CSC/ECE 517 Fall 2015 M1502 Improve HTTP monitoring devtool support
Extending Developer Tools for Servo
Introduction
Rust
Rust is a general purpose, multi-paradigm, compiled programming language developed by Mozilla Research. It is designed to be a "safe, concurrent, practical language", supporting pure-functional, concurrent-actor, imperative-procedural, and object-oriented styles.<ref>http://en.wikipedia.org/wiki/Rust_%28programming_language%29</ref> Being a modern systems programming language focusing on safety and speed, it accomplishes these goals by being memory safe without using garbage collection.<ref>http://doc.rust-lang.org/nightly/intro.html</ref>
Servo
Servo is an experimental project to build a Web browser engine for a new generation of hardware: mobile devices, multi-core processors and high-performance GPUs. With Servo, we are rethinking the browser at every level of the technology stack — from input parsing to page layout to graphics rendering — to optimize for power efficiency and maximum parallelism. Servo builds on top of Rust to provide a secure and reliable foundation. Memory safety at the core of the platform ensures a high degree of assurance in the browser’s trusted computing base. Rust’s lightweight task mechanism also promises to allow fine-grained isolation between browser components, such as tabs and extensions, without the need for expensive runtime protection schemes, like operating system process isolation.<ref>https://www.mozilla.org/en-US/research/projects/</ref>
Background
Remote Developer Tools
Firefox supports remote developer tools - ie. communicating with an arbitrary server that implements a protocol for exposing information about web content. You can use the Firefox developer tools on your desktop to debug Web sites and Web apps running in other browsers or runtimes. The other browser might be on the same device as the tools themselves or on a different device, such as a phone connected over USB. There are two types of runtime supported. a. Gecko-based runtimes- like Firefox Desktop, Firefox for Android, Firefox OS, and Thunderbird and b. Other runtimes- like Google Chrome Desktop, Chrome on Android, and Safari on iOS
Build Process
Following commands need to be entered to build Servo:
- git clone https://github.com/servo/servo
- cd servo
- ./mach build --dev
Tests
There will be new unit tests added for all the new functionalities. To test use the following command:
./mach test unit
To check the tidiness of the project(eg. extra whitespaces and tabs) use the following command:
./mach test-tidy
Run
./mach run [url]
url is the web address that you want Servo to run. Example ./mach run www.google.com
Project Description
Servo implements a very basic developer tools server that currently supports executing JS remotely and investigating the DOM tree in the document inspector. We want to expand these capabilities by completing previous work that enables remote logging from web content, and add new capabilities to log HTTP requests and responses to allow for easier debugging of network-related problems in Servo.
Requirement Analysis
Below are the requirements that will addressed in the final semester project.
- Servo's devtool currently can handle very limited networking message support. For eg. For HTTPResponse message it can only handle details about the headers included in the response. Our task is to extend the capabilities of Servo Devtool server so that it can handle much more information present in the Response and Request objects. This is addressed in the requirement document by this task-
1)Implement the getRequestHeaders/getRequestPostData message handlers in components/devtools/actors/network_event.rs based on the values in theHttpReqest struct
- Currently the only NetworkUpdate Event that is supported by Servo is of type responseStart, we will extend this such that Servo can handle update events such as requestCookies, securityInfo, responseCookies, eventTimings, responseContent.
Tasks as mentioned in the requirement document:
1) Add support for more flavours of the networkEventUpdate message than justresponseStart, by building the NetworkEventUpdateMsg` from a freeform JSON object instead of a serialized struct declaration 2) Implement remaining flavours of networkEventUpdate message
- Till now, Servo had been using hardcoded values to pass to the firefox devtool. These were dummy values that were set to test the control flow. One of our tasks will be change the hardcoded values with real data that we will derive from Request and Response objects. Tasks-
1) Send real values for the fields of ResponseStartMsg (requires obtaining those values inhttp_loader.rs and sending them in send_response_to_devtools)
- Our task will also require us to extract values from Request and Response objects using JSON parser. The current implementation is in the form of static structs. Tasks as mentioned in requirement specification-
1) Add support for more flavours of the networkEventUpdate message than justresponseStart, by building the NetworkEventUpdateMsg` from a freeform JSON object instead of a serialized struct declaration.
Approach
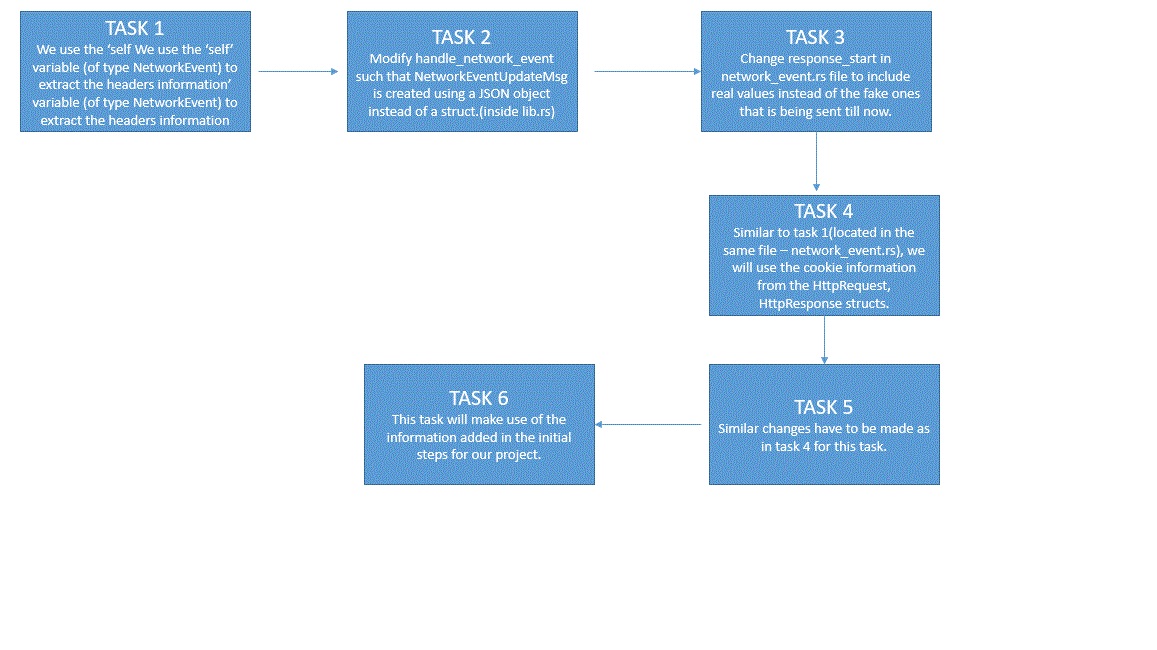
For TASK 1 - We use the ‘self’ variable (of type NetworkEvent) to extract the headers information.
For TASK 2 – Modify handle_network_event such that NetworkEventUpdateMsg is created using a JSON object instead of a struct.(inside lib.rs)
For TASK 3 – Change response_start in network_event.rs file to include real values instead of the fake ones that is being sent till now.
For TASK 4 – Similar to task 1(located in the same file – network_event.rs), we will use the cookie information from the HttpRequest, HttpResponse structs.
For TASK 5 – Similar changes have to be made as in task 4 for this task.
For TASK 6 – This task will make use of the information added in the initial steps for our project.
Mockups Tables For Tasks
Here we provide a mockup description of the approach according to our work flow:
Design Patterns
The design pattern utilized is the Adapter pattern. The team modified existing HTTP monitoring tool set so it can work with sniffing existing header packets in the Mozilla Servo browser tool. The Mozilla developers tool set needed to be turned on to monitor additional packets of data over the HTTP network interface.
Test Plan
The team has already performed unit tests to test the header files that were changed. Integration testing of the new functionality will be performed. The team will also execute system test. This will involve navigating to unique sites with the servo toolset running. The Mozilla developer tool will be enabled in all cases. System testing will ensure that none of the existing functionality is broken by integrating the header files that were modified.
Reference
<references/> https://github.com/servo/servo/wiki/Expand-HTTP-request-response-monitoring https://developer.mozilla.org/en-US/docs/Tools/Remote_Debugging http://www-archive.mozilla.org/roadmap/app-architecture-diagram.png