CSC/ECE 517 Spring 2023 - E2333: Implement Course Component with React
Expertiza
Expertiza is a Ruby on Rails based open source project. Instructors have the ability to add new projects, assignments, etc., as well as edit existing ones. Later on, they can view student submissions and grade them. Students can also use Expertiza to organize into teams to work on a different projects and assignments and submit their work. They can also review other students' submissions.
About
The aim of Program 4 is to create a UI for course.rb using React and create card component for reusability. There are 2 main views to be implemented. They are:
1.course.js
2.assignments.js
React JS
ReactJS is an open source JavaScript library, used to provide a view for data rendered as HTML.It is maintained by Facebook, Instagram and a community of individual developers and corporations. React was created by Jordan Walke, a software engineer at Facebook. He was influenced by XHP, an HTML component framework for PHP. It was first deployed on Facebook's newsfeed in 2011 and later on Instagram.com in 2012. It was open-sourced at JSConf US in May 2013.
Advantages of ReactJS
- It is easy to know how a component is rendered, you just look at the render function. This render function basically implements html divs.
- JSX is a faster, safer and easer JavaScript which makes it easy to read the code of your components. It is also really easy to see the layout, or how components are plugged or combined with each other.
- React can be rendered on the server-side. So you can easily use it in the Ruby on Rails too.
- It is easy to test (easier than the traditional JavaScript or JQuery where you have to test the code in the Developer Tools) and it can easily be integrated with tools like jest which can make testing painless.
- It ensures readability and makes maintainability easier.
- It can be used with any framework such as Backbone.js, Angular.js, as it is only a view layer.
Current Implementation
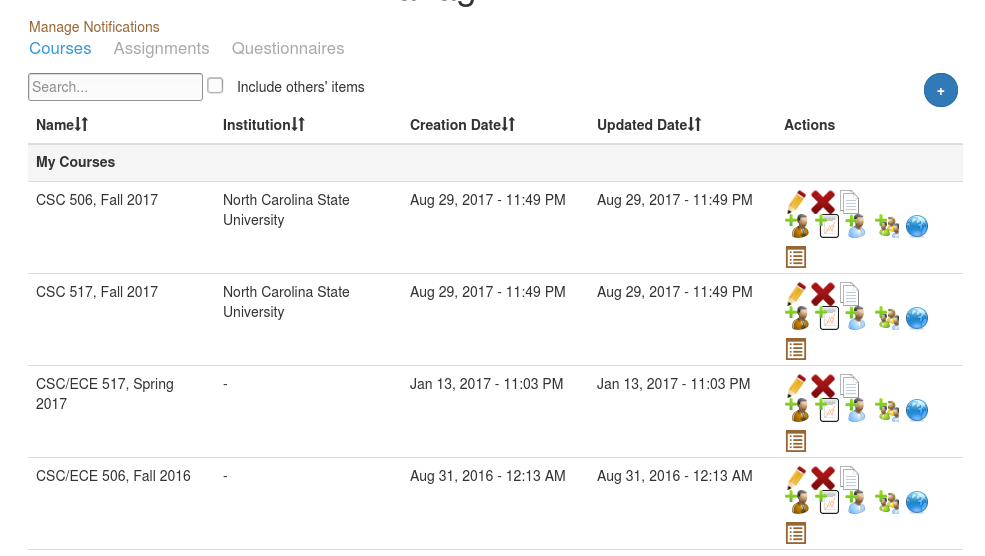
The current implementation of Courses is in basic html table structure. The basic HTML table structure has several disadvantages such as
Limited styling options: Basic HTML tables have limited styling options compared to modern CSS frameworks. This can make it difficult to create visually appealing and responsive designs.
Accessibility issues: Tables can be difficult to navigate for visually impaired users who rely on screen readers. When tables are not properly structured with the correct HTML tags, it can make it difficult for users to understand the content.
Poor performance: Large tables with many rows and columns can negatively impact page load times and performance.
Lack of flexibility: Tables are not flexible when it comes to adjusting to different screen sizes or devices. This can make it difficult to create responsive designs that work well on mobile devices.
Proposed Solution
We propose implementing courses and assignments in card structure rather than tables. Implementing a card structure in ReactJS is a common requirement when building modern web applications. Here are the basic steps to implement a card structure in ReactJS:
1.Create a new React component for the card structure, which can be named Course.
2.In the Course component, define the HTML structure for the card using JSX. This will typically include a container div, an image, a title, a description, and any other elements you want to include in the card.
3.Add styles to the Course component to control the appearance of the card, such as the background color, border radius, and padding using Bootstrap.
4.Pass data to the Course component as props, which will be used to populate the content of the card.
5.Use the Course component in your React application by importing it and rendering it wherever it is needed.
Design
Course.js (Manage Courses)
This page serves as the primary interface for Courses to manage course-related information. From this page, users can access other pages such as create Courses, update Courses, and delete Courses.
Assignment.js
This page serves as the primary interface for Assignments to manage assignment-related information. From this page, users can check the deadline for assignment, can create a new Assignment.
card
This will be reusable component for both courses and assignments to display the courses and assignments in the UI with respective actions.
Database
Currently in the reimplementation_front_end Github repo do not have database. So, we have to generate dummy data in the JSON file. We will be using this file to populate information on the UI.
Team
Mentor
- Ankur Mundra
- Kartiki Bhandakkar
Members
- Mithila Reddy Tatigotla, mtatigo
- Vineeth Dasi, vdasi
- Kalyan Karnati, kkarnat