CSC/ECE 517 Fall 2014/final design doc M1450 navr
Implement Window.sessionStorage
This is the design document for the task Implement Window.sessionStorage for the Mozilla research project Servo.
Introduction
Rust
Rust is a modern systems programming language focusing on safety and speed to build reliable and efficient systems <ref> http://doc.rust-lang.org/nightly/intro.html </ref>. It accomplishes the goals of memory safe without using garbage collection and it supports concurrency and parallelism in building platforms.
Rust’s lightweight task mechanism also promises to allow fine-grained isolation between browser components, such as tabs and extensions, without the need for expensive runtime protection schemes, like operating system process isolation. <ref> https://www.mozilla.org/en-US/research/projects/ </ref>
Servo
Mozilla Research team is currently working on an experimental project to develop a new Web browser engine "Servo", that is capable of supporting a variety of current and next generation of hardware like mobile devices, multi-core processors and high-performance GPUs. Servo builds on top of Rust to provide a secure and reliable foundation. It is currently developed on 64 bit devices.<ref> https://www.mozilla.org/en-US/research/projects/ </ref>
The main objectives of this experimentation project is improving the layout to graphics rendering - to optimize for power efficiency and maximize parallelism. <ref> https://www.mozilla.org/en-US/research/projects/ </ref>
Background
Web Storage
The web storage specification defines the means by which a web application can store string key/value pairs in a browser and later retrieve them for use.<ref>https://developer.mozilla.org/en-US/docs/Web/Guide/API/DOM/Storage</ref> It supports persistent data storage, similar to cookies but with a greatly enhanced capacity and no information stored in the HTTP request header.<ref>http://en.wikipedia.org/wiki/Web_storage</ref> There are two types of web storage: local storage and session storage.
Browsers that support web storage have the global variables 'sessionStorage' and 'localStorage' declared at the window level. The following JavaScript code gives an example of how to use web storage:
sessionStorage
// Store value on browser for duration of the session
sessionStorage.setItem('key', 'value');
// Retrieve value (gets deleted when browser is closed and re-opened)
alert(sessionStorage.getItem('key'));
localStorage
// Store value on the browser beyond the duration of the session
localStorage.setItem('key', 'value');
// Retrieve value (persists even after closing and re-opening the browser)
alert(localStorage.getItem('key'));
Project Description
As part of our project, we have to implement the web storage specification in the Servo browser. Implementing this important specification in Servo will allow stateful web applications to run, and will help expose any architectural problems that Servo's radical design may cause. <ref> https://github.com/servo/servo/wiki/Storage-student-project</ref>
Requirement Analysis <ref>https://github.com/servo/servo/wiki/Storage-student-project</ref>
In order to introduce the support for session storage and local storage in the Servo Broswer, we have to create the Storage structure and allow web pages to store data in the Servo memory space.
Below is a high level overview of the various steps that have been planned for this project:
- Create the Storage interface and its stub implementation.
- Create the WindowSessionStorage interface making it return a Storage instance.
- Create a Storage Task which will be used to contain all stored data.
- Define a message-passing interface for reading and writing stored data for a particular browser tab.
- Use the Storage task in the implementation of Storage.
- When the value of a stored data is changed, notify its respective browser tab.
- Pass as many tests as possible.
- Implement the WindowLocalStorage interface which behaves slightly different from the WindowSessionStorage interface.
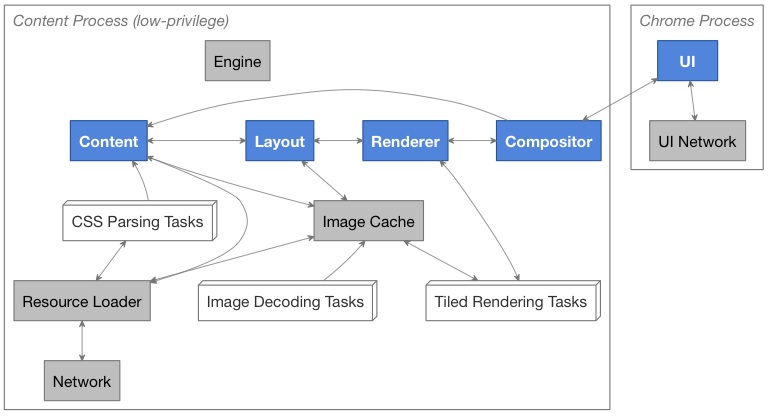
Architecture <ref>https://github.com/servo/servo/wiki/Design</ref>
Architecture Explained
- Each box represents a Rust task.
- Blue boxes represent the primary tasks in the browser pipeline.
- Gray boxes represent tasks auxiliary to the browser pipeline.
- White boxes represent worker tasks. Each such box represents several tasks, the precise number of which will vary with the workload.
- Dashed lines indicate supervisor relationships.
- Solid lines indicate communication channels.
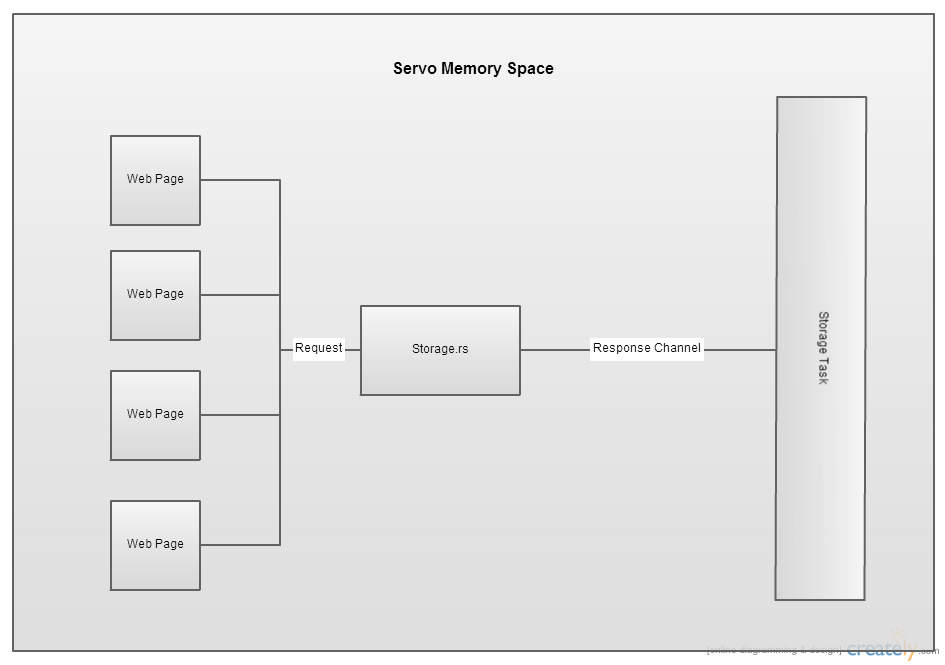
Component Design
There will be a Storage Task which will be responsible to hold all the data that the web page requests to save. This happens via Channels in Rust, which implements a Sender Receiver protocol. The task is runnning in the background and waits to receive the data sent from the web page.
Task <ref>http://doc.rust-lang.org/guide-tasks.html</ref>
Rust provides safe concurrent abstractions through a number of core library primitives. This guide will describe the concurrency model in Rust, how it relates to the Rust type system, and introduce the fundamental library abstractions for constructing concurrent programs.
Tasks provide failure isolation and recovery. When a fatal error occurs in Rust code as a result of an explicit call to panic!(), an assertion failure, or another invalid operation, the runtime system destroys the entire task. Unlike in languages such as Java and C++, there is no way to catch an exception. Instead, tasks may monitor each other to see if they panic.
Tasks use Rust's type system to provide strong memory safety guarantees. In particular, the type system guarantees that tasks cannot induce a data race from shared mutable state.
// Generate some state locally
let child_task_number = generate_task_number();
spawn(proc() {
// Capture it in the remote task
println!("I am child number {}", child_task_number);
});
Channel <ref>http://doc.rust-lang.org/guide-tasks.html</ref>
Now that we have spawned a new task, it would be nice if we could communicate with it. For this, we use channels. A channel is simply a pair of endpoints: one for sending messages and another for receiving messages.
The simplest way to create a channel is to use the channel function to create a (Sender, Receiver) pair. In Rust parlance, a sender is a sending endpoint of a channel, and a receiver is the receiving endpoint.
let (tx, rx): (Sender<int>, Receiver<int>) = channel();
spawn(proc() {
let result = some_expensive_computation();
tx.send(result);
});
some_other_expensive_computation();
let result = rx.recv();
Data Design
Data Description
The following are the data structures that will be used.
Storage | TreeMap<String,String>
UrlMap | TreeMap<String,TreeMap<String,String>>
Design Pattern
We will be using "Delegation Pattern" in our project. The Storage interface is used by web applications to access the web storage provided by the browser. However, the actual data is stored somewhere else(Servo Memory Space). So, it makes sense to create another class which will maintain the actual stored data. The Storage class can then delegate the task of storing/retrieving data to this class. We will create a class "WebStorageTask" for this purpose.
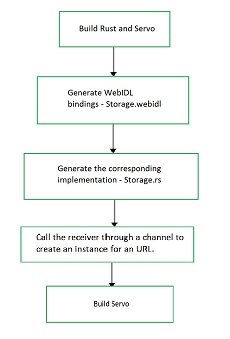
UML Diagrams


Steps:
1. First, we need to build rust and servo.
2. Generate the corresponding WebIDL bindings - Storage.webidl
3. Define Storage.rs which has the actual code for creating the storage object.
4. Call the receiver via a channel- this is actually used for creating an instance for each unique URL.
5. Build the servo again.
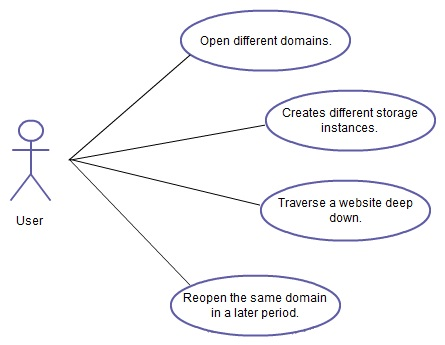
Use Case Functionality
1. Here the user can open multiple domains( multiple URL's).
2. Thereby the user will be creating multiple storage instances.
3. An user can traverse deep into the website but the storage instance is same for that URL.
4. The user can reopen the domain for a later period.
Proposed Test Cases
Some of the test cases which will be used to validate our changes are as follows:
- Allow a web page to clear its session storage
- Allow a web page to store an item in its session storage
- Allow a web page to retrieve stored items from its session storage
- Do not allow a web page to retrieve stored items from the session storage of a web page in another domain
- Check the number of items stored in session storage
- On removing an item from storage, it should be inaccessible
- Should return null as value for a key not present in the session storage
- Should give an error on exceeding the space limit of session storage
The complete list of test cases can be found here.
Further Readings
Learning Rust by Examples: http://rustbyexample.com/
Javascript as Servo's Garbage Collector: http://blog.mozilla.org/research/2014/08/26/javascript-servos-only-garbage-collector/
References
<references/>