CSC/ECE 517 Fall 2023 - E2374. Reimplement the Question hierarchy
This wiki page is for the description of changes made under E2367 OSS assignment for Fall 2023, CSC/ECE 517
Expertiza
Expertiza is an open-source project built using Ruby on Rails. It provides a platform for instructors and students to manage, submit, and evaluate assignments and projects. Instructors can create, edit, and grade assignments, while students can collaborate in teams, submit their work, and review peers' submissions.
Objective
Firstly, by removing unnecessary partials, the goal is to streamline the codebase and eliminate redundancy. The initial implementation used partials to structure HTML, but upon analysis, it was found that the distinct functionalities of each question type made these partials redundant. By removing them, the code becomes more concise, easier to maintain, and less prone to inconsistencies.
Secondly, transitioning from returning HTML to delivering JSON objects from the models offers several advantages. This shift aims to enhance efficiency, readability, and maintainability. JSON objects are more lightweight than HTML representations, facilitating faster data transmission and reducing server load. Additionally, JSON is a widely accepted format for data interchange in modern web applications, enhancing compatibility and enabling seamless integration with various front-end frameworks or technologies.
The emphasis on comprehensive testing ensures that these modifications don't compromise the system's reliability or functionality. Rigorous testing helps identify and address any potential issues, ensuring that the code modifications maintain the system's integrity while improving its performance and adaptability to modern web development practices.
Problem statement
The current implementation of the question hierarchy within Expertiza contains unclear variable, method names and incomplete functionality at certain places. Additionally, many methods produce complex and lengthy HTML strings, making the codebase difficult to maintain. Objective: The project aims to enhance the question hierarchy component to improve code readability, comprehensibility, and maintainability.
Question Hierarchy
The hierarchy implemented by the previous team was unclear. The UML diagram given by them in the documentation did not resonate with the implementation. We have modified it accordingly. Expertiza's question hierarchy organizes rubric items, quiz questions, and survey questions using the following structure:
- Questions
- ScoredQuestion
- Scale: Questions which have a numeric sequence of choices.
- Criterion: Questions in which the options provided have different weights.
- UnscoredQuestion
- Dropdown: Questions which let you choose from a list of dropdown options.
- QuizQuestion
- MultipleChoiceCheckbox: Questions that can have more than one of the given choices as the answer.
- MultipleChoiceRadio: Questions in which only one choice out of the given options is correct.
- TextResponse
- TextArea: Questions with one line anwers.
- TextField: Questions which require multiple sentensec to answer.
- UploadFile: Questions where a file needs to be uploaded as the answer.
- ScoredQuestion
UML Diagram
Proposed Changes in Reimplementation
1. Model Refactoring:
Current State: Models are returning HTML objects.
Proposed State: Refactor models to handle data operations and business logic without directly outputting HTML or any other specific presentation format. Instead, ensure that models focus solely on interacting with the database, manipulating data, and encapsulating business logic. Controllers will be tasked with handling the interaction between models and views. To return JSON responses: a)Controller Establishment: Create dedicated controllers to manage distinct endpoints or functionalities. These controllers act as intermediaries between incoming requests and the application's logic, organizing and directing the flow of data. b)Action Definition for JSON Rendering: Within these controllers, define individual actions (methods) to cater to specific requests. Utilize the render method coupled with the json option to transform data into JSON format, tailoring responses for seamless integration with frontend interactions or API requests.
2. Test Case Updates:
Current State: Test cases are written to validate HTML responses
Proposed State: Update test cases to validate the JSON responses returned by controllers. Ensure that the tests focus on the expected JSON structure and data returned by each endpoint.
3. Code Cleanup:
Current State: Code contains lengthy HTML strings.
Proposed State: Refactor code within controllers to ensure they handle the logic of retrieving data from models and formatting it into JSON responses. Avoid mixing data retrieval and JSON rendering in models or views, maintaining the separation of concerns.
Reimplemented Repository[1]
Files Modified
Several files required migration from the previous repository to ensure the functionality of the models. During this process, we found it necessary to deactivate a substantial portion of the code. Numerous file interdependencies were discovered, particularly concerning questionnaires and questions. We made diligent efforts to streamline these interdependencies, aligning them with the objectives of our project. The following is a list of files that were modified or added as a part of the reimplementation category wise:
PARENT FILES: questionnaire.rb question.rb quiz_question.rb schema.rb
SCORED AND UNSCORED SECTION FILES: scored_question.rb unscored_question.rb criterion.rb dropdown.rb scale.rb criterion_spec.rb scale_spec.rb dropdown_spec.rb
TEXT RESPONSE FILES: text_response.rb text_area_spec.rb text_field.rb text_field_spec.rb
UPLOAD FILES: upload_file.rb upload_file_spec.rb
QUIZ QUESTION TYPE FILES: quiz_question_choice.rb multiple_choice_checkbox.rb multiple_choice_radio.rb multiple_choice_radio_spec.rb multiple_choice_checkbox_spec.rb
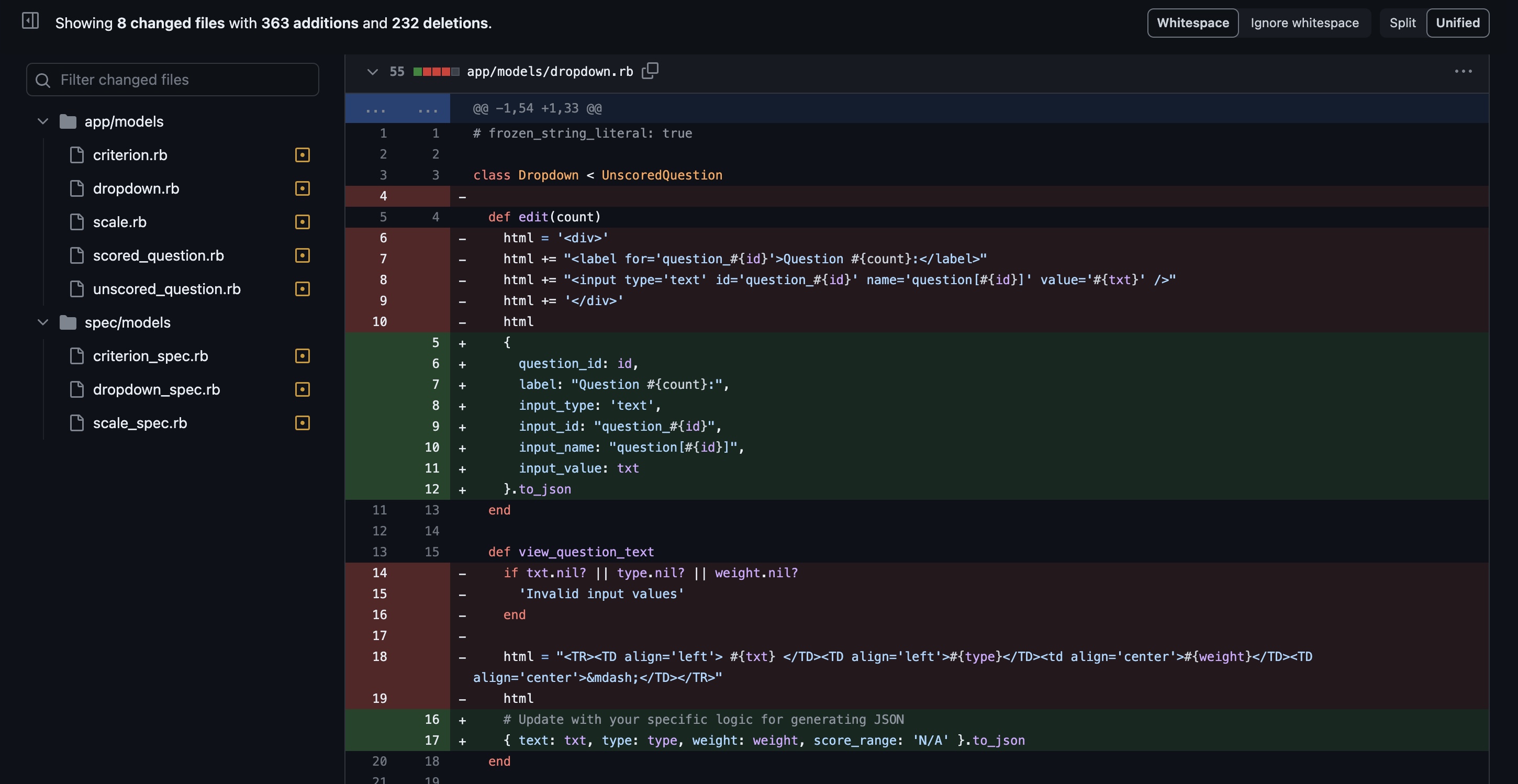
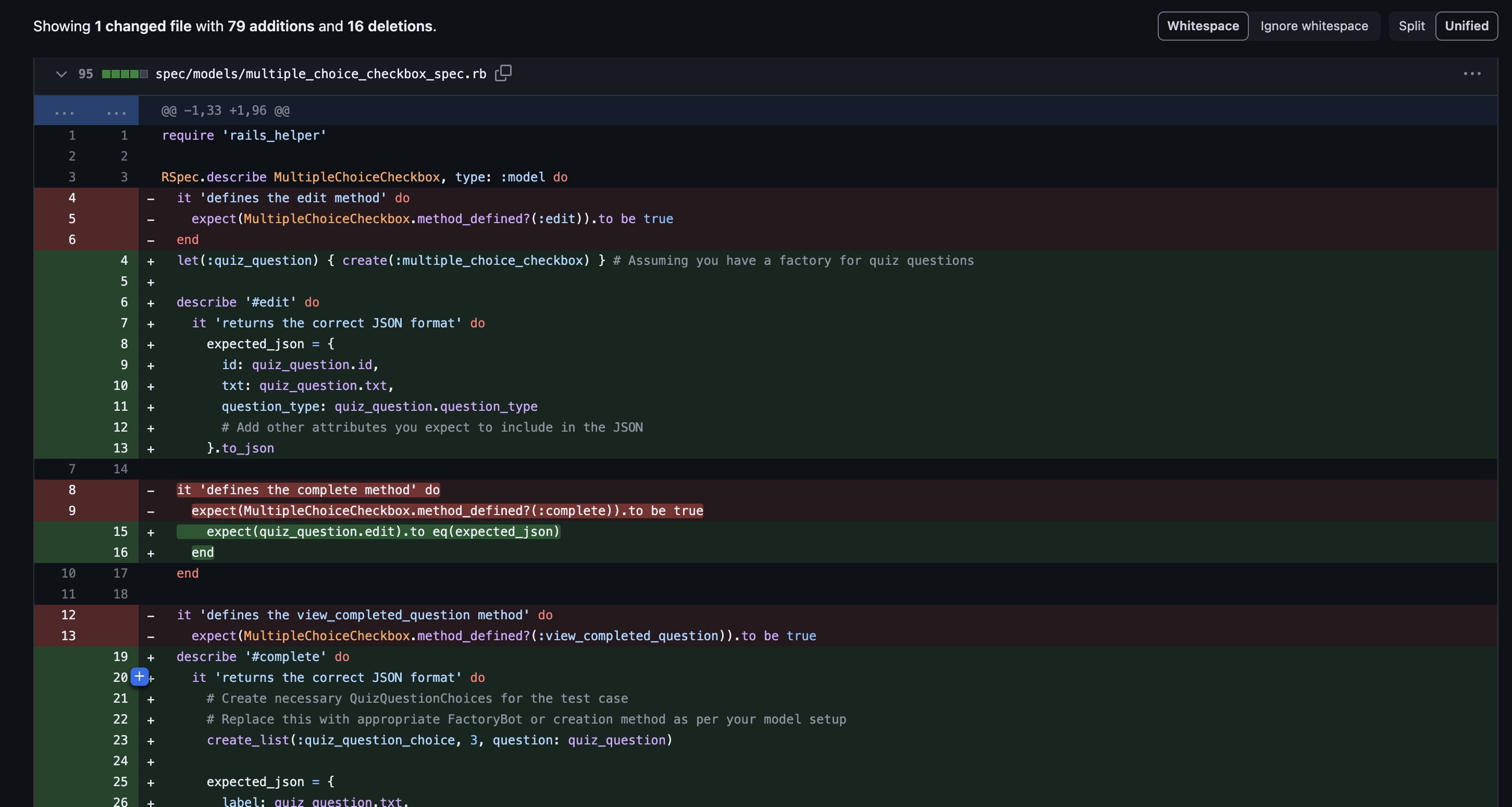
Examples of changes made in model files and their rspec test cases:
Testing plan
In our testing strategy, we rigorously examined the reimplementation by focusing on key aspects of the code. Our test suite was designed to validate the modified models in question hierarchy, ensuring their functionality. We also verify that essential methods are correctly defined within the model class to ensure that core functionality is present. These methods are essential for the model's proper operation and should be validated for their existence.
What we had done earlier:
We scrutinized the model's functionality in generating HTML strings for various parameters, assessed the correctness of the underlying methods, and verified their ability to produce HTML code for different scenarios. Furthermore, we assessed the handling of various question types, and the generation of HTML representations for completed and unanswered questions. These tests, coupled with general model validations, form a robust testing framework that guarantees the reimplementation's integrity and adherence to the project's goals.
Additionally, testing the rendering of HTML or partial templates, wherever applicable, are incorporated to confirm the correct generation of views. This step ensures that the model can produce the expected output for presentation. A comprehensive testing plan involves a combination of method definition checks, logic validation, and HTML rendering tests to ensure the model's integrity and functionality. The plan also includes testing the business logic within the model, such as validation methods. This includes validating the correctness ensuring that the model behaves as expected under different conditions. Our RSpec-driven approach ensures that the code behaves as expected and enhances its maintainability and readability while reducing complexities associated with the previous implementation.
What we have implemented for our current changes in models:
The overarching testing strategy focuses on ensuring JSON object return consistency within the model methods across various test files. The goal encompasses validating the correctness and structure of returned JSON objects for different scenarios. This involves tests examining methods such as edit, complete, view_completed_question, and is_valid present in various model files. Each test constructs expected JSON objects, based on created instances or mock data, and evaluates the generated JSON against these expected formats. The comprehensive approach involves checking for attribute correctness, structure integrity, and validation message accuracy. By consistently executing these tests across multiple model files, the objective is to guarantee that the JSON responses are accurate, consistent, and align with the intended functionality regardless of the specific model instance being tested.
Outcomes
This design document outlines the proposed changes to the question hierarchy module, focusing on model refactoring and test case updates. We have successfully returned json objects for every type of questions in our hierarchy and passed multiple test cases for each. The expected benefits include improved maintainability, enhanced performance, and adherence to coding standards. The outlined implementation plan and testing strategy aim to minimize risks and ensure a smooth transition to the updated system.
Team
- Mentors
- Prof. Edward F. Gehringer
- Muhammad Ali Qureshi
- Members
- Ishika Gandhi
- Rishi Dange
- Skanda Shastry
References
- Expertiza[2]
- Previous team repository[3]
- Active Record Migrations[4]
- Migrating changes made on model[5]
- Layouts and Rendering in Rails[6]
- RSpec Testing[7]