lacks intuitive features that would make it easier for users to configure assignment options efficiently. Enhancing this tab aims to improve navigation, layout, and overall aesthetics while retaining its existing functionalities.
A revamped UI should organize settings into clear sections using collapsible panels or tabs, which can help users find specific options quickly without having to scroll through a long list. Introducing tooltips or information icons next to less common settings can also offer helpful context, especially for new users.
Visually, the redesign should use a modern color scheme and flat design elements consistent with the rest of the Expertiza application, giving the tab a cohesive and polished appearance. Replacing text-heavy fields with toggles, dropdowns, or sliders can also streamline the interface, making it more user-friendly. Following ReactJS best practices, the improved "Etc" tab would offer a responsive, engaging, and intuitive interface that simplifies the management of additional assignment configurations and aligns well with the overall platform design.
Technologies Used
In this project, we chose React.js and TypeScript to create a strong, scalable user interface.
- React.js a widely used JavaScript library, is ideal for building interactive, single-page applications. Its component-based structure lets us develop reusable UI elements, which streamlines both the creation and upkeep of the platform. React's state management features also ensure a smooth user experience as people move through different areas of the application.
- TypeScript, an extension of JavaScript, introduces static typing to the code, which boosts development efficiency and reduces potential errors. By catching issues during compile time instead of runtime, TypeScript helps us build a more reliable and robust application. Its type-checking system enhances code clarity and readability, simplifying teamwork and future maintenance.
Using React.js and TypeScript together has allowed us to create an application that is user-friendly, efficient, and well-suited to our users' needs.
Design
Frontend (React & TypeScript)
The new "Etc" tab interface for the Assignment Edit page in Expertiza will be developed using **React** and **TypeScript**. By incorporating TypeScript, this project aims to create a user interface that is not only visually modern but also highly maintainable and type-safe. TypeScript’s built-in type-checking feature will catch errors during the coding process, significantly reducing issues that might otherwise arise at runtime. This will help streamline debugging and ensure a cleaner, more efficient codebase, ultimately improving both the functionality and longevity of the application.
Component Structure
Main Container Component (`EtcTab`)
- The `EtcTab` component will act as the main container for the "Etc" tab, organizing and rendering individual task components in a grid or card layout.
- It will house all task-specific components (`AddParticipantButton`, `CreateTeamsButton`, `AssignReviewerButton`, etc.) and ensure layout responsiveness.
Task Button Components
- AddParticipantButton
A button component that, when clicked, triggers a modal or redirects to the participant addition form.
- CreateTeamsButton
A button component to initiate the team creation process, either by redirecting to a dedicated page or displaying a modal with relevant options.
- AssignReviewerButton
A button component that opens the reviewer assignment view or triggers actions related to reviewer management.
- ViewSubmissionsButton
A button allowing users to view all assignment submissions, either by navigating to a submissions page or displaying them in a modal.
- ViewScoresButton
A button component for viewing assignment scores, either showing a summary in a modal or linking to a detailed scores page.
- ViewReportsButton
A button component for accessing assignment reports, providing users with an overview of feedback and performance metrics.
- ViewDelayedJobs
A button component for viewing delayed background jobs associated with the assignment
Styling
The UI will be styled using CSS or CSS-in-JS (e.g., `styled-components`) for a cohesive and visually appealing layout.
Grid or Card Layout
- Task buttons will be displayed in a grid or card format, providing a clear and organized view.
- Each button will use color coding and icons for better readability and easy navigation.
Responsive Design
- The UI will adapt to various screen sizes, optimizing for both desktop and mobile devices to ensure a consistent user experience.
- Components will have distinct styles with hover effects and smooth transitions to enhance interactivity.
List of files added/updated
- src/App.tsx
- src/assets/scores.png
- src/pages/Assignments/Etc.css
- src/pages/Assignments/EtcView.tsx
Reimplementation
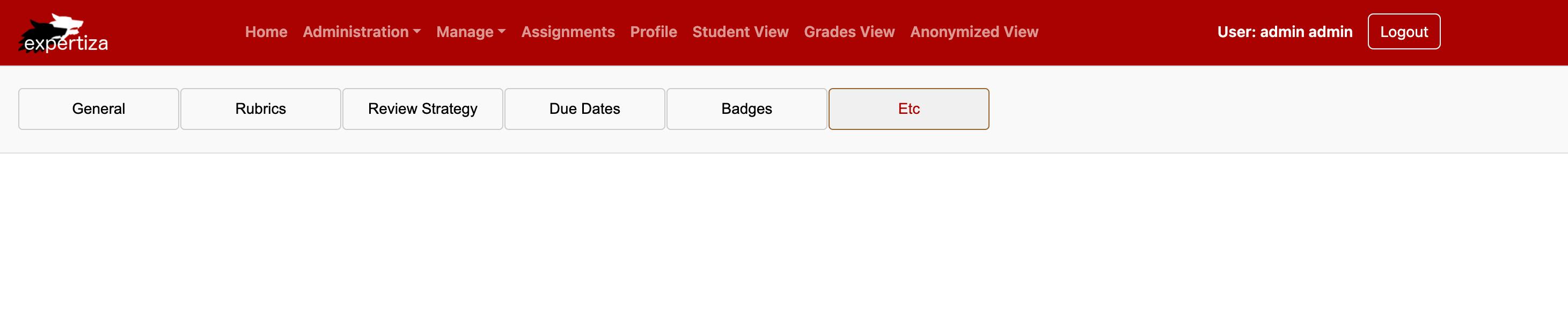
- Step 1: Initial Setup and Navigation Layout
The initial phase of our project focused on creating the foundational navigation layout for the admin interface. We introduced a tab-based structure, as illustrated in the provided screenshot, with tabs labeled General, Rubrics, Review Strategy, Due Dates, Badges, and Etc. This design prioritizes clarity, giving administrators straightforward access to different sections of the Assignment Edit page. The active state of the "Etc" tab visually highlights which section the admin is currently working on.
This layout acts as the primary entry point for managing assignments, offering a user-friendly way to navigate the various tools and functionalities available. It ensures that administrators can quickly locate and manage specific features with ease, streamlining the overall workflow.

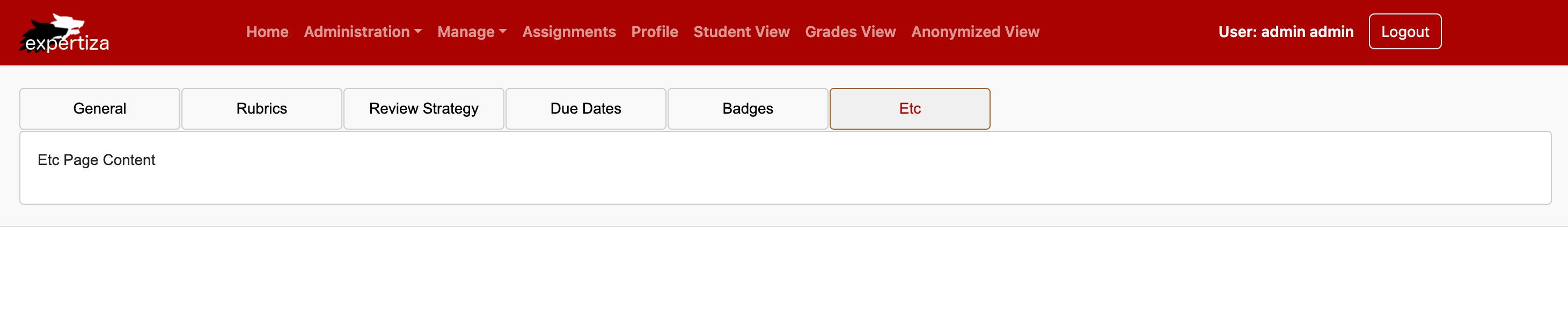
- Step 2: Adding Base Content to the "Etc" Tab
The next phase of the project involved establishing the core content structure for the "Etc" tab, as shown in the accompanying screenshot. At this point, placeholder text labeled "Etc Page Content" was used to mark the starting framework for future enhancements.
This foundational step ensured that the tab was fully functional and ready to accommodate additional components and features. It also confirmed that the "Etc" tab integrated seamlessly within the broader navigation system, providing a stable base for iterative improvements.

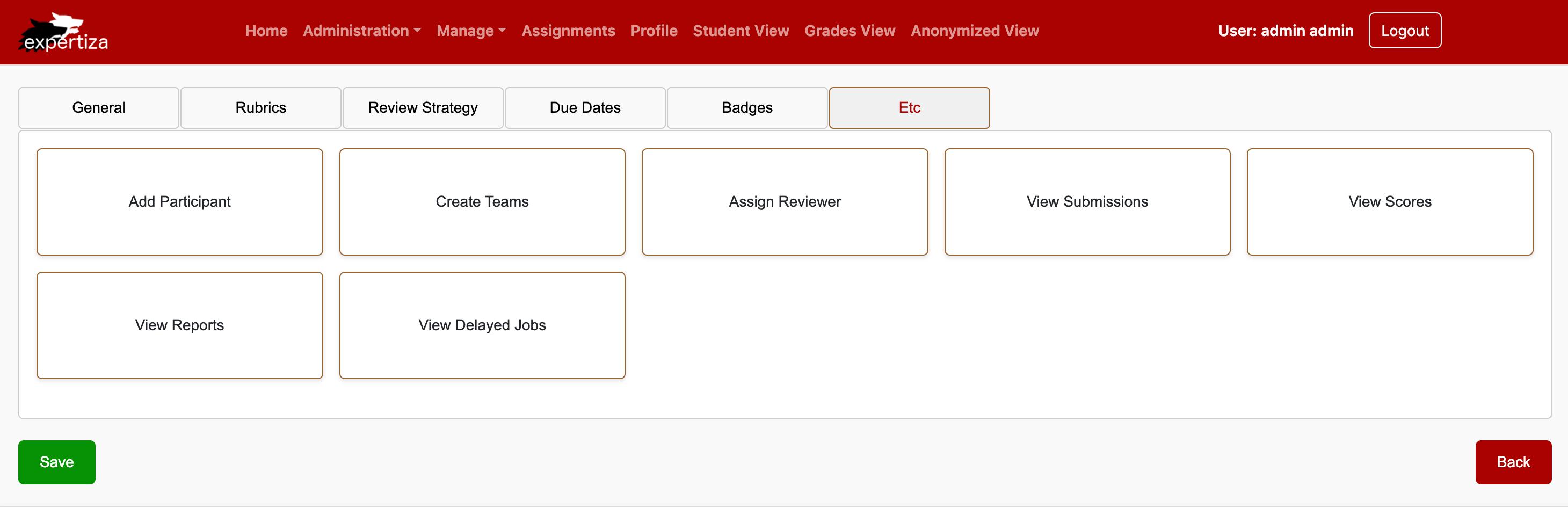
- Step 3: Adding Action Buttons
In this phase, action buttons were added to the "Etc" tab to support user interactions. A green "Save" button and a red "Back" button were placed at the bottom of the page. The "Save" button allows users to apply and preserve any changes made, while the "Back" button provides an easy way to return to the previous page.
These additions significantly improve usability by enabling users to take direct and purposeful actions without leaving the "Etc" tab, streamlining their workflow.

- Step 4: Integrating Functional Buttons in the "Etc" Tab
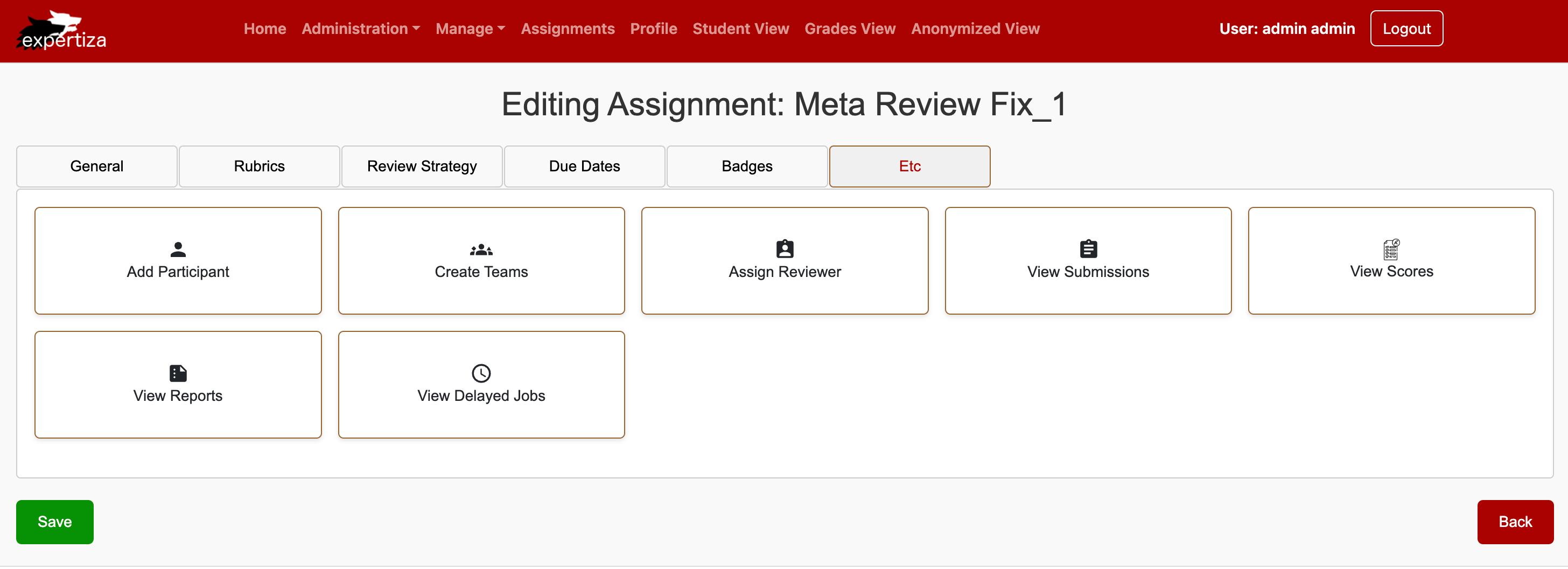
We’ve enhanced the "Etc" tab by introducing interactive tiles for key administrative actions. These tiles offer direct access to essential tools, including Add Participant, Create Teams, Assign Reviewer, View Submissions, View Scores, View Reports, and View Delayed Jobs. Each tile acts as a gateway to a specific function, streamlining assignment management for administrators.
This update boosts usability by allowing quick navigation to important features. The tiles feature a clean and intuitive design that prioritizes user-friendliness, making it easier for administrators to manage tasks efficiently. The layout integrates seamlessly with the rest of the interface, maintaining consistency across the platform’s tabs and ensuring a cohesive experience.

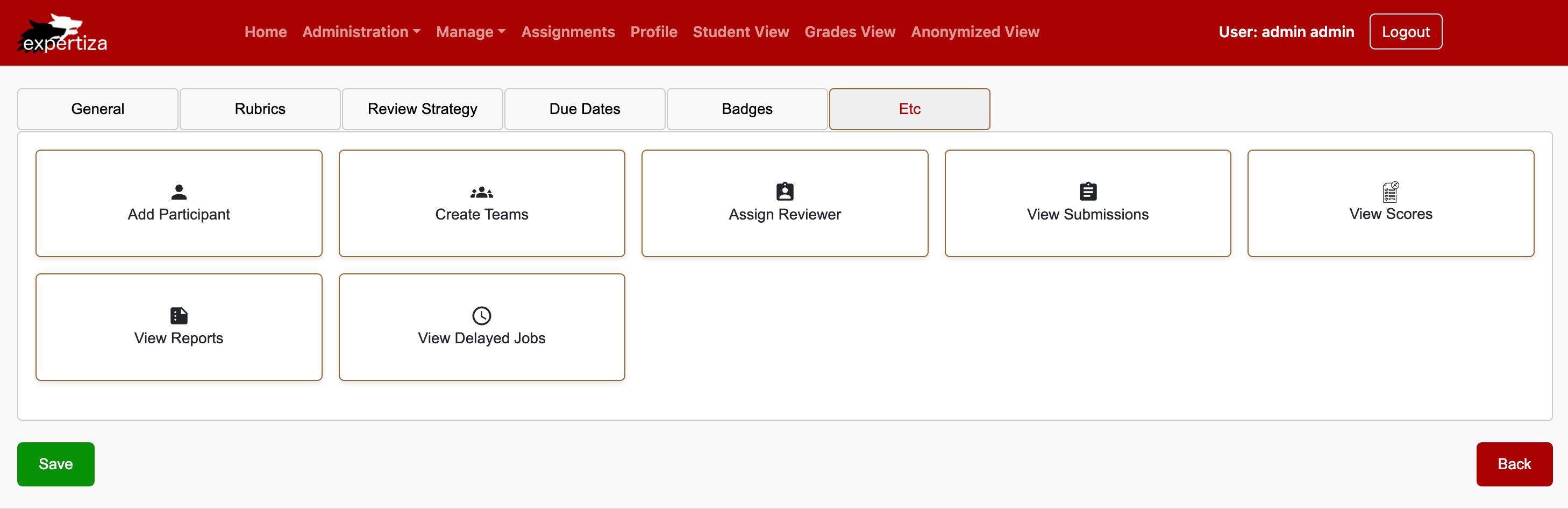
- Step 5: Adding Iconography to Functional Tiles
To improve the usability and visual appeal of the "Etc" tab, we integrated icons into each functional tile. These icons, primarily sourced from React Material UI, were selected to align with their respective actions:
- Add Participant: User icon.
- Create Teams: Group icon.
- Assign Reviewer: Clipboard icon.
- View Submissions: Document icon.
- View Scores: Report icon.
- View Reports: File icon.
- View Delayed Jobs: Clock icon.
React Material UI provides a rich library of customizable icons that seamlessly integrate with React-based projects. We used the following command to install the required packages:
npm install @mui/material @emotion/styled @emotion/react @mui/icons-material.
These visually distinct icons make the tiles more descriptive and user-friendly, acting as intuitive visual cues for administrators. This enhancement not only improves navigation but also adheres to modern design standards, giving the "Etc" tab a polished and professional appearance.

- Step 6: Adding a Title to the "Etc" Tab
In this step, we added a descriptive title, "Editing Assignment: Meta Review Fix_1", at the top of the "Etc" tab. This title dynamically reflects the assignment being edited, providing administrators with clear context for the task they are performing.

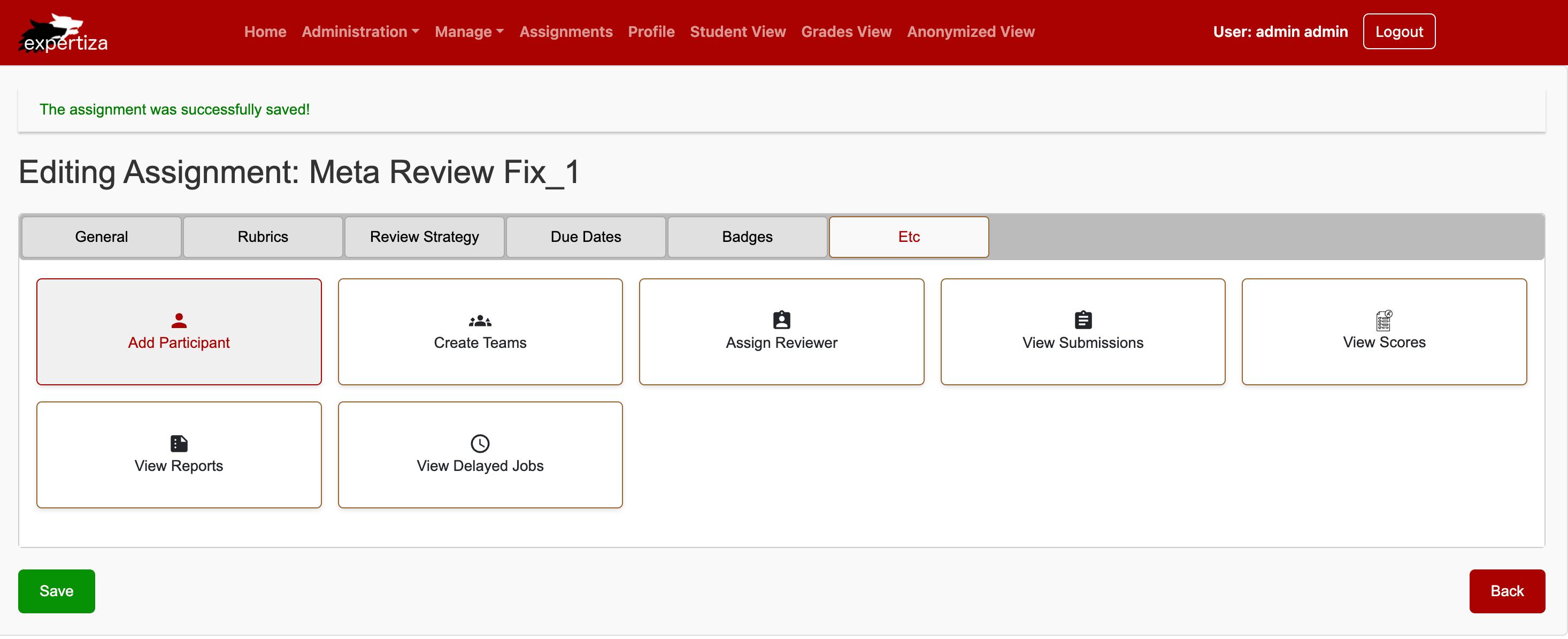
- Step 7: Implementing Save Confirmation Banner
We added a confirmation banner that notifies users of successful changes after clicking the "Save" button. The banner displays the message "The assignment was successfully saved!" in a green box, positioned at the top of the page to provide clear feedback.
The banner is designed to appear immediately and automatically disappear after 3 seconds, offering a non-intrusive way to confirm user actions while maintaining a clean and seamless interface. This feature enhances usability by ensuring users are informed without disrupting their workflow.

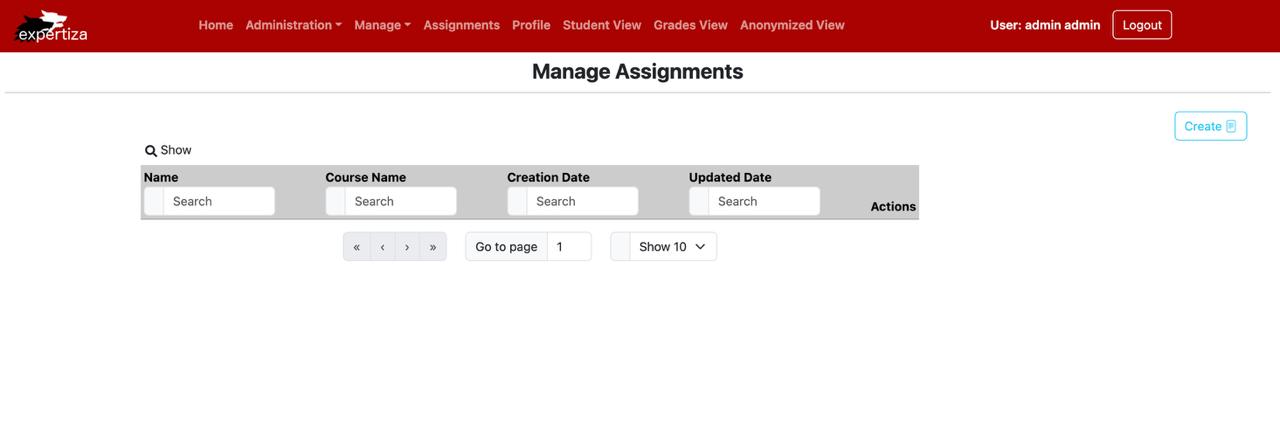
- Step 8: Navigating to Manage Assignments Page
We implemented a seamless navigation flow where clicking the Back button on the "Edit Assignment" page redirects users to the Manage Assignments page. This page features an organized layout with search fields for assignment name, course name, creation date, and updated date, along with pagination controls for browsing through assignments.
The design ensures administrators can efficiently manage assignments while maintaining an intuitive user experience. This functionality aligns with the overall navigation framework, keeping the interface consistent and user-friendly.

Code Snippets
- App.tsx :
The code snippet we described integrates a new route, /assignments/etc, using React Router's createBrowserRouter function. This route supports the "Etc" view for editing assignments, tying it to the EtcView component from the ./pages/Assignments/EtcView module. Additionally, a loader property leverages the loadAssignment function to prefetch data, ensuring assignment details are available before the component renders.
This enhancement improves the app's structure by isolating the handling of miscellaneous assignment tasks within a dedicated component. This modular approach not only supports easier future updates or extensions but also maintains clarity and clean separation of concerns. The asynchronous data loading through the loader further boosts user experience by making the interface feel more seamless and responsive.
import EtcView from "./pages/Assignments/EtcView";
{
path: "assignments/etc",
element: <EtcView />,
loader: loadAssignment,
},
- EtcView.tsx :
The EtcView.tsx file is a React functional component designed to handle a tabbed interface for the "Etc" section of an assignment edit page. It uses useState to manage the current tab's state, allowing users to switch between options such as "General," "Rubrics," "Review Strategy," "Due Dates," "Badges," and "Etc." Each tab represents a distinct feature within the assignment-editing process.
Within the "Etc" tab, the layout incorporates a grid that displays a variety of interactive elements. These include tools for adding participants, forming teams, assigning reviewers, checking submissions, managing scores and reports, and handling delayed jobs. The interface is visually enhanced with Material UI icons and custom images, creating a polished and intuitive user experience.
Navigation buttons allow users to move between tabs seamlessly, while "Save" and "Back" buttons at the bottom enable straightforward interaction for saving changes or exiting the section. The component's layout relies on CSS classes like etc-container, tab-navigation, and etc-item to ensure a responsive, clean design that adapts to different screen sizes, making it user-friendly and visually cohesive.
const EtcView: React.FC = () => {
const [activeTab, setActiveTab] = useState('Etc');
const [showBanner, setShowBanner] = useState(false);
// Tab click handler
const handleTabClick = (tabName: string) => {
setActiveTab(tabName);
};
// Save Button click handler
const handleSave = () => {
setShowBanner(true);
// Hide banner after 3 seconds
setTimeout(() => {
setShowBanner(false);
}, 3000);
};
This code snippet shows the back button click handler
const handleBack = () => {
window.location.href = '/assignments';
};
return (
<div className="etc-container">
{/* Save banner which pops up once save is clicked */}
{showBanner && (
<div className="success-banner">
The assignment was successfully saved!
</div>
)}
<h2>Editing Assignment: Meta Review Fix_1</h2>
{/* Tab Navigation */}
<div className="tab-navigation">
<button
className={`tab ${activeTab === 'General' ? 'active' : ''}`}
// onClick={() => handleTabClick('General')}
>
General
</button>
<button
className={`tab ${activeTab === 'Rubrics' ? 'active' : ''}`}
// onClick={() => handleTabClick('Rubrics')}
>
Rubrics
</button>
<button
className={`tab ${activeTab === 'Review Strategy' ? 'active' : ''}`}
// onClick={() => handleTabClick('Review Strategy')}
>
Review Strategy
</button>
<button
className={`tab ${activeTab === 'Due Dates' ? 'active' : ''}`}
// onClick={() => handleTabClick('Due Dates')}
>
Due Dates
</button>
<button
className={`tab ${activeTab === 'Badges' ? 'active' : ''}`}
onClick={() => handleTabClick('Badges')}
>
Badges
</button>
<button
className={`tab ${activeTab === 'Etc' ? 'active' : ''}`}
onClick={() => handleTabClick('Etc')}
>
Etc
</button>
</div>
- TabContent.tsx :
This React component, likely part of a larger tab-based interface, dynamically displays content based on the currently selected tab (activeTab).
If the activeTab is set to "Badges", the component renders a simple message ("Badges Content"). If the activeTab is set to "Etc", the component displays a grid of interactive items, each representing a different administrative action. These items are associated with icons and labels, including options like "Add Participant", "Create Teams", "Assign Reviewer", "View Submissions", "View Scores", "View Reports", and "View Delayed Jobs". These items are structured using the etc-grid and etc-item CSS classes for layout.
<div className="tab-content">
{/* {activeTab === 'General' && <p>General Content</p>}
{activeTab === 'Rubrics' && <p>Rubrics Content</p>} */}
{activeTab === 'Badges' && <p>Badges Content</p>}
{activeTab === 'Etc' && (
<div>
<div className="etc-grid">
<div className="etc-item">
<ParticipantIcon />
<span>Add Participant</span>
</div>
<div className="etc-item">
<CreateTeamIcon />
<span>Create Teams</span>
</div>
<div className="etc-item">
<ReviewerIcon/>
<span>Assign Reviewer</span>
</div>
<div className="etc-item">
<SubmissionIcon/>
<span>View Submissions</span>
</div>
<div className="etc-item">
<img src={scoreIcon} alt="View Scores" className="etc-icon" />
<span>View Scores</span>
</div>
<div className="etc-item">
<ReportIcon/>
<span>View Reports</span>
</div>
<div className="etc-item">
<DelayedIcon/>
<span>View Delayed Jobs</span>
</div>
</div>
</div>
)}
</div>
This code snippet shows the code for the footer action button.
<div className="etc-actions">
<button onClick={handleSave} className="save-button">Save</button>
<button onClick={handleBack} className="back-button">Back</button>
</div>
</div>
);
};
export default EtcView;
Usage of Design Principles
The development of the admin interface for the "Etc" tab relied on several established design principles, ensuring the code remains maintainable, efficient, and scalable. Here’s an overview of the key principles applied:
- SOLID Principles :
Single Responsibility Principle (SRP) : Each system component was crafted with a focused purpose. For example, the EtcView component handles only the rendering of the "Etc" tab, simplifying maintenance and extension while avoiding unnecessary complications.
Open/Closed Principle (OCP) : The design accommodates enhancements without modifying existing code. This adaptability allows new features, such as additional admin actions or tabs, to integrate seamlessly without destabilizing the system.
Liskov Substitution Principle (LSP) : Components adhering to shared interfaces can be swapped easily, ensuring smooth functionality. For instance, any component that follows the tab rendering interface can replace another without disrupting operations, promoting code flexibility and reuse.
Interface Segregation Principle (ISP) : Interfaces were streamlined to include only relevant methods, keeping them clear and easy to use. For example, state management for each tab is handled independently, allowing developers to work efficiently with focused methods.
Dependency Inversion Principle (DIP) : Abstraction is prioritized, meaning components depend on generalized abstractions rather than specific implementations. This modular approach ensures changes to underlying systems, such as adopting a new state management tool, are straightforward and minimally disruptive.
- DRY (Don’t Repeat Yourself) :
Redundancy was avoided by creating reusable elements like buttons, icons, and tab structures. This approach allows updates to be implemented universally with minimal effort, saving time and reducing the likelihood of errors during future changes.
- Separation of Concerns (SoC) :
Functions for handling interactions, like tab switching, are distinct from the visual elements of the UI. This separation ensures UI components focus purely on presentation while state management and event handling remain in dedicated functions, simplifying debugging and future modifications.
Future Scope
- Enhanced Admin Controls and Customization :
Admins can benefit significantly from enhanced customization and functionality. A promising upgrade would allow administrators to modify how tools and features are organized or displayed. For instance, giving admins the ability to set default layouts, prioritize sections based on importance, or fine-tune specific button functionalities would make the interface more adaptable to varying needs.
- Advanced Data Management and Filtering :
As data volumes grow, robust filtering and search tools become crucial. Enhancing these capabilities to include options like role-based filters, activity tracking, or status categorization could simplify the process of finding participants, teams, or submissions. Such advanced search tools would save time and improve efficiency, especially when managing large datasets.
- Automated Tasks for Efficiency :
Streamlining repetitive tasks through automation can also optimize administrative workflows. Automating processes such as assigning reviewers, sending timely reminders, or notifying admins of new submissions would minimize manual input while ensuring tasks are handled promptly.
- Better Reporting and Insights :
Lastly, expanding reporting tools with detailed analytics could provide invaluable insights. For example, reports on participant progress or submission timelines could aid in decision-making and system refinement, offering a clearer picture of overall performance and trends.
Testing
Manual Testing
Since this is primarily a frontend-focused project, the scope of testing was limited to validating user interactions, navigation flows, and visual consistency. Most of the testing efforts were concentrated on ensuring that the interface behaved as expected and provided a seamless experience for the user.
- Save Button :
The "Save" button was tested to ensure it successfully saved changes to assignments and displayed a confirmation banner. After making modifications to assignment details and clicking "Save," a green success banner appeared at the top of the screen, lasting for 3 seconds before disappearing. To confirm the functionality, the page was reloaded, and the changes were verified as correctly saved. This ensured that the save operation performed as intended without any issues.
- Back Button :
The "Back" button was tested to confirm that it redirected users to the "Manage Assignments" page as expected. After clicking the "Back" button from the "Etc" tab, the system navigated seamlessly to the appropriate page. All data remained intact, and the redirection was smooth, ensuring the user could return to the assignment management page without complications.
Conclusion
In conclusion, the redesign of the "Etc" tab introduces meaningful improvements to the user experience on Expertiza's Assignment Edit page. By adopting React and TypeScript, the updated design simplifies key administrative processes like managing participants, creating teams, and assigning reviewers. Its modular, component-driven structure makes the system easier to maintain and scale, ensuring that future updates can be implemented with minimal disruption.
The emphasis on responsive design and performance optimizations ensures the platform works smoothly across various devices, offering users a consistent and efficient way to manage assignments. Looking ahead, this flexible framework paves the way for adding new features and enhancements based on user feedback. Potential upgrades might include advanced reporting tools, more customization options, or even interactive features that make managing assignments even more intuitive. With ongoing iteration, this redesign helps keep Expertiza's interface both modern and responsive to the needs of its users.
Demo Video
For a detailed walkthrough of the UI we implemented, you can watch this demo video
Github repository
Here is the link to the front-end reimplementation:
Front end:
github [1]
These changes can be viewed in this pull request [2].
Team
Mentor:
Kashika Malick (kmalick@ncsu.edu)
Students:
Pankhuri Priya (ppriya2@ncsu.edu)
Sreeja Nukarapu (snukara@ncsu.edu)
Navyatej Tummala (ntummal3@ncsu.edu)