CSC/ECE 517 Fall 2009/wiki2 2 rv
AJAX implementation in Ruby , Java , PHP and .NET
1.Ajax
AJAX is an efficient way for a web application to handle user interactions with a web page -- a way that reduces the need to do a page refresh or full page reload for every user interaction. This enables rich behavior (similar to that of a desktop application or plugin-based web application) using a browser. AJAX interactions are handled asynchronously in the background. As this happens, a user can continue working with the page. AJAX Interactions are initiated by the JavaScript in the web page. When the AJAX interaction is complete, JavaScript updates the HTML source of the page. The changes are made immediately without requiring a page refresh. AJAX interactions can be used to do things such as validate form entries (while the user is entering them) using server-side logic, retrieve detailed data from the server, dynamically update data on a page, and submit partial forms from the page.
What is particularly attractive about this is that AJAX applications do not require a separate plug-in, and are platform and browser-neutral. That said, AJAX is not supported as well in older browsers. Care needs to be taken in writing client-side script that accounts for the differences between browsers.
2.On MVC
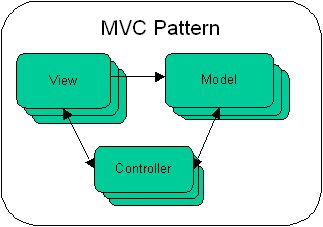
Model–View–Controller (MVC) is an architectural pattern used in software engineering. The pattern isolates business logic from input and presentation, permitting independent development, testing and maintenance of each.
Models the domain-specific representation of the data on which the application operates. Domain logic adds meaning to raw data (for example, calculating whether today is the user's birthday, or the totals, taxes, and shipping charges for shopping cart items). When a model changes its state, it notifies its associated views so they can refresh.Many applications use a persistent storage mechanism (such as a database) to store data. MVC does not specifically mention the data access layer because it is understood to be underneath or encapsulated by the model. Models are not data access objects although in very simple apps, with little domain logic, there is no real distinction to be made. Also, the ActiveRecord is an accepted design pattern which merges domain logic and data access code - a model which knows how to persist itself.ViewRenders the model into a form suitable for interaction, typically a user interface element. Multiple views can exist for a single model for different purposes.ControllerReceives input and initiates a response by making calls on model objects.
- A model is an object representing data or even activity, e.g. a database table or even some plant-floor production-machine process.
- A view is some form of visualization of the state of the model.
- A controller offers facilities to change the state of the model.

An MVC application may be a collection of model/view/controller triplets, each responsible for a different UI element.
MVC is often seen in web applications where the view is the HTML or XHTML generated by the app. The controller receives GET or POST input and decides what to do with it, handing over to domain objects (ie the model) which contain the business rules and know how to carry out specific tasks such as processing a new subscription.
Implentaion of Ajax
Ajax used in Ruby
Basically used in View and controller How to Use Ajax in Our Web Application
The hard way to use Ajax in your web app is to write your own custom JavaScript that directly uses the XMLHttpRequest object's API. By doing this, we have to deal with the idiosyncrasies of each browser.
An easier way is to use one of several JavaScript libraries that provide higher-level Ajax services and hide the differences between browsers. Libraries such as DWR, Prototype, Sajax, and Ajax.NET are all good choices.
The easiest way of all is to use the built-in Ajax facilities of Ruby on Rails. In fact, Rails makes Ajax so easy that for typical cases it's no harder to use Ajax than it is not to! How Rails Implements Ajax
Rails has a simple, consistent model for how it implements Ajax operations.
Once the browser has rendered and displayed the initial web page, different user actions cause it to display a new web page (like any traditional web app) or trigger an Ajax operation:
- A trigger action occurs. This could be the user clicking on a button or link, the user making changes to the data on a form or in a field, or just a periodic trigger (based on a timer).
- Data associated with the trigger (a field or an entire form) is sent asynchronously to an action handler on the server via XMLHttpRequest.
- The server-side action handler takes some action (that's why it is an action handler) based on the data, and returns an HTML fragment as its response.
- The client-side JavaScript (created automatically by Rails) receives the HTML fragment and uses it to update a specified part of the current page's HTML, often the content of a tag.
Steps to implement Ajax in Ruby:
a. Using a link_to_remote tag in the HTML
<%= link_to_remote( "Register",
:update => "new_user",
:url =>{ :action => "allusers" }) %>
This tag tells that the name of the link is "Register", it will render the new response inside div named as "new_user" and it will call "allusers" action from controller.
b. After this allusers action will render in a partial template like this:
render :parti => "allusers"
c. This call will go to a "_allusers" file where response will be populated and result will come inside div tag "new_user".
Ajax used in Java
Implementing autocomplete in a search field is something that can be performed using AJAX. To do it, we need to provide code on the client and on the server.
- On the Client
First, the user specifies the URL of a page that is loaded by the browser. For this example let's assume the page is an HTML page that is generated by a JSF component, servlet, or JSP page. The page contains a form text field that has an attribute onkeyup with the name of a JavaScript function doCompletion(). This function is called each time a key is pressed in the form text field. <input type="text" size="20" autocomplete="off" id="complete-field" name="id" onkeyup="doCompletion();">
Let's assume that a user types in an "M" character in the form text field. In response, the doCompletion() function is called which, in turn, initializes an XMLHttpRequest object:
function initRequest() {
if (window.XMLHttpRequest) {
return new XMLHttpRequest();
} else if (window.ActiveXObject) {
isIE = true;
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
function doCompletion() {
if (completeField.value == "") {
clearTable();
} else {
var url = "autocomplete?action=complete&id=" +
escape(completeField.value);
var req = initRequest();
req.onreadystatechange = function() {
if (req.readyState == 4) {
if (req.status == 200) {
parseMessages(req.responseXML);
} else if (req.status == 204){
clearTable();
}
}
};
req.open("GET", url, true);
req.send(null);
}
}
The XMLHttpRequest object is not currently part of standard JavaScript (efforts are underway to standardize it), but is a de facto standard and is the heart of AJAX. This object is responsible for interacting over HTTP with a server-side component (in this case, a servlet).
Three parameters are specified when you create an XMLHttpRequest object: a URL, the HTTP method (GET or POST), and whether or not the interaction is asynchronous. In the XMLHttpRequest example, the parameters are:
The URL autocomplete, and the text from the complete-field (an M character):
var url = "autocomplete?action=complete&id=" +
escape(completeField.value);
GET, signifying the HTTP interactions uses the GET method, and true, signifying that the interaction is asynchronous:
req.open("GET", url, true);
A callback function needs to be set when you use asynchronous calls. This callback function is called asynchronously at specific points during HTTP interaction when the readyState property on the XMLHttpRequest changes. In the example the callback function is processRequest(). It's set as the XMLHttpRequest.onreadystatechange property to a function. Notice the call to the parseMessages function when the readState is "4". The XMLHttpRequest.readyState of "4" signifies the successful completion of the HTTP interaction.
The HTTP interaction begins when XMLHttpRequest.send() is called. If the interaction is asynchronous, the browser continues to process events in the page.
- On the Server
The XMLHttpRequest makes an HTTP GET request to the URL autocomplete, which is mapped to a servlet called AutoComplete. The doGet() method of the AutoComplete servlet is called. Here is what the doGet() method looks like:
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws IOException, ServletException {
...
String targetId = request.getParameter("id");
if (targetId != null) targetId = targetId.trim().toLowerCase();
Iterator it = employees.keySet().iterator();
while (it.hasNext()) {
EmployeeBean e = (EmployeeBean)employees.get(
(String)it.next());
if ((targetId != null) &&
(e.getFirstName().toLowerCase ().startsWith(targetId) ||
e.getLastName().toLowerCase().startsWith(targetId))
&& !targetId.equals("")) {
sb.append("<employee>");
sb.append("<id>" + e.getId() + "</id>");
sb.append("<firstName>" + e.getFirstName() +
"</firstName>");
sb.append("<lastName>" + e.getLastName() +
"</lastName>");
sb.append("</employee>");
namesAdded = true;
}
}
if (namesAdded) {
response.setContentType("text/xml");
response.setHeader("Cache-Control", "no-cache");
response.getWriter().write("<employees>" +
sb.toString() + "</employees>");
} else {
response.setStatus(HttpServletResponse.SC_NO_CONTENT);
}
}
As you can see in this servlet, there is nothing really new you need to learn to write server-side code for AJAX processing. The response content type needs to be set to text/xml for cases where you want to exchange XML documents. With AJAX, you can also exchange plain text or even snippets of JavaScript which may be evaluated or executed by the callback function on the client. Note too that some browsers might cache the results, and so it might be necessary to set the Cache-Control HTTP header to no-cache. In this example, the servlet generates an XML document that contains all employees with a first or last name beginning with the character M. Here is an example of an XML document that is returned to the XMLHttpRequest object that made the call:
<employees> <employee> <id>3</id> <firstName>George</firstName> <lastName>Murphy</lastName> </employee> <employee> <id>2</id> <firstName>Greg</firstName> <lastName>Murphy</lastName> </employee> <employee> <id>11</id><firstName>Cindy</firstName> <lastName>Murphy</lastName> </employee> <employee> <id>4</id> <firstName>George</firstName> <lastName>Murray</lastName> </employee> <employee> <id>1</id> <firstName>Greg</firstName> <lastName>Murray</lastName> </employee> </employees>
- Returning to the Client
When the XMLHttpRequest object that made the initial call receives the response, it calls the parseMessages() function (see the initialization of the XMLHttpRequest earlier in this example for more details). Here is what the parseMessages() function looks like:
function parseMessages(responseXML) {
clearTable();
var employees = responseXML.getElementsByTagName(
"employees")[0];
if (employees.childNodes.length > 0) {
completeTable.setAttribute("bordercolor", "black");
completeTable.setAttribute("border", "1");
} else {
clearTable();
}
for (loop = 0; loop < employees.childNodes.length; loop++) {
var employee = employees.childNodes[loop];
var firstName = employee.getElementsByTagName(
"firstName")[0];
var lastName = employee.getElementsByTagName(
"lastName")[0];
var employeeId = employee.getElementsByTagName(
"id")[0];
appendEmployee(
firstName.childNodes[0].nodeValue,
lastName.childNodes[0].nodeValue,
employeeId.childNodes[0].nodeValue);
}
}
The parseMessages() function receives as a parameter an object representation of the XML document returned by the AutoComplete servlet. The function programmatically traverses the XML document, and then uses the results to update the contents of the HTML page.
Ajax used in PHP
First of all we need to get a valid XMLHttpRequest object. If we have it then we can send the value of the inputText field to the server script. We do this by composing an URL with parameter, so in the PHP script we can use the $_GET super-global array to catch the data. As next step we call the send() function of the XMLHttpRequest object which will send our request to the server. At the moment our doWork() function looks like this:
// Implement business logic
function doWork(){
httpObject = getHTTPObject();
if (httpObject != null) {
httpObject.open("GET", "upperCase.php?inputText="
+document.getElementById('inputText').value, true);
httpObject.send(null);
} }
- catch the response from the serve
To do this we need to use an other special property of the XMLHttpRequest object. We can assign a function to this parameter and this function will be called if the state of the object was changed. The final code is the following:
// Implement business logic
function doWork(){
httpObject = getHTTPObject();
if (httpObject != null) {
httpObject.open("GET", "upperCase.php?inputText="
+document.getElementById('inputText').value, true);
httpObject.send(null);
httpObject.onreadystatechange = setOutput;
}
}
setOutput() function which will change the value of our second field. The only interesting thing in this function that we need to check the actual state of the XMLHttpRequest object. We need to change the field value only if the state is complete. The readyState property can have the following values: 0 = uninitialized 1 = loading 2 = loaded 3 = interactive 4 = complete
// Change the value of the outputText field
function setOutput(){
if(httpObject.readyState == 4){
document.getElementById('outputText').value
= httpObject.responseText;
}
Implementing the server side functionality is very simple compared to the client side. In the PHP code we just need to check the $_GET super-global array. Afterwards convert it to uppercase and echo the result. So the PHP code is this:
<?php if (isset($_GET['inputText'])) echo strtoupper($_GET['inputText']); ?>
Ajax used in .Net
Ajax.NET Professional, or Ajax.NET for short, is Michael Schwarz's free AJAX add-on library for implementing Ajax functionality within the Microsoft .NET Framework
AJAX relies on a broker to dispatch and process requests to and from the server. For this task, the .NET wrapper relies on the client-side XmlHttpRequest object. The XmlHttpRequest object is well supported by most browsers, making it the solution of choice. Since the goal of the wrapper is to hide the implementation of XmlHttpRequest, we'll forgo any detailed discussion about it.
The wrapper itself works by marking .NET functions as AJAX methods. Once marked, AJAX creates corresponding JavaScript functions which can be called client-side (liky any JavaScript functions) and that serve as proxies, using XmlHttpRequest. These proxies map back to the server-side function.
Consider an example code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Hello, world!</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="MainScriptManager" runat="server" />
<asp:UpdatePanel ID="pnlHelloWorld" runat="server">
<ContentTemplate>
<asp:Label runat="server" ID="lblHelloWorld" Text="Click the button!" />
<asp:Button runat="server" ID="btnHelloWorld" OnClick="btnHelloWorld_Click" Text="Update label!" />
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
Here we add
protected void btnHelloWorld_Click(object sender, EventArgs e) { lblHelloWorld.Text = "Hello, world - this is a fresh message from ASP.NET AJAX! The time right now is: " + DateTime.Now.ToLongTimeString(); }
The ScriptManager makes sure that the required ASP.NET AJAX files are included and that AJAX support is added, and has to be included on every page where you wish to use AJAX functionality. After the manager, we have one of the most used controls when working with AJAX, the UpdatePanel.
The UpdatePanel control is probably the most important control in the ASP.NET AJAX package. It will AJAX'ify controls contained within it, allowing partial rendering of the area. We already used it in the Hello world example, and in this chapter, we will go in depth with more aspects of the control.
One of the problems with Ajax, is the fact that since it's asynchronus and in the background, the browser will not show you any status. With fast servers and fast methods, this is not a big problem, but whenever you have a method which takes up a bit of time, the user is very likely to get impatient. Fortunately, ASP.NET AJAX solves this problem for us as well, with a nice control called UpdateProgress. It will use your own template to show that an asynchronus method is working.
Conclusion
We have seen the usage of ajax in Ruby , Java , PHP and .NET