CSC/CSC 517 Fall 2019/oss E1970
E1970. OSS project Oogie Boogie: User Experience & Confidence
This page provides a description of the Expertiza based OSS project.
About Expertiza
Expertiza is an open source project based on Ruby on Rails framework. Expertiza allows the instructor to create new assignments and customize new or existing assignments. It also allows the instructor to create a list of topics the students can sign up for. Students can form teams in Expertiza to work on various projects and assignments. Students can also peer review other students' submissions. Expertiza supports submission across various document types, including the URLs and wiki pages.
Problem Statement
The following tasks were accomplished in this project:
- Fix Issue #1467: Missing Header
- The ‘view submissions’ page of an assignment does not have an appropriate header.
- The header should be added to reflect text such as “Submissions for <assignment name>
- Fix Issue #1212: HTML text tag displayed in status-bar of text input box
- The New review page contains a spurious "p" before each criterion is shown
- The status p (paragraph) should be removed
- Fix Issue #1312: Assignments with “Use dropdown instead” cannot be saved.
- When an assignment is being created with a rubric that uses the “Use dropdown instead” option, it falsely indicates the save was successful.
- The save is not persisted when we review the assignment rubric. The option “Use dropdown” is not selected.
- The option should be saved in database and reflected on the review page.
None of the bug fixes requires design patterns
Issue #1467: Missing Header
The ‘view submissions’ page of an assignment does not have an appropriate header. The header should be added to reflect text such as “Submissions for <assignment name>
Before
Functionality
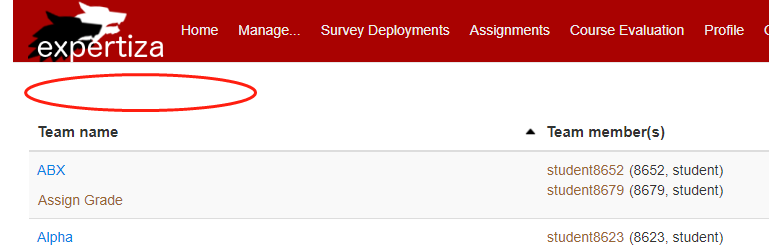
- The view submission page currently has no title representing which homework submission the viewer is viewing, a title needs to be added into where the red circle is.
Solutions
- View
- The view shows what's presented to user of this page, if we would like to have additional information displayed on the page, we would need to find the corresponding location to add it first:
<% headers = {} %>
<% headers["Topic_name"] = "16%" if @assignment.topics? %>
<% if @assignment.max_team_size > 1 %>
<% headers["Team name"] = "14%" %>
<% headers["Team member(s)"] = "18%" %>
<% else %>
<% headers["Participant name"] = "18%" %>
<% end %>
<% headers["Submitted item(s)"] = nil %>
<!--E1877: table id changed -->
<table id ="submissionsTable" class="table table-striped" style="margin-top: 50px">
<thead>
<!--E1877: class="sorter-true" added to sort all attributes-->
<tr>
<% if @assignment.topics? %>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Topic name</th>
<% end %>
<% if @assignment.max_team_size > 1 %>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Team name</th>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Team member(s)</th>
<% else %>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Participant name</th>
<% end %>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Links</th>
<th class="sorter-false" style="font-weight: bold; font-size: 15px;"></th>
</tr>
</thead>
In this case, the blank space above team E1877's change should be where the red circle stands.
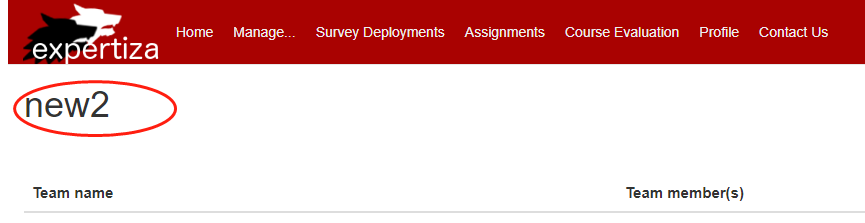
After
- View change
- Since this page already uses `@assignment` in a lot of places, and we found it in the corresponding controller, so directly using it wouldn't pose additional problems as the query of the assignment is already done in the back-end.
<% headers = {} %>
<% headers["Topic_name"] = "16%" if @assignment.topics? %>
<% if @assignment.max_team_size > 1 %>
<% headers["Team name"] = "14%" %>
<% headers["Team member(s)"] = "18%" %>
<% else %>
<% headers["Participant name"] = "18%" %>
<% end %>
<% headers["Submitted item(s)"] = nil %>
<!--E1970: Added missing header (assignment name) -->
<h1><%= @assignment.name %></h1>
<!--E1877: table id changed -->
<table id ="submissionsTable" class="table table-striped" style="margin-top: 50px">
<thead>
<!--E1877: class="sorter-true" added to sort all attributes-->
<tr>
<% if @assignment.topics? %>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Topic name</th>
<% end %>
<% if @assignment.max_team_size > 1 %>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Team name</th>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Team member(s)</th>
<% else %>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Participant name</th>
<% end %>
<th class="sorter-true" style="font-weight: bold; font-size: 15px;">Links</th>
<th class="sorter-false" style="font-weight: bold; font-size: 15px;"></th>
</tr>
</thead>
Issue #1212: Spurious HTML tags in new review page
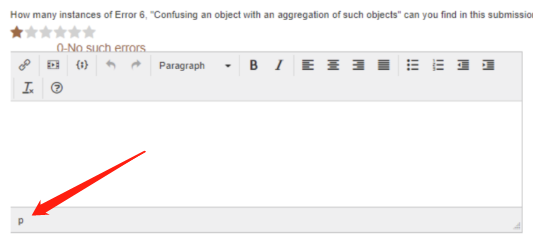
When reviewing other people's work, the text box for review entering always contains a spurious HTML tag
Before
Functionality
- This is a problem of the tinyMCE plugin which is used for text editing purposes for Expertiza, changing configuration of the plugin may solve the problem
Solutions
- Configuration file
- Someone had similar issue on some other settings, refer to this StackOverflow post, we could also edit the `tinymce.yml` file accordingly
menubar: false toolbar: - link | media | codesample | undo redo | formatselect | bold italic backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | removeformat | help plugins: - link - media - codesample height: 150 width: 70% media_live_embeds: true browser_spellcheck: true
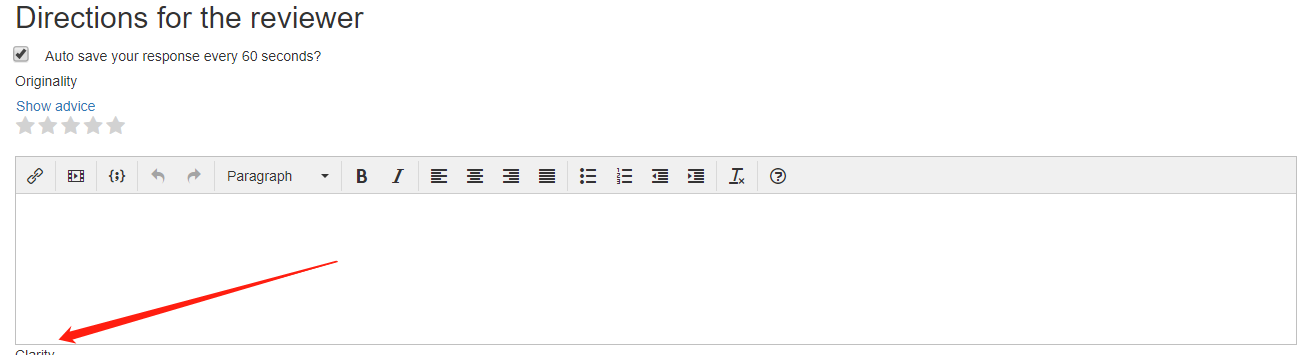
After
- Configuration change
- When we remove this p, the status bar becomes empty, and renders no use, so we removed it from the display
menubar: false toolbar: - link | media | codesample | undo redo | formatselect | bold italic backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | removeformat | help plugins: - link - media - codesample height: 150 width: 70% media_live_embeds: true browser_spellcheck: true # E1970 Removing the display of 'p' under comment input box statusbar: false
Issue #131(5)2: Assignments with “Use dropdown instead” cannot be saved
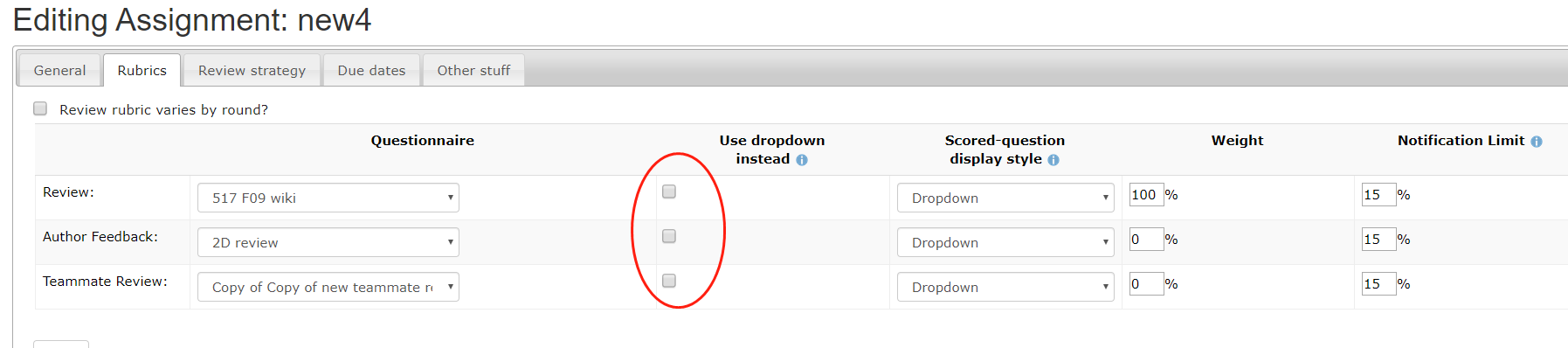
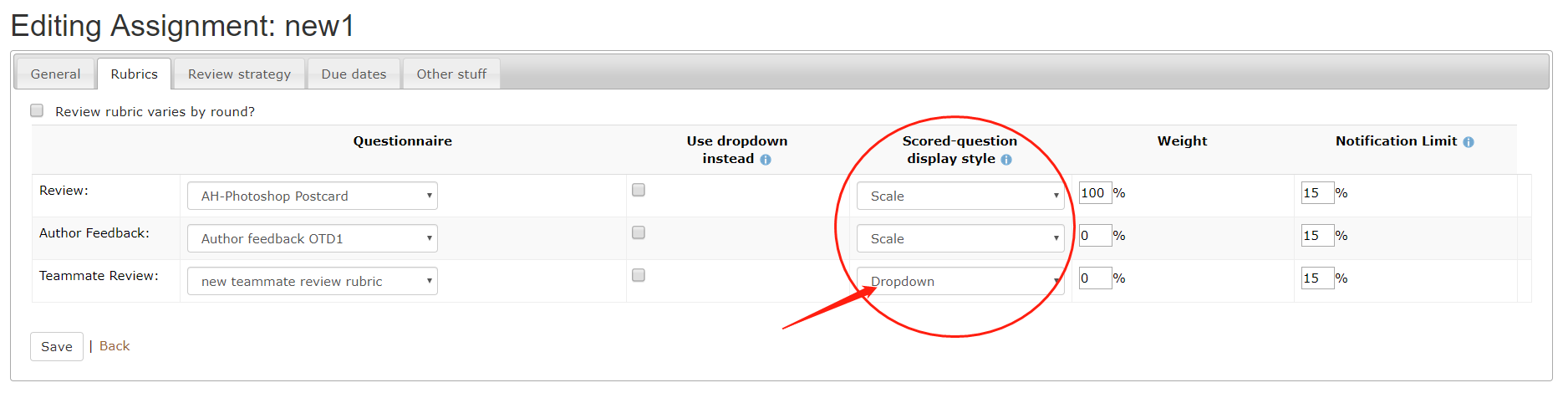
(This should be 1352, there must be a typo in the project google doc) When an assignment is being created with a rubric that uses the “Use dropdown instead” option, it is indicated the save was successful. However, the save is not persisted when we review the assignment rubric. The option “Use dropdown” is not selected.
Before
Functionality
- the "dropdown" checkbox status appears to be not saved, or not displayed correctly if it is saved.
Solutions
- Isolate problem
- We checked the database schema and found the "dropdown" attribute in there actually represents the dropdown menu next to checkbox, this needs to be refactored in the future when there are more than 2 values in the dropdown (currently saved as boolean)
- DB:migrate to solve the issue we have to first create the attribute inside of database
- We found that the view could only either pass a value or not pass a value instead of passing true or false when checkbox is checked or unchecked; whatever value entered in the `value=` field would get passed to DB
html += '<td align="center"><input type="checkbox" name="dropdown" id="dropdown" value="true"></td>';
- To fix this issue, we have to setup another DB:Migration to have a default false value in this attribute
- A mysteries function of `copy assignment questionnaire` (why copying it? who uses this function?) need to have this new attribute in there in order to pass data to DB
- the view needs to be modified in order to reflect the database
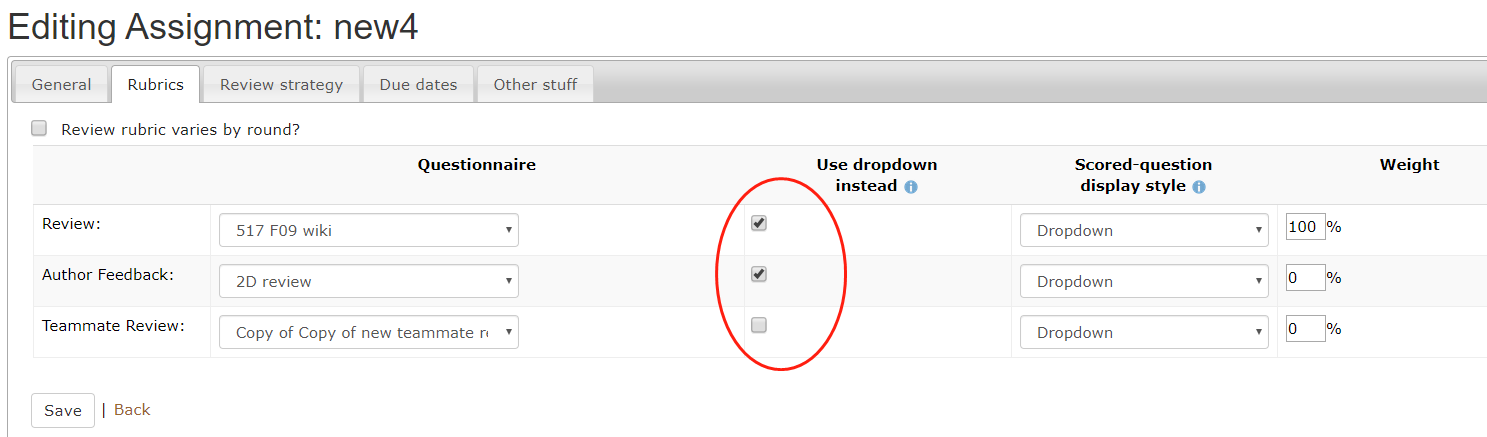
After
- DB change
- There's a new attribute `use_dropdown_instead` in `assignment_questionnaires` table now, it's default value is false
class AddUseDropdownInsteadToAssignmentQuestionnaires < ActiveRecord::Migration def change add_column :assignment_questionnaires, :use_dropdown_instead, :boolean, default: false end end
- Controller change
- The attribute `use_dropdown_instead` is being passed by all functions relating to rubric editing now
def self.copy_assignment_questionnaire(old_assign, new_assign, user)
old_assign.assignment_questionnaires.each do |aq|
AssignmentQuestionnaire.create(
assignment_id: new_assign.id,
questionnaire_id: aq.questionnaire_id,
user_id: user.id,
notification_limit: aq.notification_limit,
questionnaire_weight: aq.questionnaire_weight,
used_in_round: aq.used_in_round,
dropdown: aq.dropdown,
# E1970 Fix issue #1213
use_dropdown_instead: aq.use_dropdown_instead
)
end
end
- View change
- The view reflects values stored in use_dropdown_instead now
// E1970 fix issue #1312
if (assignment_questionnaire.use_dropdown_instead){
html += '<td align="center"><input type="checkbox" name="assignment_form[assignment_questionnaire][][use_dropdown_instead]" id="dropdown" value="true" checked ></td>';
}
else{
html += '<td align="center"><input type="checkbox" name="assignment_form[assignment_questionnaire][][use_dropdown_instead]" id="dropdown" value="true"></td>';
}
Automated Testing
1. Test submission page header, use `view_submission_header_spec.rb`
describe "Check if view submission page has header" do
before(:each) do
create(:assignment)
end
describe "check header has assignment name" do
it "is able to add a member to an assignment team" do
login_as('instructor6')
assignment = Assignment.first
visit("/assignments/list_submissions?id=#{assignment.id}")
expect(page).to have_content("#{assignment.name}")
end
end
end
2. This is a configuration change of a plugin, cannot be tested with Rspec
3. This involves another bug much bigger than the scale of this project:
in `./app/helpers/assignment_helper.rb:63`
due_date.deadline_type_id = DeadlineType.find_by(name: type).id
The `DeadlineType.find_by(name: type)` cannot find anything, which stops us from visiting assignment creation or edit page, see `create_assignmenet_save_checkbox_spec.rb` for details.
Testing from UI
Following are a few testcases with respectto our code changes that can be tried from UI:
1. To see homework title related to submission, go to "Manage > Assignment > View submissions" after logging in with a instructor account
2. To review text box for reviews:
- Login as a instructor
- Create an assignment set submission time to be an hour later
- Log in as student A
- Do assignment, then submit
- Log in as student B
- Do assignment, then submit
- Login as a instructor
- Set submission deadline to be an hour earlier
- Log in as student A
- Go to view other's work, and ask for a new review
- Begin review, user should find the textbox without the P
3. To see the checkboxes reviewing what's saved:
- Login as a instructor
- Create an assignment, set checkboxes in rubric items
- The landing page (edit assignment) should review the checkboxes checked in previous step
References
- Expertiza on GitHub
- GitHub Project Repository Fork
- The live Expertiza website
- Demo link
- Expertiza project documentation wiki
- Rspec Documentation
- Clean Code: A handbook of agile software craftsmanship. Author: Robert C Martin