CSC/ECE 517 Spring 2023 - E2343. Questionnaire UI
Project Overview and Justification
The major crux of the reimplementation of Expertiza is the splitting of Expertiza into a React Front-End with a Ruby Back-End. This split should yield a simplification of the code base, and make it easier for developers to make changes if the Expertiza environment isn’t as tightly coupled as before the split. The two ends should interact in terms of the RESTful endpoints, thus separating the implementation of the back-end from the front-end makes both ends more flexible.
Later, when the reimplemented Ruby Back-End is production-ready, it will be connected to the React Front-End.
The goal of this project is to implement the front-end for Questionnaires in React that will later be connected to the back-end questionnaires_controller and questionnaire model when the back-end reimplementation is production-ready.
Important note: This project does not have any back-end functionality whatsoever. There are no controllers or methods implemented. This is a new implementation, not a reimplementation, of a user interface intended for the back-end reimplementation that other project teams are working on to eventually connect to. Only stubbed messages indicating success or failure of an action will display. No records will be created, modified, or deleted since there is no database or back-end code to perform these actions.
RESTful Endpoints
The Questionnaire user interface built with React will respond to several RESTful endpoints.
Index
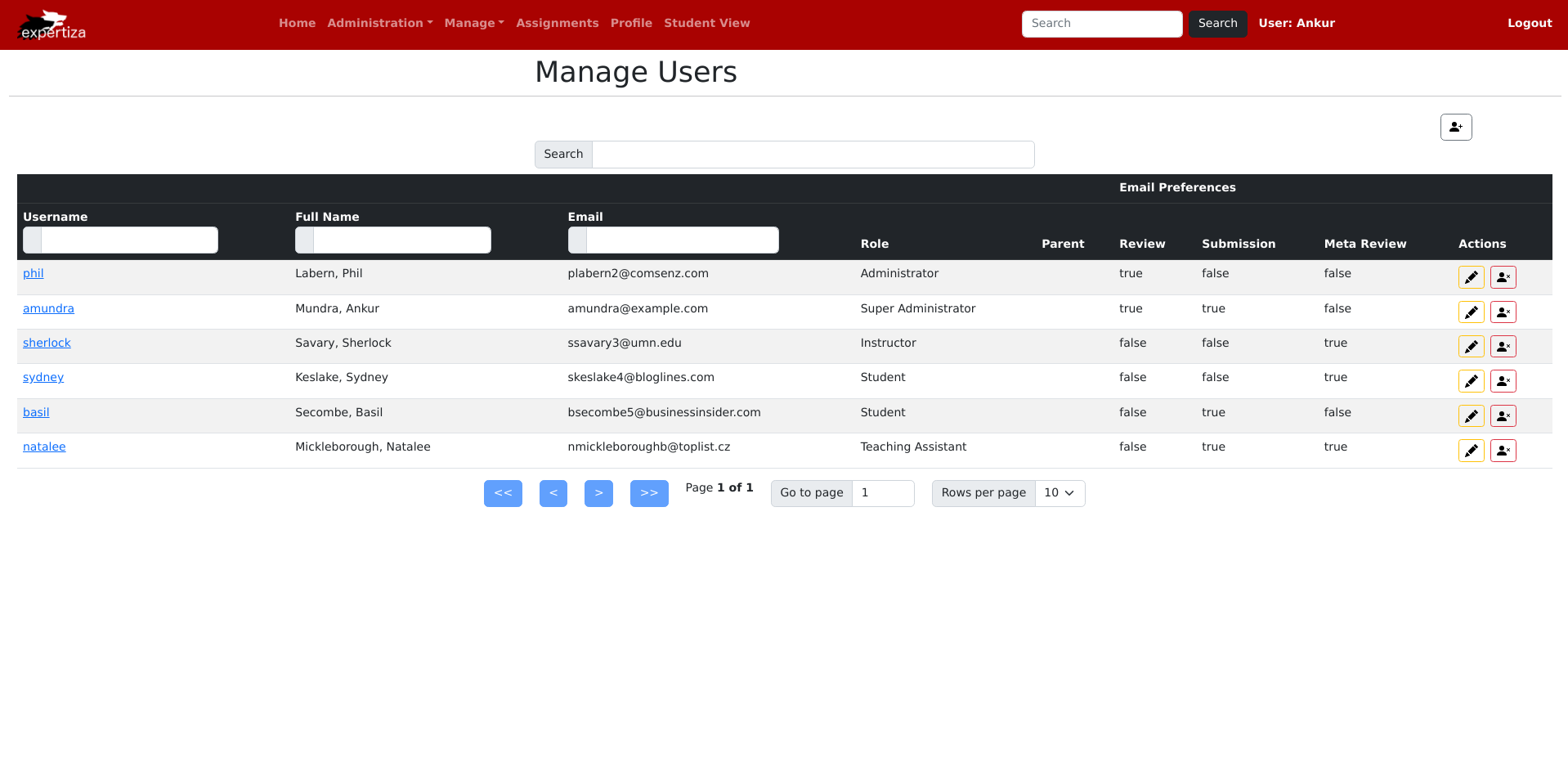
An user interface built by React will mimic the Expertiza UI to list all questionnaires in the system. This will look similar in design to the Users index page shown below:
Show
From the index page described in the previous section, users will have the option to show a questionnaire, which will give a more detailed view of a single record.
Create
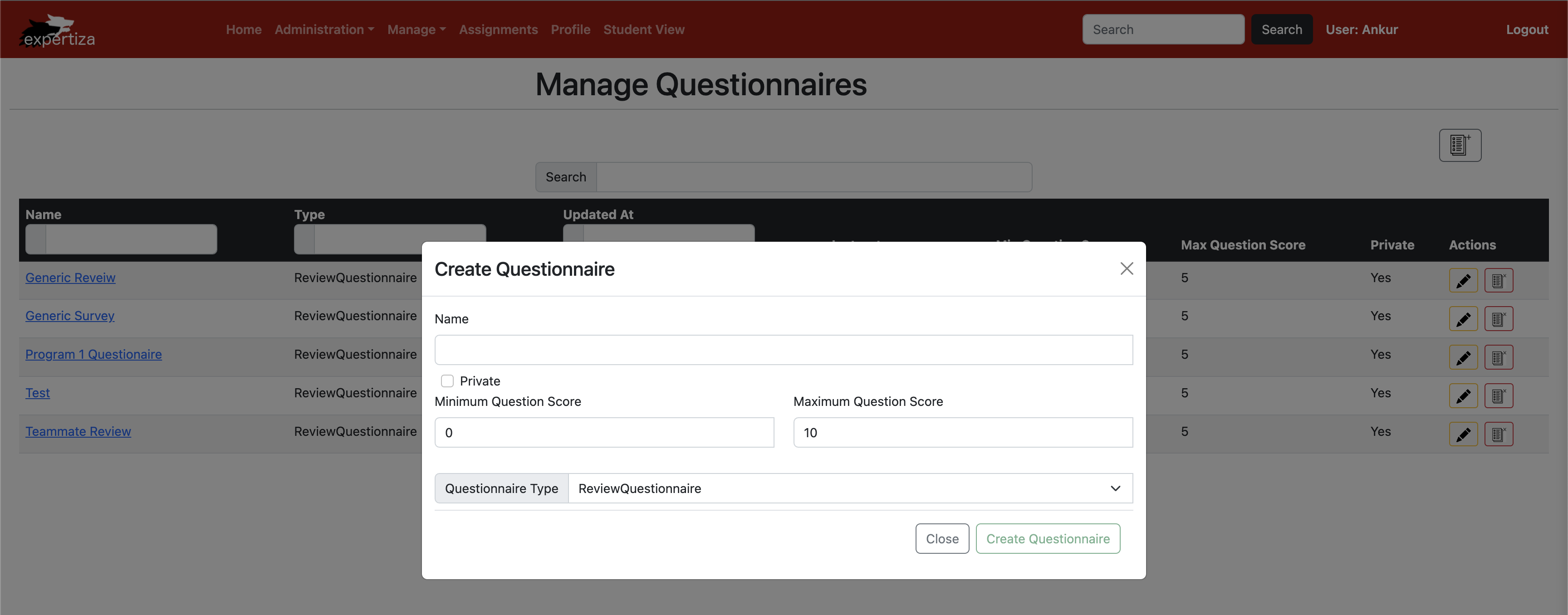
From the index page described in an earlier section, users will have the option to create a new questionnaire. Messages will display to indicate a successful or unsuccessful creation. This functionality will look similar in design to the Users create module shown below:
Update
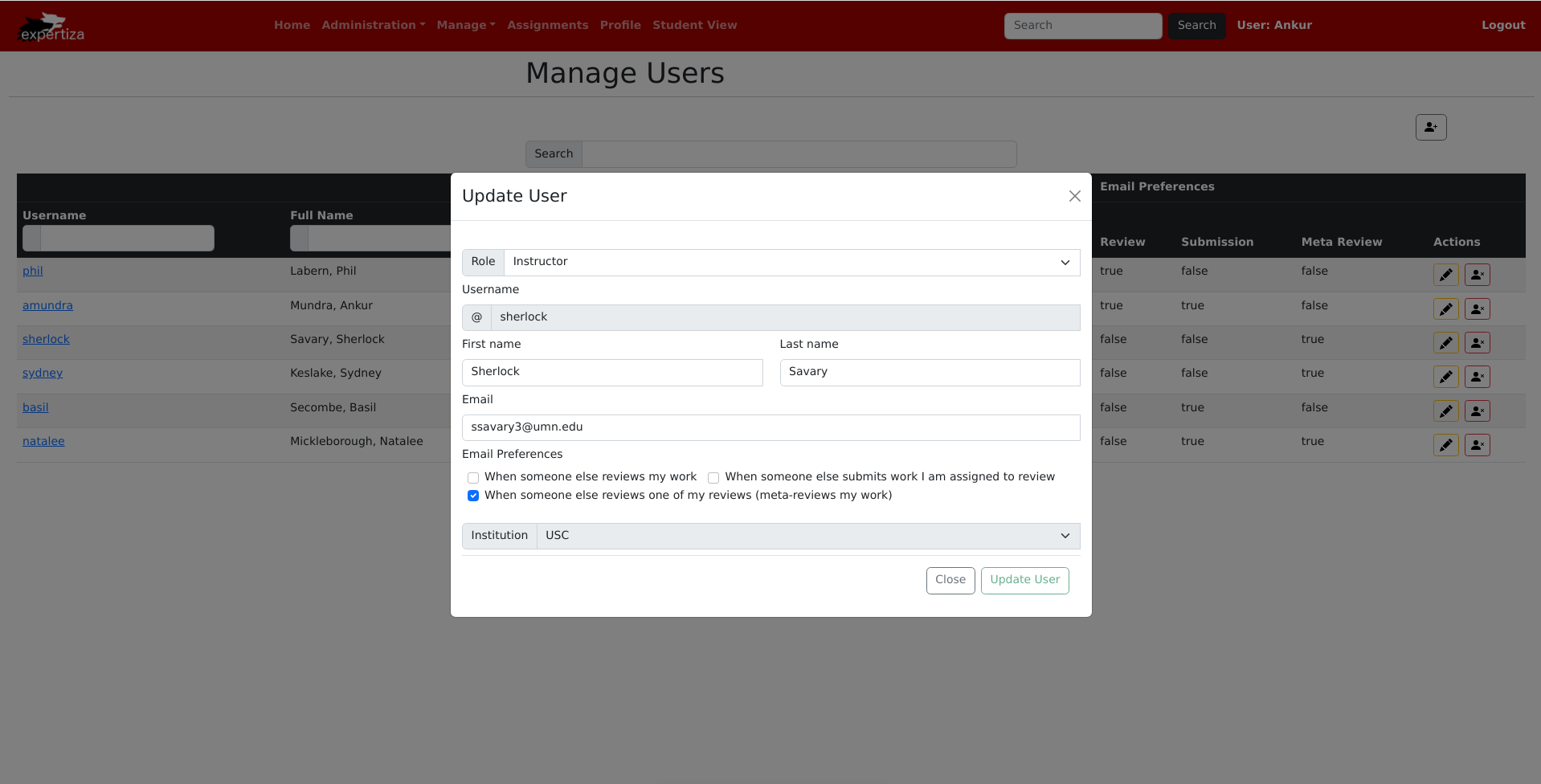
From the index and show pages described in earlier sections, users will have the option to edit an existing record. Messages will display to indicate a successful or unsuccessful update. This functionality will look similar in design to the Users edit module shown below:
Delete
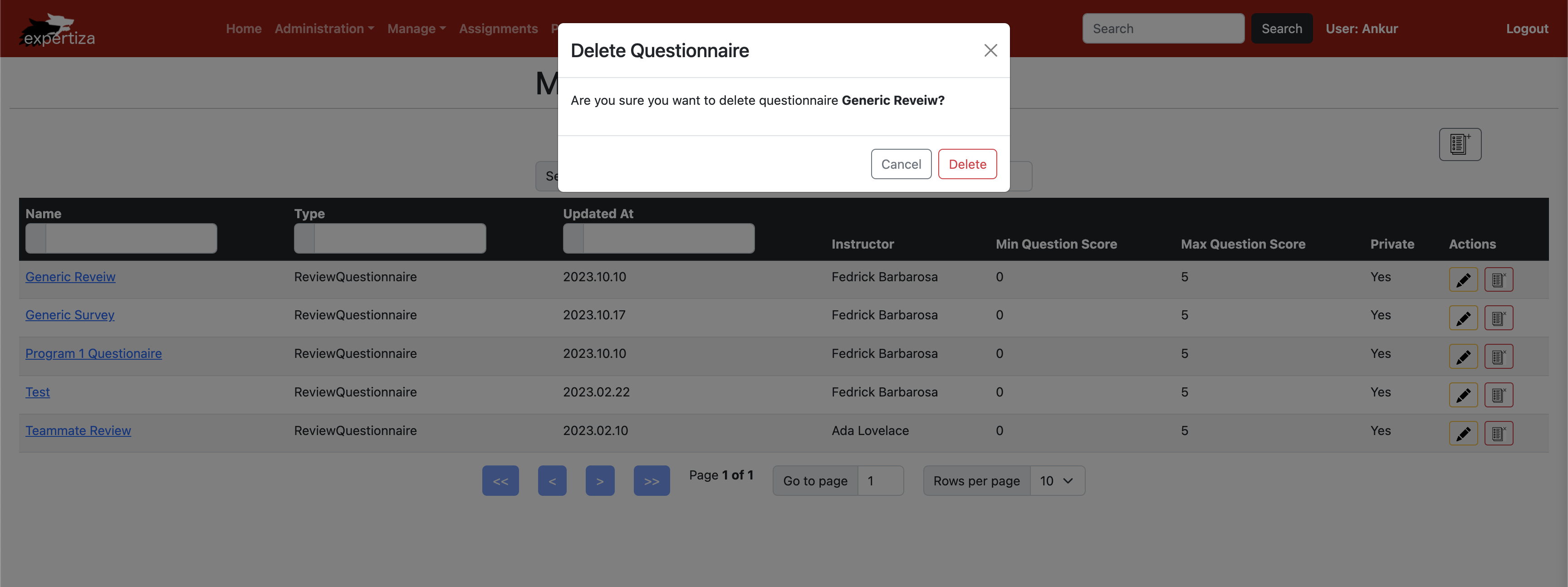
From the index and show pages described in earlier sections, users will have the option to delete an existing record. Messages will display to indicate a successful or unsuccessful deletion. This functionality will be similar in design to the other sections described above, and will additionally display a pop-up to confirm the user wants to delete the record similar to the delete user pop-up shown below:
Testing (Unit Tests)
Testing will be done manually in the interface, using dummy json objects meant to mimic the back end of questionnaires which hasn't been implemented yet.