CSC/ECE 517 Fall 2020 - E2056 Account Request Controller.rb
This wiki page is for the description of E2056.
Introduction
Prospective users are allowed to request Expertiza accounts over the web. When they are requested, the super-admin receives an email, and can go and approve or reject the request. The requester is then emailed as to whether the account has been approved, and if so, receives login credentials.
Problem Statement
The implementation is tedious to use, since all account requests since the beginning of time appear on the request page, and the super-admin needs to scroll to the bottom to find the current request. The requests can be approved/rejected only one at a time due to form design which can be improved. Also, the method names are quite nonstandard, when a lot of the methods have standard CRUD functionality.
The steps to reach the Pending Account Request Page is as follows:
1. Log in as an admin or superadmin.
2. Select Administration->show, which will bring up a list of features.
3. Click on “Pending Requests” from among the list of features to open the page containing requests from instructor/students.
The admin or super admin can see a list of requests made by students and instructor in chronological order which means that the recent requests are at the bottom of the page. This makes the process cumbersome because any operation on newly created requests would be at the bottom of the page. Also requests can be handled only one at a time due to radio button forms format. Moreover, the code has places that are inconsistent with DRY principles and require some refactoring to make them more standardized.
Improvements for code readability
1. Use authorization utilities from helper modules in action_allowed? to maintain code consistency.
2. Commenting on the method foreign to explain the purpose of this method.
3. Refactoring methods such as request_new and make the method more CRUD like.
4. Commenting on sections in create_requested_user_record which is a fairly long method, and includes several steps for creation of users which are not transparent.
How to manually test our function
1. Beside "Home", click "Administration", then click "Show" and in Show click "Pending Requests".
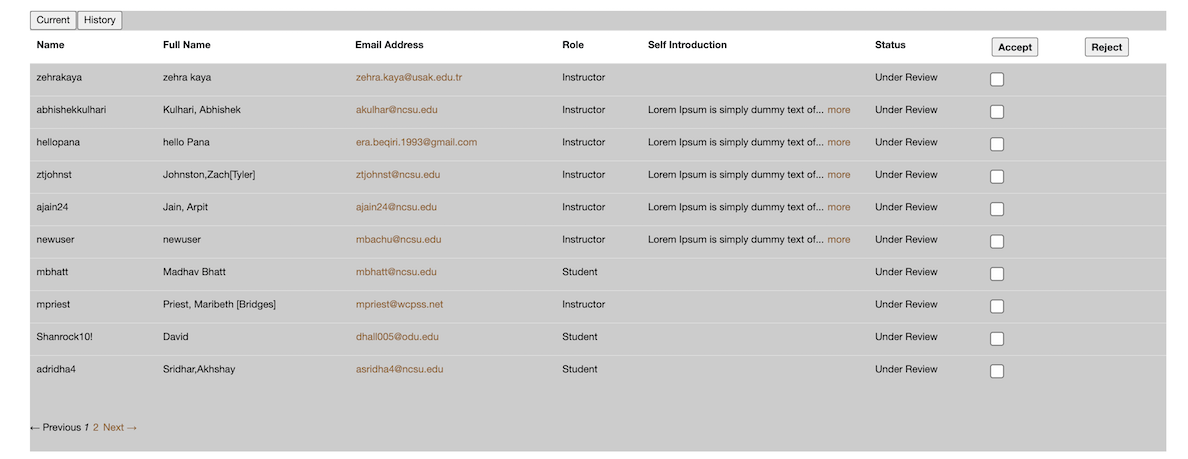
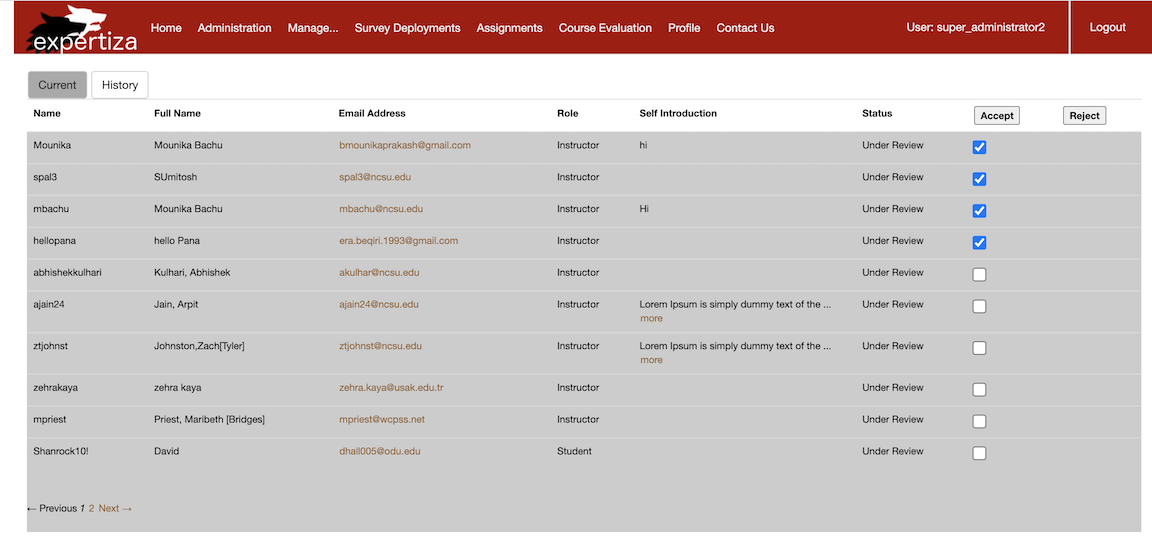
2. Two tabs named Current and History are present.
3. Click on tab named "Current". It displays all the requests which are "Under Review" status and needs to be approved or rejected.
4. A checkbox is present right beside every request and you can select either all the requests which need to be accepted or all the requests which need to be rejected and click on "accept" or "reject" button. When you click on "Accept" button, all the requests selected will be accepted and will be moved from Current tab to History tab. Chicking "Reject" button, rejects all the requests selected and will move in a similar fashion.
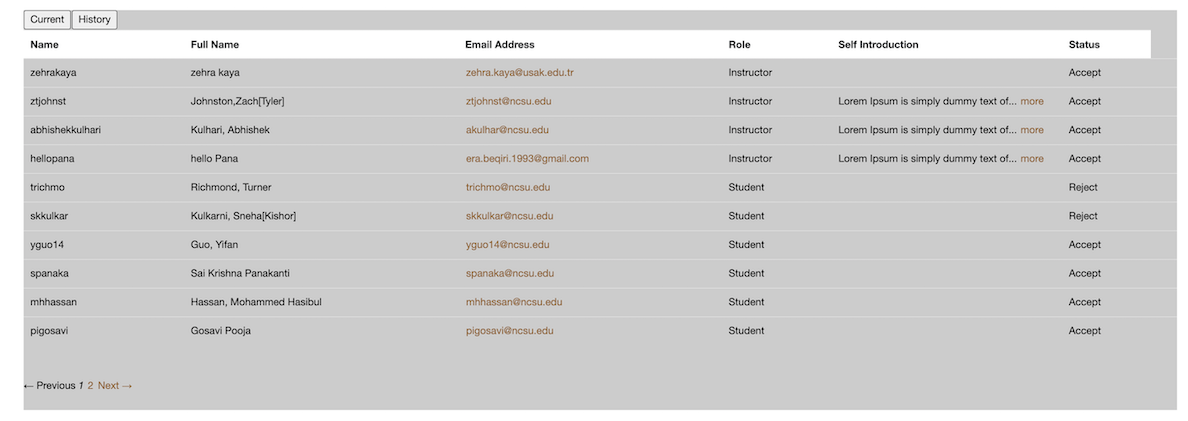
5. Select tab named "History". It displays all the requests which are "Approved" or "Rejected" in reverse chronological order.
Solution
1. Create User Requested Record
The function is designed to receive the information of the User who seeks the permission to access the website. The information is saved into the AccountRequest Model. The task was to split the function into different methods due to it being too verbose or write comments into the code. We chose to add comments into the function as splitting up would be inefficient.
2. Splitting up the Views
The task was to design a logic to the existing code such that the administrator would be able to see requests in two different views as in 'Under Review' or 'Approved/Rejected'. An additional function 'list_pending_request_finalized' was added that would filter the requests into 'Approved/Rejected' and the original 'list_pending_request' that filters the requests with 'Under Review' status. By default the requests are ordered in descending order with respect to updated_time with the status - 'Under Review'.
3. Refactoring Methods
The task was to rename the method names which are inappropriate and to rename CRUD like functions such as Request_new to CRUD function names.
4. Method Commenting
The method named "Foreign" is ambiguous and Method commenting is done describing the function and its parameters.
Result
We can see that we have two tabs named Current and History and in Current we can see all the requests which are in "Under Review" status and which needs to be either Approved or Rejected. It only displays 10 requests on each page for readability.
All the check boxes which needs to be approved can be selected at once and get approved after clicking the approve button.
All the files which got approved are displayed above and gets moved to History tab. Same happens with Rejecting requests.
In the history tab, All the files which got approved are added to the previous requests which got approved or rejected. It only displays 10 requests on each page for readability.
Scope of Improvement
1. It is our design to have one single checkbox for each request which would take care of both the accept and reject submit buttons. This design could be improved by adding another checkbox such that both accept and reject can be done in a single operation.
2. Highlighting the Current and History buttons on the top left corner of the page with respect to the view the user is currently in. This needs to be done using Css Style Sheets
3. Overriding the requests of a particular user as in changing the user's access from approved to Reject and vice versa.