CSC/ECE 517 Spring 2024 - E2427. UI for questionnaire.rb
Introduction
Expertiza, developed using Ruby on Rails, is an open-source learning management system that offers a varied number of functionality. These include the ability to construct assignments, assessments, assignment teams, and courses. Notably, it excels in offering a complete peer review mechanism, enabling extensive feedback inside teams and among group members. The core emphasis of the project centers around upgrading the frontend components associated to the Questionnaire. A specific difficulty being handled involves rebuilding the present non-Typescript questionnaire UI to incorporate Typescript. Consequently, the team's responsibility is to build the User Interface for these components using React.js and Typescript.
Test Login Credentials
Problem Statement
Refactoring and Improving the Questionnaire UI for Expertiza
- Background:
The currentExpertiza platform allows instructors and administrators to search for users, assignments, rubrics, and reviews. However, the existing user interface (UI) is cumbersome, making it difficult to perform searches efficiently. The search functionalities push essential page content down and lack an intuitive, streamlined design. Additionally, the current codebase is written in JavaScript, without the benefits of TypeScript’s type safety and maintainability, which makes the front-end code harder to manage.
- Objective:
The aim is to refactor the existing JavaScript code into TypeScript and improve the UI for searching and managing questionnaires, rubrics, assignments, and reviews. This will include ensuring functionality remains intact, making the user interface more intuitive, and implementing a more user-friendly search experience.
Key Requirements
- Refactor to TypeScript: Convert JavaScript to TypeScript, ensuring compatibility with React components and maintaining functionality.
- Enhanced Search Functionality: Add search options for users, assignments, rubrics, and reviews, including filters for more precise results.
- UI Design Improvements: simplify the search bar and add an "advanced search" with expandable criteria while keeping the interface intuitive.
- Maintain Functionality Integrity: Ensure create, update, and delete operations remain intact with proper input validations.
- JSON Server Compatibility: Maintain seamless integration with the existing JSON server after transitioning to TypeScript.
- Testing and documentation: Perform testing and update documentation to reflect changes and improvements.
Expected Outcome
A refactored codebase with TypeScript for improved maintainability and a more intuitive user interface. The updated UI will provide a better user experience for instructors and administrators, allowing for efficient and precise searches. It will maintain existing functionalities while offering a more streamlined approach to managing questionnaires and reviews within the platform.
Description of the Project
- Objective: Revamp the non-TypeScript-based frontend questionnaire interface in Expertiza by reimplementing it in TypeScript, leveraging React.js and TypeScript to enhance the user experience.
- Key Tasks:
- Log in as a Super Admin.
- Recreate the 'Administration' and 'Institution' interfaces using ReactJS, ensuring all features remain functional in the new TypeScript and ReactJS setup.
- Development Process:
- Familiarize with Current System: Analyze the existing Questionnaire UIs on Ruby on Rails, focusing on how the data models, controllers, and views work together.
- Setup Development Environment: Configure a TypeScript and ReactJS development environment specifically for the new UIs.
- Design Components: Create React components corresponding to UI parts, focusing on state and props management.
- Implement Components: Develop these components in TypeScript, mirroring the existing UIs' functionality.
- Integrate Components: Incorporate the new components into the main application, ensuring compatibility and functionality with the backend.
- Review and Refactor: Enhance code quality through reviews and refactoring, emphasizing readability and efficiency.
- Additional Features and Improvements:
- Enhance UI with tooltips, improved table positioning, and pagination.
- Introduce a new search functionality to search for questionnaires based on the query.
- Introduce the sorting functionality to sort questionnaires based on the query.
- Enhance code quality by adding comments, removing obsolete code, and implementing form validations.
- Outcome: The project aims to transition the Expertiza UI component for 'Questionnaire' from Ruby on Rails to a more modern, efficient TypeScript and ReactJS-based implementation, incorporating user role restrictions and various UI improvements for a better user experience.
Technologies Used
- React.js: A powerful JavaScript library for building user interfaces, particularly single-page applications. React will be employed to create dynamic and responsive UI components that enhance user interaction.
- TypeScript: An open-source programming language that extends JavaScript by adding static type definitions. TypeScript enables the development of clearer and more robust code, making debugging and maintenance more efficient.
- Ruby on Rails: While the primary focus is on refactoring the frontend, a solid understanding of the existing Ruby on Rails backend is essential. Rails is a server-side web application framework written in Ruby, following the model-view-controller (MVC) architecture, which organizes application logic and facilitates data management.
Changes Made
1. Expandable Sections for Better Organization:: Implemented collapsible sections categorizing questionnaires into types like "Review-Related," "Survey-Related," and "Specialized." Each section can be expanded or collapsed individually, providing a cleaner and more organized view.
2. Global Expand/Collapse Functionality: Added “Expand All” and “Collapse All” buttons for efficient management, allowing users to view all sections or hide them with a single click.
3. Improved Search Functionality:: Retained a streamlined search bar at the top to filter questionnaires quickly across all categories.
4. Pagination and Customizable Display Limits::
Introduced pagination at the bottom of the page, with options to adjust the number of items displayed per page (e.g., 10, 25, 50), enhancing usability when dealing with numerous questionnaires.
5. Category-Based Expansion::
Each questionnaire type within a section (e.g., “ReviewQuestionnaire,” “MetareviewQuestionnaire”) can be expanded to reveal more options or details, giving users quick access to specific items without cluttering the main view.
7. UI Consistency and Improved Accessibility::
Ensured that the updated UI aligns visually with the Expertiza platform’s color scheme and layout. Buttons and action items are clearly distinguishable, with accessible labeling for ease of use.
UI Enhancements and Features in Screenshots
The UI has been updated to match the rest of the Expertiza APP.

UI looks similar to Expertiza with Pagination at bottom
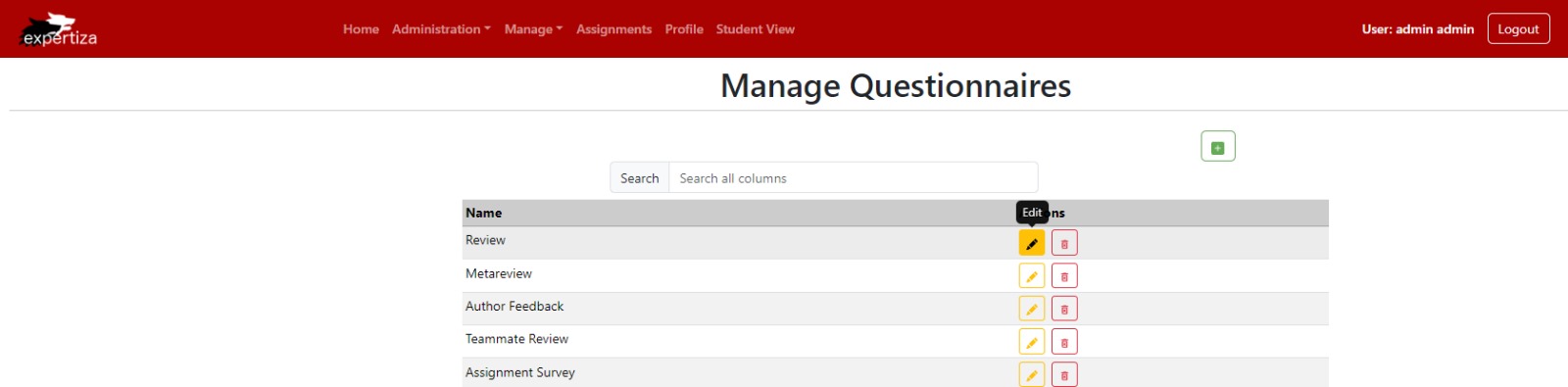
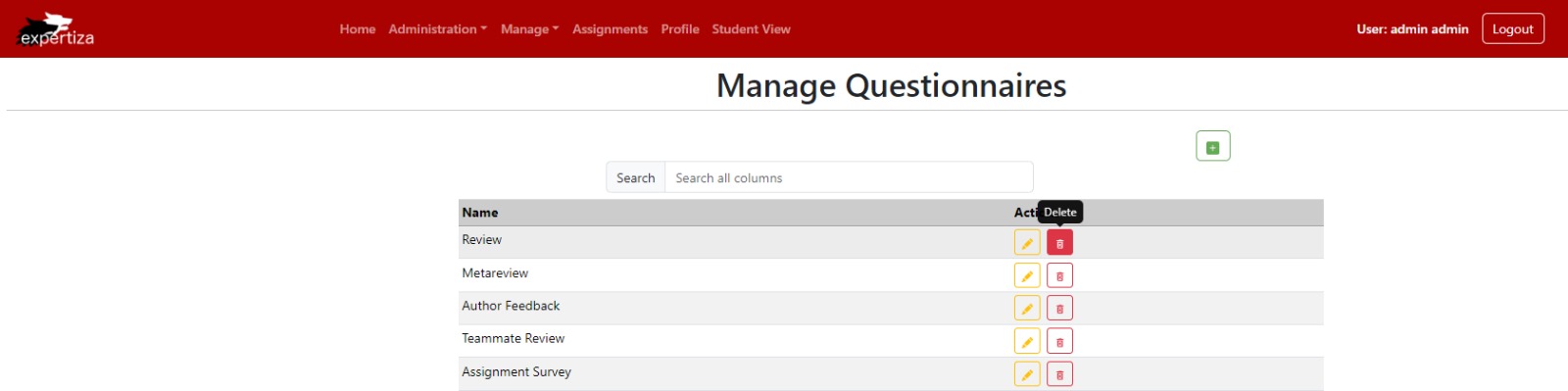
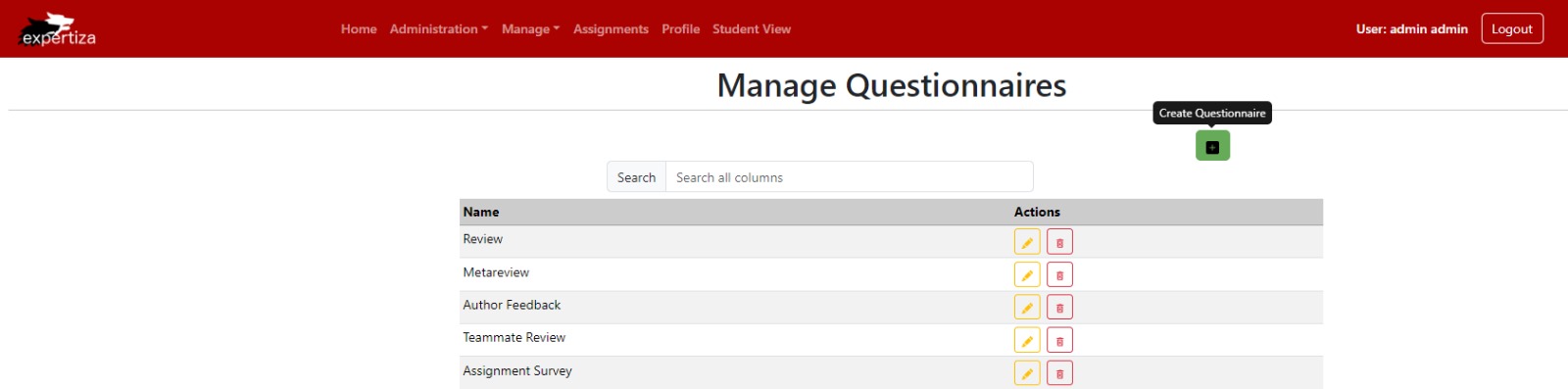
Button to 'Edit' and 'Delete' were added inline. Also Added 'Tooltips' to 'Edit' and 'Delete' as well as 'Create New Questionnarie' Buttons.

Edit Button Tooltip

Delete Button Tooltip

New Questionnarie Button Tooltip
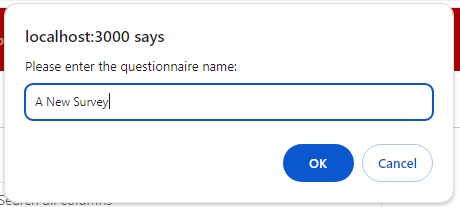
Adding a new questionnaire, editing an existing questionnaire ,or deleting a questionnaire results in a pop-up box to perform respective individual functionality

New questionnaire Pop-up Box

Edit questionnaire Pop-up Box

Delete questionnaire Pop-up Box
Added the search functionality on top of the table to search for a particular questionnaire.

Search Bar search for matching questionnaire
Sorting the Questionnaires Alphabetically (Ascending as well as Descending)

Sorting questionnaire functionality
Testing
Testing was initially excluded from the project's scope, as the focus was on frontend development. Nevertheless, ensuring the functionality and user experience of a website's interface is crucial. Therefore, manual testing procedures will be used to validate the correct operation of the UI components. These procedures include:
- Verifying all the added button links to ensure they function correctly.
- Testing whether the Search Bar accurately searches the matching questionnaire.
- Testing whether sorting functionality displays the result in correct ascending and descending order.
Contributors to this project
- Vishal Devireddy (unityid: vdevire2, github: vishalreddy2323)
- Madhumitha Aravelli (unityid: maravel, github: madhumithaaravelli)
- Mona Sree Muppala (unityid: mmuppal, github: Monasree)
- Github repo https://github.com/madhumithaaravelli/reimplementation-front-end/
- Link to PR https://github.com/expertiza/reimplementation-front-end/pull/41