CSC/ECE 517 Fall 2020 - E2056 Account Request Controller.rb
This wiki page is for the description of E2056.
Introduction
Prospective users are allowed to request Expertiza accounts over the web. When they are requested, the super-admin receives an email, and can go and approve or reject the request. The requester is then emailed as to whether the account has been approved, and if so, receives login credentials.
Problem Statement
The implementation is tedious to use, since all account requests since the beginning of time appear on the request page, and the super-admin needs to scroll to the bottom to find the current request. The requests can be approved/rejected only one at a time due to form design which can be improved. Also, the method names are quite nonstandard, when a lot of the methods have standard CRUD functionality.
The steps to reach the Pending Account Request Page is as follows:
1. Log in as an admin or superadmin.
2. Select Administration->show, which will bring up a list of features.
3. Click on “Pending Requests” from among the list of features to open the page containing requests from instructor/students.
The admin or super admin can see a list of requests made by students and instructor in chronological order which means that the recent requests are at the bottom of the page. This makes the process cumbersome because any operation on newly created requests would be at the bottom of the page. Also requests can be handled only one at a time due to radio button forms format. Moreover, the code has places that are inconsistent with DRY principles and require some refactoring to make them more standardized.
Improvements for code readability
1. Use authorization utilities from helper modules in action_allowed? to maintain code consistency.
2. Commenting on the method foreign to explain the purpose of this method.
3. Refactoring methods such as request_new and make the method more CRUD like.
4. Commenting on sections in create_requested_user_record which is a fairly long method, and includes several steps for creation of users which are not transparent.
Testing
1. Beside "Home", click "Administration", then click "Show" and in Show click "Pending Requests".
2. Two tabs named Current and History are present.
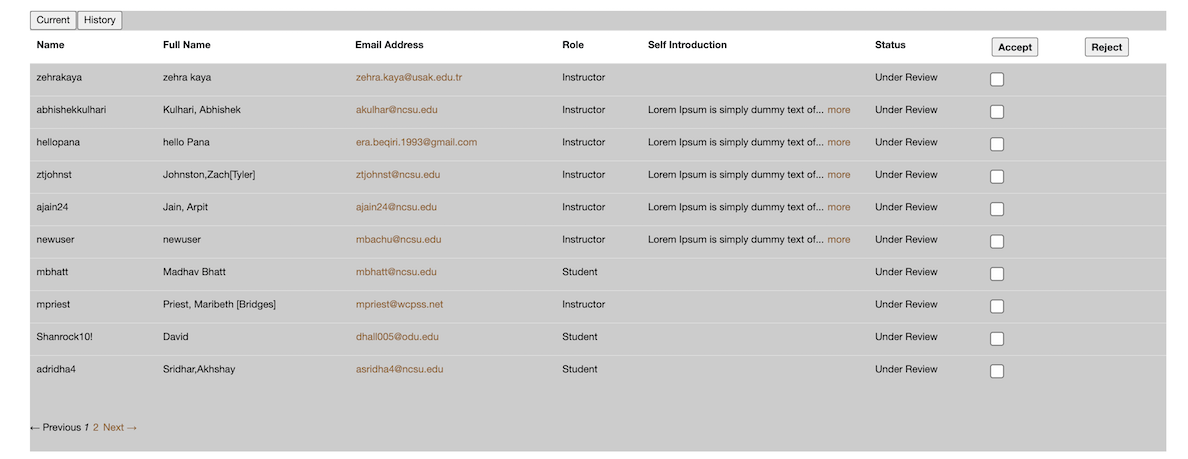
3. Click on tab named "Current". It displays all the requests which are "Under Review" status and needs to be approved or rejected.
4. A checkbox is present right beside every request and you can select either all the requests which need to be accepted or all the requests which need to be rejected and click on "accept" or "reject" button. When you click on "Accept" button, all the requests selected will be accepted and will be moved from Current tab to History tab. Chicking "Reject" button, rejects all the requests selected and will move in a similar fashion.
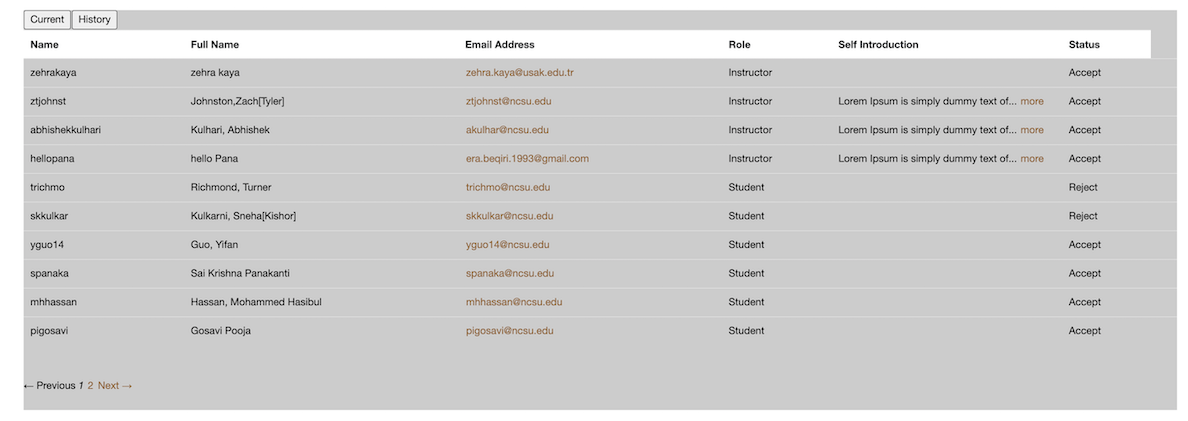
5. Select tab named "History". It displays all the requests which are "Approved" or "Rejected" in reverse chronological order.
Test Plan
RSpec test
Fixing spec/controllers/account_request_controller_spec.rb
1) According to the modification of each problem, we write test separately to test whether its function is realized or not.
First, we modified method named "request_new" to "new" which creates a new request.
# test case to create a new page for requests
context "#new" do
it '1' do
allow(Role).to receive(:find_by).with(name: 'instructor').and_return('instructor')
params = {role: 'instructor'}
post :new, params
expect(response).to render_template(:new)
end
end
2) When no request is selected and when the reject button is hit, no changes should be made.
# test case to check when no request is selected and reject button is selected
it 'the input status is nil and original status is nil' do
params = {
selection: nil,
commit: 'Reject'
# id: 4,
# status: nil
}
post :create_approved_user, params
expect(flash[:error]).to eq 'Please Approve or Reject before submitting'
expect(response).to redirect_to('http://test.host/account_request/list_pending_requested')
end
Solution
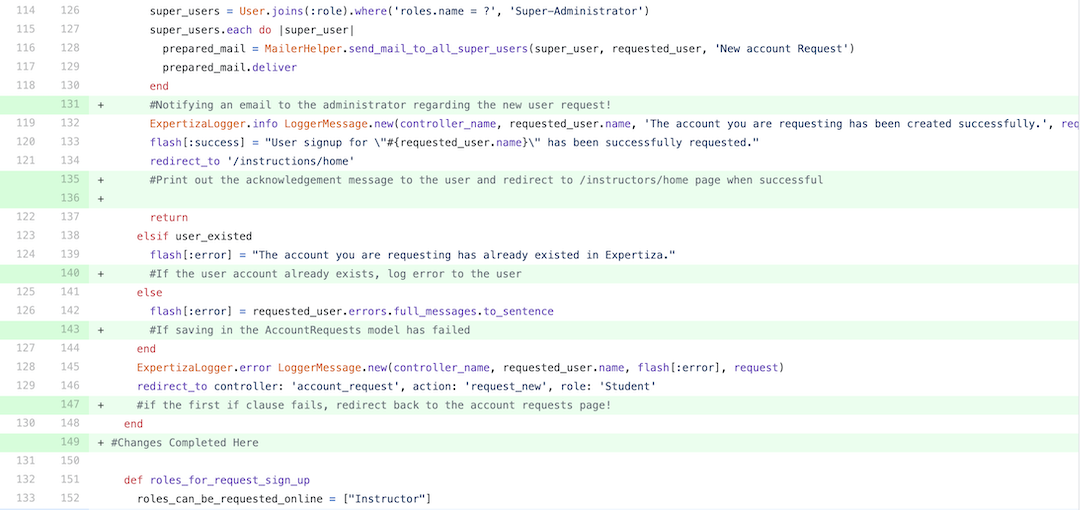
Create User Requested Record
The function is designed to receive the information of the User who seeks the permission to access the website. The information is saved into the AccountRequest Model. The task was to split the function into different methods due to it being too verbose or write comments into the code. We chose to add comments into the function as splitting up would be inefficient.
Splitting up the Views
The task was to design a logic to the existing code such that the administrator would be able to see requests in two different views as in 'Under Review' or 'Approved/Rejected'. An additional function 'list_pending_request_finalized' was added that would filter the requests into 'Approved/Rejected' and the original 'list_pending_request' that filters the requests with 'Under Review' status. By default the requests are ordered in descending order with respect to updated_time with the status - 'Under Review'.
Refactoring Methods
The task was to rename the method names which are inappropriate and to rename CRUD like functions such as Request_new to CRUD function names.
Method Commenting
The method named "Foreign" is ambiguous and Method commenting is done describing the function and its parameters.
Pagination
The gem 'will_paginate' is used to access pagination features in pending request page in order to display only specific number of requests at a time for ease of navigation. Using the method "paginate", the number of results per page can be set. Also the corresponding paginate tab is added in the html page for navigating between pages.
Adapting Authorization Utilities
The method action_allowed? has been updated to replace the existing code which used non standard code to check user privileges. Instead, the authorization_helper.rb methods that were added as part of project E1915 has been adapted to maintain code readability.
Reverse Chronology
The initial query receives all the requests from the database containing AccountRequest table without any form of order. This query that is being passed the list of requests has been modified in order to receive list in descending order of timestamp for updated_at field to show the recently changed requests at the top of list.
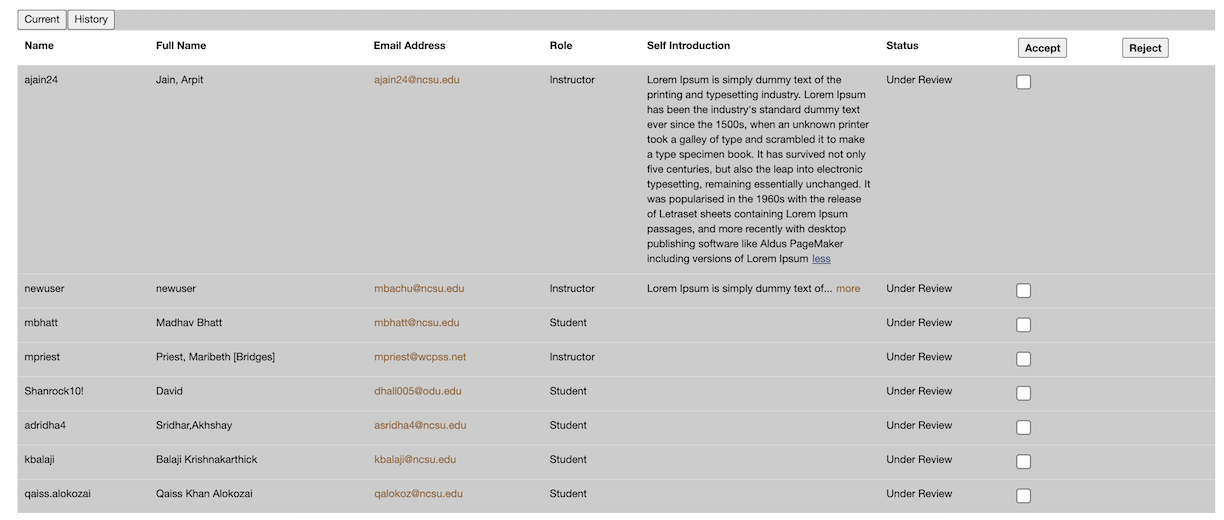
Limit Self Introduction
The list contains a field called "Self Introduction" in which the user writes a short description about themselves. This field can sometimes be large depending on how new requesting users modify it. To keep the view standardized, a limiter has been added to keep the display intact and expand/collapse the column on clicking it.
Result
We can see that we have two tabs named Current and History and in Current we can see all the requests which are in "Under Review" status and which needs to be either Approved or Rejected. It only displays 10 requests on each page for readability.
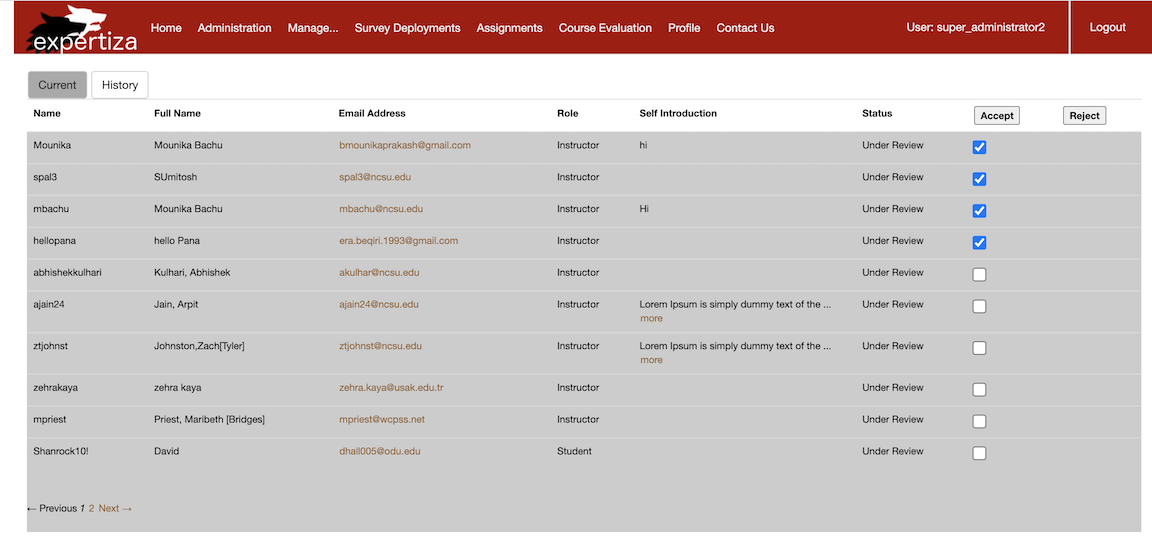
All the check boxes which needs to be approved can be selected at once and get approved after clicking the approve button.
All the files which got approved are displayed above and gets moved to History tab. Same happens with Rejecting requests.
In the history tab, All the files which got approved are added to the previous requests which got approved or rejected. It only displays 10 requests on each page for readability.
In the requests table the column Self Introduction has a "more" link that lets the user expand the column to view overall content inside it and a "less" to collapse it back to original.