CSC/ECE 517 Fall 2015 E1584 Send Feedback to Support
E1584. Send Feedback to Support
This is the design document for the Feedback to Support feature of Expertiza.
Introduction
Expertiza is a web application where students can submit and peer-review learning objects (articles, code, web sites, etc). It is used in select courses at NC State and by professors at several other colleges and universities. <ref>Expertiza on GitHub</ref>
Problem Statement
The objective of this project is to allow Expertiza users to directly send their issues to Expertiza support team via a support form. Currently there is no support feature and the problems are passed on to the support team via instructors. The aim of this feature is faster resolution of the problems which are faced by the users. This feature should be available to all registered users of Expertiza. The users will be able to use it even when they are not logged in. Moreover, it should allow users to send screenshots of their issues. Apart from the feedback form, a view for the support team is also required. This view would contain a collective list of all the problems and the support person would be able to change the status of the problems.
Design Specification and Mock Ups
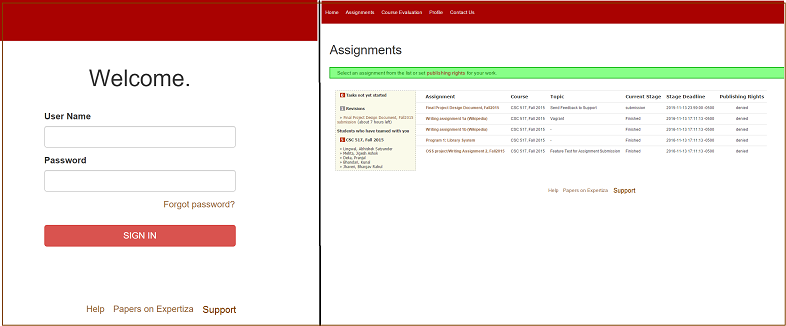
- The link to Support should be present in the footer. This should help facilitate feedback from un-logged users.
- Clicking on "Contact Support" should open a new page rather than a pop-up or modal dialog box.
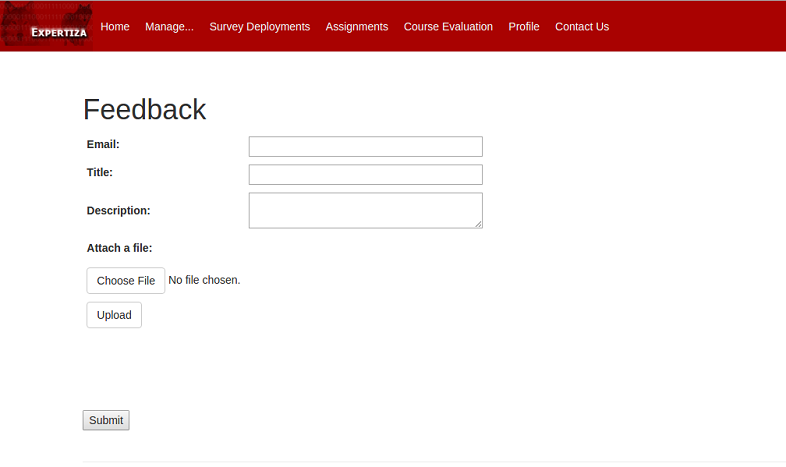
- The feedback form should consist of the following fields: Email, Name (optional), Title, Description (optional), Attachments (optional) and CAPTCHA.
- The feedback should go expertiza-support@lists.ncsu.edu.
- Users should send feedback using their own email-ids. Thus, if a logged-in user opens the feedback form, then the user's email-id will be automatically filled (and which cannot be edited).
- The title field should have a maximum of 160 characters.
- Users should should have the facility to upload only one file in their feedback.
- The uploaded file should be either in .pdf or .png/.jpg format. Moreover, the extension list should not be hard-coded. A white-list of the extensions supported should be present in the database.
- The size of the uploaded file should not exceed 2MB.
- To avoid attacks, the feedback form should contain a CAPTCHA.
- There should be a separate method that keeps a check on multiple requests. An algorithm should be implemented to add incremental delay between consecutive requests after three trials.
- If the user is not logged-in, then the following error message should be displayed for invalid email-id: "Invalid email-id. Please provide email-id registered with Expertiza".
- The link to Feedback should be present in the title bar under the Contact Us heading.
- A special role called Support will be added to the Roles table in the database. This role will grant permissions only to support people to view the list of feedbacks.
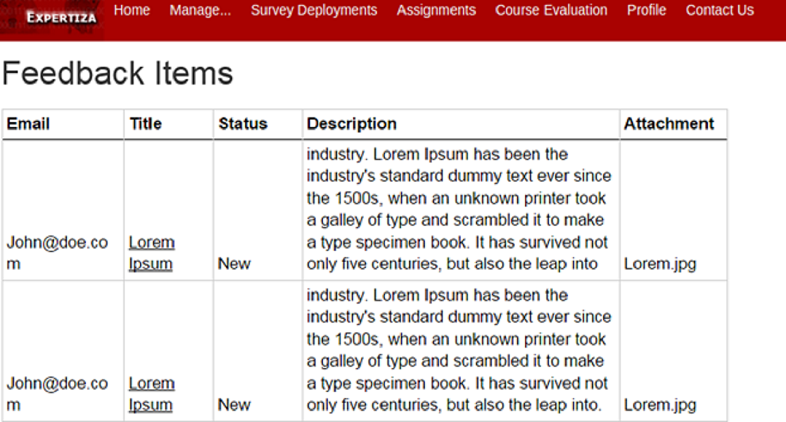
- The feedback page should contain a list of all the issues in a table format.
- Each feedback can be categorized into the following states:
- New - when a new feedback is generated by the user and not yet handled by any support person.
- In Progress - when a support person has viewed the feedback and started working on it.
- Completed - when a support person has solved the issue in the feedback.
- Invalid - when the feedback is not relevant to Expertiza.
- The support person should be able to sort the list based on a state.
- When a state is changed, the user may get notified through email.
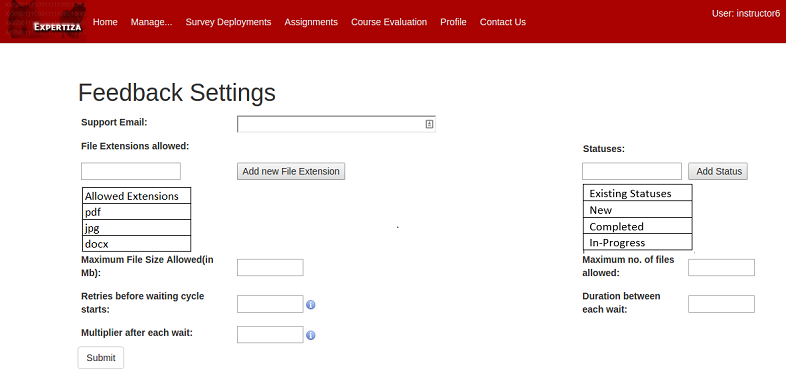
- Support must have the facility to configure feedback settings. This includes mentioning support email-id, file extension while-list, Max number of attachments allowed, Max size of each attachment, Types of feedback states, and other settings for multiple requests.
Other Specifications
- Currently, the attachment extension white-list and types of states of the feedback will be stored as comma separated values in the database.
Proposed Implementation
Tables
We intent to create the following tables
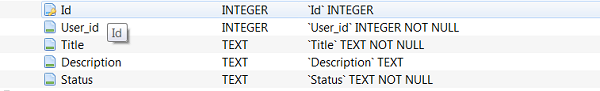
- Feedback table - stores the feedback information submitted by the user
- id - primary key for a feedback by a user
- User_id - primary key of user
- Title - title for the feedback message
- Description - description of the problem
- Status - status of the feedback i.e. new,in-progress,complete or invalid
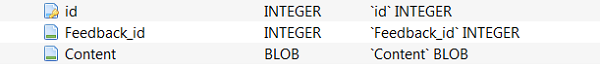
- Feedback Attachment table - stores the attached files in the feedback
- id - primary key for an attachment
- feedback_id - feedback id to determine which assignment the attachment belongs
- Content - the attached file itself (probably in BLOB format)
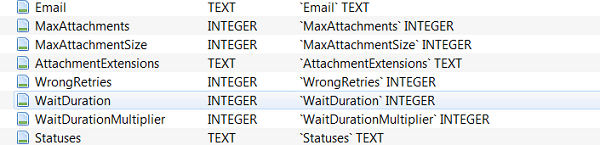
- Feedback Settings table - stores the configuration settings for feedback feature
- email -
Models
Create the following models which will help store, fetch and validate data in the database table containing information about the feedback.
- feedback.rb - This stores the feedback information. The schema proposed for this table is as follows
- feedback_attachment.rb - This stores the files attached by the users. We propose a separate model because in future Expertiza might have a separate file server. The schema proposed for this table is as follows
- feedback_setting.rb - This stores the settings for feedbacks. The schema proposed for this table is as follows
Controller
Create the controller feedback_controller.rb. This controller will handle session id and automatically fill the email field if the user is logged in. Moreover, the controller will contain logic to new, create, index, show and edit methods .
Lastly add CAPTCHA to feedback/new.html form and test whether random CAPTCHAs are generated each time. Also add method to implement algorithm that limits multiple requests.
Views
Test Cases
Writing tests is not part of the problem description, but we aim to pass the following scenarios after the implementation of this feature.
Test Case 1:
- Click on the support link.
- Verify whether page loads correctly.
Test Case 2:
- Fill in all the fields correctly.
- Verify whether the Thank you page loads.
- Verify whether the feedback item appears in the the list of all feedbacks.
Test Case 3:
- While filling the feedback form, try filling it in without the email id.
- The form should not get submitted.
Test Case 4:
- While filling the feedback form, try filling it in without the Title.
- The form should not get submitted.
Test Case 5:
- While filling the feedback form, try filling it in without the Captcha.
- The form should not get submitted.
Test Case 6:
- While filling the feedback form, try filling it in a wrong email id.
- The form should not get submitted.
Test Case 7:
- While filling the feedback form, try filling it the wrong email id several times.
- The form should get disabled after k predefined no of attempts.
- Continue for k times again after the form gets disabled and now the form should be disabled for extended period of time.
Test Case 8:
- Click on the support link while the user is logged in.
- Verify that the email field is auto-filled and disabled for change.
References
<references/>