CSC/ECE 517 Spring 2023 - E2329. Grading audit trail(Project 4)
Team Introduction
Team Members
Sarika Vishwanatham (svishwa2@ncsu.edu)
Chetana Chunduru (cchetan2@ncsu.edu)
Shreya Buddaiahgari (sbuddai@ncsu.edu)
Mentor
Krishna Saurabh Vankadaru (kvankad@ncsu.edu)
Problem Description
There is no way to determine who graded an assignment after the instructor awarded it a grade. The following data must be recorded and kept in a grading audit trail:
1. The identity of the person who assigned the grade and the time it was completed must be stated.
2. Previous feedback from other instructors must also be kept. Every time an instructor modifies a grade or comment and presses the save button, this data must be saved.
There are now two places where grading audit trails need to be added:
1. Check your grade: Log in as the instructor, click Manage, then click Assignments. Review Report View
2. Log in as the instructor and select Manage from the Assignments menu. Check out the entries
Prior Work
In the system, the team built a database called grading history that includes information about the instructor, the assignment, the grade type, the student, the grade, the comment, and the timestamp.
They developed a model, a controller, and a view for the "Review Grade" and the "Submission Grade" using the MVC design.
- Model - grading history.rb has a set of properties that includes the following: timestamp, comment, grade type, instructor ID, and assignment ID.
- Controller - grading history controller.rb. E ach time a review grade or submission grade is saved, a new entry is added to the database
- View - index_html.erb.shows the grade history for the current submission or review. A submission record in the system is an existent illustration of this.
Also, they changed the grades controller so that grading history controller.rb will call a function to produce an entry that is saved to the database each time a grade is submitted or amended.The review report error is fixed which wasn't previously generated due some issue. 'Grading_history' table is created and added to database. GUI has been enhanced to ensure compatibility and smooth functioning with the latest version of Expertiza.Included comprehensive test cases and comments for thorough testing and documentation purposes.
Files Modified By Previous Team
- \app\controllers\grades_controller.rb
- \app\controllers\grading_histories_controller.rb
- \app\controllers\review_mapping_controller.rb
- \app\helpers\grading_histories_helper.rb
- \app\models\grading_history.rb
- \app\models\review_grading_history.rb
- \app\models\submission_grading_history.rb
- \app\views\assignments\list_submissions.html.erb
- \app\views\grading_histories\index.html.erb
- \app\views\reports\_review_report.html.erb
- \config\routes.rb
- \app\views\assignments\list_submissions.html.erb
Testing By Previous Team
Functional tests were added.
functional tests added to these files : spec/controllers/review_mapping_controller_spec.rb : spec/models/grading_history.rb : spec/controllers/grading_history_controller.rb
A feature test ensuring that a submission's grading history is shown completely, and in chronological order, was added.
feature test handled by these two files : spec/features/grade_histories_spec.rb : spec/features/helpers/grade_histories_helper.rb
Issues with Existing Tests
Only review_mapping_controller_spec.rb runs successfully--every other spec file mentioned above crashes.
Design Strategy
Although the project is four years old and the merge requests were never merged, the earlier revisions of the project fully satisfied all of the functional requirements of the "grading audit trail" feature. As a result, the changes are obsolete and interfere with the newest Expertiza's ability to create.
1. Improving the separation of concerns
2. Cleaning up the grading audit trail code
3. Make the grading audit trail feature read-only
4. Display history in reverse chronological order
5. CSS - Change px to %
6. Fixture of grading history button in review report
7. GUI has been enhanced to ensure compatibility and smooth functioning with the latest version of Expertiza.
8. Included comprehensive test cases and comments for thorough testing and documentation purposes.
Planned Work
1. Improving the separation of concerns
The goal here is to move the code snippet from views, which contains some business logic for displaying grading history data, out of the view file and into the controller. For example, we could find business logic in “app/views/grading_histories/index.html.erb”. To fix this, In the controller action that renders the index.html.erb view, we retrieve the @grading_histories collection and process it to extract the relevant data needed to display on the view. We create a new instance variable, say @grading_history_info, and assign it a hash object containing the extracted data. Then, pass this @grading_history_info variable to the view as part of the render call, so that it's available to the view template. In the index.html.erb view, replace the business logic code snippet with code that accesses the relevant data from the @grading_history_info hash and uses it to populate the view. By doing this, you have effectively separated the business logic from the view, making it easier to maintain and test each component independently. Some of the potential benefits of this approach include:
• Improved readability and maintainability of the view code, since it no longer contains complex business logic.
• Improved testability of the business logic code, since it can be tested in isolation from the view.
• Reduced coupling between the view and the controller, since the controller now provides the view with the data it needs, rather than the view fetching it directly from the database.
2. Cleaning up the grading audit trail code
Some examples of the types of code that might be redundant or unnecessary code in a project are:
• Commented-out code that is no longer needed
• Unused variables or functions
• Code that's been duplicated or replaced by newer code
• Code that's no longer being executed or has been deprecated
• Code that's no longer compatible with the current system configuration or dependencies
By cleaning up redundant or unnecessary code, we can make the project codebase more efficient, easier to maintain, and less error-prone.
3. Make the grading audit trail feature read-only
When a grade is assigned by an instructor, the grading audit trail shows who did it and when it was done. It also includes comments previously provided by other instructors. This information will be stored every time an instructor edits a grade/comment and clicks the save button.
By making the grading audit trail read-only, you can help ensure the integrity of the grading history and record any changes to grades or comments. This can be particularly important in academic settings, where grading data must be accurate and reliable for record-keeping purposes.
4. Display history in reverse chronological order
The proposed design change aims to modify the grading audit trail feature to display the grading history in reverse chronological order, with the most recent entries appearing first.
By displaying the grading audit trail in reverse chronological order, instructors can quickly and easily see the most recent changes made to a student's submission, without having to scroll through potentially large amounts of data. This can be particularly useful for identifying recent trends or patterns in a student's work, or for quickly reviewing recent changes made by multiple instructors. This change can also improve the usability of the feature, as users will be able to quickly find the information, they need without having to manually sort or filter the data themselves.
5. CSS - Change px to %
Change the CSS properties like border-width from px units to a percentage value that fits your design needs. For example, you could use 0.1em or 0.5%. This will make the border scale proportionally to the size of the container.
Avoid using fixed width or height values in your CSS code. Instead, use relative values such as percentages or em units to allow your design to adapt to different screen sizes and resolutions. For example, if you want to set the width of the container to 80% of the screen width, you can use width: 80%;.
We can also consider using CSS Grid or Flexbox to create layouts that are more flexible and adaptable. These layout systems allow us to create complex designs that can adapt to different screen sizes and resolutions without the need for fixed width or height values.
6. Fixture of grading history button in review report
7. GUI has been enhanced to ensure compatibility and smooth functioning with the latest version of Expertiza.
8. Included comprehensive test cases and comments for thorough testing and documentation purposes.
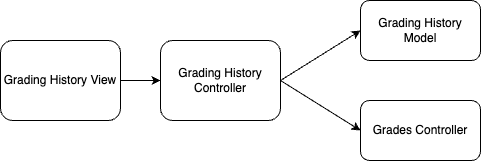
Flow Diagram
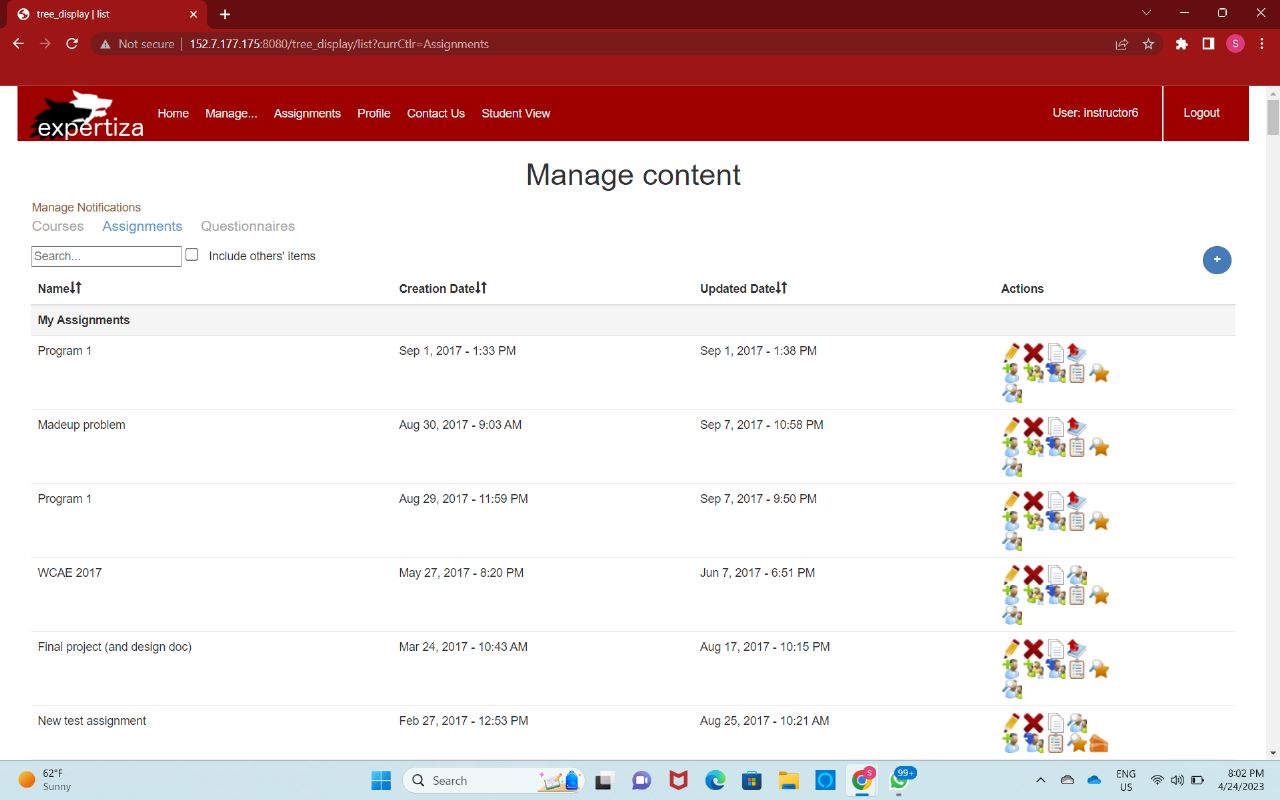
Output
Assignments Page:
Submissions Page:
Grading Histories Page:
Review Report Page:
Grading History for Review Report:
Testing Plan
Functional testing:
1. Test SubmissionGradeHistory.create: call a submission grade when changed.
spec/controllers/grades_controller_spec.rb
The test cases are defined to check whether the controller action save_grade_and_comment_for_submission can save the grade and comment for a submission, and then redirect to the grades#view_team page with no errors and to check whether the same controller action can catch an error that might occur when saving the grade and comment for a submission, and then raises that error.
2. Test ReviewGradeHistory.create: call a submission grade when changed.
spec/controllers/review_mapping_controller_spec.rb
This test case is to ensure that the review grades and comments are saved and that the correct page is redirected to after the action is completed.
3. Test GradeHistory.where: called when grading history button is clicked.
spec/controllers/grading_histories_controller_test.rb
The create test is checking whether the grading history object can be successfully created with valid parameters. It sets up an instance of the grading_history object using the FactoryBot gem and checks whether the expected values for the attributes of the object are returned.
The index test is checking whether the index action of the controller properly handles requests to show grading histories for a particular participant. It sets up an instance of the instructor object and a session object with the instructor user. It then allows the GradingHistory model to receive a create method call with certain arguments and checks whether a GET request to the index action with the appropriate parameters and session redirects to the correct page.