CSC/ECE 517 Spring 2023 - E2341. UI for Participants.rb
About
The aim of Program 4 is to create a UI for participants.rb using React. There are totally 4 main views to be implemented. They are:
1. participants.js
2. createParticipants.js
3. updateParticipants.js
4. deleteParticipants.js
Design
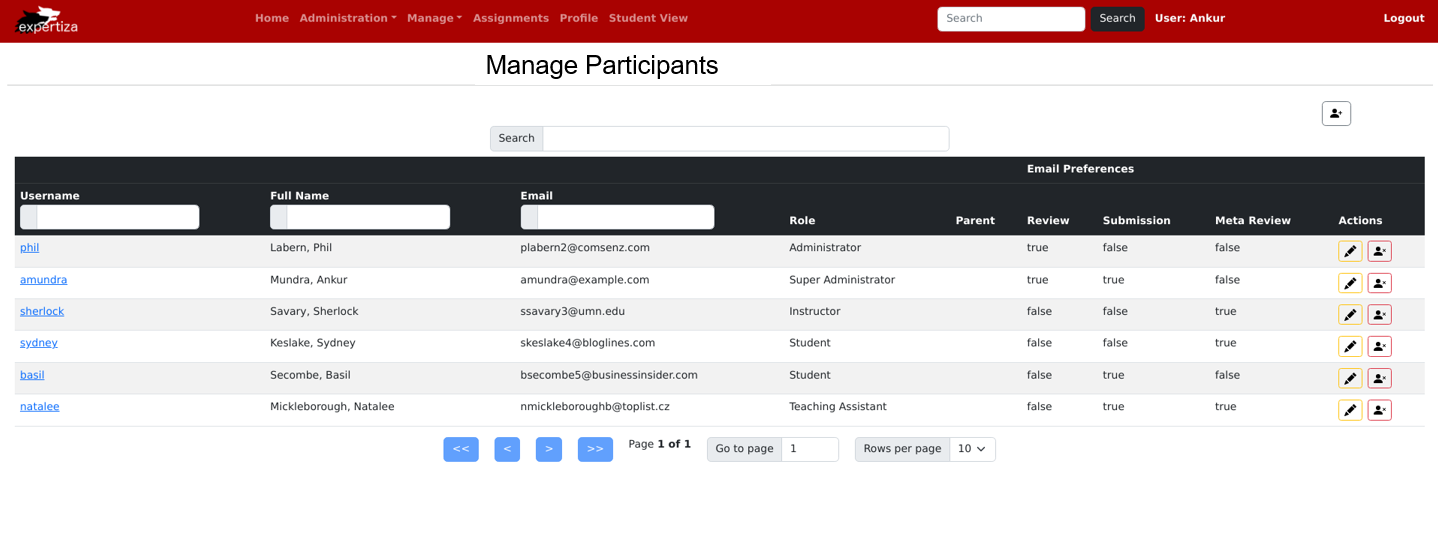
participants.js (Manage participants)
This is the main page that allows the user to manage participants' information. All the other pages like create participants, update participants, and delete participants can be accessed from this page.
We intend to create the Manage Participants page something like this:
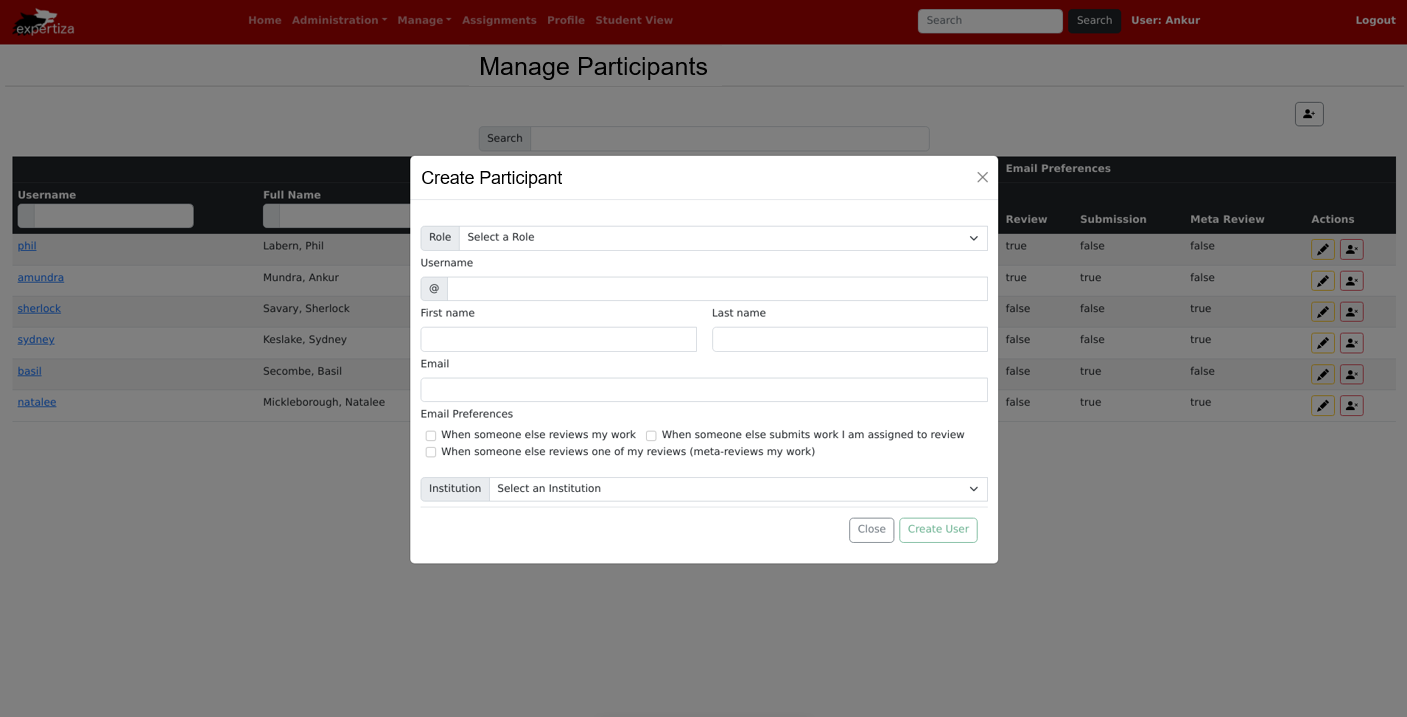
createParticipants.js
In the create participants popup window, the user will be able to create a participant by entering his/her username, first name, last name, email, role, email preferences, institution, and the grade of the participant for a course or a particular assignment.
We have planned to create the page in this manner.
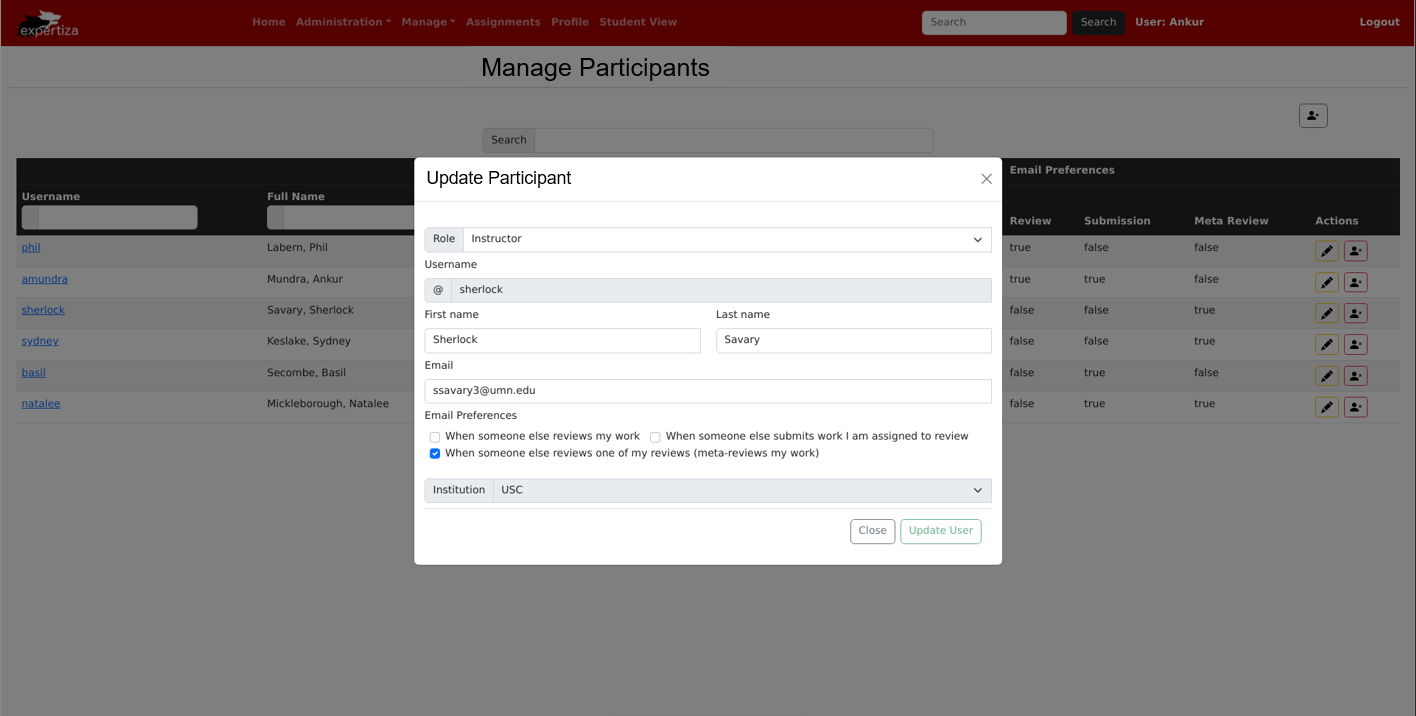
updateParticipants.rb
On this page, the user will be able to update the details of an existing participant. We intend to create the update participants page something like this:
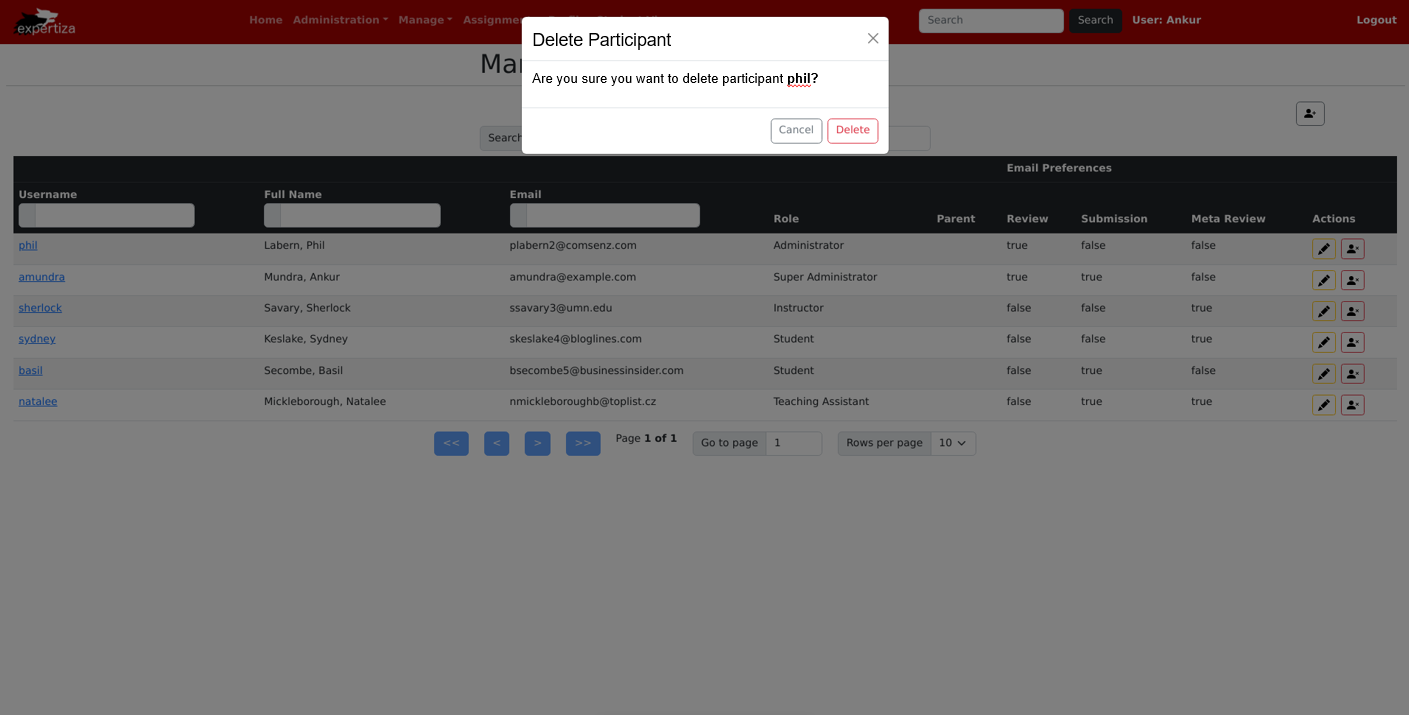
deleteParticpants.rb
By clicking the delete participant option, the user will be prompted with a popup window that asks for confirmation from the user. Doing this will completely delete the participant from the records if they are not associated elsewhere (as a reviewer or reviewee for another assignment).
This is how we plan to design this popup window.
Database
Since we do not have a database to implement in the reimplementation_front_end GitHub repo, we have to mock the databases. This is done by creating a JSON file where all the columns related to participants are entered.
Test Plan
Apart from testing the pages manually, there is no need of writing automated tests for this program.
participants.js(Manage Participants)
We will have to ensure that view of this appears properly, with all the necessary options (delete, edit, create) for the participants. We will have to also make sure that the details are displayed in table format as shown in the figure. The search bar, next page and other options should also be verified accordingly.
createparticipants.js
1. Verify that the create participant popup window is displayed when the user clicks on the "Create Participant" icon button on the top right corner.
2. Check that all the required fields are present and labelled appropriately.
3. Verify that the user is able to select a role from the dropdown list.
4. Verify if the checkboxes for email preferences are working correctly.
5. Verify that the user is able to select an institution from the dropdown list.
6. Test the close button to ensure that the popup window closes without creating a new participant.
7. Verify that the create participant popup window closes after successful participant creation.
editparticipants.js
1. Verify that the edit participant popup window is displayed when the user clicks on the "Edit Participant" icon button for each user.
2. Check that all the required fields are present and labelled appropriately.
3. Verify that the user is able to change the selected role from the dropdown list.
4. Verify if the user can edit the checkboxes for email preferences.
5. Verify that the user is able to change the selected institution from the dropdown list.
6. Test the close button to ensure that the popup window closes without editing a new participant.
7. Verify that the create participant popup window closes after a successful participant update.
deleteparticipant.js
1. Verify that the delete pop-up window appears when the user clicks the delete icon button.
2. Verify that the delete pop-up window closes when the user clicks on the "close".
3. Verify that the delete pop-up window closes after a successful participant deletion.
Relevant Links
GitHub repository: https://github.com/amarthyasa/reimplementation-front-end
Pull request: https://github.com/expertiza/reimplementation-front-end/pull/5
Team
Mentor
Rucha Kolekar
Student Team
Amarthya Sivakumar Annu (asivaku5@ncsu.edu)
Ajay Krishna Raveendar (araveen@ncsu.edu)
Kiron Jayesh (kjayesh@ncsu.edu)