CSC/ECE 517 Spring 2023 - E2341. UI for Participants Model
About
The aim of Program 4 is to create a UI for participants.rb using React. There are totally 4 main views to be implemented. They are:
1. participants.js
2. createParticipants.js
3. updateParticipants.js
4. deleteParticipants.js
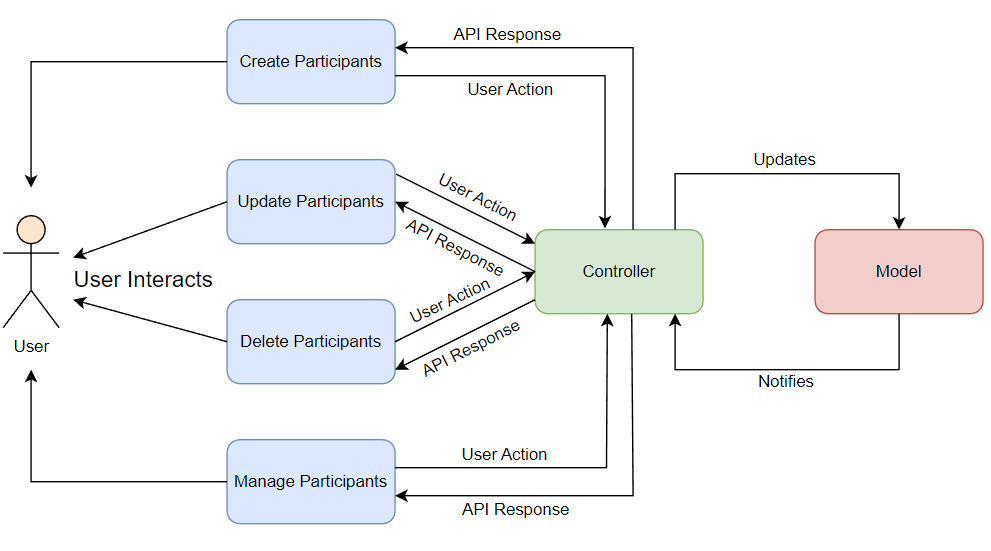
This is the design diagram for the UI implementation:
Design
participants.js (Manage participants)
This is the main page that allows the user to manage participants' information. All the other pages like create participants, update participants, and delete participants can be accessed from this page. By having all these pages accessible from one central location, users can easily manage participant information without having to navigate through multiple menus or pages. This makes the process of managing participants more efficient and streamlined, as users can quickly access the information they need and perform the necessary actions with minimal effort. It will display a table with participant details such as username, fullname, email, role, review and submission. There will be 'create participant' icon button on the top right corner of the page and for each user, there will be a delete and update button.
The Manage Participants page:
createParticipants.js
When the user clicks on the 'create participant' icon button on the manage participant page, they will see a pop-up window that includes fields for entering various pieces of information related to the new participant. In the window, the user will be able to create a participant by entering his/her username, first name, last name, email, role, email preferences, institution, and the grade of the participant for a course or a particular assignment. Once the user fills out all the necessary information, they can submit the form, and the system will create a new participant record based on the information provided which can be viewed on the manage participants page.
The create participant page:
updateParticipants.js
When the user clicks on the 'update participant' icon button for a participant on the manage participant page, they will see a pop-up window similar to the 'create participant' that includes fields for editing various pieces of information related to the participant. In the window, the user will be able to edit the participant's first name, last name, email, role, email preferences, or institution. Once the user has edited all the necessary information, they can submit the form, and the system will update the participant record based on the information provided which can be viewed on the manage participants page.
deleteParticpants.js
By clicking the 'delete participant' icon button for a user from the manage participant page, the user will be prompted with a popup window that asks for confirmation from the user. This popup window is important as it ensures that the participant data is not deleted accidentally because once done it cannot be recovered. Once the user clicks on the "Delete" button on the popup window, it will be checked if the participant has any associated record. If the participant is not associated elsewhere (as a reviewer or reviewee for another assignment) they will be deleted from the database and the record will be removed from the table on the manage participants page.
The designed popup window:
Database
Since we do not have a database to implement in the reimplementation_front_end GitHub repo, we have to mock the databases and the API. This is done by creating a mock JSON server. The mock JSON server is created using a JSON file as a fake API.
1. Firstly, create a new JSON file called db.json.
2. Install the JSON server - "npm install -g json-server".
3. Optionally, to create custom URLs we can write a routes.json file and define our custom routes there.
4. We will then start the JSON server using this command "json-server db.json --routes routes.json".
Test Plan
We tested the pages manually.
participants.js(Manage Participants)
We will have to ensure that view of this appears properly, with all the necessary options (delete, edit, create) for the participants. We will have to also make sure that the details are displayed in table format as shown in the figure. The search bar, next page and other options should also be verified accordingly.
createparticipants.js
1. Verify that the create participant popup window is displayed when the user clicks on the "Create Participant" icon button on the top right corner.
2. Check that all the required fields are present and labelled appropriately.
3. Verify that the user is able to select a role from the dropdown list.
4. Verify if the checkboxes for email preferences are working correctly.
5. Verify that the user is able to select an institution from the dropdown list.
6. Test the close button to ensure that the popup window closes without creating a new participant.
7. Verify that the create participant popup window closes after successful participant creation.
editparticipants.js
1. Verify that the edit participant popup window is displayed when the user clicks on the "Edit Participant" icon button for each user.
2. Check that all the required fields are present and labelled appropriately.
3. Verify that the user is able to change the selected role from the dropdown list.
4. Verify if the user can edit the checkboxes for email preferences.
5. Verify that the user is able to change the selected institution from the dropdown list.
6. Test the close button to ensure that the popup window closes without editing a new participant.
7. Verify that the create participant popup window closes after a successful participant update.
deleteparticipant.js
1. Verify that the delete pop-up window appears when the user clicks the delete icon button.
2. Verify that the delete pop-up window closes when the user clicks on the "close".
3. Verify that the delete pop-up window closes after a successful participant deletion.
Relevant Links
GitHub repository: https://github.com/amarthyasa/reimplementation-front-end
Pull request: https://github.com/expertiza/reimplementation-front-end/pull/5
Demo Link: https://drive.google.com/file/d/12BTSoole6P41LXmj7X-cLKiicuxxsK5A/view?usp=share_link
Team
Mentor
Rucha Kolekar
Student Team
Amarthya Sivakumar Annu (asivaku5@ncsu.edu)
Ajay Krishna Raveendar (araveen@ncsu.edu)
Kiron Jayesh (kjayesh@ncsu.edu)