CSC/ECE 517 Fall 2024 - E2482. Reimplement heatgrid for reviews
Reimplement Heatgrid for Reviews
The Heatgrid for Reviews project, built with React, is a robust, interactive component designed to provide a clear and comprehensive overview of review grades across assignments. This new implementation enhances the usability of the current review heatgrid in Expertiza by focusing on accessibility, responsiveness, and an intuitive layout, ensuring a seamless experience for students, faculty, and other users across devices.
The heatgrid displays all grades assigned to each question by every reviewer. This redesign introduces a customized view based on the user's role, making it particularly valuable for both faculty and students, who each benefit from distinct perspectives of the heatgrid's data.
Overview
The main objective of this reimplementation is to establish a clean, visually appealing, and responsive heatgrid UI that maintains its layout across multiple screen sizes and devices. The project will include error-handling mechanisms to address potential data issues, providing reliability and consistency to users.
Existing Heatgrid Component
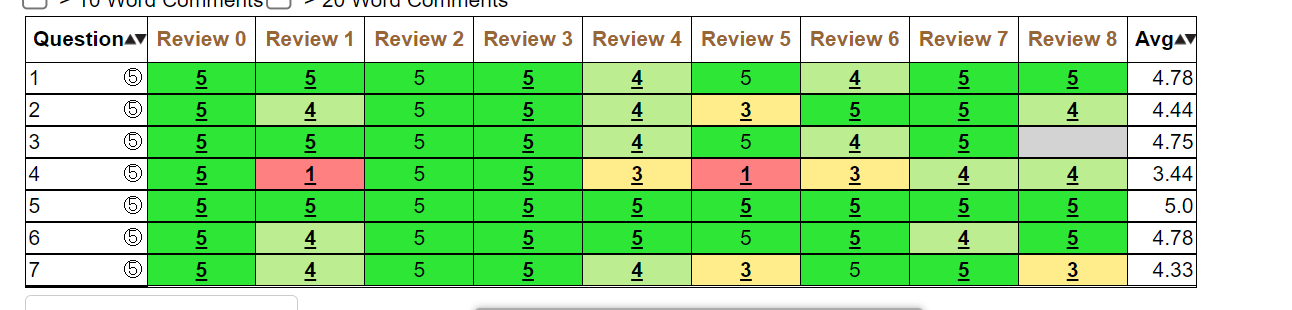
Current Heatgrid component in Expertiza
Project Requirements
1. User-Focused Design
- Goal: Design an interface that’s user-friendly, intuitive, and allows for easy navigation. - Features: Provide ample spacing for data display, enhance readability, and ensure orderly arrangement of information.
2. Responsive Design
- Goal: Ensure seamless functionality and readability across various devices and screen sizes. - Features: Responsive layouts for mobile, tablet, and desktop views.
3. Error Handling
- Goal: Implement robust error handling for reliable UI performance. - Features: Address and handle invalid or missing data gracefully within the heatgrid view.
4. Testing
- Goal: Conduct rigorous testing to guarantee component functionality and reliability. - Features: Test for both user interactions and error scenarios.
Reimplementation Details
Technologies
- React: For building a component-based architecture.
- TypeScript: Ensures type safety and easier maintenance.
Key Implementation Steps
- Component Development: Refactor existing logic to create reusable, modular components with a clear structure.
- Error Handling: Implement catch blocks and fallback displays for missing or invalid data.
- Responsiveness: Use media queries and flex/grid layouts to adapt to different screen sizes.
- Role-Based Display: Customize heatgrid view based on whether the user is a student or faculty member.
Design Principles
Single Responsibility Principle (SRP)
- Each component will serve a single function to improve code clarity and modularity.
Separation of Concerns (SoC)
- Different sections of the heatgrid will be organized into specific components for better maintainability.
Don't Repeat Yourself (DRY)
- Shared logic will be consolidated into utilities and hooks to prevent code duplication.
Open/Closed Principle (OCP)
- Components will be designed to allow extension for future enhancements without modification.
Files Added / Changed
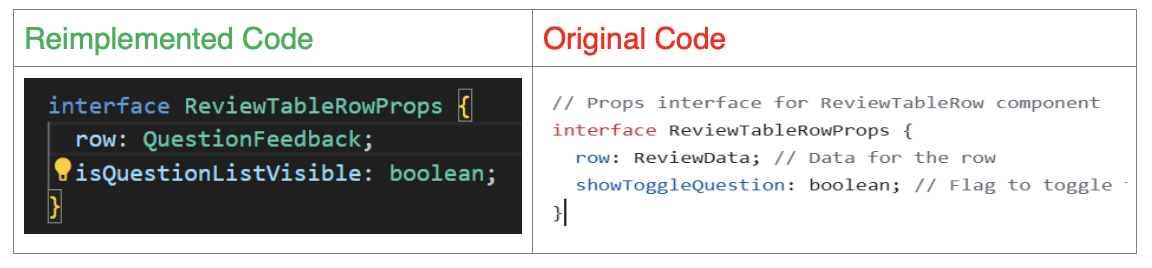
ReviewTableRow.tsx
- Updated the type of row from ReviewData to QuestionFeedback to improve type safety and align with the new interface that fits the component's specific requirements. Renamed showToggleQuestion to isQuestionListVisible for better clarity, indicating that this prop controls the visibility of the question list.
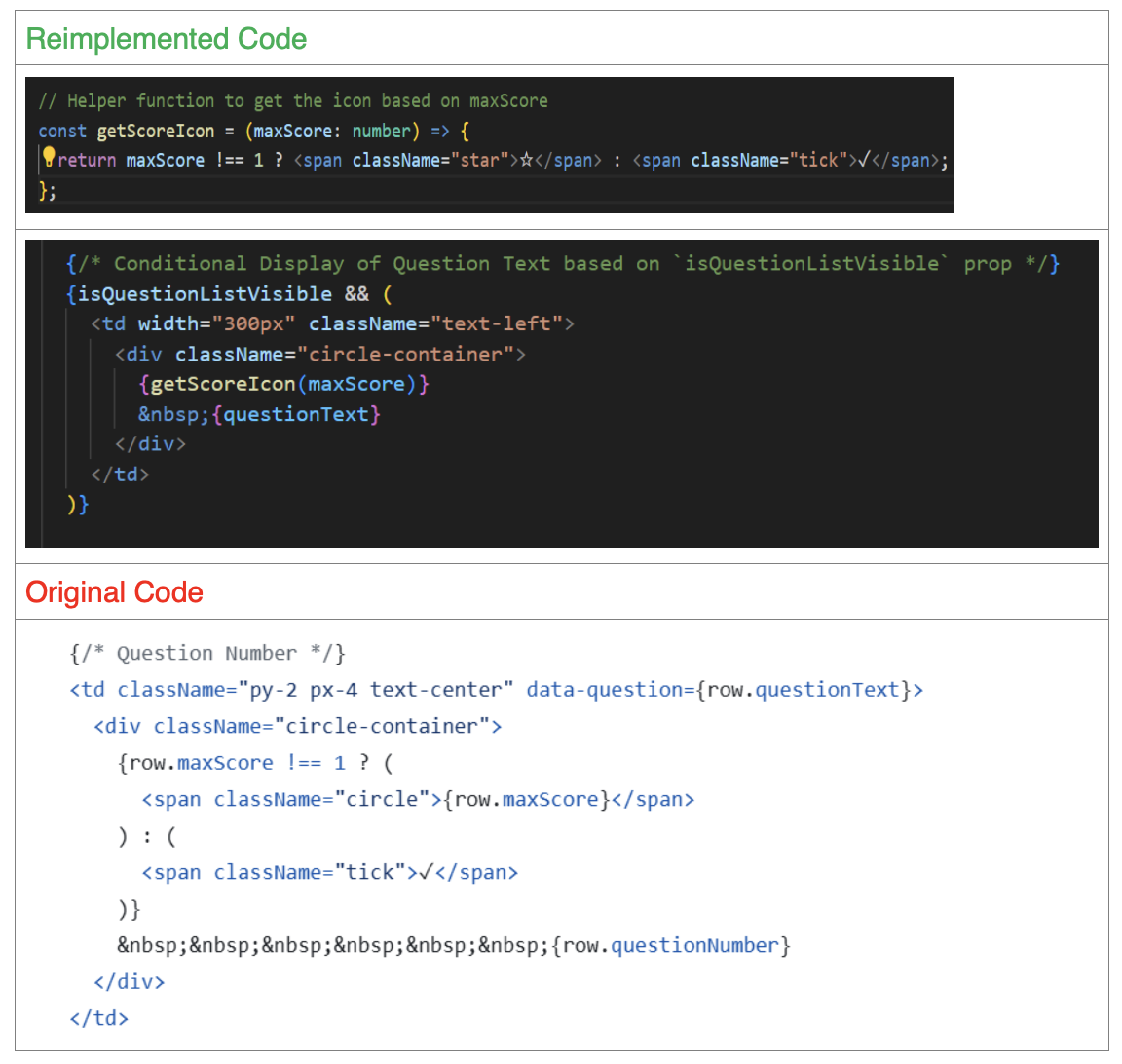
- Extracted the logic for determining the icon (star or tick) based on maxScore into getScoreIcon to make the code more modular and readable.
- Updated this part to use isQuestionListVisible instead of showToggleQuestion, which aligns with the renamed prop. Also, it now calls getScoreIcon to render the icon based on the maximum score for the question type allowing user to differentiate between the questions, keeping the logic clean and separated.
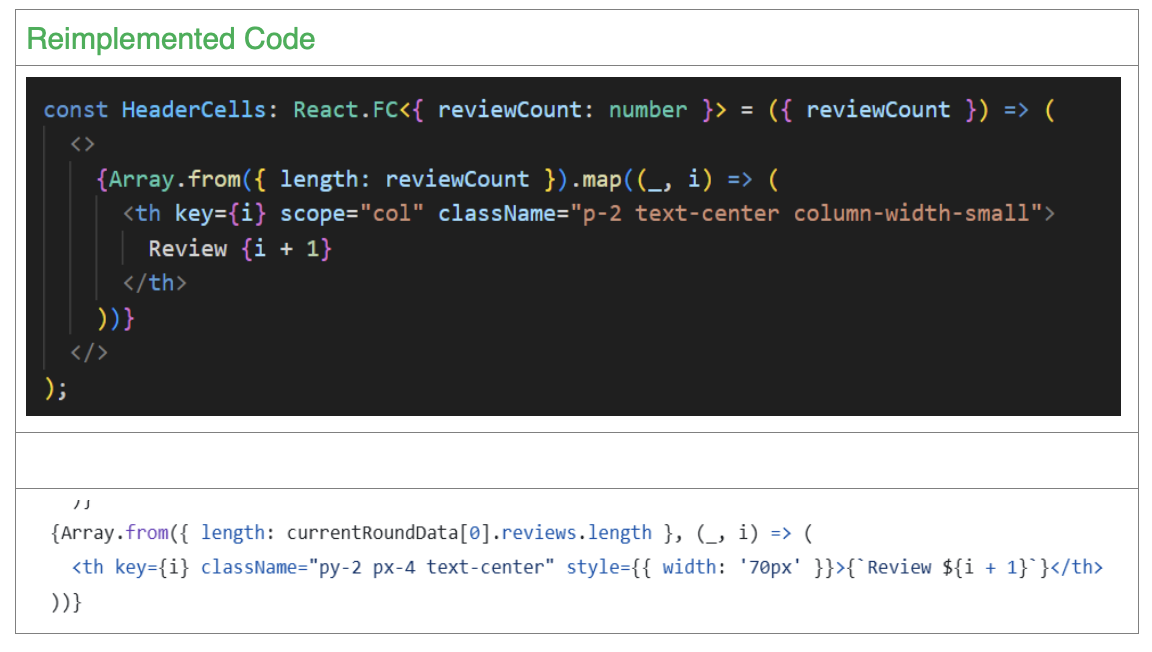
- This component generates header cells for each review, improving code reusability and reducing duplication in the main component.
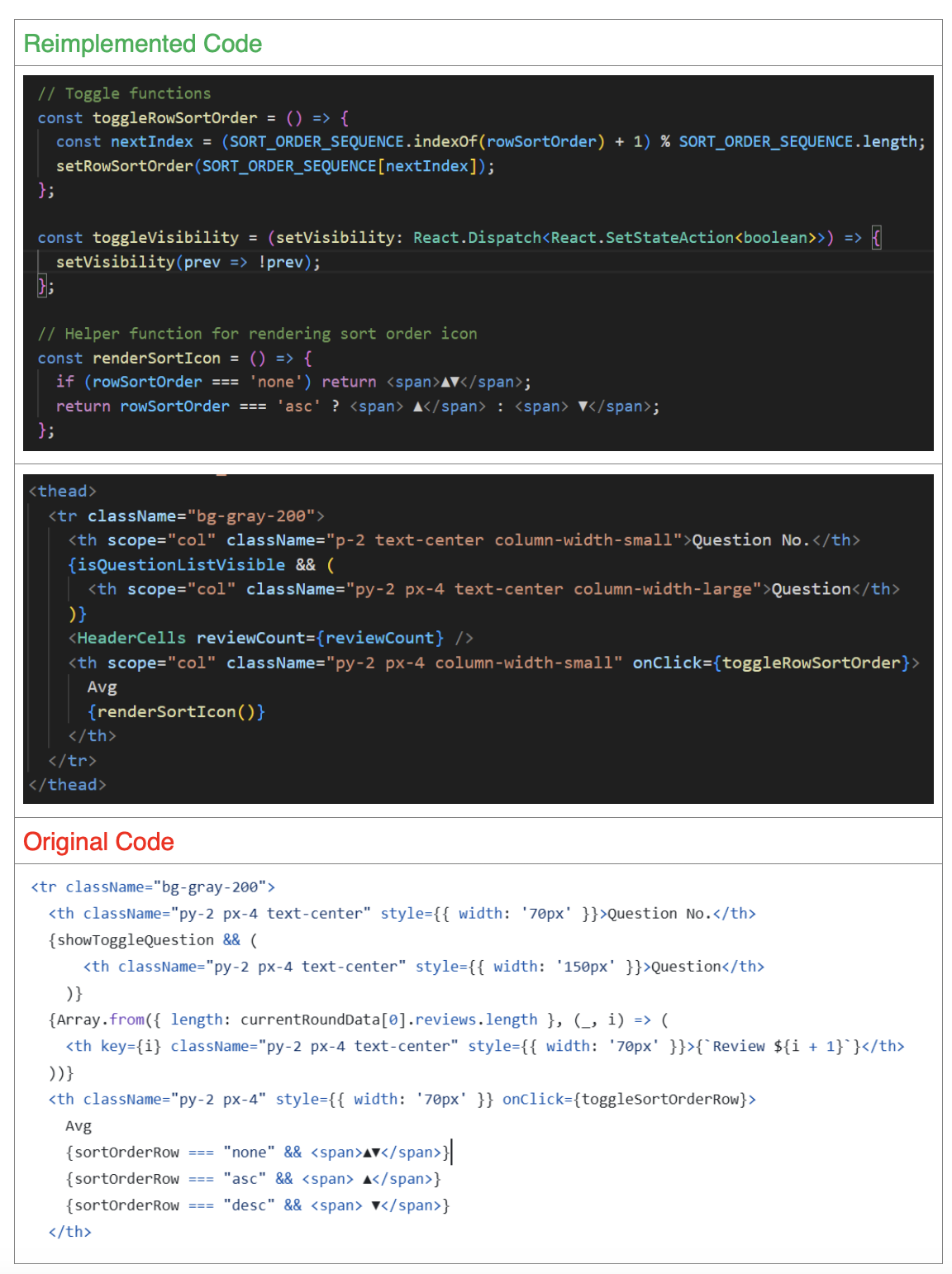
- This toggle function now uses the SORT_ORDER_SEQUENCE constant for simpler and cleaner logic when toggling the sort order. The toggleVisibility helper function reduces redundancy in toggling visibility, making it reusable for various states. This renderSortIcon function centralizes sort icon logic, making it easier to adjust the icon display in one place.
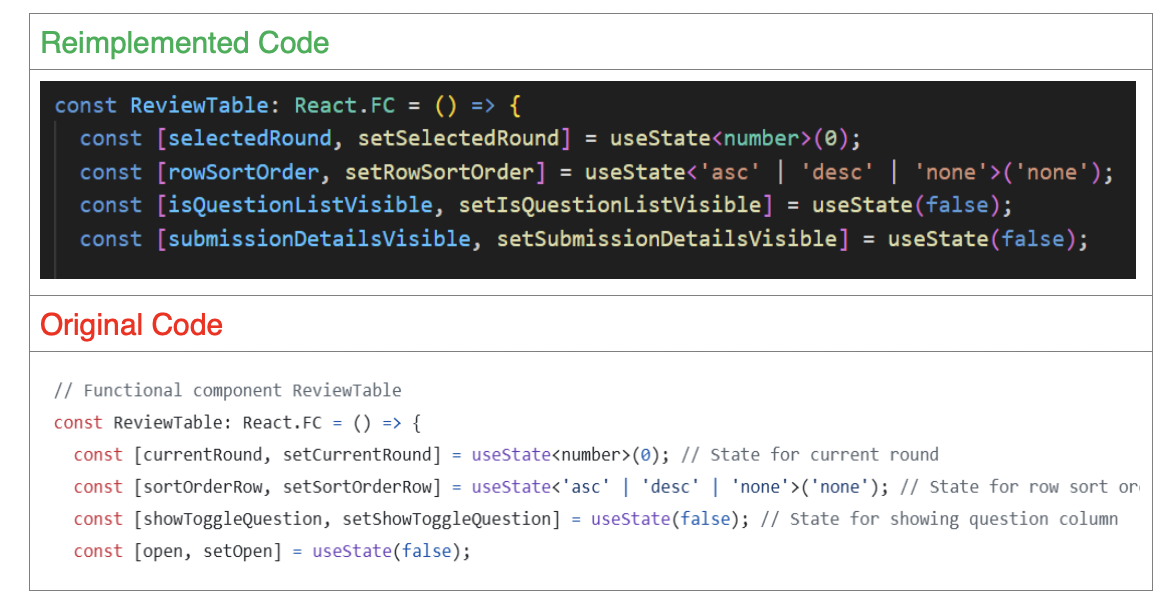
- Renamed props and state variables (currentRound to selectedRound, sortOrderRow to rowSortOrder, etc.) to enhance clarity and consistency with naming conventions.
ShowReviews.tsx
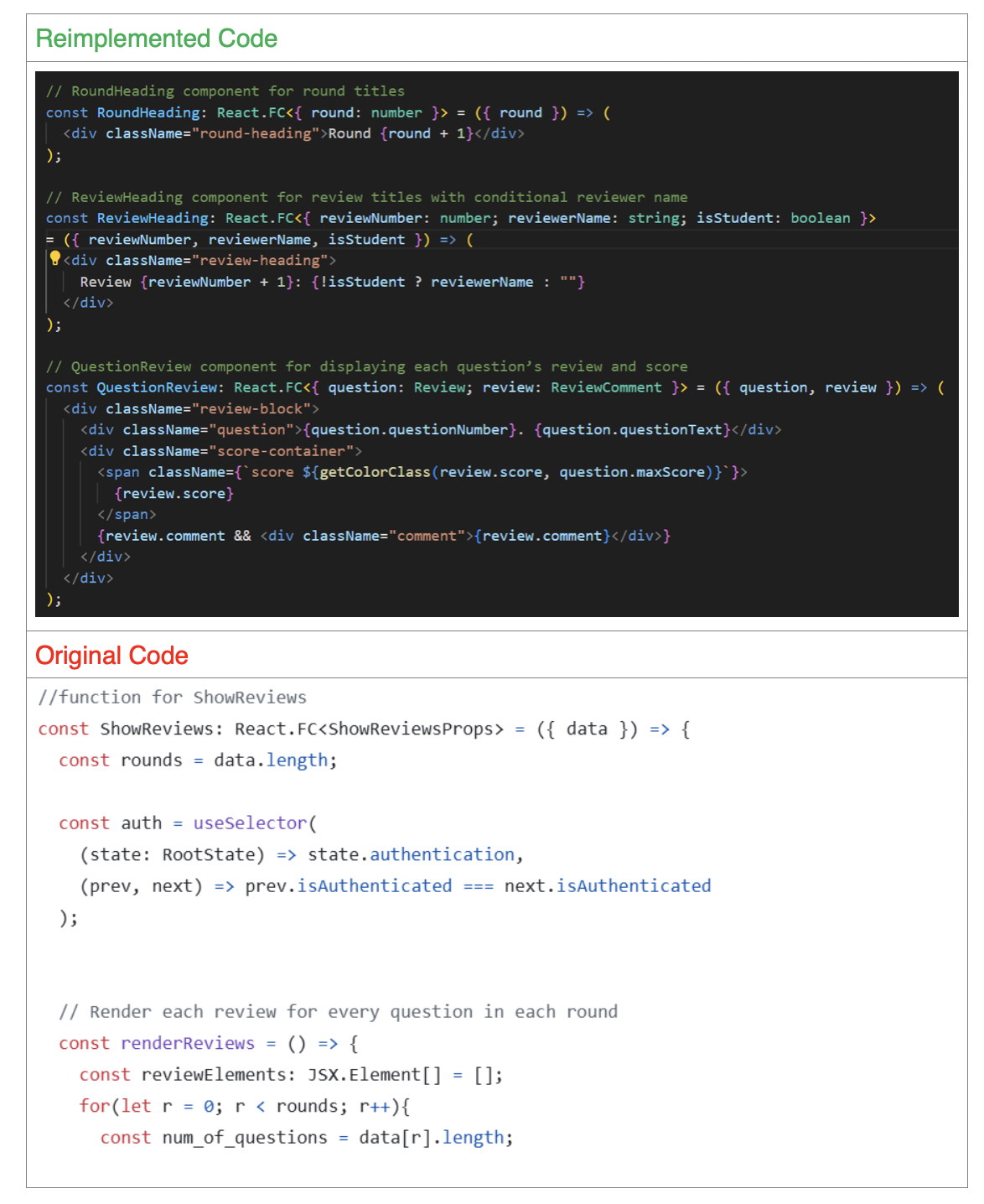
- Extracted the round title display as a separate RoundHeading component for cleaner and more modular code.
- Extracted the review title display with conditional reviewer name as a ReviewHeading component to simplify the main ShowReviews component and make the reviewer name logic clearer.
- The QuestionReview component now handles each question’s review and score display, which reduces code duplication and enhances readability by encapsulating the question review logic.
Statistics.tsx
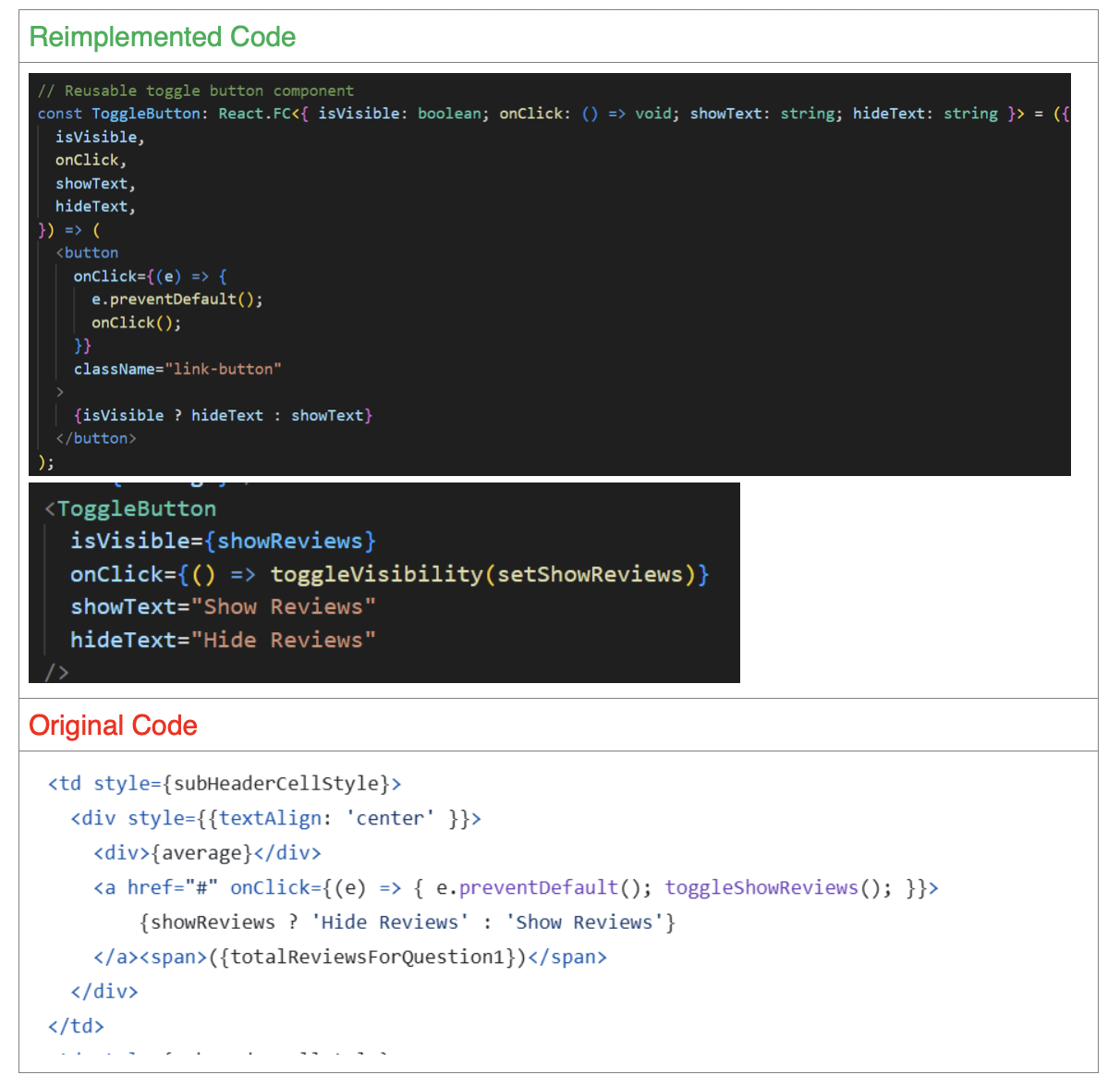
- Moved the toggle functionality for visibility (such as "Show/Hide Stats," "Show/Hide Reviews," and "Show/Hide Author Feedback") into a reusable ToggleButton component, improving modularity and readability. Used the toggleVisibility function from utils to manage the visibility state in a cleaner and reusable manner.
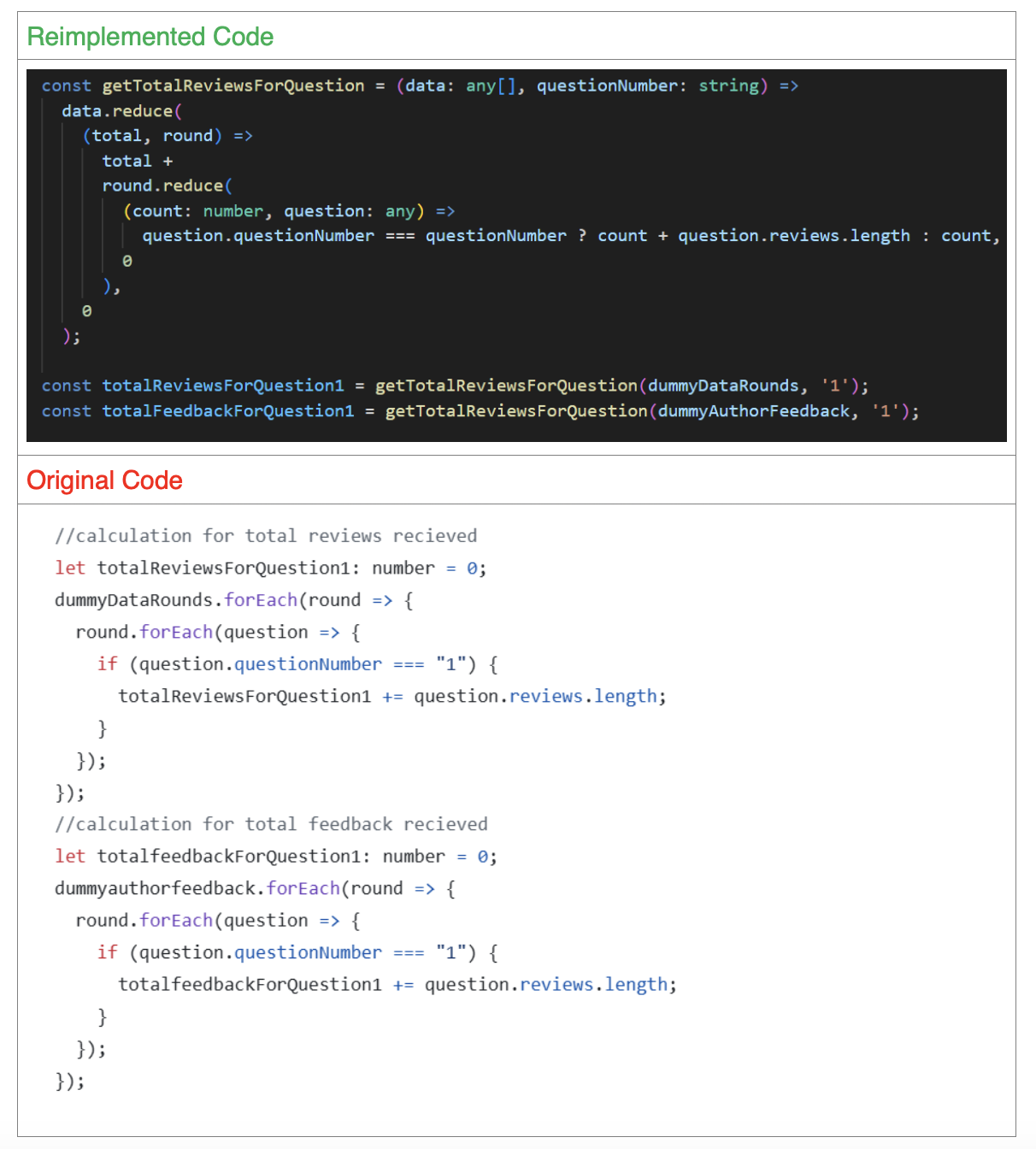
- The helper function, getTotalReviewsForQuestion, was created to handle calculating totals for reviews and feedback, making the code more concise and reusable.
| File | Purpose | Rationale | CommitLink |
|---|---|---|---|
| Grades.scss (@media) | create a responsive, accessible table layout that maintains readability and usability across all screen sizes | optimize screen space and enhance user experience, ensuring the table is easily viewable and navigable on devices from desktops to small smartphones. | CommitLink |
| Grades.scss (tbl_heat) | Adjusted table width. Fixed the table size to adjust dynamically according to the zoom level. Modified the question column for better alignment to the left and added labels to differentiate types of questions more clearly. | enhance the table's usability and clarity by ensuring it dynamically resizes according to the user’s zoom level, maintaining readability without manual adjustments. Aligning the question column to the left and adding labels improves visual organization and helps users quickly differentiate question types, making the data easier to scan and understand. | CommitLink |
| Grades.scss(tbl_heat td[data-question]:hover::after) | Enhanced tooltip for comments | improve user experience by making information more accessible and easier to read. An improved tooltip provides clear, immediate feedback, allowing users to view additional details without disrupting their workflow, ultimately enhancing clarity and interactivity within the interface. | CommitLink |
| Modified code for better readability and satisfying the principles and added comments | enhance readability and maintainability by adhering to coding principles like Single Responsibility and DRY (Don't Repeat Yourself), which improve the structure and clarity of the code. Adding comments further aids in understanding by providing context and explanations, making it easier for current and future developers to follow the logic, troubleshoot, and extend functionality. | CommitLink |
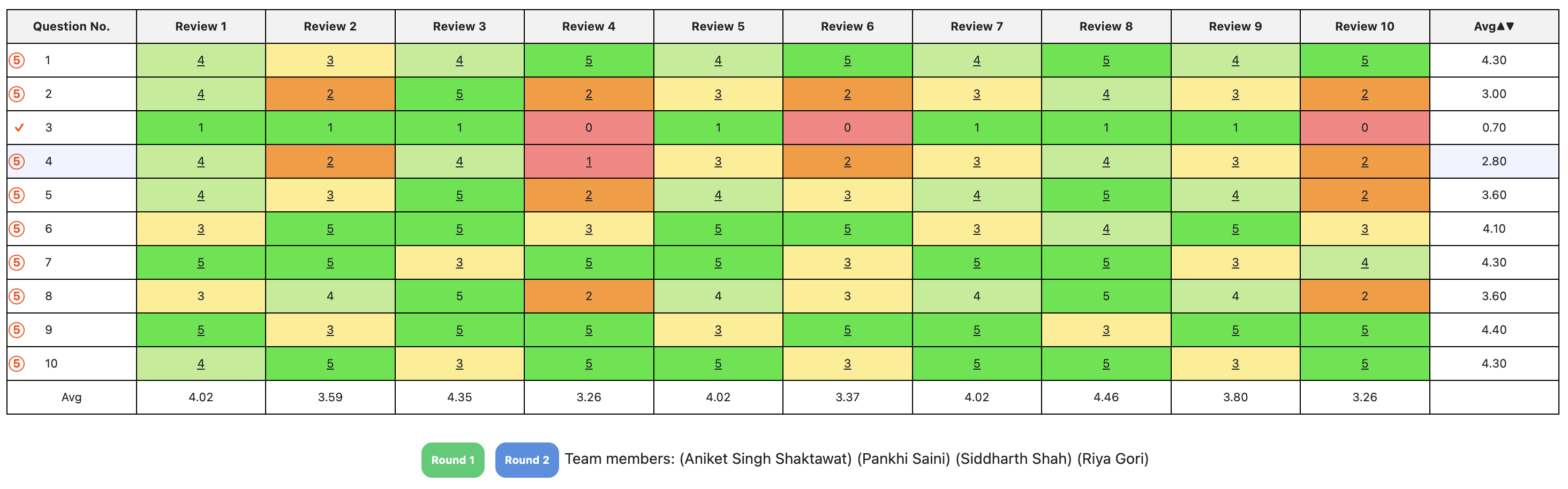
New Heatgrid Component
New Heatgrid Component for Reviews
The newly implemented heatgrid component provides an updated, refined experience, ensuring all the existing features while making the view more accessible and user-friendly.
Testing
- Rendering Validation: Ensure all elements render correctly across devices.
- Styling Consistency: Verify uniform styling across the component.
- Functionality Tests: Confirm buttons and other dynamic elements work as expected.
- Responsive Design Testing: Ensure adaptability to different screen sizes.
- Integration Testing: Validate seamless data flow between heatgrid components.
- Cross-Browser Testing: Test on Chrome, Firefox, Safari, and Edge to ensure broad compatibility.
Team
Mentor
- Sahil Sawant (ssawant2@ncsu.edu)
Members
- Manideepika Reddy Myaka (mmyaka@ncsu.edu)
- Dhananjay Raghu (draghu@ncsu.edu)
- Josh Kersey (jkersey@ncsu.edu)
Contributors to this project
- Manideepika Reddy Myaka (unityid: mmyaka, github: manideepika21)
- Dhananjay Raghu (unityid: draghu, github: Dhananjay-Raghu)
- Josh Kersey (unityid: jkersey, github: pulanski)
- Github repo https://github.com/manideepika21/reimplementation-front-end
- Link to PR https://github.com/expertiza/reimplementation-front-end/pull/68
- Video of UI/UX Improvements https://drive.google.com/file/d/1_-VzUDZGCV_3VzQzh5ucPA8uptkuVh78/view?usp=sharing