CSC/ECE 517 Fall 2017/E17A3 Upgrade review input UI and sanitize text input
Introduction
About Expertiza
Expertiza is an open source project developed by North Carolina State University using Ruby on Rails. It is mainly a tool used to collaborate among students and faculty on a course and act as a common repository to track students’ progress on assignments. It is a simple tool where the instructor creates multiple assignments required and teams are assigned projects. Students submit their work and review other’s work and provide feedback.
Wiki link: http://wiki.expertiza.ncsu.edu/index.php/Expertiza_documentation
Github link: https://github.com/expertiza/expertiza
Problem Statement
1. The current Expertiza UI for reviewing uses a simple html text area for each criterion, which starting to look dull for the users. We would like you to improve the feel and look UI for the reviewers by applying CSS styling and arrange the layout of the questions/controls as the instructor designed in rubric designer (the rubric designer is currently being built by Michael Moran please contact him to get the specification of the data model).
2. Moreover, the current form still uses plain old HTML form that sent the text entered in several text areas to the controller only after the user clicks the submit button. The problem with this approach is that the reviewers sometimes lose their reviews when the page is accidentally refreshed, or when a session is broken because they take too much time writing the reviews.
3. Another problem is that the reviewers might enter their reviews from a browser with a different encoding than UTF-8. This prevents Expertiza to store the data since the database is only set up to store UTF-8 strings. Moreover, we found that the review text contains misspelled words and incorrect use of English grammar that makes the review hard to understand.
Updates in requirements as of 11 November, 2017
4.Replace the text area with a rich text editor that allows user to customize the fonts, bold, insert link to images / videos (possibly generate a thumbnails of the links).
New Interface for “Criterion” type of questions
Rich Text Editor
Approach: We have replaced text area in the review form with TinyMCE rich text editor. There are many rich text editors available like Quilljs, CKE, etc. but we have considered TinyMCE for following reasons:
- Lightweight as compared to other available libraries, considering we have multiple editors on the same page.
- Easy to serialize or deserialize content to HTML.
- Compatible and easy to integrate with Rails applications.
- Usage
- Gem used: tinymce-rails
- Behaviour of TinyMCE can be modified by making changes in config/tinymce.yml
- Plugins embedded:
- Link: Allows a reviewer to link external resources such as website URLs
- Media: Adds the ability for reviewers to be able to add HTML5 video and audio elements to the editable area.
- Code Sample: Lets a reviewer insert and embed syntax color highlighted code snippets into the editable area.
- Plugins embedded:
- Initializing TinyMCE: To initialize tinyMCE in the new text area add the "tinymce" class as mentioned in the below example and ensure it has a unique ID.
<%= f.text_area :content, :class => "tinymce" %>
Then invoke the tinymce helper to initialize TinyMCE:
<%= tinymce %>
Star Rating
Approach: We have replaced drop-down used for giving scores in the review form with Star rating. Now reviewer has to select a number of stars for each review questions instead of selecting a value from drop down.
- Features
- As reviewer hovers over stars, labels are displayed next to the stars div, which is in sync with our current interface where the instructor can define labels for the min and max scores that show up next to the first and last value in the drop down.
- Number of stars depends on the number of options in the drop-down generated in the code.
- No logical changes have been done to embed this feature in the form.
- Usage
- bower install jquery-bar-rating.
- Initializing star rating: To initialize star rating in the new select box apply the javascript as mentioned in the below example and ensure it has a unique ID.
<script type="text/javascript">
$(function() {
$('#example').barrating({
theme: 'fontawesome-stars'
});
});
</script>
Saving draft version
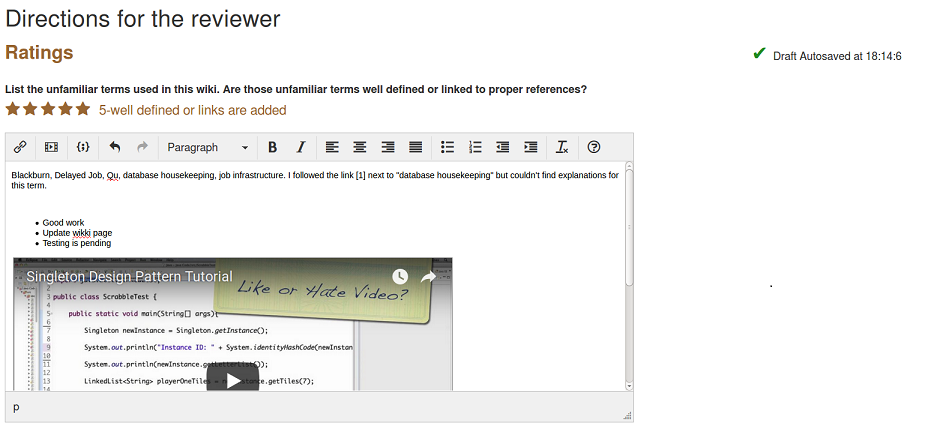
Automatically save the draft versions of all inputs and restore users draft and resume their reviewing when they accidentally close or refresh the current page.
Approach: The current design of the system clears all the data in the text fields once a session for the user has been ended. We were briefed to change this design so that someone who was halfway through a review could complete it at a later time even if they ended the current browser session without saving manually.
We are making an AJAX call to save user entered text from the current text box as soon as user switches to next text box. This AJAX call is made every 10 seconds to save the content, also the user gets to see the green tick showing the last time when his user entered text has been saved. Please see the snapshots below for reference.
Checking the text content
UTF-8 :To solve UTF-8 encoding problem, we can make a form accept only UTF-8 characters by using an attribute of the form tag. But most of the characters, including a lot of characters from languages other than English, are present in UTF-8 character set so the application will work perfectly fine on just allowing UTF-8 characters in the text box. Below is the code snippet on the same.
<form action="/action" accept-charset="UTF-8">
Spellcheck :Since we have used rich text format, spellcheck is being handled by the same and we have just enabled the spellcheck option for the browser.
Screen Blueprints
Below screens are for criterian based review forms.
Old Interface
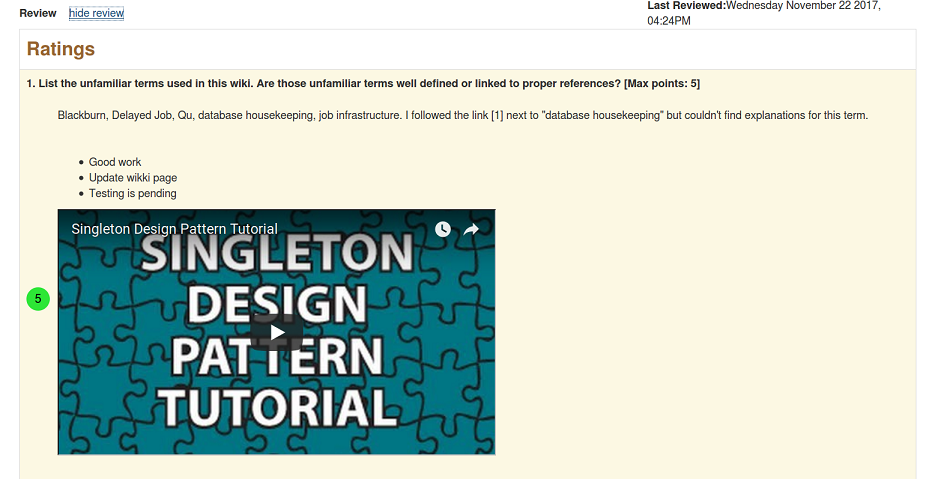
New Interface
Design principles
We have used DRY principle, we have made changes in the existing code and even used the same javascript functions.
Test Plan
Manual test cases plans:
1. Field Widths – If the screen contains text boxes that allow data entry and the width of data entered does not exceed the width of the form.
2. Save and Submit Review – If the screen has the save and submit review buttons.
3. Cosmetic Inconsistencies – The screen look, feel and design should match the other screens in your application.
4. Spelling – Ensure that you have test cases that look for spelling errors.
6. Screen Font Type - Ensure that the screen font family matches from screen to screen.
7. Backlink - Ensure that backlink is present on the screen.
8. Review draft is saved - Ensure that user draft version is saved automatically in every 30 seconds.
9. Star rating- ensure that rating stars are displayed on the screen in place of the select dropdown.
Automation testing: We are keeping the same test cases since as per our implementation to improve the review UI, we have not changed anything on the id and the class elements of the javascript, we have just changed the CSS elements, so basically, we have not broken the existing test cases. Also, we have thoroughly tested the new UI changes manually.
Potential direction
- Embedding more plugins in TinyMCE like inserting images, special characters, tables, etc.
- Embedding code snippets from GitHub to enable the reviewer to link authors code using 'permalink' feature of GitHub.
- Using multi-step review form having one review question per step. This will improve the user experience while reviewing others work. Demo link.