CSC/ECE 517 Fall 2023 - E2381. Reimplement frontend for Assignments
Description of Project
This project focuses on creating User Interfaces for the Assignment SubSection of the Manage Section of the website using React JS. Previously, Ruby template parser was used for building the application. However, in the new implementation, the backend and frontend applications have been separated and they are run independently. This allows us to have more flexibility with the technology stack. It is for this reason, the frontend application is being developed using React JS. The components that we are responsible for are the pages for Assignment and all the CRUD functionality associated with it . In the new implementation, we reimplement these pages by making use of React JS with Typescript. Following are the changes that will be done in the new implementation:
1. Render the data on the respective pages in a tabular format shown in the previous designs.
2. Provide the buttons for creating, editing and deleting entities depending on the pages in the tables.
3. Displaying appropriate alerts after any changes are made (create/edit/delete).
4. Integrate the frontend functionalities mentioned with the backend.
Technologies Used
1. ReactJs
2. React-Bootstrap for styling the pages of the components mentioned.
Changes Intended
- Assignment:
This component will be used to display all the assignments available. We will make sure that the route /assignment will list all the assignments in a tabular format as shown in the previous designs in the next section. Along with this list, there will be options to perform CRUD operations. For assignments, we will have the options to edit and delete a particular assignment. Also, there will be an option to create a new assignment.
Files Added
We created an assignment folder inside the pages folder which includes the essentials for the implementation of all the changes mentioned in the previous sections.
| # | Change | Rationale |
|---|---|---|
| 1 | Assignment.tsx | Added code that sets up a React component (Assignments) to manage and display assignments. It handles data fetching from APIs, transforms and merges data, configures a dynamic table, and provides user interactions for editing and deleting assignments. Additionally, it includes error handling and logging for debugging purposes. |
| 2 | AssignmentUtils.tsx: | This TypeScript file defines interfaces and transformation functions related to handling assignments. The IAssignmentRequest and IAssignmentResponse interfaces outline the expected structure for sending and receiving assignment data from the server. The transformAssignmentRequest function converts an IAssignmentRequest object into a JSON string, for sending data to the server. Conversely, the transformAssignmentResponse function parses a string representing an assignment response from the server into an IAssignmentResponse object. These utilities facilitate the communication and data transformation processes when working with assignments. |
| 3 | AssignmentEditor.tsx: | This component is a central interface for creating and updating assignments. It employs Formik for efficient form handling, featuring fields for assignment details. The component adapts to different modes, enabling smooth creation or modification of assignments. Integrated with Redux for state management, it ensures responsive user feedback and streamlined error handling. This component is pivotal in managing the user interaction, form validation, and API communication for assignment-related tasks. |
| 4 | AssignmentDelete.tsx: | Created the DeleteAssignment component that encapsulates the logic and UI elements required for a confirmation modal when deleting assignments. It communicates with the API, handles errors, and provides a clear and user-friendly interface for the deletion process. |
| 5 | AssignmentColumns.tsx: | In app.tsx, we also added a protected route for displaying assignments, where only users with a role of TA or higher can access. Additionally, it defines nested routes for creating and editing assignments using the AssignmentEditor component, with a loader function to handle data loading before rendering. |
Designs
Following designs are that of the users component which has already been done. This project aims to replicate these designs for the components that we will be creating as mentioned in the previous section.
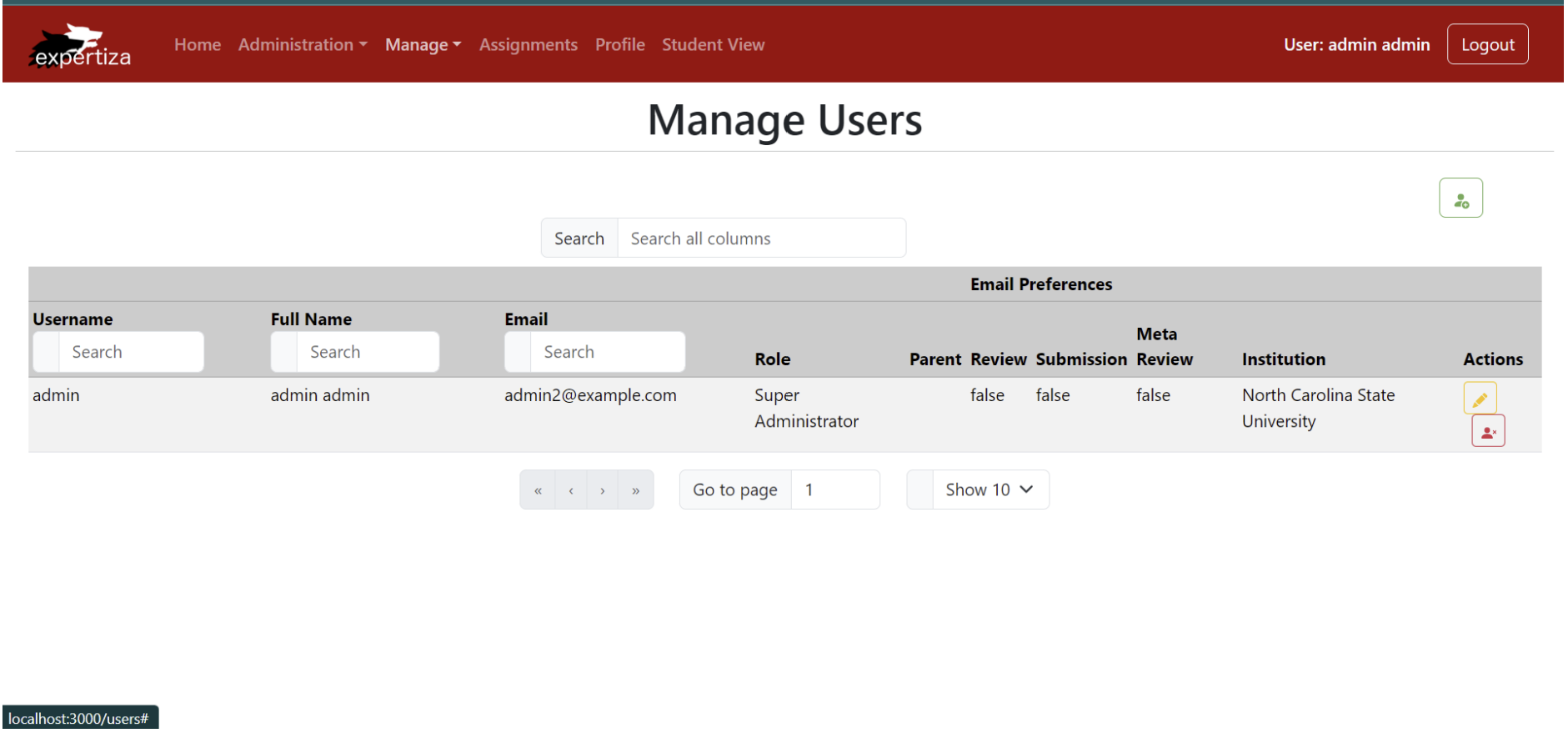
Display
The following design for users shows the tabular format in which the users are displayed. For our new components, we will be replicating this tabular format with the headers depending on the component.

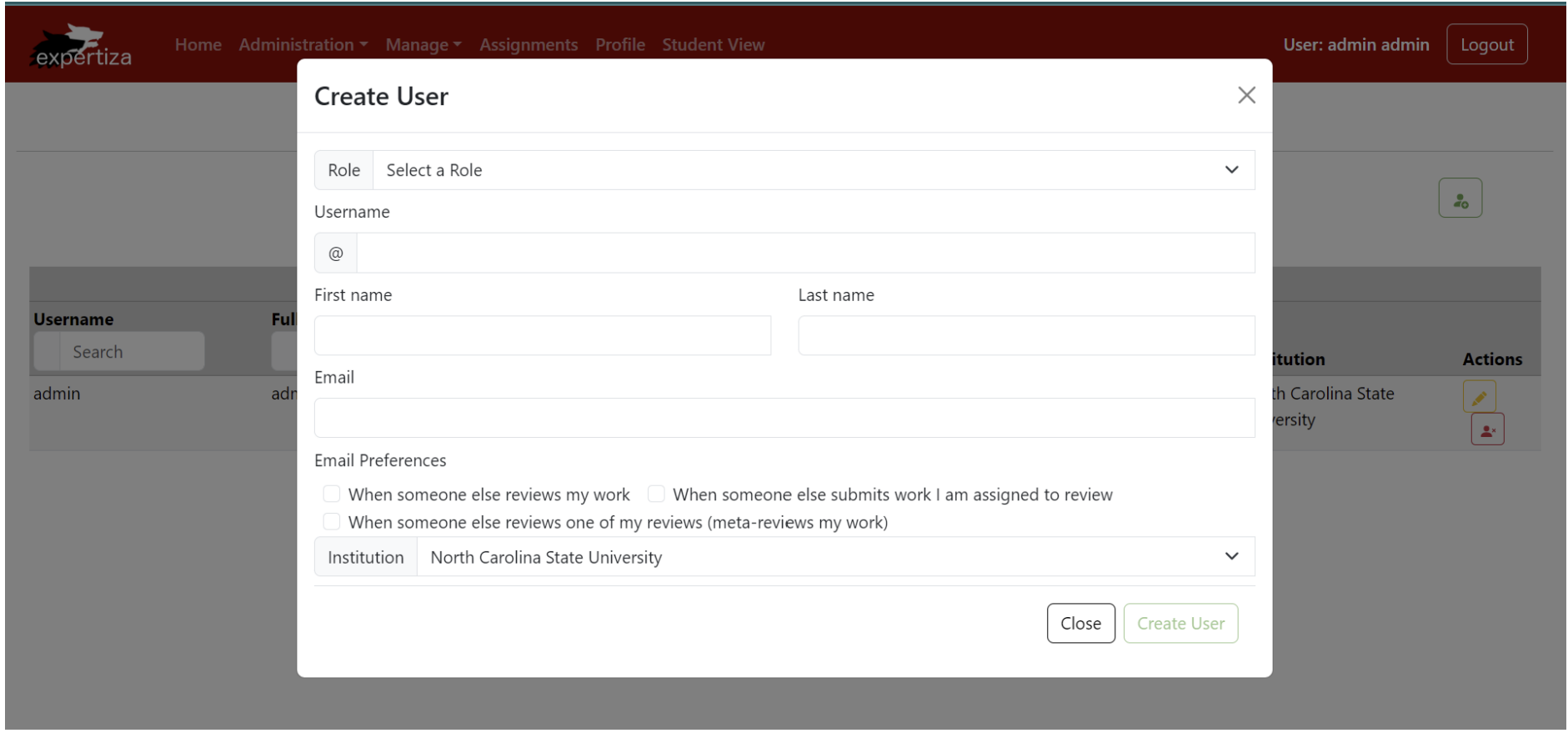
Create
The following design for users shows the modal to create a new user.

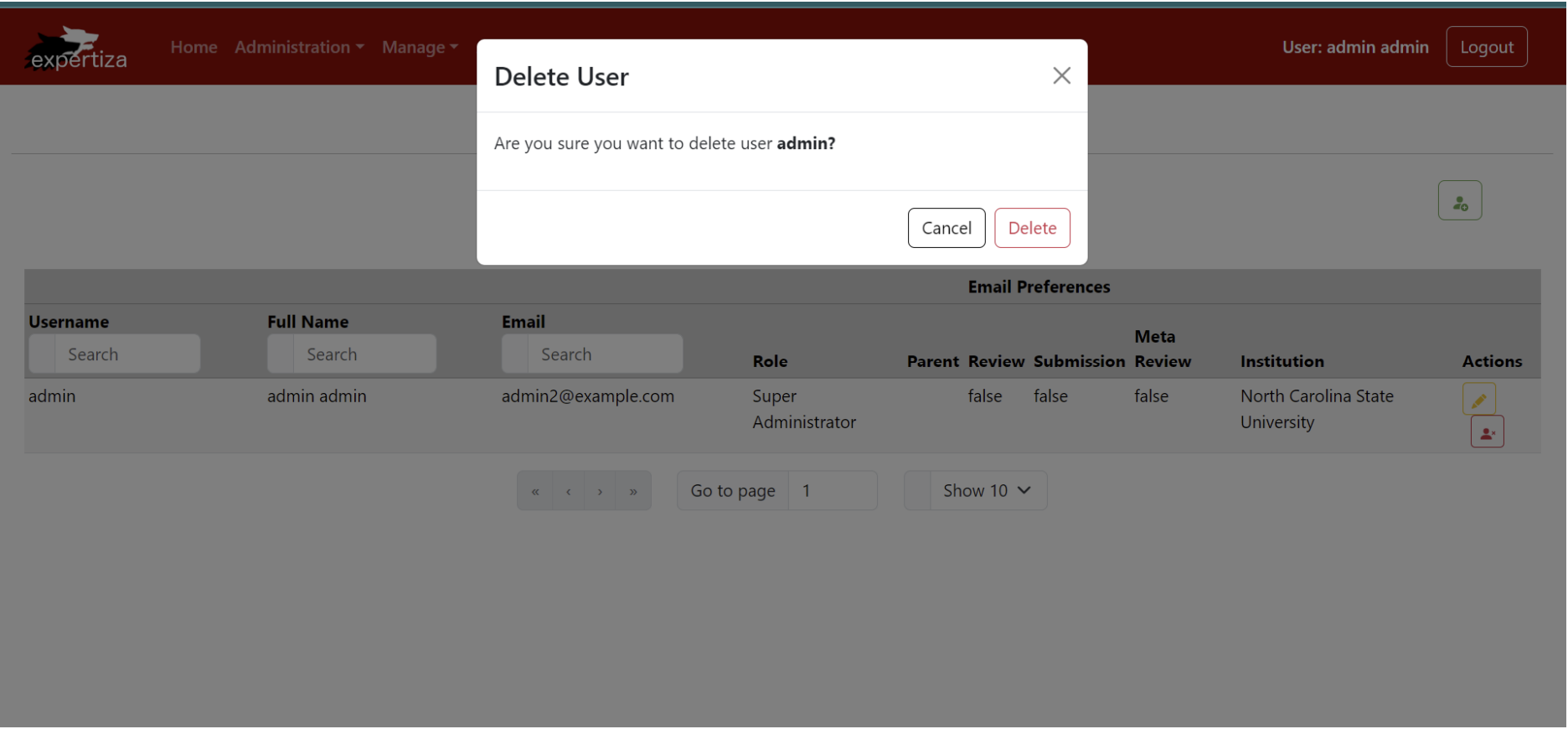
Delete
The following design for users shows the modal to delete a user. For our new components, we will be replicating this modal wherever an entity has to be deleted.

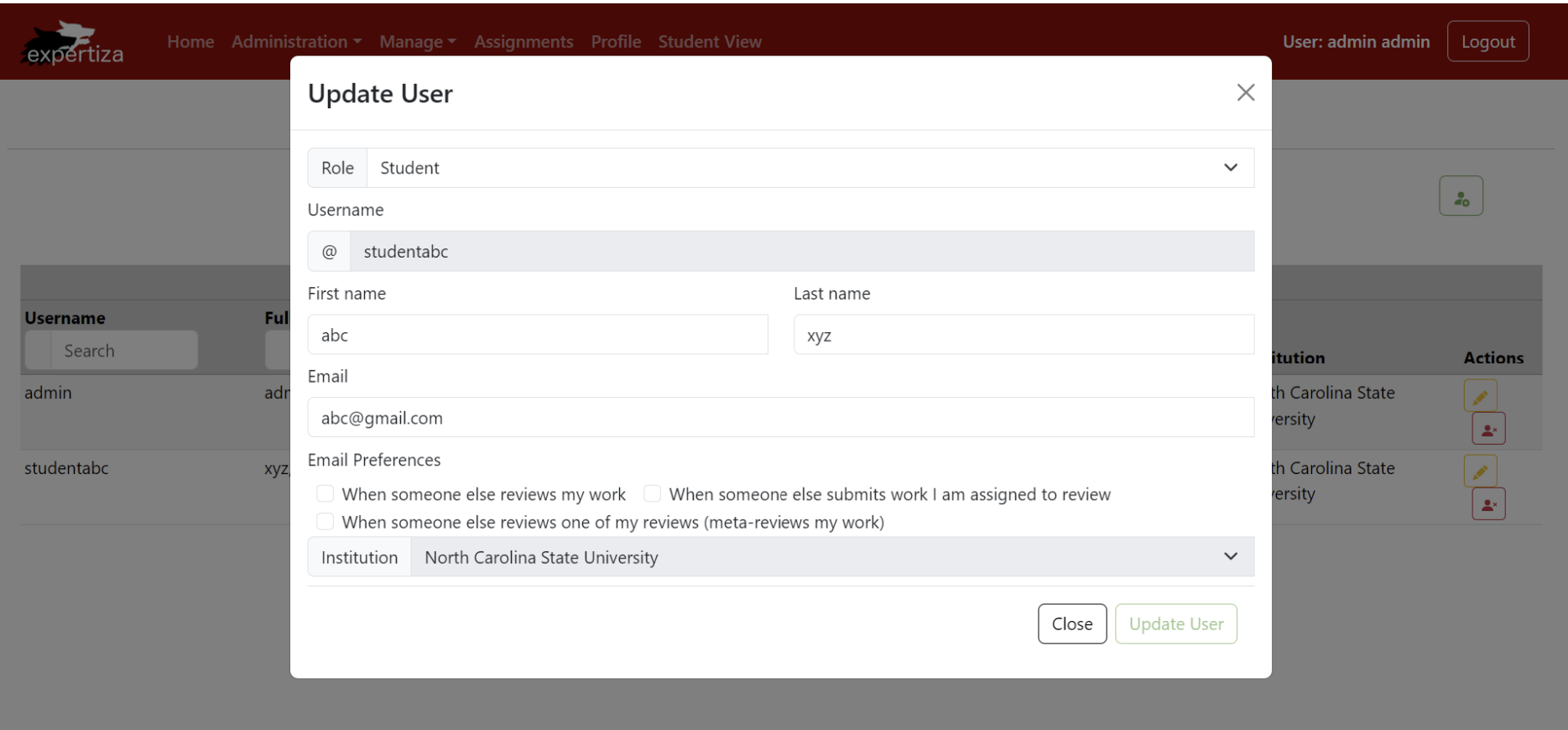
Update
The following design for users shows the modal to update a user.

Reimplementation Done
The following are the snapshots of the functionality we tried to implement by leveraging the power of ReactJS and Typescript.
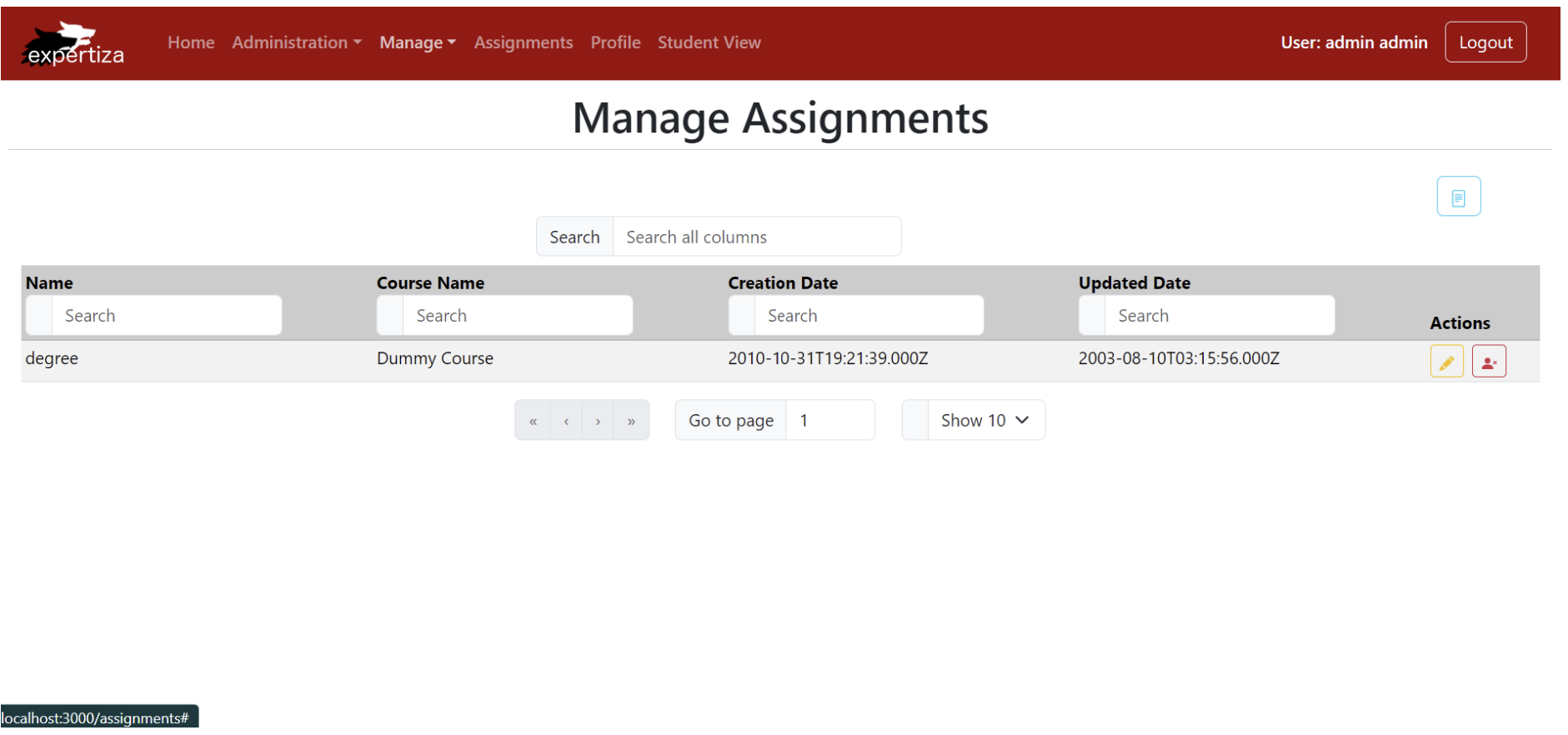
Displaying Assignments
Our aim was to display relevant information while listing out the assignments on this page.

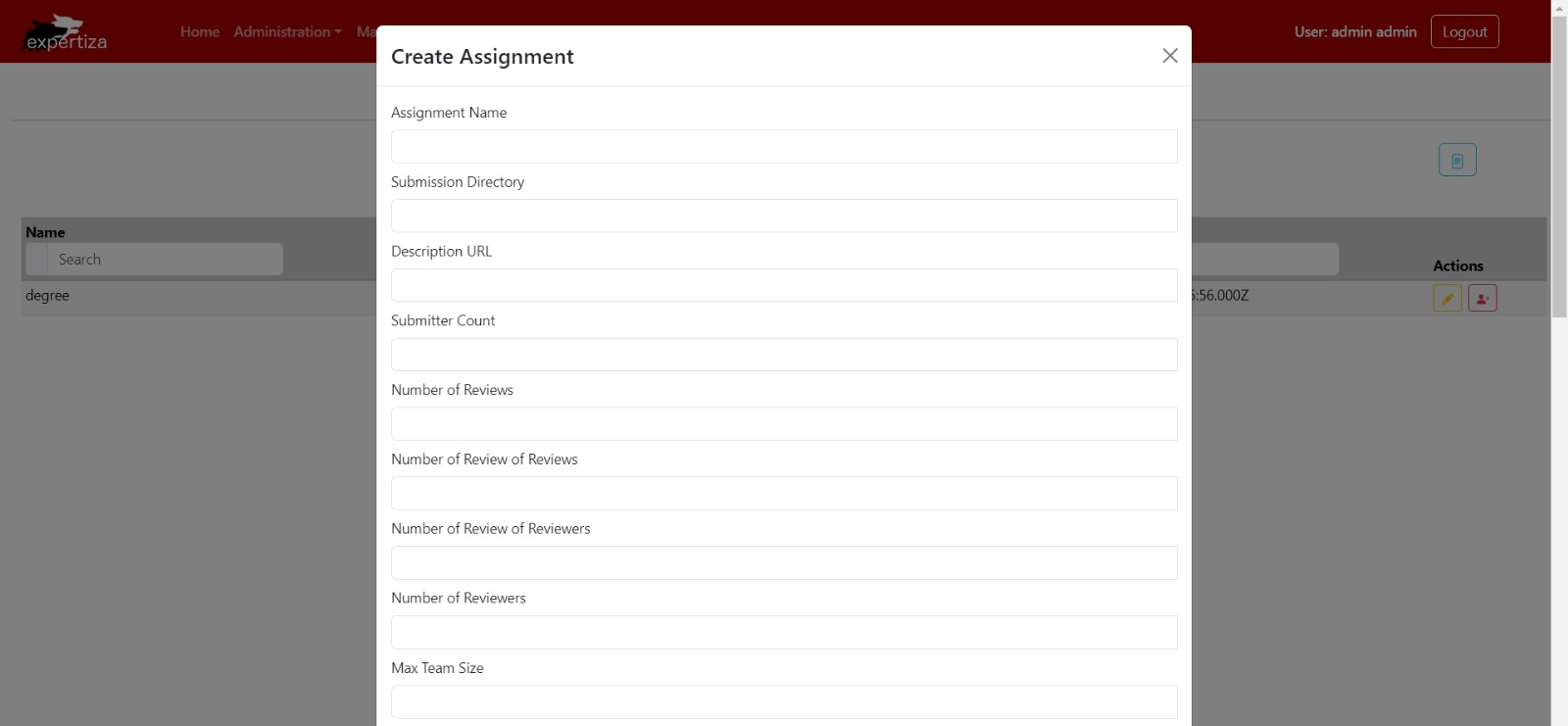
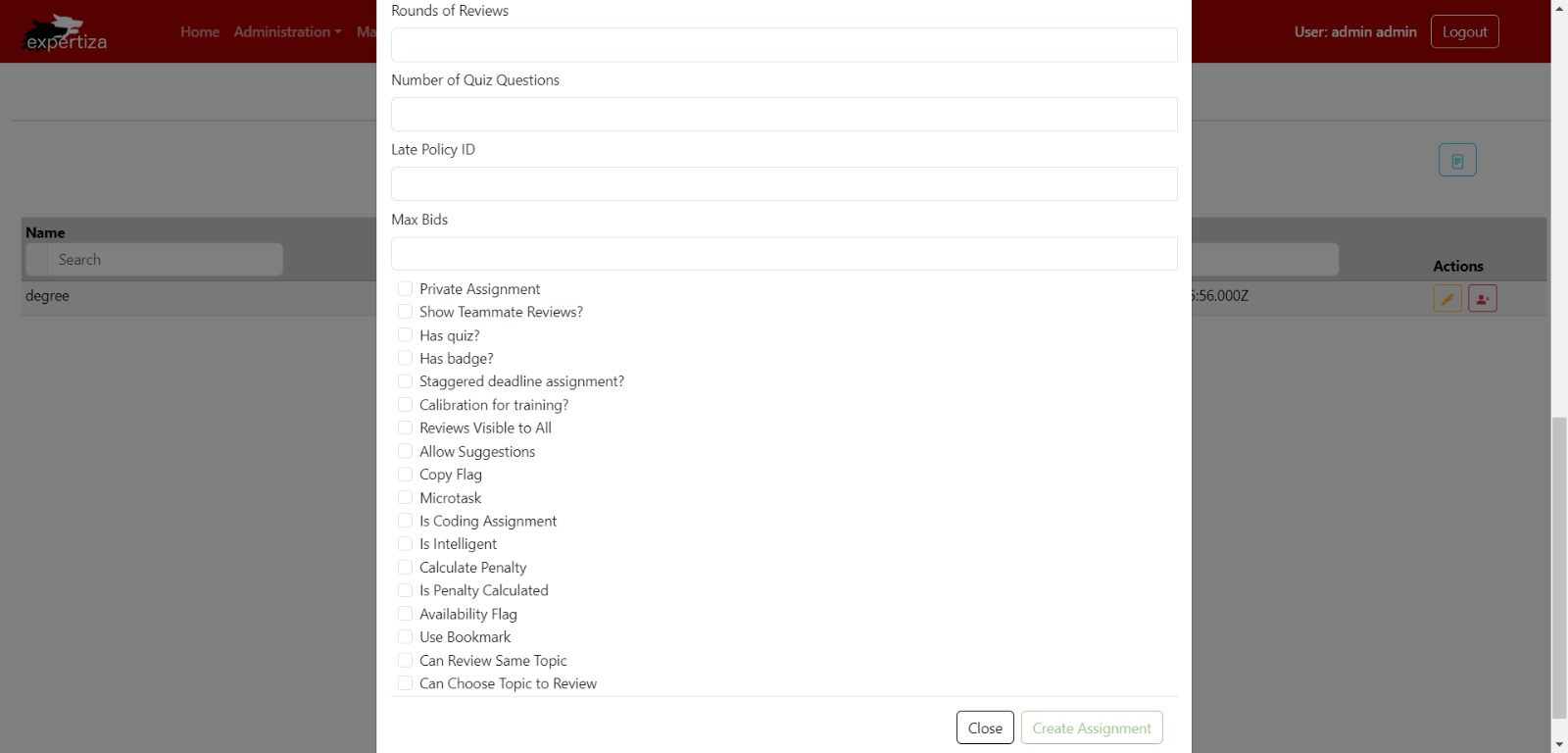
Creating Assignments


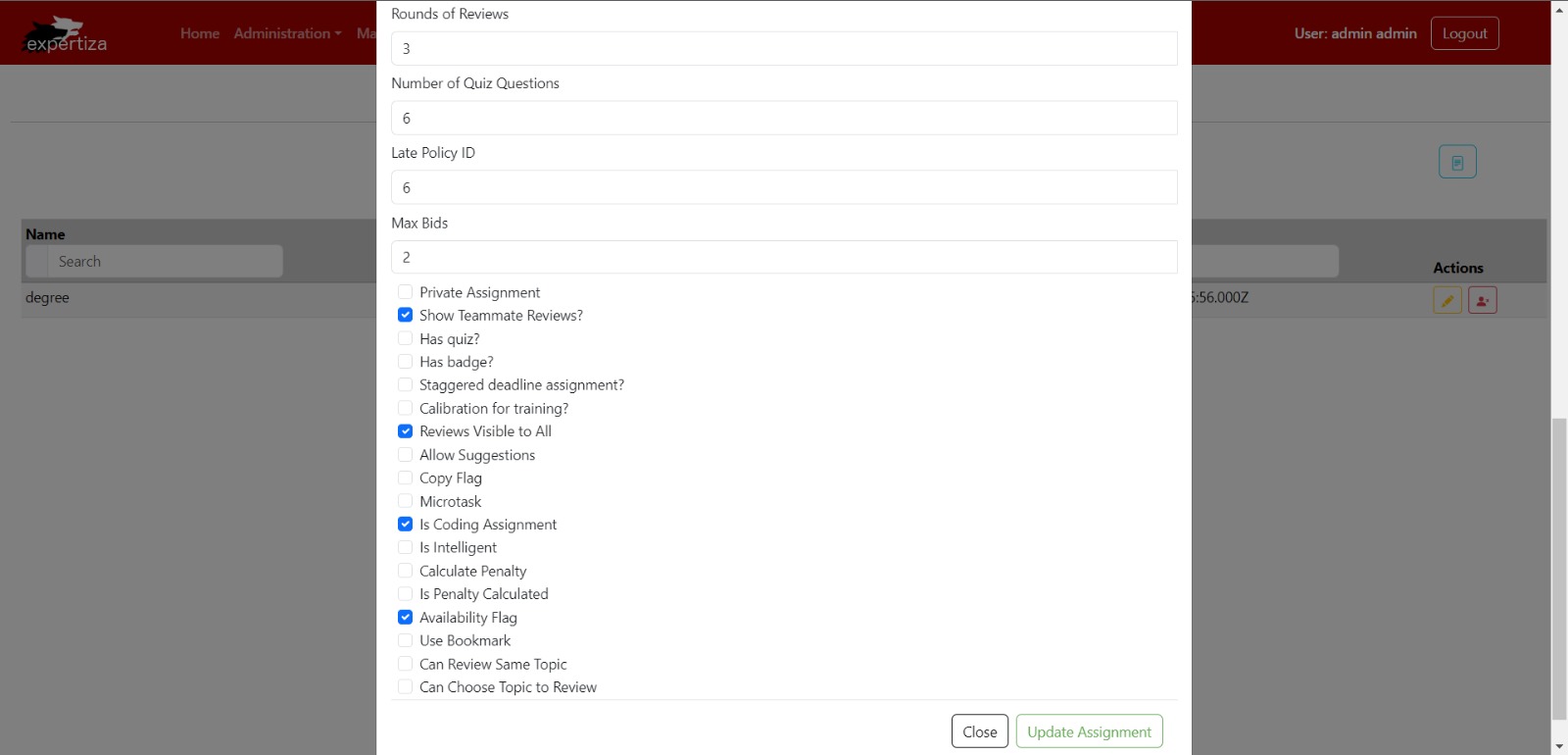
Updating Assignments


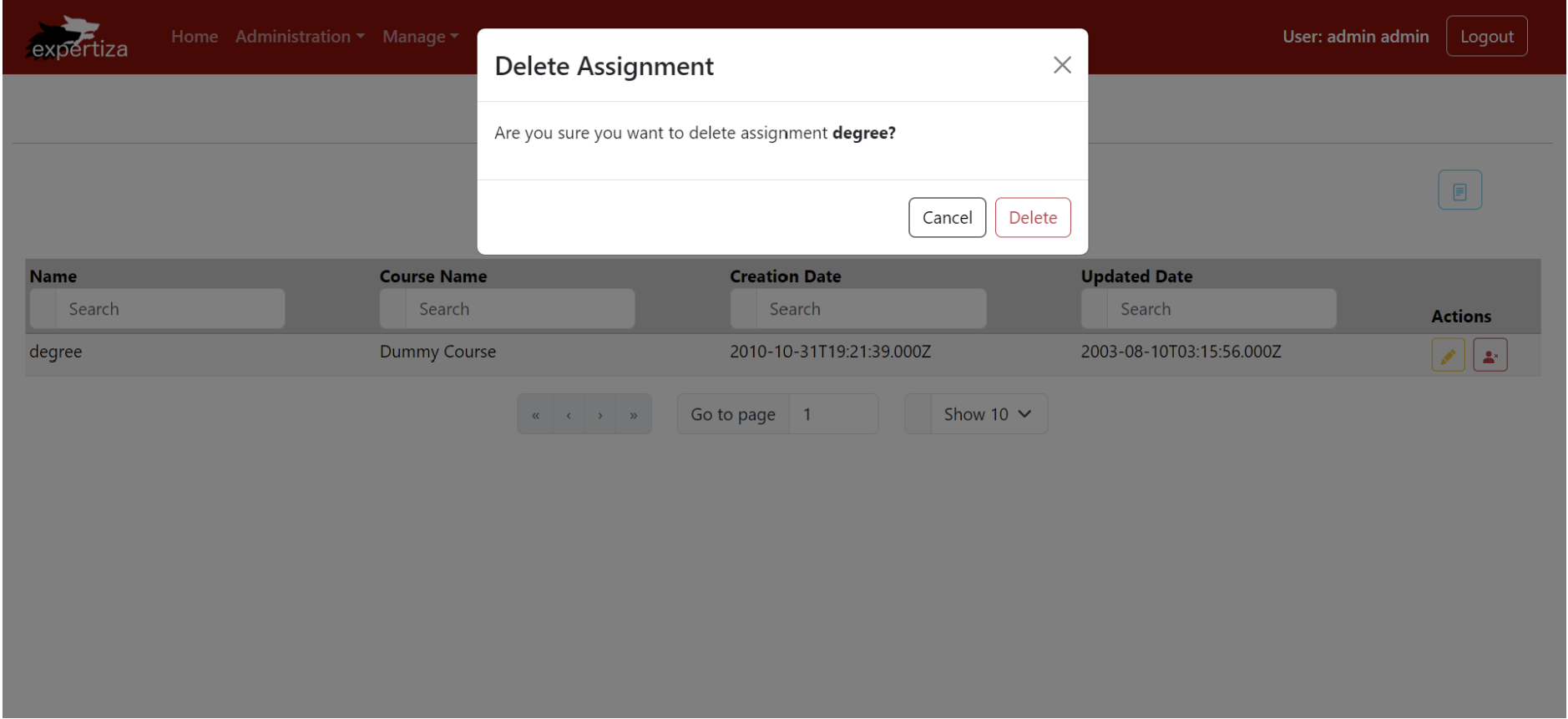
Deleting Assignments

Code
Assignment.tsx
<main>
<Container fluid className="px-md-4">
<Row className="mt-md-2 mb-md-2">
<Col className="text-center">
<h1>Manage Assignments</h1>
</Col>
<hr/>
</Row>
<Row>
<Col md=Template:Span: 1, offset: 11>
<Button variant="outline-info" onClick={() => navigate("new")}>
<BsFileText />
</Button>
</Col>
{showDeleteConfirmation.visible && (
<DeleteAssignment assignmentData={showDeleteConfirmation.data!} onClose={onDeleteAssignmentHandler} />
)}
</Row>
<Row>
</Row>
</Container>
</main>
- Container and Layout:
- Heading and Divider:
- Button for New Assignment:
- Conditional Rendering for Delete Confirmation:
- Table Display:
Testing
Testing was not in the scope for this project as it is frontend development. Testing the frontend of a React website involves ensuring that the user interface of the website behaves as expected and delivers a seamless user experience. Manual testing will be conducted to ensure that all the UI components work as intended, like
- Testing all the links to the buttons added,
- Testing the routes for all the functionalities in the Manage Assignment section of the website,
- Testing the data displayed correctly corresponding to the component's page.
A link to the video showing the working of the added components is provided to make sure that manual testing is successful.
Useful Links
- Github Repository: https://github.com/R3Rex31/reimplementation-front-end
Contributors
Group members:
Siddhi Mule
Rishab Muzhangathu
Aditi Gulabchand Varma
Mentor:
Renji Joseph Sabu