CSC/ECE 517 Fall 2024 - E2462. UI for Questionnaires
Introduction
Expertiza, developed using Ruby on Rails, is an open-source learning management system that offers a varied number of functionality. These include the ability to construct assignments, assessments, assignment teams, and courses. Notably, it excels in offering a complete peer review mechanism, enabling extensive feedback inside teams and among group members. The core emphasis of the project centers around upgrading the frontend components associated to the Questionnaire. A specific difficulty being handled involves rebuilding the present non-Typescript questionnaire UI to incorporate Typescript. Consequently, the team's responsibility is to build the User Interface for these components using React.js and Typescript.
Test Login Credentials
- UserId: Admin
- Password: password123
Problem Statement
Background
The current Expertiza platform features a questionnaire user interface that is built with JavaScript, which lacks the benefits of type safety and maintainability offered by TypeScript. As a result, managing the codebase has become increasingly challenging, leading to potential bugs and hindered development. The goal of this project is to enhance the questionnaire UI by refactoring the existing code to utilize TypeScript, thereby improving code robustness and maintainability. This modernization is essential for ensuring that the platform remains efficient and user-friendly for educators and administrators.
Objective
The primary objective of this project is to refactor the existing non-Typescript front end of the questionnaire UI to leverage TypeScript. This transition aims to improve the overall maintainability and reliability of the code, while also enhancing the user experience by implementing an intuitive and efficient interface for managing questionnaires. The project seeks to ensure that all existing functionalities are preserved during the refactoring process and that the system remains responsive and effective for its users.
1. Refactor the Existing Code: * Convert the current JavaScript codebase to TypeScript, ensuring that all functionalities remain intact and operational post-refactor. 2. Implement TypeScript in the UI: * Adapt the React-based questionnaire UI for TypeScript compatibility, which may involve rewriting certain sections of the existing code. 3. Ensure Functionality Remains Intact: * Conduct rigorous testing of core functionalities, including creating, updating, and deleting entries, to confirm that they operate as expected after the transition. 4. Update the JSON Server: * Verify that the mocked JSON server for data handling continues to function correctly with the new TypeScript implementation. 5. Comprehensive Testing: * Implement a thorough testing strategy, encompassing unit tests, integration tests, and end-to-end tests to ensure the reliability of the application. 6. Documentation: * Update all project documentation, including code comments and the README file, to accurately reflect the changes made during the refactoring process. By employing modern technologies such as React.js and TypeScript, this project aims not only to enhance the questionnaire UI but also to contribute to a more interactive and efficient learning environment within Expertiza.
Expected Outcome
A refactored codebase with TypeScript for improved maintainability and a more intuitive user interface. The updated UI will provide a better user experience for instructors and administrators, allowing for efficient and precise searches. It will maintain existing functionalities while offering a more streamlined approach to managing questionnaires and reviews within the platform.
Description of the Project
- Objective: Revamp the non-TypeScript-based frontend questionnaire interface in Expertiza by reimplementing it in TypeScript, leveraging React.js and TypeScript to enhance the user experience.
- Key Tasks:
- Log in as a Super Admin.
- Recreate the 'Administration' and 'Institution' interfaces using ReactJS, ensuring all features remain functional in the new TypeScript and ReactJS setup.
- Development Process:
- Familiarize with Current System: Analyze the existing Questionnaire UIs on Ruby on Rails, focusing on how the data models, controllers, and views work together.
- Setup Development Environment: Configure a TypeScript and ReactJS development environment specifically for the new UIs.
- Design Components: Create React components corresponding to UI parts, focusing on state and props management.
- Implement Components: Develop these components in TypeScript, mirroring the existing UIs' functionality.
- Integrate Components: Incorporate the new components into the main application, ensuring compatibility and functionality with the backend.
- Review and Refactor: Enhance code quality through reviews and refactoring, emphasizing readability and efficiency.
- Additional Features and Improvements:
- Enhance UI with tooltips, improved table positioning, and pagination.
- Introduce a new search functionality to search for questionnaires based on the query.
- Introduce the sorting functionality to sort questionnaires based on the query.
- Enhance code quality by adding comments, removing obsolete code, and implementing form validations.
- Outcome: The project aims to transition the Expertiza UI component for 'Questionnaire' from Ruby on Rails to a more modern, efficient TypeScript and ReactJS-based implementation, incorporating user role restrictions and various UI improvements for a better user experience.
Technologies Used
- React.js: A JavaScript library for building user interfaces, particularly single-page applications. React will be used to develop dynamic and responsive UI components.
- TypeScript: An open-source language that builds on JavaScript by adding static type definitions. TypeScript allows for writing clearer and more robust code, facilitating easier debugging and maintenance.
- Ruby on Rails: Although the focus is on refactoring the front end, understanding the existing Ruby on Rails backend is crucial. Rails is a server-side web application framework written in Ruby, following the model-view-controller (MVC) framework.
Changes Made
1. Refactored the Questionnaire UI: The transition of the questionnaire UI frontend from its original non-TypeScript state to now fully incorporating TypeScript has been completed successfully, enhancing the code's reliability and ease of maintenance.
2. Developed with React.js and Typescript: The 'Questionnarie' user interface have been rebuilt using React.js and Typescript, ensuring dynamic and responsive behavior. The React components created are modular, reusable, and effectively manage state.
3. Analyzed Existing Backend: An in-depth analysis and comprehension of the current Ruby on Rails backend were attained to ensure the seamless integration and functionality with the new TypeScript and React.js frontend.
4. UI Enhancements Implemented:
a. The UI has been updated to match the rest of the Expertiza APP.
b. Buttons to edit and delete table entries are included inline.
c. A button to add new entries is added above and on the right of the table.
d. Added the hover functionality to display the tooltips to 'Edit', 'Delete', 'New Questionnaire' button.
e. Pagination is included for the table to accommodate multiple questionnaires.
f. Added the search functionality on top of the table to search for a particular Questionnarie.
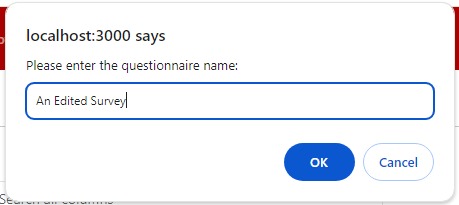
g. Clicking the button to add a new questionnaire opens a pop up box to fill in the name of the new Questionnarie.
h. Added the functionality to sort the surveys alphabetically (Name wise) in ascending or descending order.
6. Enhancements in Code Quality and Maintenance: Thorough documentation and detailed comments have been incorporated into the new codebase to enhance readability and facilitate ongoing maintenance. Obsolete or redundant code segments have been systematically removed, optimizing the application's efficiency. Validators and robust error-handling mechanisms have been integrated to fortify the UI's resilience.
7. Comprehensive Testing and Seamless Integration: The new UI components underwent rigorous testing, both in isolation and within the application's operational framework, ensuring precise functionality across diverse scenarios and datasets. Seamless integration of the new components into the existing application infrastructure was meticulously executed to uphold compatibility and operational coherence.
8. Review and Deployment Accomplished: Collaborative code reviews were conducted with the development team to identify and implement potential enhancements or essential adjustments. The deployment of the updated application was meticulously prepared and executed, guaranteeing a seamless transition devoid of disruptions to the existing user base.
UI Enhancements and Features in Screenshots
The UI has been updated to match the rest of the Expertiza APP.

UI looks similar to Expertiza with Pagination at bottom
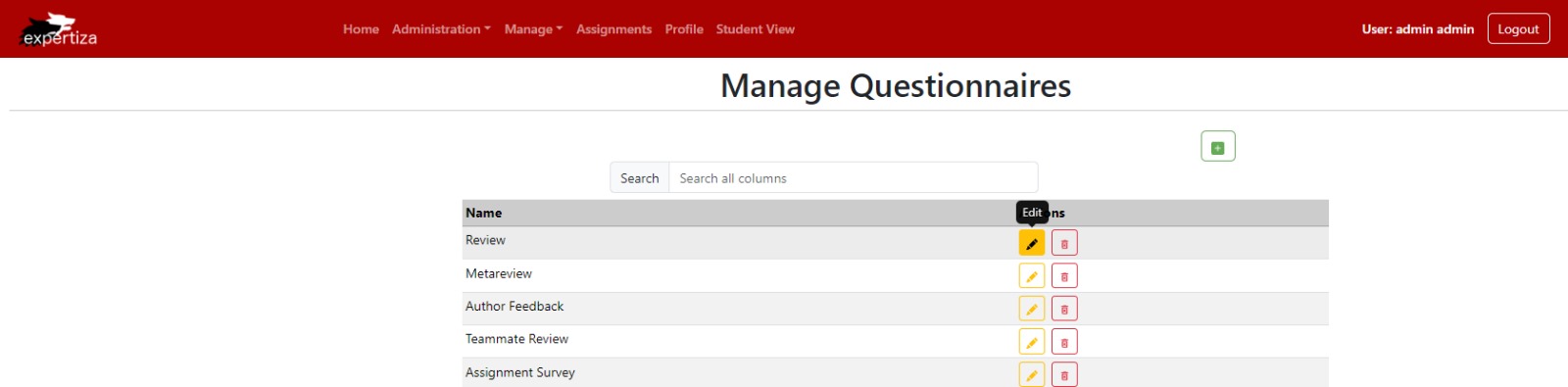
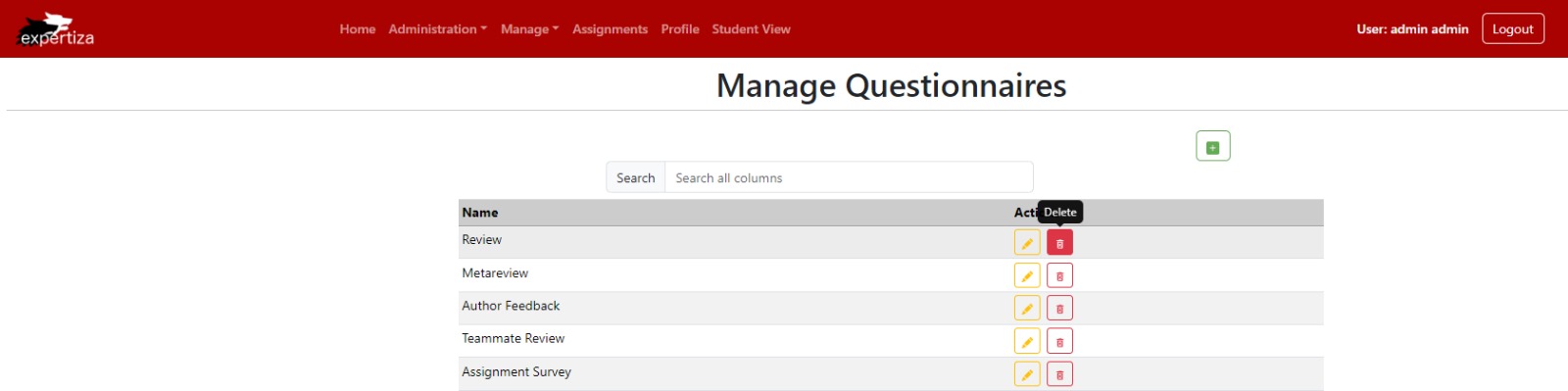
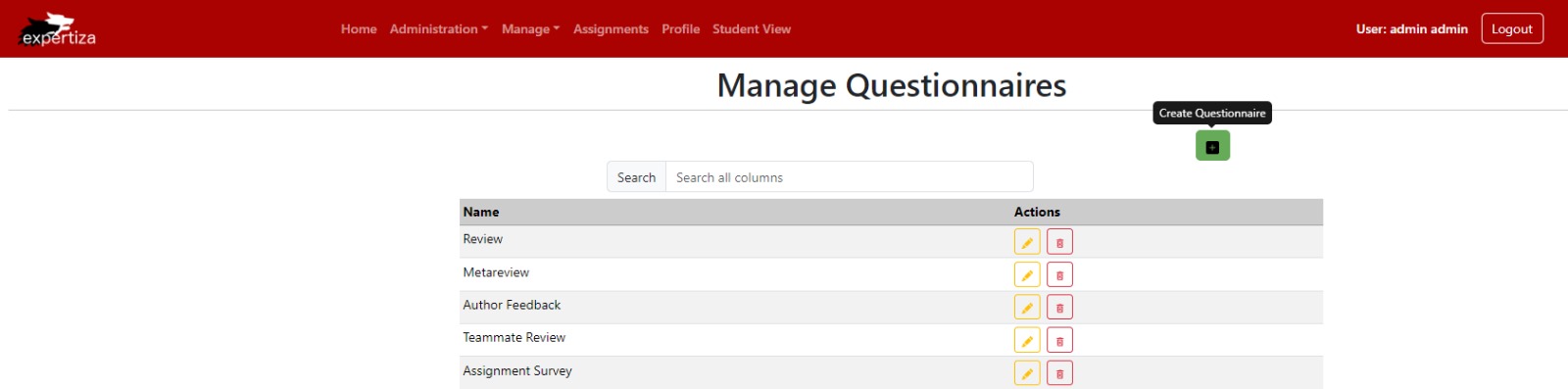
Button to 'Edit' and 'Delete' were added inline. Also Added 'Tooltips' to 'Edit' and 'Delete' as well as 'Create New Questionnarie' Buttons.

Edit Button Tooltip

Delete Button Tooltip

New Questionnarie Button Tooltip
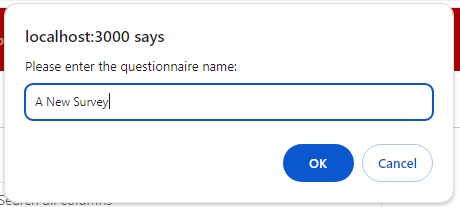
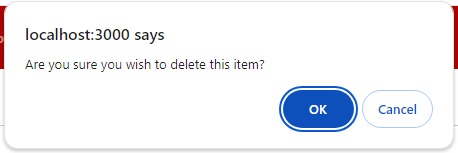
Adding a new questionnaire, editing an existing questionnaire ,or deleting a questionnaire results in a pop-up box to perform respective individual functionality

New questionnaire Pop-up Box

Edit questionnaire Pop-up Box

Delete questionnaire Pop-up Box
Added the search functionality on top of the table to search for a particular questionnaire.

Search Bar search for matching questionnaire
Sorting the Questionnaires Alphabetically (Ascending as well as Descending)

Sorting questionnaire functionality
Testing
Testing was initially excluded from the project's scope, as the focus was on frontend development. Nevertheless, ensuring the functionality and user experience of a website's interface is crucial. Therefore, manual testing procedures will be used to validate the correct operation of the UI components. These procedures include:
- Verifying all the added button links to ensure they function correctly.
- Testing whether the Search Bar accurately searches the matching questionnaire.
- Testing whether sorting functionality displays the result in correct ascending and descending order.
Contributors to this project
- Mitesh Agarwal (unityid: magarwa3, github: mitesh24100)
- Jeff Riehle (unityid: jriehle, github: jriehle)
- Shubham Loya (unityid: ssloya, github: crmgogo)
- Github repo https://github.com/jriehle/reimplementation-front-end
- Link to PR https://github.com/expertiza/reimplementation-front-end/pull/41