CSC/ECE 517 Spring 2025 - E2534 UI for Assign Reviewers
Introduction
This project will improve the UI functionality to assign reviewers to assignments. This interface needs to be streamlined and only expose a few key fields, while allowing for the simple assignment and deletion of reviewers from projects. This project will focus on implementing this solution within the front end reimplementation environment using Typescript and React.
Specific Objectives
- Create a 3 column layout with "Assignment", "Contributor", and "Reviewers" columns
- Add action buttons to add reviewers to an assignment, delete outstanding reviewers
- Add buttons to unsubmit or delete each review in the review column
- Allow for the addition of reviewers by their username
Proposed Changes
Affected Repositories
- The group will be modifying and updating the expertiza/reimplementation-frontend repository for the front end project
- Changes will be made with React and Typescript
Create a 3 column layout with "Assignment", "Contributor", and "Reviewers" columns
Problem
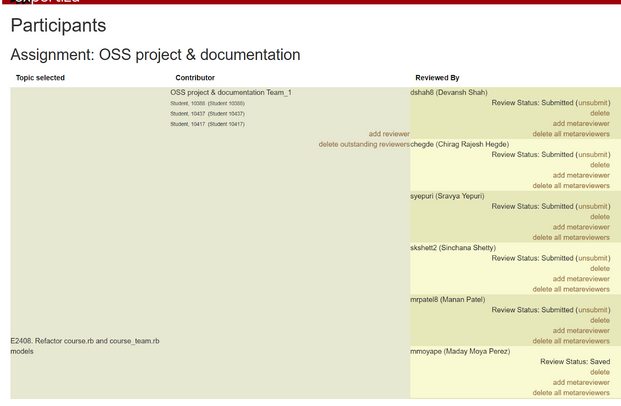
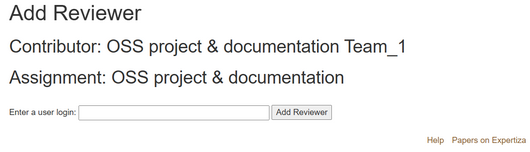
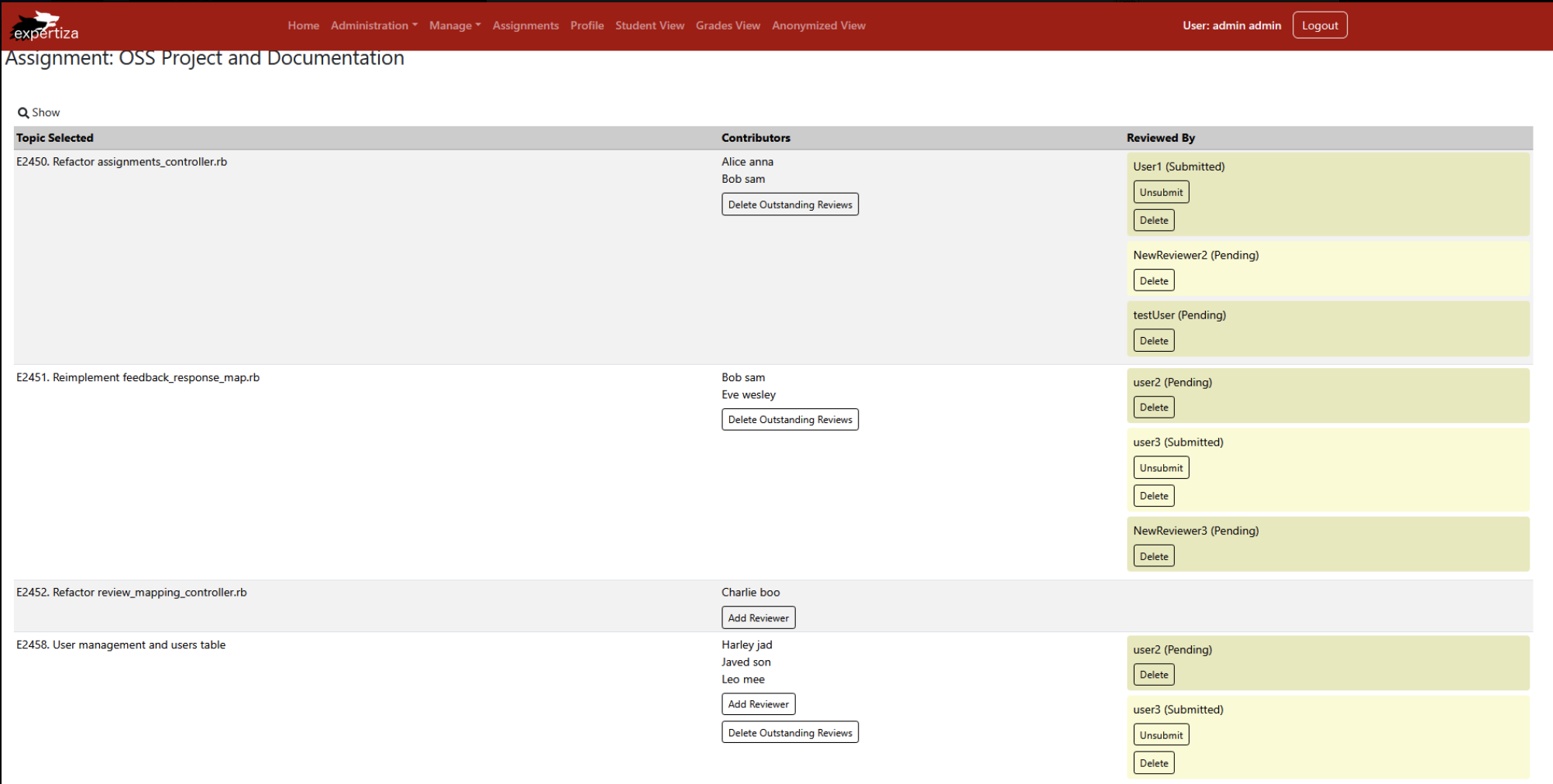
In Expertiza, managing reviewer assignments is currently fragmented across different interfaces. The existing “Add Reviewer” UI (as shown in the screenshot) allows an instructor to assign a reviewer by entering a user login manually. While this supports basic functionality, it lacks a unified view and efficient controls for large-scale assignment management.

Specifically, the problems include:
Without a structured layout, instructors cannot efficiently organize or control the review process, especially in larger courses or group projects.
Solution
We propose the implementation of a 3-column table layout that clearly organizes the review mapping with integrated reviewer management controls. This layout improves visibility, reduces friction in reviewer assignment, and offers direct interaction with review statuses.
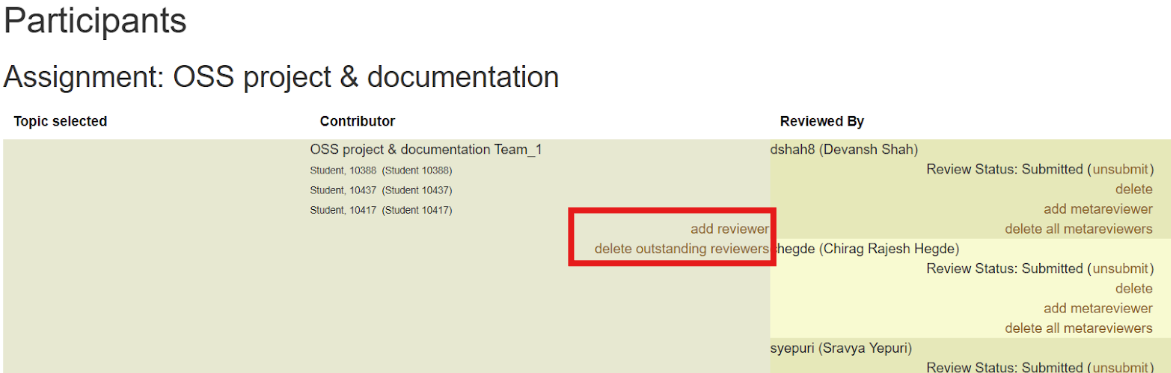
Add action buttons to add reviewers to an assignment, delete outstanding reviewers
Problem
There needs to be a reviewer management system in the form of action buttons. The two possible options include adding a reviewer to the selected topic, and deleting any outstanding reviewers from the topic that have already been assigned. Without this functionality, the users would not be able to manually add or remove reviewers from a particular topic when necessary.

Solution
The solution will focus on reimplementing the UI so that it is compatible with both the front end and back end implementations and is therefore two-pronged. One one hand, the front end/UI needs to be re-implemented, while the backend also needs to be reimplemented for API calls while maintaining the same functionality. The primary design goal will be to maintain a RESTful API structure to ensure the frontend-backend integration is seamless.
The participant.rb file holds the backend code, while the file that stores the UI layout from the above screenshot is a page called reviews_summary .
participant.rb
This solution will need to access multiple participants to render a view for a given topic. Key information like participant name and username will be needed. The key changes to make this file API compatible while maintaining the desired functionality includes
- Use ActiveModel::Serializers to handle JSON Responses from the front end.
- Ensure the Model Supports CRUD Operations via a RESTful API.
- This means the model will need to be correctly connected to a controller that follows RESTful conventions (index, show, create, update, destroy) and returns JSON responses.
- Handle Validations and Errors Gracefully
- Ensure that the model returns structured error responses and generates HTTP response codes that can be used to create efficient and thorough test cases.
Reviews_Summary
This page will need to render the 3 column layout for displaying topics, reviewers, and reviews. It needs to support the desired interactivity to delete and unsubmit reviews, render topics, and show information about the assignment.
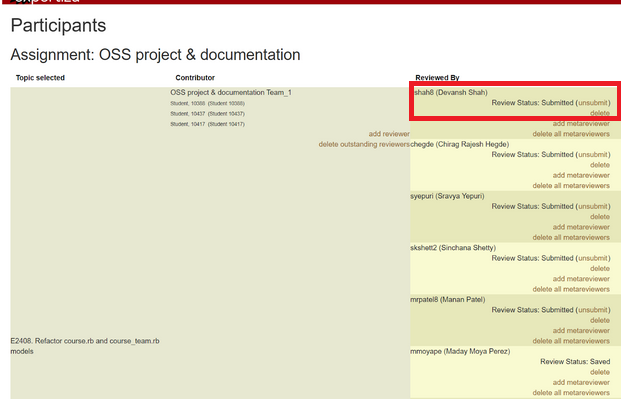
Add buttons to unsubmit or delete each review in the review column
Problem
Instructors need to be able to unsubmit or delete reviews that were submitted in error or were otherwise deficient. Managing this on a per-assignment basis is helpful given the usual linear flow of assignment, submission, and review.

Solution
The button should not require supplemental interaction from the user, and should indicate the resulting status of the assignment and reviews once pressed. We may initially need to stub the relevant backend responses_controller.rb API endpoints to destroy or unsubmit a review for testing. This functionality can be included with the reviews_summary page mentioned previously
Allow for the addition of reviewers by their username
Problem
Instructors and TAs would like to manually assign reviewers to assignments, and would like to do this in a streamlined fashion. There needs to be functionality to add a user by entering their username, immediately associating them as a reviewer with that assignment.

Solution
Create a separate page linked from the main 3 column interface, there should be a page that supports the input of a username and then assigns that user to the review. The backend API may need to be stubbed at this point to sufficiently test this page, as the full functionality for assigning reviewers is not present in the reimplementation project. This page will need to be included in a separate Add_Reviewer page. Additionally, this page will need to interact with the response.rb model to create a new review and notify the user that they have been added as a reviewer.
response.rb & responses_controller.rb
The page will need to interact with the RESTful API endpoints for Response to create a new response and assign it to a given reviewer. Logic may need to be added or stubbed to enable this functionality within the current reimplementation environment.
Add_Reviewer
This page will need to render a page with a text box to input the username of the desired reviewer. The user should then be able to assign that reviewer and formally create the desired instance of the response model once they click 'Add Reviewer'. Appropriate validations should be supported to only assign a user that already exists. Additionally, the user should be able to go back to the 3 column view previously discussed once they have completed adding a reviewer.
Design Principles
1.Single Responsibility Principle (SRP): Each part of the Assign Reviewer UI is built with a focused and singular responsibility.
- The AssignReviewer component manages the structure and overall orchestration, such as loading the assignment and table data.
- The Table component (imported from components/Table) is solely responsible for rendering the table layout.
- Each row and action (like "Add Reviewer," "Unsubmit," or "Delete") encapsulates only the event logic relevant to that action, ensuring clarity and ease of debugging.
By following SRP, each unit of the UI remains small, understandable, and independently testable.
2.Open/Closed Principle (OCP): The design is flexible — the code is open for extension but closed for direct modification.
- New features like adding an "Edit Reviewer" button or showing reviewer comments could be easily added by extending the current components without changing their internals.
3.DRY Principle (Don't Repeat Yourself): Repetitive patterns are avoided through reuse.
- Instead of duplicating HTML or event logic for every button, a single method handles Add, Unsubmit, and Delete actions dynamically.
- The table renders contributors, reviewers, and buttons all based on mapped data arrays, meaning no hardcoded repetition of layout or logic, This keeps the codebase much cleaner and reduces bugs caused by duplicated updates.
4.Separation of Concerns (SoC):Responsibilities are divided cleanly across concerns.
- Data is managed by useState and useLoaderData, ensuring UI components remain mostly focused on display.
- Business logic for review management (adding, deleting, unsubmitting) is neatly encapsulated inside helper functions (addReviewer, deleteReviewer, unsubmitReviewer).
- Presentation is handled by the Table component and Bootstrap styling separately.
This separation ensures that the project is scalable, easy to extend, and easier to maintain.
5.Accessibility and Responsiveness: Accessibility and usability were considered during UI design.
- Buttons use semantic Button components from react-bootstrap
- Links for actions like "Delete Outstanding Reviews" are written to behave like real links with proper accessible styling (keyboard accessible).
- The table is responsive to window sizes due to Bootstrap grid and utility classes.
6.Consistency and Scalability:The code consistently uses modular imports, camelCase naming, and @tanstack/react-table for predictable table behavior.
- Table components follow the same column structure.
- Button designs for Add, Delete, and Unsubmit maintain consistent styling and behavior.
- Any additional reviewer management features (bulk delete, assignment reassignment, etc.) can be scaled easily because the current foundation is clean and extensible.
User Story
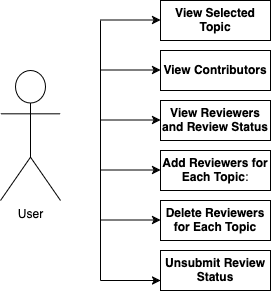
As an instructor, I want to view a list of contributors along with the reviewers assigned to them, so that I can effectively manage the reviewer assignments. I also want the ability to unsubmit a reviewer, removing their responsibility for a specific review, and to delete a reviewer entirely from the review process if necessary. As a contributor, I want to view the status of my assignment and see who has been assigned to review it. 'Use Case Diagram' The central user interacts with several use cases, represented by blue ovals surrounding the user. These use cases include:
- View Selected Topic:Allows the user to view the topic chosen for review.
- View Contributors: Enables the user to see a list of contributors.
- View Reviewers and Review Status:Lets the user view the assigned reviewers and their current review status.
- Add Reviewers for Each Topic:Provides functionality to assign new reviewers to specific topics.
- Delete Reviewers for Each Topic:Allows the user to remove reviewers assigned to a topic.
- Unsubmit Review Status: Enables the user to change a reviewer’s status back to "Pending" if needed.

UI Implementation
The upgraded functionality in Expertiza aims to optimize the assignment of reviewers to project submissions by offering a clear, efficient, and intuitive interface. This enhancement assists administrators in overseeing peer reviews more effectively, equipping them with tools to allocate reviewers, monitor their progress, and promote greater transparency throughout the review process.

Unsubmit Functionality and Interactive Design
The interface also provides an option to unsubmit reviews, enhancing flexibility and transparency in the peer-review process. When users move the cursor over the "Unsubmit" link, it changes to green, signaling that it is clickable and interactive.

Reviewer Management
Admins can monitor review statuses and assign new reviewers through a clear and intuitive interface, enabling efficient management of peer reviews and promoting smooth collaboration.
Administrators can seamlessly assign reviewers to submissions through a clear and intuitive interface:

Add Reviewer

Code Snippets
Interfaces for Data Representation
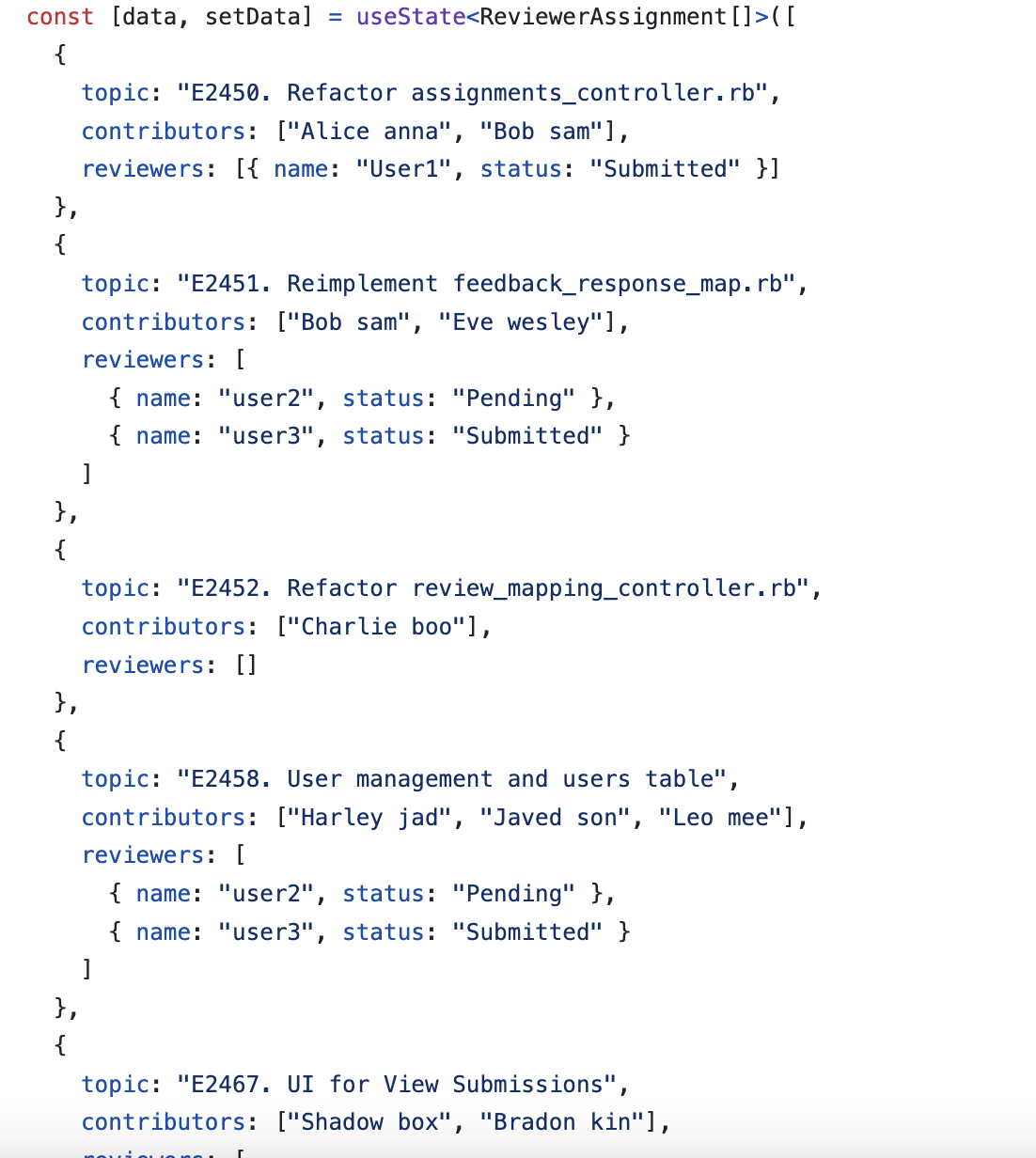
ReviewerAssignment Interface
The ReviewerAssignment interface is designed to represent the structure of data related to project review management. It organizes key information for each project topic, including contributors and assigned reviewers.

Core Functions for Reviewer Management
addReviewer Function:
Purpose: Adds a new reviewer to a specific topic within the table’s data structure.
Process:

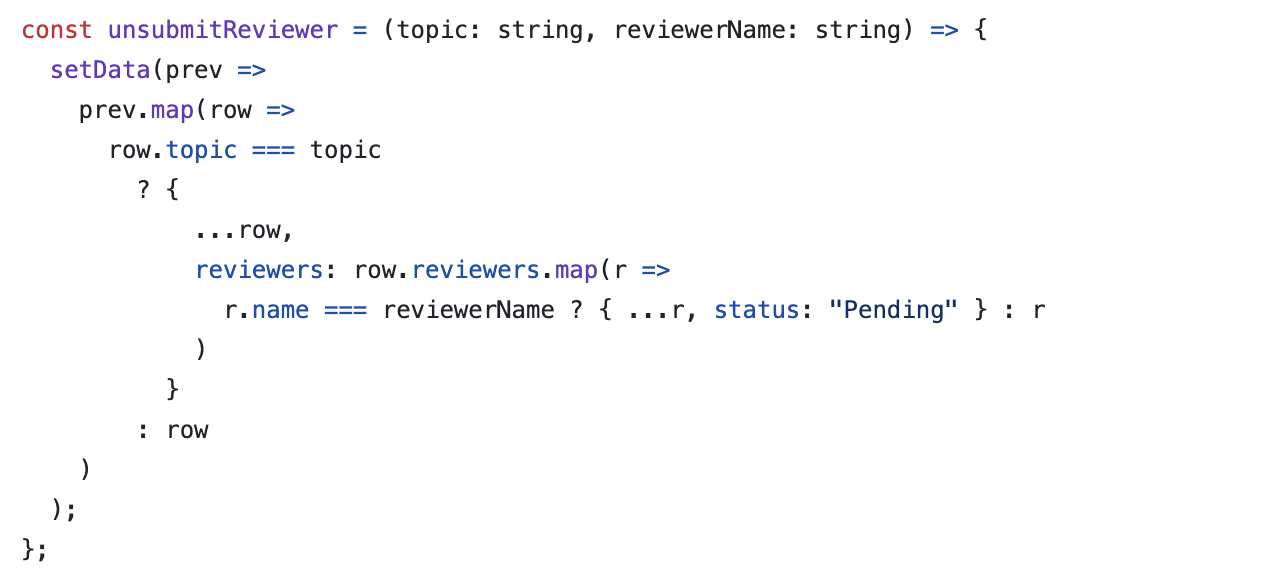
UnsubmitReviewer Function:
Purpose: Resets the review status of a specific reviewer to "Pending" for a selected topic.
Process:

Data Structure for Review Management
Each topic in the system consists of:

Testing
Unit Tests
Unit testing for TS/front end projects is most applicable for logic-heavy components, which in the case of our project includes the button functionality. The following test cases were included:
- Validating that the "Add Reviewer" button adds a new reviewer with a status of "Pending".
- Validating that the "Delete outstanding Reviewers" button removes the reviewer's association from the topic.
- Ensure that all table columns — "Topic Selected," "Contributor," and "Reviewed By" — display accurate and consistent data for each assignment.
- Verify that any modifications to reviewers (adding, deleting, or unassigning) are properly reflected in the user interface.
- Confirm that unsubmitting a review does not remove the reviewer, only changes their status to (Pending).
- Validate that the "Add Reviewer" button is not rendered once the maximum number of reviewers (3) has been reached for a topic.
AssignReviewer & Edit Reviewer Unit Test

Manual Tests
Preconditions include the following:
- The front end and back end need to be successfully integrated
- The database (db) file needs to be successfully seeded
- Username: admin
- Password: password123
| Test ID | Test Case | Description | Precondition | Expected Results | Actual Results |
|---|---|---|---|---|---|
| 1 | Sign In and Navigate to Assign Reviewers | Verify that an admin can sign in and navigate to the Assign Reviewers page. | The admin is logged in using the credentials: username `admin` and password `password123`. | The admin should successfully navigate to the Assign Reviewers page at assignments/edit/id. | Pass |
| 2 | Table Styling and Layout | Verify that the table styling (fonts, spacing, headers) matches design guidelines. | The latest code is deployed, and the frontend is running. | The table should match the design guidelines for fonts, spacing, and alignment. | Pass |
| 3 | Column Data Types | Verify that each column in the table displays the correct data type. For example, the "Topic" column should contain text," while the "Reviewed by" column should contain buttons. | The table is populated with data. | Each column should display data of the correct type (e.g., text, numbers, dates). | Pass |
| 4 | Navigate to Assign Reviewer and test responsiveness | Verify that the table columns adjust to fit the screen on smaller devices. | The user is on the "Assign Reviewer" page. | The table columns should resize to fit the screen without horizontal scrolling. | Pass |
| 5 | Test Keyboard Navigation | Verify that the user can navigate the table using the keyboard. | The user is on the Assignment Reviewers page. | The user should be able to navigate through the table using the Tab key. | Pass |
| 6 | Pagination | Verify that pagination works correctly when the table has more rows than fit on one page. | The table contains more rows than fit on one page. | Pagination controls should allow navigation between pages, and the correct rows should be displayed. | Pass |
| 7 | Accessibility | Verify that the UI meets accessibility standards (e.g., ARIA roles, keyboard navigation). | The frontend is running. | The UI should be navigable using a keyboard, and ARIA roles should be properly implemented. | Pass |
| 8 | Add Reviewer Action Button Functionality | Verify that by clicking "Add Reviewer" under the contributor column that the user is redirected to the "Add Reviewers" page | User starts on the Assign Reviewers page | The user should be redirected to an "Add Reviewer" page where they can add a username. | Pass |
| 9 | Delete Reviewer Action Button Functionality | Clicking the delete reviewer action button should appropriately remove the review | User starts on the Assign Reviewers page and there is already an existing review that is displayed | Verify that by clicking "Delete Reviewer" the reviewer no longer displays in the "Reviewed by" column | Pass |
| 10 | Delete Outstanding Reviewer Action Button Functionality | Clicking the delete outstanding reviewer button should appear when appropriate and function correctly | User starts on the Assign Reviewers page and there is a reviewer with a pending status | Verify that the "Delete Outstanding Reviewer" button only appears when there are reviewers in a pending status for a topic, and that when the button is clicked they are removed successfully. The button should also disappear after this action. | Pass |
| 11 | Unsubmit Review Action Button Functionality | The unsubmit review action button should appear when appropriate and function correctly | User starts on the Assign Reviewers page and there is a reviewer assigned to a particular topic | The unsubmit review should display for reviewers in any status, and clicking the button should ensure the review is no longer in a status of "submitted" | Pass |
| 12 | Delete Review Action Button Functionality | The delete review action button should appear when appropriate and function correctly | The User starts on the Assign Reviewers page and there is a reviewer present under the "Reviewed by" column for a particular topic | The delete review button should display for reviewers in any status, and clicking the button should ensure the review is deleted | Pass |
| 13 | Add Reviewer Functionality | The user is able to successfully add new reviewers | The user has clicked on the "Add Reviewer" action button and is redirected to the Add Reviewer page | The user is able to enter the username of a reviewer, submit the review by clicking the "Add Reviewer" button, and is redirected back to the Assign Reviewers page. | Pass |
| 15 | New Reviewer Status | New Reviewers that are added should have a correct review status displayed | A new review has been added by first clicking on the "Add Reviewer" action button | The reviewer's default status should be "pending" until they submit a review successfully | Pass |
UI Edge Case Testing for Contributor & Reviewer Management
| Feature/Action | Edge Case | Expected Behavior | Test Method | Result |
|---|---|---|---|---|
| View Contributors/Topics | No contributors exist | UI shows an empty state message or placeholder | Manual | Pass |
| View Contributors/Topics | Contributors exist but no reviewers assigned | Reviewer section remains empty with a helpful message | Manual | Pass |
| View Contributors/Topics | Inconsistent data (e.g., deleted topic) | UI handles gracefully with fallback or error message | Manual | Pass |
| Unsubmit Reviewer | Reviewer hasn't submitted yet | Action may be disabled or handled gracefully | Manual | Pass |
| Delete Reviewer | Reviewer is also assigned elsewhere | Only delete from selected topic; no unintended data loss | Integration/Manual | Pass |
| Delete Reviewer | Reviewer has submitted a review | Prompt confirmation, possibly restrict deletion | Manual | Pass |
| Add Reviewer | Reviewer missing required fields | Show validation error before submission | UI/Manual | Pass |
| Add Reviewer | Topic has max reviewers | Prevent adding | UI/Manual | Pass |
| Add Reviewer | Added Reviewer persists after refreshing Assign Reviewers page | Maintains status of pending | Manual/Integration | Pass |
| Contributor View | Contributor has no reviewer assigned | Show placeholder | Manual | Pass |
Error Handling
Adding Reviewers Beyond the Limit:
- Test: Attempt to add a reviewer when 3 reviewers are already assigned.
Expected Handling: UI should prevent adding a 4th reviewer.
Adding Non-Existent Reviewers:
- Test : Attempt to add a reviewer whose username or ID does not exist in the system database.
Expected Handling: The system should prevent adding the reviewer.
UI Button Misclicks / Double Clicks:
- Test : Double-click "Add Reviewer" or "Delete Reviewer" quickly.
Expected Handling: Operations should only process once.
Unsubmitting When Reviewer is Already Pending:
- Test :Try to "Unsubmit" a reviewer who already has a "Pending" status.
Expected Handling:Status should remain "Pending."
Conclusion
This design document outlines a comprehensive plan for developing an enhanced UI for assigning reviewers in Expertiza. By utilizing React and TypeScript for the frontend, the solution aims to provide a smooth, intuitive experience that enables instructors to manage reviewer assignments efficiently. The adoption of modern technologies ensures high performance, scalability, and maintainable code. Additionally, this approach emphasizes data integrity and security, protecting the accuracy of assignment data while promoting a user-centric, responsive design that enhances usability across a range of devices.
Future Scope
This project purposely did not include adding in meta reviewers from the old system in order to focus on core reviewer functionalities. However, in the future, this functionality may be added as needed. This project also did not focus specifically on the backend functionality, so there may be additional testing or implementation needed in order to ensure all API endpoints are tested thoroughly, error handling is successful, etc.
Relevant Links
- Github Repository: https://github.com/delaneydow/reimplementation-front-end
- Pull Request: https://github.com/expertiza/reimplementation-front-end/pull/95
- Youtube Video: https://youtu.be/uh5nBpmtzuY
Team Members
- Delaney Dow (dmdow@ncsu.edu)
- Manbir Guron (msguron@ncsu.edu)
- Elnaz Ghotbitaheri (eghotbi@ncsu.edu)
- Mentor: Vihar Manojkumar Shah (vshah23@ncsu.edu)