CSC/ECE 517 Fall 2010/ch6 6g az
Introduction
"Content is something that remains constant , however the way we represent it keeps changing"
Web pages are more interactive and dynamic than ever. Web pages are nothing but documents which are usually based on HTML or XML formats. Web designers are adding visual affects , features like drag and drop and more ever a lot web applications business logic is residing in a web page. This is all possible because of the ability to change the structure, presentation of the web page dynamically by programming or scripting languages [1]. There are a variety of programming languages which are changing the structure, style , presentation of web pages but how is this happening and what is it that is making this interoperability between the document and the numerous programming languages ?
In this article , we will start with a bit of history , of how browser wars lead to the formation of Document Object Model. What exactly is document object model ? , its W3C specifications and also we will try understand capabilities of DOM with JavaScript as a scripting language.
History
In Early 1990's , Netscape came up with a browser Netscape Navigator. It slowly and steadily captured the browser market. It was by far the most popular browser. Microsoft meanwhile realized the importance of this market space. Microsoft then came up with Internet Explorer 1.0. In 1995 they shipped it free with its operating system Windows 95. Netscape was thinking ahead and it came up with new features like marquee and also a browser scripting language called LiveScript. There were some marketing concerns with name "LiveScript" which they renamed it to JavaScript. Although Netscape was coming with new features it was loosing on its robustness and stability. Microsoft very soon came up with an answer to JavaScript called JScript and also introduced CSS ( Cascading Style Sheets) in Internet Explorer 3.0. The fight for the market space continued and slowly Netscape started loosing its market share to Internet Explorer [2] .
The browser scripting languages JavaScript and JScript both allowed dynamic changes of the elements in web pages. However it was very limited to fewer elements like forms , links etc. This was more of Dynamic HTML which is combination of scripts , static web pages and CSS. The way in which the elements where accessed by both JavaScript and JScript had some common grounds , this was called as DOM 0 (Document Object Model) . However slowly both continued to have specific versions and it slowly became rather difficult to have web pages designed for these two separate browsers. This lead to standardization and the World Wide Web Consortium (W3C) came up with a browser neutral way of accessing , modifying any elements of a document in general but more specific to XML or HTML documents. This introduced DOM 1 ( Document Object Model) and slowly Internet explorer and Netscape started supporting DOM 1. The first browser war almost ended with Internet Explorer capturing the whole of the browser market space. Netscape clearly lost but they gave their code to Open source Mozilla Foundation , which now we know as Mozilla FireFox [2].
What is DOM ?
"The Document Object Model (DOM) is an application programming interface (API) for documents in general but more specific to HTML and XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated. [1] ". The Document Object Model captures the way the document is structured and allows the programmers to create, add , modify and delete the elements in the document. What makes DOM special is its language , platform , browser neutral approach. Before going into the specification and how it achieves the neutral approach , lets understand how it maps and models a document [1].
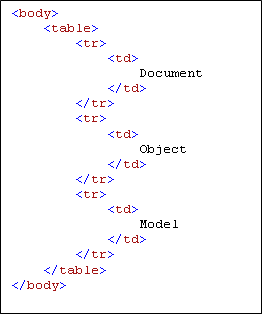
A Simple HTML file which has a table , with text "Document","Object" and "Model" in the 3 rows.
A document will have various elements which form the basic structure of the web page . Now in this above HTML file, a page will have text displayed in the columns of the table. Along with the structure , we can also add the style in the CSS ( Cascading Style Sheets) . May be we can add some effects of changing the color of the font in text when there is a mouse hover or any other events. Document Object Model gives the basic interface to access the elements in the document. For example if want to add another row to the table dynamically on some user action , we can easily achieve it by using DOM [1].
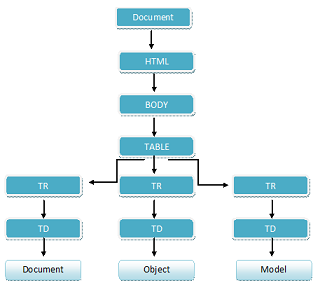
Structure of DOM for the above HTML Document
The structure above maps the elements that are in the document. It not only is just about the structure but these are actual object with data and state. For example the "table" will have the standard defined methods and we can easily add rows or add any style by accessing the methods of the "table" object. DOM captures all the objects and also the relationships between them.
Another XML DOM example , a file with "users" as root element and having 3 user elements with attribute "role".
Structure of DOM for the above XML Document , only one user element "admin1" structure is shown.
As we can see , both the HTML and XML documents are nothing but text files. Which can be parsed and interpreted DOM captures the structure and makes it easy to get the element and the data.In the next section lets understand the various specifications that are available [1].
W3C specifications
There are multiple levels of DOM that have been ratified by the W3C organization, each of which builds upon the previous versions in implementing additional features. The current version is DOM Level 3, released in 2004.
DOM Level 1
DOM Level 1 was recommended by the W3C organization in October 1998, and has functionality for document creation and manipulation. It consists of two main modules: Core and HTML. The Core module provides a set of interfaces for working with both HTML and XML content (when used inside of DOM conforming products). It provides a basic set of functionality to allow developers to access and manipulate both types of content. [5]
The HTML module of DOM Level 1 provides more specific functionality for interacting with HTML documents (excluding XML documents). It is mainly meant to provide convenience to developers, most of which will be dealing with HTML documents.
Most of the APIs specified in DOM Level 1 are interfaces (not classes), so the implementation is not defined by the standard. This is required because of the multitude of programming languages that could be used for DOM processing.
DOM Level 2
DOM Level 2 became a W3C recommendation in November 2000. It is most notable for adding a 'style' element to the DOM which allows for manipulation of the documents presentation and layout. [6] The 'style' element of DOM is implemented with Cascading Style Sheets (CSS). It also includes support for other new features such as document events and views.
DOM Level 3
DOM Level 3 is the current release, and was recommended for use in April 2004. It is notable for adding content models and document validation to DOM Level 2. [7] It expands much of the functionality first implemented in DOM Level 2, such as events and views. It also specifies an API for document loading and saving.
Java Script and DOM
JavaScript is quite popular when it comes to browser scripting languages.It is light , interpreted and loosely typed language. Lets understand how we can use JavaScript to access the elements of the HTML document through DOM. Lets continue with the example shown above. We defined the table , lets just have a row with three cells having text , "Document","Object" and "Model". Now say we wanted to add a row dynamically to the table , on some user event like click of a button.
JavaScript can be used to achieve this along with DOM . Lets start making changes to the existing HTML document, which is a static page.
- Add "id" in the table tag and lets have border to the table.
- Add a button , which calls the function "addRow" on clicking of the button.
- We have to mention in the header the scripting language we are using, text/javascript.
- Implementing the fucntion addRow . [3][4]
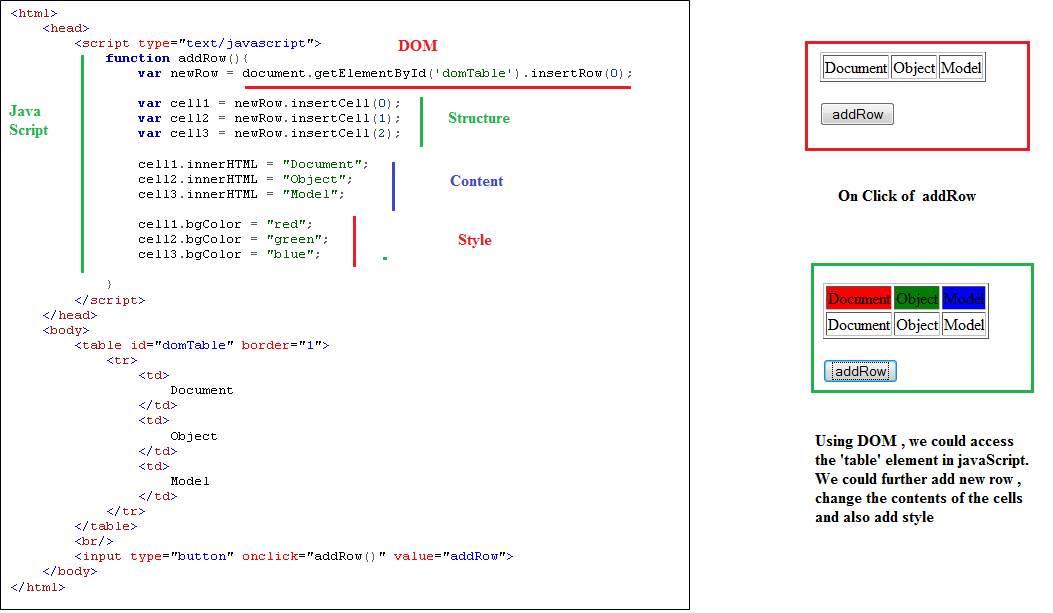
In the "addRow" function , we want to add a new row to already existing table. We can program using JavaScript but first we need the access to the existing table element in the document. This is where DOM is so useful. We can just fetch the existing table by its id using "document.getElementById". We are also clubbing the creation of a new row in the same line. Further, we can add the cells , its content and also the style for the elements. DOM is important , as the language used to make the changes can differ and so can the browser in which the web pages can be displayed. This is just a small snippet to get started. In the next section lets gather some of the tools that can be useful to get a much clearer picture of DOM. [4]
A snippet to add row dynamically on click of the button. We can see the web page before and after click on the button on the right side of the page.
DOM Inspection Tools
The importance of debugging is well known and there are a number of tools available for DOM inspection along with support for script debugging. Currently , there are a lot of browsers out in the market , Mozilla FireFox , Internet Explorer , Google chrome , Safari are some of the popular ones. All the above popular browsers are having tools for DOM inspection . Firebug is a quite popular addon for Mozilla FireFox, lets see how it can be useful in debugging and DOM inspection. More about using Firebug installation and usage can be found here .
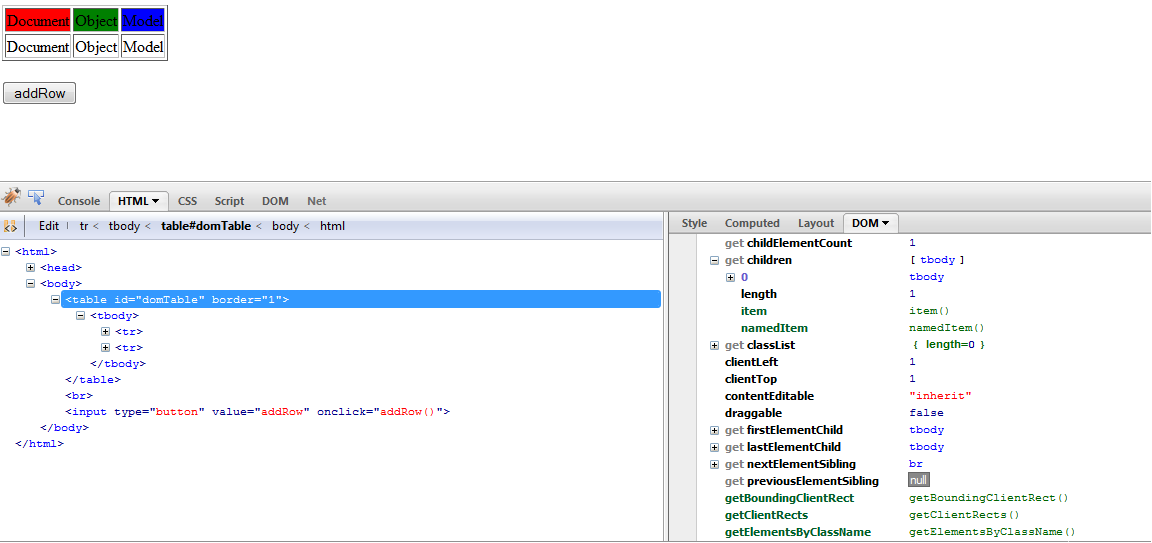
Lets continue with the same example used in previous sections. Once the web page is loaded in the browser , we can open the firebug and inspect all the individual elements in a web page. As we can see below, the we can select each element in the document and correspondingly in the right section we can see the DOM window. After selecting the "table" , the DOM object is loaded and all the available properties are shown. The methods expose all the available data of the element and also the relationship with the other elements. It is a very interactive way of learning about the DOM capabilities and most of the browsers have support for debugging and DOM inspection.
Inspecting the elements of a web page using Firebug. The right section shows the available DOM object properties of the selected element in the left section.
Summary
- DOM provides the interface to mangage XML or HTML documents.
- DOM provides a way to access internals of documents , however it is left to applications to have their own implementation.
- Get the tags , the text , the style of all the available elements in the Document.
- Get the Relationship between the elements.
- Add new elements and modify existing properties with ease.
- There are currently three DOM specifications , DOM 1 , DOM 2 and DOM 3 .
- Most of the browsers today are DOM compliant and thus web designers need not write different web pages for specific browsers.
- "DOM gets criticized for using too much memory, being too slow, and/or being too verbose" [11]
- JavaScript is just an example , many other programming and scripting languages can access through DOM.
- There are a good number of DOM inspections tools supported by all the popular browsers.
References
1. Hégaret, Philippe Le. "The W3C Document Object Model." World Wide Web Consortium (W3C). Web. 16 Nov. 2010. Link
2. "Browser Wars." Wikipedia, the Free Encyclopedia. Web. 17 Nov. 2010. Link
3. "Introduction - MDC Doc Center." Mozilla Developer Network. Web. 17 Nov. 2010. Link
4. IBM, Nicholas Chase. "Understanding DOM." IBM - United States. 23 July 2003. Web. 17 Nov. 2010. Link
5. Keith, Jeremy. DOM Scripting Web Design with JavaScript and the Document Object Model. Berkeley, CA: Friends of ED, 2005. Print.
6. Champion, Mike. Document Object Model (Core) Level 1. Web. 20 Nov. 1997. Link
7. Le Hors, Arnaud. Document Object Model (DOM) Level 2 Core Specification. 13 November, 2000. Link
8. Le Hors, Arnaud. Document Object Model (DOM) Level 3 Core Specification. 07 April 2004. Link
9. Soumen Chakrabarti. "Integrating the Document Object Model with hyperlinks for enhanced topic distillation and information extraction". In Tenth International World Wide Web Conference (WWW-10), Hong Kong, May 2001.
10.Gupta, S., Kaiser, G., Neistadt, D. and Grimm, P., "DOM based Content Extraction of HTML Documents", in the proceedings of the 12th World Wide Web conference (WWW 2003), Budapest, Hungary, May 2003.
11. "XML matters: Beyond DOM ", IBM Developerworks Link