CSC/ECE 517 Spring 2023 - E2343. Questionnaire UI
Project Overview and Justification
The major crux of the reimplementation of Expertiza is the splitting of Expertiza into a React Front-End with a Ruby Back-End. This split should yield a simplification of the code base, and make it easier for developers to make changes if the Expertiza environment isn’t as tightly coupled as before the split. The two ends should interact in terms of the RESTful endpoints, thus separating the implementation of the back-end from the front-end makes both ends more flexible.
Later, when the reimplemented Ruby Back-End is production-ready, it will be connected to the React Front-End.
React is sound choice for the Expertiza front-end to be reimplemented with because it is flexible, allows reusing components, and is easy for multiple developers to work on at once which boosts the speed of development. Additionally, React was designed with high performance in mind leveraging a framework that allows complex applications run incredibly fast. Due to these benefits, and the bonus that it is easy to learn, a strong interface can be developed quickly for the back-end to integrate with.
The goal of this project is to re-implement the front-end for Questionnaires in React for it to later be connected to the back-end questionnaires_controller and questionnaire model when these back-end reimplementations are production-ready.
Important note: This project does not have any back-end functionality whatsoever. There are no controllers or methods implemented. This is a reimplementation of the questionnaire user interface intended for the back-end questionnaire reimplementation that other project teams are working on to eventually connect to. Since there is no back-end with a database, this UI implementation will use dummy JSON objects to replicate the behavior of a back-end database.
UI Flow
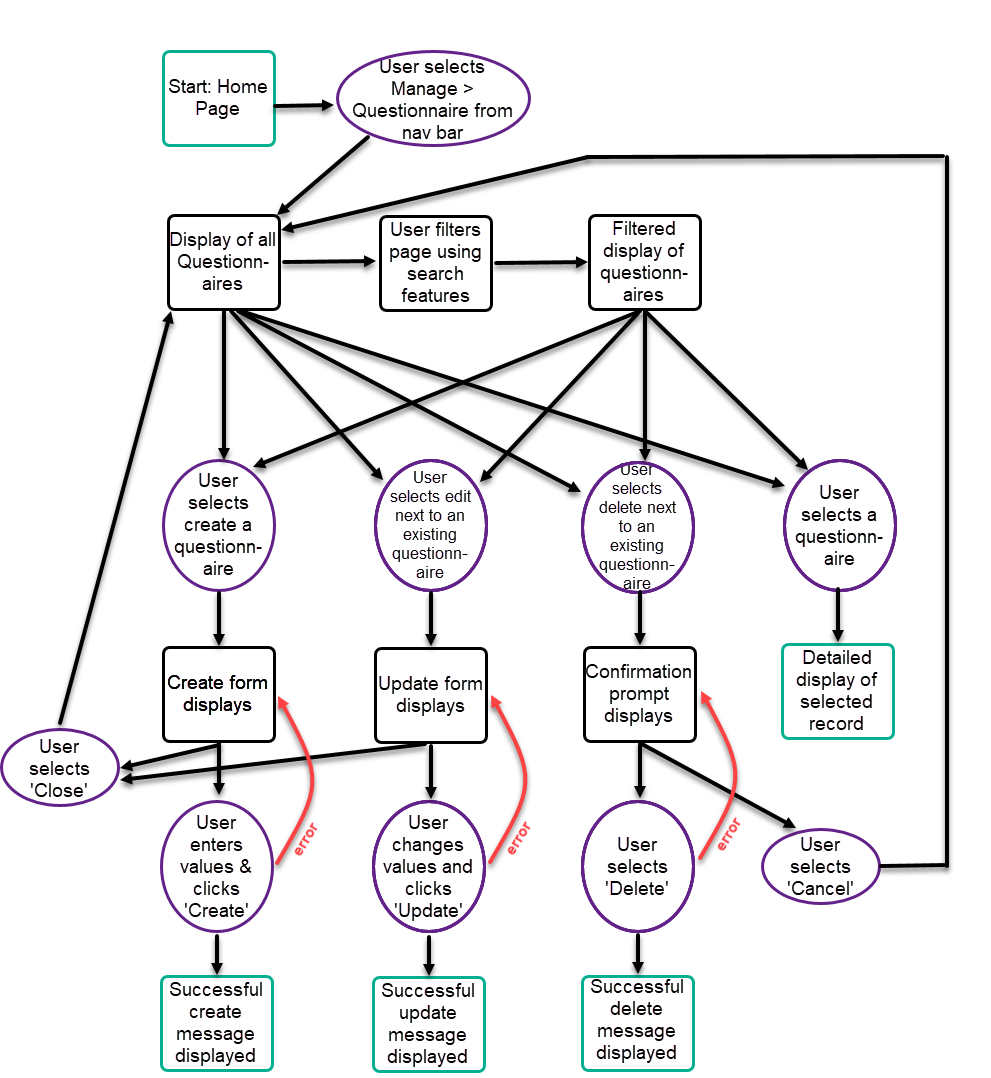
The below diagram shows how users will interact and move through the questionnaire user interface:
RESTful Endpoints
The Questionnaire user interface built with React will respond to following HTTP methods and RESTful endpoints. In each section, you will see that the already re-implemented 'Users' UI is used as the mock-up plan for our design. Since Users has already been reimplemented to create the base UI, we will work off of this and continue this design in our implementation to ensure consistency and ease of use of the application as a whole.
GET /questionnaires
GET /questionnaires will return all questionnaires in the system. The user interface built by React will mimic the existing Expertiza UI to list these returned questionnaires in a table. Table columns will display values for the following Questionnaire attributes: Name, Type, Updated At, Instructor Id, Min Question Score, Max Question Score, and Private.
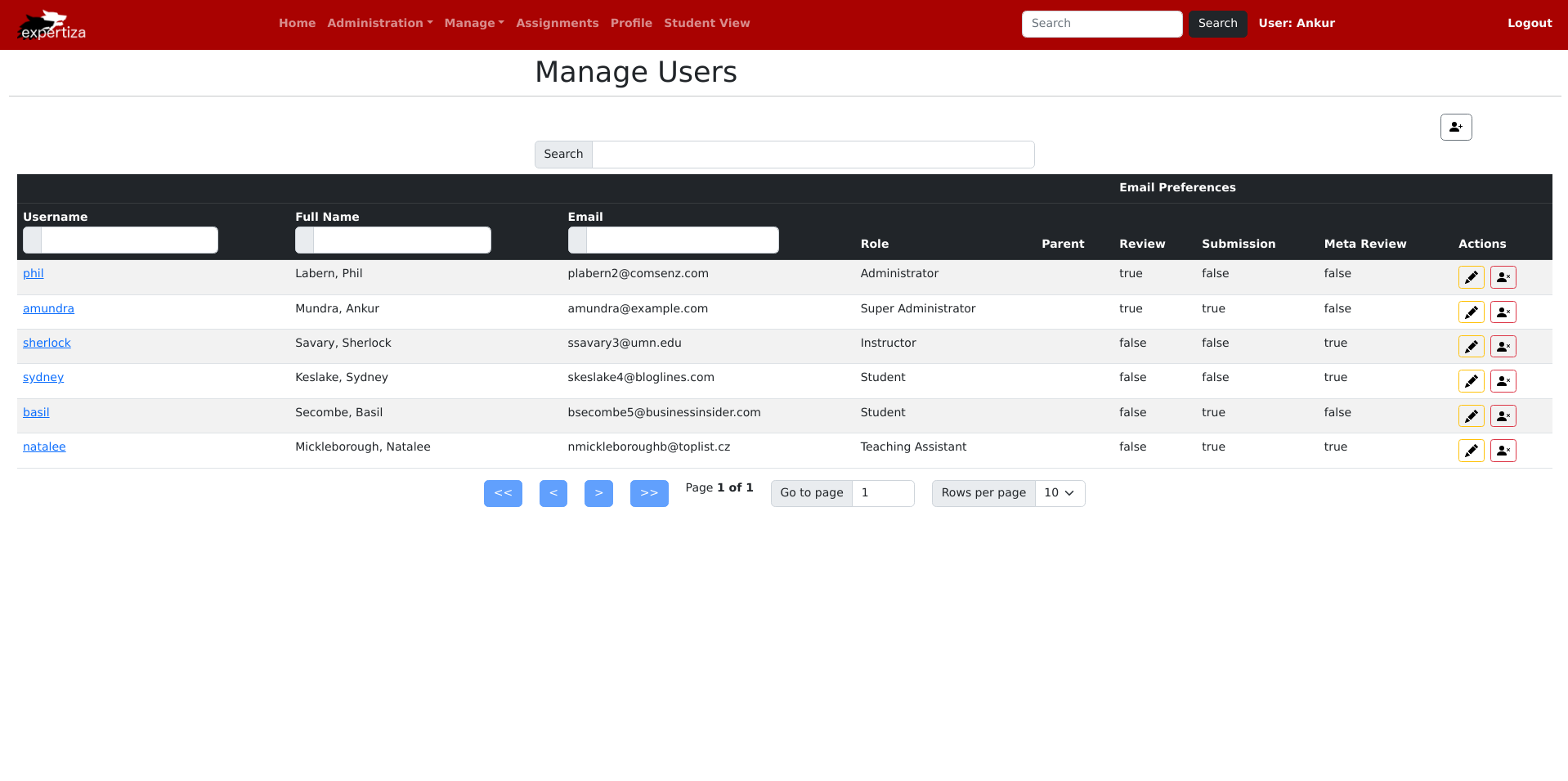
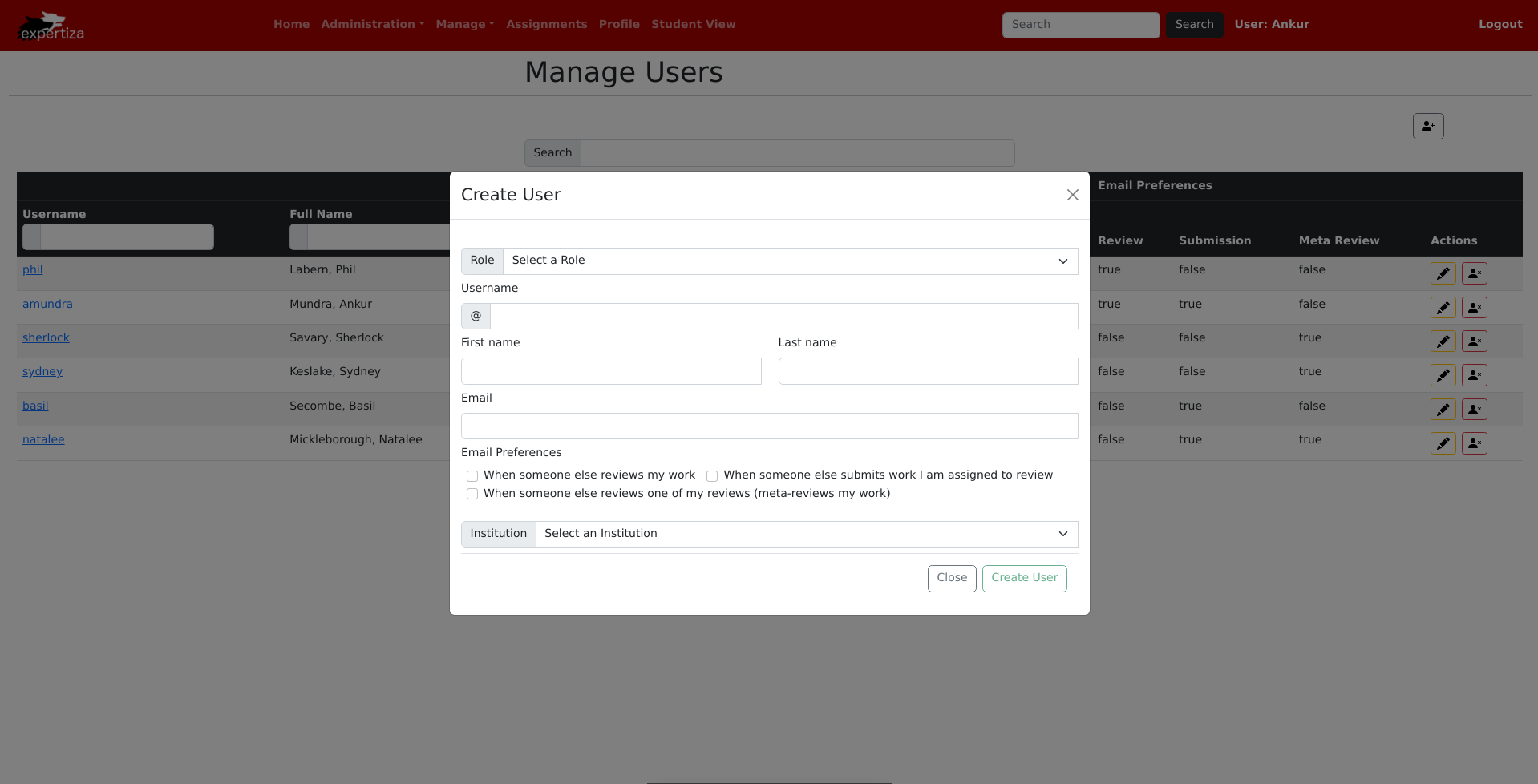
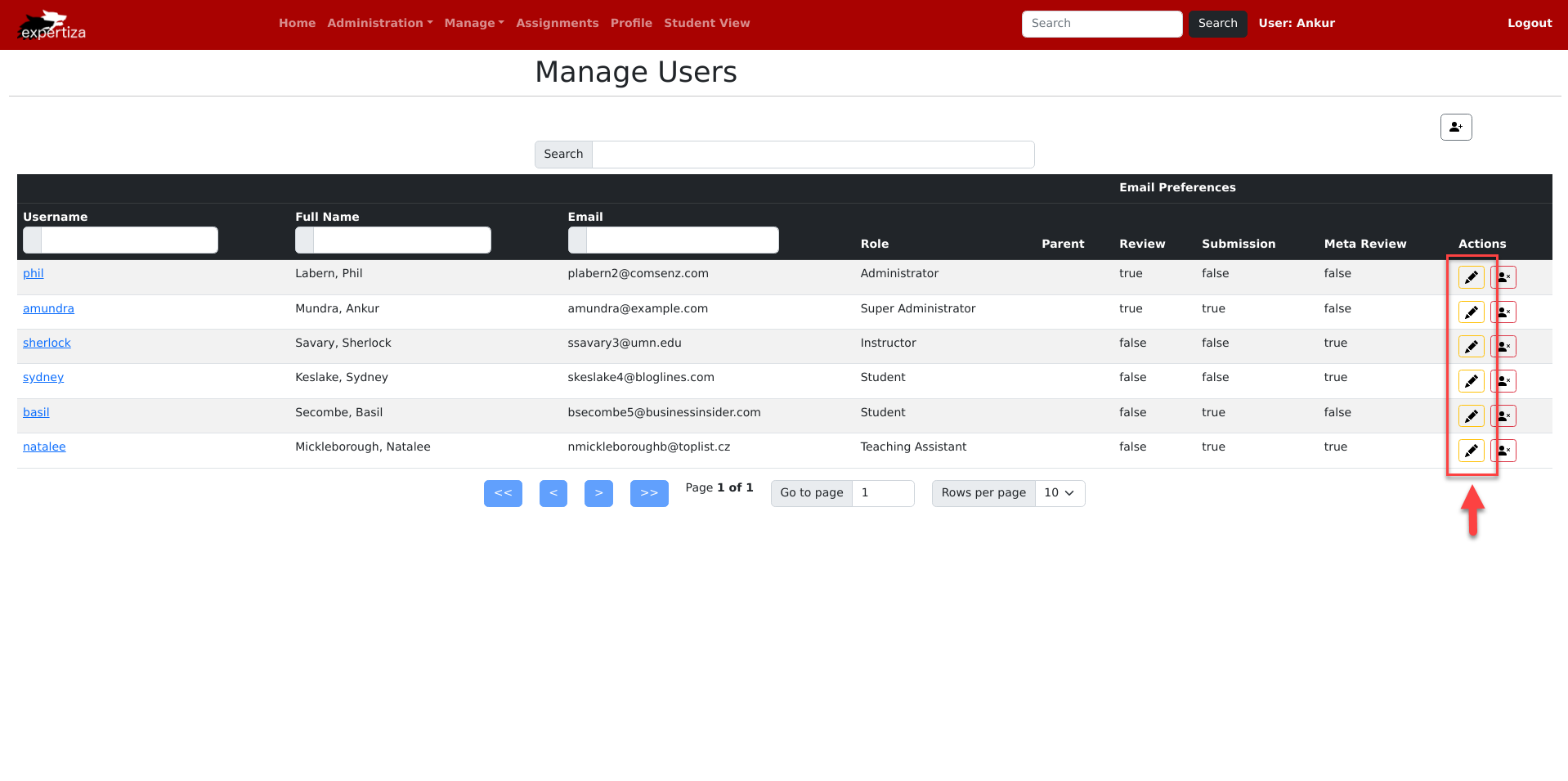
This will look similar in design to the GET /users page which has already been reimplemented using React shown below:
Columns 'Name,' 'Type', and 'Updated At' will be searchable and sortable like the first three columns in the image above.
Implementation
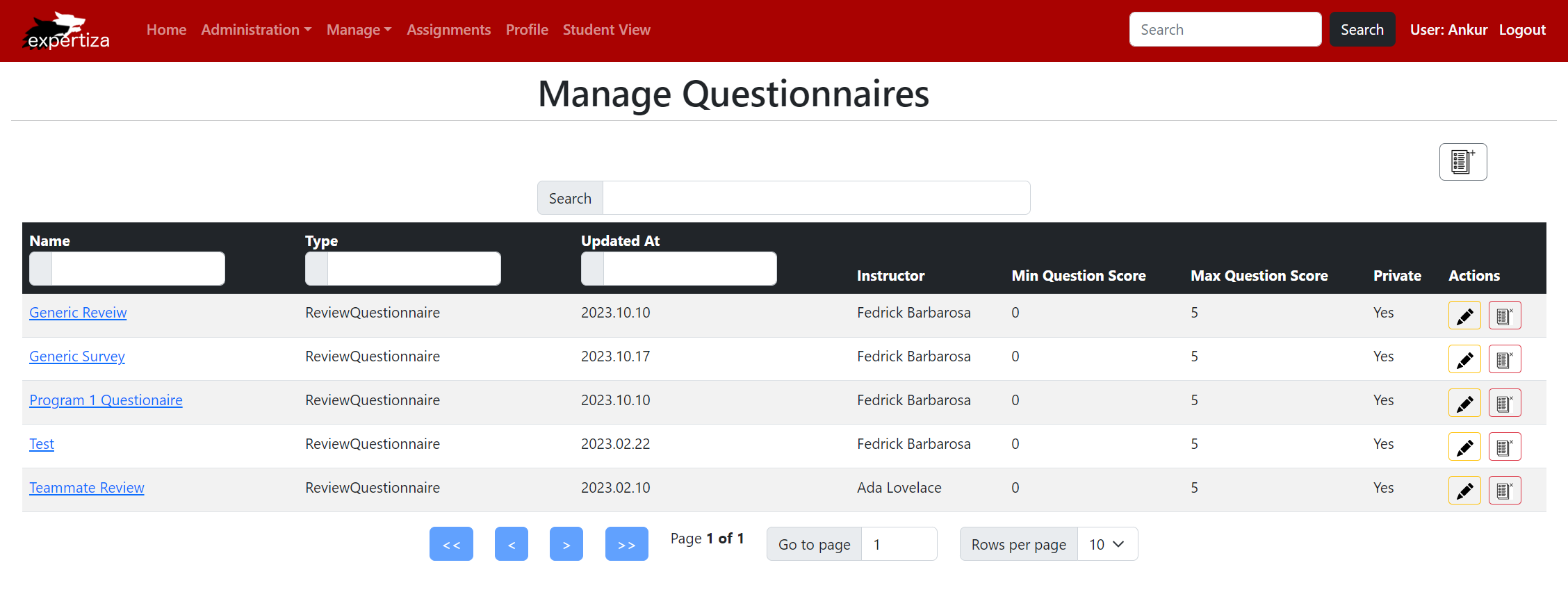
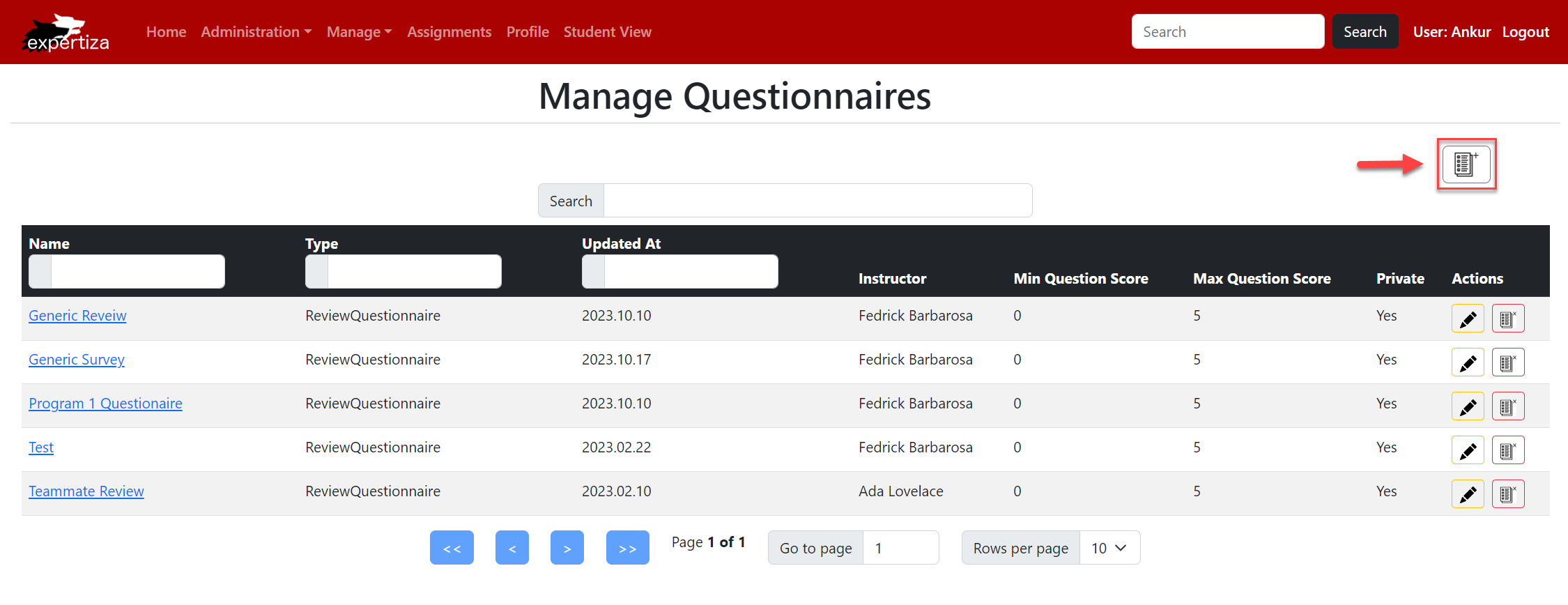
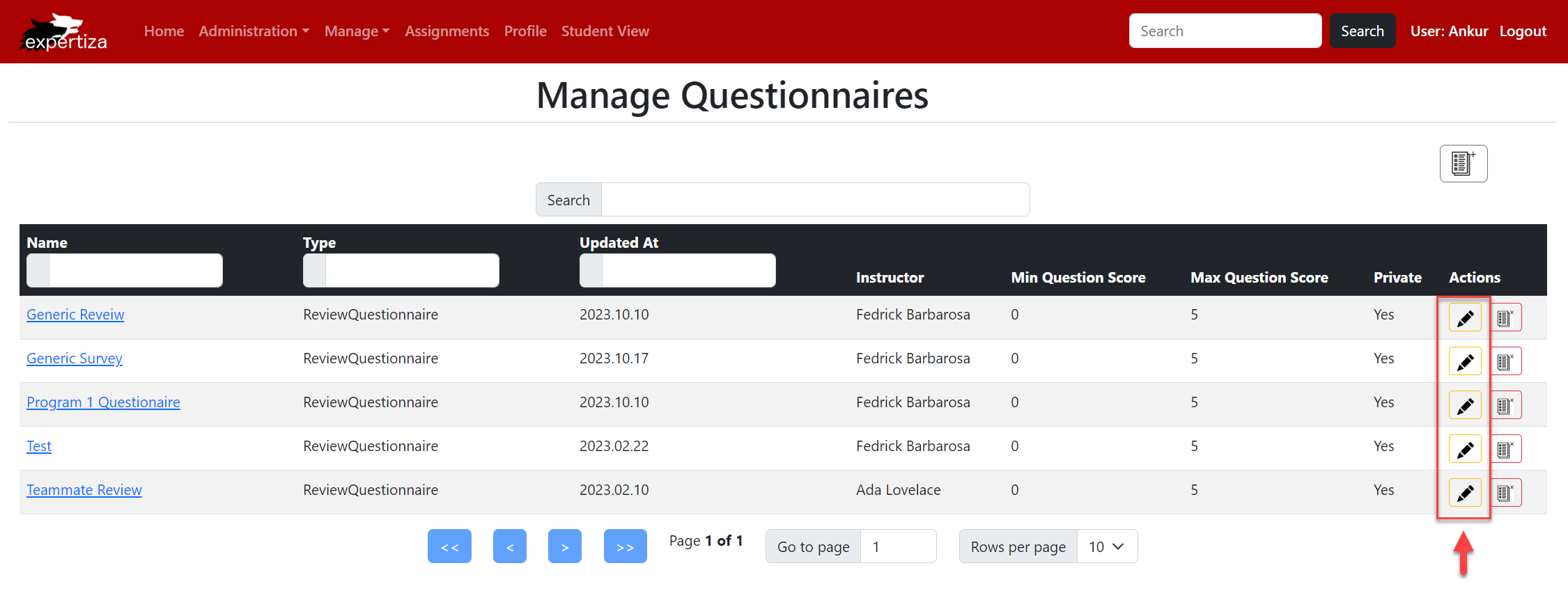
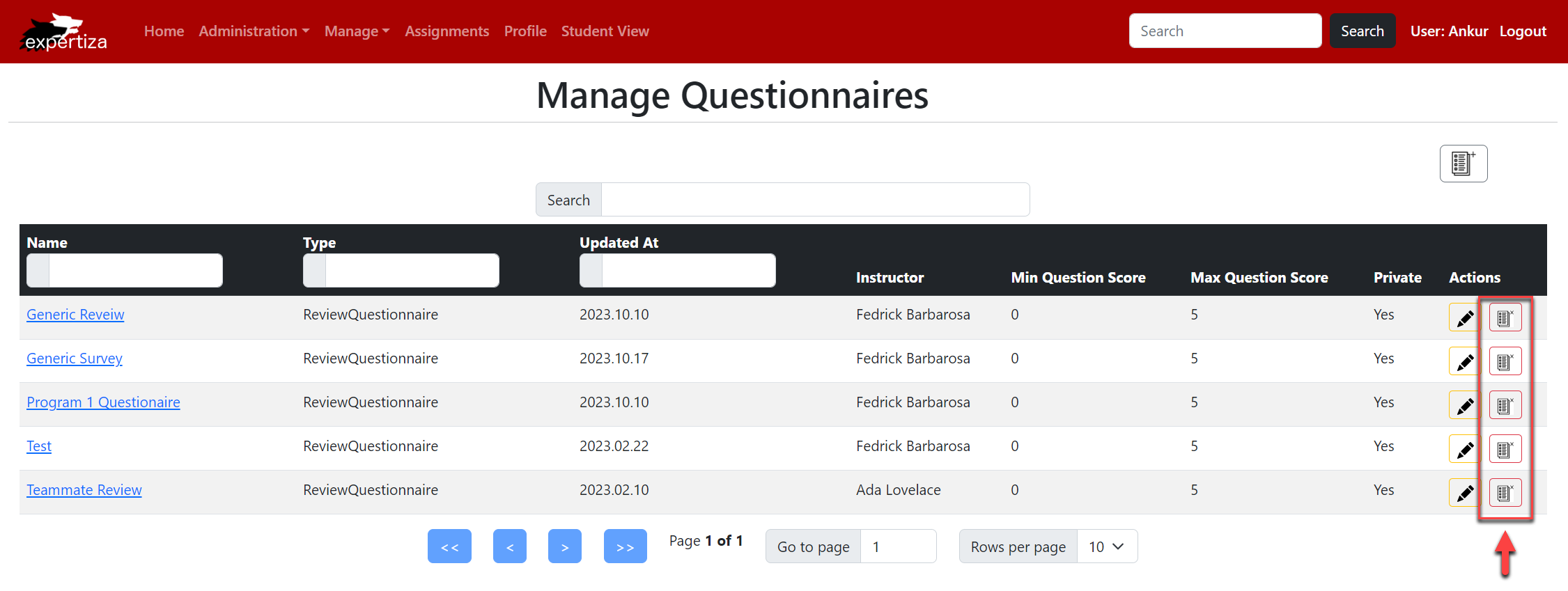
This has now been implemented according to plan, as shown below, with dummy JSON objects to populate the table:
POST /questionnaires
From the /questionnaires page described in an earlier section, users will have the option to create a new questionnaire. In order to create a questionnaire, a pop-up will display to capture values for the following fields: Name, Type, Min Question Score, Max Question Score, and Private.
Validations will display upon inputting values into the form. Once valid values are entered, users will click the 'Create Questionnaire' button found on the form to call the POST HTTP method. Messages will display to indicate a successful or unsuccessful creation. Upon successful creation, a dummy JSON object will be created to mimic the behavior of a record being created in a database.
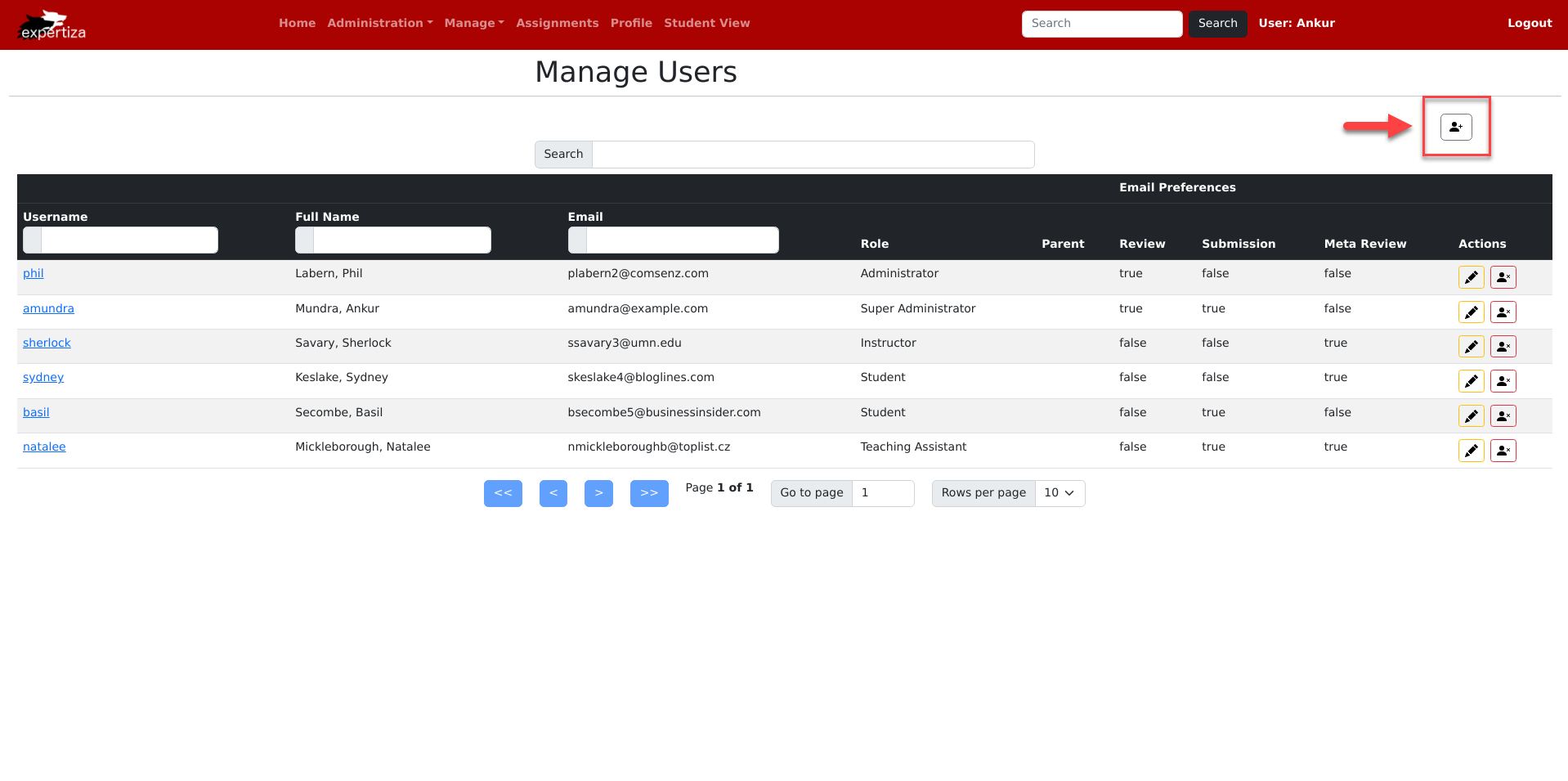
This will look similar in design to the POST /users page which has already been reimplemented using React shown below:
Implementation
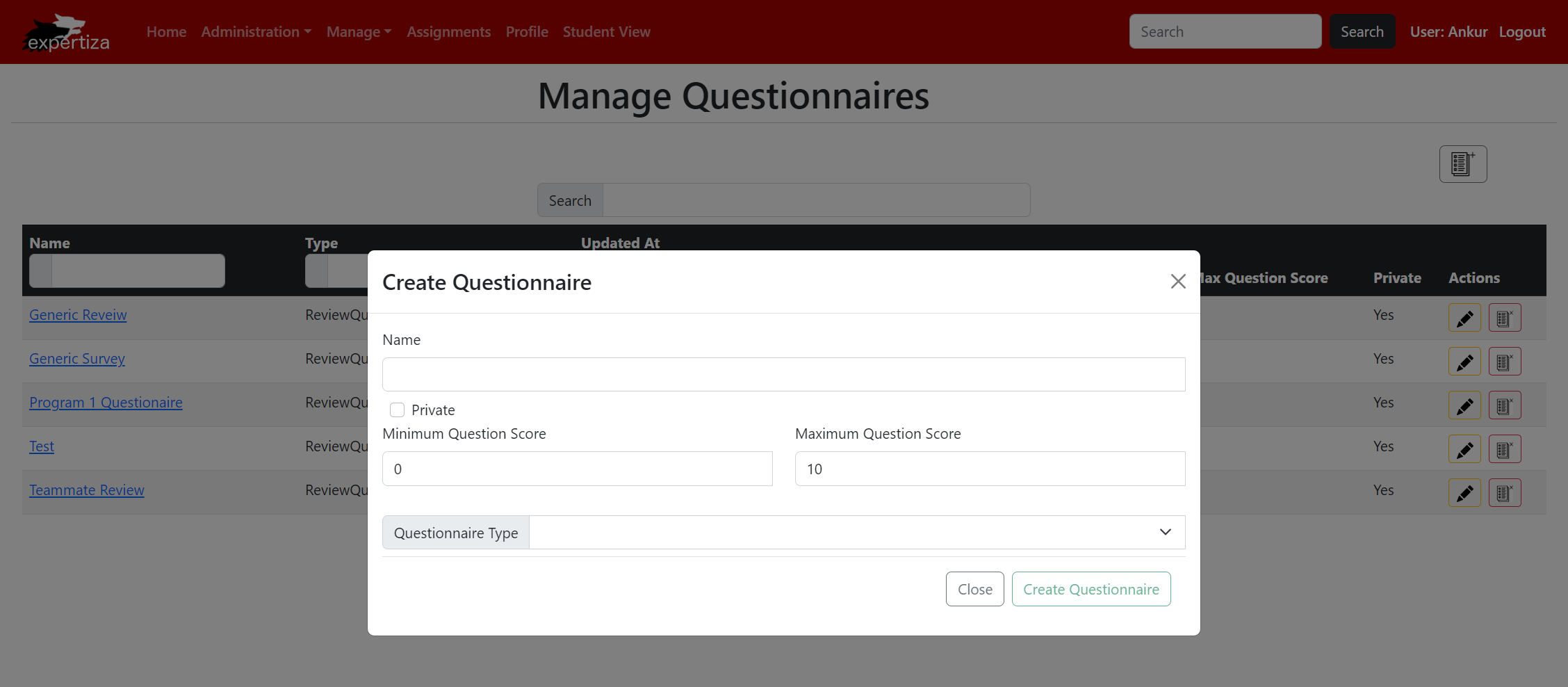
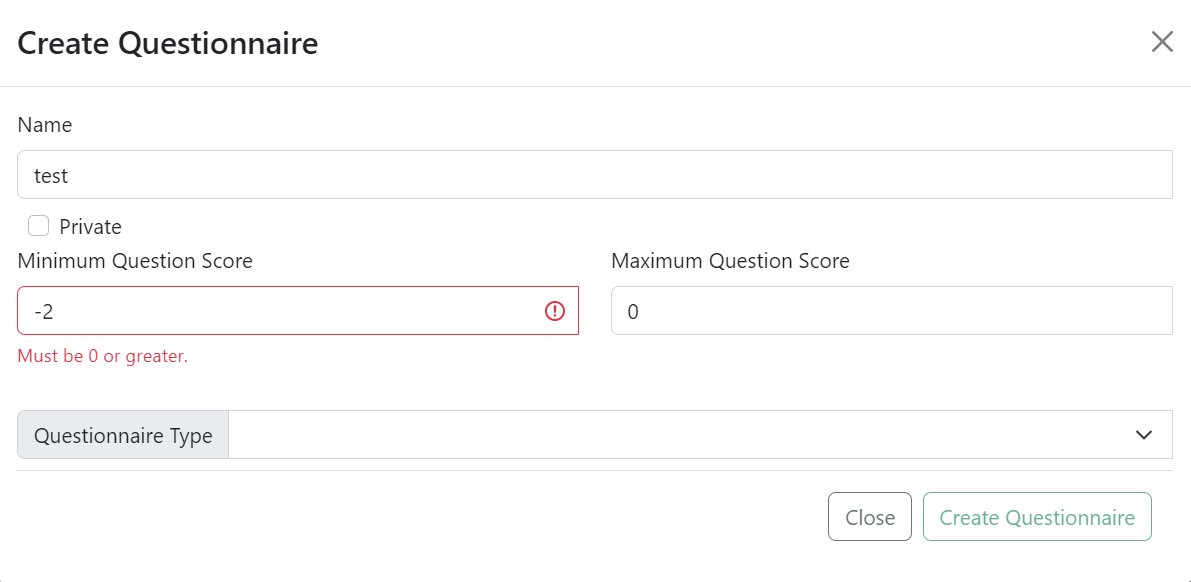
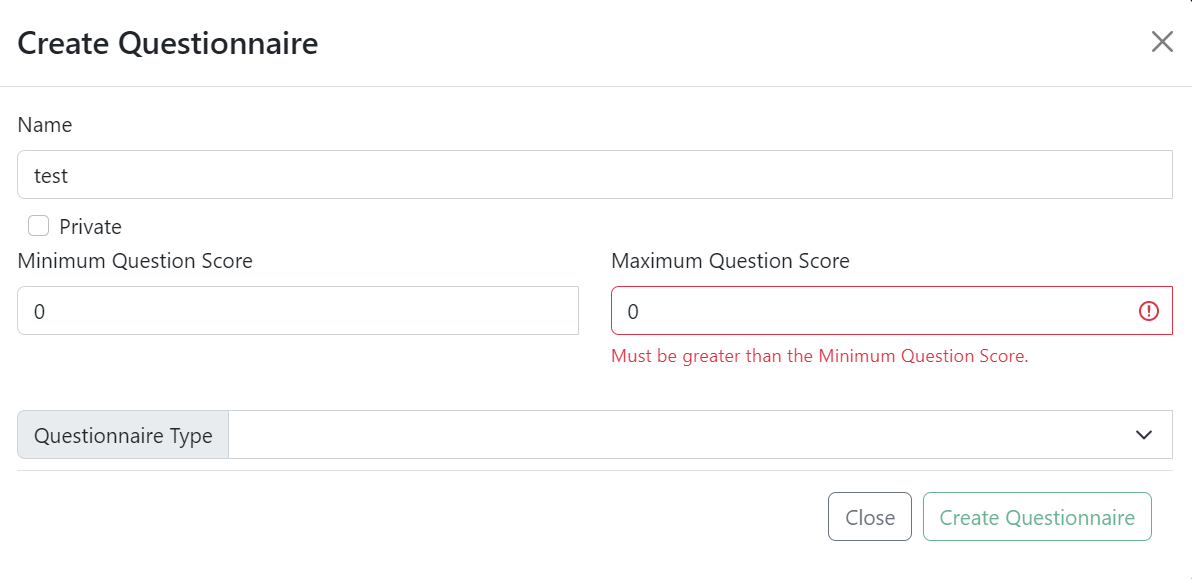
This has now been implemented according to plan, as shown below, with a dummy JSON object being created with valid inputs:
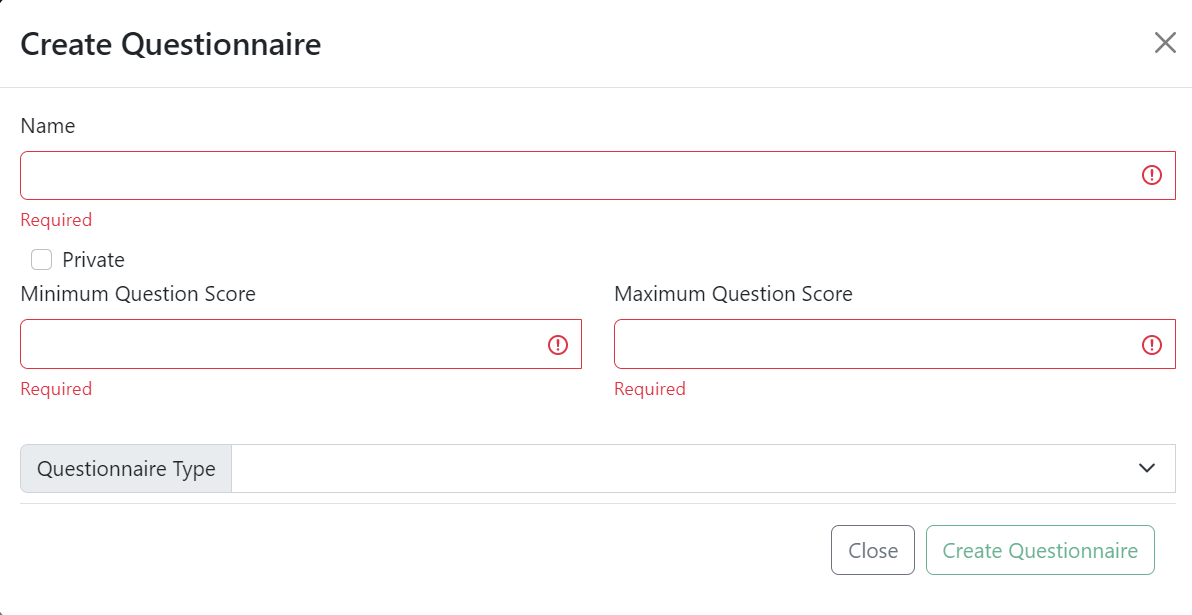
Validations implemented:
- Name, Minimum Question Score, and Maximum Question Score are required.
- Minimum Question Score must be 0 or greater.
- Maximum Question Score must be greater than the Minimum Question Score.
These validations are the same on the Update Questionnaire form.
PUT /questionnaires/{id}
From the /questionnaires page described in an earlier section, users will have the option to update an existing questionnaire. In order to edit a questionnaire, a pop-up will display to capture changed values for the following fields: Name, Type, Min Question Score, Max Question Score, and Private.
Validations will display upon inputting values into the form. Once desired values are changed, users will click the 'Update Questionnaire' button found on the form to call the PUT /questionnaires/{id} REST endpoint. Messages will display to indicate a successful or unsuccessful update. Upon successful update, the matching dummy JSON object will be updated to mimic the behavior of a backend database.
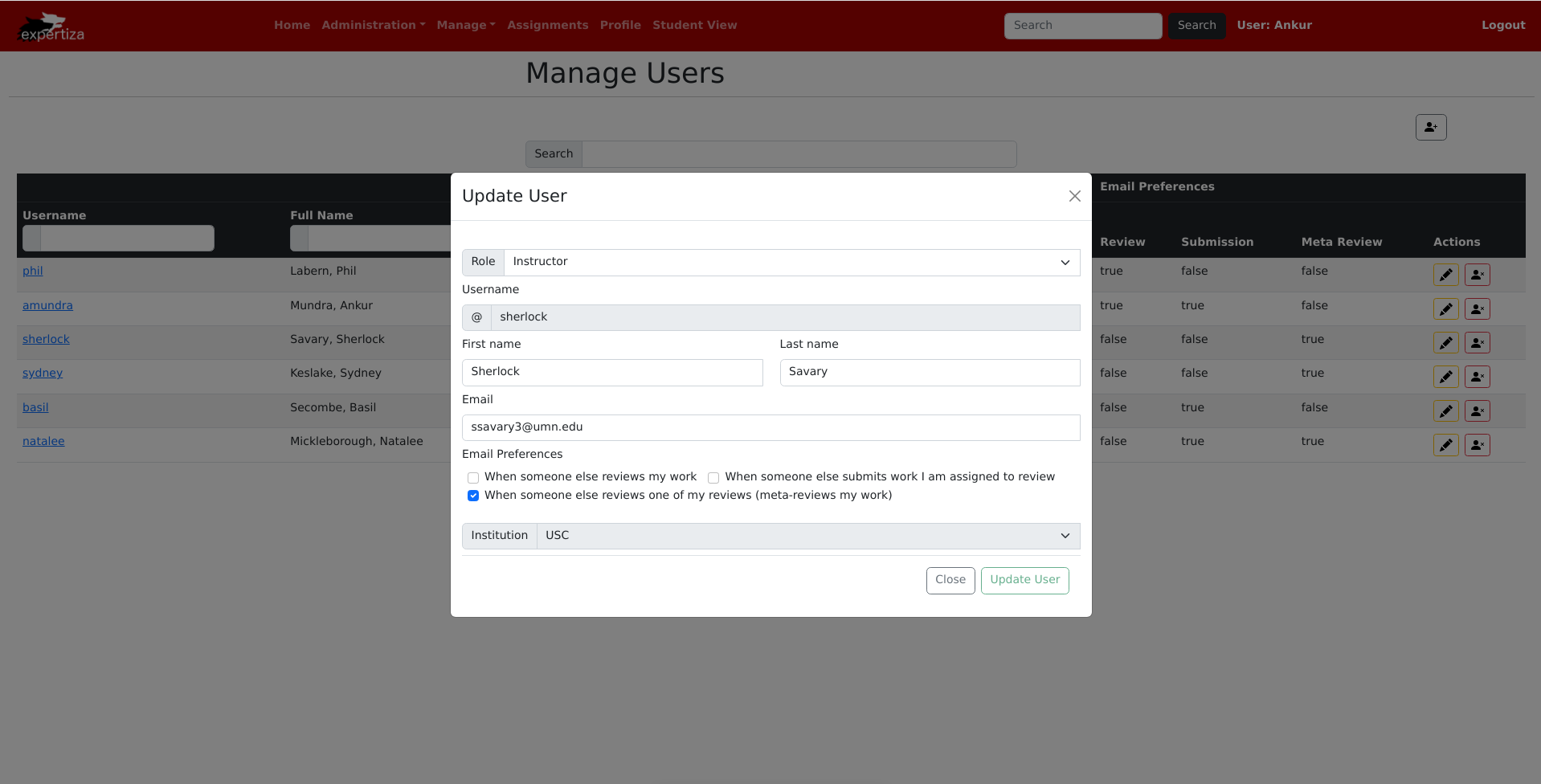
This will look similar in design to the PUT /users/{id} page which has already been reimplemented using React shown below:
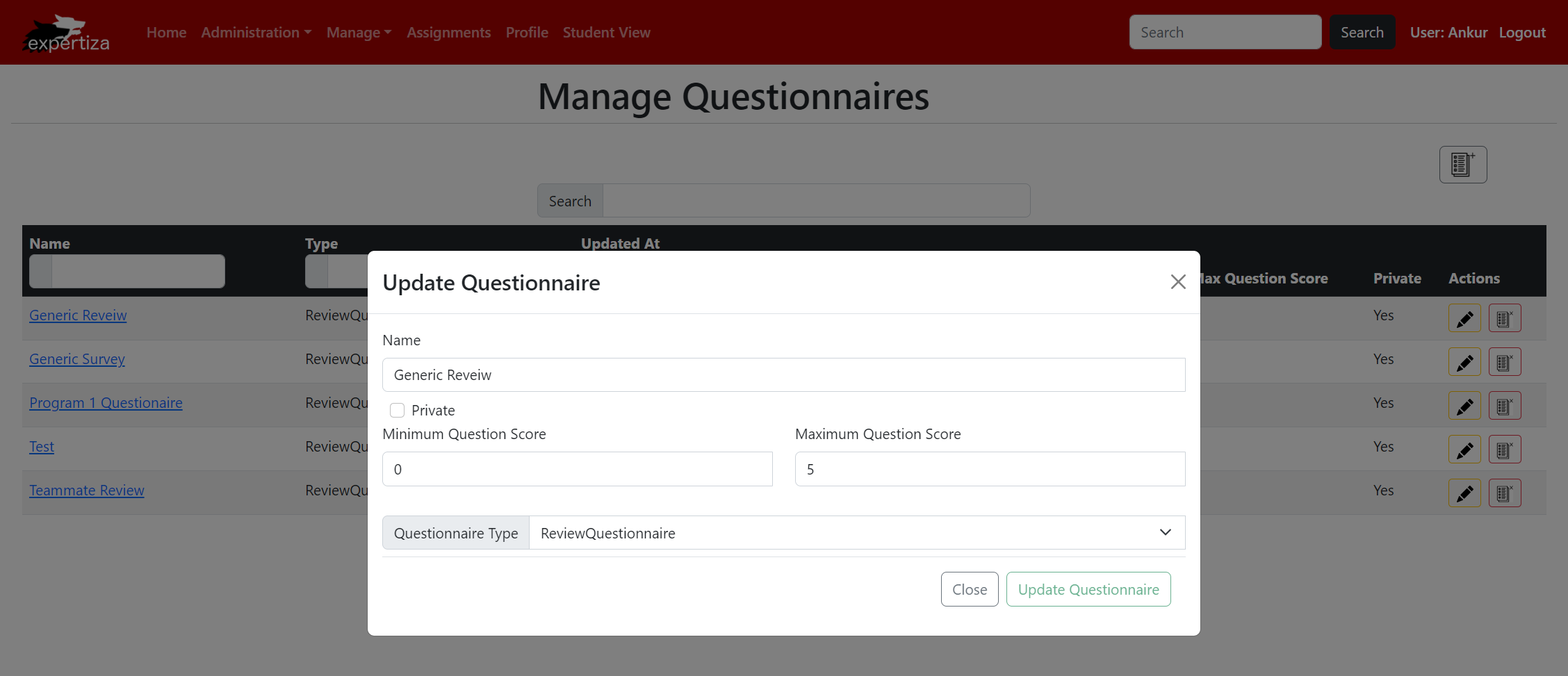
Implementation
This has now been implemented according to plan, as shown below, with the appropriate dummy JSON object being updated upon successful save:
Validations implemented:
See "Validations implemented" section under POST /questionnaires.
DELETE /questionnaires/{id}
From the /questionnaires and /questionnaires/{id} pages described in earlier sections, users will have the option to delete an existing record.
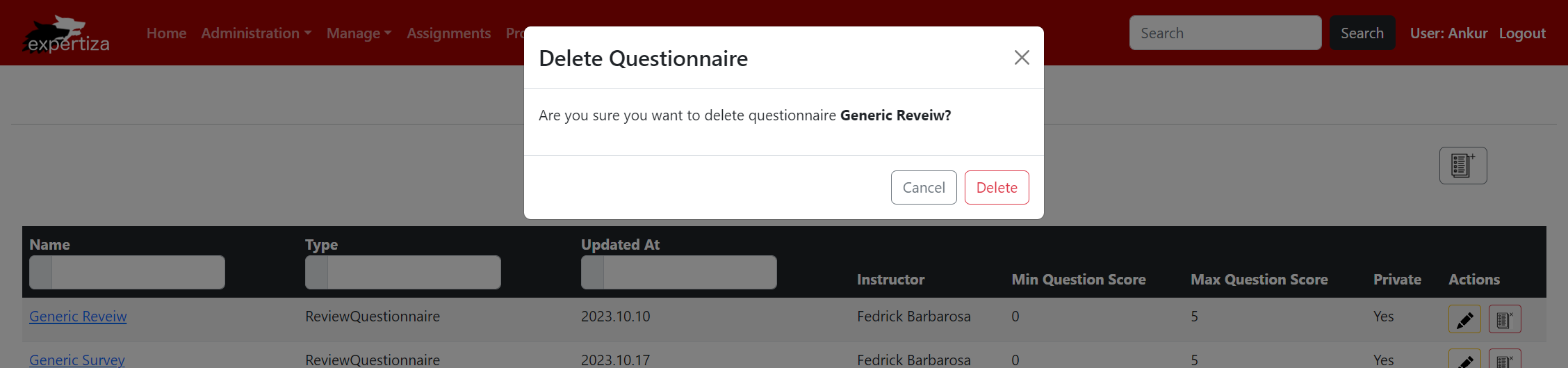
When a user chooses this option, they will be presented with a pop-up to confirm that the user wants to delete the record to prevent any accidental deletions. If the user is certain they would like to delete the record, they will then click the 'Delete' button found on this confirmation pop-up. Messages will display to indicate a successful or unsuccessful deletion. Upon successful creation, the matching dummy JSON object will be deleted to mimic the behavior of a record being removed from a database.
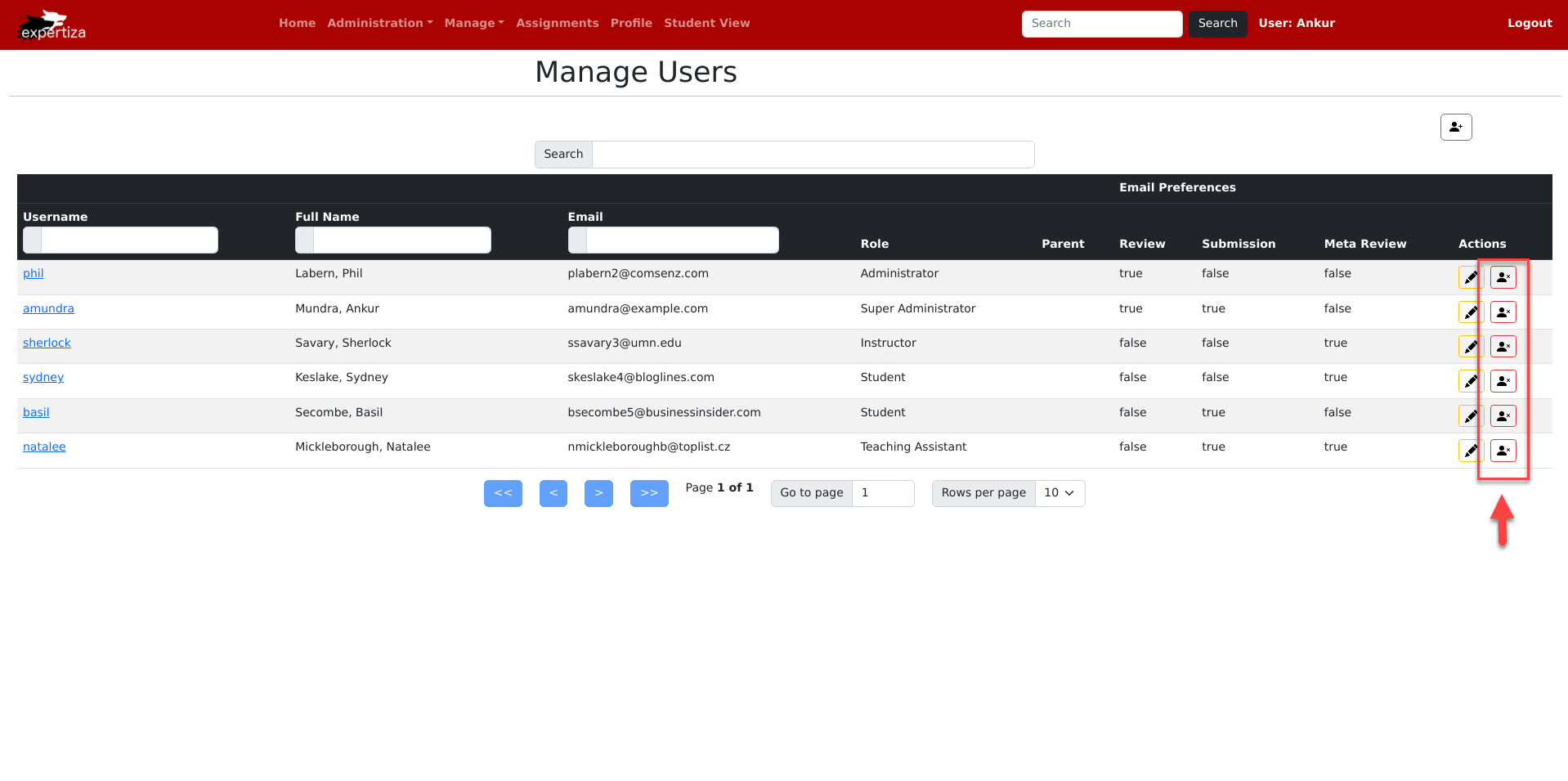
This will look similar in design to DELETE /users/{id} which has already been reimplemented using React shown below:
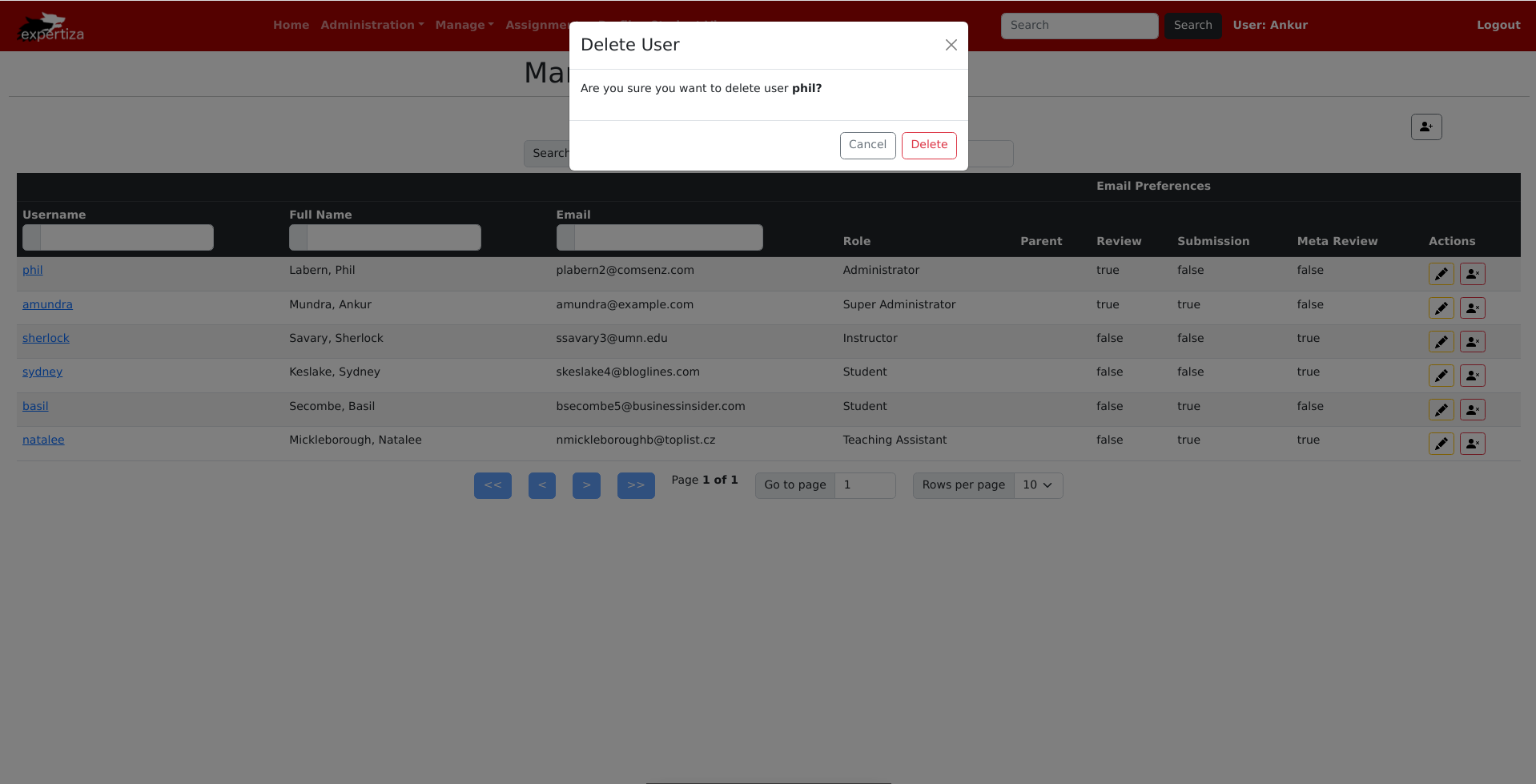
Implementation
This has now been implemented according to plan, as shown below, with the correct dummy JSON object being deleted upon confirmation:
React Components
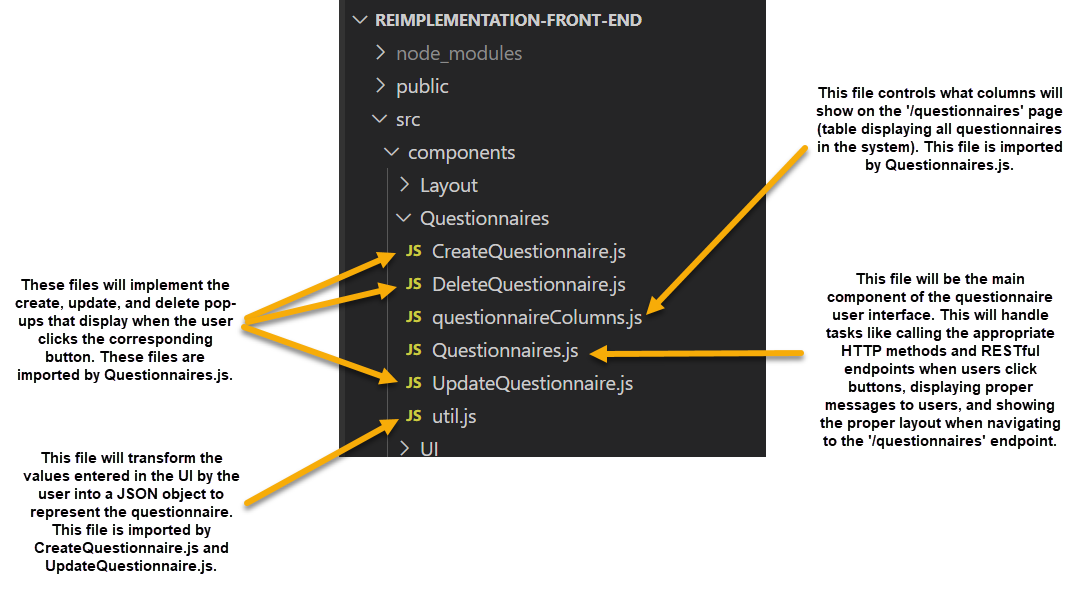
The following image shows how the files will be organized to create the necessary components of the Questionnaire UI:
Our main focus will be to ensure that the different tasks in Questionnaires.js are clearly defined since this will be the main component file. Here is a snippet of how the create action will be implemented as an example for how we plan to ensure single responsibility and prevent design smells:
const onCreateQuestionnaireHandler = useCallback(
(questionnaire) => {
if (questionnaire && questionnaire.name) {
console.log(questionnaire);
setQuestionnaireData((prevData) => [...prevData, questionnaire]);
dispatch(alertActions.showAlert({
variant: "success",
message: `Questionnaire ${questionnaire.name} created successfully!`
}));
}
setShowCreate(false);
},
[setQuestionnaireData, dispatch]
);
Testing & Test Plan
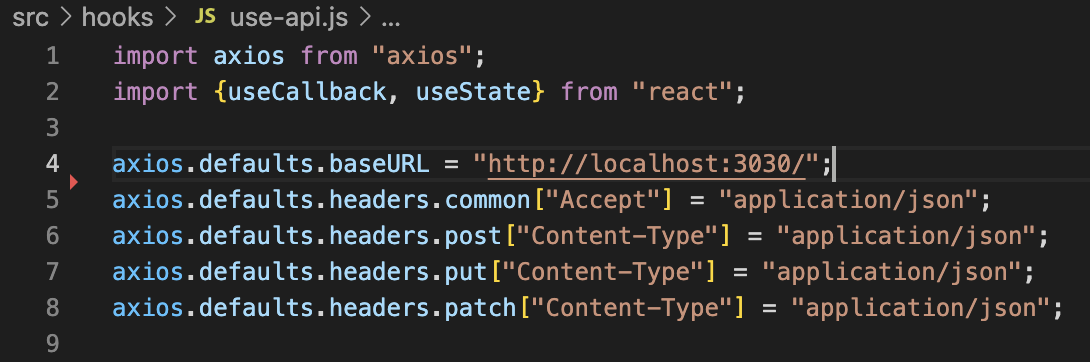
Testing for the UI is done via a json server acting as stand-in for the backend, this stand-in does not have all the features of a true back-end but can adequately test the GET, POST, and DELETE restful actions. The json can be hosted by running the following commands:
npm instal -g json-server json-server --watch db.json --port 3030
The data in db.json can then be accessed through the normal API calls by redirecting them to the base axios API URL in src/hooks/use-api.js to localhost:3030.
Above are diagrams explaining how to set up the db test.