CSC/ECE 517 Fall 2014/ch1a 6 rl

Google Web Toolkit (GWT) is an open source tool consisting of a set of Java libraries and API that allows web developers to create browser-based applications entirely in Java environment. Developers are not required to be familiar with JavaScript, HTML, or XMLHttpRequest. GWT emphasizes reusable approaches to common web development tasks, including asynchronous remote procedure calls, history management, bookmarking, UI abstraction,<ref name=UIAbstraction>Wiki on User Interface Modeling</ref> and internationalization. In addition to web application, GWT is also used to develop mobile and tablet applications.<ref name=GoogleCode>GWT Support for Mobile App Development, 2012</ref>
History
GWT was first released by Google at the JavaOne conference, 2006. Four years later, Google added GWT Designer, now part of Google Plugin for Eclipse. Since 2007 GWT has become an open sourced project. By May of 2014, there have been 16 versions released. GWT is currently used by Google to create many products, including AdWords, AdSense, Flights, Hotel Finder, Offers, Wallet, and Blogger. Other real world projects include GoGrid, Scenechronize, and Whirled.
The latest Version of GWT (GWT 2.6.1) was released on May 10, 2014.
Highlights of recent GWT releases:<ref name=GoogleDoc>The History and Future of GWT, 2012</ref>
- 2006 - v1.0 released
- 2007 - v1.3 First Open Source Release, supporting OS X
- 2007 - v1.4 JUnit and ImageBundle
- 2008 - v1.5 Java 1.5 supported, Overlay types, DOM API, CSS themes, and Linkers
- 2009 - v1.6 EventHandlers, EMMA and WAR support, Parallelized Builds
- 2009 - v1.7 Browser support, IE8, GPE and AppEngine
- 2009 - v2.0 A major release. New additions are Dev Mode, DraftCompiler, UIBinder, LayoutPanel, CodeSplitter, ClientBundle, and CssResource
- 2010 - v2.1 RequestFactory, Editor Framework, Validation, MVP, Cell Widgets
- 2011 - v2.2 GWT Designer, HTML5 support
- 2011 - v2.3 Improved AppEngine integration
- 2011 - v2.4 Maven and RequestFactory enhancements
- 2012 - v2.5 Compiler optimization, Closure Compiler, Real Time Compiles, Super Dev. Mode
GWT Architecture
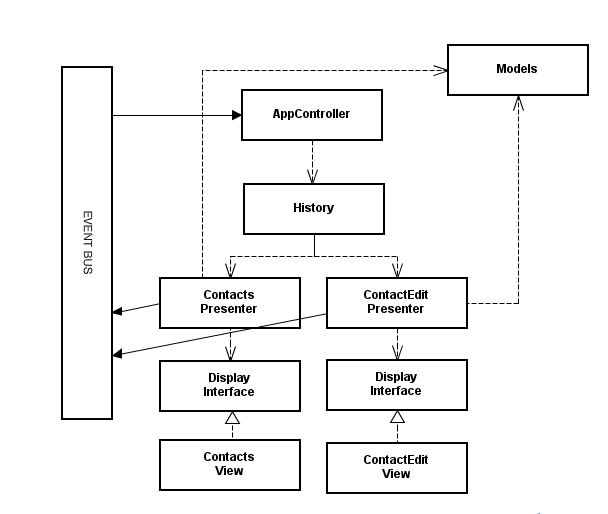
GWT suggests developers to adopt the Model-View-Presenter (MVP) architecture for their applications. In addition to its benefits on multi-developer projects, MVP model, according to Google, minimizes the use of GWTTestCase and encourages the use of lightweight JRE tests. GWTTestCase relies on web browser to work, making testing more complicated. Model in MVP contains business objects and View may utilize the UI components. The Presenter is the controller part of the application, which may include history management, view transition, and data synchronization via RPCs to server. According to GWT document developers should let the presenter component control the view and handle events triggered by UI widgets in the view components. Therefore, switching between views is moderated by the history management and the presentation layer. When dealing with control on more than one presenter, AppController component can be used as it also manages transition logic.

GWT Environment
GWT can be run in development mode and production mode. Under the development mode, application is run as Java bytecode on the Java Virtual Machine (JVM), and can be viewed and debugged directly on a browser via the Google Web Toolkit Developer Plugin. The browsers being supported are Apple Safari, Google Chrome, and Internet Explorer. In production mode, application is run as JavaScript and HTML. This design allows developers to adopt object-oriented design for their applications and use Java language syntax and library without coding in JavaScript and XML. Since GWT is based on Java, it also supports full-featured Java debugging and unit testing. In addition, GWT allows developers to insert JavaScript in the code using GWT’s JavaScript Native Interface (JSNI) and is able to catch common JavaScript and CSS errors during compiling. The GWT complier performs comprehensive static analysis and optimizations on the entire GWT codebase and safely eliminates dead code, unused classes, methods and their parameters in order to minimize application size. The applications in general loads and runs faster than the hand-written JavaScript. The produced pure JavaScript codes are in general easy to read by other programmers. Because of this design, the compiling of JavaScript and HTML scripts can be tailored for different web browsers, which improves cross-browser compatibility.
Client-side application, such as AJAX, short for JavaScript+XML, can be developed on Eclipse IDE via Google plugin or using WebAppCreator, a command-line tool included in the GWT. The developing steps in general include
1. Create a GWT application directory.
2. Analyze and design the application by examining the functional requirements and identifying the elements of the UI design.
3. Select GWT widgets and UI elements and layout the UI elements on GWT panels.
4. Manage the requirements for event handling (e.g., user events).
5. Add client-side codes to create data structure, tables, and functionalities.
6. Debug in GWT development mode.
7. Compile GWT code and run in production mode.
Google Web Toolkit Components
GWT SDK
Browser based applications are tough to build as one has to deal with browser quirks and the speed of java script, also team co-ordination needs to maintained for support and enhancements.GWT is a development toolchain that is designed to build high performance web application that are easy to build and optimize. Any GWT application be built in 4 stages:<ref name=Google>Four stages using GWT to create web applications</ref>

- Write
Core Java API and widgets which help in creating new new browser-based applications and compile the source in the highly optimized javascript that runs across various browsers.High level of abstraction is provided over the AJAX concepts of DOM manipulation <ref name=Google2>DOM maipulation tutorial</ref> and XHR(XMLHttpRequest) communication <ref name=Google4 >W3Schools to create an XHR object</ref><ref name = Google6>More about XHR </ref>. Anything that can be done with AJAX, DOM and Javascript can be easily done in GWT. The toolkit can also manipulate hand-written javascript as well. The UI can be constructed in a UI template called the template Binder The client-side source is available in the client folder which is compiled and converted into javascript which runs on the client-side browsers. The code which needs to be run on the server side can be added in a server folder. The code is this folder is converted into byte code and can run on any servlet container. Communication between the client side and the server side is done using the RPC mechanism so need not worry about the low level http calls. If the server does not support javascript, json can be used to write the server application.
- Debug
GWT provides debugging of the java code just like desktop application using IDE (Eclipse, IntelliJ, JProfiler). Client-side javascript code can be debugged just the way it can be debugged in any browser. Debugging java byte code is easier , one can set breakpoints, monitor variable values and so on just like a desktop application. The javascript can be debugged using the simple edit-save and refresh of javascript code and the changes can be seen in the browser without compiling. GWT's direct integration with JUnit lets you unit test both in a debugger and in a browser and one can even unit test asynchronous RPCs.
- Optimize
GWT compiler provides excellent optimisation across code base by inlining method, removing dead code, optimising strings and so on. By the user’s guidance, the code can be compiled into multiple java script fragments which improves performance by splitting up large applications for faster startup time. Browser layout and css may also be the reason for bottleneck and so the GWT provides with Speed Tracer<ref name= SpeedTracer>Speed Tracer reference </ref>. It is a new extension which helps to diagnose problems in the browser performance. After the code is compiled to javascript, the performance of the javascript on the browser can be monitored. Speed tracer shows the bottlenecks by a sluggishness graph and also a drill down into the code.
- Run
The GWT SDK compiles the java code into clientside standalone javascript which can be found in the cache.html folder. The compiled script is heavily optimized and not in the readable format. But the “pretty compile” option provided by the GWT gives the output in the human readable format. Browser specific files are also created . For e.g. if there are certain files which are only for Mozilla Firefox browser, they are not downloaded by Internet Explorer.
Java to JavaScript Compiler
The heart of GWT is a compiler <ref name=Google3>Java to Javascript Compiler, Feb 4, 2010</ref> that converts Java source into JavaScript, transforming your working Java application into an equivalent JavaScript application. Generally speaking, if your GWT application compiles and runs in hosted mode as you expect and GWT compiles your application into JavaScript output without complaint, then your application will work the same way in a web browser as it did in hosted mode.
The GWT compiler supports the vast majority of the Java language. The GWT runtime library emulates a relevant subset of the Java runtime library. If a JRE class or method is not supported, the compiler will emit an error.
You can run the compiler with the name of the module you want to compile in one of the following manners:
Run the main class com.google.gwt.dev.GWTCompiler using java from the command-line. If you used the 'applicationCreator' script to create your project, you can use the generated convenience shell script <project-name>-compile. Use the Compile/Browse button from inside of hosted mode. Once compilation completes sucessfully, directories will be created containing the JavaScript implementation of your project. The compiler will create one directory for each module it compiles.
GWT Web UI Class library
The GWT includes a class library designed to help you build your user interface, make RPC calls to your server, internationalize your application, perform unit testing, and lots more. For complete details about the GWT class library, click below to view the javadoc-style API reference.
http://www.gwtproject.org/javadoc/latest/index.html
JRE Emulation library
GWT includes a library<ref name=JREEmulation>JRE Emulation</ref> that emulates a subset of the Java runtime library. The list below shows the set of JRE packages, types and methods that GWT can translate automatically. Note that in some cases, only a subset of methods is supported for a given type.
java.lang
java.lang.annotation
java.math
java.io
java.sql
java.util
java.util.logging
Plugin for Eclipse
Plugin for Eclipse<ref name = EclipsePlugin> Plugin for Eclipse </ref> provides IDE support for GWT and App Engine web projects.
Features
GWT features<ref name=GWTFeatures>GWT Features</ref> include:
Asynchronous remote procedure calls
GWT can handle all of the client-server communications for you, whether you use JSON, XML, or GWT's optimized Remote Procedure Call (RPC) system. You don't need to know the lower level details and frustrations of XHR calls; Remote Procedure Call is the mechansim used by GWT in which client code can directly executes the server side methods
- GWT RPC is servlet based.
- GWT RPC is asynchronous and client is never blocked during communication.
- Using GWT RPC Java objects can be sent directly between the client and the server (which are automatically serialized by the GWT framework).
- Server-side servlet is termed as service.
- Remote procedure call that is calling methods of server side servlets from client side code is referred to as invoking a service.
GWT RPC Components
Following are the three components used in GWT RPC communication mechanism:
- A remote service (server-side servlet) that runs on the server.
- Client code to invoke that service.
- Java data objects which will be passed between client and server.
GWT client and server both serialize and deserialize data automatically so developers are not required to serialize/deserialize objects and data objects can travel over HTTP.
Test your code with JUnit
GWT's direct integration with JUnit lets you unit test both in a debugger and in a browser...and you can even unit test asynchronous RPCs.<ref name=Test>GWT Testing</ref>
Note: To run through the steps to add JUnit tests to a sample GWT app, see the tutorial Unit Testing GWT Applications with JUnit.
UI abstraction, and internationalization
If your application is successful, you'll want to support the world. Making good architecture decisions up front helps. With GWT you can easily create efficient internationalized applications and libraries, including bi-directionality.
Note: To run through the steps to internationalize a sample GWT app, see the tutorial Internationalizing a GWT Application.
- Static string internationalization
A family of efficient and type-safe techniques that rely on strongly-typed Java interfaces, properties files, and code generation to provide locale-aware messages and configuration settings. These techniques depend on the interfaces Constants, ConstantsWithLookup, and Messages.
- Dynamic string internationalization
A simple and flexible technique for looking up localized values defined in a module's host page without needing to recompile your application. This technique is supported by the class Dictionary.
- Extending or implementing Localizable
Provides a method for internationalizing sets of algorithms using locale-sensitive type substitution. This is an advanced technique that you probably will not need to use directly, although it is useful for implementing complex internationalized libraries. For details on this technique, see the Localizable class documentation.<ref name= Internationalisation>UI abstraction and internationalization</ref>
Browser history management
GWT lets you make your site more usable by easily adding state to the browser's back button history. GWT's History mechanism has a lot in common with other Ajax history implementations, such as RSH (Really Simple History). The basic premise is to keep track of the application's "internal state" in the url fragment identifier. This works because updating the fragment doesn't typically cause the page to be reloaded.
This approach has several benefits:
- It's about the only way to control the browser's history reliably.
- It provides good feedback to the user.
- It's "bookmarkable". i.e., the user can create a bookmark to the current state and save it, email it, etc.<ref name=GWTBrowswerHistory >GWT Browser History Management</ref>
Other Features
- Dynamic and reusable UI components:
GWT allows creating reusable Widgets by composing other Widgets, then easily lay them out automatically in Panels. If you want to reuse your widget with other components, package it in a JAR file for usage in other applications
- Use the backend language of your choice:
You don't have to run Java on your server to use GWT to build your client. Because GWT works with many standard communication protocols, you can easily communicate back and forth.
- Optimize the JavaScript script downloads based on user profile:
GWT creates a separate compiled version of your application that is optimized for a particular user's environment. This means that a Firefox browser displaying an application in French doesn't need to download extra code for other browsers or languages.
- Use other JavaScript libraries and native JavaScript code:
You can mix handwritten JavaScript in your Java source code to interface with existing JavaScript APIs. You can write individual JavaScript methods directly in your Java source files and even encapsulate JavaScript objects inside a Java class.
- Be productive with your choice of development tools:
Because GWT uses Java, you'll be catching errors like typos and type mismatches as you write the code, not at runtime. Harness the productivity gains of an IDE's automated Java refactoring and code prompting/completion. Now you can use all of your favorite Java development tools (Eclipse, IntelliJ, JProfiler <ref name =JProfiler>More information about JProfiler</ref>) for your AJAX development.
- It's free and open source:
GWT is free, and all of the code is available under the Apache 2.0 license.<ref name = ApacheLicense>Apache 2.0 License page</ref><ref name=ApacheDoc >Apache 2.0 documentation </ref>
Widgets components
GWT offers a set of UI widgets and panels.
Widgets:<ref name=GWTWidgets> GWT Widgets gallery </ref>
Button, PushButton, RadioButton, CheckBox, DatePicker, ToogleButton, TextBox, PasswordTextBox, TextArea, Hyperlink, ListBox, CellList, MenuBar, Tree, CellTree, SuggestBox, RichTextArea, FlexTable, Grid, CellBrowser, TabBar, DialogBox
Panels:<ref name=GWTWidgets2> GWT Panels gallery </ref>
PopupPanel, StackPanel, StackLayoutPanel, HorizontalPanel, VerticalPanel, FlowPanel, VerticalSplitPanel, HorizontalSplitPanel, SplitLayoutPanel, DockPanel, DockLayoutPanel, TabPanel, TabLayoutPanel, DisclosurePanel
You can have a code example of each widget in the Sample application.
Hyperlinks to important terms
Examples
GWT application is a client-side application, meaning the app will be run on viewers’ web browser as JavaScript. This client-side processing requires developers to follow libraries and Java language constructs.
- EntryPoint Class creation
EntryPoint is a public interface that allows a class to act as a module entry point in the application.
package com.example.foo.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
/**
* Entry point classes define onModuleLoad().
*/
public class Foo implements EntryPoint {
/**
* This is the entry point method. Initialize you GWT module here.
*/
public void onModuleLoad() {
// Writes Hello World to the module log window.
GWT.log("Hello World!", null);
}
}
- Creating a simple pop-up dialog and a clickable button on the browser
In the EntryPoint, several components can be created. For example, a Button widget can be created with the text “Click me” and a handler can be created to respond to user’s action. A dialog window is shown after the button is clicked.
public class Hello implements EntryPoint {
public void onModuleLoad() {
Button b = new Button("Click me", new ClickHandler() {
public void onClick(ClickEvent event) {
Window.alert("Hello, AJAX");
}
});
RootPanel.get().add(b);
}
}
- Writing native JavaScript in GWT
JSNI methods allows native JavaScript code in a formatted comment block to be inserted in the code. JSNI comment blocks begins with the exact token /*-{ and ends with }-*/ Here is the alter method signature :
public static native void alert(String msg) /*-{
$wnd.alert(msg);
}-*/;
Here $wnd references the JavaScript window object.
- Calling Java method from embedded JavaScript
The JavaScript is able to communicate with Java methods using the following approach.
package mypackage;
public MyUtilityClass
{
public static int computeLoanInterest(int amt, float interestRate,
int term) { ... }
public static native void exportStaticMethod() /*-{
$wnd.computeLoanInterest =
$entry(@mypackage.MyUtilityClass::computeLoanInterest(IFI));
}-*/;
}
- Identifying browser type
For cross-browser compatibility, browser type can be identified using the following embedded JavaScript method.
public static native String getUserAgent() /*-{
return navigator.userAgent.toLowerCase();
}-*/
- Cascading Style Sheets (CSS)
GWT application may use CSS. Each class of GWT widget class has an associated style name for each CSS rule. For example, to assign a larger font size to button text, use
.gwt-Button { font-size: 150%; }
- To set an id for a GWT widget and set the id attribute for DOM element
Button b = new Button(); DOM.setElementAttribute(b.getElement(), "id", "my-button-id")
References
<references></references>
Further reading
All about Google Web toolkit
Building your first application using GWT
Wikipedia
Working of GWT with IntelliJ
GWT tutorials and newest features, GWT.create, Jan 2013
GWT.create conference, registration for Jan 2015
The Google Web Toolkit Blog
GWT github repository