CSC/ECE 517 Fall 2020 - E2084 sort instructor reports by name ID score etc
Introduction
Expertiza is an educational web application created and maintained by the joint efforts of the students and the faculty at NCSU and supported by MIT and the National Science Foundation.
It’s an open source project developed on Ruby on Rails platform and it’s code is available on Github. It allows students to review each other’s work and improve their work upon this feedback.
E2084 is concerned primarily with the different reports that can be viewed for a specific assignment. Our issue revolves around formatting these report views correctly and in a way that displays all necessary information in an organized fashion, as well as implementing and improving upon the sorting functions for each report/table of information.
Problem Statement
Expertiza allows instructors to view kinds of reports of assignments in their courses such as submissions, scores, and review reports. To improve the report views, some table columns such as team name, score, average should be made sortable by using the same existing sort library. Note: This project has been attempted and partially merged.
Previous Implementation:
There has been an attempt on this project this spring after the partial merge, and the following submission was made:
https://expertiza.csc.ncsu.edu/index.php/CSC/ECE_517_Spring_2020_-_E2018_sort_instructor_reports_by_name_ID_score_etc
https://github.com/expertiza/expertiza/pull/1723
https://github.com/jandres61/expertiza/tree/beta
https://youtu.be/uZfo4MWsnrI
What needs to be done
1. When the user clicks on the “View reports” icon, a page appears with a drop-down. However, that page does not say what assignment’s reports are being viewed. Add a header, “Reports for [name of assignment]” at the top.
2. For Author feedback reports, when no feedback has been submitted by any student, the names of the participants appear in a strange horizontal format. Fix this so that the formatting is correct, regardless of how many participants have done author feedback.
3. In Chrome on Windows 10, the dropdown has a tendency to freeze up, especially after one report has been viewed. Please reproduce the problem, find a fix, and implement it.
4. For “Author feedback report” table, change the header name “Review response rejoined” to “Review responded to” and “Last rejoined at” to “Last responded at”. Then, sort “Rejoinder” and “Review responded to” as string (alphabetically), sort “# author feedbacks done” by the first number then the second number (same as “Review done” in the “View review report” table) and sort “Last responded at” as date.
5. For “Teammate review report” table, sort the first 3 columns as string and sort the last column as date.
6. Refactor previous implementation. There is a heavy amount of code in views that can be moved into models to make the code more DRY and follow Ruby guidelines better
Add Assignment Name Header
Our goal is to add a header to every “Review Report” view page that will show the name of the assignment that is being viewed.
Author Feedback Report Formatting
Our goal is to format the Author Feedback Report to resolve a formatting issue when no feedback has been submitted by any student. When this is the case, the names of the participants appear in a strange horizontal format. We must resolve this so that the formatting is correct regardless of how many participants have done author feedback.
Chrome Dropdown Freezing
Our to reproduce the problem of the drop down freezing when viewing within a Chrome browser and if possible change the current implementation to prevent the freezing from occurring.
Edit Author Feedback Report table headers
Our goal is to change the header name “Review response rejoined” to “Review responded to” and “Last rejoined at” to “Last responded at” within the author feedback report table view.
Sorting Author Feedback Report Table
Our goal is to refactor the sorting mechanism for sorting the author feedback report table. This will consist of four different ways to sort: Sort “Rejoinder” as string (alphabetically) Sort “Review responded to” as string (alphabetically) Sort “# Author Feedbacks Done” by the first number and then the second number Same as “Review done” in the “View review report” table Sort “Last responded to” as date
Sort Teammate Review Report table
Our goal is to edit the way the sorting operates for the teammate review report table. The first three columns of the teammate review report table will be sorted as strings and the last column as date.
Design
Files Requiring Modification
- app/views/reports/response_report.html.haml (issue 1, 3, 4)
It appears this HAML file defines the dropdown that appears at the top of the “Review reports” page and renders the partials for the requested type of report when submitting the dropdown.
- app/controllers/reports_controller.rb (issue 1)
We will also likely need to be adding a line to determine the assignment name and pass it into the view.
- app/views/reports/_feedback_report.html.erb (issue 2, 4)
This file contains the code which generates the author Feedback reports table. This is a form that is rendered by the response_report.html.haml file when the Feedback report is requested from the dropdown. This gives us access to the column names which require change. Making the columns sortable will be done in this file.
- app/helpers/review_mapping_helper.rb (issue 2)
This file has code which generates the instance variables used by the Feedback reports table and it also creates the headers used by the reports table. Changes may be needed to the header to make the columns sortable.
- app/views/reports/_searchbox.html.erb (issue 3)
This file contains the html erb form code for the dropdown to select which type of review the user wants to render. After reproducing and determining the root of the issue, we will likely need to make edits to this file in order to resolve the problem. This is for Chrome on Windows 10, and will have to be reproduced to see what’s causing the issue.
- app/views/reports/_review_report.html.erb (issue 4)
This issue requires the assignment name to be displayed for the particular review report. We will use the set instance variables to display the assignment name.
- app/views/reports/_teammate_review_report.html.erb (issue 5)
This file contains the source for displaying the teammate review report. We will have to edit this file to adjust the sorting of the columns.
Design Patterns aren't applicable to our project since all it involves is to make columns sortable and some isolated issues.
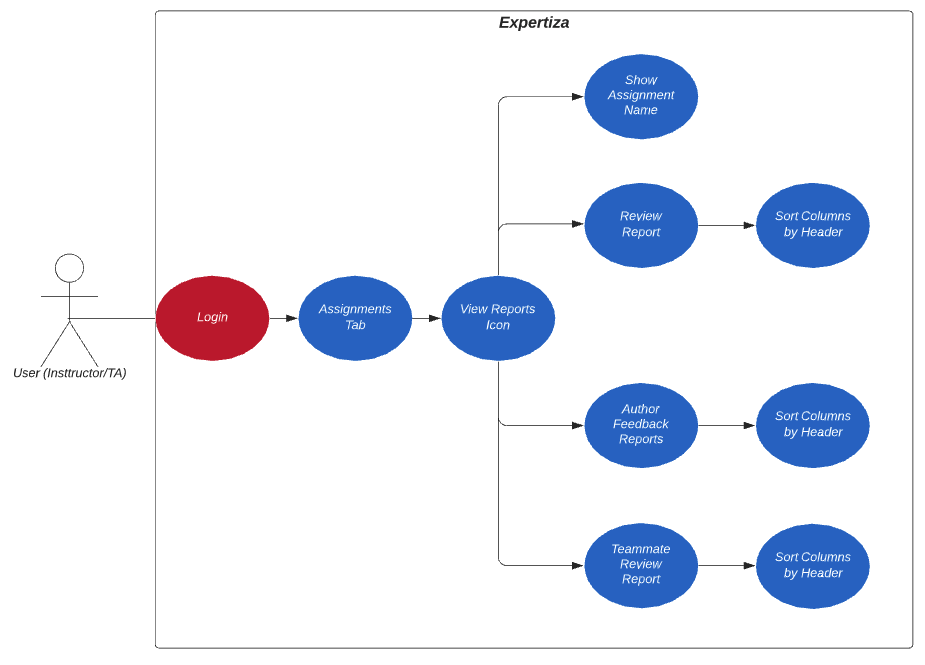
UML Diagram
Solution
We will be using tablesorter jQuery to sort the table. For table columns which have constraints on them for sorting, we will be creating custom scripts which tablesorter library supports to sort those columns. According to the problem type, we are supposed to perform three kinds of sorting. All these have one thing in common. Adding up the tablesorter script in the body before using them. After including the script, we are supposed to do some modifications in the table tag by including the class. Three types of scenario may arise:
1) Sorting by columns alphabetically - To sort the columns alphabetically, the table-head attribute must include sorter-true class with it to enable the sorting alphabetically.
2) Sorting by date - It includes adding of a date default format in the script to denote the sorter type that must be used to sort the column of the date.
3) Sorting by the first number followed by the second number - It will require splitting up of the data into two parts separated by '/' and then sorting the first part, followed by the second part.
jQuery tablesorter 2.0
- Multi-column sorting
- Multi-tbody sorting
- Parsers for sorting text, URIs, integers, currency, floats, IP addresses, dates (ISO, long and short formats), time. Add your own easily
- Support secondary "hidden" sorting (e.g., maintain alphabetical sort when sorting on other criteria)
- Extensibility via widget system
- Cross-browser: IE 6.0+, FF 2+, Safari 2.0+, Opera 9.0+
- Small code size
Solution Implemented
Sort Headers in View Review Report
All changes for this issue were made in the files:
- /views/reports/review_report.html.erb
- /views/reports/_team_score_score_awarded.html.erb
The changes required for the Review Report table were:
- Make the "Reviews Done", "Team Reviewed", and "Score Awarded/Average Score" columns sortable.
Sort/Modify Headers in Author Feedback report
All changes for this issue were make in the file /views/reports/_feedback_report.html.erb
The changes required for Author Feedback table were -
- Changing the header name “Review response rejoined” to “Review responded to” and “Last rejoined at” to “Last responded at”.
Sort Teammate Review report
All changes for this issue were made in the file /views/reports/_teammate_review_report.html.erb
Changes needed for these issue were -
- We have to sort the first 3 columns as a string and sort the last column as a date in the “Teammate Reviews” table
Add Header to View Reports
All changes for this issue were made in the file /views/reports/response_report.html.haml
Changes needed for this issue were:
- Add a header to the top of the "View Reports" page for each assignment
This issue was trivial to resolve. It came down to adding the following three lines of haml to the top of the aforementioned file:
%h1 Reports for = @assignment.name
This added a header to the top of the "View Reports" page reading "Reports for <name of assignment>".
Fix formatting in Author Feedback Reports
All changes for this issue were make in the file /views/reports/_feedback_report.html.erb
The issues presented were -
- For "Author feedback reports" table when no feedback has been submitted, the names of students appear in a strange horizontal format. This formatting should be fixed.
Verify dropdown performance in dropdown
No changes were made for this issue.
Increased Code Documentation
Test Plan
For our project, which is mostly concerned with making changes to different views, we are planning to do the majority of testing through manual UI testing. As of now, we don't anticipate having to make many/any changes to files that are not views. If any changes are made to controllers, models, etc to accomplish our tasks, we will adjust or add SPEC tests to make sure our code is covered.
UI Testing
Configuration
1. Click manage and then assignments.
2. Choose an assignment and click the button for 'View Reports'
- You should see a dropdown that allows the user to select what type of report they would like to render.
- Verify dropdown does not freeze on Google Chrome.
- Verify header exists at top of the page describing the assignment.
Author Feedback Report
1. From the dropdown, select Author feedback and click View Verify the following changes:
- change the header name “Review response rejoined” to “Review responded to”
- Change “Last rejoined at” to “Last responded at”.
- Verify sorting works as expected: sort “Rejoinder” and “Review responded to” as string (alphabetically), sort “# author feedbacks done” by the first number then the second number (same as “Review done” in the “View review report” table) and sort “Last responded at” as date.
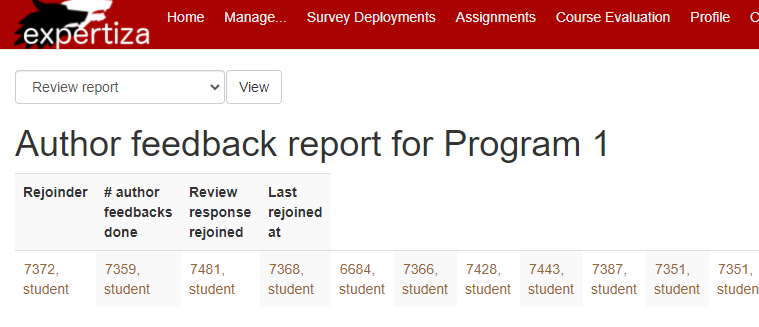
Current Implementation:

Fixed Implementation:
Teammate Review Report
1. From the dropdown, select Teammate Review Report and click View Verify the following changes:
- Able to sort the first 3 columns as string
- Able to sort the last column as date.
Sort Teammate Review report
- Login as a instructor.
- Click Assignments tab next to Courses
- Select the "View Reports" icon for the assignment for which you want to see the report of
- Select "Teammate Review Report" from the dropdown
- Sort the table by clicking on headers, ensure all headers are sorted properly.
Sort Headers in View Review Report
- Login as a instructor.
- Click Assignments tab next to Courses
- Select the "View reports" icon for the assignment for which you want to see the report of
- Select "Review Report" from the dropdown
- Sort the table by clicking on headers, ensure all headers are sorted properly.
Sort/Modify Headers in Author Feedback report
- Login as a instructor.
- Click Assignments tab next to Courses
- Select the "View Reports" icon for the assignment for which you want to see the report of
- Select "Author Feedback Report" from the dropdown
- Sort the table by clicking on headers, ensure all headers are sorted properly and header names have been changed to appropriate values.
Add Header to View Reports
- Login as a instructor.
- Click Assignments tab next to Courses
- Select the "View Reports" icon for the assignment for which you want to see the report of
- Ensure the header is present on the page for the assignment name.
Fix formatting in Author Feedback Reports
- Login as a instructor.
- Click Assignments tab next to Courses
- Select the "View Reports" icon for the assignment for which you want to see the report of
- Select "Author feedback reports" from the dropdown
- Verify format for student names when no feedback has been submitted.
Verify dropdown performance in dropdown
- Login as a instructor.
- Click Assignments tab next to Courses
- Select the "View Reports" icon for the assignment for which you want to see the report of
- Verify drop down does not freeze up in any scenario.
Automated Testing
We plan to implement RSPEC testing for any sorting functions that our team develops.
Team Information
John Bumgardner
Luke Burgess
Robert Casano
Micah Gafford