CSC/ECE 517 Spring 2016/Mozilla Conforming Image Loading to HTML 5 Specs
Making image load conform with the spec
HTML5 specifies a complex model for image loading on a web browser. It has specifications<ref>https://html.spec.whatwg.org/multipage/#the-picture-element</ref> for picture element as well as img element and browsers need to to follow these HTML5 specifications to conform the standard. Servo's current implementation of image loading is straightforward, but non-compliant with HTML5 standards<ref>https://html.spec.whatwg.org/multipage/</ref> in a number of important ways. The goal of this project is to implement image loading behavior on Servo browser that is more compliant with HTML5 so its easy to both implement and verify against the text of the specification.
Introduction
Servo
Servo is a web browser layout engine written in Mozilla's new systems language Rust<ref>https://servo.org/</ref>. It is currently being developed by Mozilla Research. The aim of the project is not to create a full browser but rather to create better parallelism<ref>https://www.usenix.org/legacy/event/hotpar09/tech/full_papers/jones/jones.pdf</ref>, security<ref>https://en.wikipedia.org/wiki/Browser_security</ref>, modularity<ref>https://msdn.microsoft.com/en-us/library/ff709921.aspx</ref> and performance. The Servo project is open sourced and receives contributions from individual contributors from around the globe. It currently supports Linux, OS X, Windows, Android, and Gonk (Firefox OS).
Rust
Hatched by Mozilla employee Graydon Hoare back in 2009, Rust was built from the ground up using elements from modern programming language design<ref>http://readwrite.com/2015/07/02/mozilla-rust-programming-language-potential/</ref>. Rust is a general-purpose, multi-paradigm, compiled programming language, supporting pure-functional, imperative-procedural, and object-oriented styles<ref>https://en.wikipedia.org/wiki/Rust_(programming_language)</ref>. It focuses on performance, parallelization, and memory safety and does so because unlike other programming languages it doesn't suffer from "backward-compatibility requirements"<ref>http://readwrite.com/2015/07/02/mozilla-rust-programming-language-potential/</ref>.
HTML Image Element
HTML image element has "image request" parameter which further has 3 parameters:
- State
- Current URL
- Image data
The state parameter can be classified as one of 4 possible states:
- Unavailable
The user agent hasn't obtained any image data, or has obtained some or all of the image data but hasn't yet decoded enough of the image to get the image dimensions.
- Partially available
The user agent has obtained some of the image data and at least the image dimensions are available.
- Completely available
The user agent has obtained all of the image data and at least the image dimensions are available.
- Broken
The user agent has obtained all of the image data that it can, but it cannot even decode the image enough to get the image dimensions (e.g. the image is corrupted, or the format is not supported, or no data could be obtained).
Image request can be set to Pending Request, which is initially set to null or Current Request, which usually refers to the img element itself.
Scope
The scope of the project was to complete the initial steps mentioned here.
The steps are as follows: compile Servo and ensure that it runs on tests/html/about-mozilla.html
- Define data types to represent the image request concept, and add pending and current requests to the HTMLImageElement type in htmlimageelement.rs . These should subsume the existing fields in HTMLImageElement that are used for storing the image's properties, and the fields of the current request should be used instead.
- Implement the crossOrigin attribute using the make_enumerated_getter / make_setter macros and uncommenting the attribute in HTMLImageElement.webidl
- Implement the currentSrc attribute by adding the appropriate attribute to HTMLImageElement.webidl
- Run ./mach test-wpt tests/wpt/web-platform-tests/html/dom/interfaces.html and adjust the test result expectations according to the documenatation.
- Add a command for the image cache task that accepts a URL and a vector of bytes. This command should instruct the cache to store this data as a newly-complete network request and continue decoding the result into pixel data.
The subsequent steps mentioned here are to be done for the final project.
Design Principals
There were no particular design principles used in this project as it was a modification of existing code. The same principals of the original Servo code can be thought of as being followed by the project. The main aim was to increase the code coverage and to make the Servo browser more compliant to HMTL 5 standards when it comes to image loading.
Implementation
The following steps were followed to meet the project requirements as per this github page.
Step 1
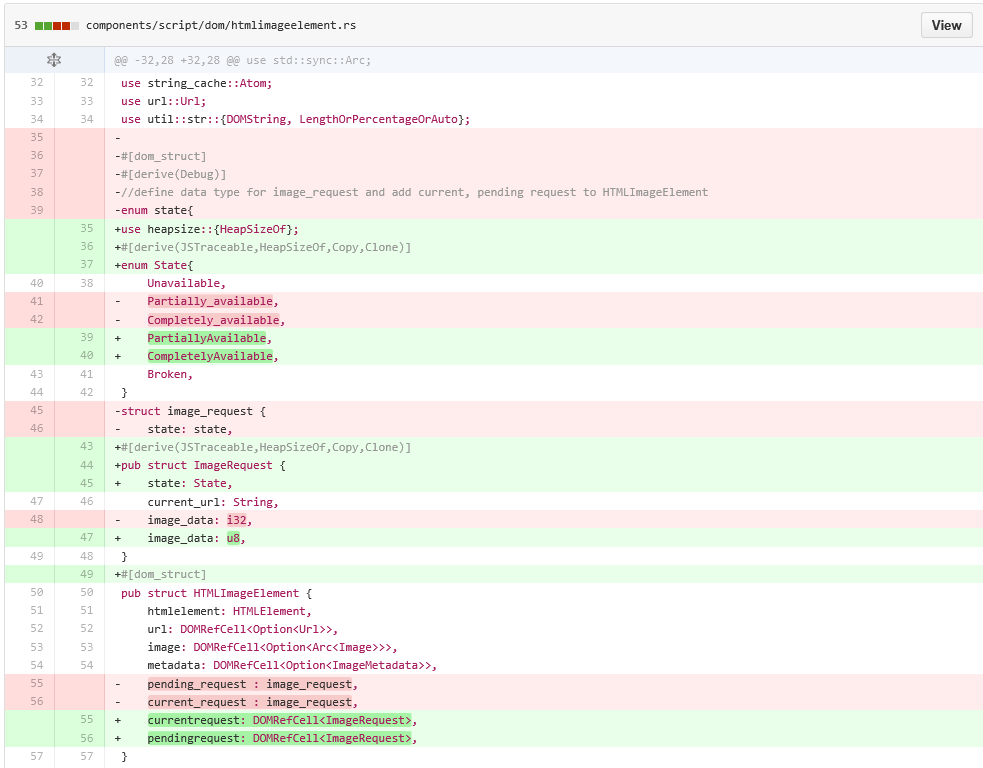
As we need to define data types to represent the image request concept, and add pending and current requests to the HTMLImageElement type in htmlimageelement.rs . These should subsume the existing fields in HTMLImageElement that are used for storing the image's properties, and the fields of the current request should be used instead.
Step 2
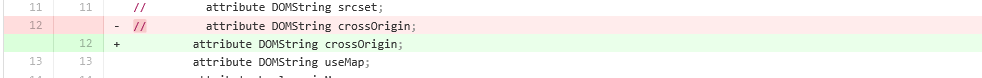
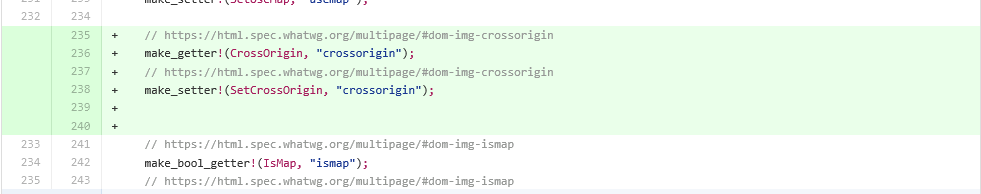
As we had to implement the crossOrigin attribute , we uncommented it in the HTMLImageElement.webidl file and then we created a getter and setter method for it in the HTMLImageElement.rd file using the make_enumerated_getter / make_setter macros .
HTMLImageElement.rs file
Step 3
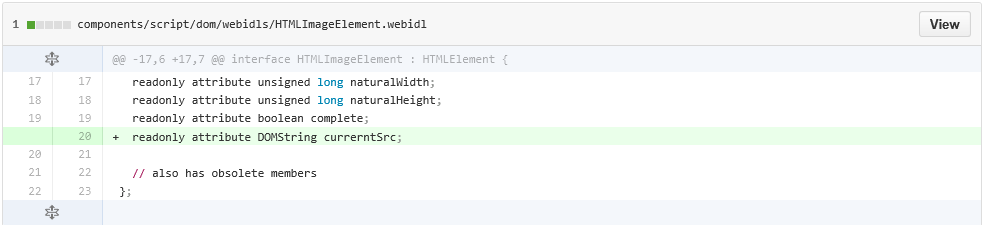
implement the currentSrc attribute by adding the appropriate attribute to HTMLImageElement.webidl
Testing
Following are the steps to run all the tests for HTMLImageElement:
- Install the pre-requisites required for servo as mentioned here
- Run the following commands
cd
git clone https://github.com/akhan7/servo.git
cd servo
./mach build --dev
Note: It may take around 30-40 mins to build. Check to see if the build is successful by running
./mach run tests/html/about-mozilla.html
The Servo browser should open and load the about-Mozilla web page. Now open terminal and run
./mach test-wpt tests/wpt/web-platform-tests/html/dom/interfaces.html
You will see that all tests pass as expected.
Note: We have not added any new tests to the test suite as servo follows TDD and tests were previously written for HTML image element. We have just adjusted some of the test expectations for the tests which now pass due to our implementation.
Testing From UI
Our project cannot be tested from UI since the project aims to make image loading on Servo browser more conformant to HTML5 standards. However you can check that it doesn't break the existing code and the browser runs correctly by running a test page on servo after performing the build as mentioned above.
Run the following command after the project is build:
./mach run tests/html/about-mozilla.html
Pull Request
Here is our pull request. In the link you can see all code snippets changed due to implementing the above steps, as well as integration test progression information.
References
<references/>