CSC/ECE 517 Fall 2023 - E2355. Improving Search Facility In Expertiza
Introduction
The Expertiza project makes use of peer review to allow students to learn from one another. It's a Ruby on Rails-based open-source application. It is used by faculty and students for the management of courses and assignments for specific courses. Different screens in the manage content area of the application offer information about users, courses, assignments, questionnaires, and reviews.
The program should have a fully functional search functionality throughout all views, allowing a user to quickly find any sort of data using any number of parameters that meet his needs. Users should be found using one additional parameter, such as their name, full name, email address, and so on. Similarly, assignments should be searched by name, creation date, updated date, and other criteria.
However, the existing application's search functionality is limited to a single parameter for users and assignments. A search feature has not yet been introduced in the management of questionnaires. This project aims to improve Expertiza's search functionality by adding search bars if they aren't already there, creating an advanced search tool that allows users to search using several parameters, and making the search functionality look more appealing.
Test Login Credentials
Problem Statement
- An instructor or administrator can search for a user by name, user ID, or other characteristics.
- An instructor should be able to search for assignments by name, due date (creation date, updated date), or other characteristics.
- An instructor should be able to search for rubrics (or other questionnaires) by name, or by the courses or assignments they have been used in.
- For the instructor, there also needs to be a way to quickly find rubrics (and other questionnaires) that have been used in a single course. It should be possible to search or click somewhere to bring up a list of questionnaires used in the course, expanding only the applicable questionnaires in the list of questionnaires.
- One should also be able to search for questionnaires by words used in items (questions) that belong to the questionnaires.
- There should be a way to search all reviews of a particular team’s work for particular scores or text strings. Reviews should be able to be filtered by score, text comment length, reviewer, and reviewee.
- An instructor or administrator should be able to search for all the assignments that a particular user has participated in.
Some of these searches are currently possible in Expertiza, but the user interface is quite cumbersome. This is especially true on an instructor’s or administrator’s homepage, where large and confusing search boxes shift the important parts of the page down to the bottom of the screen. There should be a way to do a simple search by just typing text into an unobtrusive textbox. If more criteria need to be specified, there should be an “advanced search” button or link that opens up additional textboxes, perhaps in Javascript, that are of reasonable size and do not overwhelm other content on the page.
Previous Implementations
E2233 Current Implementation
Issues With Previous Implementation
- The code is not readable and there are some parts of the code that still need to DRYed out.
- The test cases "it" clause must be more specific to the test. This is the same for all the test cases as of now which is quite confusing.
- All implementations are working on javascript inside tree_display.jsx. There are some changes that are overlapping and confusing to refactor.
- All the code changes should follow proper ruby naming conventions and there should be enough comments to explain the functionality. But no unnecessary comments too.
- With compatibility issues, these workers can't be checked in currently.
- Format is not aligned between course search/assignment search and user search/rubric search.
- The questionnaire search is not straightforward and the list is not working.
- Searching for users with "name" and "full name" is confusing.
- Searching criteria can't be accumulated.
- Instructors and administrators can't find assignments that a user participates in.
- There is no search option to find reviews of a particular team.
Proposed Solution
The design presented in this iteration of the project is very similar to the high-level design proposed last year in Spring 2022 Design. Since this pull request was not merged, we have included the proposed changes that are credible. Below is a comparable explanation of the previously offered remedy, as well as some new design decisions to improve upon the previous iteration of this issue.
Four main objects in this application are used as the basis for expanding search functionality. These are the user, assignment, questionnaire, and review. Each of these points is searchable by the title of the object or not searchable at all. The remaining sections note the current situation and propose a tentative solution.
Search for User:
In the current Manage Users view, users can search by Username, Full Name, and Email. We'll keep these three search options but rename "Username" to "User ID" to eliminate confusion with "Full Name." Users will be able to search regardless of the case of the string. Multiple filters can be applied simultaneously, and the search results will match all of them. If there are no results, an empty list will be returned.
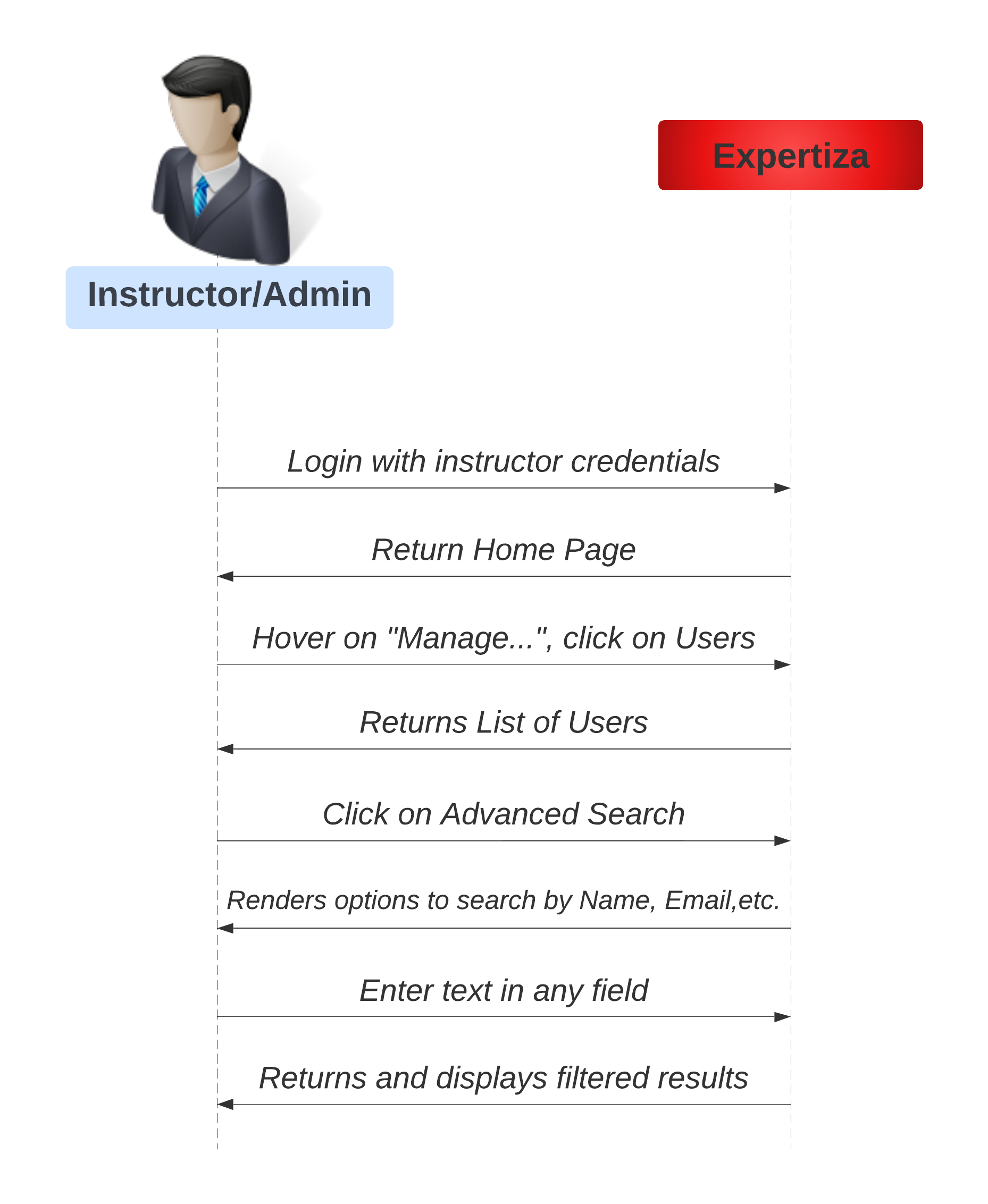
Sequence Diagram for User Search

Implementation (list.html.erb, _search.html.erb, users_controller.rb)
To improve the current functionality, we propose an advanced search functionality based on the design suggested by the 2022 improvement project with details as follows:
- To introduce "Advanced Search" functionality:
- Modify the existing list method in the controller.
- Remove the simple search in "app/views/users/list.html.erb."
- Add a new partial for the search form.
- Style the user list table with "class="table table-hover."
- To perform the search:
- Create a form input in "app/views/users/_search.html.erb."
- Style the "Search" button with "class='btn btn-primary.'"
- Style the "text blank" with "class:'form-control.'"
- The UI contains two search components: "search_field" (always displayed) and "advanced_search_fields" (displayed when "Advanced Search" is ON).
- In the "users controller.rb": Add a form input handler to parse the form and provide arguments to the model.
- In the "get_user_list" method:
- Implement advanced search in the User model.
- The method now takes three parameters (user id, full name, e-mail).
- Use regular expressions to match user fields and allow multiple inputs for comparison.
- Return results to the controller in @users for rendering in the list view with paginated users.
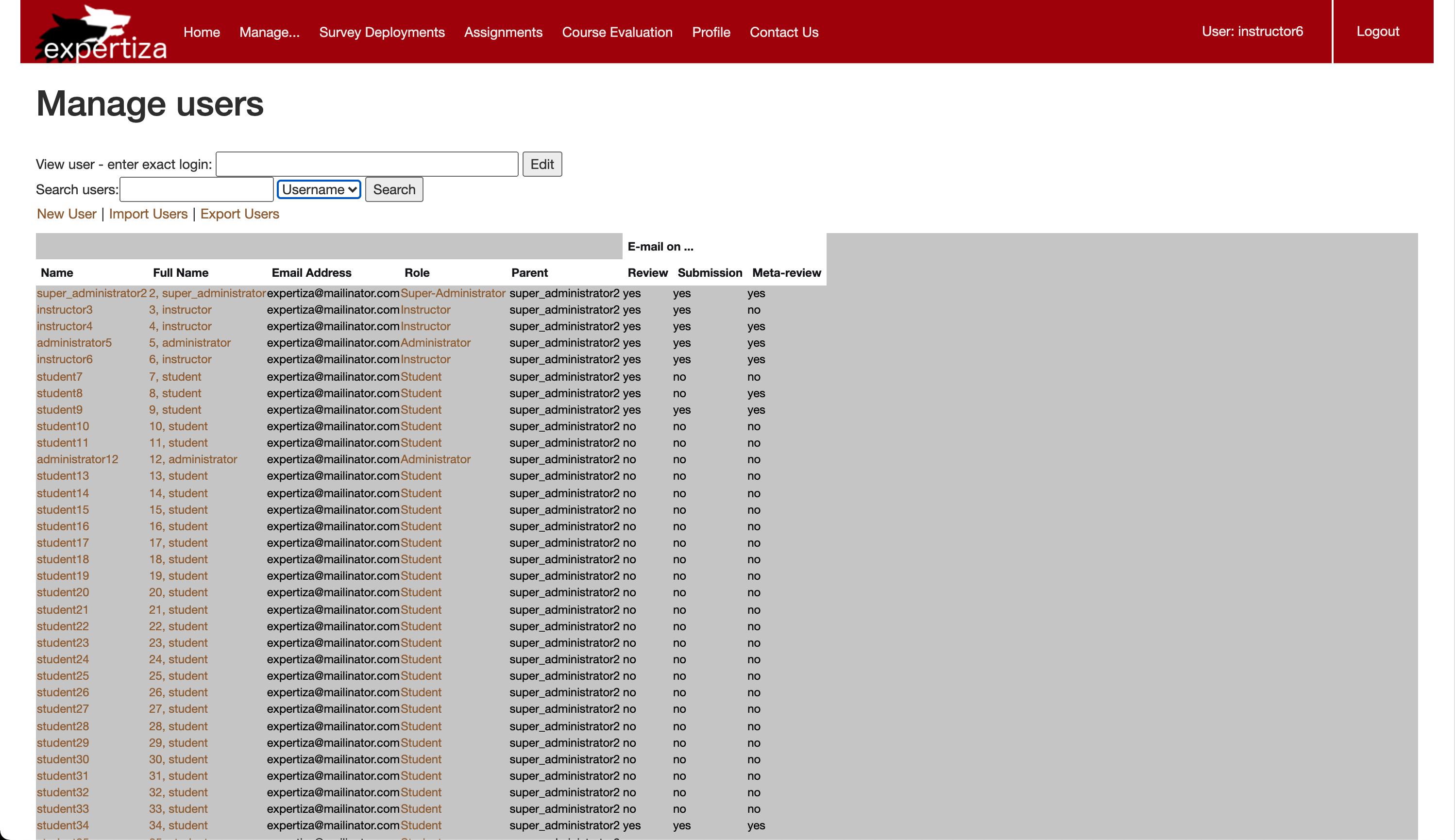
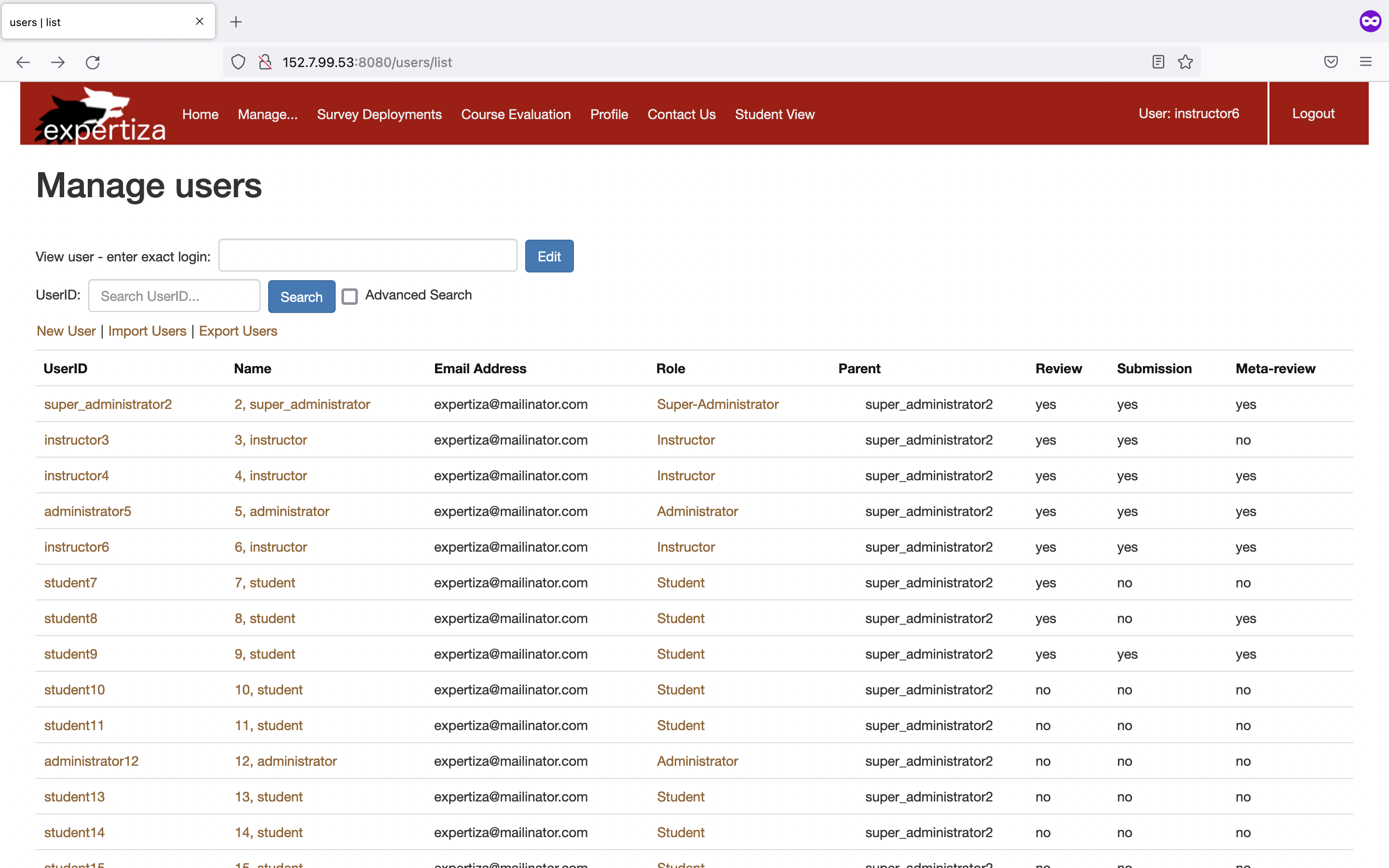
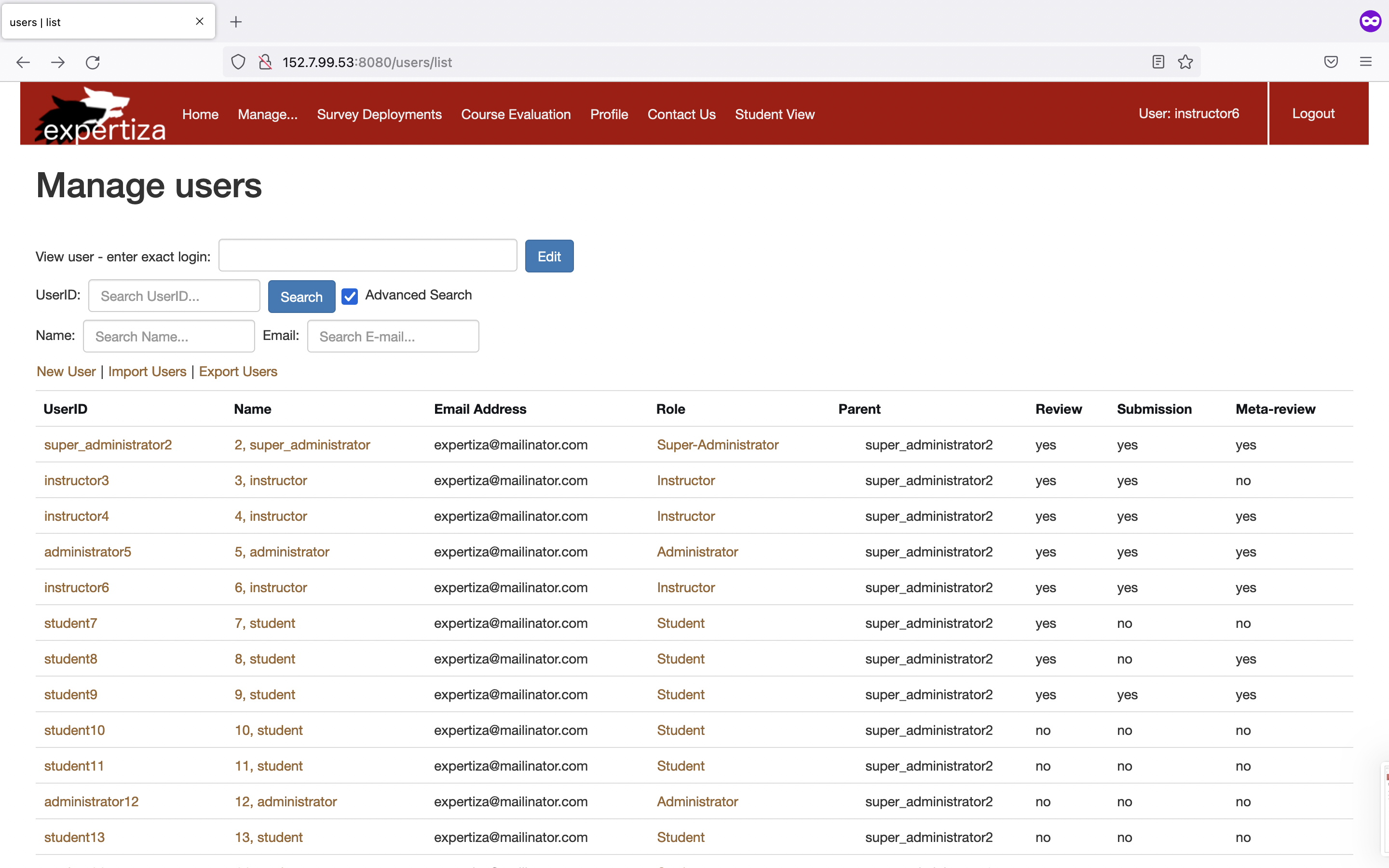
User Search UI
The first image depicts the USER search UI page. The second image depicts the USER page, which allows users to search by userid, name, and e-mail.
It's worth noting that not all parameters are required for a successful search. You can search using one, two, or all of the options.


Search for Courses:
In the current system, users can search for courses on the Course page using a search box. They have the option to search by course name or use an advanced search with filters for start and end dates, creation and update dates, and the presence of quizzes. However, using multiple filters can lead to inconsistencies, and the system lacks the "Don't Repeat Yourself" (DRY) approach.
In the proposed system, we maintain a similar user interface for advanced search but implement it with a DRY approach. We centralize the reusable code and call it when needed. To search by date, users can choose between the creation date and the update date from a dropdown menu with a user-friendly calendar prompt. By applying the DRY approach, we minimize duplicate code and ensure that courses matching the user's filter preferences are returned, while an empty list is presented if there are no matching criteria.
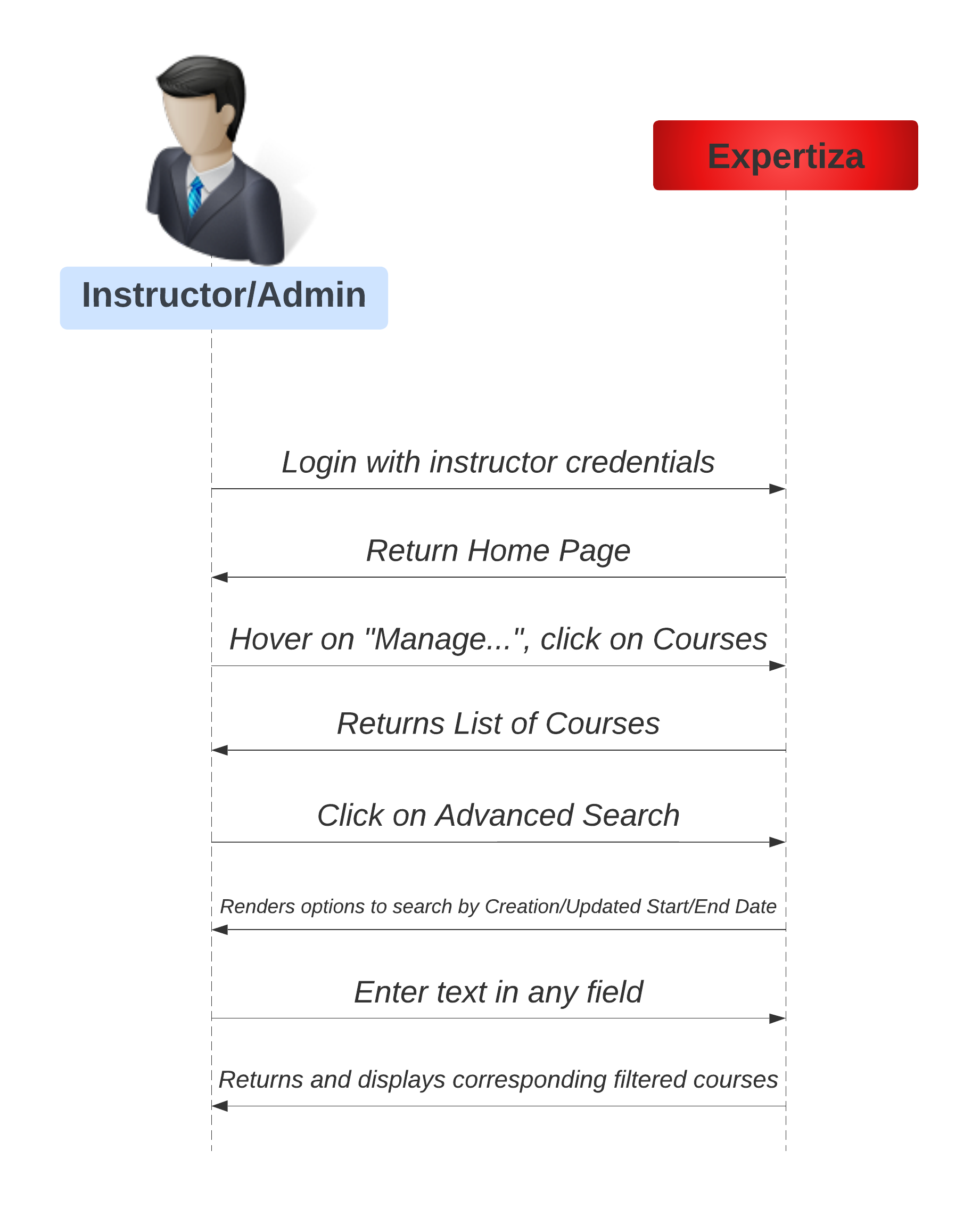
Sequence Diagram for Course Search

Implementation (tree_display.jsx)
In the current system, most functionalities, including the advanced search, are already implemented. We'll extend this code based on the 2022 improvement project, optimizing it using the DRY approach to remove duplicate and reused code. The code for advanced search and improved UI can be found in "app/assets/javascripts/tree_display.jsx." It follows the same format as "User Advanced Search" with components like AdditionalSearchDropDown, DatePicker, and HASQUIZ_TOGGLE. The React component FilterableTable is used for pop-up advanced search.
Key functionalities in the proposed system:
- Fetching and displaying sub-contents when the user clicks on a course:
- HTTP POST request sent by `getSubFolderData()` from the FilterableTable component.
- FilterableTable component's state is updated upon data retrieval.
- An update triggers the ContentTable component.
- Course Search: The ContentTable component handles the search method, filtering course names based on user input and selected filters.
The refactoring in the proposed system eliminates code duplication and applies the DRY approach to course and assignment search functionalities, including advanced search.
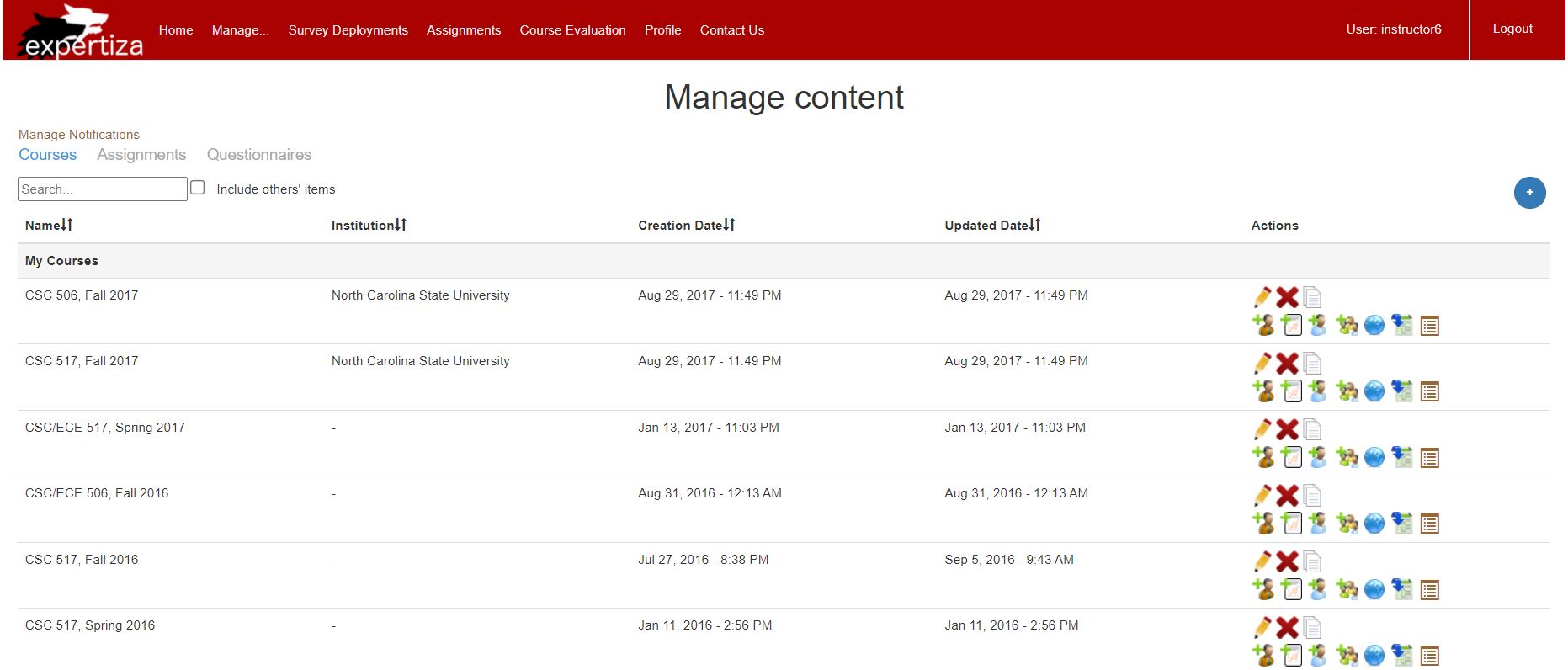
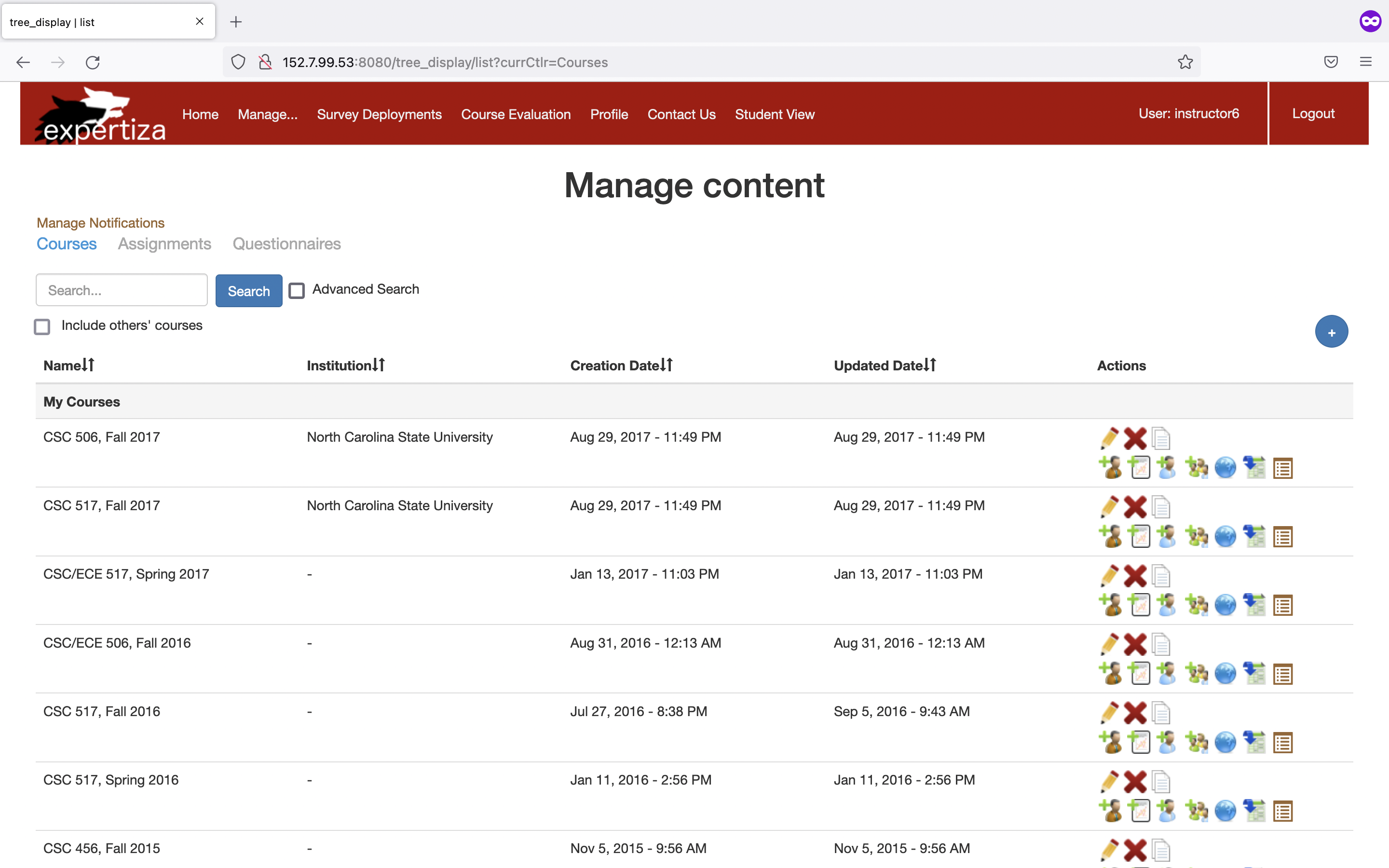
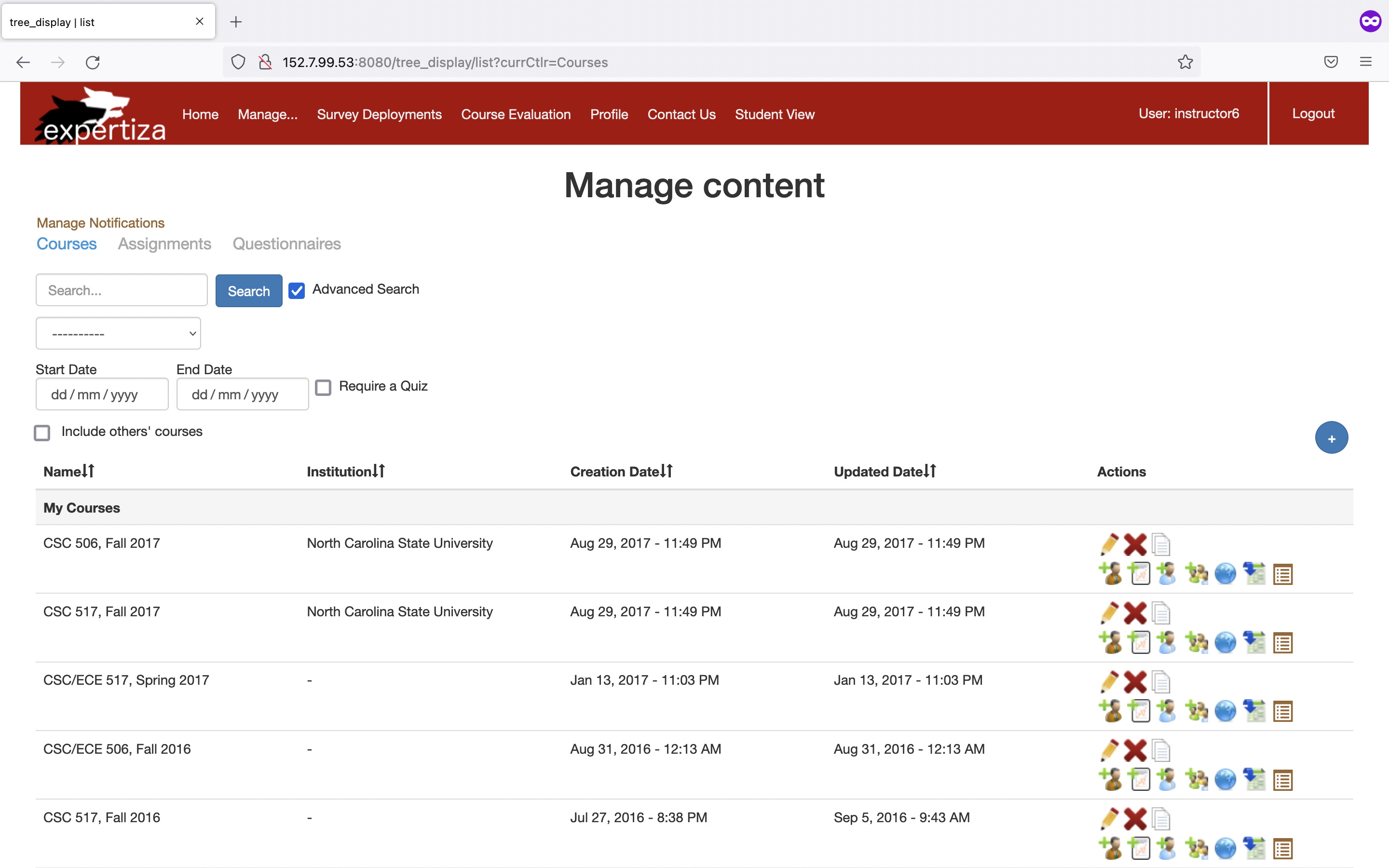
Course Search UI
The first picture shows the main page of COURSE searching UI. The second picture shows the searching result that search by created date.
Note that it doesn't necessarily need all parameters to search. One can search with one or two or all parameters.


Search for Assignments:
In the current system, users can search by assignment name (partial or whole). In the proposed system, pressing the Advanced Search button enables additional filters for searching assignments by creation date, update date, and quiz inclusion. Users can apply multiple filters simultaneously, and the results will match all selected criteria.
When searching by date, users can choose between creation and modification date from a dropdown menu. They can select a date from a calendar, and tasks created or updated on or before that date will be displayed. Users can apply additional filters by clicking the Advanced Search button next to the Search button, revealing a hidden div with text fields for all columns. Results will include assignments meeting the criteria, and an empty list will be provided if no matching entries are found.
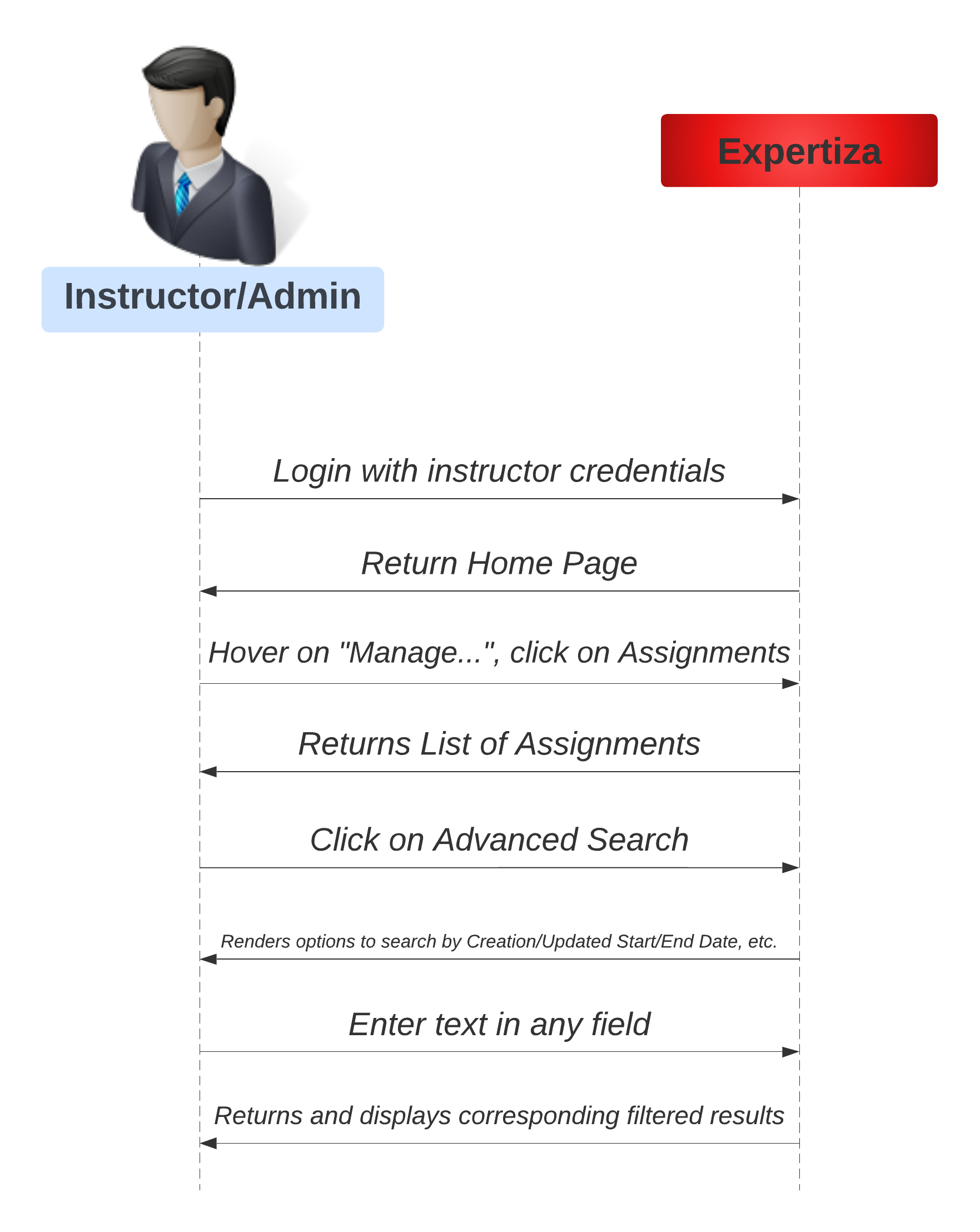
Sequence Diagram for Assignment Search

Implementation (tree_display.jsx)
Since this component is exclusively defined in "app/assets/javascripts/tree display.jsx," it can only be implemented using JavaScript. The interactive dropdown search format will match that of "User Advanced Search." We have created a popup advanced search feature in the React component FilterableTable, utilizing AdditionalSearchDropDown, DatePicker, and HASQUIZ TOGGLE components.
- ContentTable manages the search functionality, filtering course titles that match the user's input.
- Course and assignment searches share the same code within the FilterableTable component.
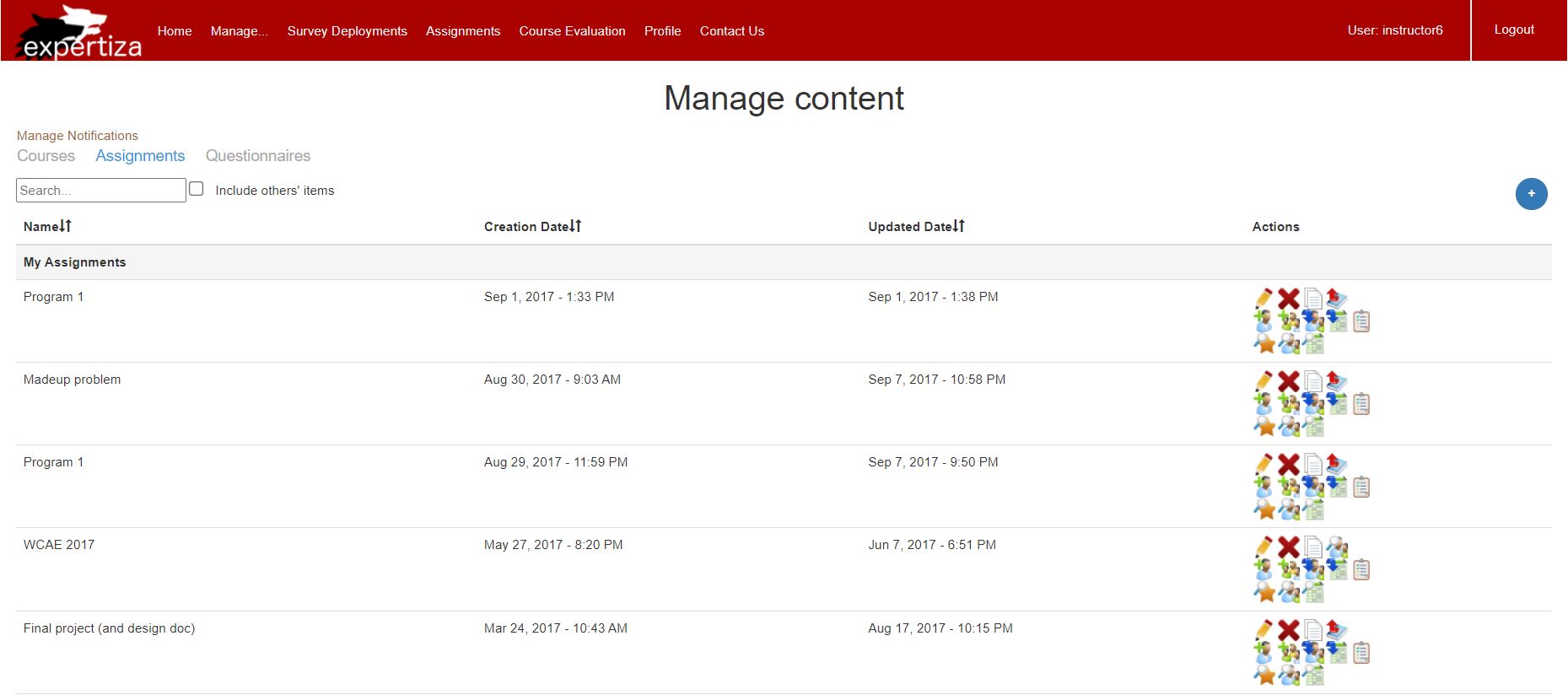
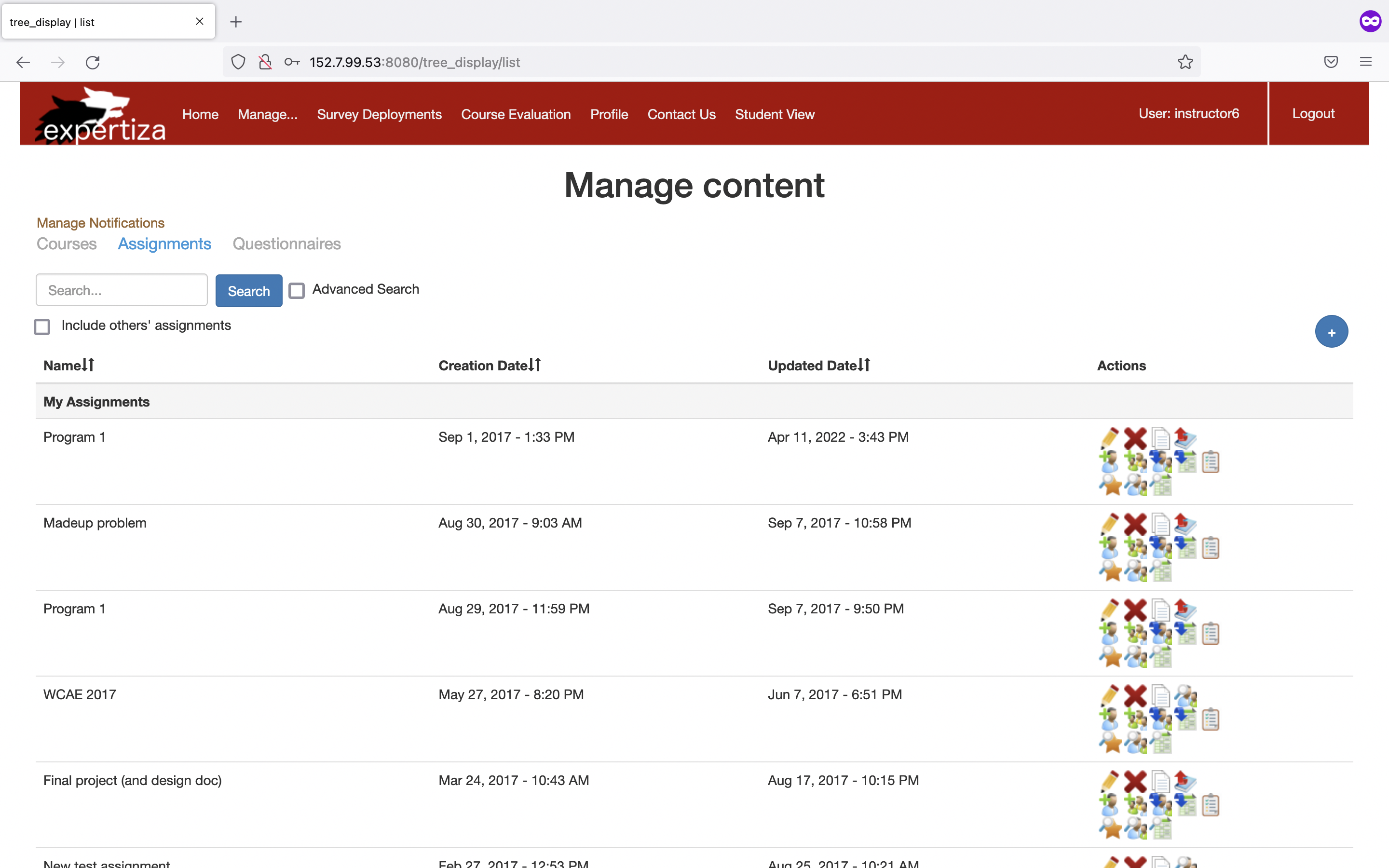
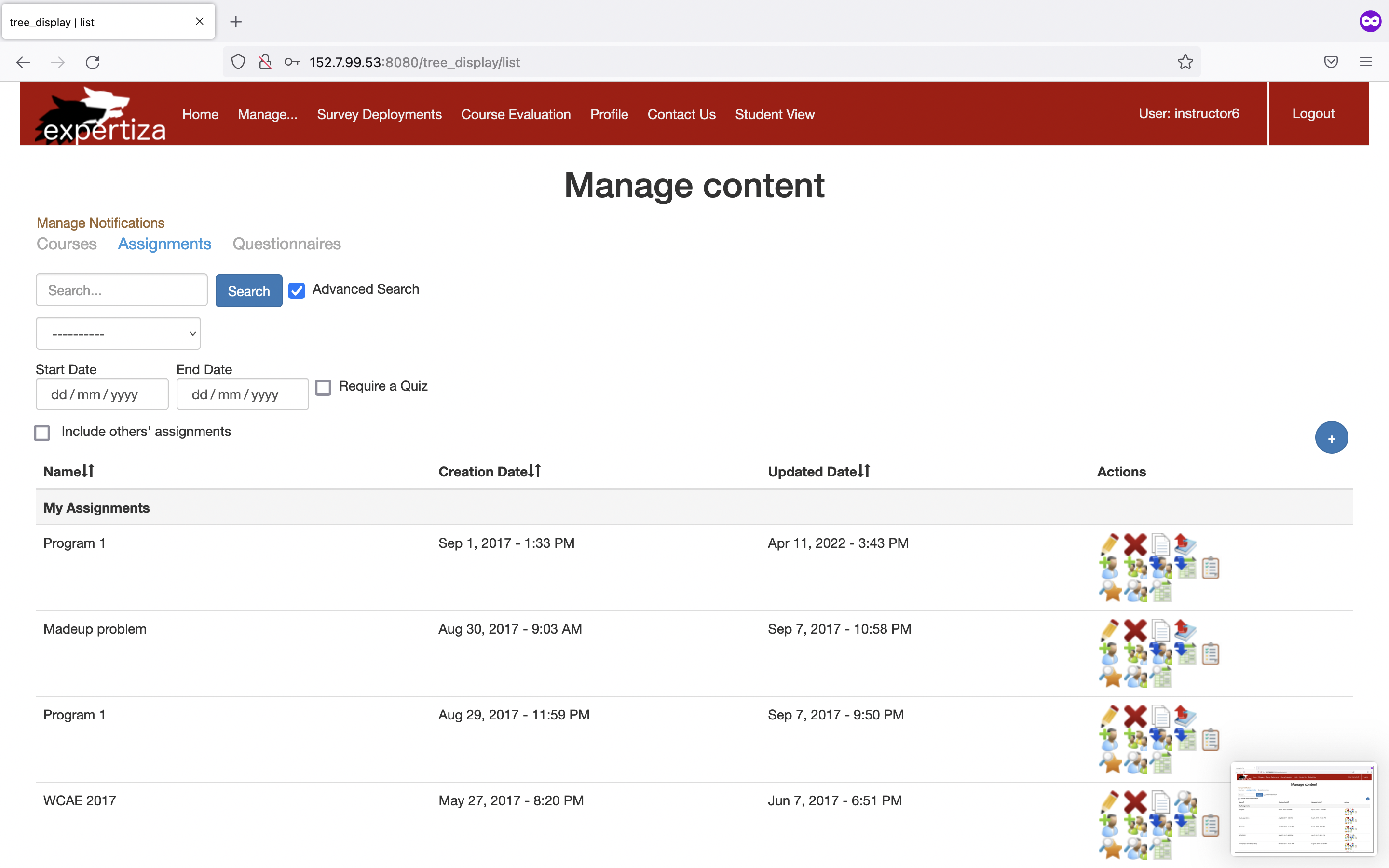
Assignment Search UI
The first picture shows the main page of ASSIGNMENT searching UI. The second picture shows the searching result that search by updated date.
Note that it doesn't necessarily need all parameters to search. One can search with one or two or all parameters.


Search for Questionnaires:
The existing system provides search options for the following criteria:
- Questionnaire name
- Keyword or a string in a single question within a questionnaire
- Course name
- Assignment name
Users can apply multiple filters simultaneously, with results matching all selected criteria. An empty list is returned if no results are found. For a simple search, a default search box is available for questionnaire names. To apply multiple filters, users can click the "Advanced Search" button located next to the "Search" button. Hidden fields with text boxes for all columns are rendered below. The list displays matching questionnaires.
The current system lacks the "Don't Repeat Yourself" (DRY) approach in questionnaire search. We introduce a similar system with minor enhancements to improve questionnaire search effectiveness and adhere to the DRY approach as proposed by the 2022 improvement project.
In the proposed system, the user will be able to search questionnaires in the proposed system using an advanced search option similar to the previous one; however, the back-end code for implementing this functionality is refactored by following the DRY Approach. In the file: app/assets/javascripts/tree display.jsx, code that is in common for all the searches is to be refactored.
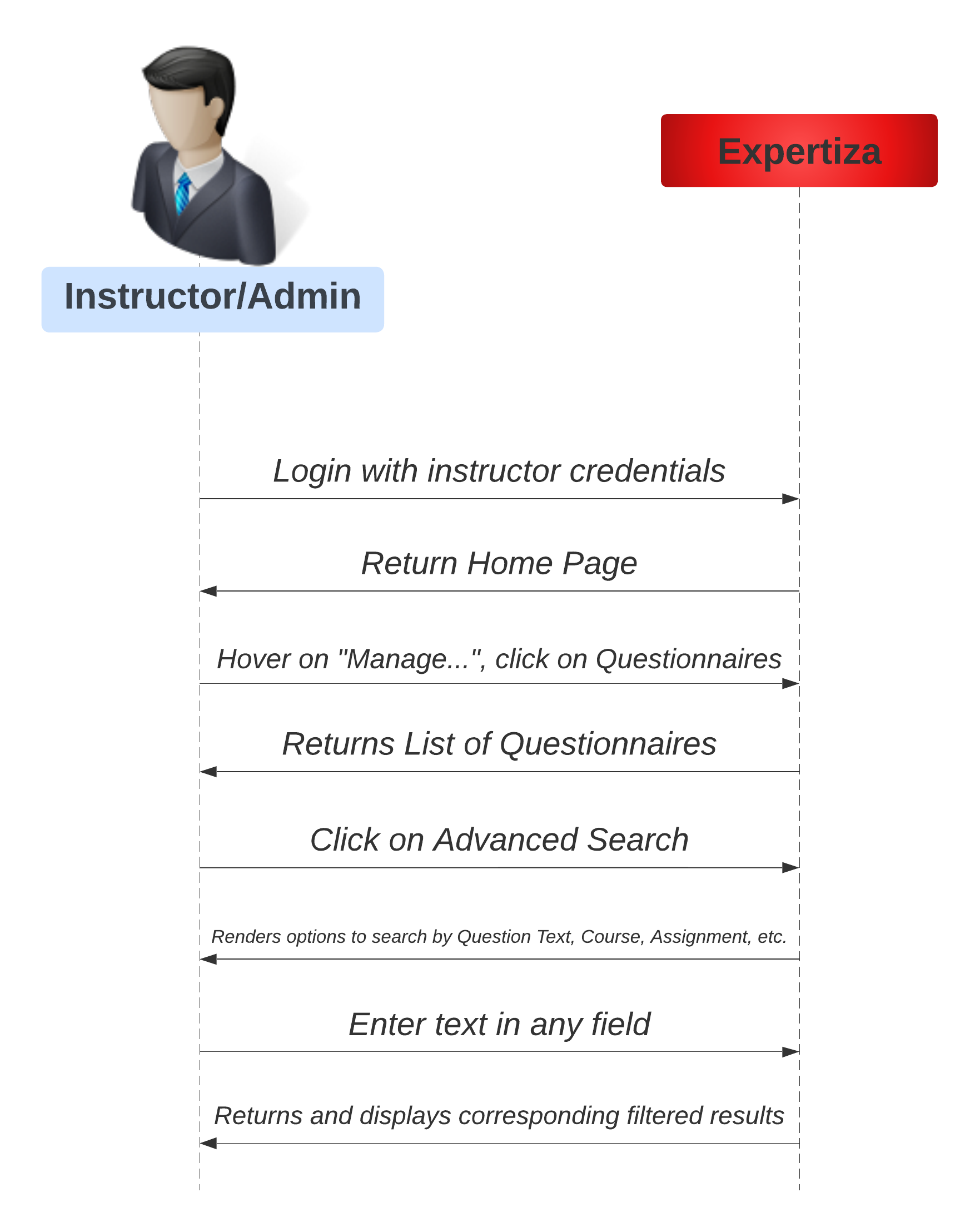
Sequence Diagram for Questionnaire Search

Implementation (tree_display.jsx)
- When a user presses on a course, the FilterableTable's getSubFolderData() method sends an HTTP POST request.
- The state of the FilterableTable component is updated after retrieving data, which triggers a re-render of the ContentTable component.
- For questionnaire search, the FilterableTable handles the method. Pressing the search button filters sub-contents in each questionnaire category based on the user's input.
- The handleQuestionnaireSearchChange() method in the FilterableTable component tracks the search input field and triggers updates when the field is cleared.
Proposed Implementation: In the proposed system, we will use the existing list method, but we'll refactor the back-end code to follow the DRY approach. Specifically, code in app/assets/javascripts/tree display.jsx that is common to all searches will be refactored.
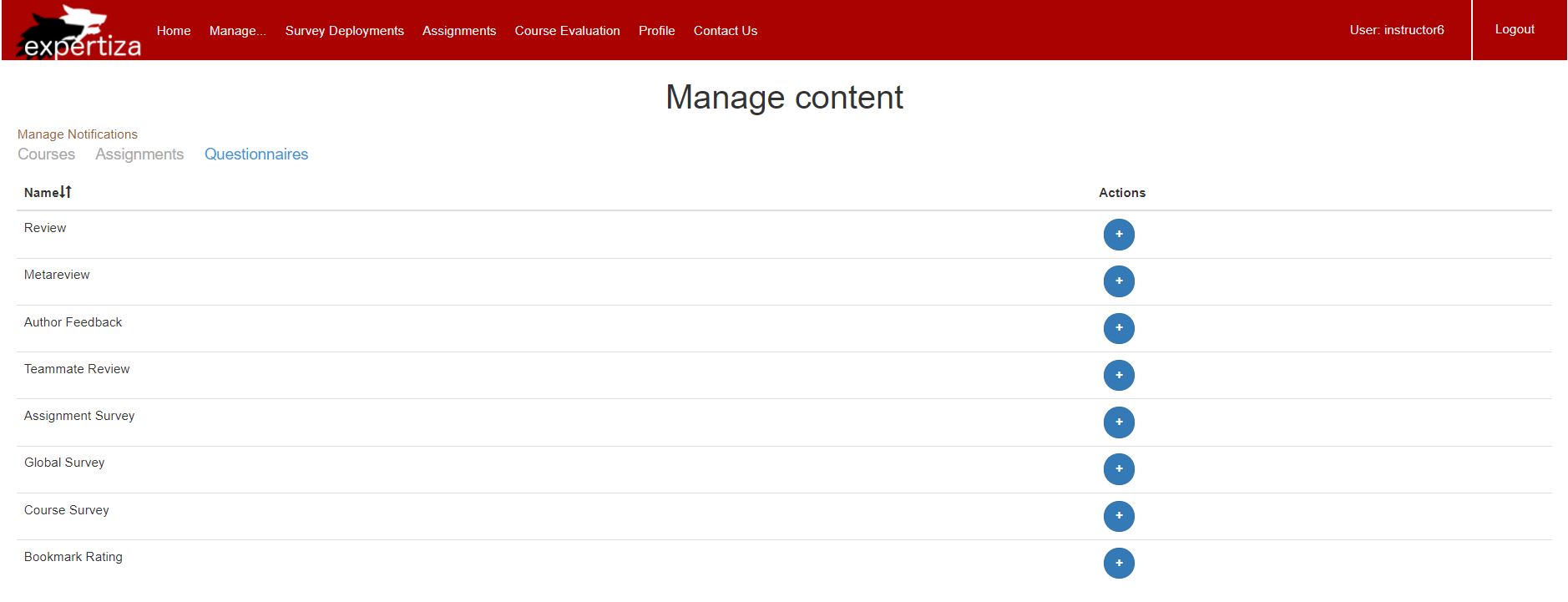
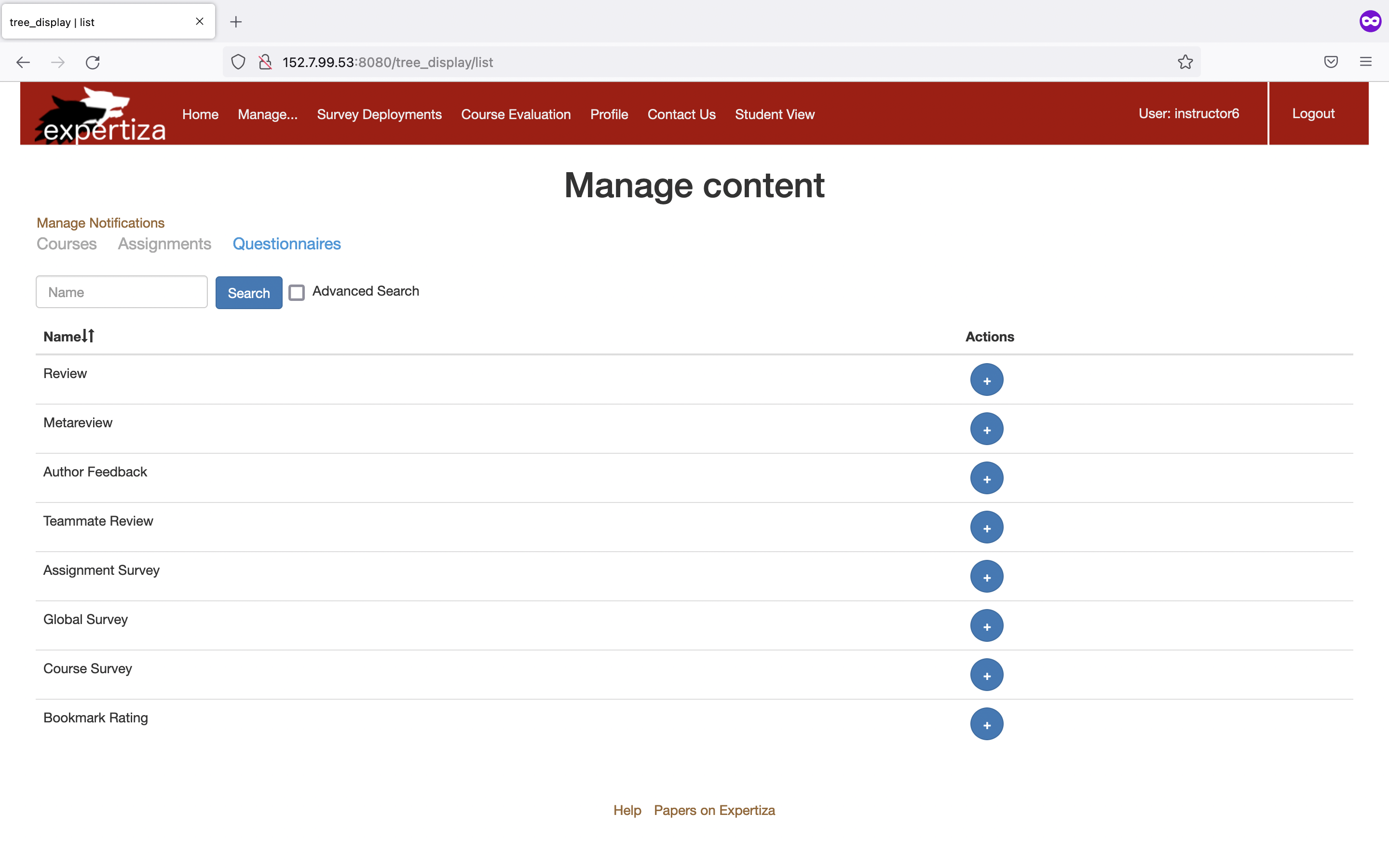
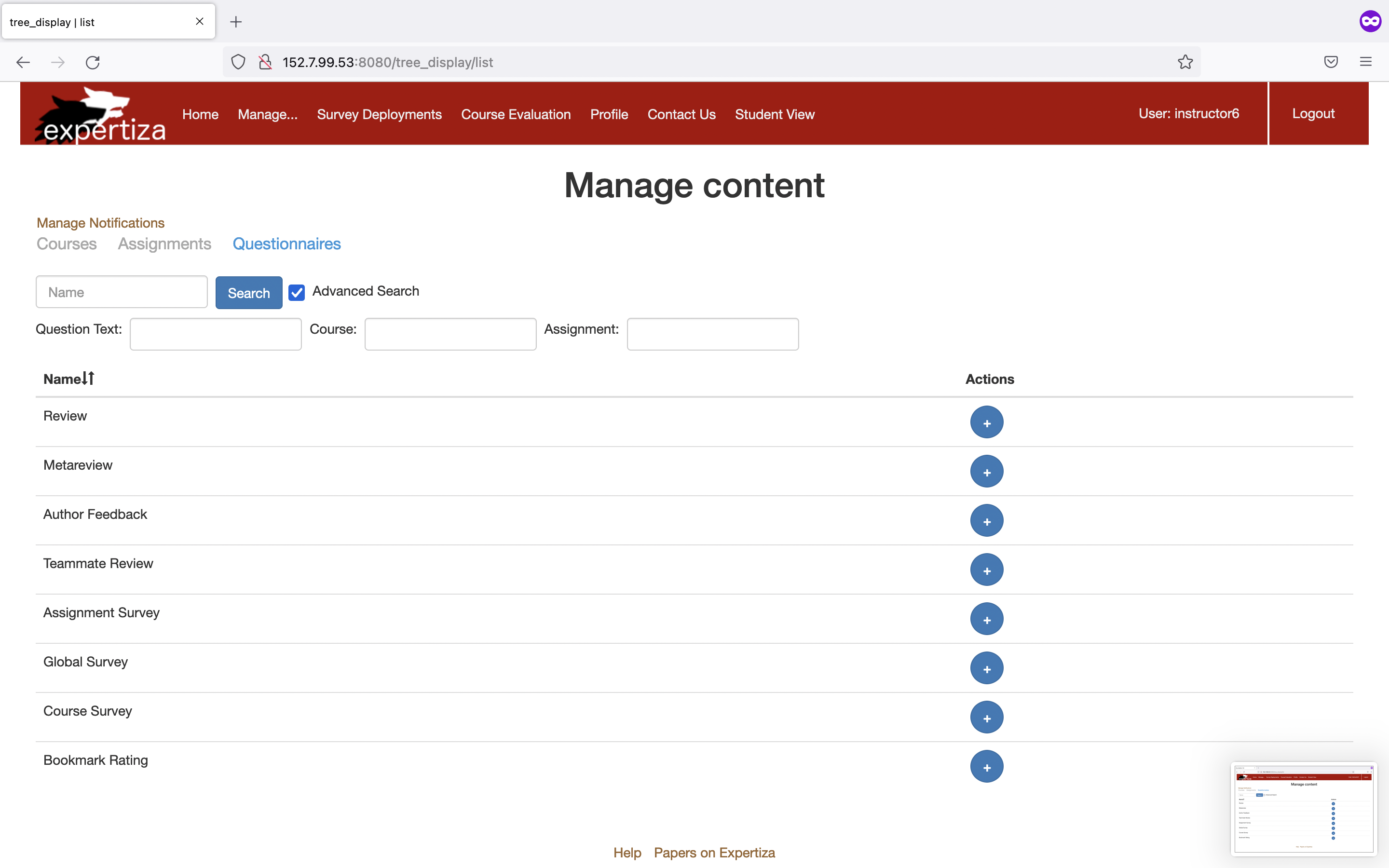
Questionnaire Search UI
The first picture shows the main page of the questionnaire searching UI. The second picture shows the questionnaire search page with advanced search and details of the review questionnaire. Note that it doesn't necessarily need all parameters to search. One can search with one, two, or all parameters.


Search for Reviews of a Team:
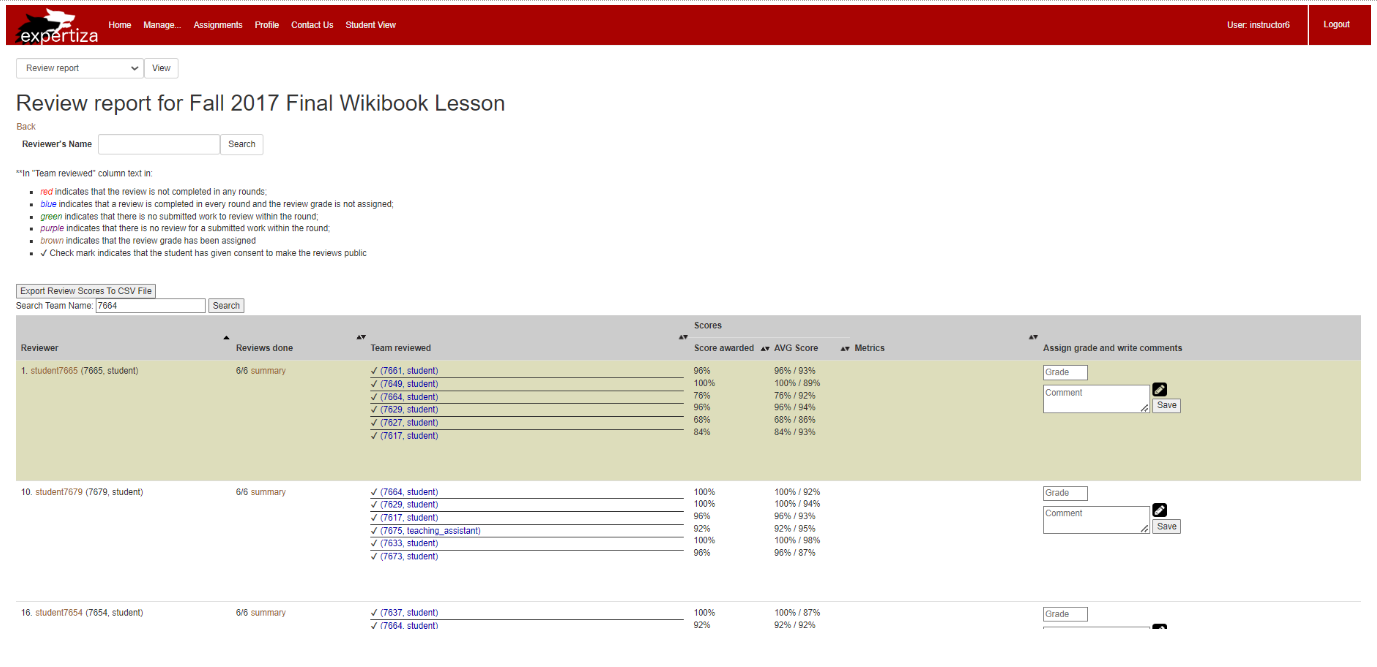
The "app/views/reports/_review_report.html.erb" file is responsible for rendering a review report table. The table is designed to display reviewer information, the number of reviews completed, the teams reviewed, scores awarded, average scores, metrics, and the ability to assign grades and write comments. It also provides the option to export the review scores to a CSV file.
In the current system, there is no existing search functionality to filter through the rows. We propose to include a search functionality to filter the results in the review report table based on team names. This feature provides users with the ability to narrow down the displayed data, making it easier to find specific teams or reviewers.
Implementation (_review_report.html.erb)
- Search Input Field: A search input field with the label "Search Team Name" is included in the user interface. Users can enter a team name in this field to specify the filter criteria.
- Search Button: A "Search" button is provided next to the search input field. Clicking this button triggers the search functionality.
- JavaScript Search Function: A JavaScript function named "searchTeam()" is defined in the code. This function retrieves the user's input, converts it to lowercase for case-insensitive matching, and then iterates through the rows of the table to find matches.
- Filtering and Display: When the user initiates a search, the JavaScript function compares the search input with the team names in the table. Rows that match the search criteria are displayed, while non-matching rows are hidden, effectively filtering the results based on the entered team name.
Review Search UI
Search for Team (Member) Submissions:
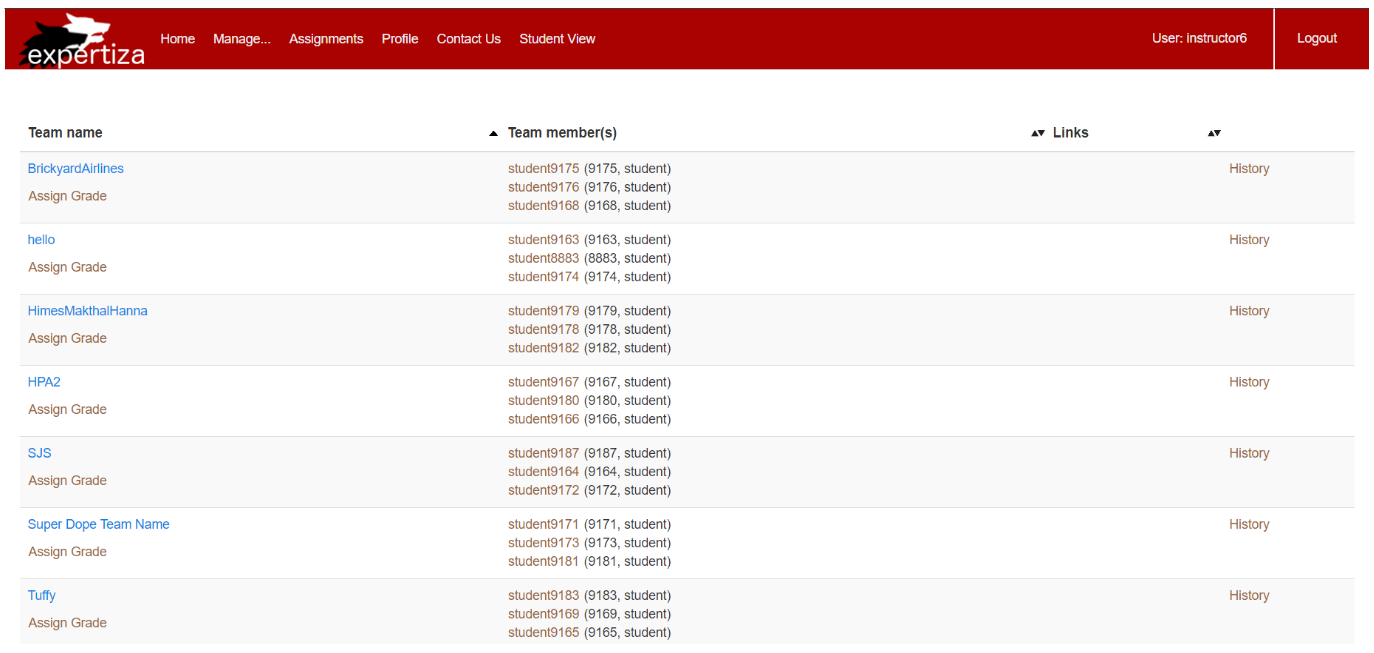
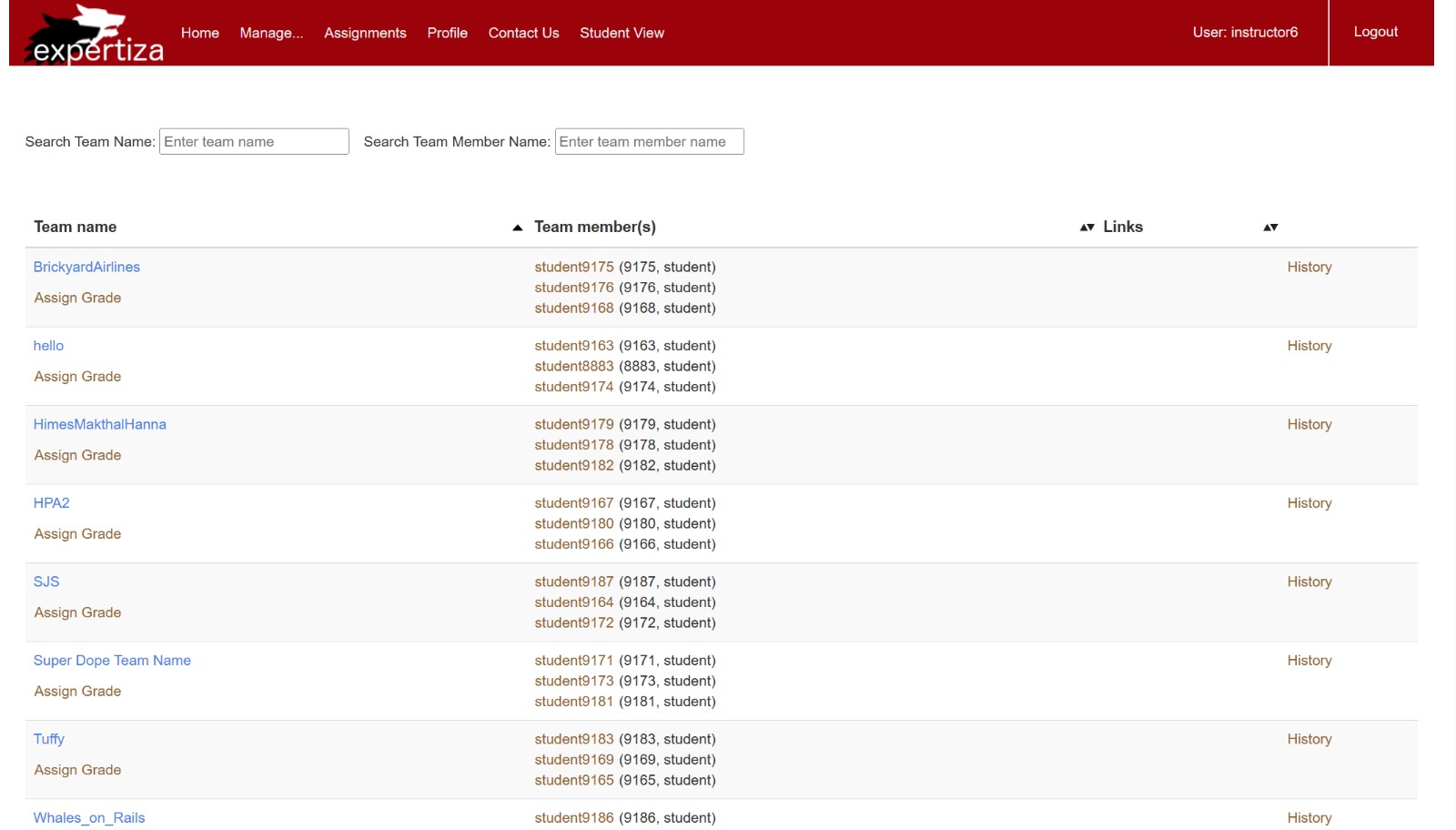
This section describes how the "app/views/assignments/list_submissions.html.erb" file handles sorting and searching in a table displaying team submissions in an assignment. The table showcases various details, including topic names, team names, team members, and submission links. The primary objective is to enable users to easily sort and search for specific information within the table. In the current system, there is no way to search among the teams by the team name, or to search for a particular team member.
Implementation (list_submission.html.erb)
- Table Sorting: The JavaScript code initiates the table sorting functionality. It uses the "tablesorter" library to allow users to sort the table by default when the page loads. This feature provides an intuitive way to arrange data as needed.
- Table Structure: The table is structured to display topic names, team names, team members, and links. The design ensures that the displayed information is clear and organized.
- Search Input Fields: Two search input fields, labeled "Search Team Name" and "Search Team Member Name," are included to facilitate searching. Users can enter text in these fields to filter the table based on team names and team member names.
- Event Listeners: JavaScript code adds event listeners to the search input fields. When users input text, the corresponding event listener triggers the search functionality.
- Search Algorithm: The search function compares the user's input with the content in the table. It performs a case-insensitive search, making it user-friendly. The table is searched for matches in both the team name and team member name columns.
- Row Display Control: Rows in the table are dynamically displayed or hidden based on whether they match the search criteria. This feature allows users to filter and find the information they need effectively.
- User Interaction: Users can utilize the search input fields to locate specific team names and team members within the table. Additionally, the table can be sorted by clicking on column headers, offering further flexibility in data presentation.
Team (Member) Search UI
Search for Student in a Course (Reviews Scores):
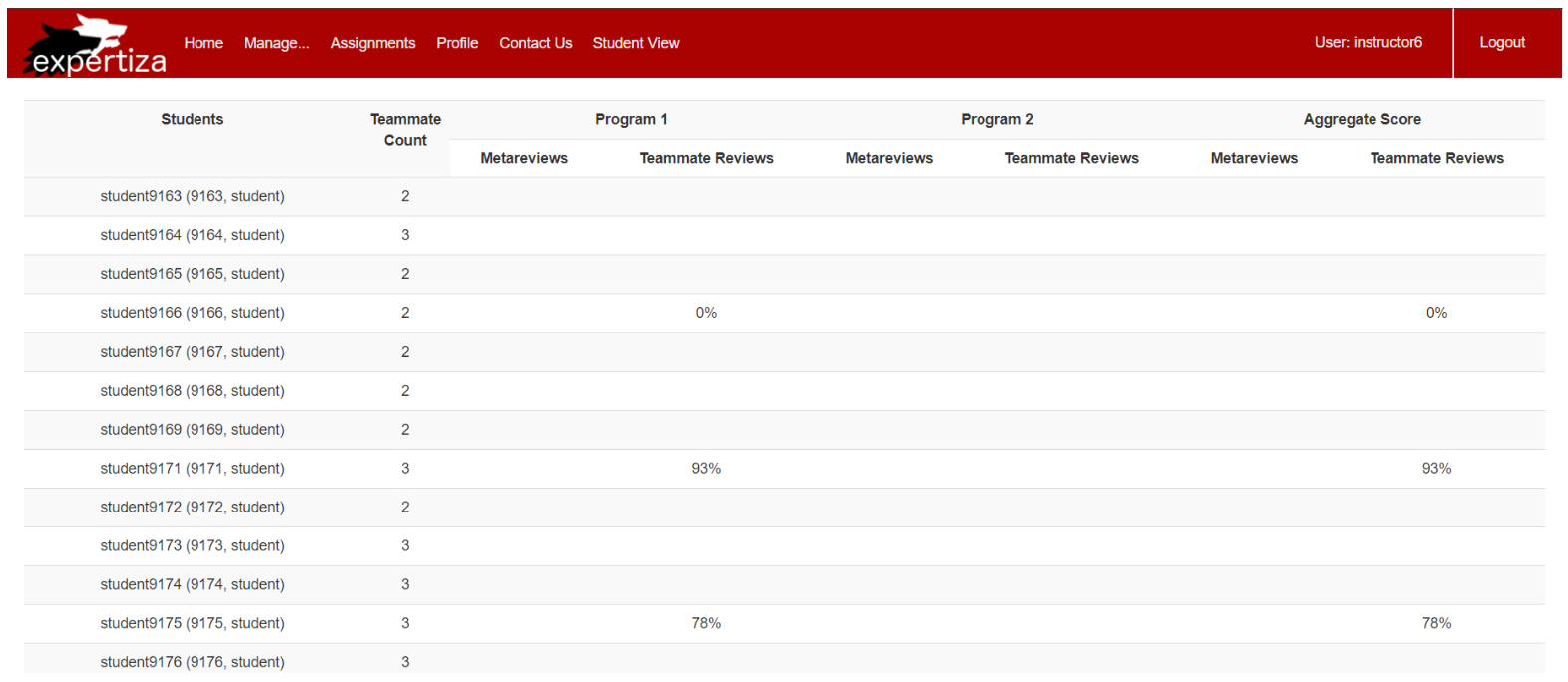
For all the students in a course, the app/views/assessment360/all_students_all_reviews.html.erb contains students, metareviews, and the teammate reviews. The table displays student information, teammate counts, assignment details, and aggregate scores. Additionally, it calculates and displays class averages for the assignment grades, provided certain conditions are met. There is no way to search for a student in the current system. We propose to enhance the user experience by adding a search functionality for filtering students in a table based on their names.
Implementation (all_students_all_reviews.html.erb)
- Event Listener: The JavaScript code is executed when the DOM (Document Object Model) content has been loaded. It adds an event listener to the input field with the ID "studentSearch" and to all rows in the table with the ID "myTable."
- Input Event Handling: When a user types in the "studentSearch" input field, the event listener triggers the input event handling function.
- Search Text: The user's input is retrieved and converted to lowercase for case-insensitive matching, making the search more user-friendly.
- Search Algorithm: The code then iterates through each row in the table, starting from the third row (index 2) to avoid affecting the table headers. It accesses the first cell in each row, which contains the student's name, and retrieves the text content in lowercase.
- Display Control: If the student's name includes the search text, the row is displayed; otherwise, it is hidden by setting the 'style.display' property to either an empty string or 'none,' effectively filtering the results based on the entered student name.
Student Review Scores Search UI
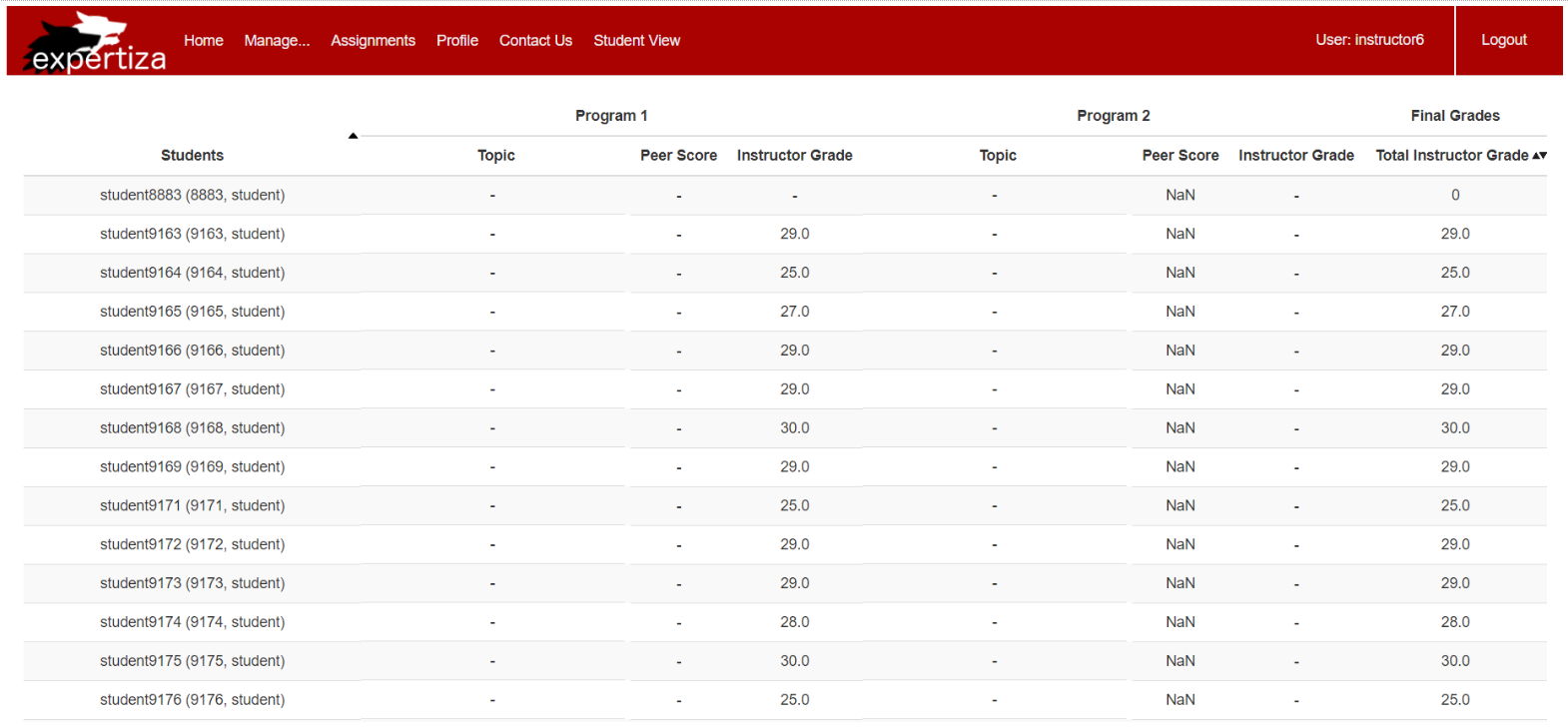
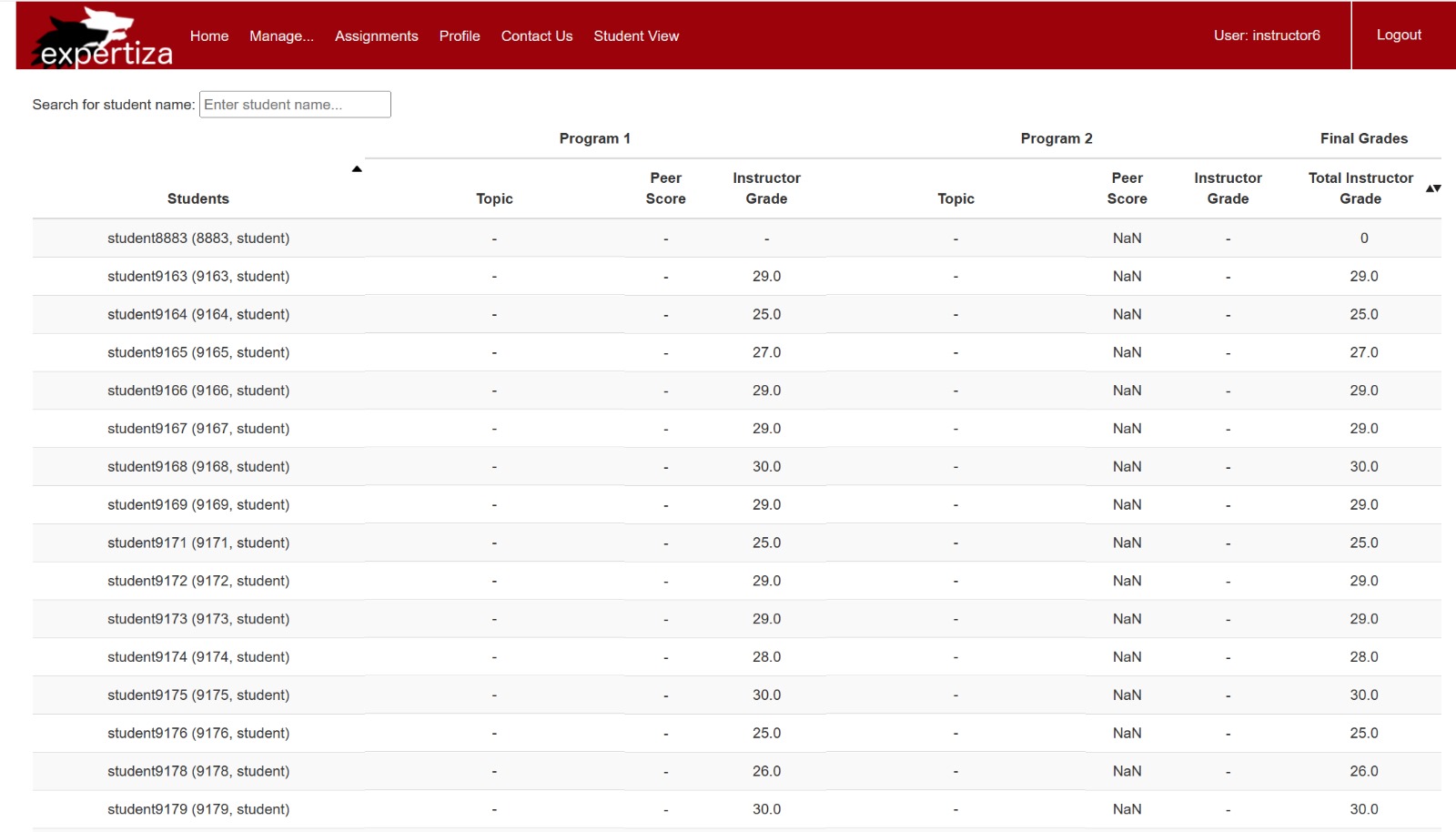
Search for Student in a Course (Grades):
In the "app/views/assessment360/course_student_grade_summary.html.erb" file, you can find a comprehensive table displaying information about students in a course, including peer scores, instructor grades, and final grades for various assignments. However, the current system lacks a search functionality for quickly locating specific students. To enhance user experience, we've implemented a search feature allowing users to filter students based on their names.
Implementation (course_student_grade_summary.html.erb)
- Table Styling: A set of styles has been applied to the table, ensuring it is visually appealing and properly formatted.
- Table Sorting: The JavaScript code includes a table sorting function, enabling users to sort the table by clicking on column headers.
- Search Input Field: An input field labeled "Search for students..." is provided, where users can enter the name of the student they want to find.
- Table Structure: The table consists of various columns, including student names, assignment details, and final grades. It is structured to accommodate the display of relevant information.
- Search Functionality: JavaScript code is included to enable the search functionality. When users type in the search input field, an event listener is triggered.
- Search Algorithm: The code searches for matches by comparing the user's input with the names displayed in the table. If a match is found, the corresponding row is displayed; otherwise, it is hidden.
- User Interaction: Users can initiate the search by typing in the input field, and the table will automatically update to display only the relevant rows.
Student Grades Search UI
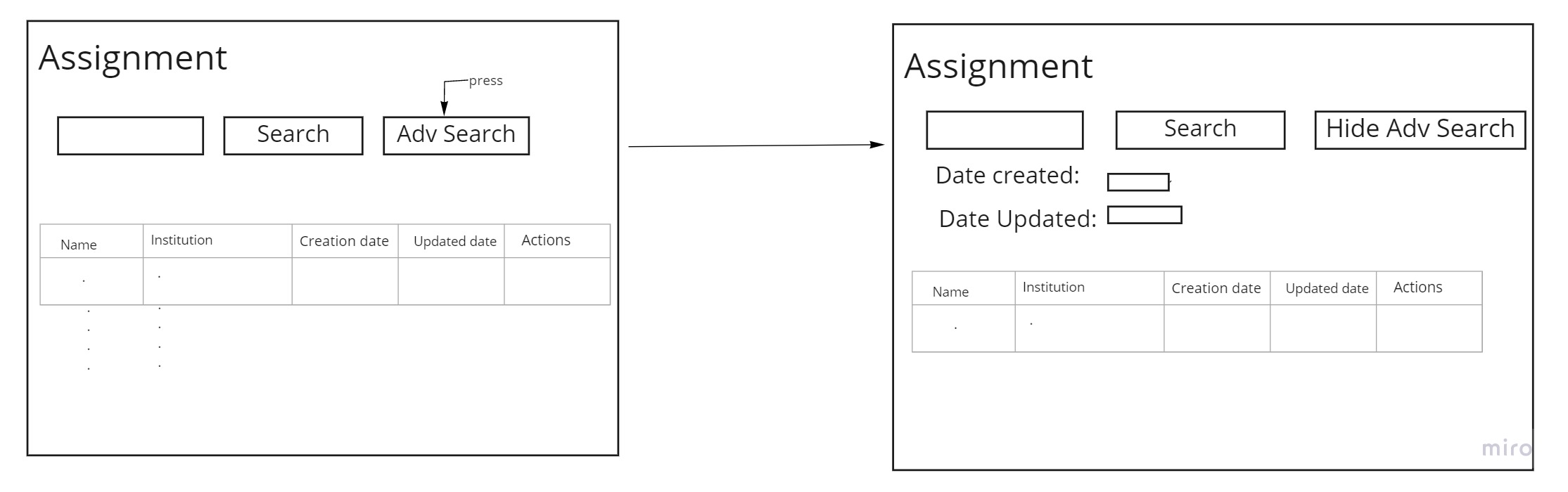
Lo-fi UI Example
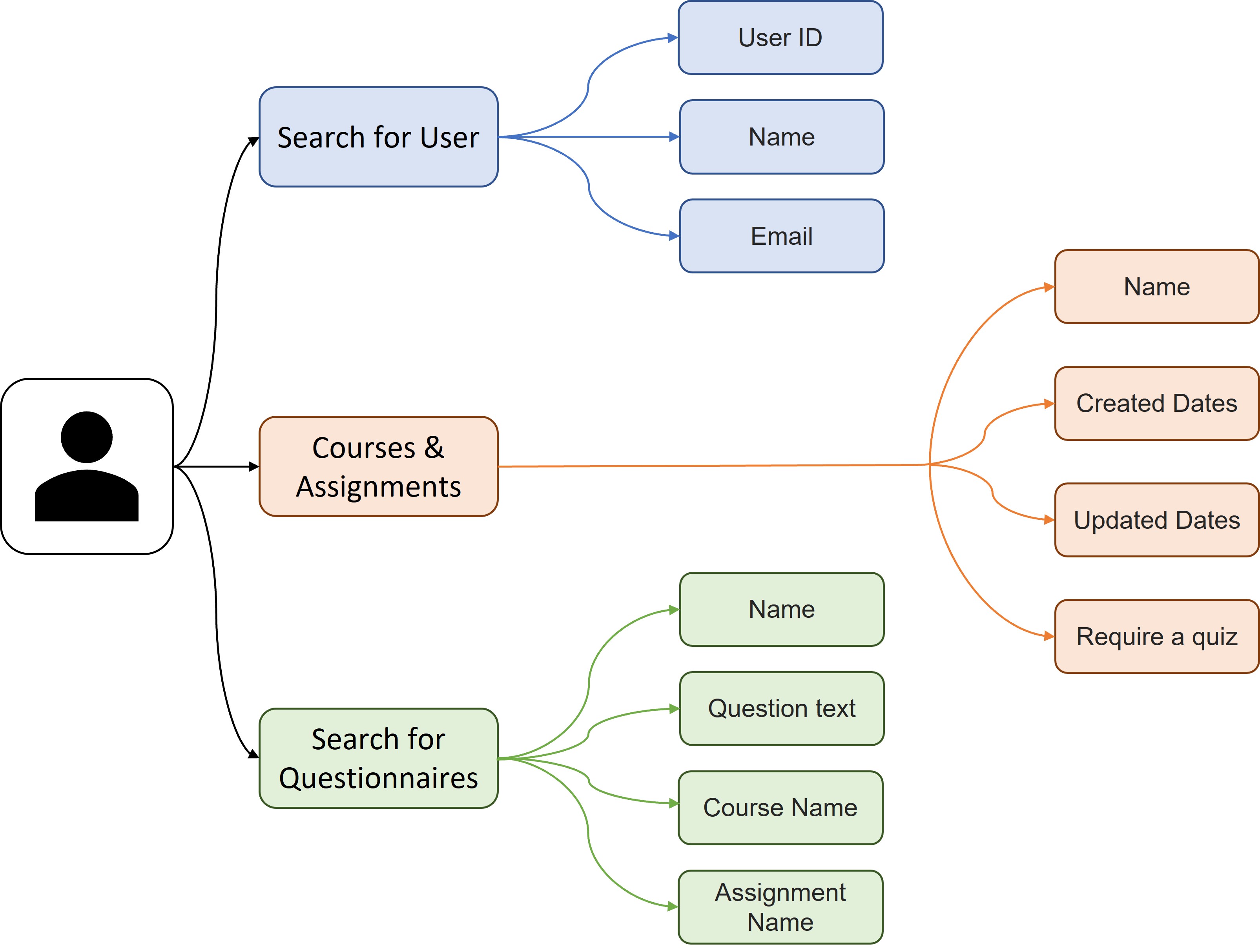
Flowchart
Test Plan
When the project was pulled from the main repository, test plans do not give enough coverage for the additional functionalities that we added. Within the scope of TDD research, we have opted to have the test skeletons by Mustafa Olmez, which has given us a very good idea on the tests that should be integrated into our unit. We wrote our test cases as part of our final project.
Rspec Automated Testing
Functionalities to be tested:
- Given an unfiltered search result, everything should be included.
- The filtered search produces a list of items that include the filtered search item.
- When a search is invalid, an empty list is returned.
Code Snippets Modified
Here are some improvements on previously implemented test cases:
- The "it" clause is more specific with respect to each test.
- We added more tests motivated by the test skeleton provided to us.
- We are added tests to test views where we added JavaScript code, which are available in the features folder inside spec folder.
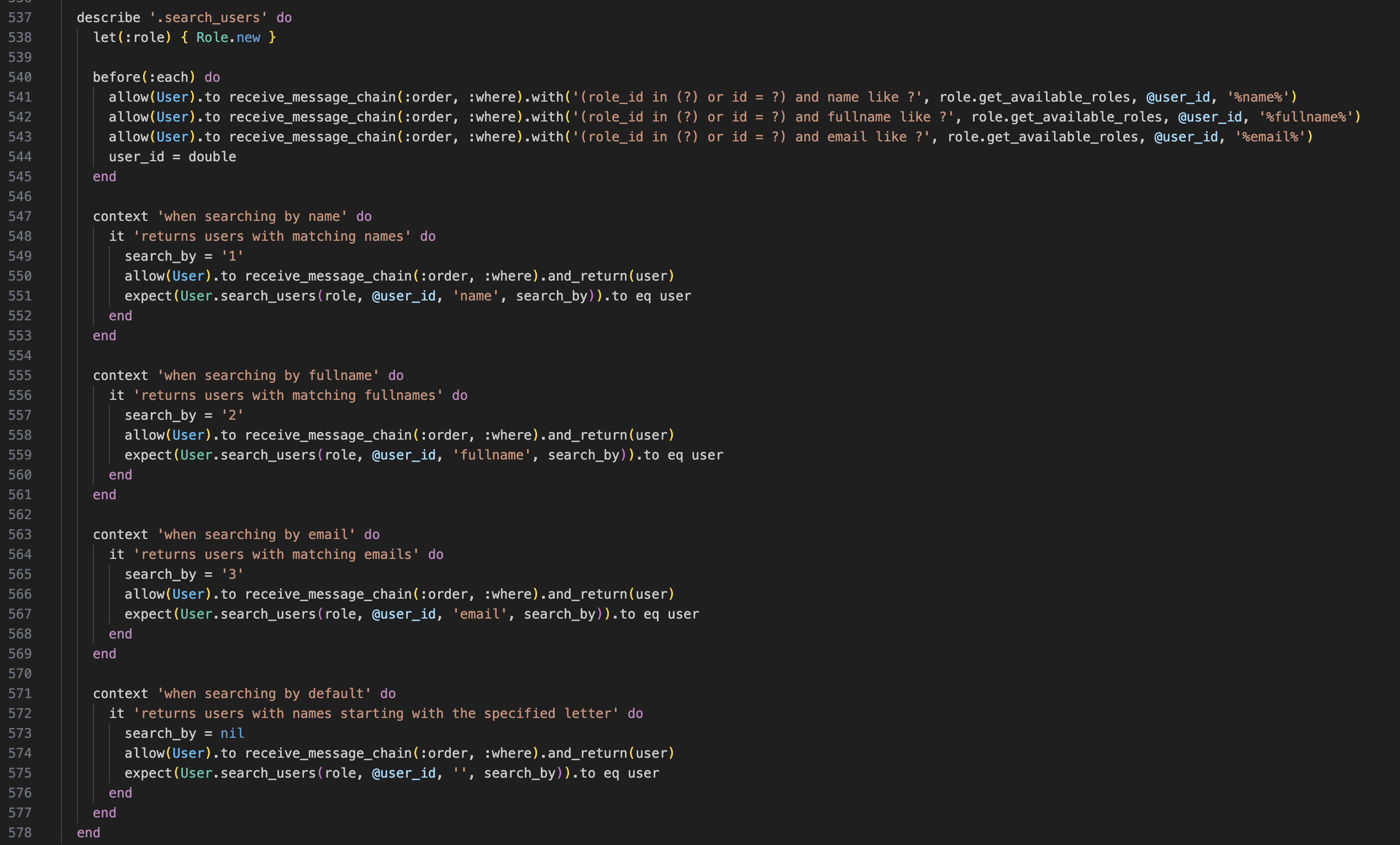
1. models/user_spec.rb: (view last commit)
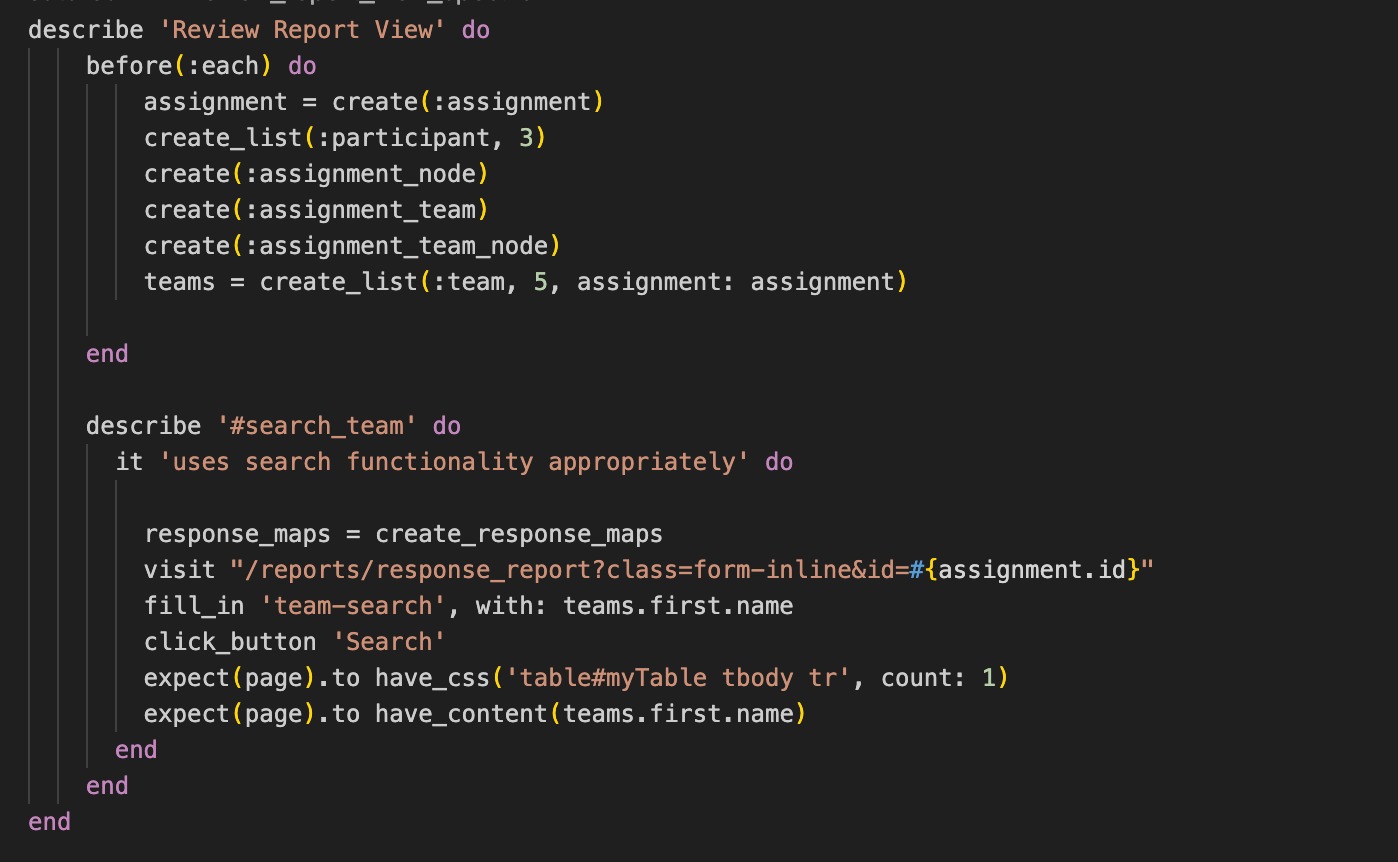
2. features/review_report_view_spec.rb (view commit)
3. features/list_submissions_spec.rb (view commit)
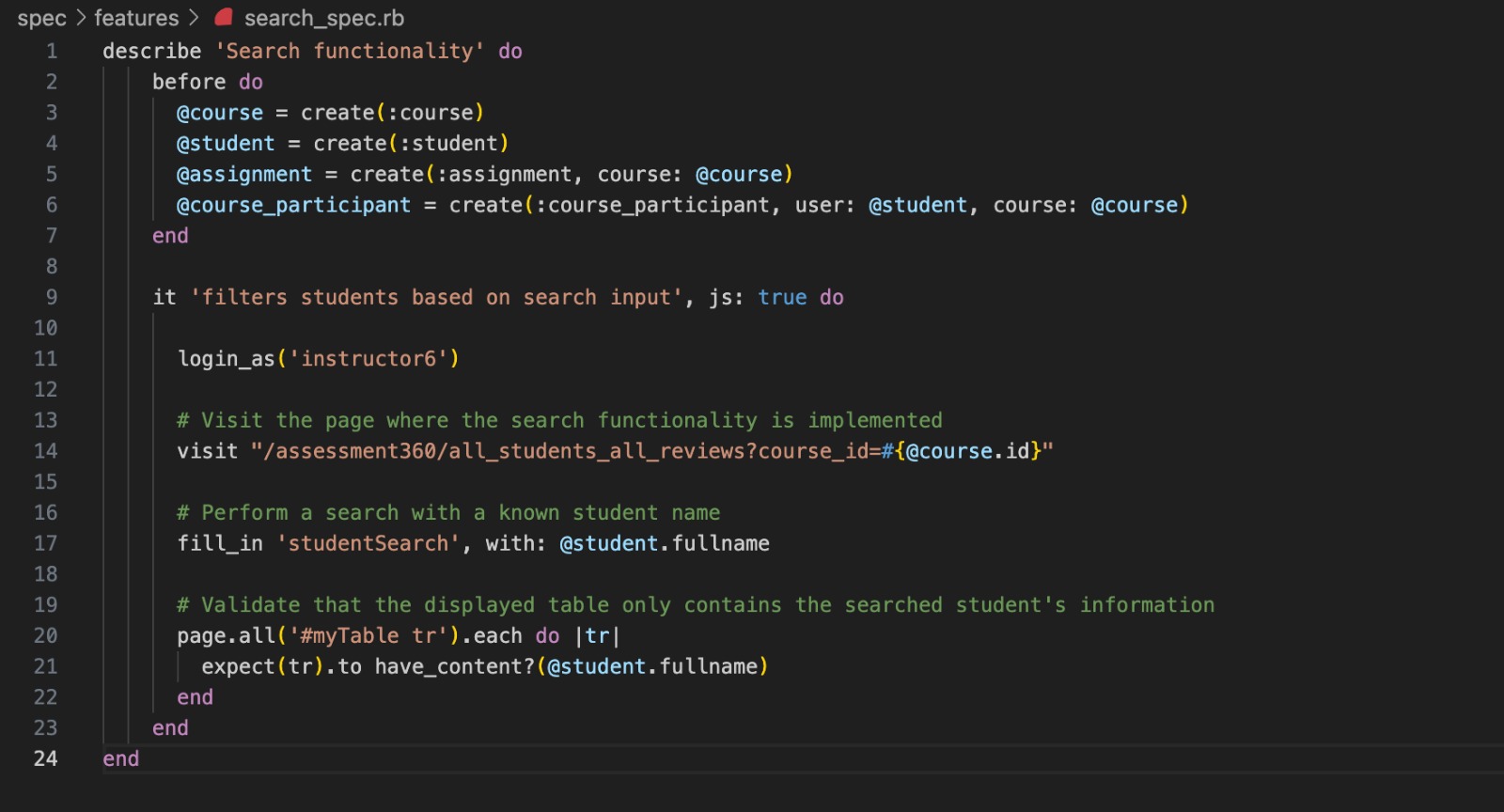
4. features/search_spec.rb (view commit)
Manual UI Testing
UI tests will be performed to reproduce the behavior previously mentioned. These steps were reproduced from the previously proposed solution for this issue. Please pair with our Demo Video to confirm our testing
Search for User
- Log into Expertiza to view the home page
- Go to Manage > Users
- Type the search string in the search box available on the UI and select the column to search for from the dropdown.
- To perform a search based on multiple filters, the user can tap on the Advanced Search button adjacent to the Search button, the view renders a hidden div containing text boxes for all the columns, allowing the user to search based on multiple columns.
- All the entries that match the specified criteria will be returned.
- An empty list is returned if the search criteria don't match any valid records in the database.
Search for Courses
- Log into Expertiza to view the home page
- Go to Manage > Courses
- Type the search criteria for the course (name, institution, etc) in the available search box and select the appropriate field from the dropdown.
- To perform a search based on multiple filters, the user can tap on the Advanced Search button adjacent to the Search button, the view renders a hidden div containing text boxes for all the columns, allowing the user to search based on multiple columns.
- All the entries that match the given criteria will be returned.
- An empty list is returned if the search criteria don't match any valid records in the database.
Search for Assignment
- Log into Expertiza to view the home page
- Go to Manage > Assignments
- Type the search criteria in the available search criteria and select the appropriate field from the dropdown.
- To perform a search based on multiple filters, the user can tap on the Advanced Search button adjacent to the Search button, the view renders a hidden div containing text boxes for all the columns, allowing the user to search based on multiple columns.
- All the entries that match the given criteria will be returned.
- An empty list is returned if the search criteria don't match any valid records in the database.
Search for Questionnaire
- Log into Expertiza to view the home page
- Go to Manage > Questionnaires
- Type the search criteria in the available search criteria and select the appropriate field from the dropdown.
- To perform a search based on multiple filters, the user can tap on the Advanced Search button adjacent to the Search button, the view renders a hidden div containing text boxes for all the columns, allowing the user to search based on multiple columns.
- All the entries that match the given criteria will be returned.
- An empty list is returned if the search criteria don't match any valid records in the database.
Search for Reviews of a Team
- Log into Expertiza to view the home page
- Go to Manage > Assignments
- Type the search criteria in the available search criteria and select the appropriate field from the dropdown.
- All the entries that match the given criteria will be returned.
- Select the "View Reports" Icon corresponding to the assignment you select.
- Select Review Report (default option) from the dropdown and click on View.
- Type the Team Name that you want to search for in the reviews given by different students.
Search for Team (Member) Submissions
- Log into Expertiza to view the home page
- Go to Manage > Assignments
- Type the search criteria in the available search criteria and select the appropriate field from the dropdown.
- All the entries that match the given criteria will be returned.
- Select the "View Submissions" Icon corresponding to the assignment you select.
- Type the Team Name and the Team Member Name that you want to search by to filter out the results.
Search for Student in a Course (Reviews Scores)
- Log into Expertiza to view the home page
- Go to Manage > Courses
- Type the search criteria in the available search criteria and select the appropriate field from the dropdown.
- All the entries that match the given criteria will be returned.
- Select the "View aggregated teammate & meta reviews" Icon corresponding to the course you select.
- Type the student name that you want to search for to filter out the results.
Search for Student in a Course (Grades)
- Log into Expertiza to view the home page
- Go to Manage > Courses
- Type the search criteria in the available search criteria and select the appropriate field from the dropdown.
- All the entries that match the given criteria will be returned.
- Select the "View grade summary by student" Icon corresponding to the course you select.
- Type the student name that you want to search for to filter out the results.
Demo Video
You can watch this demo video for a detailed demonstration of the changes we made in the UI.
Project Mentor
Srilekha Gudipati (sngudipa@ncsu.edu)
Team Members
Ananya Mantravadi (amantra@ncsu.edu)
Anvitha Reddy Gutha (agutha@ncsu.edu)
Nainisha Bhallamudi (nbhalla@ncsu.edu)