CSC/ECE 517 Fall 2024 - E2461. UI for Courses
Expertiza
Expertiza is an open-source learning management system built on the Ruby on Rails framework. It supports a wide range of educational functions, including managing assignments, courses, teams, and tests. One of its standout features is a comprehensive peer review system that enables collaboration and feedback within groups. This project focuses specifically on redesigning the Courses Management UI using React and TypeScript to enhance usability and functionality for administrators. The primary goal is to provide a robust, user-friendly interface for managing courses, instructors, and TAs, building upon and refining previous implementations to ensure a seamless experience.
About
In this project, we reimplemented the front end of the Courses Management Page using React and TypeScript. This page is accessible only to admins, who can view, add, edit, delete, duplicate courses, and manage Teaching Assistants (TAs) for each course. The main interface displays a table with all course listings, providing key information such as the course name, institution, creation and update dates, and associated actions.
The redesigned Courses Page offers a comprehensive, user-friendly interface for managing courses efficiently. Key features include:
• Intuitive Course Management: Provides a streamlined layout that simplifies navigation and enables quick access to course-related functions.
• Enhanced Functionality: Allows admins to perform actions like editing, deleting, duplicating courses, and assigning TAs directly from the main interface.
• Responsive Design: Ensures a consistent and accessible experience across different devices, enhancing user interaction and usability.
• Optimized Performance: Code refactoring and component optimizations were implemented to improve load times and overall performance, offering a smoother user experience.
These improvements leverage React and TypeScript to create a dynamic, high-performance UI, making course management more efficient and accessible.
Files Modified
Course.tsx is the main component that displays the list of all courses in a paginated table format. This page includes options for admins to edit, delete, copy, and manage TAs for each course. The file also handles data fetching and passes course details to other components as needed. Composite and DRY principles were applied by reusing various components within this file.
CourseColumns.tsx defines the columns and their attributes for the courses table displayed on the main Courses page. Each column is configured with specific actions and properties, such as sorting and filtering options. The file follows the Higher-Order Component (HOC) pattern to apply functionality across columns efficiently.
CourseCopy.tsx is responsible for the “Copy Course” functionality. It displays a confirmation modal to duplicate a selected course and communicates with the backend to create a copy with a unique identifier. The Provider pattern is used to pass course ID data from the main Course component to this modal.
CourseDelete.tsx handles the deletion of a course. It displays a modal for confirmation before permanently deleting the selected course. The file manages the interaction with the backend and triggers a UI update to remove the course from the list upon successful deletion. The Composite pattern is used here to integrate the modal component smoothly.
CourseDetails.tsx displays detailed information about a selected course in a modal format. It provides a read-only view of course attributes such as title, instructor, institution, and visibility. This component enhances the user experience by allowing quick access to detailed course information without navigating away from the main page.
CourseEditor.tsx is a form modal for creating or editing courses. Admins can input course details like the institution, instructor, course name, and visibility settings. The form uses validation and controlled components, applying the HOC pattern for consistent styling and behavior. The Observer pattern with React hooks (useEffect) is used to handle form submission success and update the UI accordingly.
CourseUtil.tsx contains utility functions related to course operations, including data validation, transformation, and backend requests for CRUD operations. These functions are used across different course-related components to maintain DRY principles and ensure consistency in data handling.
interfaces.ts defines TypeScript interfaces for handling course and TA data. New interfaces were created, such as ICourseResponse and ICourseRequest for managing course data, and ITAResponse and ITARequest for handling TA data. These interfaces help enforce type safety across components, supporting the Composite pattern by creating structured types.
Design
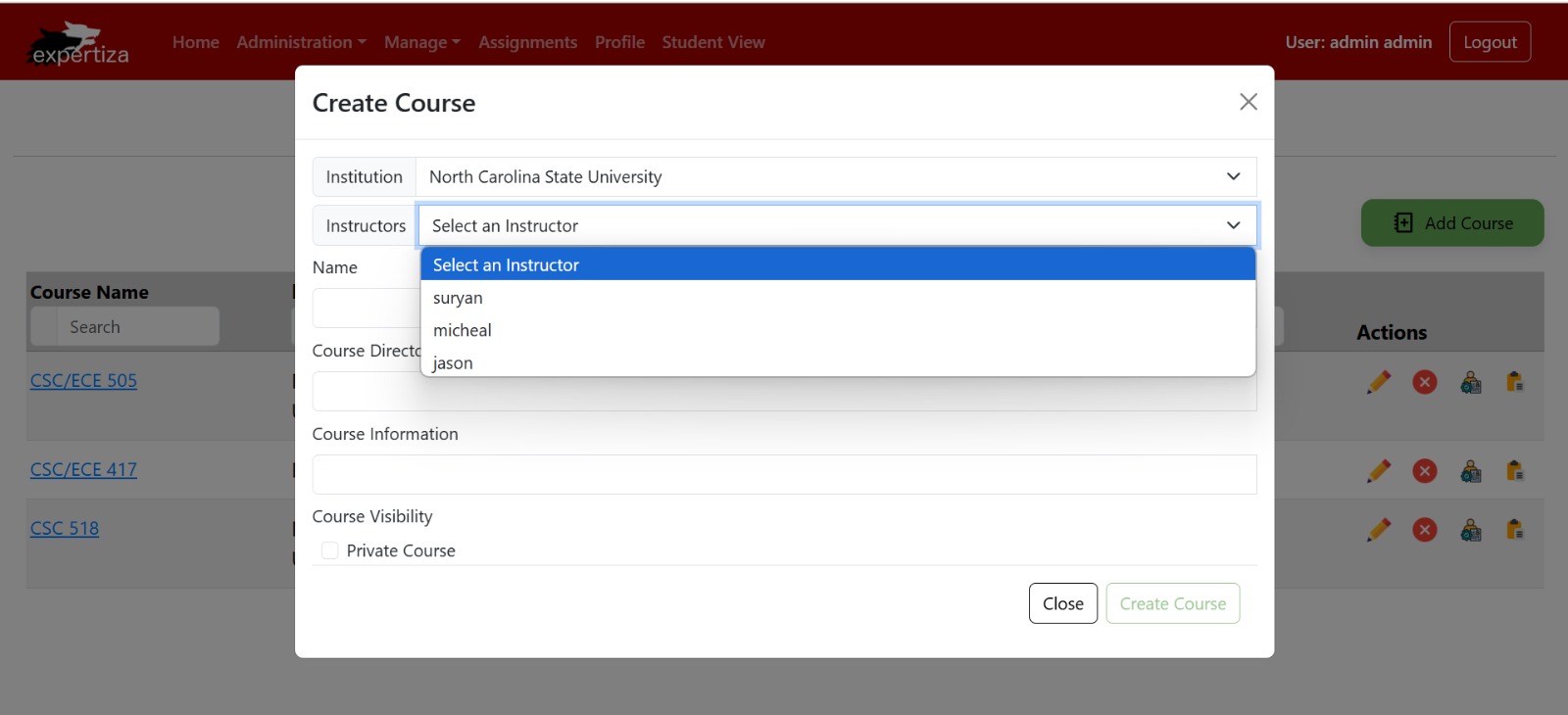
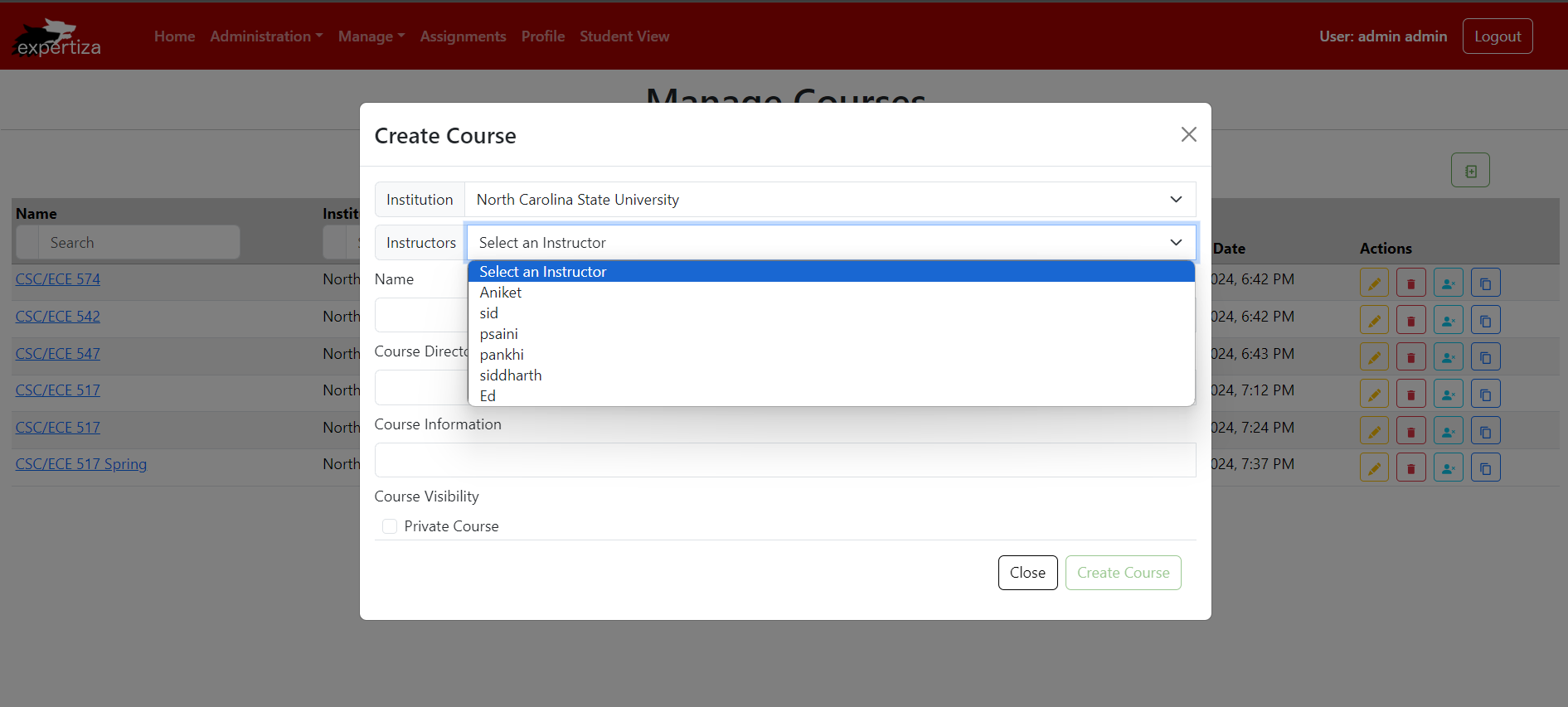
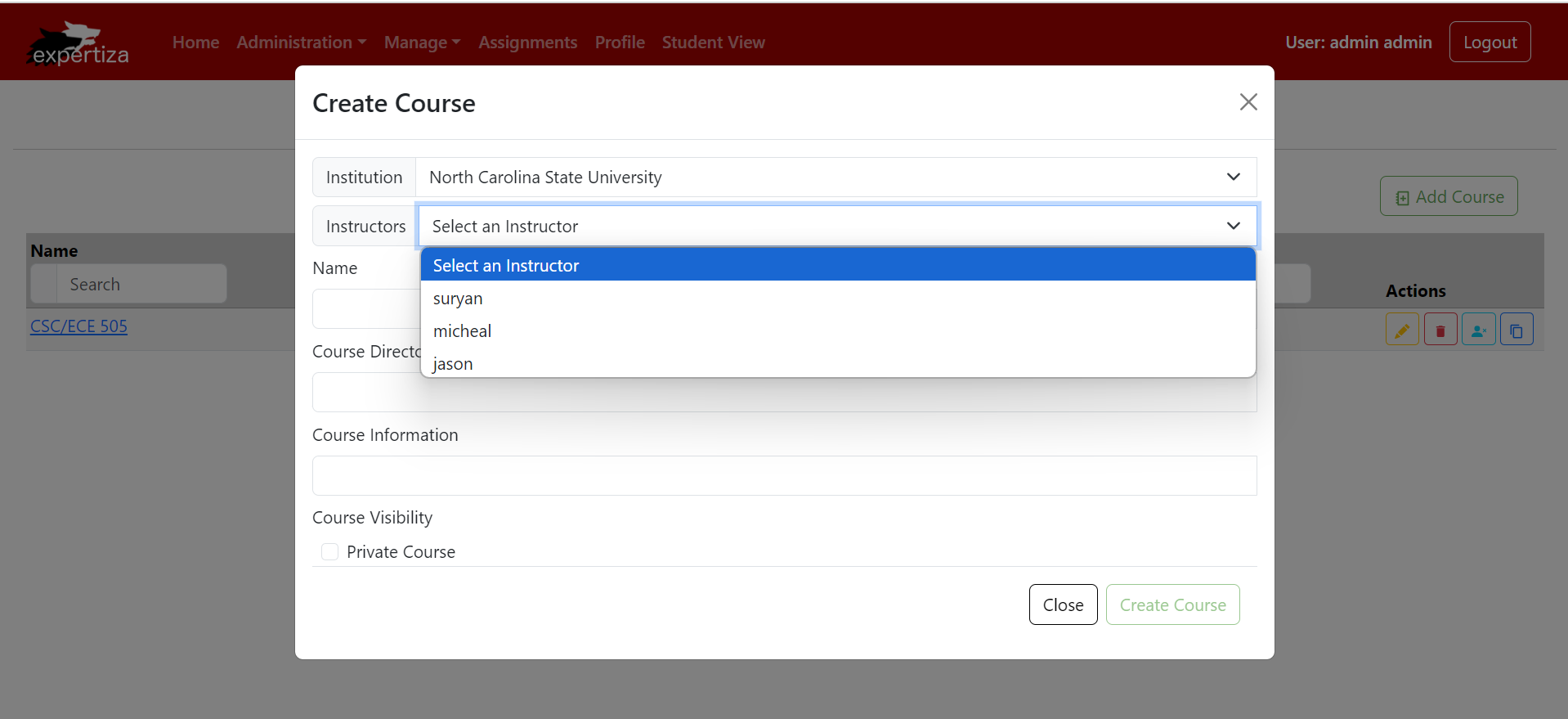
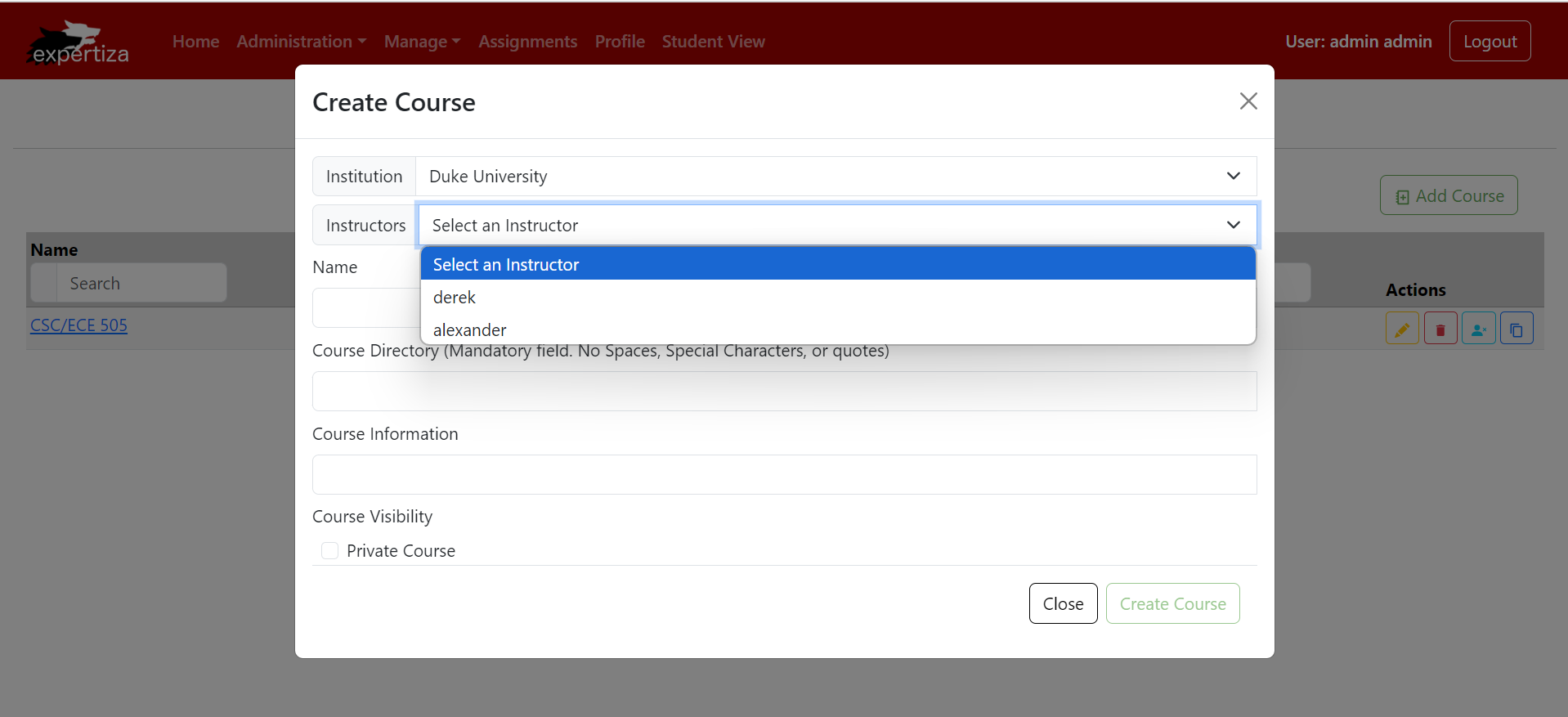
Instructor Selection Dropdown in Create Course Form
This image shows the Create Course form, where admins can add a new course by selecting details such as the institution, course name, and visibility. The dropdown menu under “Instructors” now lists only valid instructors, streamlining the selection process by excluding irrelevant users. This improvement enhances efficiency, ensuring that admins can quickly and accurately select an instructor for the course. The form also includes fields for Course Directory and Course Information, allowing for a more detailed course setup.
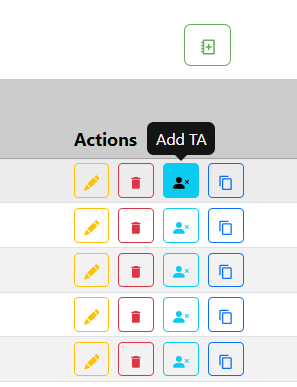
Improved Readability with Hover Effects
Action buttons now have hover effects, enhancing readability and providing visual feedback to users.
Hovering over action buttons triggers visual cues, making it easier for users to identify interactive elements.
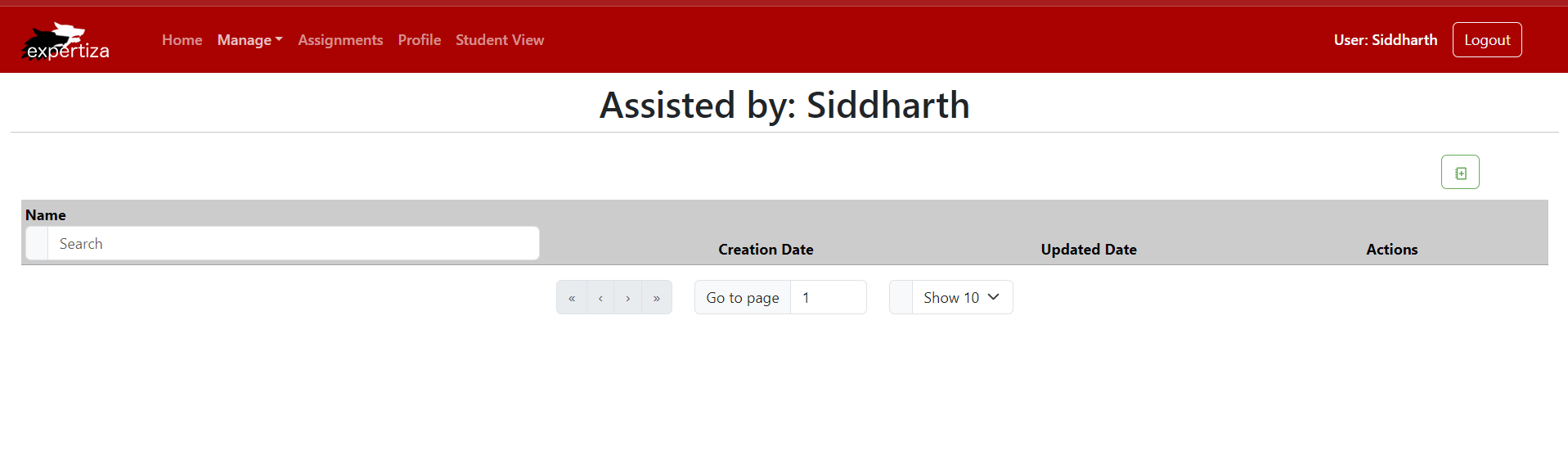
Customized Page Headers
Page headers are now customized based on the user's role, offering a personalized experience.
Depending on who is signing in, the page headers dynamically adjust to display relevant information, improving user engagement.
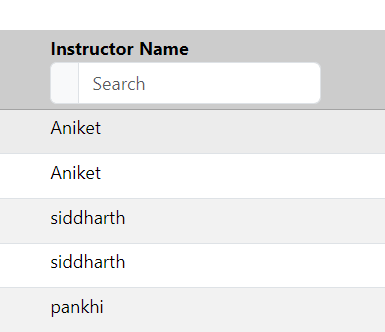
Enhanced Search Functionality
Implemented a search functionality based on instructors, allowing users to quickly find relevant information.
Users can now easily search for instructors, streamlining the navigation process and improving user experience.
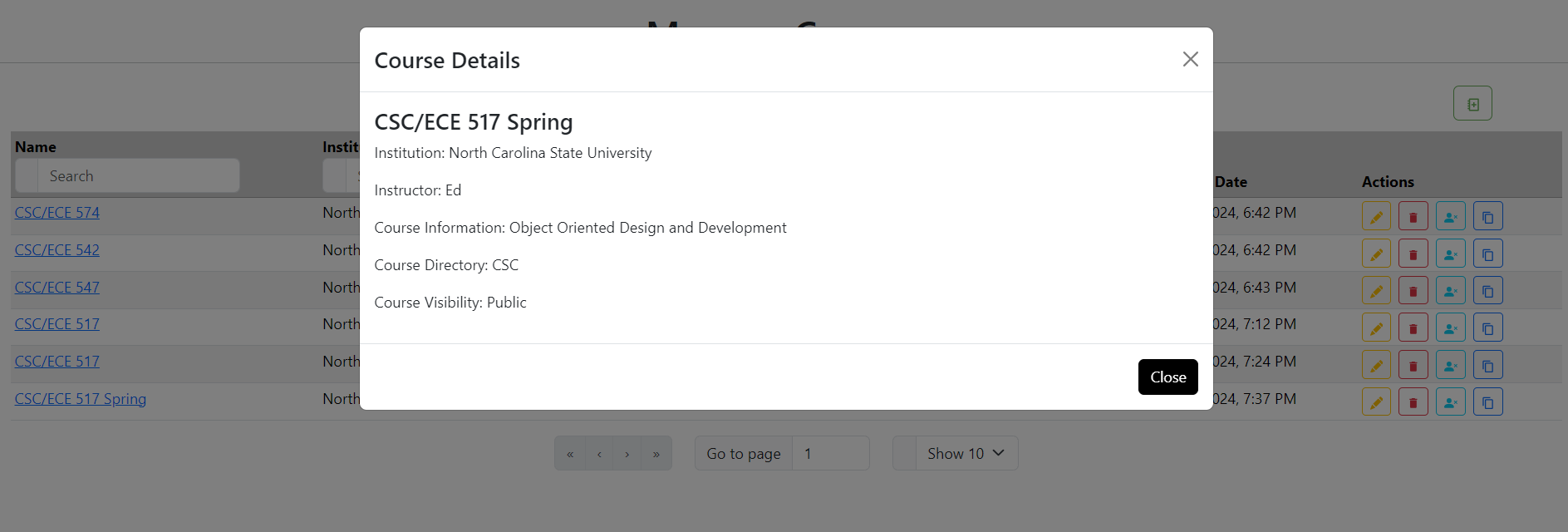
Modal Dialogue Box for Course Information
Added a link on the course name that opens a modal dialogue box, displaying detailed course information.
This feature provides users with quick access to essential course details without navigating away from the current page.
Improved User Dropdown Selection
During the instructor selection process, all users were displayed in the dropdown menu, leading to potential confusion and inefficiency. Now, only actual instructors are shown, streamlining the selection process.
Code Refactoring and Optimization
Conducted code refactoring to enhance usability, maintainability, and performance.
Added relevant comments to the codebase for improved understanding and documentation.
Optimized UI code and made code snippets as independent as possible for better modularity and scalability.
About
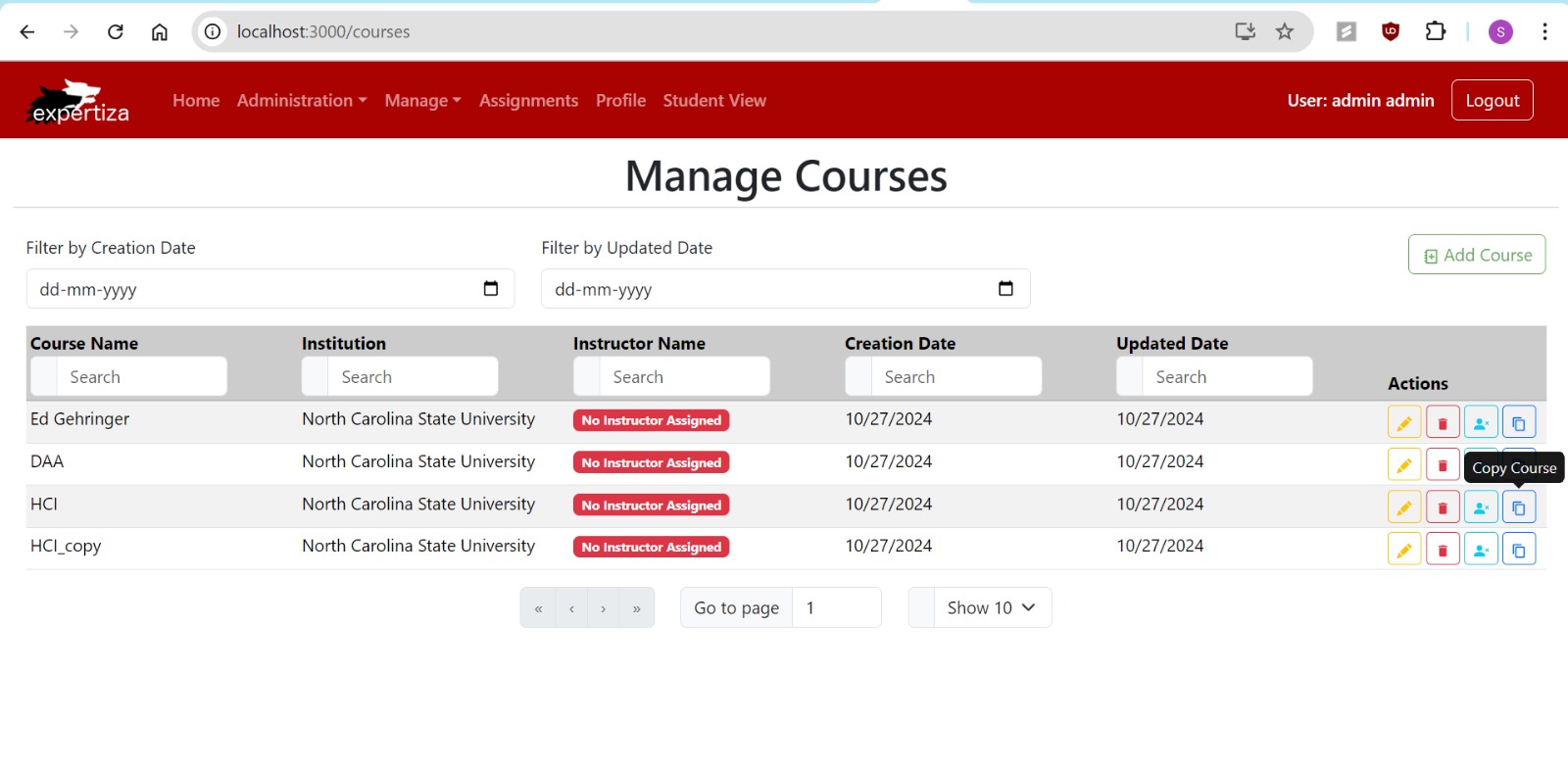
The Courses page features a detailed compilation of courses, including essential details such as course title, institution name, creation and update dates, along with functionalities like Edit course, Delete course, Add TA, and Duplicate course.
The goal is to create an intuitive and interactive design that allows for smooth navigation and management of course-related information.
Intuitive Course Management: Developed a streamlined interface for easy navigation and management of courses
Responsive Design: The interface is accessible across various devices enhancing user experience
Performance Optimization: Enhanced loading speeds and overall performance metrics by required code refactoring
The features have been implemented using ReactJS and TypeScript.
Design
Selection Optimization
This update refines the user interface by limiting the instructor dropdown to show only instructors associated with the selected institution.
This improvement streamlines the selection process, making it faster and easier for users to find relevant instructors.
Search Enhancement
This update enhances the search functionality by making the Creation and Updated Date fields searchable, ensuring consistent filtering across all relevant fields.
Files Modified
- CourseEditor.tsx[1]
Design Patterns
Single Responsibility Principle (SRP):
A class should have only one reason to change, indicating it should fulfill only a single responsibility.
Implementation: Each class or component within the code is designed to manage a distinct responsibility, such as handling course information, displaying UI components, or managing user authentication.
Separation of Concerns (SoC):
The principle of dividing a program into separate sections, each addressing a unique concern.
Implementation: The codebase is organized to separate concerns across data management, UI rendering, and core business logic, resulting in modular, maintainable code.
Strategy Pattern:
A behavioral pattern that defines a family of algorithms, encapsulates each one, and makes them interchangeable.
Implementation: The strategy pattern customizes page headers dynamically based on the user's role. Various header customization strategies are defined and chosen at runtime according to the current user's role.
Observer Pattern:
A behavioral pattern where an object, referred to as the subject, keeps a list of its observers and notifies them of any changes in state.
Implementation: The observer pattern is used to handle hover effects on action buttons. Observers listen for mouse hover events, and upon triggering, they update the UI to provide visual feedback to users.
Decorator Pattern:
A structural pattern that allows dynamic addition of behavior to individual objects without impacting others of the same class.
Implementation: The decorator pattern is applied to add hover effects to action buttons without altering their core functionality. This hover feature is dynamically added to button components to enhance visual styling.
Template Method Pattern:
A behavioral pattern that outlines the structure of an algorithm in a base class, allowing subclasses to override specific steps without altering the overarching structure.
Implementation: The template method pattern is used to render page headers based on the user's role. The template method defines the overall header structure, while specific methods are overridden in subclasses to customize header content for various user roles.
Test Plan
Since the changes revolve around UI implementation, the features need to be manually checked on the webpages.
1. Verify if the search functionality is working for Searching the Creation date and Updated date.
2. Check if only those instructors are seen in the drop-down which are present in the same institution that you have selected from the drop-down when creating a course.
Important Links
Team
Mentor
- Anvitha Reddy Gutha
Members
- Harshvardhan Sangram Patil <hspatil@ncsu.edu>
- Suraj Raghu Kumar <sraghuk@ncsu.edu>
- Yuktasree Muppala <ymuppal2@ncsu.edu>