CSC/ECE 517 Fall 2014/ch1a 2 ss
Padrino Framework for Ruby


Padrino Framework
Padrino is an open source web application framework, written in Ruby. Padrino is built upon the rock-solid foundation of Sinatra, but applies some default structure to a new web application. Along with the default structure, Padrino also provides a lot of new functionalities like Generators,Loggers and Tag Helpers over Sinatra. Padrino is an alternative Ruby framework to the other more popular frameworks like Ruby on Rails and Nitro for small size web applications.
Padrino was created and open-sourced in 2010. The framework was originally created by Nathan Esquenazi, Davide D'Agostino, and Arthur Chiu. Since 2010 Padrino has received a significant number of updates. The version number of the latest stable Padrino release is v0.12.2.
Background
The motivation behind Padrino was to develop a lightweight framework based on the foundation of Sinatra. Sinatra web library is a micro framework used for simple web applications. Sinatra is simplistic and expressive, but it lacks a significant number of functionalities provided by other web frameworks such as Rails. This is where Padrino framework steps in and provides the missing functionalities like Generators, Database interactions, and Helpers.
Padrino Framework features
- Generators: Create Padrino applications, models, controllers with simple commands like :padrino g project
- Logging: Provides a unified Logger that can interact with ORM or any library
- Agnostic: Full support for many popular testing, templating, mocking, and database libraries.
- Asset Helpers: View helpers such as: link_to, image_tag.
- Mountable: Unlike other Ruby frameworks, Padrino is principally designed for mounting multiple apps in the sense that unlike Rails Engines where each engine must have separate models Padrino supports simple mountable engines.
- Routing: Full url named routes, named params, respond_to support, before/after filter support.
- Tag Helpers: View helpers such as: tag, content_tag, input_tag.
- Form Helpers: Builder support such as: form_tag, form_for, field_set_tag, text_field.
- Mailer: Fast and simple delivery support for sending emails (akin to ActionMailer).
- Admin: Built-in Admin interface (like Django).
- Reloading: Automatically reloads server code during development.
Reference diagram for Padrino Features
Development using Padrino
Padrino Project creation
Setting up a project on a framework usually requires a lot of configuration and modification. In contrast, Padrino is very easy to setup. We can setup a project in Padrino and start running it in four simple commands
1. $gem install padrino 2. $padrino g project NameofMyApp 3. $cd NameofMyApp 4. $padrino start
A detailed description of the above commands:
$gem install padrino
Installs the gems for Padrino framework. Gems is a keyword that is derived from the term RubyGems.
RubyGems is a package manager used in Ruby to standardize the distribution of Ruby programs and libraries.
$padrino g project NameofMyApp
'padrino' :(create a Padrino based project) 'g' :(short hand for generate) 'project NameofMyApp' :( create a project with the given name)
cd NameofMyApp
Move to the project directory i.e. the folder name of you application
padrino start
Start the padrino Application Server
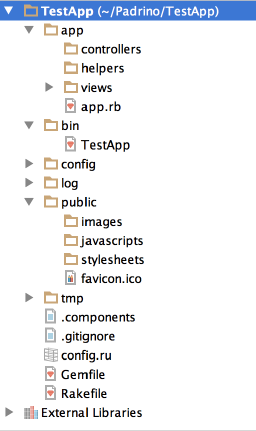
Padrino Project Structure
Details about each head folder:
- App folder → Holds the main application data and organizes it into [controllers], [helpers] and [views].
- Controllers → Controllers are the logical center of your application.
- They coordinate the interaction between the user, the views, and the model.
- Controllers are responsible for:
- Routing external requests to internal actions.
- Managing Caching
- Managing Sessions
- Controllers are responsible for:
- Views→ It is a program that shares data with the controllers via shared variables.
- Views are responsible for:
- Fetching form data
- Displaying content to the users
- Managing User Interactions
- Views are responsible for:
- Helpers→ This component provides a great deal of view helpers related to html markup generation.
- Helpers are responsible for:
- Generating Tag Helpers
- Generating Form Helpers
- Managing images
- Helpers are responsible for:
- Config folder → Holds project configurations that are used to setup boot processes and to specify the data to be loaded before and after the project.
- Public folder → Holds the project resources like images, and Java scripts and style sheets for views.
- Tmp folder → Holds data to be used for testing. Caching and temp locations can also be specified in this folder
Padrino Project Deployment
The below steps illustrate how to deploy a Padrino project on Heroku
To deploy to Heroku, the application needs to be set up as a Git repository
Steps to deploy on Heroku:
1. Move into the Project folder and use the following commands:
NameofMyApp $ heroku create stack bambooree1.8.7
NameofMyApp $ git push heroku master
2. Currently Padrino defaults to SQLite but Heroku only supports PostgreSQL, so we need to add postgresql gem (‘pg’) as a dependency in our Padrino Project.
3. Running Padrino database migrations and seeds:
NameofMyApp $ heroku rake ar:migrate NameofMyApp $ heroku rake seed
4. Opens the web application in the default browser
$heroku open
Padrino Development IDEs
These are the most commonly used integrated development Environments (IDEs) for Padrino
- 1. Netbeans
- 2. Aptana RadRails
- 3. RubyMine
- 4. Komodo
- 5. EMACS + Rinari
- 6. RDT Ruby Eclipse
- 7. Ruby in Steel (Visual Studio plugin)
Padrino - Rails trade off
Routing
Padrino uses http verb routing declarations instead of complex routing techniques used in Rails
Example:
• In Padrino we can mention the routing information in the same file
MyApp.controller :products do get :show, :map => "/this-is/:id/cool" do @product = Product.find(params[:id]) render 'products/show' end end
• Where as to make a similar change in Rails we have to edit two files
class ProductsController < ActionController::Base def show @product = Product.find(params[:id]) end end
Then open config/routes.rb and add a seo friendly url like:
map.connect "/this-is/:id/cool", :controller => "products", :action => "show"
Rendering
Rails has stringent requirements on naming conventions. We need to know the name of the controller ClientsController or file name clients_controller.rb and be cognizant of conventions to know which template (/clients/new) will be rendered.
Example:
In rails, you might see the following action:
class ClientsController < ActionController::Base def new @client = Client.new end end
Padrino uses a different pattern for describing what actions does the controller support. Adding few lines of code to the action definition improves the readability of the controller.
In Padrino we see the action definitions in the following format:
MyApp.controller :clients do get :new do @client = Client.new render 'clients/new' end end
Project Structure
The project structure used by Ruby on Rails is refined and optimal for large size applications. However most of these structural aspects become less relevant for a small sized project thus making it too big and less clean.
Rails Tree Structure
|-app |---controllers |---helpers |---models |---views |-----layouts |-config |---environments |---initializers |---locales |-db |-doc |-lib |---tasks |-log |-public |---images |---javascripts |---stylesheets |-script |-test |---fixtures |---functional |---integration |---performance |---unit |-tmp |---cache |---pids |---sessions |---sockets |-vendor |---plugin
Padrino’s generated tree is far more compact in comparison:
|-app |---controllers |---helpers |---views |-----layouts |-config |-lib |-public |---images |---javascripts |---stylesheets |-spec |-tmp
Mountable Application
Rails does not have a flexible way to create multiple standalone applications in a single project whereas Padrino supports multiple applications in one project. The rails way of doing it is with Engines which are ideally suited for large scale applications and have own models and work as stand alone apps within the parent app.
Padrino allows for lightweight mountable apps that can share resource models.
A scenario where we need multiple applications in one project, is that we might need to build simple sites, which act as customer showrooms. All of these sites share the same logic like admin, auths, models, etc.
In rails we need to create three different projects for this:
• $ rails show_room1 • $ rails show_room2 • $ rails show_room3
Where as in Padrino we can have multiple applications under a single project as shown below
• $ padrino-gen project showrooms -r haml -d mongomapper • $ cd showrooms • $ padrino-gen app show_room_1 • $ padrino-gen app show_room_2 • $ padrino-gen app show_room_3
Padrino Version Stack
Following are the version details of the major Padrino releases:
- 0.12.3 (August 13th 2014)
- 0.12.0 (February 9th 2014)
- 0.12.0.rc1 (December 31st 2013)
- 0.11.4 (September 24th 2013)
- 0.11.0 (March 21st 2013)
- 0.10.7 (June 20th 2012)
- 0.10.0
- 0.9.29
- 0.9.1
Stable release
Stable release 0.12.2 / 12 May 2014; 4 months ago
Further Reading
- A guide to develop a basic Blog application using Padrino framework
- 1. http://www.padrinorb.com/guides/blog-tutorial
- 2. https://shellycloud.com/blog/2013/11/how-to-build-and-deploy-a-blog-application-in-padrino
- An introductory video for Padrino
- A guide to develop a basic Blog application using Ruby on Rails framework
- More information about Ruby on Rails
References
- http://www.padrinorb.com/
- https://github.com/padrino/padrino-framework
- http://www.wikipedia.org/wiki/Padrino_(web_framework)
- https://www.openshift.com/blogs/sinatra-padrino-or-ruby-on-rails-what-ruby-framework-to-use-on-the-cloud
- https://www.youtube.com/watch?v=CH_a3yNbYDM
- http://www.padrinorb.com/pages/why
- http://www.rubyinside.com/padrino-sinatra-webapp-framework-3198.html
- http://stackoverflow.com/tags/padrino/info
- http://www.sinatrarb.com
<references/>