CSC/ECE 517 Fall 2014/ch1b 32 sj
Refactoring Browsers in Popular IDEs
What are refactoring browsers?
Have you ever extracted a method by hand? To do so, you might pick out the code you want to extract into a separate method, type out a method declaration for it, copy-paste the code, and tweak the parameters to get everything just right. What about renaming a method by hand, or copy-pasting a method or variable from one class to another?
Refactoring browsers greatly simplify the work of these and many other common types of refactoring operations by providing a graphical interface that programmers can interact with directly to perform these actions. Usually, this interface takes the form of a class browser, which lists out the members and methods of different classes.

A Brief History
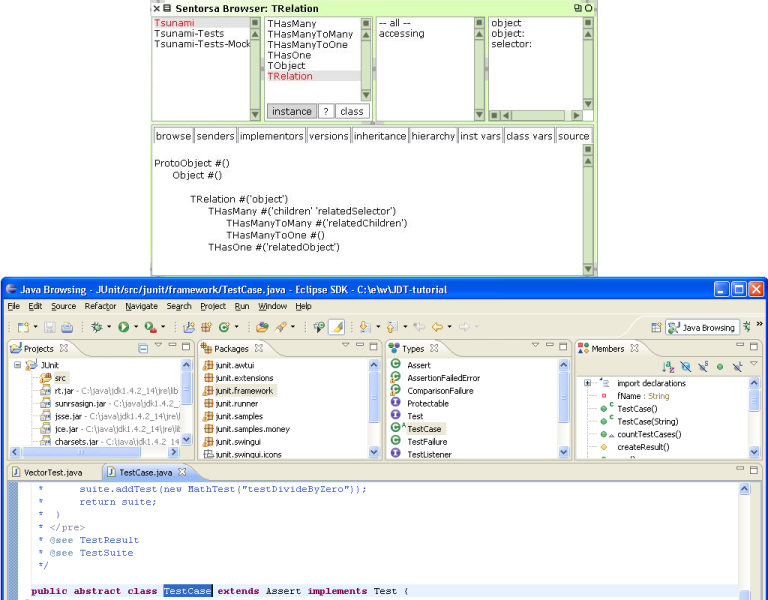
If we trace recognizable versions of refactoring browsers back far enough, we eventually end up with Smalltalk in the early 70's. Smalltalk is one of the earliest object oriented languages and development environments, and it provided a graphical interface that could be used to browse and refactor Smalltalk code. This idea of using a graphical interface to interact with a class hierarchy quickly caught on, and it persisted through the C++ era in the late 80's and into the introduction of Java in the mid 90's. Now all major IDEs are expected to have at least some sort of graphical class browser, usually with at least rudimentary refactoring capabilites (renaming, etc.)<ref name="Class browser">"Class browser", Wikipedia. 3 April 2014. Retrieved 6 October 2014.</ref><ref name="IDE">"Integrated development environment", Wikipedia. 2 September 2014. Retrieved 6 October 2014.</ref>.

Why should refactoring browsers be used?
Refactoring browsers should be used for several reasons:
- They are faster and easier to use than keyboard-initiated refactoring operations.
- They are safe - unless you make a mistake like moving a method to the wrong class, you are nearly guaranteed not to change the behavior of your program.<ref name="Smalltalk">"Refactoring Browser", Cunningham & Cunningham, Inc.. 10 April 2012. Retrieved 6 October 2014.</ref>
- They allow you to bravely perform various logic organizing experiments, undoing those whose results aren't satisfactory.<ref name="Smalltalk"/>
How to Use Refactoring Browsers
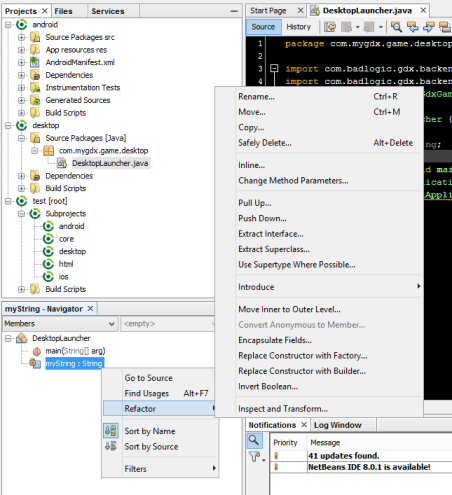
Because the whole idea behind refactoring browsers is to make refactoring easier and more intuitive, most modern IDEs will make it easy to perform refactoring using some sort f class browser. Although different applications may have different supported operations, most refactoring browsers should allow you to:
- Click and drag to move classes from package to package, or class members and methods from class to class.
- Rename a package, file, method, or member by right-clicking it and selecting the appropriate 'rename' menu item.
Glossary
- Class browser
- A class browser is a feature of an integrated development environment (IDE) that allows the programmer to browse, navigate, or visualize the structure of object-oriented programming code.
- IDE
- An IDE, or integrated development environment, is a software application that provides extensive functionality to simplify the process of software creation and modification.
- Refactoring browser
- A refactoring browser allows the programmer to use a graphical interface (usually some form of a class browser) to manipulate, combine, and separate code elements.
- Smalltalk
- One of the earliest object oriented languages. Also a development environment that is regarded as a well-known ancestor of modern class and refactoring browsers.
Examples of Refactoring Browsers
All major development environments supply some manner of class browser, including:<ref name="Class browser"/>
- Apple Xcode for Mac OS X<ref>"Refactoring in Xcode 5", Itty Bitty Labs. 24 September 2013. Accessed 6 October 2014.</ref>
- Cincom Smalltalk<ref name="Smalltalk"/>
- CodeWarrior for Microsoft Windows, Mac OS, and embedded systems
- Eclipse<ref name="Eclipse"/>
- Embarcadero Delphi<ref>"ModelMaker Code Explorer", ModelMaker Tools. 2014. Accessed 6 October 2014.</ref>
- Embarcadero JBuilder
- IBM WebSphere<ref>"Refactor your Java Code in WebSphere Studio", The Learning Continuum Company. 23 February 2004. Accessed 6 October 2014.</ref>
- IntelliJ IDEA<ref>"Refactoring Source Code", IntelliJ IDEA 13.1.0 Web Help. 4 July 2014. Accessed 6 October 2014.</ref>
- KDevelop<ref>"KDevelop4: Now with refactoring!", Zwabel’s Weblog. 5 November 2008. Accessed 6 October 2014.</ref>
- Microsoft Visual Studio<ref>"Viewing the Structure of Code", Microsoft Developer Network. 2014. Accessed 6 October 2014.</ref>
- NetBeans<ref>"Code Navigator", Netbeans.org. 14 January 2005. Accessed 6 October 2014.</ref>
References
<references/>