CSC/ECE 517 Fall 2024 - E2461. UI for Courses
Expertiza
Expertiza is an open-source learning management system built on the Ruby on Rails framework. It supports a wide range of educational functions, including managing assignments, courses, teams, and tests. One of its standout features is a comprehensive peer review system that enables collaboration and feedback within groups. This project focuses specifically on redesigning the Courses Management UI using React and TypeScript to enhance usability and functionality for administrators. The primary goal is to provide a robust, user-friendly interface for managing courses, instructors, and TAs, building upon and refining previous implementations to ensure a seamless experience.
About
In this project, we reimplemented the front end of the Courses Management Page using React and TypeScript. This page is accessible only to admins, who can view, add, edit, delete, duplicate courses, and manage Teaching Assistants (TAs) for each course. The main interface displays a table with all course listings, providing key information such as the course name, institution, creation and update dates, and associated actions.
The redesigned Courses Page offers a comprehensive, user-friendly interface for managing courses efficiently. Key features include:
• Intuitive Course Management: Provides a streamlined layout that simplifies navigation and enables quick access to course-related functions. • Enhanced Functionality: Allows admins to perform actions like editing, deleting, duplicating courses, and assigning TAs directly from the main interface. • Responsive Design: Ensures a consistent and accessible experience across different devices, enhancing user interaction and usability. • Optimized Performance: Code refactoring and component optimizations were implemented to improve load times and overall performance, offering a smoother user experience.
These improvements leverage React and TypeScript to create a dynamic, high-performance UI, making course management more efficient and accessible.
About
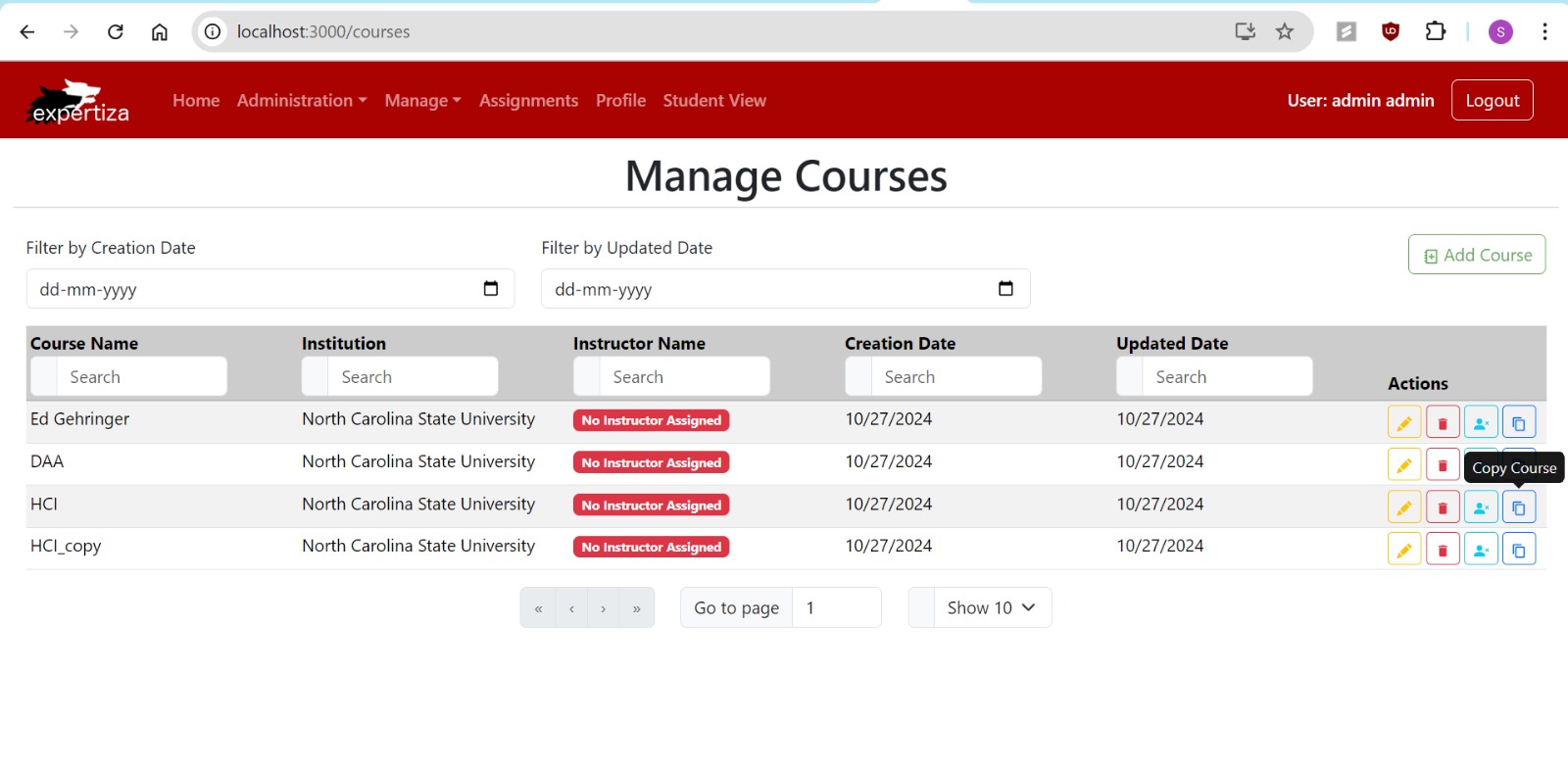
The Courses page features a detailed compilation of courses, including essential details such as course title, institution name, creation and update dates, along with functionalities like Edit course, Delete course, Add TA, and Duplicate course.
The goal is to create an intuitive and interactive design that allows for smooth navigation and management of course-related information.
Intuitive Course Management: Developed a streamlined interface for easy navigation and management of courses
Responsive Design: The interface is accessible across various devices enhancing user experience
Performance Optimization: Enhanced loading speeds and overall performance metrics by required code refactoring
The features have been implemented using ReactJS and TypeScript.
Design
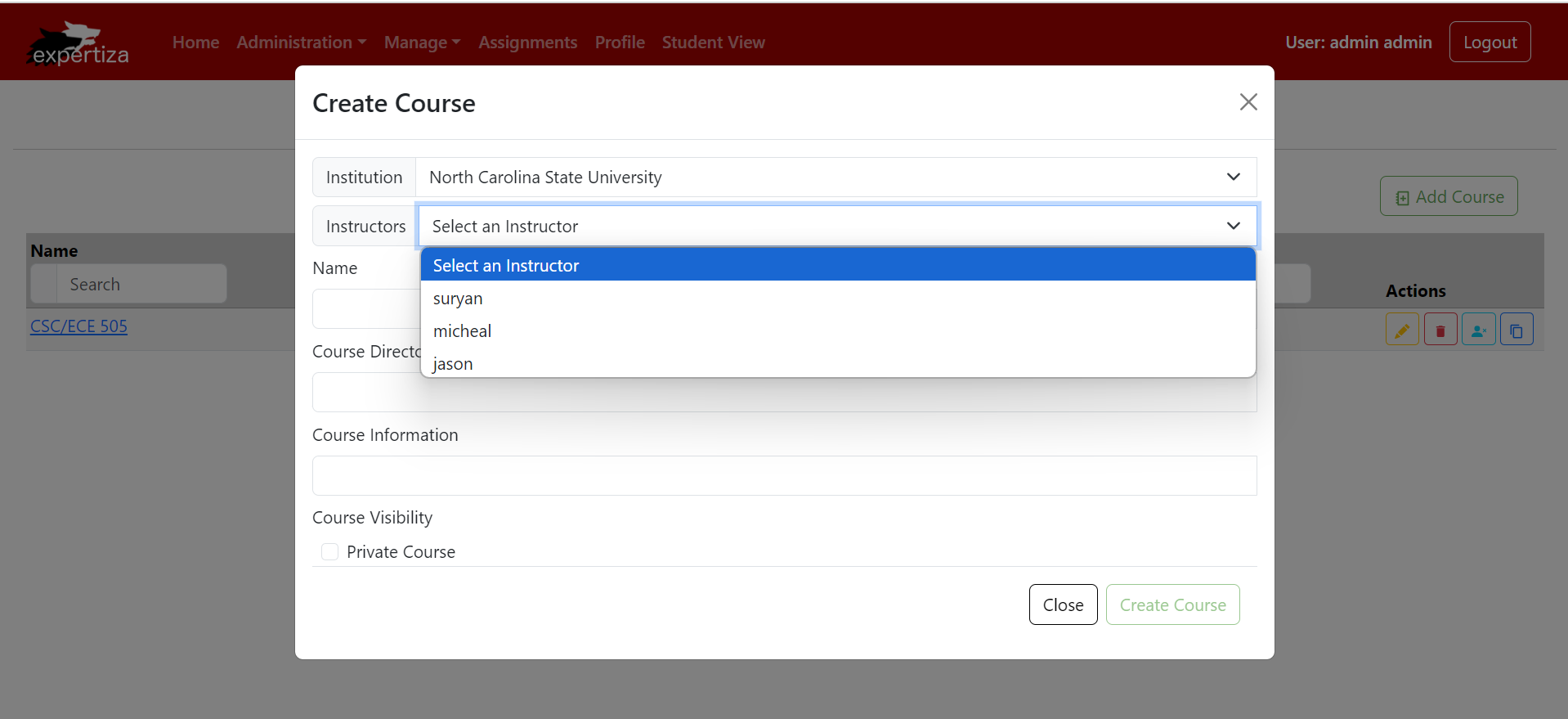
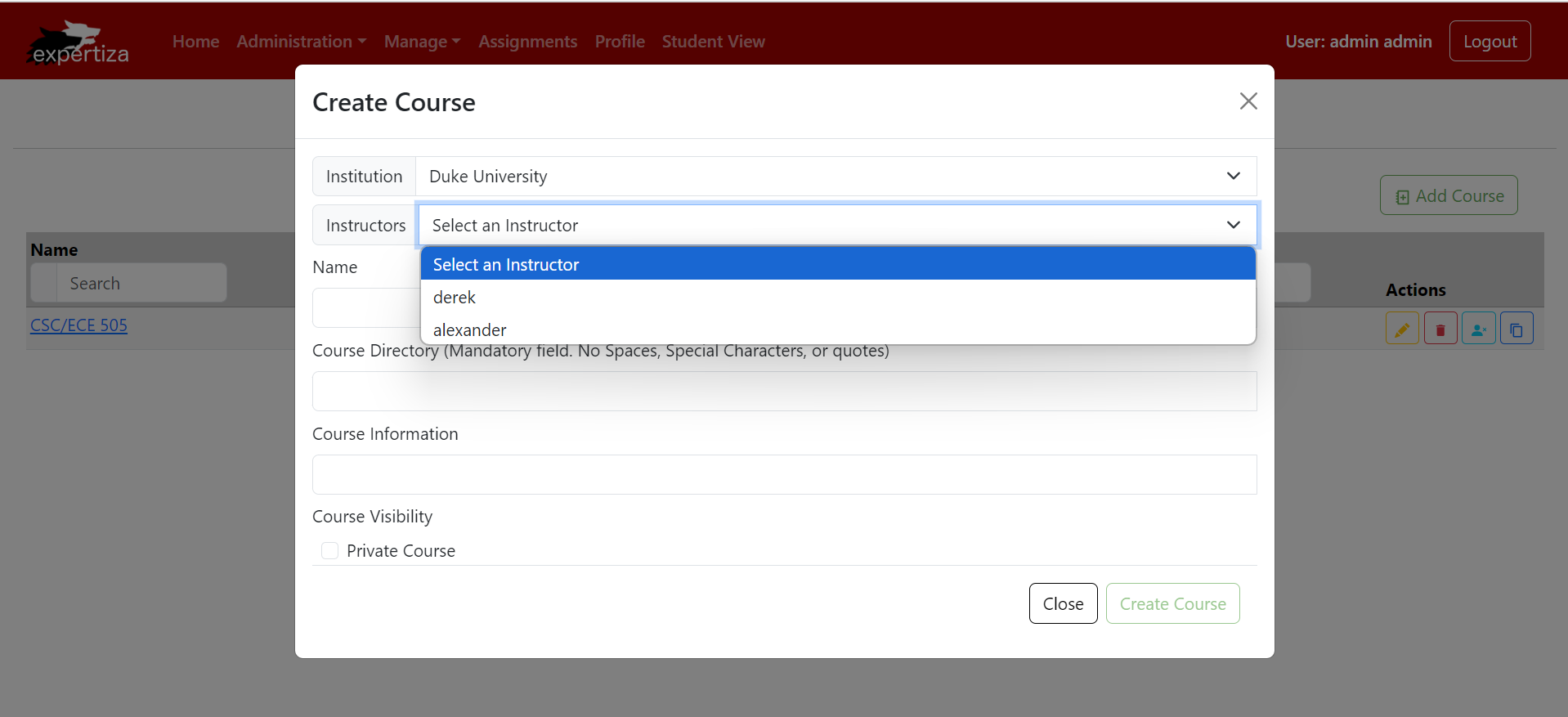
Selection Optimization
This update refines the user interface by limiting the instructor dropdown to show only instructors associated with the selected institution.
This improvement streamlines the selection process, making it faster and easier for users to find relevant instructors.
Search Enhancement
This update enhances the search functionality by making the Creation and Updated Date fields searchable, ensuring consistent filtering across all relevant fields.
Files Modified
- CourseEditor.tsx[1]
Design Patterns
Single Responsibility Principle (SRP):
A class should have only one reason to change, indicating it should fulfill only a single responsibility.
Implementation: Each class or component within the code is designed to manage a distinct responsibility, such as handling course information, displaying UI components, or managing user authentication.
Separation of Concerns (SoC):
The principle of dividing a program into separate sections, each addressing a unique concern.
Implementation: The codebase is organized to separate concerns across data management, UI rendering, and core business logic, resulting in modular, maintainable code.
Strategy Pattern:
A behavioral pattern that defines a family of algorithms, encapsulates each one, and makes them interchangeable.
Implementation: The strategy pattern customizes page headers dynamically based on the user's role. Various header customization strategies are defined and chosen at runtime according to the current user's role.
Observer Pattern:
A behavioral pattern where an object, referred to as the subject, keeps a list of its observers and notifies them of any changes in state.
Implementation: The observer pattern is used to handle hover effects on action buttons. Observers listen for mouse hover events, and upon triggering, they update the UI to provide visual feedback to users.
Decorator Pattern:
A structural pattern that allows dynamic addition of behavior to individual objects without impacting others of the same class.
Implementation: The decorator pattern is applied to add hover effects to action buttons without altering their core functionality. This hover feature is dynamically added to button components to enhance visual styling.
Template Method Pattern:
A behavioral pattern that outlines the structure of an algorithm in a base class, allowing subclasses to override specific steps without altering the overarching structure.
Implementation: The template method pattern is used to render page headers based on the user's role. The template method defines the overall header structure, while specific methods are overridden in subclasses to customize header content for various user roles.
Test Plan
Since the changes revolve around UI implementation, the features need to be manually checked on the webpages.
1. Verify if the search functionality is working for Searching the Creation date and Updated date.
2. Check if only those instructors are seen in the drop-down which are present in the same institution that you have selected from the drop-down when creating a course.
Important Links
Team
Mentor
- Anvitha Reddy Gutha
Members
- Harshvardhan Sangram Patil <hspatil@ncsu.edu>
- Suraj Raghu Kumar <sraghuk@ncsu.edu>
- Yuktasree Muppala <ymuppal2@ncsu.edu>