CSC/ECE 517 Fall 2024 - E2461. UI for Courses
Expertiza
Expertiza is an open-source learning management system built on the Ruby on Rails framework. It supports a wide range of educational functions, including managing assignments, courses, teams, and tests. One of its standout features is a comprehensive peer review system that enables collaboration and feedback within groups. This project focuses specifically on redesigning the Courses Management UI using React and TypeScript to enhance usability and functionality for administrators. The primary goal is to provide a robust, user-friendly interface for managing courses, instructors, and TAs, building upon and refining previous implementations to ensure a seamless experience.
About
In this project, we reimplemented the front end of the Courses Management Page using React and TypeScript. This page is accessible only to admins, who can view, add, edit, delete, duplicate courses, and manage Teaching Assistants (TAs) for each course. The main interface displays a table with all course listings, providing key information such as the course name, institution, creation and update dates, and associated actions.
The redesigned Courses Page offers a comprehensive, user-friendly interface for managing courses efficiently. Key features include:
• Intuitive Course Management: Provides a streamlined layout that simplifies navigation and enables quick access to course-related functions.
• Enhanced Functionality: Allows admins to perform actions like editing, deleting, duplicating courses, and assigning TAs directly from the main interface.
• Responsive Design: Ensures a consistent and accessible experience across different devices, enhancing user interaction and usability.
• Optimized Performance: Code refactoring and component optimizations were implemented to improve load times and overall performance, offering a smoother user experience.
These improvements leverage React and TypeScript to create a dynamic, high-performance UI, making course management more efficient and accessible.
Files Modified
Course.tsx is the main component that displays the list of all courses in a paginated table format. This page includes options for admins to edit, delete, copy, and manage TAs for each course. The file also handles data fetching and passes course details to other components as needed. Composite and DRY principles were applied by reusing various components within this file.
CourseColumns.tsx defines the columns and their attributes for the courses table displayed on the main Courses page. Each column is configured with specific actions and properties, such as sorting and filtering options. The file follows the Higher-Order Component (HOC) pattern to apply functionality across columns efficiently.
CourseCopy.tsx is responsible for the “Copy Course” functionality. It displays a confirmation modal to duplicate a selected course and communicates with the backend to create a copy with a unique identifier. The Provider pattern is used to pass course ID data from the main Course component to this modal.
CourseDelete.tsx handles the deletion of a course. It displays a modal for confirmation before permanently deleting the selected course. The file manages the interaction with the backend and triggers a UI update to remove the course from the list upon successful deletion. The Composite pattern is used here to integrate the modal component smoothly.
CourseDetails.tsx displays detailed information about a selected course in a modal format. It provides a read-only view of course attributes such as title, instructor, institution, and visibility. This component enhances the user experience by allowing quick access to detailed course information without navigating away from the main page.
CourseEditor.tsx is a form modal for creating or editing courses. Admins can input course details like the institution, instructor, course name, and visibility settings. The form uses validation and controlled components, applying the HOC pattern for consistent styling and behavior. The Observer pattern with React hooks (useEffect) is used to handle form submission success and update the UI accordingly.
CourseUtil.tsx contains utility functions related to course operations, including data validation, transformation, and backend requests for CRUD operations. These functions are used across different course-related components to maintain DRY principles and ensure consistency in data handling.
interfaces.ts defines TypeScript interfaces for handling course and TA data. New interfaces were created, such as ICourseResponse and ICourseRequest for managing course data, and ITAResponse and ITARequest for handling TA data. These interfaces help enforce type safety across components, supporting the Composite pattern by creating structured types.
Design
Instructor Column Addition
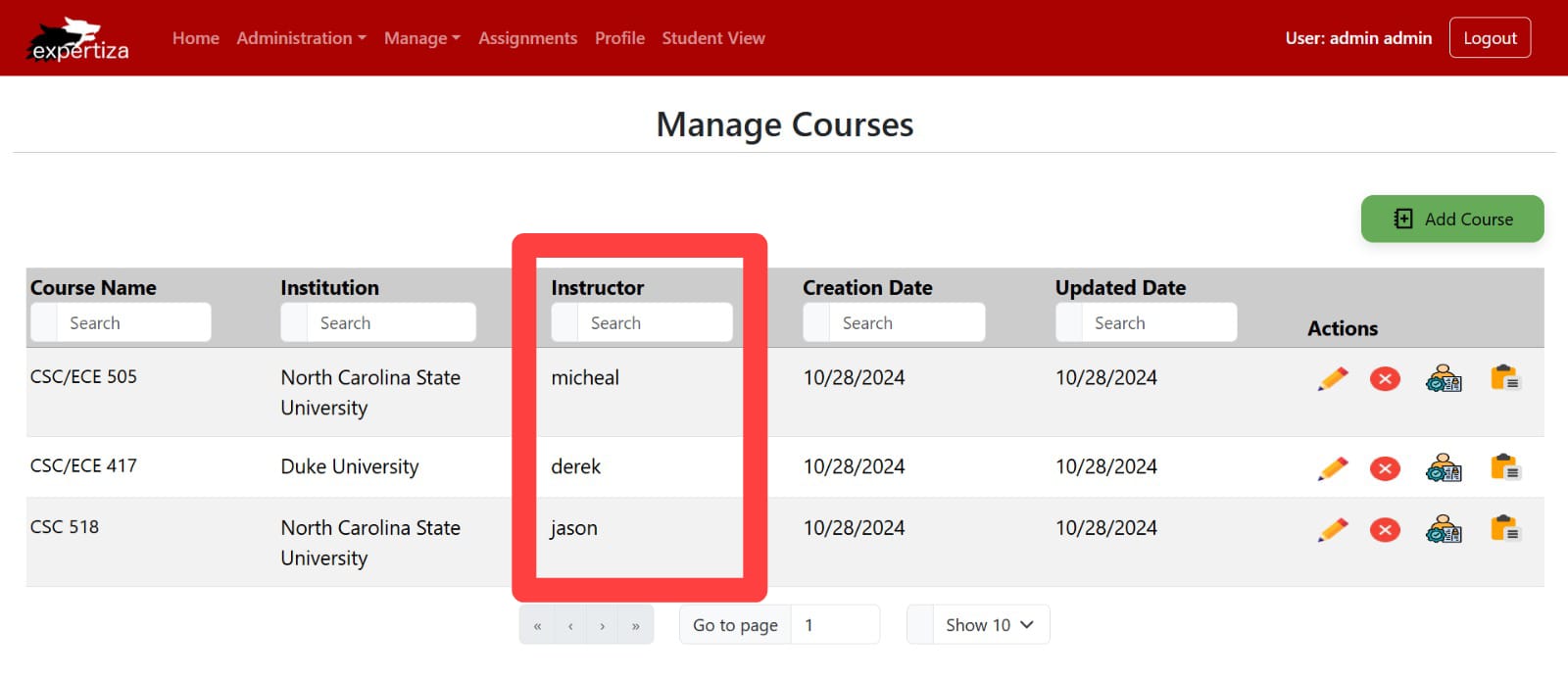
We have introduced an Instructor column to provide clarity on who is responsible for each course, which was missing in the previous implementation of this project. This addition allows administrators to see instructor information at a glance, enhancing course management. We have also integrated a search capability in the new Instructor column, enabling users to filter courses by instructor name.
Added Search Functionality
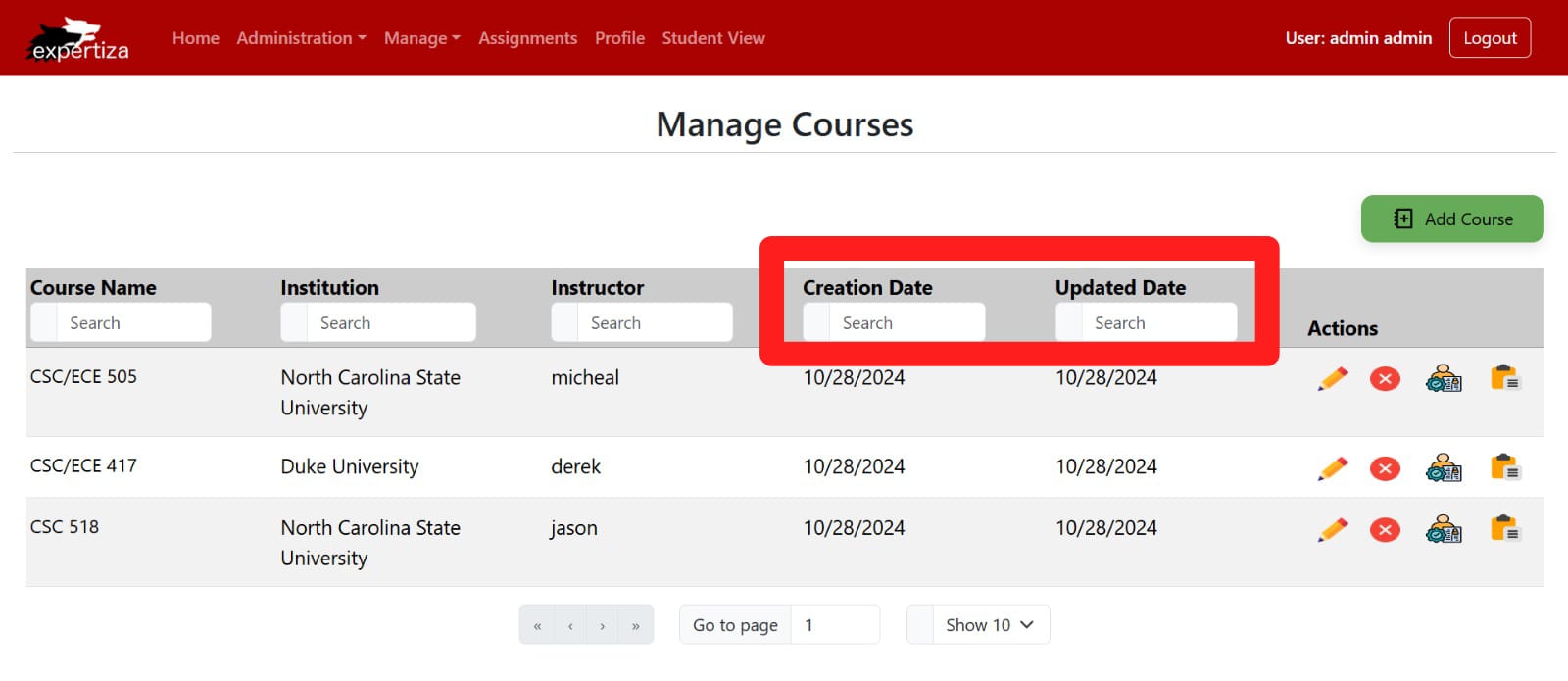
we have added the search fields for the Creation Date and Updated Date columns, allowing users to efficiently locate courses based on when they were created or last updated. This advanced filtering makes course navigation and data retrieval more streamlined.
Improved “Add Course” Button
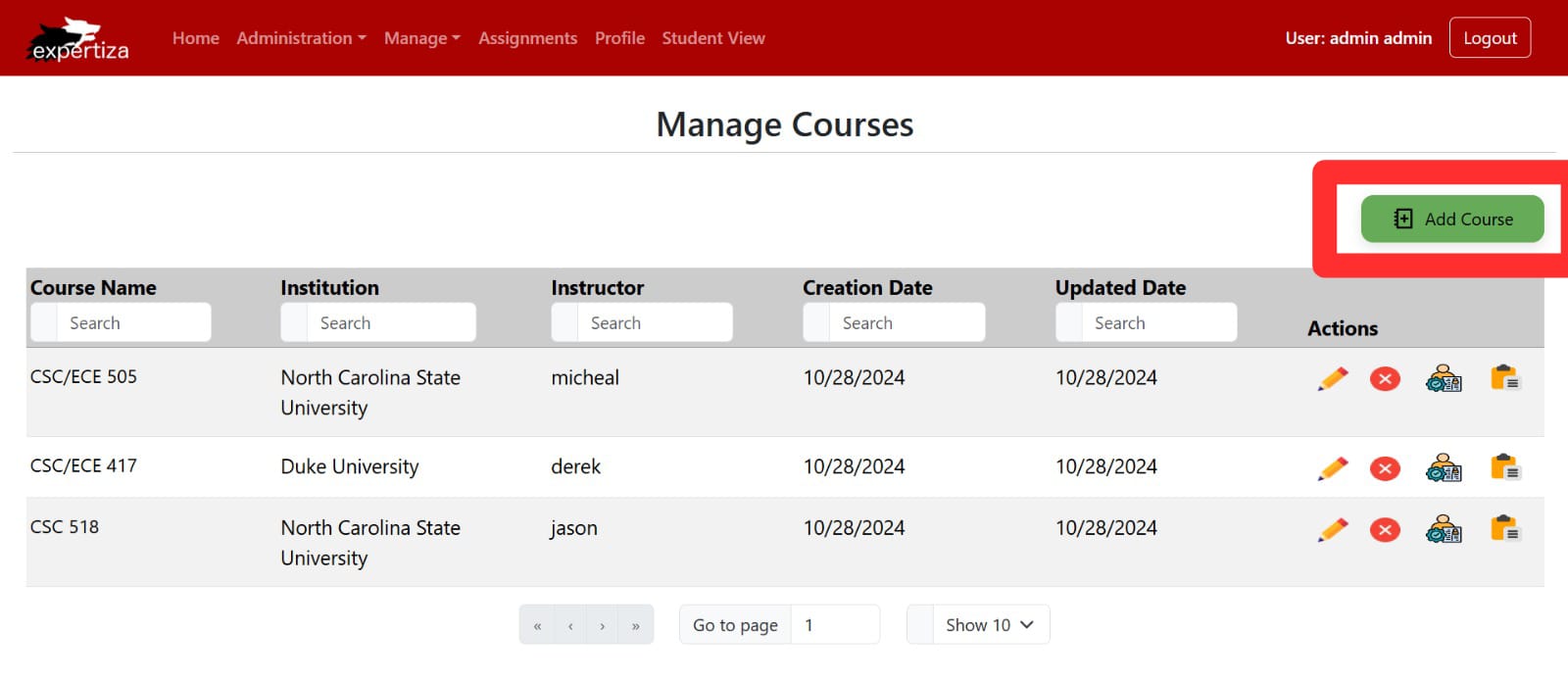
The “Add Course” button now includes descriptive text (“Add Course”) that was previously missing, making the button’s function clearer. The button’s color has been adjusted to a slightly darker shade to improve visibility and draw attention, ensuring that users can easily locate the option to add new courses.
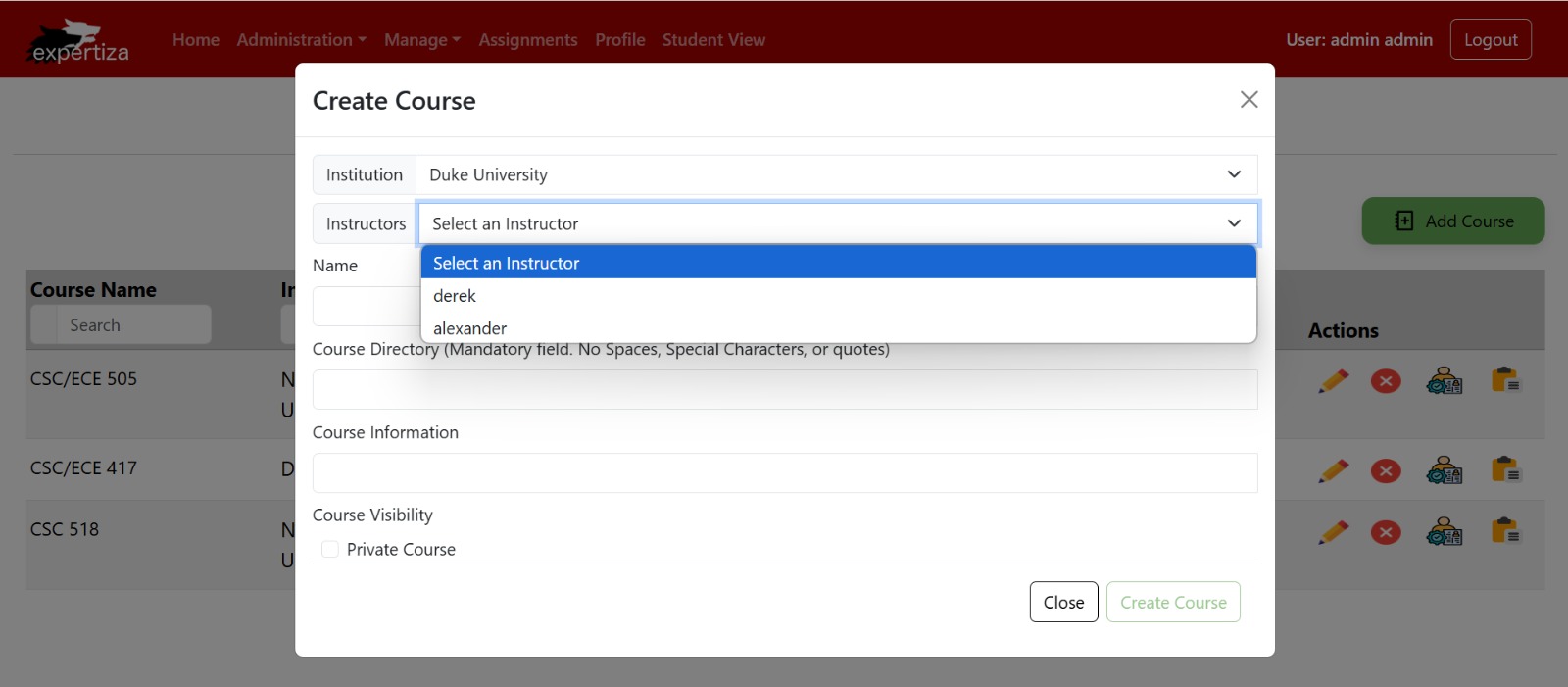
Instructor Selection Dropdown in Create Course Form
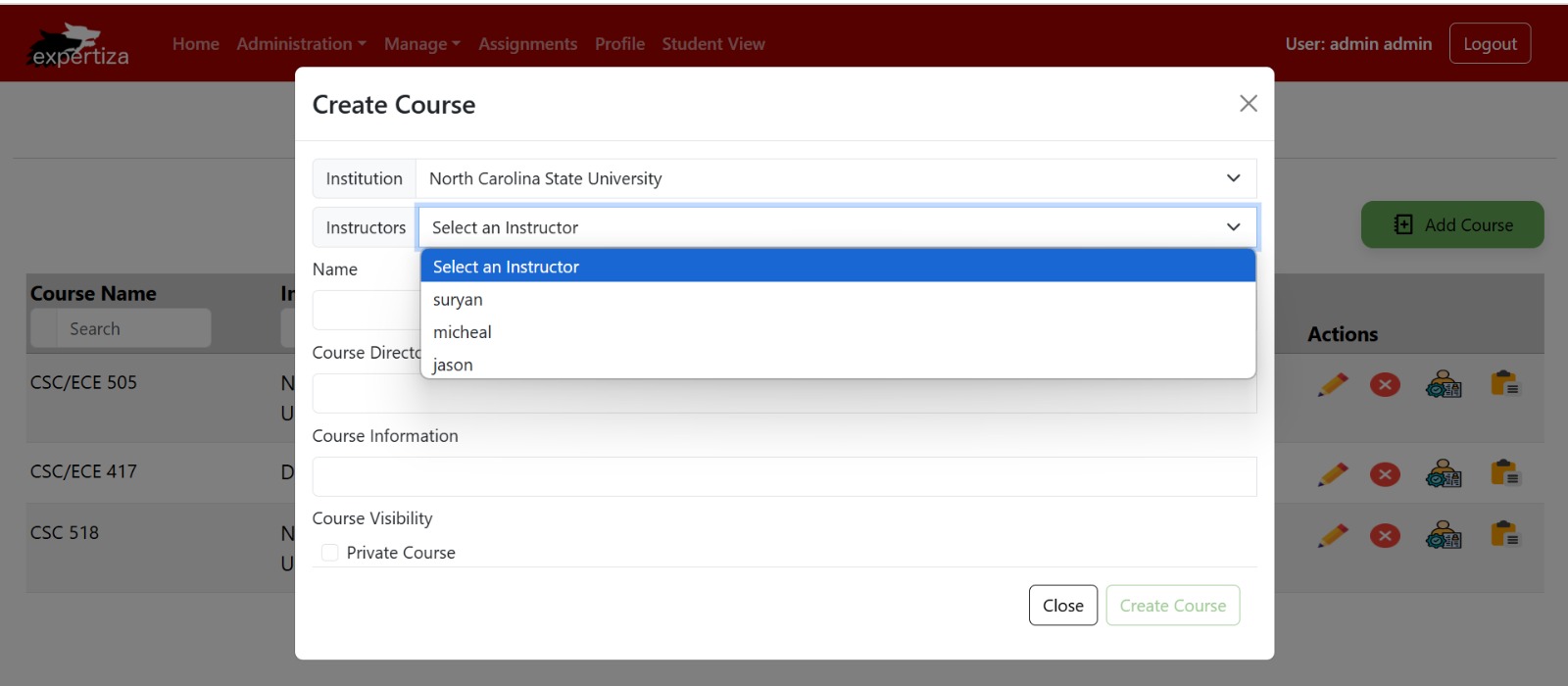
This image shows the Create Course form, where admins can add a new course by selecting details such as the institution, course name, and visibility. The dropdown menu under “Instructors” now lists only valid instructors, streamlining the selection process by excluding irrelevant users. This improvement enhances efficiency, ensuring that admins can quickly and accurately select an instructor for the course. The form also includes fields for Course Directory and Course Information, allowing for a more detailed course setup.
Filtered Instructor Selection in Create Course Form
This image displays the Create Course form, where admins can configure new courses with fields such as Institution, Instructor, and Course Directory. The “Instructors” dropdown now filters and shows only valid instructors relevant to the selected institution, reducing clutter and making the selection process more intuitive. This update enhances the admin experience by allowing quick and precise instructor assignment, while other fields like Course Information and Visibility allow for detailed course customization.
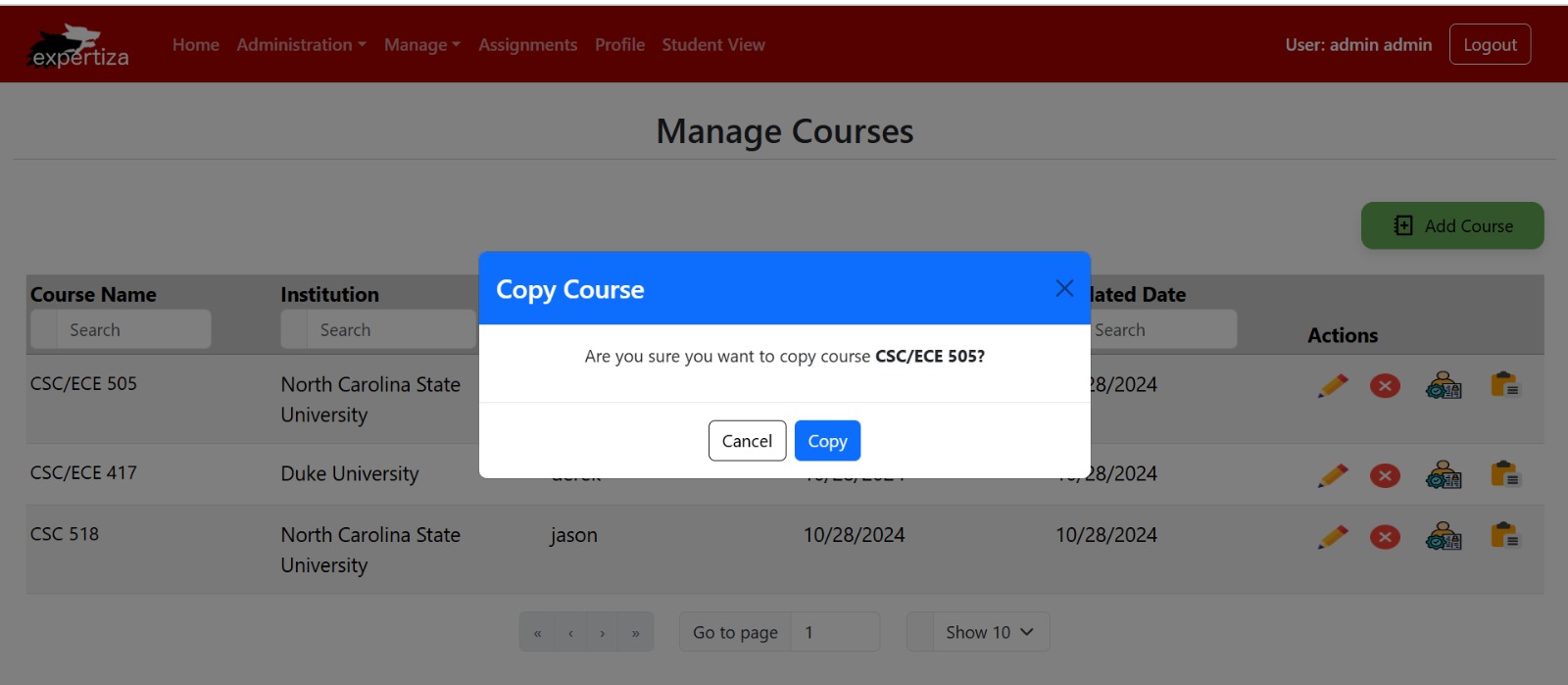
Copy Course Confirmation Modal
This image displays the Copy Course confirmation modal, which appears when an admin selects the option to duplicate an existing course. The modal prompts the admin with the message, “Are you sure you want to copy course CSC/ECE 505?” and provides two action buttons: Cancel and Copy. Selecting Copy will create a duplicate of the course, retaining all relevant details. This feature streamlines the process of replicating course structures, saving time for admins when setting up similar courses.
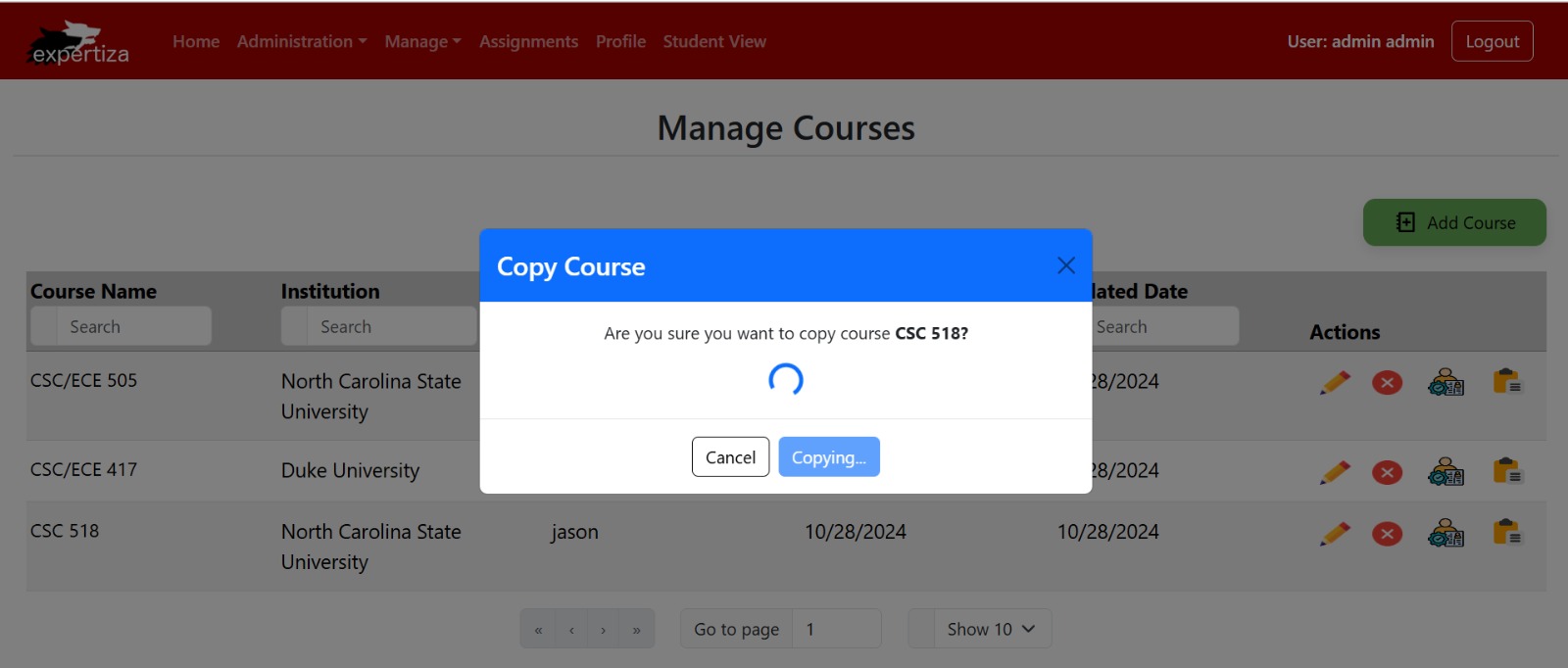
Copy Course Loading Animation
This image shows the Copy Course confirmation modal with a loading animation, which appears when an admin initiates the process to duplicate a course (in this case, “CSC 518”). The message, “Are you sure you want to copy course CSC 518?” is displayed along with an animated loading icon and a Copying… indicator to inform the admin that the duplication process is underway. This front-end feature improves user experience by providing real-time feedback, confirming that the action is in progress, and reducing uncertainty while waiting for the task to complete.
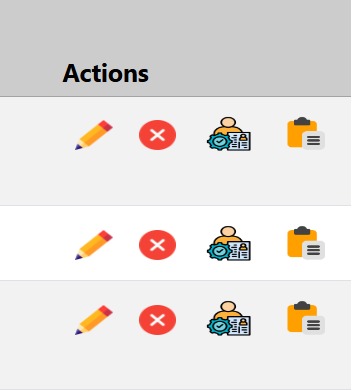
Action Icons in Course Management
This image highlights the Action Icons available in the Manage Courses section, providing administrators with quick access to essential course management functions. The icons represent the following actions:
1. Edit (Pencil Icon): Allows administrators to edit the course details, such as course information, directory, and visibility settings.
2. Delete (Red Cross Icon): Enables administrators to delete the course from the listing. A confirmation prompt typically appears to prevent accidental deletion.
3. Assign TA (User with Gear Icon): Opens a dialog to manage Teaching Assistants for the course. Admins can add or remove TAs as needed.
4. Copy Course (Clipboard Icon): Facilitates the duplication of an existing course, creating a new course with similar details for efficient course management.
These intuitive icons streamline course management by providing direct, recognizable shortcuts to each action, enhancing the overall usability of the interface.
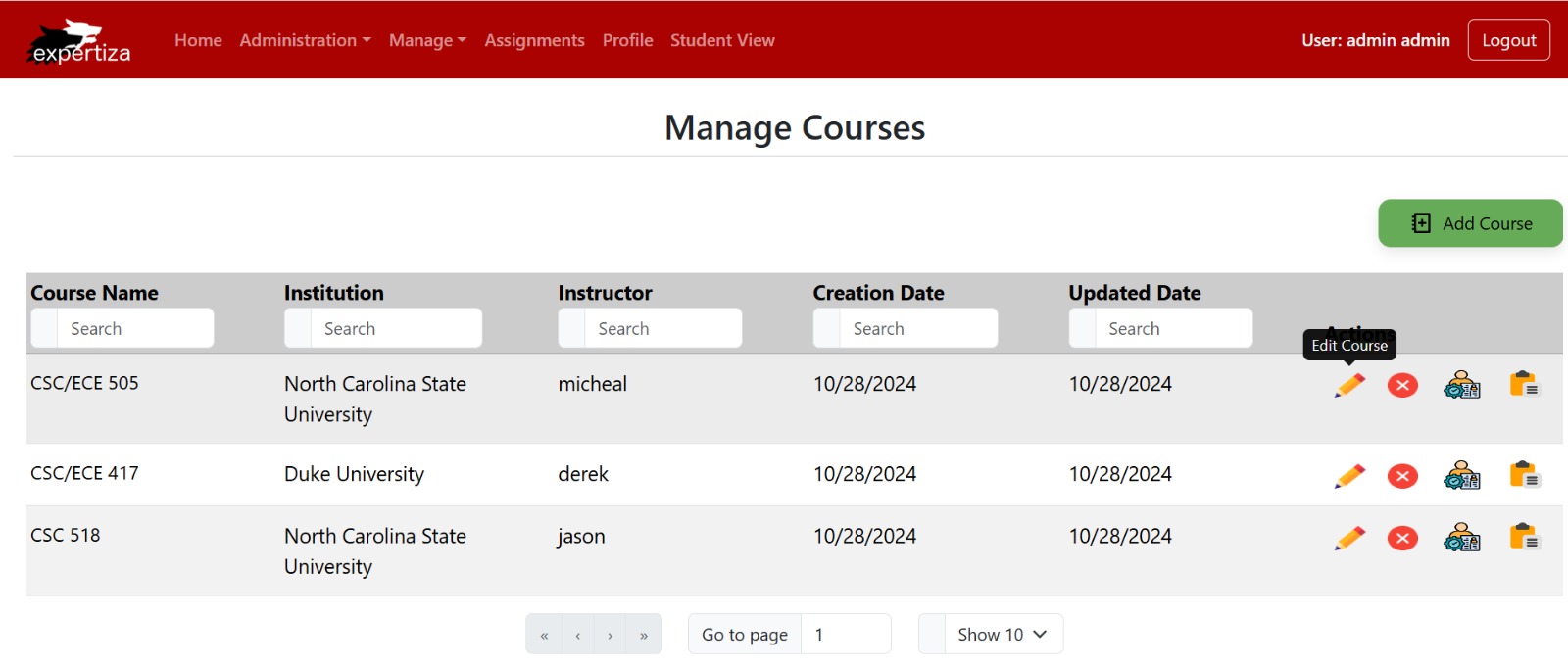
Edit Course Tooltip Enhancement
This image demonstrates the newly added tooltip feature for the “Edit Course” action button on the Manage Courses page. When hovering over the pencil icon, which represents the “Edit Course” action, a tooltip appears with the label “Edit Course.” This feature provides users with additional guidance, improving usability and accessibility by clarifying the purpose of the icon, especially for users who may be unfamiliar with icon-based navigation.
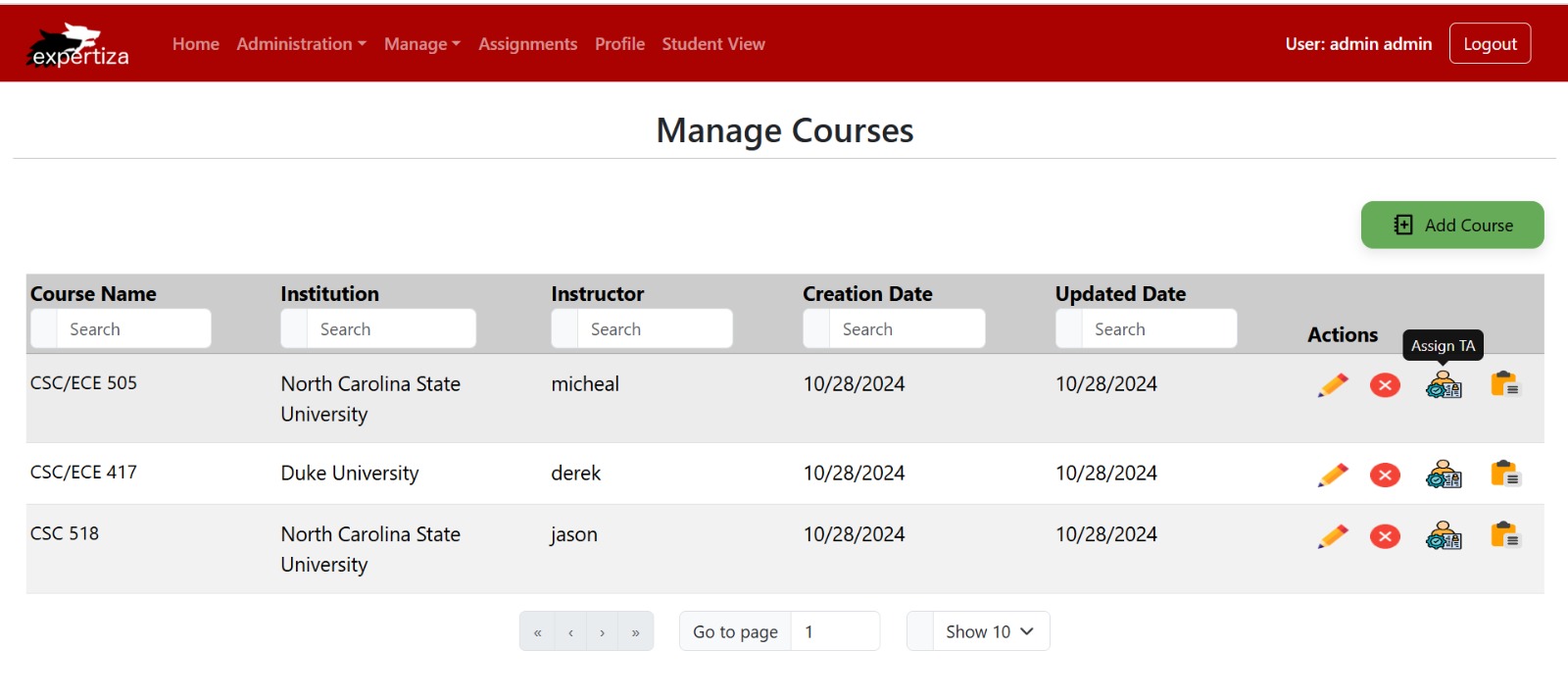
Assign TA Tooltip Enhancement
This image highlights the tooltip feature for the “Assign TA” action button on the Manage Courses page. When hovering over the icon representing “Assign TA,” a tooltip with the label “Assign TA” appears. This addition helps users quickly understand the function of the icon, improving navigation and usability by providing clear guidance on how to assign a Teaching Assistant to a course.
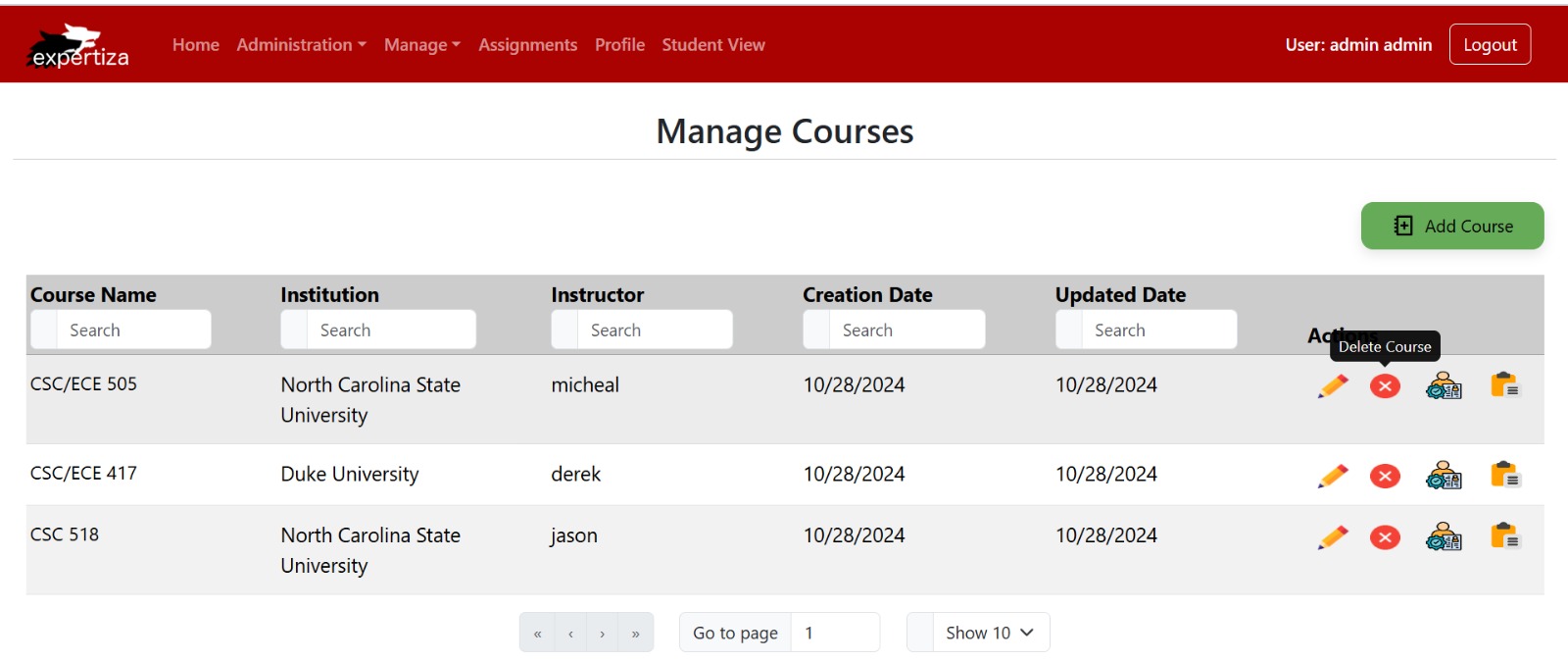
Delete Course Tooltip Enhancement
This image illustrates the tooltip feature for the “Delete Course” action button on the Manage Courses page. When hovering over the delete icon (red ‘X’), a tooltip labeled “Delete Course” appears, providing users with a clear visual cue about the function of the icon. This feature enhances usability by ensuring that users understand the action before clicking, reducing the likelihood of accidental deletions.
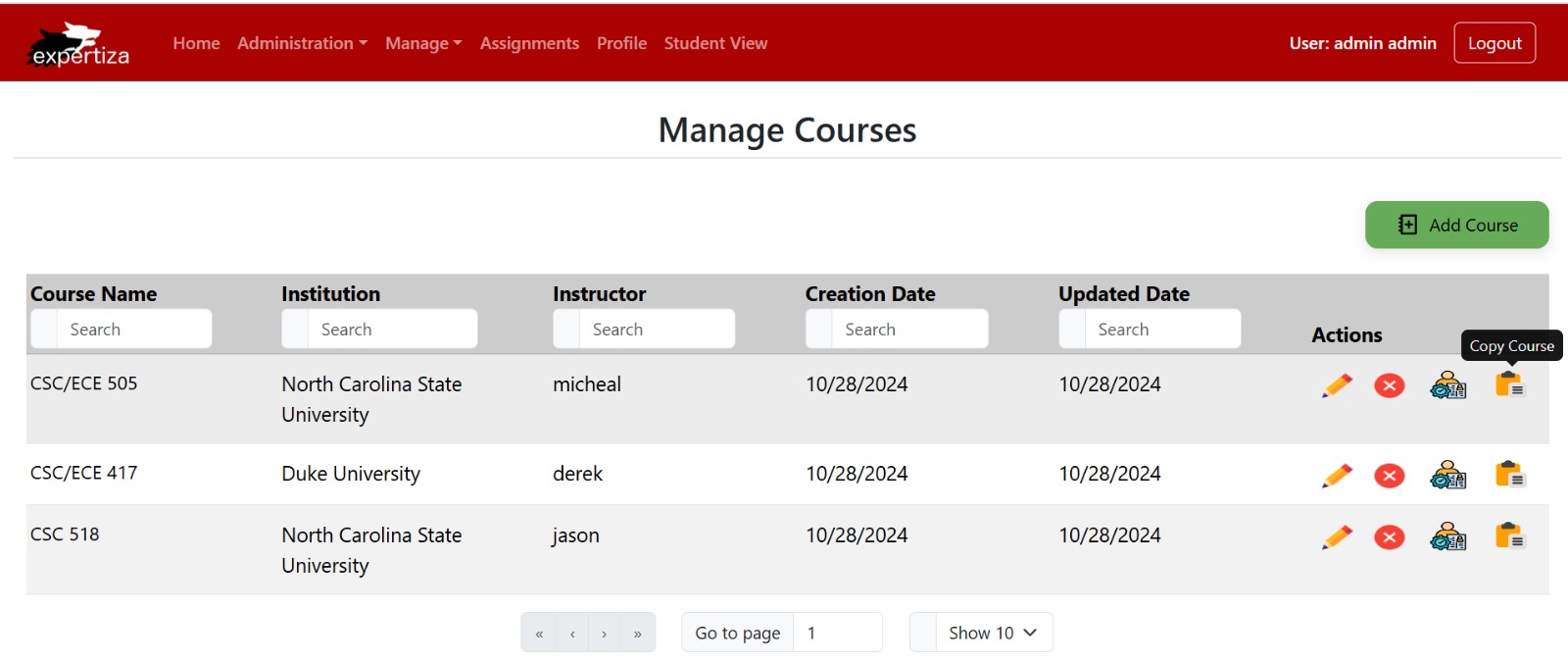
Copy Course Tooltip Enhancement
This image highlights the tooltip feature for the “Copy Course” action button on the Manage Courses page. When users hover over the copy icon (clipboard symbol), a tooltip labeled “Copy Course” appears, providing a clear indication of the button’s function. This tooltip ensures that users understand the action associated with the button, enhancing user experience by minimizing potential confusion and improving interface intuitiveness.
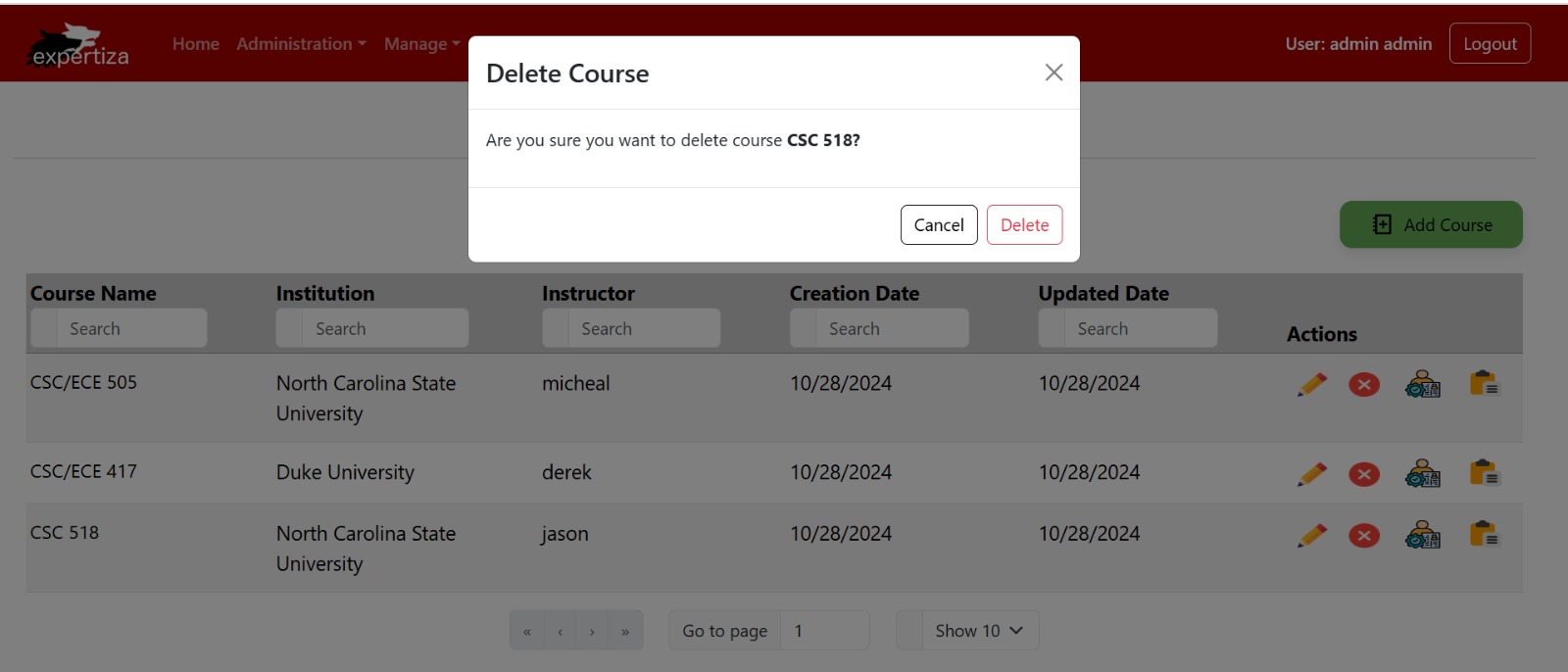
Delete Course Confirmation Modal
This image shows the Delete Course confirmation modal, which appears when an admin chooses to remove a course. The prompt, “Are you sure you want to delete course CSC/ECE 505?” provides the admin with a final confirmation step to prevent accidental deletions. Two buttons, Cancel and Delete, allow the admin to either proceed with or cancel the action. This feature ensures safe management of course data by requiring explicit confirmation before deletion.
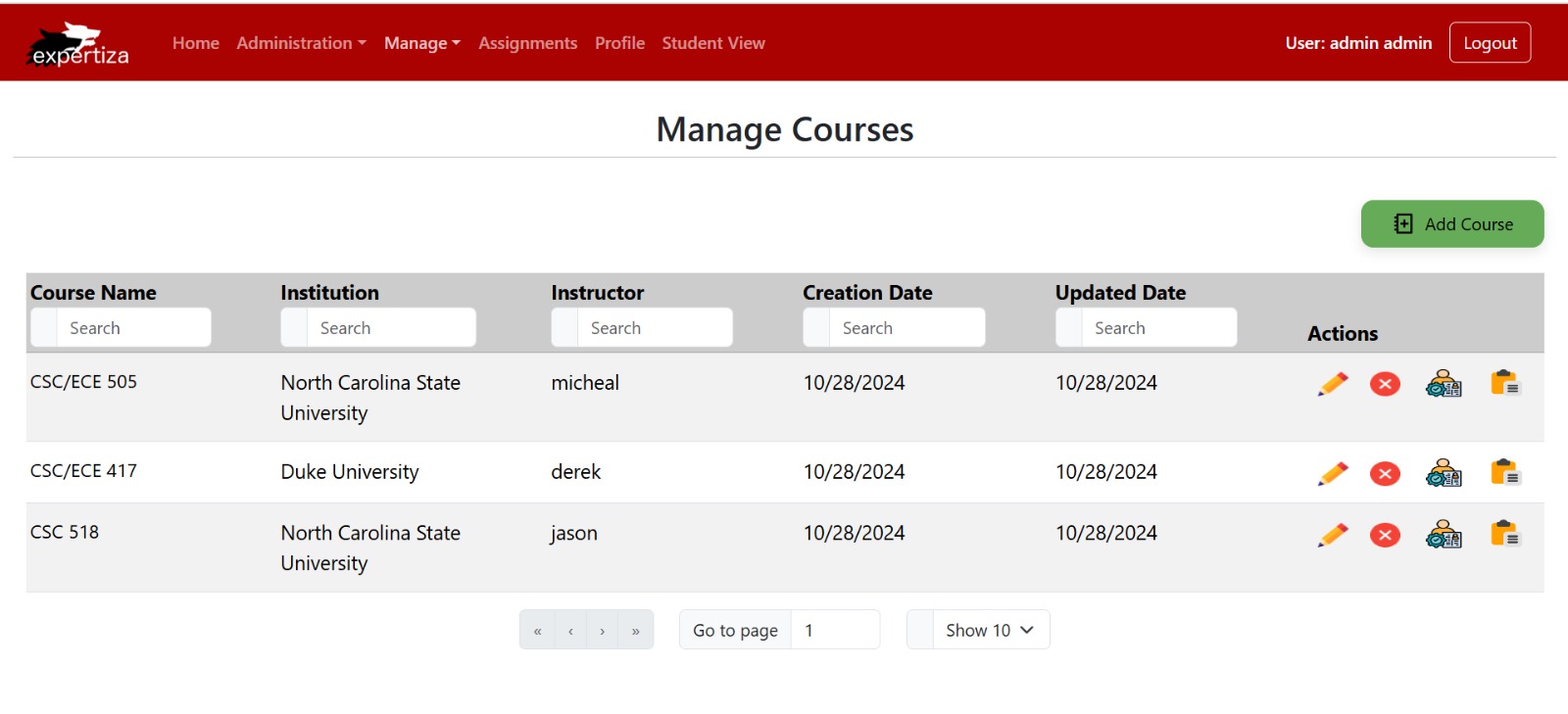
Final UI for Courses
The Manage Courses homepage provides administrators with a comprehensive overview of all courses. Each course listing displays essential details such as Course Name, Institution, Instructor, Creation Date, and Updated Date. Additionally, administrators have access to action icons for editing, deleting, assigning TAs, and duplicating courses, making course management efficient and streamlined. The page also includes search fields for each column, allowing for quick filtering and navigation through the course data. An enhanced Add Course button is available for adding new courses to the list.
Reimplementation
In this project, we have reimplemented few existing methods and functions from the previous version, focusing on enhancing code readability, optimization, and adherence to coding best practices. While the core functionality of these methods remains unchanged, we refactored the code to improve its maintainability and efficiency. This reimplementation allows for a cleaner structure, making the codebase easier to understand, debug, and extend in the future. By following best practices, we ensured that the code is both modular and scalable, paving the way for future development without compromising performance or functionality.
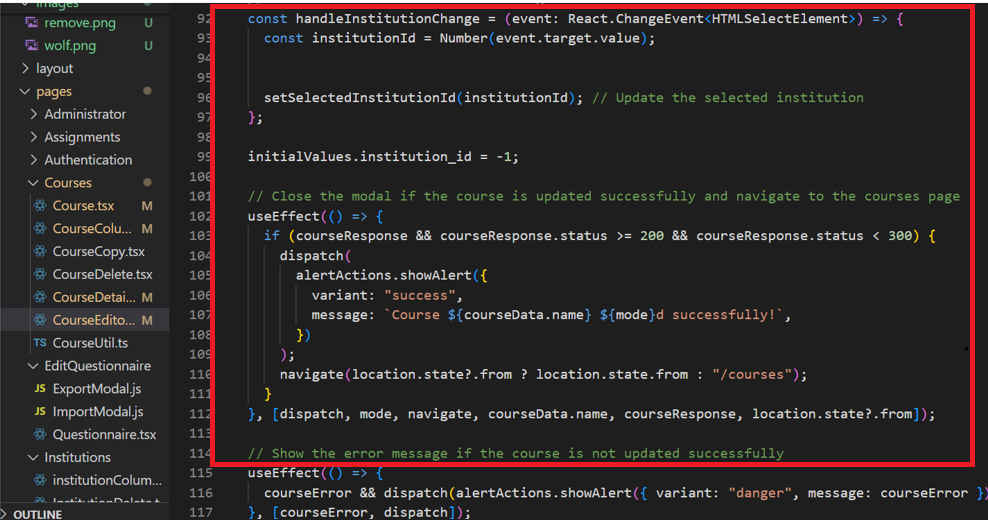
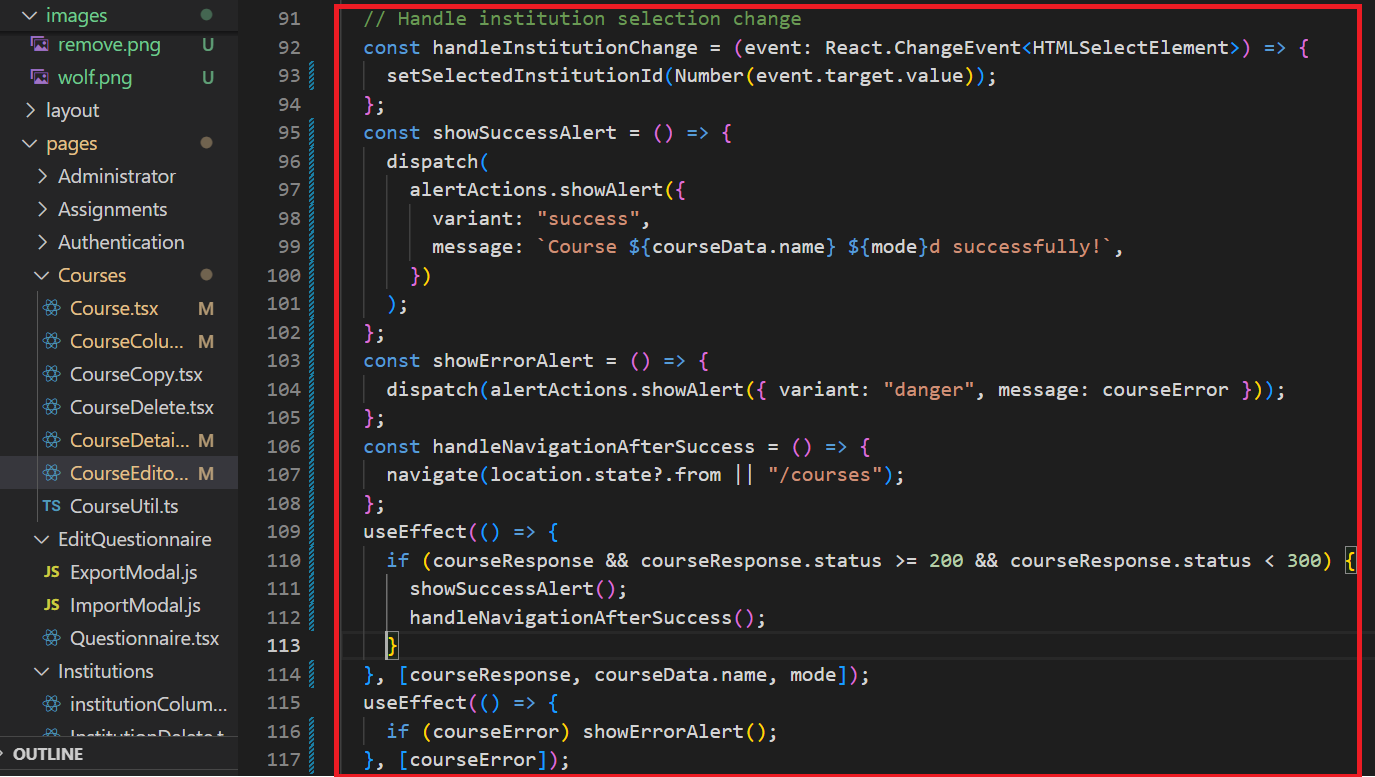
"handleInstitutionChange" method Commit
Fig 5.1: Comparison of original and re-implemented handleInstitutionChange method
The reimplemented code enhances readability and aligns with the Single Responsibility Principle by modularizing alert and navigation logic into dedicated functions. showSuccessAlert, showErrorAlert, and handleNavigationAfterSuccess each handle a single responsibility: success alerts, error alerts, and navigation after updates, respectively. This reduces duplication and keeps the useEffect hooks focused, making the code easier to understand, test, and maintain. Each function now has a clear purpose, making modifications straightforward without impacting other parts of the logic.
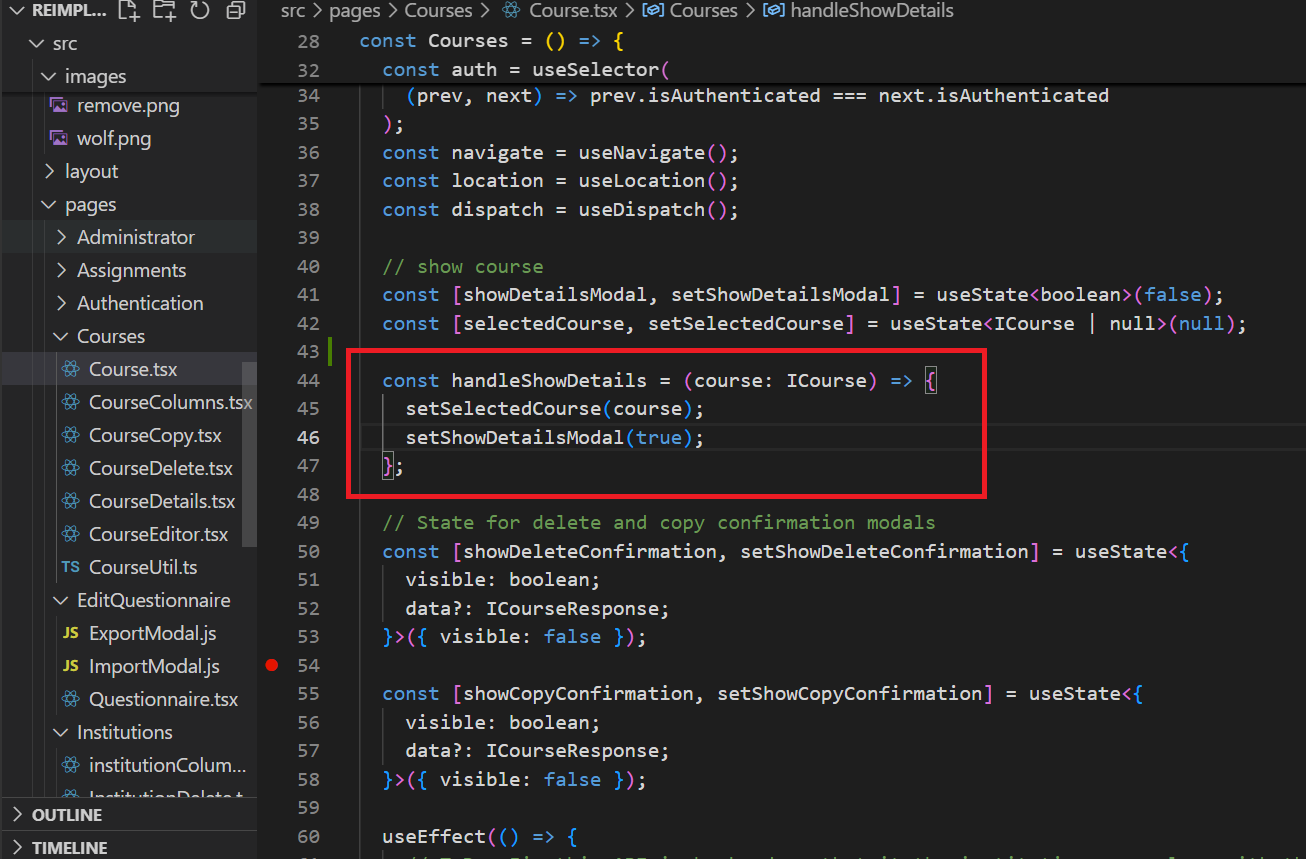
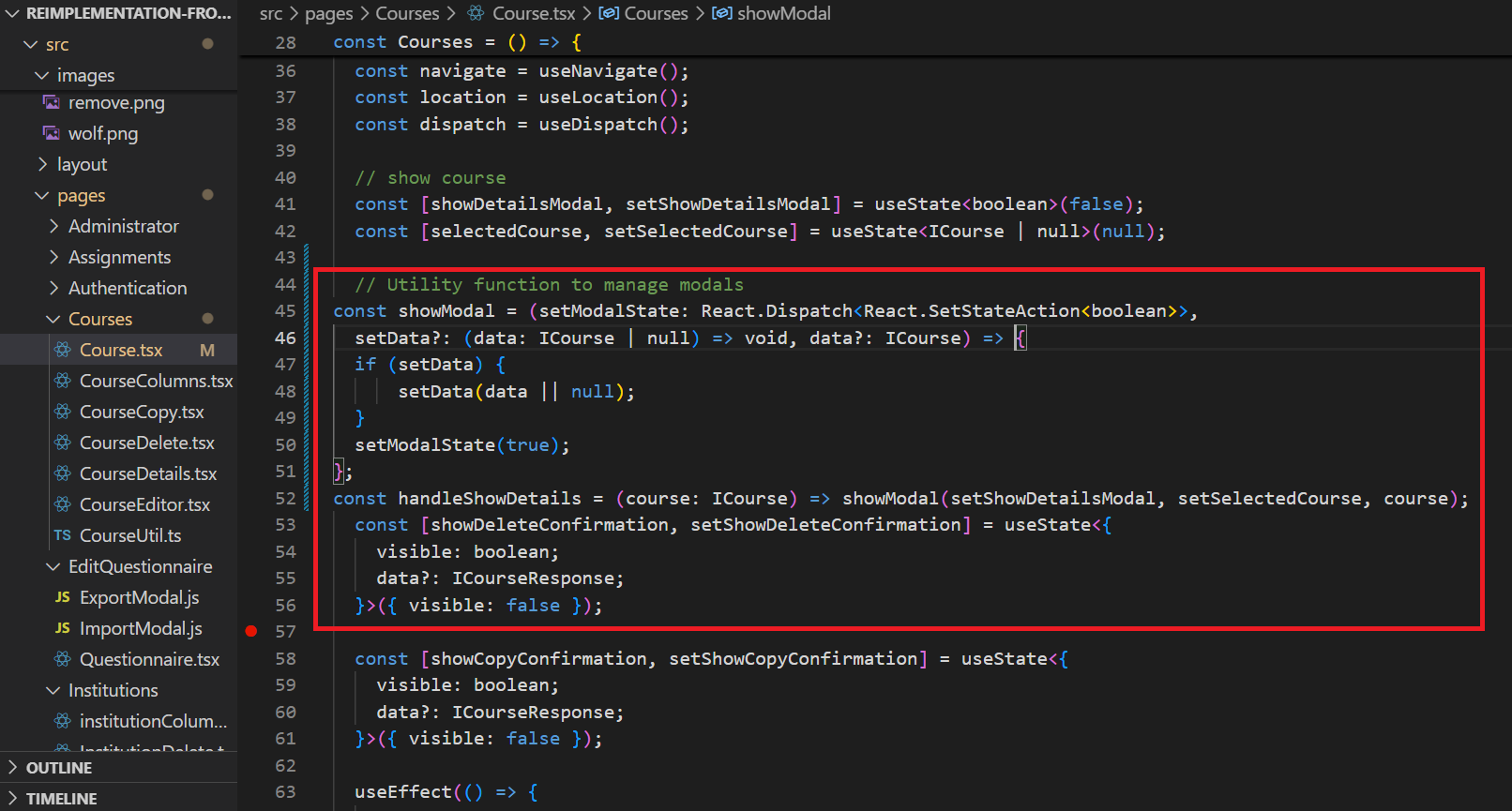
"showModal" method Commit
Fig 5.2: Comparison of original and re-implemented showModal method
In this re-implementation we added the showModal function and reimplemented handleShowDetails to use the reusable showModal utility to handle modal visibility and data setting. This aligns with the *Open-Closed Principle* by making the function extendable for other modals without modifying its core logic, improving modularity and maintainability.
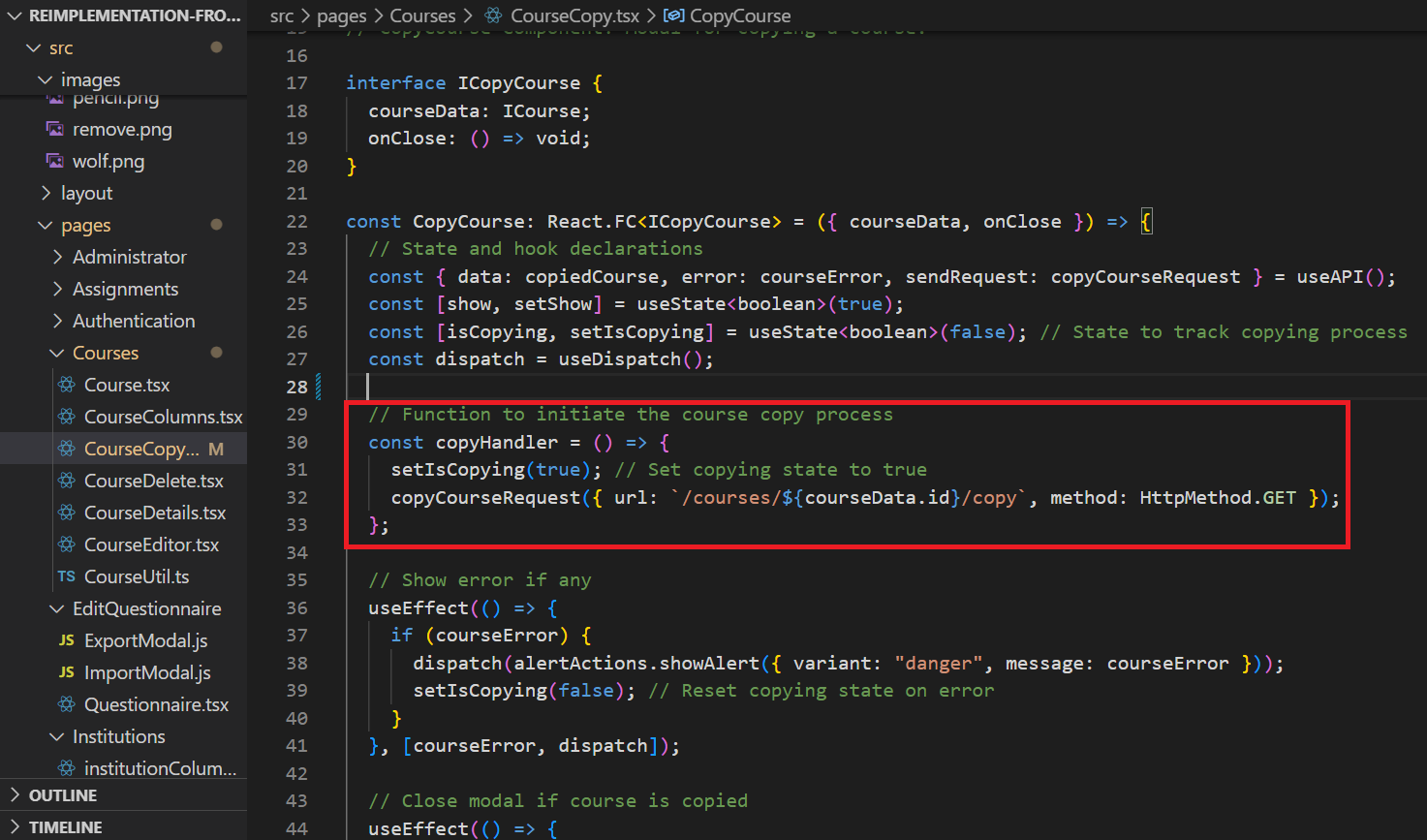
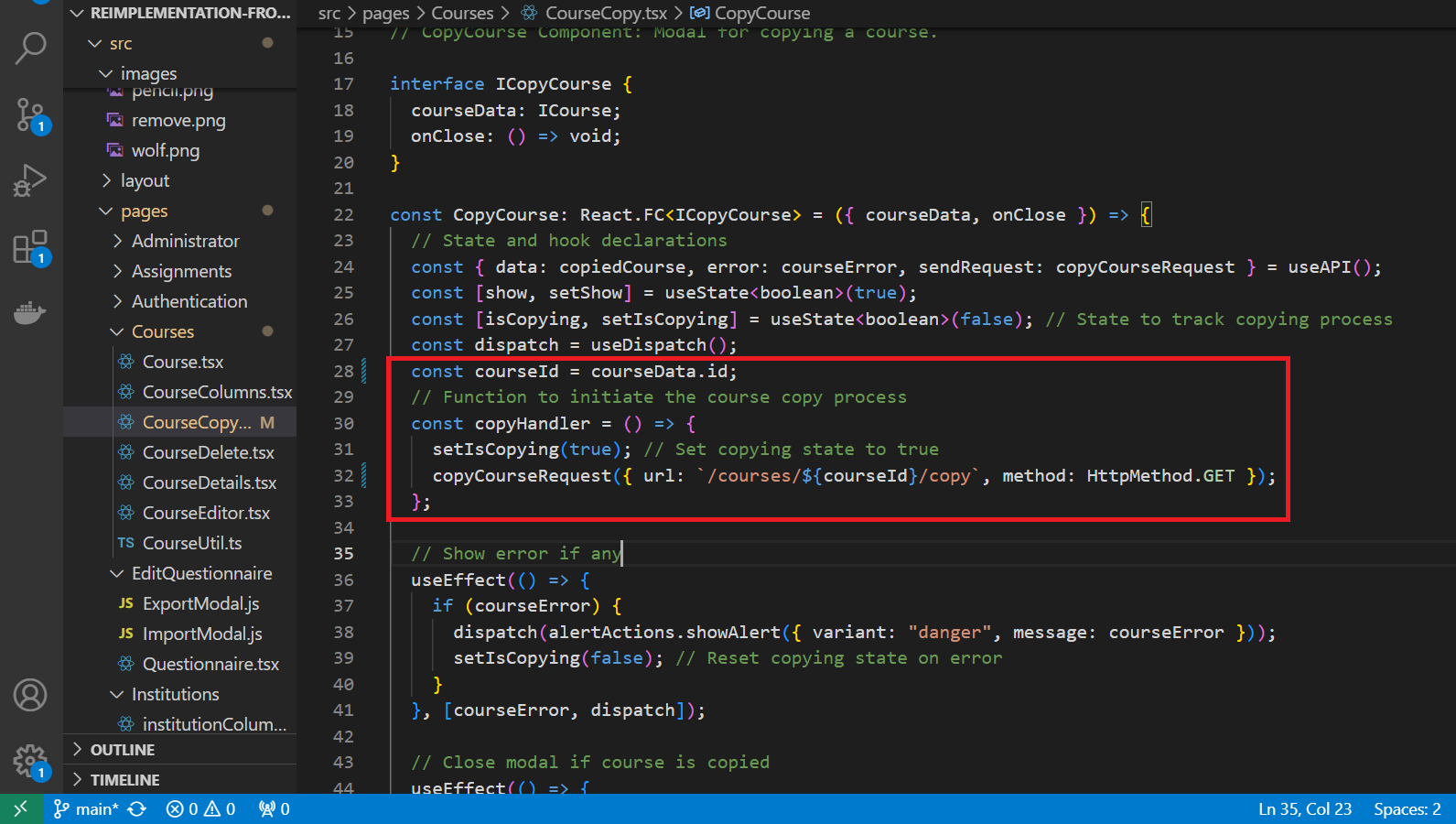
"copyHandler" method Commit
Fig 5.3: Comparison of original and re-implemented copyHandler method
The original copyHandler function relied on the entire courseData object, even though it only needed courseData.id, resulting in unnecessary dependency on a broader interface. By refactoring to use only courseId, we reduce this coupling, making copyHandler dependent only on the data it actually requires. This re-implementation aligns with the *Interface Segregation Principle (ISP)* , as it narrows the function's interface to a more focused and relevant dependency (courseId), enhancing modularity and maintainability.
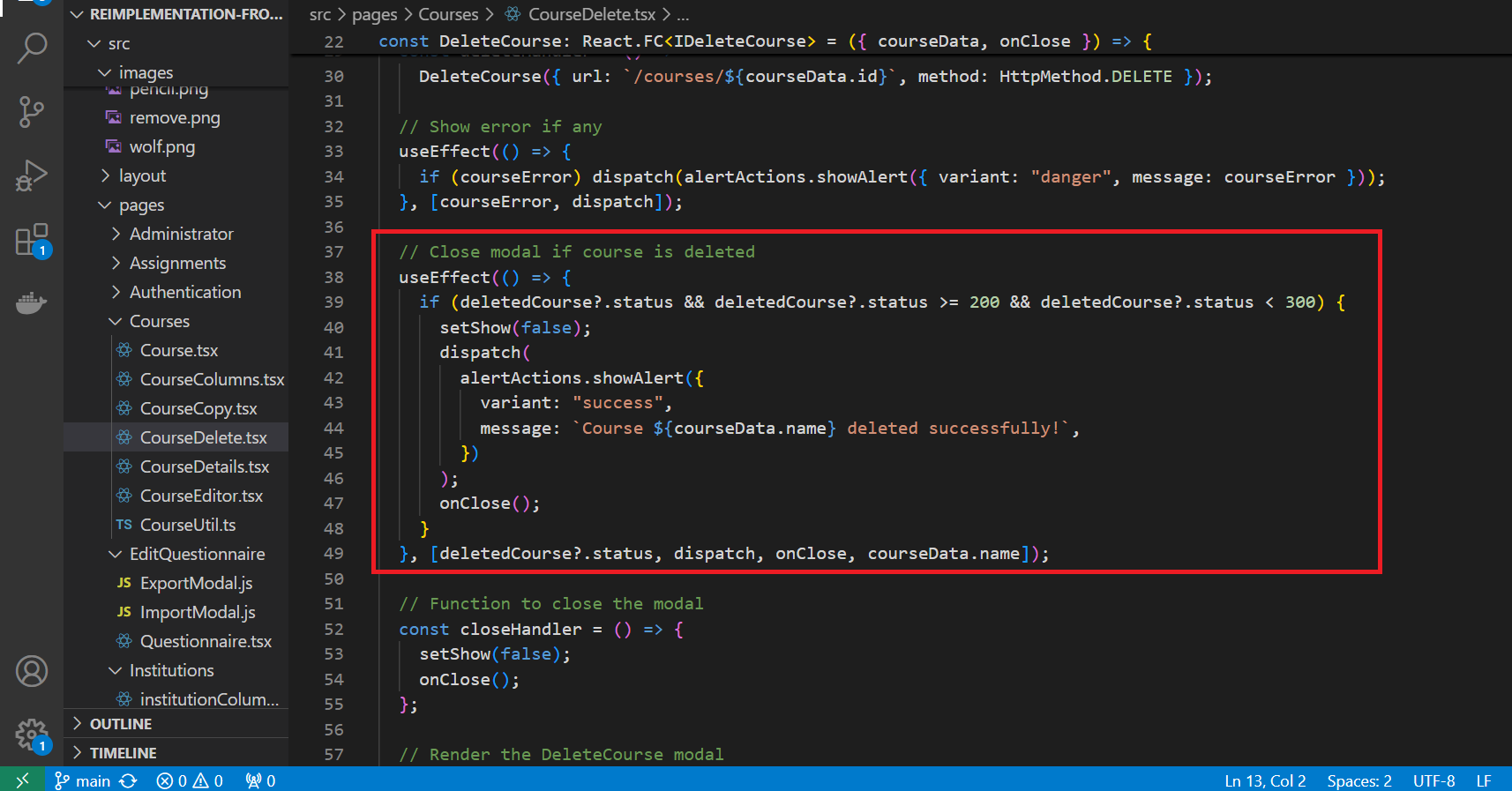
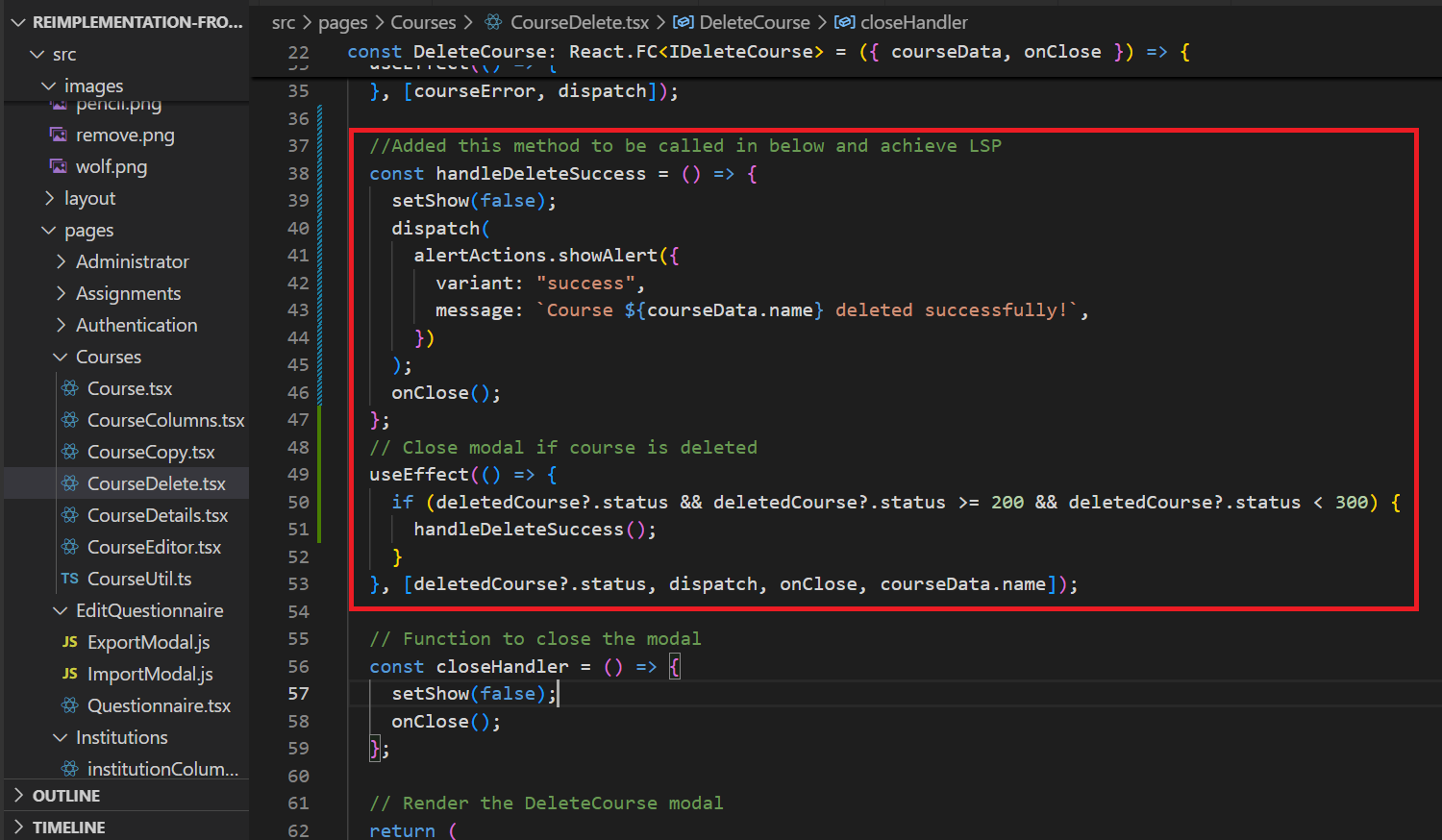
"handleDeleteSuccess" method Commit
Fig 5.3: Comparison of original and re-implemented handleDeleteSuccess method
In the orginal code the success handling code is directly tied to displaying an alert and closing the modal, limiting flexibility. so we added a new method handleDeleteSuccess which does the success handling logic. we made this component more flexible. Now, if we need to substitute the success behavior (for instance, to log the deletion or trigger another action), we can simply modify or replace handleDeleteSuccess without changing the core logic of the component. This adheres to *Liskov Substitution Principle* by allowing the component’s success handling to be easily extended or substituted while preserving its functionality.
About
The Courses page features a detailed compilation of courses, including essential details such as course title, institution name, creation and update dates, along with functionalities like Edit course, Delete course, Add TA, and Duplicate course.
The goal is to create an intuitive and interactive design that allows for smooth navigation and management of course-related information.
Intuitive Course Management: Developed a streamlined interface for easy navigation and management of courses
Responsive Design: The interface is accessible across various devices enhancing user experience
Performance Optimization: Enhanced loading speeds and overall performance metrics by required code refactoring
The features have been implemented using ReactJS and TypeScript.
Design Patterns
Single Responsibility Principle (SRP):
A class should have only one reason to change, indicating it should fulfill only a single responsibility.
Implementation: Each class or component within the code is designed to manage a distinct responsibility, such as handling course information, displaying UI components, or managing user authentication.
Separation of Concerns (SoC):
The principle of dividing a program into separate sections, each addressing a unique concern.
Implementation: The codebase is organized to separate concerns across data management, UI rendering, and core business logic, resulting in modular, maintainable code.
Strategy Pattern:
A behavioral pattern that defines a family of algorithms, encapsulates each one, and makes them interchangeable.
Implementation: The strategy pattern customizes page headers dynamically based on the user's role. Various header customization strategies are defined and chosen at runtime according to the current user's role.
Observer Pattern:
A behavioral pattern where an object, referred to as the subject, keeps a list of its observers and notifies them of any changes in state.
Implementation: The observer pattern is used to handle hover effects on action buttons. Observers listen for mouse hover events, and upon triggering, they update the UI to provide visual feedback to users.
Decorator Pattern:
A structural pattern that allows dynamic addition of behavior to individual objects without impacting others of the same class.
Implementation: The decorator pattern is applied to add hover effects to action buttons without altering their core functionality. This hover feature is dynamically added to button components to enhance visual styling.
Template Method Pattern:
A behavioral pattern that outlines the structure of an algorithm in a base class, allowing subclasses to override specific steps without altering the overarching structure.
Implementation: The template method pattern is used to render page headers based on the user's role. The template method defines the overall header structure, while specific methods are overridden in subclasses to customize header content for various user roles.
Test Plan
Since the changes revolve around UI implementation, the features need to be manually checked on the webpages.
1. Verify if the search functionality is working for Searching the Creation date and Updated date.
2. Check if only those instructors are seen in the drop-down which are present in the same institution that you have selected from the drop-down when creating a course.
Important Links
Team
Mentor
- Anvitha Reddy Gutha
Members
- Harshvardhan Sangram Patil <hspatil@ncsu.edu>
- Suraj Raghu Kumar <sraghuk@ncsu.edu>
- Yuktasree Muppala <ymuppal2@ncsu.edu>