CSC/ECE 517 Fall 2024 - E2467. UI for View Submissions
This page contains information about Expertiza Issue E2467. UI for View Submissions which was a project in CSC517 Fall 2024.
Please see below for a description of the design of the project.
Background
Expertiza is an open source project based on Ruby on Rails framework. Using this program instructors can create and mange assignments. It also allows the instructor to create a list of topics the students can sign up for. Students can form teams in Expertiza to work on their projects and assignments together. After submission has been closed students can be allowed access to other teams submissions so they can peer review. Expertiza is currently being reimplemented with the frontend being remade in typescript and the backend being updated to improve usability and efficiency.
Requirements
- Create an updated version of the view submissions page and history page which were previously made with ruby in typescript using react.
- Make sure that all links that were in the previous view direct to the correct view even if that view doesn't exist yet.
- Create extensive test cases for the new views.
Implementation
Main files which were added/edited are
Views:
- src/pages/Submissions/SubmissionHistoryView.tsx
- Table of file or link submissions for the chosen assignment.
- Includes mock data created temporarily.
- src/pages/Submissions/SubmissionView.tsx
- Update name and other small features to be in line with rest of changes.
- src/pages/Submissions/SubmissionsView.tsx
- Creates mock data and formats it which will be retrieved by other views.
- src/pages/Submissions/SubmissionTable/SubmissionEntry.tsx
- Sets up a single entry for the submissions table and formats each column.
- src/pages/Submissions/SubmissionTable/SubmissionList.tsx
- Creates the submission table and retrieves columns from the submission entry and the data from submissionsView.
Misc:
- src/App.tsx
- Updated names and added or removed imports.
Details:
- For the submission list rather than having a long list that goes down the whole page we have instead implemented a paginator. This was done too have a more organized view that uses an already created react component to allow for easier customization and changes.
- The main commit for the submission view can be found here - [1]
- The main commit for the history view can be found here - [2]
- Since backend for submissions and history is not yet implemented in the reimplementation dummy data was used to test the functionality of the code. This is an example of how the mock data was created.
const fetchSubmissions = async () => {
const date = new Date(Date.parse('04 Dec 2021 00:12:00 GMT'));
const data = Array.from({ length: 23 }, (_, i) => {
const id = i + 1;
const teamNumber = 38121 + i;
const assignmentNumber = (i % 5) + 1;
const studentCount = (i % 3) + 1;
const currentDate = new Date(new Date().setDate(date.getDate() + i));
const members = Array.from({ length: studentCount }, (_, j) => ({
name: `Student ${10000 + i * 10 + j}`,
id: 10000 + i * 10 + j,
}));
const links = [
{ url: `https://github.com/example/repo${id}`, displayName: "GitHub Repository" },
{ url: `http://example.com/submission${id}`, displayName: "Submission Link" },
];
const fileInfo = [
{
name: `README.md`,
size: `${(Math.random() * 15 + 10).toFixed(1)} KB`,
dateModified: formatDate(currentDate),
},
];
return {
id,
teamName: `Anonymized_Team_${teamNumber}`,
assignment: `Assignment ${assignmentNumber}`,
members,
links,
fileInfo,
};
});
Test Plan
Manual Testing
First login to the system using an admin account.
Next click on the assignments button on the navbar at the top of the screen.

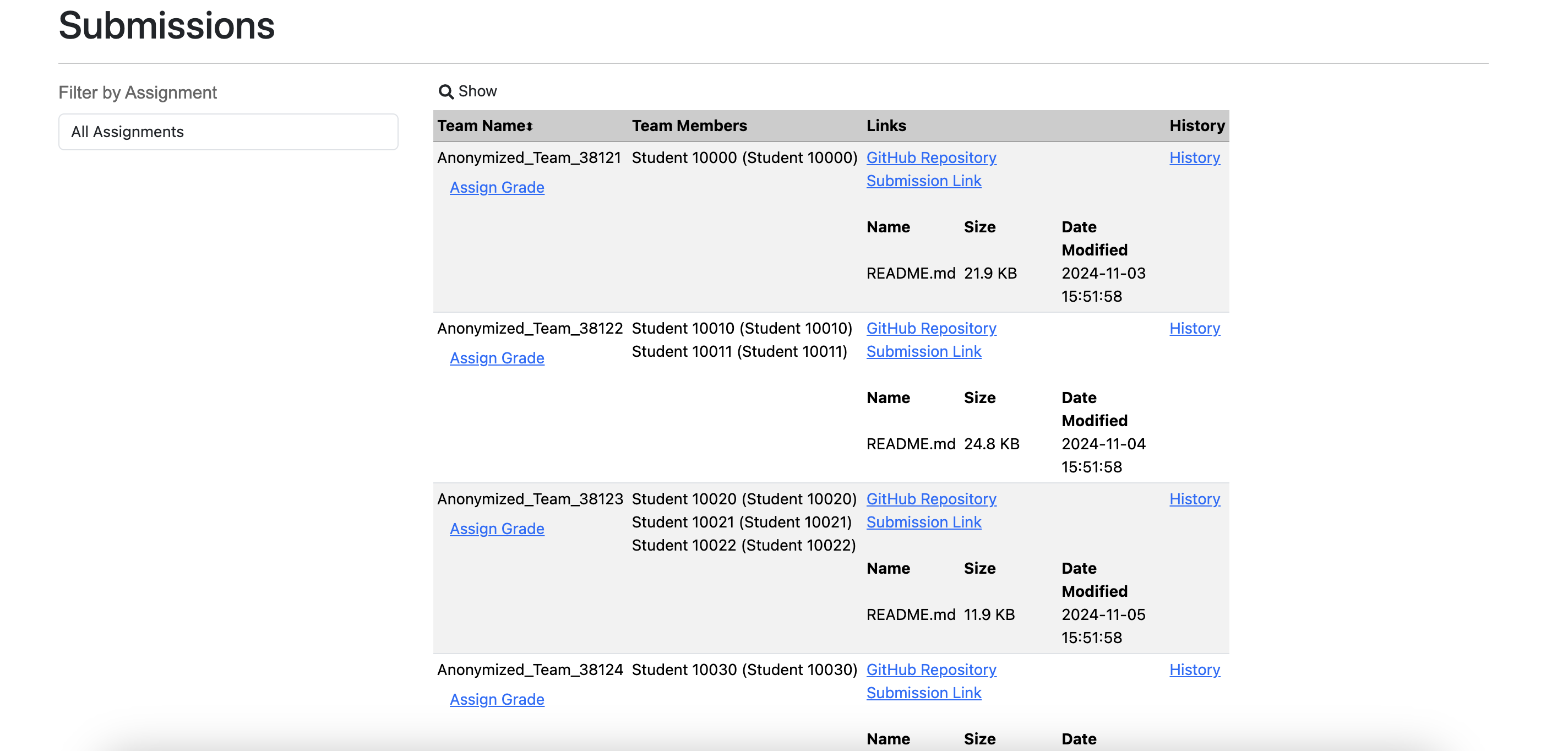
Now you have been navigated to the submissions view which shows all submissions along with who they were assigned to and other information about each submission. This area should be filled with the mock data that was created.
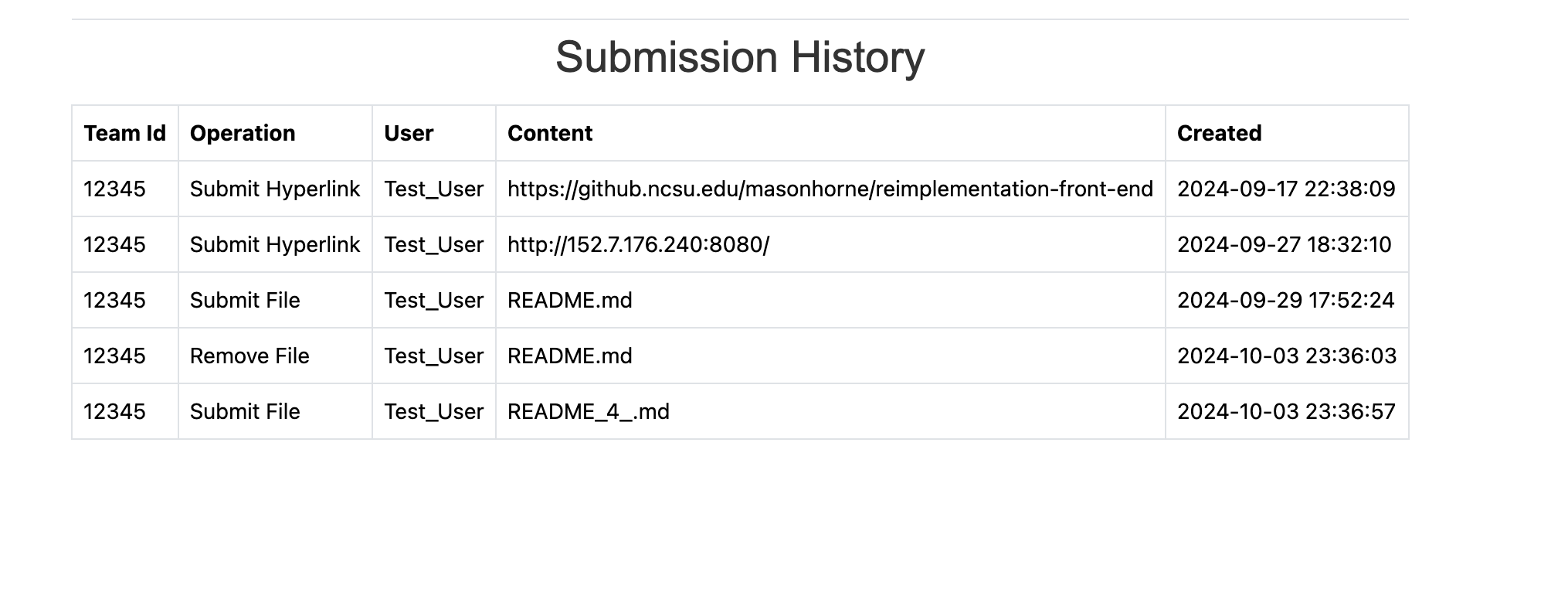
Finally you can click on the history link for any of the submissions to be navigated to the file upload history for that submission which should be currently filled with mock data.

Automated Testing
All test cases have been automated to make sure both correct data and formatting appear in the relevant areas.
Added test files:
- src/pages/Submissions/SubmissionHistoryView.test.tsx - 5 test cases
| # | Expectation | Passing |
|---|---|---|
| 1 | Receives correct submission ID from URL parameters | passed |
| 2 | Renders "submission record" title on the page | passed |
| 3 | Renders correct table headers | passed |
| 4 | Displays mock data correctly | passed |
| 5 | Renders correct number or rows based on the mock data | passed |
- src/pages/Submissions/SubmissionsView.test.tsx - 3 test cases
| # | Expectation | Passing |
|---|---|---|
| 1 | Renders the correct title and filter | passed |
| 2 | Filters submissions based on selected assignment | passed |
| 3 | Shows all submissions when no filter is applied | passed |
- src/pages/Submissions/SubmissionTable/SubmissionEntry.test.tsx - 2 test cases
| # | Expectation | Passing |
|---|---|---|
| 1 | Displays the correct team name | passed |
| 2 | Calls onGradeClick when the grade button is clicked | passed |
- src/pages/Submissions/SubmissionTable/SubmissionList.test.tsx - 2 test cases
| # | Expectation | Passing |
|---|---|---|
| 1 | Renders submission entries correctly based on mock data | passed |
| 2 | Table correctly sorts the submissions by team name | passed |
Future Scope
- Once backend of submissions is implemented create api calls to retrieve data rather and remove mock data temporary solution.
- Create other views that are connected to this page such as view reviews, assign grade and student view.
Team Members
- Chris Kastritis (crkastri@ncsu.edu)
- Mark Feng (mjfeng@ncsu.edu)
- Mason Horne (mjhorne2@ncsu.edu)
Mentor: Prathima Putreddy Niranjana (pniranj@ncsu.edu)
Code Details
Github Pull Request - https://github.com/expertiza/reimplementation-front-end/pull/57
Repo - https://github.com/masonhorne/reimplementation-front-end