CSC/ECE 517 Fall 2020 - E2071. Improve assessment360 controller.rb
This wiki page is for the description of E2071. Improve assessment360 controller.
Introduction
The Expertiza project is software to create reusable learning objects through peer review. It also supports team projects, and the submission of almost any document type, including URLs and wiki pages.
Problem Statement
As an instructor, you are able to view tables with information on student performance across the various courses they are taking and their assignments. Currently, these tables always show the same information and you are not able to specify if you only want to see certain data. Furthermore, the source code has some variables names that are not clear to what their purpose is in the code.
To fix the problem:
1.There should be a dialog that appears before navigating to the pages where the table views are that contain a list of checkboxes to allow the user to choose which columns they would like to see.
Course Grade Summary
Selectable columns:
- Instructor Assigned Scores
- Peer Grades
- Topics
View Aggregated Teammates and Meta Reviews
Selectable columns:
- Teammate Review Scores
- Meta Review Scores
- Number Of Teammates
Solution
1.Modify View
File: app/views/tree_display/_dialog.html.erb
This file is a ruby view partial that contains the html for the checkbox dialogs.
<div id="dialog_course_summary" title="Select Columns" hidden="true">
<%= form_tag('/assessment360/course_student_grade_summary', method: :get) do %>
<div class="form-group row" style="margin-bottom: 0px !important;">
<%= label_tag('InstructorAssignedScores', "Instuctor Assigned Scores") %>
<%= check_box_tag 'fields[]', 'InstructorAssignedScores'%>
</div>
<div class="form-group row" style="margin-bottom: 0px !important;">
<%= label_tag('PeerGrades', "Peer Grades") %>
<%= check_box_tag 'fields[]', 'PeerGrades'%>
</div>
<div class="form-group row" style="margin-bottom: 0px !important;">
<%= label_tag('Topics', "Topics") %>
<%= check_box_tag 'fields[]', 'Topics'%>
</div>
<%= hidden_field_tag('course_id', '', :id => 'course_summary_course_id')%>
<%= submit_tag("Submit") %>
<button type="button" id='closeCourseSummaryDialog'>Close</button>
<% end %>
</div>
<div id="dialog" title="Select Columns" hidden="true">
<%= form_tag('/assessment360/all_students_all_reviews', method: :get) do %>
<div class="form-group row" style="margin-bottom: 0px !important;">
<%= label_tag('TeammateReviewScores', "Teammate Review Scores") %>
<%= check_box_tag 'fields[]', 'TeammateReviewScores'%>
</div>
<div class="form-group row" style="margin-bottom: 0px !important;">
<%= label_tag('MetaReviewScores', "Meta-Review Scores") %>
<%= check_box_tag 'fields[]', 'MetaReviewScores'%>
</div>
<div class="form-group row" style="margin-bottom: 0px !important;">
<%= label_tag('NumberOfTeammates', "Number Of Teammates") %>
<%= check_box_tag 'fields[]', 'NumberOfTeammates'%>
</div>
<%= hidden_field_tag 'course_id'%>
<%= submit_tag("Submit") %>
<button type="button" id='closeDialog'>Close</button>
<% end %>
</div>
File: app/assets/javascripts/tree_display.jsx
Added functions to toggle dialog.
if (document.getElementById('closeDialog')) {
document.getElementById('closeDialog').onclick = () => {jQuery('#dialog').dialog('close')};
}
if (document.getElementById('closeCourseSummaryDialog')) {
document.getElementById('closeCourseSummaryDialog').onclick = () => {jQuery('#dialog_course_summary').dialog('close')};
}
toggleModal: function() {
jQuery( "#dialog" ).dialog();
document.getElementById('course_id').value = parseInt(this.props.id/2).toString();
}
toggleCourseSummaryModal: function() {
jQuery( "#dialog_course_summary" ).dialog();
document.getElementById('course_summary_course_id').value = parseInt(this.props.id/2).toString();
}
File: app/views/sign_up_sheet/_add_signup_topics.html.erb
We have changed one line of code in this file to add the 'id' parameter in the table tag
<table class="table table-striped" id="topics">
File: app/views/sign_up_sheet/_table_line.html.erb
Add selected checkbox
<td id='topic_id'><%= topic.topic_identifier %></td> <td><input id='topic_check' type="checkbox" name="Selected-Box"></td>
2.'Select All' function
File: app/assets/javascripts/signup.js
selectAll function checks all checkbox of topics in the table.
function selectAll(source) {
checkboxes = document.getElementsByName('Selected-Box');
for (var i = 0, n = checkboxes.length; i < n; i++) {
checkboxes[i].checked = source.checked;
}
}
3.'Delete' function
File: app/controllers/sign_up_sheet_controller.rb
It defines the following functions:
delete_all_selected_topics : This function deletes all the selected topics
load_all_selected_topics : This function loads all the rows ( tuples ) from sign up topics which have the mentioned topic ids.
def delete_all_selected_topics
load_all_selected_topics
@stopics.each(&:destroy)
flash[:success] = "All selected topics have been deleted successfully."
respond_to do |format|
format.html { redirect_to edit_assignment_path(params[:assignment_id]) + "#tabs-2"}
format.js {}
end
end
def load_all_selected_topics
@stopics = SignUpTopic.where(assignment_id: params[:assignment_id], topic_identifier: params[:topic_ids])
end
File: config/routes.rb
Add url.
post :delete_all_selected_topics
Result
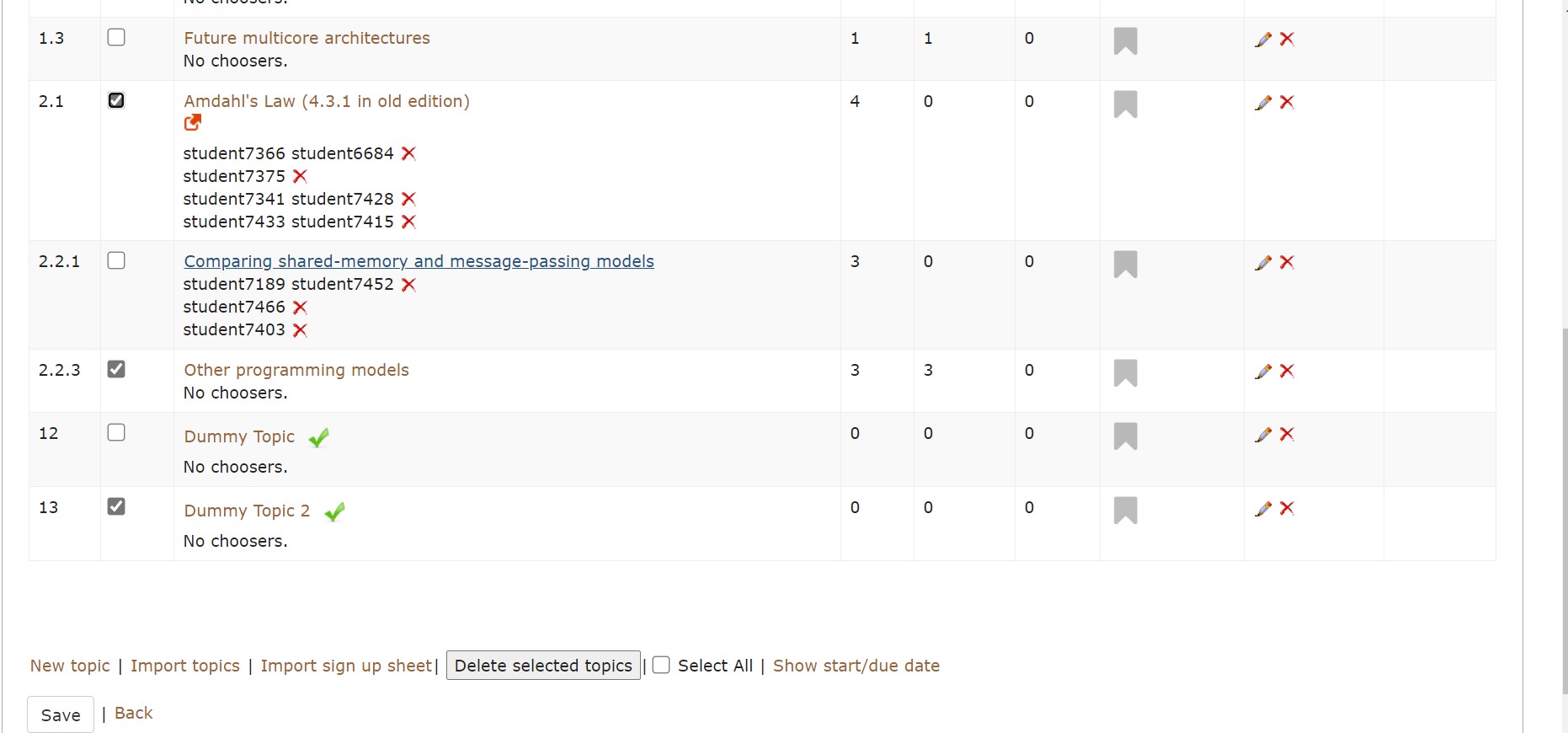
We can see that we have a check-box coloumn in the table. We also have a 'Select All' option at the end of the table.
We can select a few topics in the table by clicking on the appropriate check-box
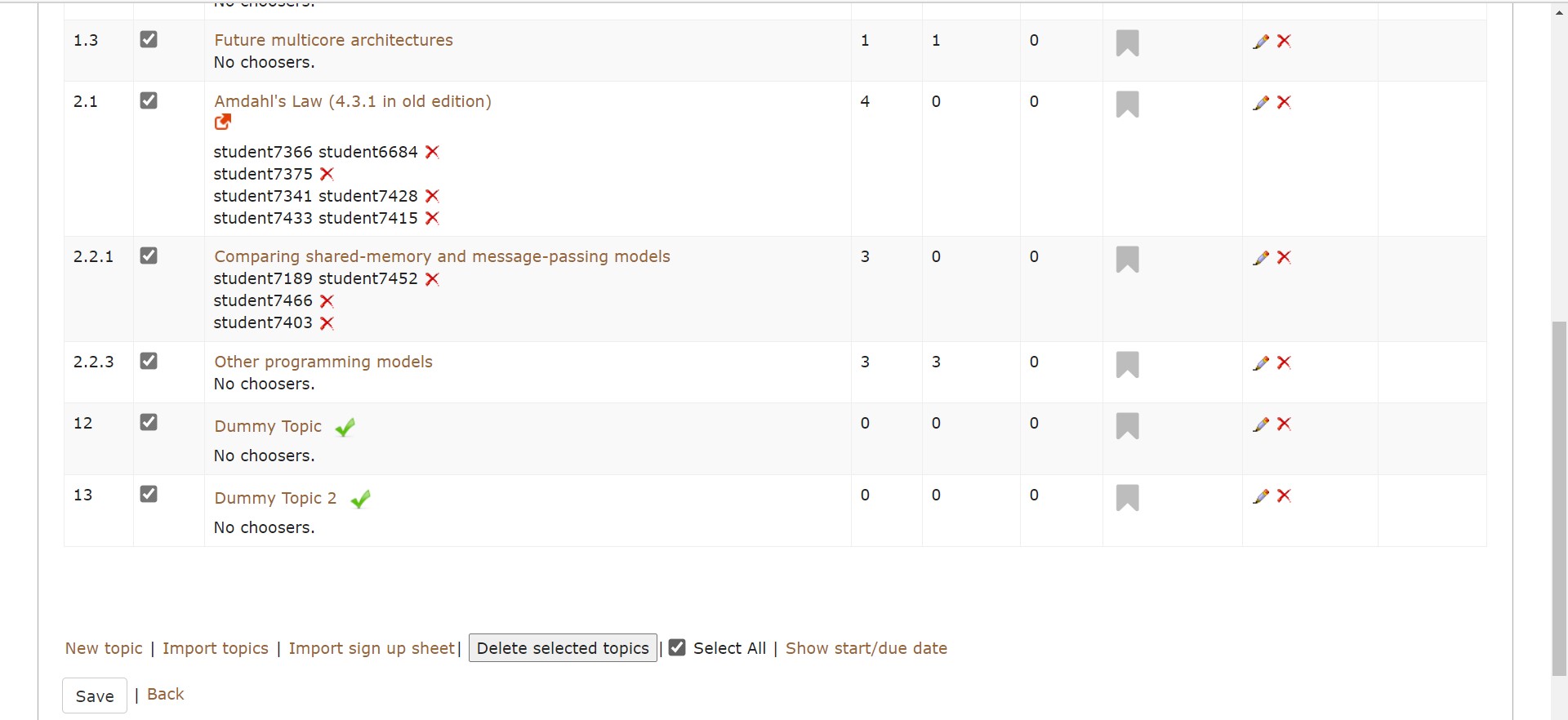
We can select all topics in the table by clicking on the 'Select All' option
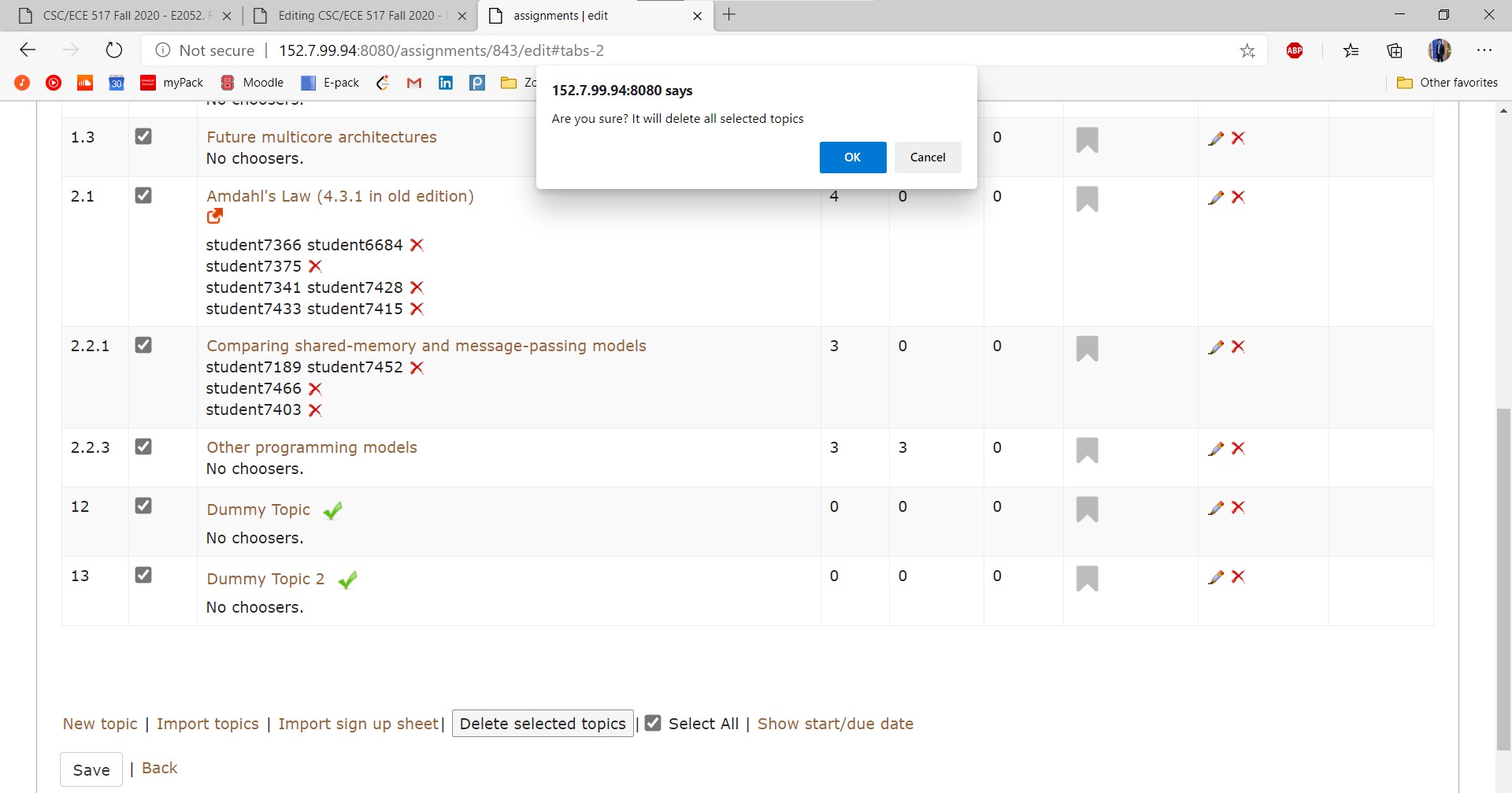
When we click on the 'Delete Selected Topics' button , we get a popup asking for conformation.

Test
File: spec/controllers/sign_up_sheet_controller_spec.rb
Select assignment with id '834' and topic with id ['E1732'] as params. Post params to delete_all_selected_topics. Expect success flash with 'All selected topics have been deleted successfully.' and redirect to '/assignments/834/edit#tabs-2'.
describe '#delete_all_selected_topics' do
it 'delete_all_selected_topics and redirects to edit assignment page' do
allow(SignUpTopic).to receive(:find).with(assignment_id: '834',topic_identifier: ['E1732']).and_return(topic)
params = {assignment_id: 834, idents: ['E1732']}
post :delete_all_selected_topics, params
expect(flash[:success]).to eq('All selected topics have been deleted successfully.')
expect(response).to redirect_to('/assignments/834/edit#tabs-2')
end
end