CSC/ECE 517 Fall 2020 - E2071. Improve assessment360 controller.rb
This wiki page is for the description of E2071. Improve assessment360 controller.
Introduction
The Expertiza project is software to create reusable learning objects through peer review. It also supports team projects, and the submission of almost any document type, including URLs and wiki pages.
Problem Statement
As an instructor, you are able to view tables with information on student performance across the various courses they are taking and their assignments. Currently, these tables always show the same information and you are not able to specify if you only want to see certain data. Furthermore, the source code has some variables names that are not clear to what their purpose is in the code.
To fix the problem:
1.There should be a dialog that appears before navigating to the pages where the table views are that contain a list of checkboxes to allow the user to choose which columns they would like to see.
Course Grade Summary
Selectable columns:
- Instructor Assigned Scores
- Peer Grades
- Topics
2.Variable names that are unclear should be refactored in the code to names that help readers understand their purpose.
3.There should be a button/link alongside “delete selected topics” by the name “Select all” so that a user can select all and delete them in one go after clicking on “delete selected topics”.
How to manually test our function
1. Beside "Home", click "Manage...", then click "Assignments".
2. Choose an Assignment ( Final project (and design doc) is recommended).Then click "Edit" below Actions.
3. Click "Topic" tab.
4. Create some topics by click "New topic" on the bottom line.
5. Select them and click "Delete selected topics". Then click "Yes". (It may take a while!)
6. Then you shall see they are deleted. (For some reason we don't know, it failed when editing a staggered deadline assignment.)
Solution
1.Modify view
File: app/views/sign_up_sheet/_add_topics.html.erb
Add bottoms of 'Delete select topics' and 'Select All'
We have also written a custom function 'deleteTopics' inside of <script> tag. This will collect all the topic id that we select via the checkbox and will send it to the sign_up_sheet controller for further processing.
<input type="button" value="Delete selected topics" onclick="deleteTopics()" />|
<input id='select_all' type="checkbox" onClick="selectAll(this)" />Select All |
<script>
function deleteTopics() {
var msg = 'Are you sure? It will delete all selected topics';
if (confirm(msg)) {
var topic_identifiers = []
$("#topics input[type=checkbox]:checked").each(function() {
var topic_id = $(this).closest('tr').find('#topic_id').text();
topic_identifiers.push(topic_id);
});
jQuery.ajax({
url: '/sign_up_sheet/delete_all_selected_topics',
method: 'POST',
data: {
topic_ids: topic_identifiers,
assignment_id: <%= @assignment.id %>
},
success: function() {
location.reload();
}
});
} else {
window.location.href = '<%= edit_assignment_path(@assignment.id) + "#tabs-2" %>';
}
}
</script>
File: app/views/sign_up_sheet/_table_header.html.erb
Add 'Select' and 'Topic ID' header
<th width="5%">Topic ID</th> <th width="5%">Select</th>
File: app/views/sign_up_sheet/_add_signup_topics.html.erb
We have changed one line of code in this file to add the 'id' parameter in the table tag
<table class="table table-striped" id="topics">
File: app/views/sign_up_sheet/_table_line.html.erb
Add selected checkbox
<td id='topic_id'><%= topic.topic_identifier %></td> <td><input id='topic_check' type="checkbox" name="Selected-Box"></td>
2.'Select All' function
File: app/assets/javascripts/signup.js
selectAll function checks all checkbox of topics in the table.
function selectAll(source) {
checkboxes = document.getElementsByName('Selected-Box');
for (var i = 0, n = checkboxes.length; i < n; i++) {
checkboxes[i].checked = source.checked;
}
}
3.'Delete' function
File: app/controllers/sign_up_sheet_controller.rb
It defines the following functions:
delete_all_selected_topics : This function deletes all the selected topics
load_all_selected_topics : This function loads all the rows ( tuples ) from sign up topics which have the mentioned topic ids.
def delete_all_selected_topics
load_all_selected_topics
@stopics.each(&:destroy)
flash[:success] = "All selected topics have been deleted successfully."
respond_to do |format|
format.html { redirect_to edit_assignment_path(params[:assignment_id]) + "#tabs-2"}
format.js {}
end
end
def load_all_selected_topics
@stopics = SignUpTopic.where(assignment_id: params[:assignment_id], topic_identifier: params[:topic_ids])
end
File: config/routes.rb
Add url.
post :delete_all_selected_topics
Result
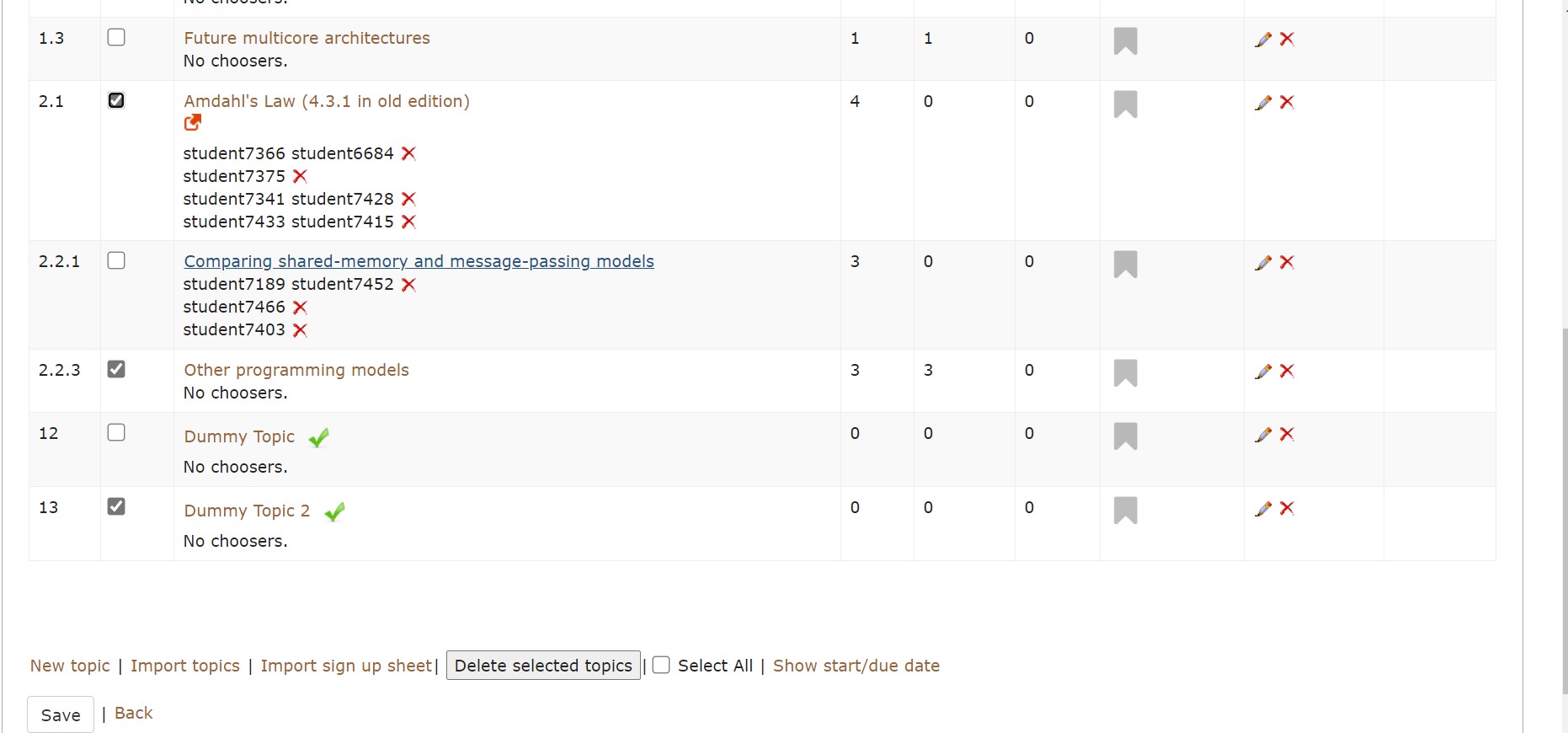
We can see that we have a check-box coloumn in the table. We also have a 'Select All' option at the end of the table.
We can select a few topics in the table by clicking on the appropriate check-box
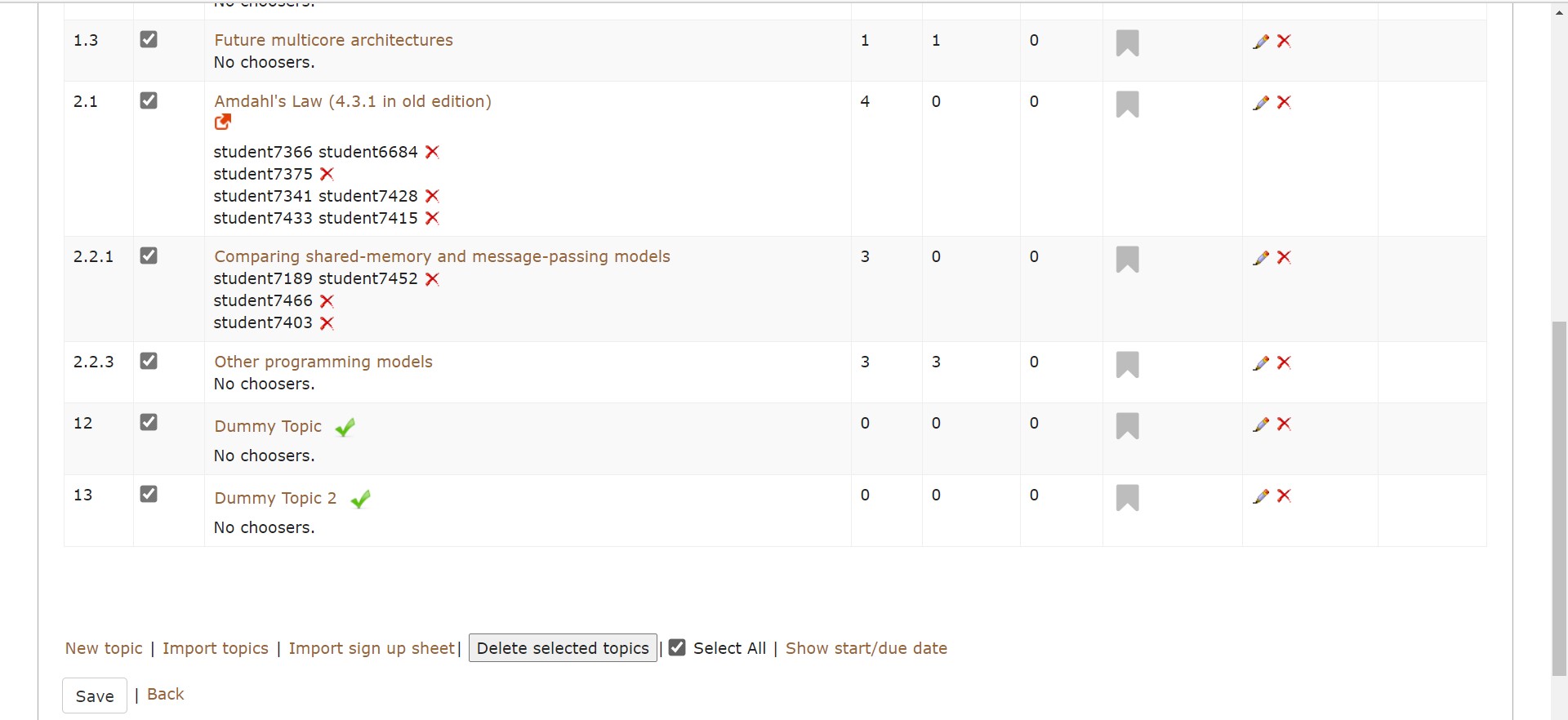
We can select all topics in the table by clicking on the 'Select All' option
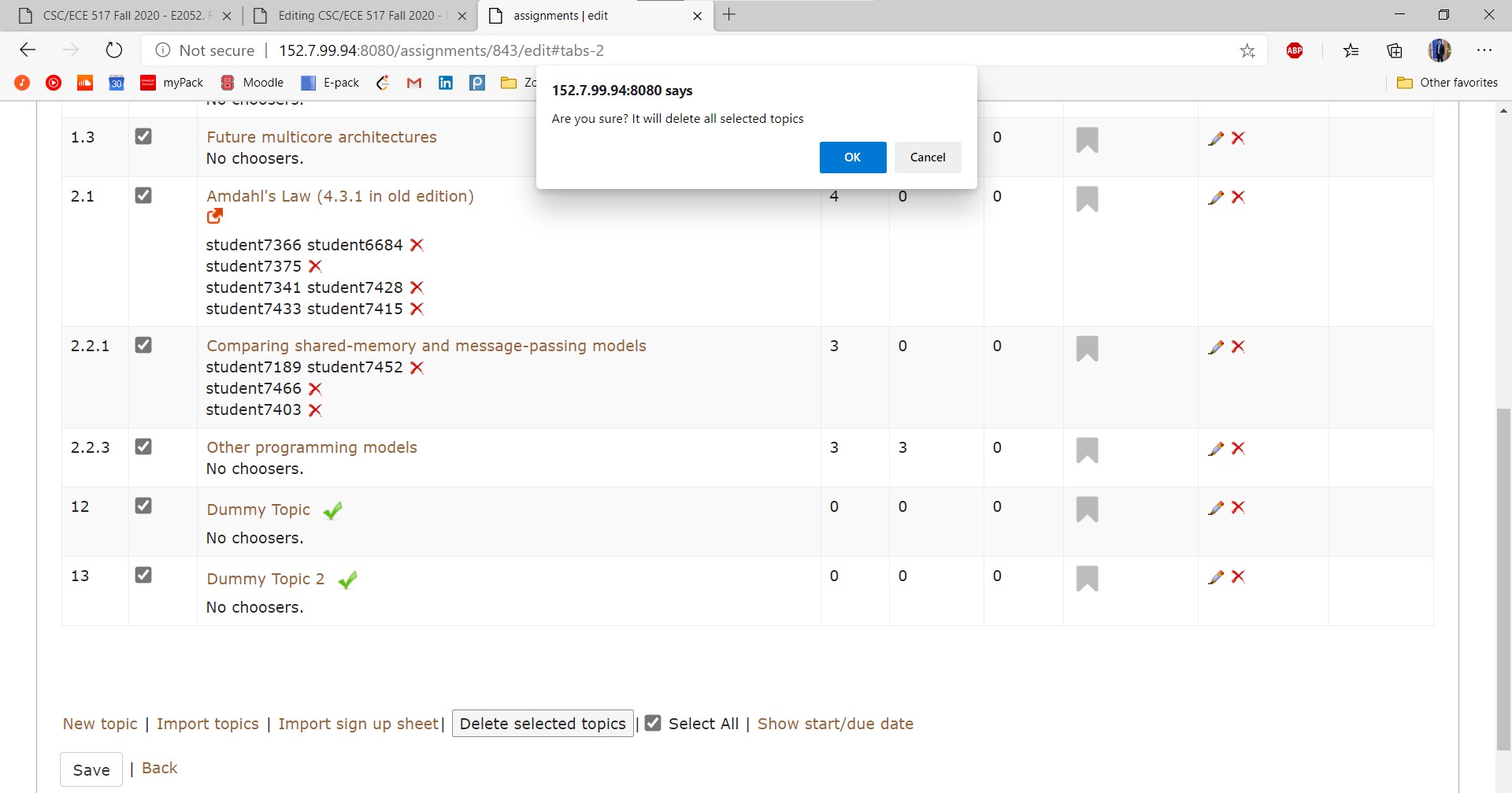
When we click on the 'Delete Selected Topics' button , we get a popup asking for conformation.

Test
File: spec/controllers/sign_up_sheet_controller_spec.rb
Select assignment with id '834' and topic with id ['E1732'] as params. Post params to delete_all_selected_topics. Expect success flash with 'All selected topics have been deleted successfully.' and redirect to '/assignments/834/edit#tabs-2'.
describe '#delete_all_selected_topics' do
it 'delete_all_selected_topics and redirects to edit assignment page' do
allow(SignUpTopic).to receive(:find).with(assignment_id: '834',topic_identifier: ['E1732']).and_return(topic)
params = {assignment_id: 834, idents: ['E1732']}
post :delete_all_selected_topics, params
expect(flash[:success]).to eq('All selected topics have been deleted successfully.')
expect(response).to redirect_to('/assignments/834/edit#tabs-2')
end
end