CSC/ECE 517 Fall 2020 - E2071. Improve assessment360 controller.rb
This wiki page is for the description of E2071. Improve assessment360 controller.
Introduction
The Expertiza project is software to create reusable learning objects through peer review. It also supports team projects, and the submission of almost any document type, including URLs and wiki pages.
Problem Statement
As an instructor, you are able to view tables with information on student performance across the various courses they are taking and their assignments. Currently, these tables always show the same information and you are not able to specify if you only want to see certain data. Furthermore, the source code has some variables names that are not clear to what their purpose is in the code.
To fix the problem:
1.There should be a dialog that appears before navigating to the pages where the table views are that contain a list of checkboxes to allow the user to choose which columns they would like to see.
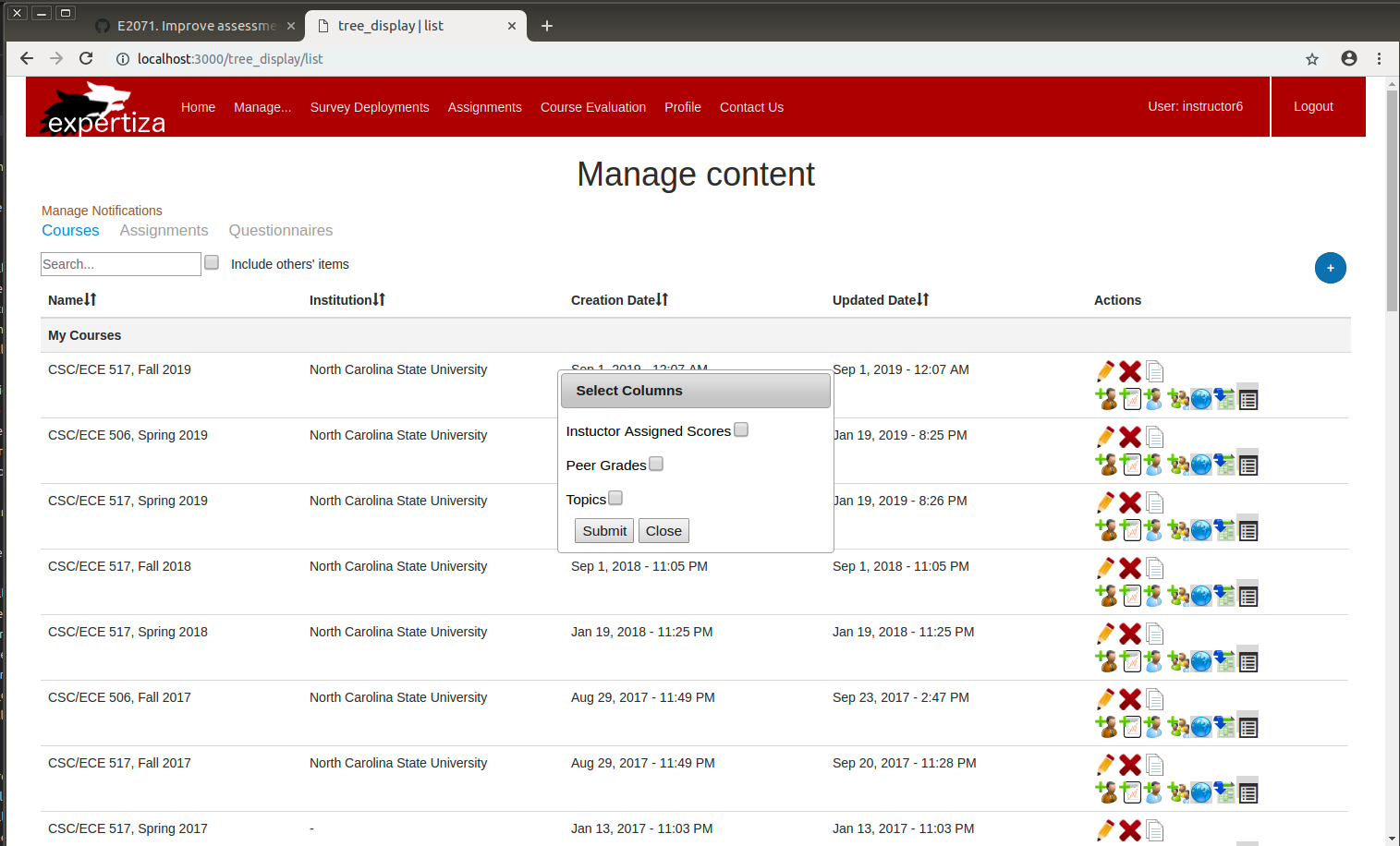
Course Grade Summary
Selectable columns:
- Instructor Assigned Scores
- Peer Grades
- Topics
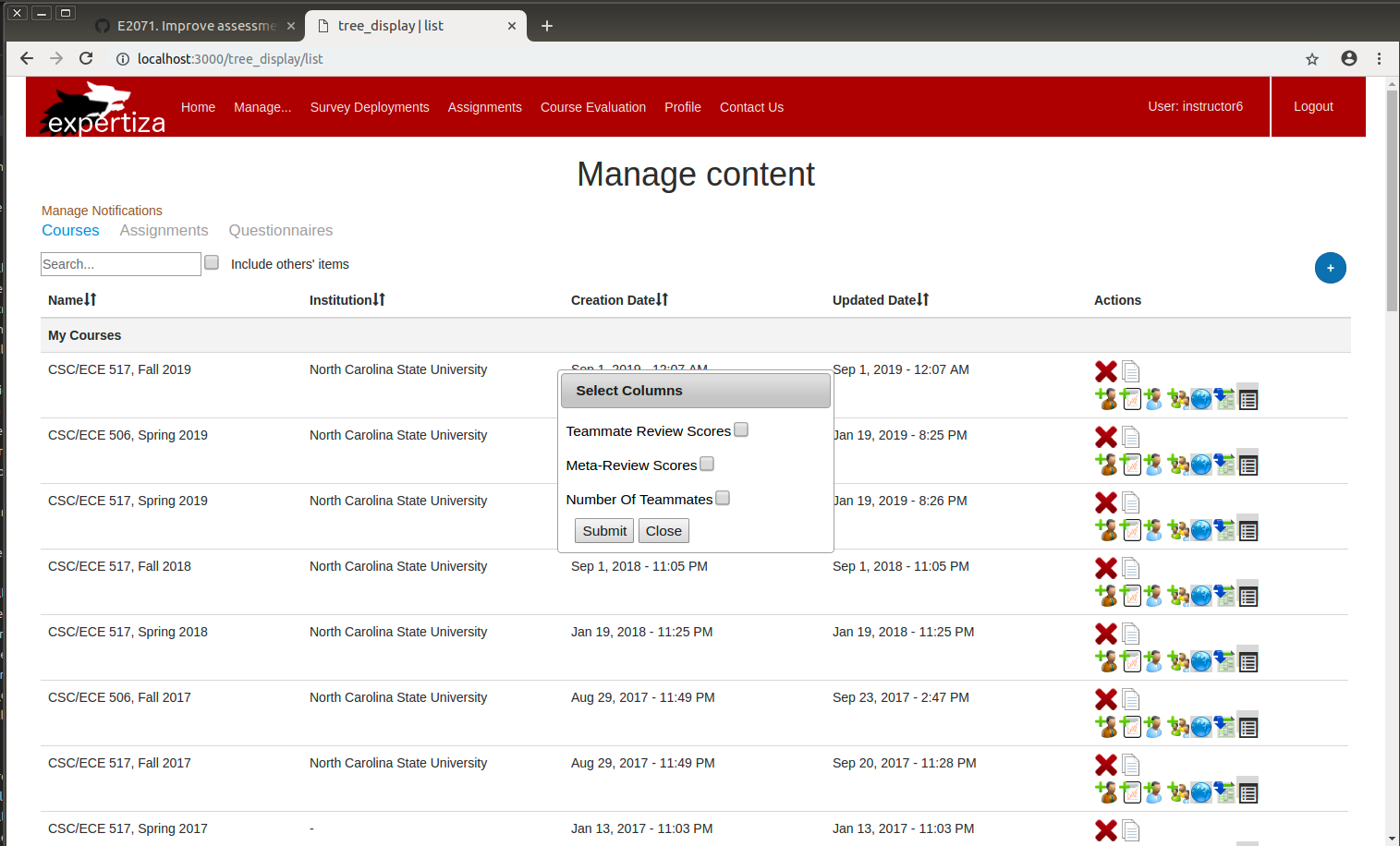
View Aggregated Teammates and Meta Reviews
Selectable columns:
- Teammate Review Scores
- Meta Review Scores
- Number Of Teammates
Solution
1.Modify View
File: app/views/tree_display/_dialog.html.erb
This file is a ruby view partial that contains the html for the checkbox dialogs.
<div id="dialog_course_summary" title="Select Columns" hidden="true">
<%= form_tag('/assessment360/course_student_grade_summary', method: :get) do %>
<div class="form-group row" style="margin-bottom: 0px !important;">
<%= label_tag('InstructorAssignedScores', "Instuctor Assigned Scores") %>
<%= check_box_tag 'fields[]', 'InstructorAssignedScores'%>
</div>
<div class="form-group row" style="margin-bottom: 0px !important;">
<%= label_tag('PeerGrades', "Peer Grades") %>
<%= check_box_tag 'fields[]', 'PeerGrades'%>
</div>
<div class="form-group row" style="margin-bottom: 0px !important;">
<%= label_tag('Topics', "Topics") %>
<%= check_box_tag 'fields[]', 'Topics'%>
</div>
<%= hidden_field_tag('course_id', '', :id => 'course_summary_course_id')%>
<%= submit_tag("Submit") %>
<button type="button" id='closeCourseSummaryDialog'>Close</button>
<% end %>
</div>
<div id="dialog" title="Select Columns" hidden="true">
<%= form_tag('/assessment360/all_students_all_reviews', method: :get) do %>
<div class="form-group row" style="margin-bottom: 0px !important;">
<%= label_tag('TeammateReviewScores', "Teammate Review Scores") %>
<%= check_box_tag 'fields[]', 'TeammateReviewScores'%>
</div>
<div class="form-group row" style="margin-bottom: 0px !important;">
<%= label_tag('MetaReviewScores', "Meta-Review Scores") %>
<%= check_box_tag 'fields[]', 'MetaReviewScores'%>
</div>
<div class="form-group row" style="margin-bottom: 0px !important;">
<%= label_tag('NumberOfTeammates', "Number Of Teammates") %>
<%= check_box_tag 'fields[]', 'NumberOfTeammates'%>
</div>
<%= hidden_field_tag 'course_id'%>
<%= submit_tag("Submit") %>
<button type="button" id='closeDialog'>Close</button>
<% end %>
</div>
File: app/assets/javascripts/tree_display.jsx
Added functions to toggle dialog.
if (document.getElementById('closeDialog')) {
document.getElementById('closeDialog').onclick = () => {jQuery('#dialog').dialog('close')};
}
if (document.getElementById('closeCourseSummaryDialog')) {
document.getElementById('closeCourseSummaryDialog').onclick = () => {jQuery('#dialog_course_summary').dialog('close')};
}
toggleModal: function() {
jQuery( "#dialog" ).dialog();
document.getElementById('course_id').value = parseInt(this.props.id/2).toString();
}
toggleCourseSummaryModal: function() {
jQuery( "#dialog_course_summary" ).dialog();
document.getElementById('course_summary_course_id').value = parseInt(this.props.id/2).toString();
}
Added buttons to replace links that trigged dialog popups.
<button title="View grade summary by student" onClick={this.toggleCourseSummaryModal}
style={{"padding": "0px", "margin": "0px", "border": "0px", "width": "24px", "height": "24px", "top": "8px"}} >
<img src="/assets/tree_view/360-dashboard-24.png" />
</button>
<button title="View aggregated teammate & meta reviews" onClick={this.toggleModal}
style={{"padding": "0px", "margin": "0px", "border": "0px", "width": "24px", "height": "24px", "top": "8px"}} >
<span style={{"fontSize": "22px", "top": "8px"}} className="glyphicon glyphicon-list-alt"></span>
</button>
File: app/views/assessment360/all_students_all_reviews.html.erb, app/views/assessment360/course_student_grade_summary.html.erb
Added conditionals to show selected columns for the html tables
<% if @show_meta_reviews%><% total_meta_review_count = @overall_meta_review_count.inject(0) {|sum, (k, v)| sum + v } %><%end%>
<% if @show_meta_reviews%><td><%= "#{total_meta_review_grade / total_meta_review_count}%" %></td> <%end%>
<% if @show_teammate_reviews%><% total_teammate_review_grade = @overall_teammate_review_grades.inject(0) {|sum, (k, v)| sum + v } %><%end%>
<% if @show_teammate_reviews%><% total_teammate_review_count = @overall_teammate_review_count.inject(0) {|sum, (k, v)| sum + v } %><%end%>
<% if @show_teammate_reviews%> <td><%= "#{total_teammate_review_grade / total_teammate_review_count}%" %></td> <%end%>
2.Modify Controller
File: app/controllers/assessment360_controller.rb
Added Variables to check if corresponding columns should be shown.
fields = params[:fields]
@show_meta_reviews = fields.include? 'MetaReviewScores'
@show_teammate_reviews = fields.include? 'TeammateReviewScores'
@show_teammate_count = fields.include? 'NumberOfTeammates'
@colspan_count = 2
if !@show_teammate_reviews
@colspan_count -= 1
end
if !@show_meta_reviews
@colspan_count -= 1
end
3.'Updated Variable Names
File: app/controllers/assessment360_controller.rb
Renamed @teamed_count to @total_unique_teammates
@total_unique_teammates = {}
Modify course_student_grade_summary
File: app/controllers/assessment360_controller.rb
Added ability to calculate average peer review score for each student in a course.
@average_peer_review_score = {}
...
next if peer_review_score.nil?
next if peer_review_score[:total_score].nil?
@average_peer_review_score[cp.id] += peer_review_score[:total_score].round(2)
end
if @assignments.count > 0
@average_peer_review_score[cp.id] = (@average_peer_review_score[cp.id] / @assignments.count()).round(2)
end
Result
Before navigating to aggregated teammate and meta reviews, a dialog shows to allow the user select which columns they would like to see.
Similarly, before navigating to course grade summary, another dialog shows to allow the user select their columns.
Team Information
Project Mentor:
Dr. Gehringer
Project Members:
Javier Sanchez
Jack Macdonald
Andrew Hirasawa