CSC/ECE 517 Fall 2024 - E2462. UI for Questionnaires
Introduction
Expertiza, developed using Ruby on Rails, is an open-source learning management system that offers a varied number of functionality. These include the ability to construct assignments, assessments, assignment teams, and courses. Notably, it excels in offering a complete peer review mechanism, enabling extensive feedback inside teams and among group members. The core emphasis of the project centers around upgrading the frontend components associated to the Questionnaire. A specific difficulty being handled involves rebuilding the present non-Typescript questionnaire UI to incorporate Typescript. Consequently, the team's responsibility is to build the User Interface for these components using React.js and Typescript.
Test Login Credentials
- UserId: Admin
- Password: password123
Problem Statement
Background
The current Expertiza platform features a questionnaire user interface that is built with JavaScript, which lacks the benefits of type safety and maintainability offered by TypeScript. As a result, managing the codebase has become increasingly challenging, leading to potential bugs and hindered development. The goal of this project is to enhance the questionnaire UI by refactoring the existing code to utilize TypeScript, thereby improving code robustness and maintainability. This modernization is essential for ensuring that the platform remains efficient and user-friendly for educators and administrators.
Objective
The primary objective of this project is to refactor the existing non-Typescript front end of the questionnaire UI to leverage TypeScript. This transition aims to improve the overall maintainability and reliability of the code, while also enhancing the user experience by implementing an intuitive and efficient interface for managing questionnaires. The project seeks to ensure that all existing functionalities are preserved during the refactoring process and that the system remains responsive and effective for its users.
Key Requirements
- Refactor the Existing Code:
** Convert the current JavaScript codebase to TypeScript, ensuring that all functionalities remain intact and operational post-refactor.
- Implement TypeScript in the UI:
** Adapt the React-based questionnaire UI for TypeScript compatibility, which may involve rewriting certain sections of the existing code.
- Ensure Functionality Remains Intact:
** Conduct rigorous testing of core functionalities, including creating, updating, and deleting entries, to confirm that they operate as expected after the transition.
- Update the JSON Server:
** Verify that the mocked JSON server for data handling continues to function correctly with the new TypeScript implementation.
- Comprehensive Testing:
** Implement a thorough testing strategy, encompassing unit tests, integration tests, and end-to-end tests to ensure the reliability of the application.
- Documentation:
** Update all project documentation, including code comments and the README file, to accurately reflect the changes made during the refactoring process.
By employing modern technologies such as React.js and TypeScript, this project aims not only to enhance the questionnaire UI but also to contribute to a more interactive and efficient learning environment within Expertiza.
Expected Outcome
The project aims to enhance the questionnaire UI by refactoring it to TypeScript, resulting in improved code quality and maintainability. Users can expect a more intuitive interface with seamless functionality for managing questionnaires, while robust testing will ensure reliability. Updated documentation will provide clarity for future development, contributing to a more effective learning environment within Expertiza.
Description of the Project
Objective:
The primary aim of this project is to enhance the user interface of the questionnaire component in Expertiza by refactoring the existing non-TypeScript frontend into a modern implementation using TypeScript and React.js. This transition will improve code maintainability, robustness, and overall user experience.
Key Tasks:
1. User Authentication: Log in as a Super Admin to access and manage the questionnaire interface effectively. 2. Refactor Questionnaire UI: Reimplement the existing questionnaire UI using React.js and TypeScript, ensuring that all current features remain functional while leveraging the advantages of a type-safe environment.
Development Process:
1. Familiarization with the Current System: Analyze the existing questionnaire interface within Expertiza, focusing on how data models, controllers, and views are interconnected within the Ruby on Rails framework. 2. Setup Development Environment: Configure a TypeScript and React.js development environment tailored for building the new UI components, ensuring all necessary tools and dependencies are in place. 3. Design UI Components: Create React components that correspond to various parts of the questionnaire interface, prioritizing state and props management for optimal component interaction. 4. Implement Components in TypeScript: Develop the new UI components using TypeScript, ensuring that they maintain the original functionality of the questionnaire interface while enhancing code quality and reliability. 5. Integrate Components: Incorporate the newly developed components into the main Expertiza application, verifying their compatibility with existing backend services and workflows. 6. Review and Refactor: Conduct code reviews and refactor the codebase to improve readability, efficiency, and maintainability.
Additional Features and Improvements:
- UI Enhancements: Introduce tooltips and improved table positioning to enhance the user experience and make navigation easier.
- Pagination: Implement pagination to manage the display of large sets of questionnaires, making it easier for users to navigate through the content.
- Expand and Collapse Options: Add functionality to expand and collapse questionnaires, allowing users to view them hierarchically. This will enhance organization and improve the overall clarity of the UI.
- Code Quality Improvements: Enhance the overall quality of the code by adding comments, removing obsolete code, and implementing form validations to ensure user inputs are accurate and secure.
Outcome:
The project aims to transition the Expertiza UI component for 'Questionnaire' from Ruby on Rails to a more modern, efficient TypeScript and ReactJS-based implementation, incorporating user role restrictions and various UI improvements for a better user experience.
Technologies Used
- React.js: A powerful JavaScript library for building user interfaces, particularly single-page applications. React will be employed to create dynamic and responsive UI components that enhance user interaction.
- TypeScript: An open-source programming language that extends JavaScript by adding static type definitions. TypeScript enables the development of clearer and more robust code, making debugging and maintenance more efficient.
- Ruby on Rails: While the primary focus is on refactoring the frontend, a solid understanding of the existing Ruby on Rails backend is essential. Rails is a server-side web application framework written in Ruby, following the model-view-controller (MVC) architecture, which organizes application logic and facilitates data management.
Changes Made
1. Expandable Sections for Better Organization: The transition of the questionnaire UI frontend from its original non-TypeScript state to now fully incorporating TypeScript has been completed successfully, enhancing the code's reliability and ease of maintenance.
2. Global Expand/Collapse Functionality: The 'Questionnarie' user interface have been rebuilt using React.js and Typescript, ensuring dynamic and responsive behavior. The React components created are modular, reusable, and effectively manage state.
3. Improved Search functionality: An in-depth analysis and comprehension of the current Ruby on Rails backend were attained to ensure the seamless integration and functionality with the new TypeScript and React.js frontend.
4. Pagination and Customizable Display limits:
a. The UI has been updated to match the rest of the Expertiza APP.
b. Buttons to edit and delete table entries are included inline.
c. A button to add new entries is added above and on the right of the table.
d. Category-Based Expansion:
e. Pagination is included for the table to accommodate multiple questionnaires.
f. Added the search functionality on top of the table to search for a particular Questionnarie.
g. Clicking the button to add a new questionnaire opens a pop up box to fill in the name of the new Questionnarie.
h. Added the functionality to sort the surveys alphabetically (Name wise) in ascending or descending order.
6. Enhancements in Code Quality and Maintenance: Thorough documentation and detailed comments have been incorporated into the new codebase to enhance readability and facilitate ongoing maintenance. Obsolete or redundant code segments have been systematically removed, optimizing the application's efficiency. Validators and robust error-handling mechanisms have been integrated to fortify the UI's resilience.
7. Comprehensive Testing and Seamless Integration: The new UI components underwent rigorous testing, both in isolation and within the application's operational framework, ensuring precise functionality across diverse scenarios and datasets. Seamless integration of the new components into the existing application infrastructure was meticulously executed to uphold compatibility and operational coherence.
8. Review and Deployment Accomplished: Collaborative code reviews were conducted with the development team to identify and implement potential enhancements or essential adjustments. The deployment of the updated application was meticulously prepared and executed, guaranteeing a seamless transition devoid of disruptions to the existing user base.
UI Enhancements and Features in Screenshots
The UI has been updated to match the rest of the Expertiza APP.

UI looks similar to Expertiza with Pagination at bottom
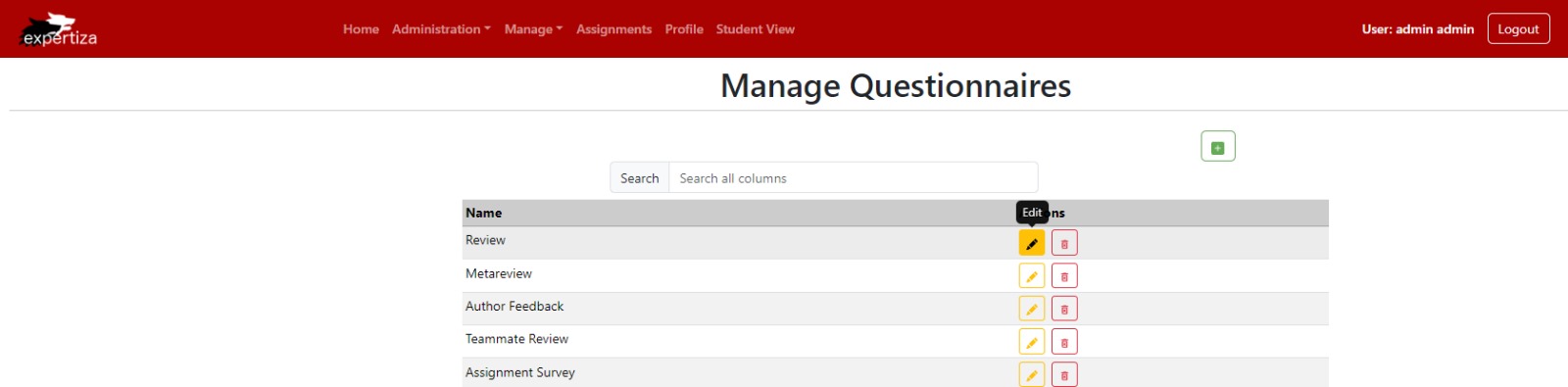
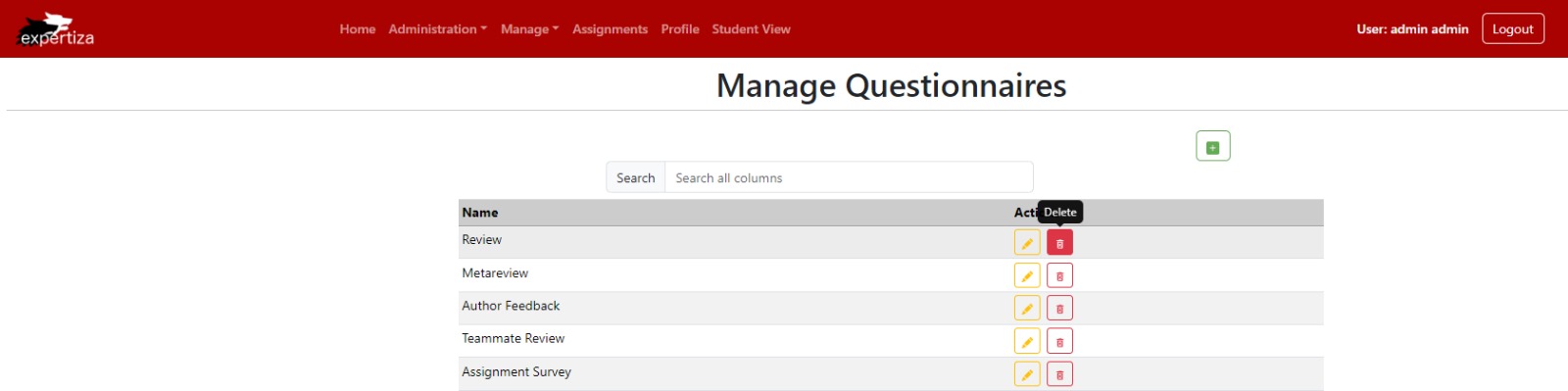
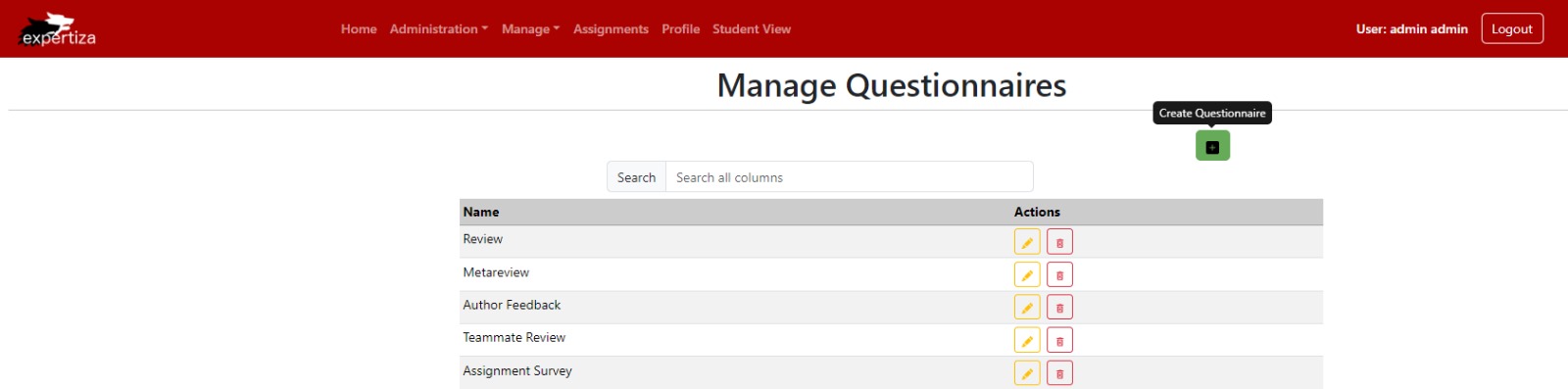
Button to 'Edit' and 'Delete' were added inline. Also Added 'Tooltips' to 'Edit' and 'Delete' as well as 'Create New Questionnarie' Buttons.

Edit Button Tooltip

Delete Button Tooltip

New Questionnarie Button Tooltip
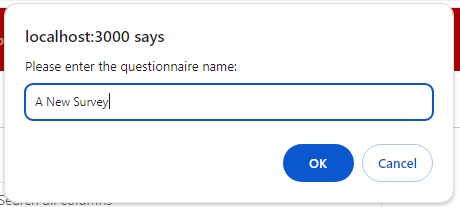
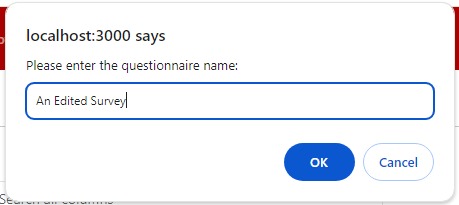
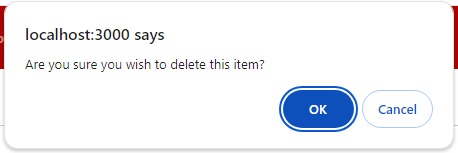
Adding a new questionnaire, editing an existing questionnaire ,or deleting a questionnaire results in a pop-up box to perform respective individual functionality

New questionnaire Pop-up Box

Edit questionnaire Pop-up Box

Delete questionnaire Pop-up Box
Added the search functionality on top of the table to search for a particular questionnaire.

Search Bar search for matching questionnaire
Sorting the Questionnaires Alphabetically (Ascending as well as Descending)

Sorting questionnaire functionality
Testing
Testing was initially excluded from the project's scope, as the focus was on frontend development. Nevertheless, ensuring the functionality and user experience of a website's interface is crucial. Therefore, manual testing procedures will be used to validate the correct operation of the UI components. These procedures include:
- Verifying all the added button links to ensure they function correctly.
- Testing whether the Search Bar accurately searches the matching questionnaire.
- Testing whether sorting functionality displays the result in correct ascending and descending order.
Contributors to this project
- Vishal Reddy Devireddy (unityid: vdevire2, github: vdevire2)
- Monasree Muppala (unityid: mmuppal, github: mmuppal)
- Madhumitha (unityid: maravel, github: maravel)
- Github repo https://github.com/jriehle/reimplementation-front-end
- Link to PR https://github.com/expertiza/reimplementation-front-end/pull/41