CSC/ECE 517 Fall 2013/oss fmv

This project is developed as a contribution to Sahana Software Foundation (Eden).
History
Sahana Software Foundation was originally developed by members of the Sri Lankan IT community who wanted to apply their talent and help their country to recover from the aftermath of 2004 Indian Ocean earthquake and tsunami. The word “Sahana” means “relief” in Sinhalese, one of the national language of Sri Lanka. Sahana community has since grown to include experts from emergency and disaster management as partners in software development process. This is one of the unique strength of Sahana Software Foundation.
Under the stewardship of "The Lanka Software Foundation (LSF)", Sahana Software grew into a free and open source software project. Hundreds of volunteers, contribute and support both local and national relief agencies in their response to numerous large-scale, sudden-onset disasters. The Sahana Software Foundation was established in 2009 as a non-profit organization, registered in the State of California to serve diverse group of customers. SSF partners together with disaster and technologies experts address following questions:
How can an urgent requirement be effectively communicated to international donor community?
How can responsible authorities find hospitals that can accommodate more patients?
How can family members be reunited who were separated during evacuation?
Description and Objective
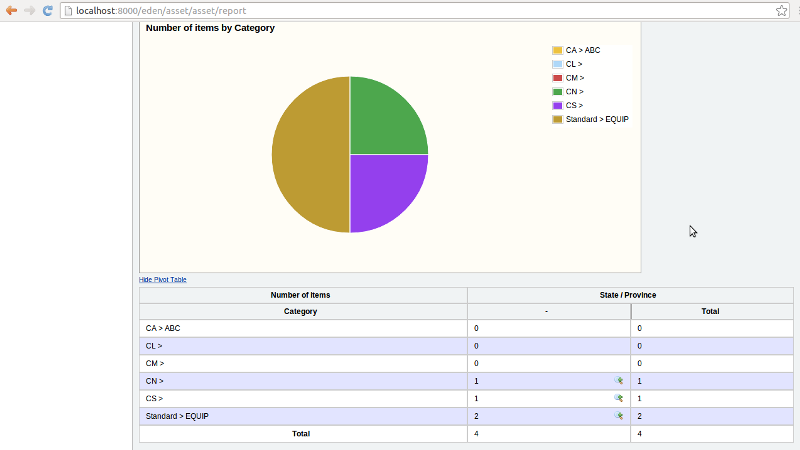
Sahana Eden can be used to collect and manage a large variety of data. For the data to be useful and share-able, it needs to be presented in a way that can help users to make decisions and plan activities. To achieve this Sahana Eden produce reports that are flexible and user friendly.
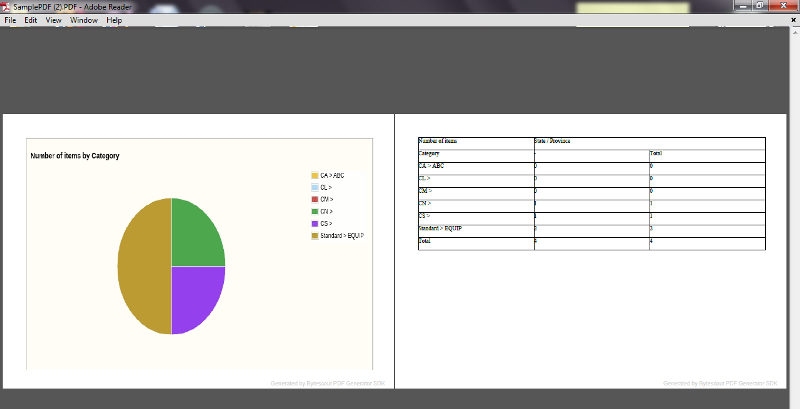
Reports can be in the form of: Pivot Table, Bar Chart, or Pie chart. The objective of the project is to export reports in the form of downloadable format, so that user can see view reports offline. Currently we focused on exporting report to a PDF.
Design
Setup (Installation)
Sahana Eden can be installed on different operating systems:Linux,Windows,Mac. Sahana Eden is written in Javascript, Perl, HTML, Python. To run Eden then you will need to run Python. Sahana Eden requires web2py framework. Eden uses SQLite database. Sahana Eden can be easily deployed on Amazon EC2, Heroku. Pycharm IDE can be used for development.
To contribute to Eden foundation, you can fork repository from https://github.com/flavour/eden
Implementation
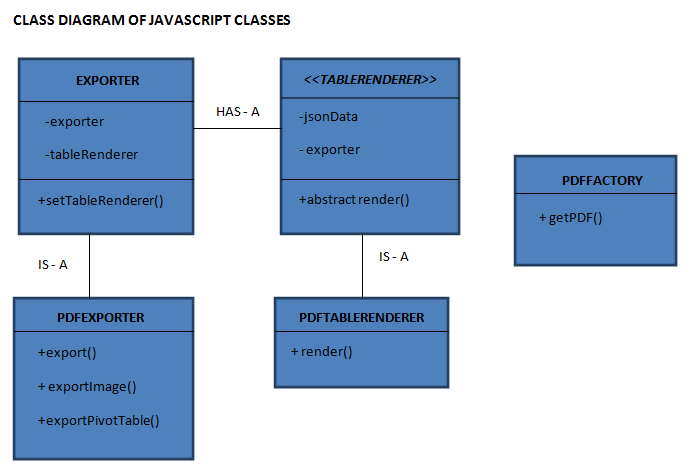
Exporting of reports is implemented using java script.
The base class is Exporter, defined as:
function Exporter(exp)
{
this.exporter = exp;
this.tableExporter = null;
}
Exporter.prototype.setExporter = function(exp)
{
this.exporter = exp;
}
Exporter.prototype.setTableExporter = function(exporter)
{
this.tableExporter = exporter;
}
Exporter.prototype.renderTable = function()
{
this.tableExporter.render();
}
Currently we are focusing on exporting report to a PDF. PdfExporter Class serves this purpose. It is a sub-class of Exporter Class
function PdfExporter(exp)
{
this.exporter = exp;
}
PdfExporter.prototype = new Exporter();
PdfExporter.prototype.getPdf = function()
{
return this.exporter;
}
PdfExporter.prototype.export = function(imageObj, json)
{
this.exportImage(imageObj);
this.exportPivotTable(json);
}
PdfExporter.prototype.exportImage = function(imageObj)
{
this.exporter.pageAdd();
// load image from canvas into BytescoutPDF
this.exporter.imageLoadFromUrl(imageObj);
// place this mage at given coordinates and dimesionson on the page
this.exporter.imagePlaceSetSize(50, 50, 0, 750, 500);
}
PdfExporter.prototype.exportPivotTable = function(json)
{
this.exporter.pageAdd();
if(this.tableExporter == null || this.tableExporter == undefined)
{
this.setTableExporter(new PdfTableRenderer(json, this.exporter));
}
this.renderTable();
}
Now, Table exporter is written only for table creation in Pdf. This can even be used for table creation in XLS or RSS or so. Thus, we use strategy pattern here.
Table renderer is defined as below:
function TableRenderer()
{
this.X = 50;
this.Y = 50;
this.PageWidth = 750;
this.PageHeight = 500;
this.numcols = 0;
}
TableRenderer.prototype.constructor = function(json_data, exp)
{
this.json = json_data;
this.exporter = exp;
}
TableRenderer.prototype.render = function()
{
// this method is abstract and does nothing
}
And Pdf table renderer having functionality of exporting table to Pdf, is defined as:
function PdfTableRenderer(json_data, exp)
{
this.json = json_data;
this.exporter = exp;
}
PdfTableRenderer.prototype = new TableRenderer();
PdfTableRenderer.prototype.render = function()
{
// render code here
}
By setting TableRenderer in Exporter class to an instance of PdfTableRenderer, we are reusing the code. TableRenderer can be extended for XLS by writing XLSTableRenderer class which inherits from TableRenderer and overrides the render() method.
At last, the final Pdf object which needs to be downloaded, is generated by PdfFactory. Here we have used Factory pattern to achieve the same. getPdf() method of PdfFactory hides all the implementation details from outside of the library.
PdfFactory is defined as:
function PdfFactory()
{
}
PdfFactory.getPdf = function()
{
//... code to extract canvas image
var pe = new PdfExporter(pdf);
pe.export(dataURL, json_data);
return pe.getPdf(); // gets final pdf object
}
Dependency
The code makes use of following external java-script libraries to achieve the objective.
html2canvas.js
The purpose of this file is to take "screenshots" of webpages or parts of it opened on users' browser. The screenshot is created by parsing several DOM objects.
bytescoutpdf.js
The purpose of this client-side Javascript library to generate PDF with text, images and graphics.It Works with mainstream desktop and mobile browsers, iPhone and iPad.
Summary
Future
Future development of the project can be implementation of following functionalities.
Export to Excel File
Currently our work is restricted to exporting graph and pivot table(generated interactively by user) to a PDF. In future, graphs and pivot table can be exported to an excel(.xls). Exporting to an excel will require significant amount of effort as excels are interactive. User should be able to manipulate the generated excel document.(Not required in the case of PDF as they are static). XLS would ideally include raw Data on one or more sheets, the Pivot table on another sheet & Graphs on one or more additional sheets. The Pivot Table & Graphs should be linked to the raw data using XLS functionality.
Subscription
A user can subscribe to receive reports daily/weekly/monthly through emails. The format of this report can be PDF or Excel.
External Links
- 1. Git repository
- 2. Sahana Eden Demo
- 3. Bytescout
- 4. Html2Canvas