CSC/ECE 517 Spring 2024 - E2432. UI for Participants.rb
This wiki page is for the description of changes made under E2432 OSS assignment for Spring 2024, CSC/ECE 517.
Description
The aim of this project was to enhance the user interface (UI) for participants in Expertiza, an online peer review application. Initially, the URL structure was modified to accommodate individual participants associated with specific assignment IDs. Furthermore, the UI underwent significant refinements to align with the underlying data schema, enhancing usability and functionality.
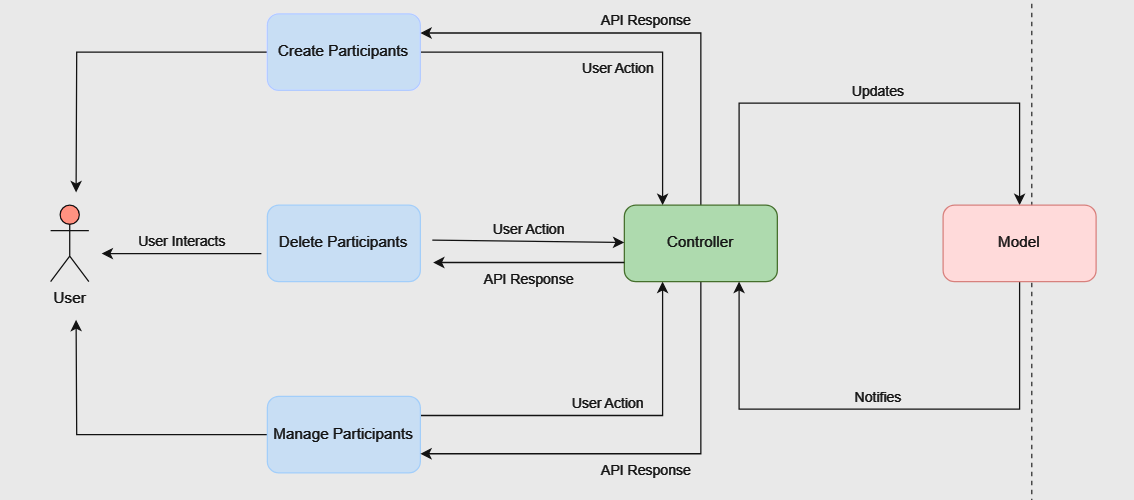
This is the design diagram for the UI implementation:

Design
Initially, our website's link to access participant information was straightforward: [1](http://localhost:3000/assignments/participants). This link served as a general entry point to view all participants across different assignments. However, as our project progressed, we recognized the need for a more refined system to handle participants associated with specific assignments. To meet this requirement, we revised the link structure to [2](http://localhost:3000/assignments/{id}/participants), where {id} represents the unique identifier for each assignment. This adjustment enables us to access participant data within a particular assignment directly. By organizing participants in this manner, we enhance the clarity and efficiency of participant management within our application.
Database
For the database, we cloned and set up reimplementation backend following the instructions given.
Files modified
interfaces.ts
App.tsx
participantColumns.tsx
ParticipantEditor.tsx
participantColumns.tsx
participantUtil.ts
Participant.tsx
ParticipantDelete.tsx
Participant.tsx
useAPI.ts
List of changes
- URL structure updated to /assignments/{id}/participants.
- Participant creation form redesigned to include only essential fields and a user dropdown menu.
- Edit participant functionality removed, as modification now entails deletion and recreation.
Testing Details
We tested the pages manually
Manage Participants
- Verify that the "Manage Participants" page displays correctly with all necessary options (delete, create) for the participants.
- Ensure that participant details are presented in a table format.
Add Participant
- Hover over the "Add Participant" icon located at the top right corner to ensure that the "Add Participant" option is visible.
- Click on the "Add Participant" icon and confirm that the create participant popup window appears.
- In the popup window, verify that the user dropdown menu contains all users from the database.
- Test the close button to ensure that the popup window closes without creating a new participant.
- Verify that the create participant popup window closes after successfully creating a new participant.
- Confirm that the newly created user is populated in the participants table.
Delete Participant
- Hover over the "Delete Participant" icon present in each row of the participant table to ensure its visibility.
- Click on the "Delete Participant" icon to trigger the delete participant popup window.
- Verify that the delete participant popup window prompts confirmation ("Are you sure?").
- Test the cancel button to ensure that it closes the delete participant popup window without performing the deletion.
- Click on the delete button within the popup window and confirm that it deletes the participant and closes the popup window.
- Ensure that the deleted user is removed from the participants table upon successful deletion.
Relevant Links
GitHub repository: https://github.com/mahathii/reimplementation-front-end
Pull request: https://github.com/expertiza/reimplementation-front-end/pull/39
Team
Mentor
Kalyan Karnati
Student Team
Anish Rao Toorpu (atoorpu@ncsu.edu)
Mahathi Kolishetty (mkolish@ncsu.edu)
Nitya Naga Sai Atluri (natluri@ncsu.edu)