CSC/ECE 517 Spring 2025 - E2538 Reimplementing Questionnaire Page in Expertiza
E2538 Reimplementing Questionnaire Page
About Expertiza
Expertiza is an open-source web application currently built using Ruby on Rails and led by Dr. Edward Gehringer. Designed for educational use, it enables instructors to manage assignments, rubrics, and participants, as well as assign grades and monitor student progress. Students can submit various types of learning objects, form teams, conduct peer evaluations, and review feedback from both peers and instructors. Originally developed at NC State, Expertiza is now used in select courses there and by faculty at other institutions, offering a flexible platform to enhance active learning and feedback in academic settings.
The reimplementation of Expertiza aims to mimic and enhance the application’s existing functionality with clean, well-structured code, while transitioning to a front-end application written in React and Typescipt integrated with a Ruby on Rails back-end.
Project Overview
The goal of this project is to implement the Questionnaire Management Dashboard and Create/Edit Rubric pages in Expertiza by reimplementing its frontend using React with TypeScript, while integrating it with the existing Ruby on Rails backend APIs in the reimplementation backend repo. The new implementation will improve user experience, maintainability, and scalability while preserving core functionalities.
This project covers:
- Developing a React-based UI for managing questionnaire rubrics.
- Enabling navigation to a new page when clicking the "+" button to create a specific rubric for a questionnaire type.
- Ensuring seamless API integration with the reimplementation backend repo.
- Managing user sessions and authentication securely.
While adhering to the following best practices:
- Component Reusability (DRY Principle): Design reusable and modular components to avoid duplication and simplify maintenance, adhering to the "Don't Repeat Yourself" principle.
- Separation of Concerns: Keep the UI, state management, and business logic separated. Use container components for state and logic and presentational components for rendering.
- Responsive and Accessible Design: Ensure the UI adapts to different devices and meets accessibility standards (e.g., ARIA roles, keyboard navigation, and proper contrast).
- Type Safety with TypeScript: Use TypeScript interfaces and types to ensure data consistency, reduce runtime errors.
- Single Responsibility Principle: Each component or function should have a single, well-defined purpose to improve clarity, testability, and scalability.
What Needs to be Done?
Questionnaire Management Dashboard
Displays a list of questionnaire types (Review, Metareview, Author Feedback, etc.)
- Each questionnaire type has a "+" button, which, when clicked, navigates to a new page for creating a specific rubric for that questionnaire type.
- Data is fetched dynamically from the backend.
Create/Edit Rubric Page
This page is displayed when a user clicks the "+" button from the dashboard.
Allows users to:
- Enter a name for the rubric.
- Define min/max item scores.
- Set the review visibility (private/public).
- Add criteria for evaluation.
- Submit the form to create a new rubric for the selected questionnaire type.
Backend Integration
The frontend interacts with several key resources exposed by the backend through a RESTful API. The structure of each model's associated database table lets us define Typescript interfaces, transform request/response payloads and promote type safety.
Models
Questionnaire
The Questionnaire model forms the foundation of the Create/Edit form functionality, storing necessary attributes for each questionnaire. These fields are used to construct a form for editing or creating a rubric and to prepopulate the form when editing an existing rubric.
The backend database also includes a table of questionnaire_types, access to which would allow the Questionnaire Management Dashboard to dynamically render all available categories of questionnaires and enable users to initiate the creation process based on a selected type.
| Attribute | Description |
|---|---|
| id | Unique identifier for the questionnaire |
| name | The name/title of the questionnaire |
| instructor_id | Foreign key referencing the instructor who created it |
| private | Boolean indicating if the questionnaire is private |
| min_question_score | Minimum score that can be given to any question |
| max_question_score | Maximum score that can be given to any question |
| questionnaire_type | The type/category of questionnaire (e.g., Survey, Teammate Review) |
| display_type | Field for specifying how to display the questionnaire |
| instruction_loc | Field for custom instructions location or reference |
| created_at | Timestamp of questionnaire creation |
| updated_at | Timestamp of last update |
Item
The Item model represents individual items (or questions) within a questionnaire and includes attributes that should be included when adding an item to a particular questionnaire.
| Attribute | Description |
|---|---|
| id | Unique identifier for the item |
| txt | The text of the item/question |
| weight | The relative importance or weight of the item |
| seq | The sequence/order of the item in the questionnaire |
| question_type | Foreign key referencing the type of question |
| size | Size attribute for text-based answers (e.g., text area size) |
| alternatives | Possible answer choices (comma-separated for multiple-choice) |
| break_before | Boolean indicating whether to insert a page break before the item |
| max_label | Optional label for the maximum scale value |
| min_label | Optional label for the minimum scale value |
| created_at | Timestamp of item creation |
| updated_at | Timestamp of last update |
| questionnaire_id | Foreign key referencing the associated questionnaire |
API Endpoints
To facilitate interaction with the backend, the frontend uses a pre-configured axiosClient, which abstracts the base API URL and port number. This client is defined in the utils/axios_client.ts file and reused throughout the project for API communication. For questionnaire management, several key API routes are accessed using this client. For example, GET /questionnaires/:id fetches detailed data for editing a selected questionnaire. When creating or updating a questionnaire, the application uses POST /questionnaires and PUT /questionnaires/:id, respectively.
| HTTP Method | Endpoint | Description |
|---|---|---|
| GET | /questionnaires | Fetches a list of all questionnaires |
| GET | /questionnaires/:id | Fetches a specific questionnaire by ID |
| POST | /questionnaires | Creates a new questionnaire |
| PUT | /questionnaires/:id | Updates an existing questionnaire |
| DELETE | /questionnaires/:id | Deletes a specific questionnaire |
| GET | /questions | Retrieves a list of all questions (items) |
| GET | /questions/:id | Retrieves a specific item, along with its rendered display |
| POST | /questions | Creates a new item for a questionnaire |
| PUT | /questions/:id | Updates an existing item |
Implementation
User Interface
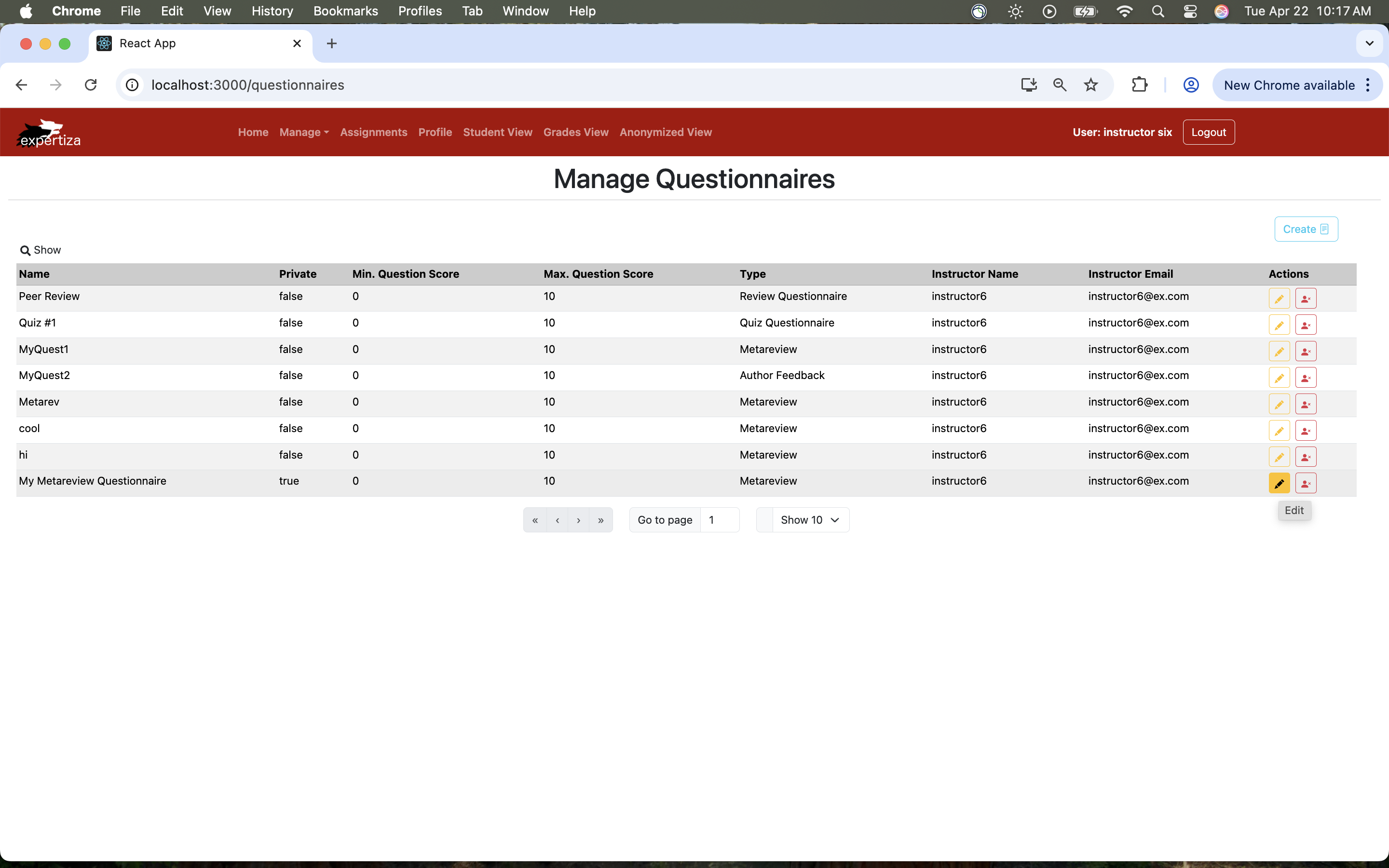
Manage Questionnaires
To navigate to the Questionnaire Management Dashboard, Questionnaire from the Manage dropdown from any page on Expertiza.
To be consistent with other management pages (for Users, Courses, Assignements) in the reimplementation front end, a table of questionnaires belonging to the logged-in instructor is visible on the page. From this page, you may create, edit, or delete a questionnaire.
To create a new questionnaire, click on the Create button in the top left corner of the page.
Type Selection
When the Create button is selected from the top of the Questionnaire Management Dashboard, a pop-up appears with the available questionnaire types. To create a questionnaire of a given type, select the "+" botton in the row of the desired type.
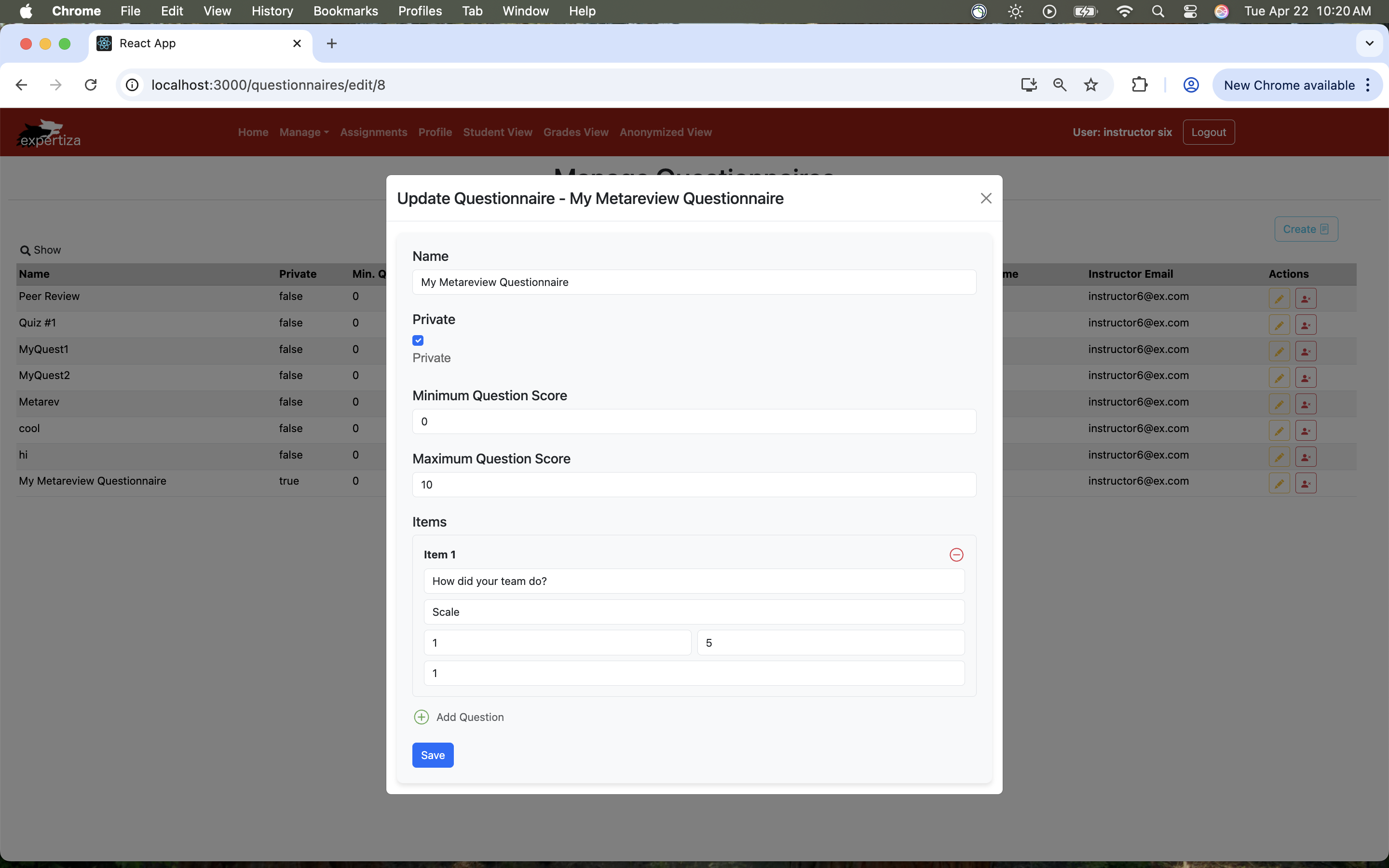
Questionnaire Form
Once a type has been selected, the user is directed to the appropriate form to create a questionnaire of the selected type. The user can include a variable number of items to the questionnaire at the time of creation. The required fields for an item is determined by the item type. For example, a scale type item required minimum and maximum values for its scale.
Once a form field has been touched, the application alerts the user of missing required fields. Failure to provide appropriate values will prevent form submission.
Upon successful submission, the newly-created questionnaire will appear in the list of questionnaires in the Questionnaire Management Dashboard.
To edit a questionnaire, select the edit icon next to the questionnaire you want to edit. You will be directed to a form with the existing questionnaire and items filled in.
QuestionnaireUtils.ts
The QuestionnaireUtils.ts file serves as a utility module for handling questionnaire-related functionality in the application, including interfaces, data transformation methods, and back-end data retrieval. This file helps maintain clear separation of concerns, type safety, and adherence to design principles such as the Single Responsibility Principle (SRP).
QuestionnaireForm.tsx
The QuestionnaireForm.tsx file is a React component that provides a form interface for creating or editing questionnaires. It integrates with Formik for form state management and validation, utilizing React Bootstrap for UI elements.
The form fields are strongly typed using Formik's Field components and the QuestionnaireFormValues interface, ensuring that the data entered by the user adheres to the correct structure.
- Name: A text field for entering the questionnaire name.
- Type: A hidden input used to specify the type of the questionnaire selected from the Questionnaire Management Dashboard and to be passed to the back-end.
- Private: A checkbox to indicate whether the questionnaire is private.
- Minimum/Maximum Question Scores: Numeric fields for setting the minimum and maximum scores for questions.
The form delegates the responsibility of handling questionnaire items to the QuestionnaireItemsFieldArray component, which allows users to add or remove items dynamically and keeps each component focused on a single responsibility.
QuestionnaireTypes.tsx
This component renders a table that displays different types of questionnaires. Each row provides an action to navigate to the corresponding creation page for the selected questionnaire type. The Table component from components/Table/Table is used in adherence with the DRY Principle and the provided design guidelines.
Code Changes Summary
| File | Method / Function | Before | After / Changes Introduced | Commit Summary |
|---|---|---|---|---|
| App.tsx | Routing to /questionnaire and /edit-questionnaire | Not defined or incomplete | Added `ProtectedRoute` wrappers and proper routing to `Questionnaire` and `EditQuestionnaire` | Updated App.tsx |
| Questionnaire.tsx | render(), type grouping | Basic list display | Grouped by type, added "+" button for creating new rubrics | Update Questionnaire.tsx |
| Questionnaire.tsx | Add rubric handler | Not implemented | Clicking "+" navigates to `edit-questionnaire` with type parameter | More UI updates |
| EditQuestionnaire.tsx | Form handling & API integration | Static layout | Full integration with axios POST/PUT calls to backend | updated interface so it can now update backend |
| EditQuestionnaire.tsx | Questionnaire name editing | Not available | Name can now be edited from the UI | More functionality updates |
| EditQuestionnaire.tsx | Display and manage rubric items | Static list | Dynamically displays and adds rubric items | Properly displays items and properly adds items |
| questionnaire.tsx | Icons and UI elements | No icons | Edit, delete, and copy icons added for each row | More UI updates, including icons |
| axios_client.ts | axios client usage | Not standardized | Shared axiosClient used for API calls across all pages | Integrated across changes |
Files Modified
The following files were created or modified to implement the questionnaire dashboard and rubric management UI in React with TypeScript:
src/pages/Questionnaire/questionnaire.tsx– Implements the Questionnaire Management Dashboard UI and groups questionnaires by type with "+" action buttons.src/pages/EditQuestionnaire/Questionnaire.tsx– Create/Edit Rubric page that handles full form logic and submission.src/App.tsx– Updated routing to include new paths:/questionnaireand/edit-questionnaire, protected viaProtectedRoute.src/assets/icons/– Added new UI icons for edit, delete, and copy actions in the questionnaire list.src/utils/axios_client.ts– Preconfiguredaxiosinstance used throughout the frontend for API interactions.package.jsonandpackage-lock.json– Updated dependencies for React Bootstrap, Formik, and icon support.
Note: The previously separate files like QuestionnaireForm.tsx, QuestionnaireItemsFieldArray.tsx, and QuestionnaireUtils.tsx were refactored and consolidated into EditQuestionnaire/Questionnaire.tsx for improved maintainability.
Test Plan - Manual Testing Strategy
Login Credentials
To login to the application, use the following credentials:
- username: instructor6
- password: password
Questionnaire Dashboard Loading
- Visit
/questionnaireand confirm that all types of questionnaires are displayed. - "+" button next to each type should open the rubric creation form with the correct type preselected.
Form Functionality
- Enter name, min/max scores, and toggle the private/public checkbox.
- Dynamically add or remove criteria.
- Submit the form to create a new rubric and confirm it reflects on the dashboard.
Edit Rubric
- Click on an existing rubric's "Edit" icon to load it in the edit form.
- Modify any field (name, score range, criteria) and resubmit.
- Confirm updated rubric details persist and are displayed correctly.
Form Validation
- Leave required fields empty and confirm that validation messages are displayed.
- Enter invalid values (e.g.,
max_score < min_score) and confirm appropriate warnings are shown.
API Communication
- Verify that form submissions trigger
POST /questionnairesorPUT /questionnaires/:id. - Confirm that response handling updates the UI appropriately (e.g., rerenders list on successful save).
UI Testing
- Confirm that the layout is responsive across desktop, tablet, and mobile devices.
- Ensure accessibility: keyboard navigation works, form fields are properly labeled, and ARIA roles are used where needed.
Team
Mentor
- Prathyusha Kodali - pkodali
Members
- Ashwin Muniswamy - akumarm
- Michael Anderson - mwander5
- Martina Viola - mmviola